vue—— 模块化开发 - webpack
Posted yangva
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue—— 模块化开发 - webpack相关的知识,希望对你有一定的参考价值。
webpack的常用loder和插件
loder和插件是什么,现在暂且不表,看到后面你就懂了
引入css问题
直接用link标签导入css
在前面的 vue(7)—— 组件化开发 — webpack(1) 讲解中,相信已经对webpack有一定了解了,想必很多朋友已经跃跃欲试了,准备要搞一个自己的小网站出来了,写上css,调整好代码,准备说干就干:



同样的,因为以后的开发中,肯定会有很多个css文件,可能一个vue组件就需要一个css文件,然后你又跟前面的js文件引入一样,在html文件里用link标签引入一堆的css吗?
这还是那个用户体验的问题。
在组件文件里用import导入css
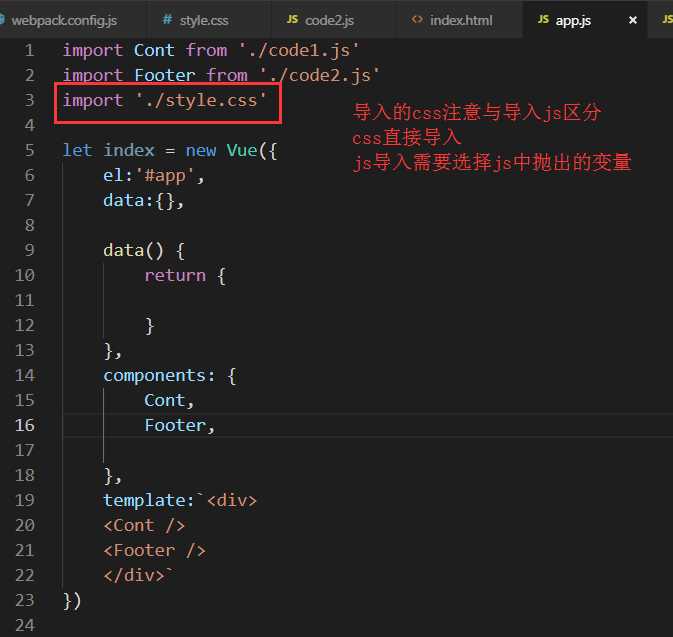
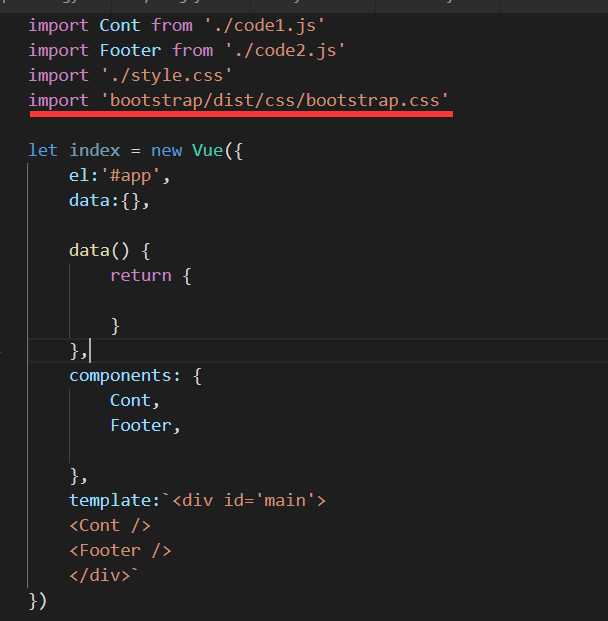
所以,这里的解决方法还是同js文件一样,用导包的方式: import ‘./XX.css’
注意:导入css通常情况下是在入口组件里导入,而不是随便哪里都可以导入,当然最准确的还是根据自己的代码逻辑做相应调整

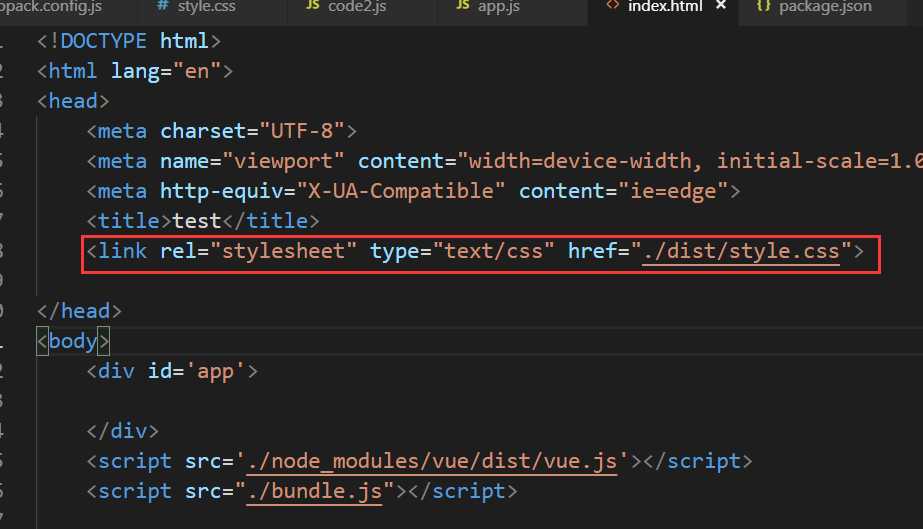
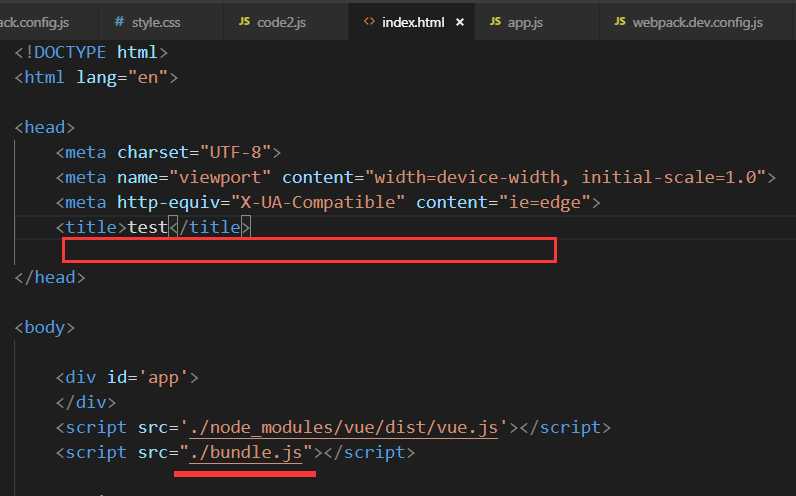
index.html:
已把link标签删除掉,通过导入编译好的bundle.js来插入css

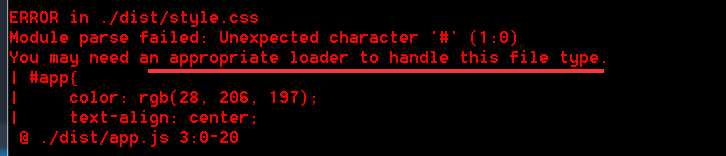
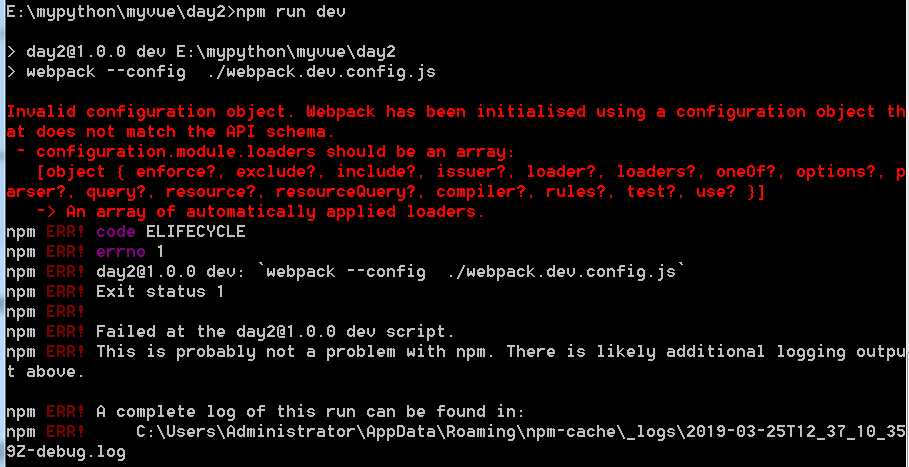
好,在终端,使用命令npm run dev编译一下,发现报错了

提示的意思是说你需要一个loader组件来控制这个css格式类型的文件
这里要补充下,webpack.config.js是js文件,我们定义的vue局部组件后缀也是js,而webpack默认只识别js文件,不能识别处理非js的文件,所以需要一个loder引导识别。所以在前面没遇到这个问题,现在遇到了
所以这里需要安装一个css的loader,是的,以上都是引子,就是为了引出这个loader
css-loader安装
安装的时候记得安装两个,一个是css-loder这个是识别css后缀的文件,还要安装一个style-loader,这个是识别<style>标签的
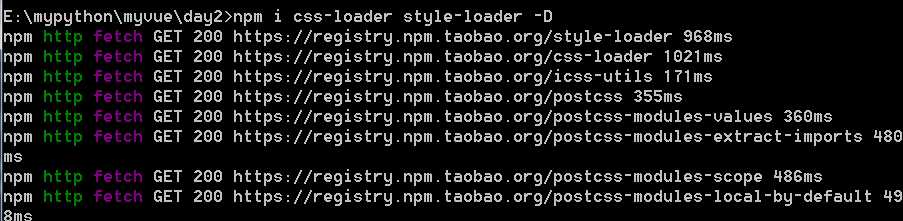
npm i css-loader style-loader -D:

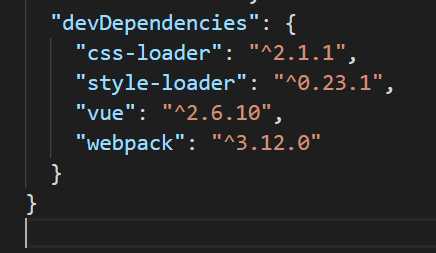
安装完成后,package.json的开发环境里已经自动写入:

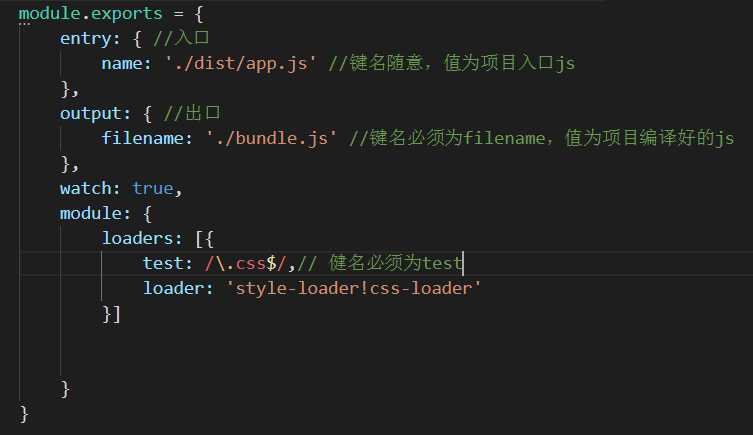
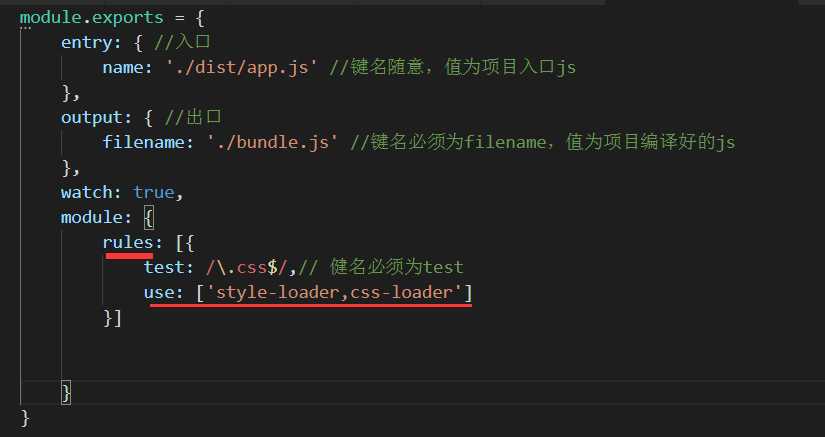
在webpack配置文件里加入如下,webpack.dev.config.js

注意
- module,test,loader都是固定的键,不能更改
- style-loder!css-loader,意思是先加载css-loder,再加载style-loder
关于这个很好理解,肯定是先有css文件,再有的css样式对吧,主要就是这里的【!】是先取后面个的意思
module.exports = {
entry: { //入口
name: ‘./dist/app.js‘ //键名随意,值为项目入口js
},
output: { //出口
filename: ‘./bundle.js‘ //键名必须为filename,值为项目编译好的js
},
watch: true,
module:{
loaders:[
{
test:/\\.css$/,
loader:‘style-loader!css-loader‘
}
]
}
}
另外的webpack.prod.config.js配置是暂且不管,当然你也可以设置成一样的,记得把watch属性删掉
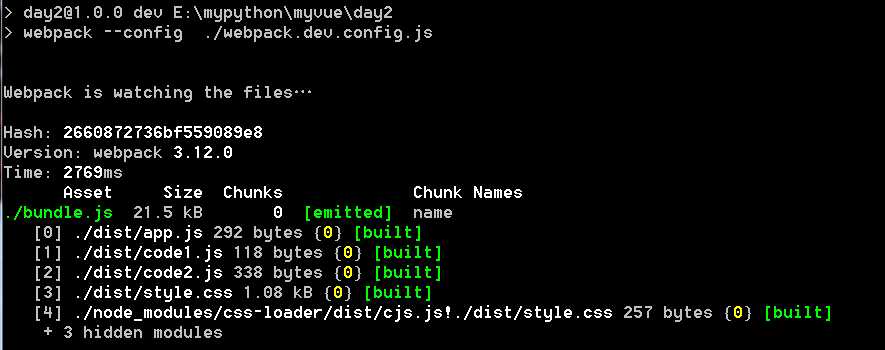
现在再使用命令 npm run dev 编译看看

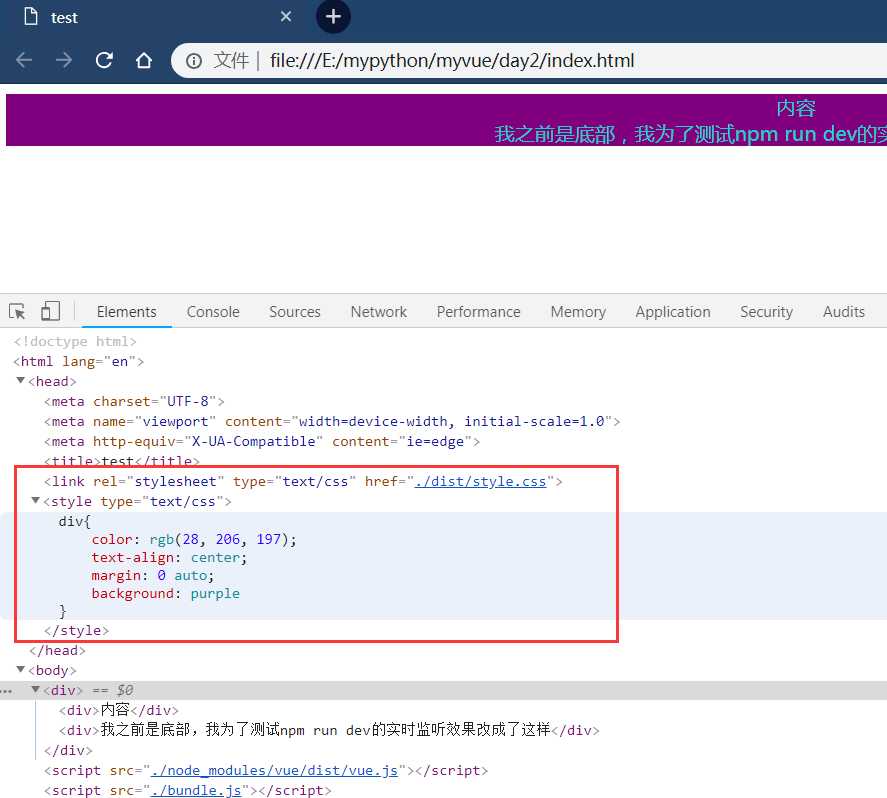
编译成功,再次打开index.html文件:
link标签和style标签都是bundle自动加上去的

完美吧,终于可以显示css了
如果你在编译的时候遇到问题,比如遇到以下问题,请检查你的webpack.dev.config.js文件与css相关的配置是否有问题

注意:如果你遇到这样的写法,不是loders而是rules,不是loder而是use,这种也可行,这是新版的写法,不重要,效果是一样的

高级css语言
如果你的代码里有使用高级的css语言,比如less之类的,你同样需要重新安装一次loder,less对应的是less-loder,sass对应的是sass-loder,其他的就不多说了,可以去npm官网查
css里的url问题
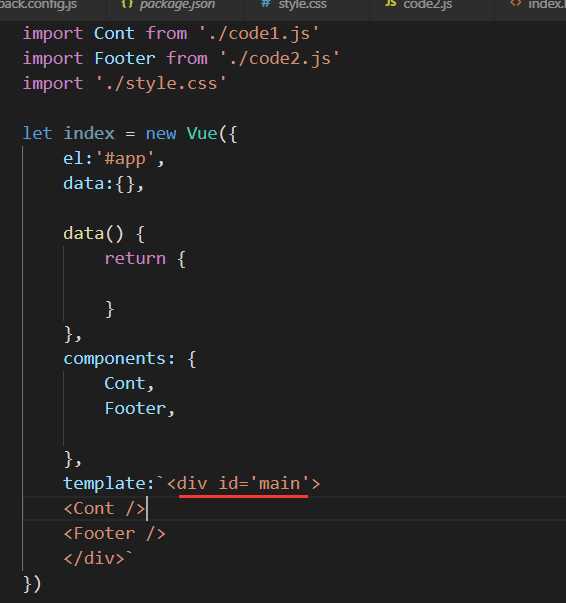
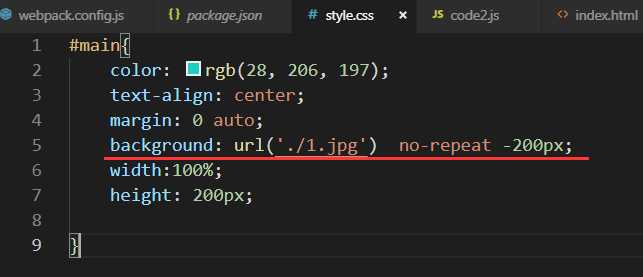
在写css时,肯定会有引入一张图片的样式,比如这里:
给入口的div绑定了一个id为main属性:

我事先在项目的根目录放了一张图片,1.jpg,写上css样式,比如:

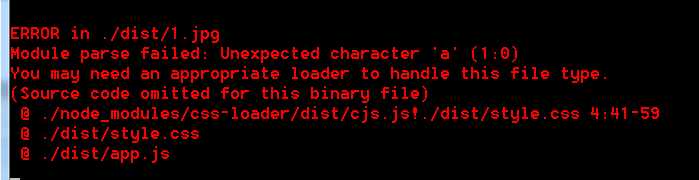
当完成以上操作的时候,这边的实时监听的已经报错了:

是的,又需要安装一个针对url的loader, npm i file-loader url-loader -D,网不好的话你可以使用前面说过的nrm来安装

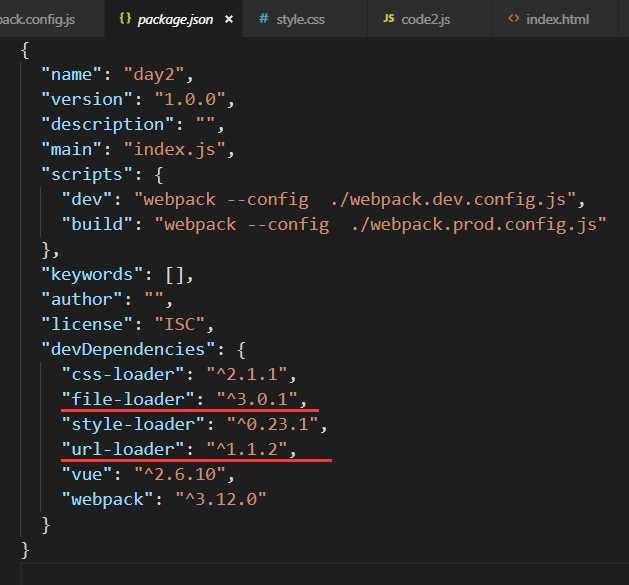
安装完,package.json文件里又自动多了两个参数:

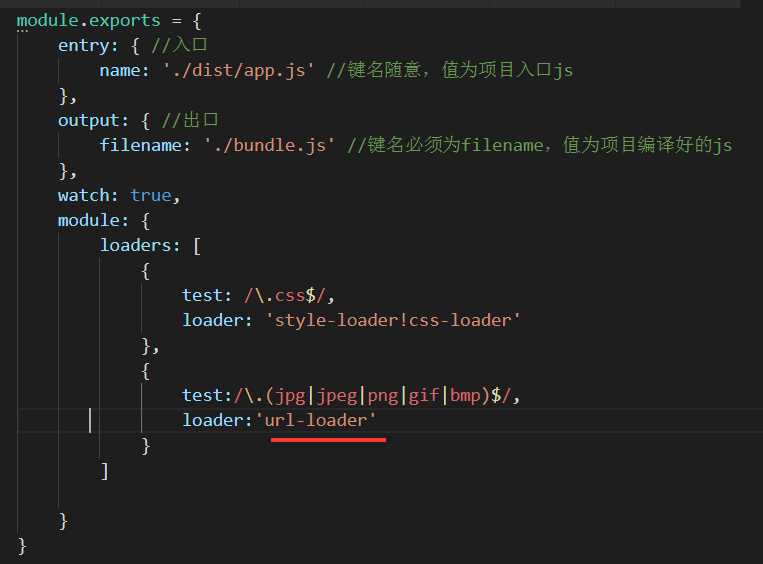
再在webpack.dev.config.js里配置如下,图片格式有png,jpg,gif,jpeg,bmp,png,所以写了如下
注意:只添加url-loder,不用给file-loder

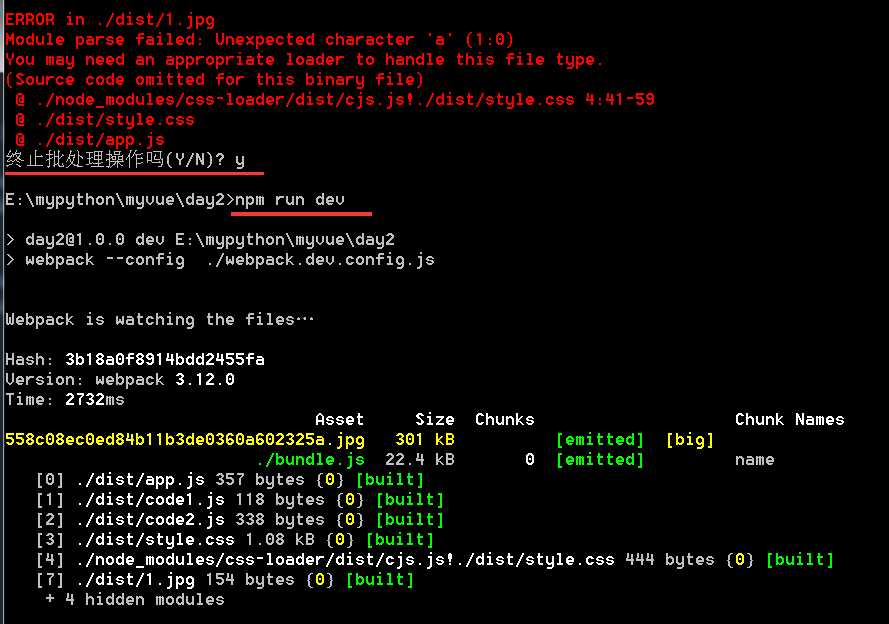
将那个错误的卡住的编译程序按ctrl+c终止掉,重新运行,没有报错:

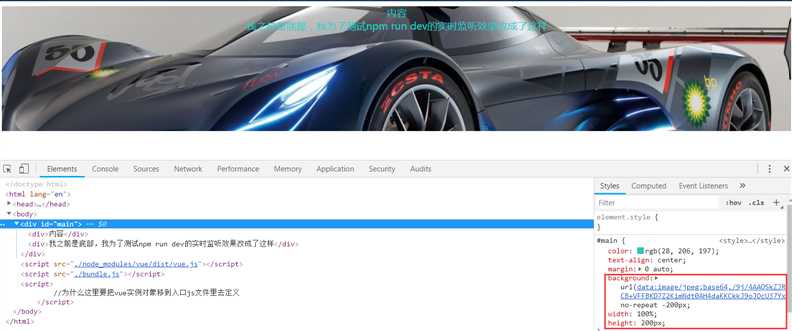
打开网页:

右边的css样式就是url-loder把图片自动做base64编码了,然后通过浏览器读取base64编码,借此显示图片
直接复制按个base64编码地址,另起一个浏览器窗口,是可以直接打开的:

完美
在loder部分还可以给参数
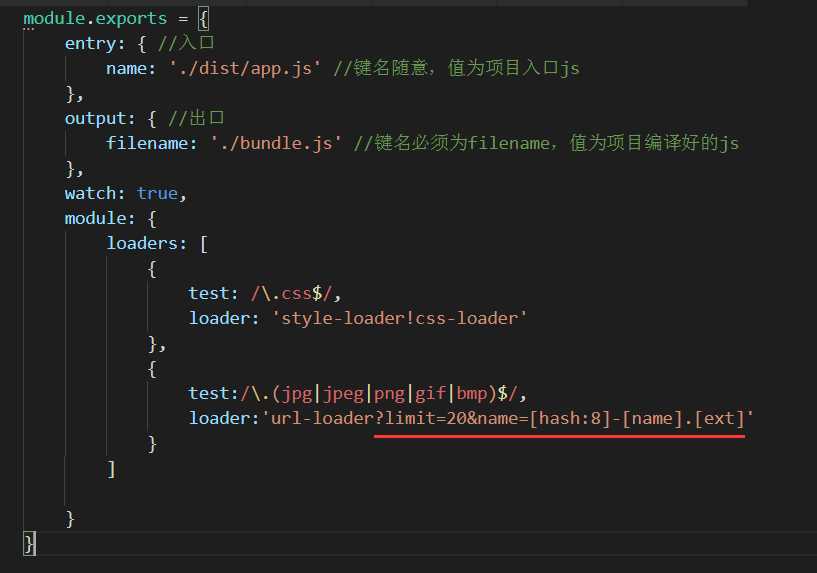
因为图片用的base64编码,那么就可以稍微做限制,webpack.dev.config.js:

module.exports = {
entry: { //入口
name: ‘./dist/app.js‘ //键名随意,值为项目入口js
},
output: { //出口
filename: ‘./bundle.js‘ //键名必须为filename,值为项目编译好的js
},
watch: true,
module: {
loaders: [
{
test: /\\.css$/,
loader: ‘style-loader!css-loader‘
},
{
test:/\\.(jpg|jpeg|png|gif|bmp)$/,
loader:‘url-loader?limit=20&name=[hash:8]-[name].[ext]‘
}
]
}
}
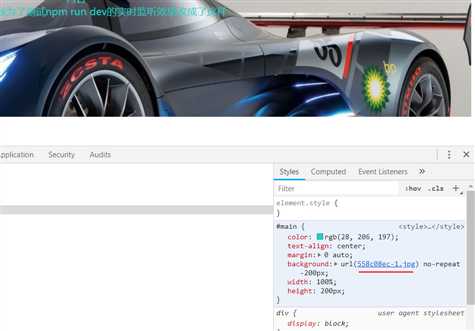
打开网页:

我添加的那几个参数的意思:
- limit:瓶颈显示,limit=20,limit单位是bytes,如果超过给定的值则不会作为base64编码,如果没超过则作为base64编码
- name:指图片将被编码的名字,[hash:8]指取hash值前8个,[name]即原来的图片的名字,[ext]指原来的图片的后缀名。此时的图片,原来的就是1.jpg,所以这里是 558c08ec-1.jpg
-
如果不给name属性,webpack会按自己的规则设定,把文件名取hash值,默认取32位,作为最后的名字
引入bootsrap库
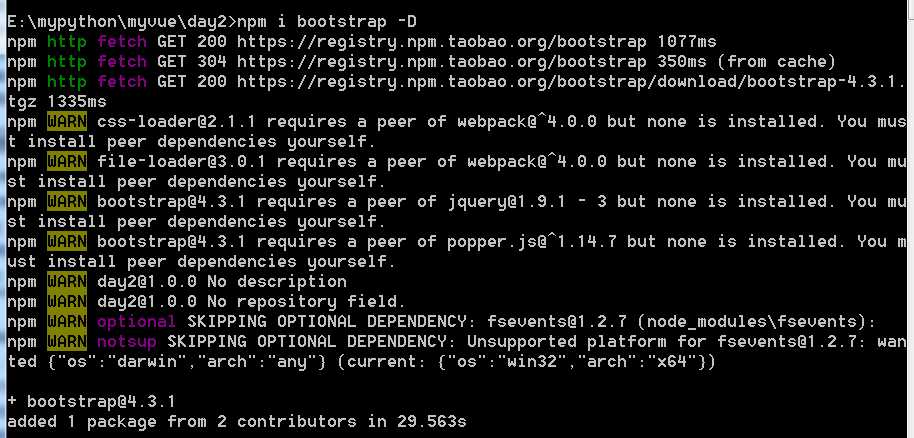
首先使用npm安装bootstrap:

导入bootsrap
作为入口的app.js,这里说明一下,如果是引入下载的插件,不用写文件的路径,只有引入自己写的文件才需要写文件路径

webpack配置
webpack配置文件不用变,同上

module.exports = {
entry: { //入口
name: ‘./dist/app.js‘ //键名随意,值为项目入口js
},
output: { //出口
filename: ‘./bundle.js‘ //键名必须为filename,值为项目编译好的js
},
watch: true,
module: {
loaders: [
{
test: /\\.css$/,
loader: ‘style-loader!css-loader‘
},
{
test:/\\.(jpg|jpeg|png|gif|bmp)$/,
loader:‘url-loader?limit=20&name=[hash:8]-[name].[ext]‘
}
]
}
}
入口组件app.js
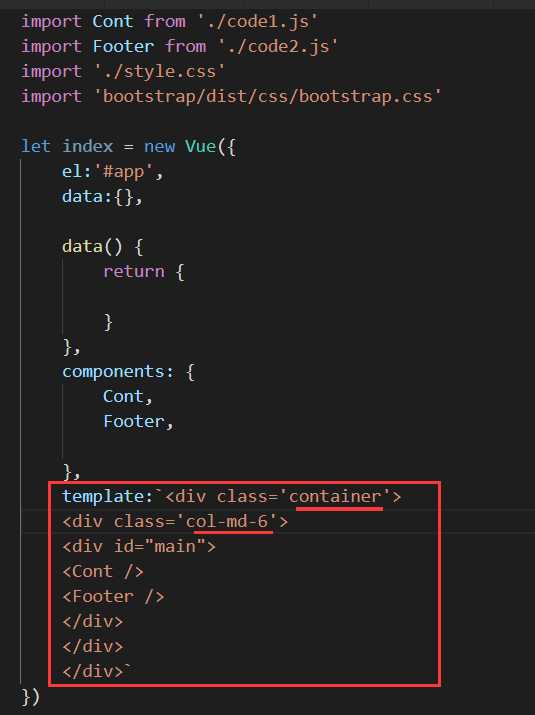
在app.js入口组件里写入bootstrap的样式,给了几个比较简单的class名:

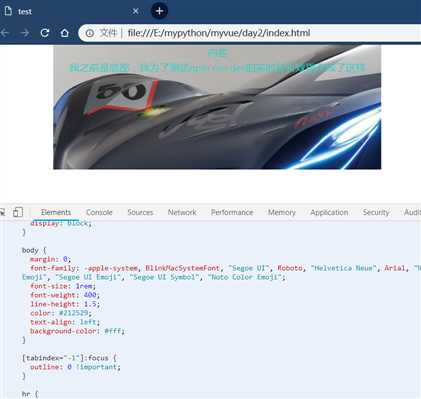
最后index.html显示结果:

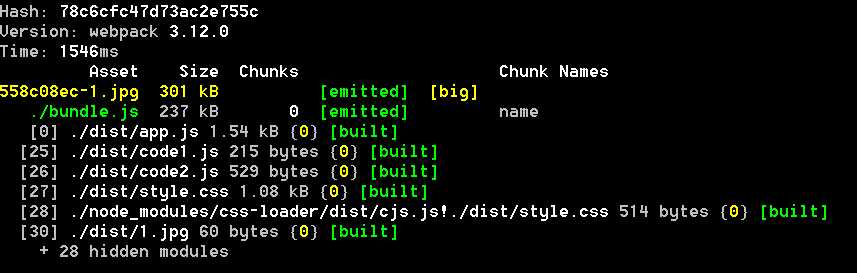
当然你会发现,在项目根目录有编译过的图片文件:

引入字体
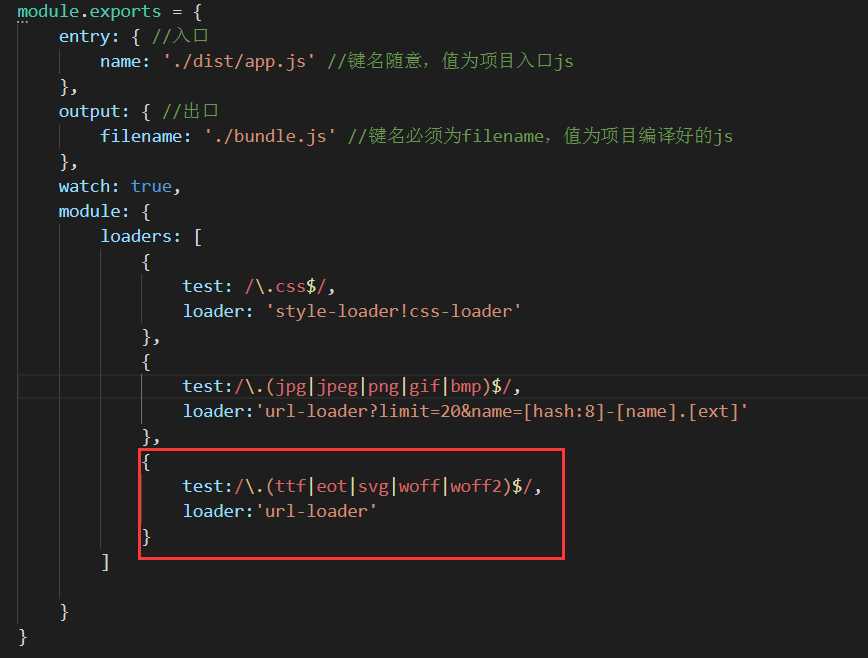
字体就不用多说了,其实字体也是个url,所以用url-loader就行了,webpack配置:

然后你就可以在css样式里写入你需要的字体样式就行了,这里就不展示示例了,自己体会了
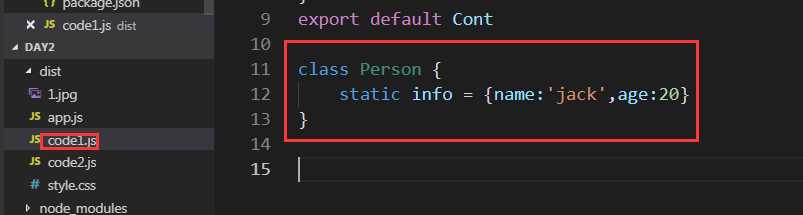
处理es6语法
在前面已经了解了,浏览器默认不识别es6的语法,es即ECMAscript6,比如class定义类,浏览器就不识别,不知道后续的浏览器会不会识别这些了。
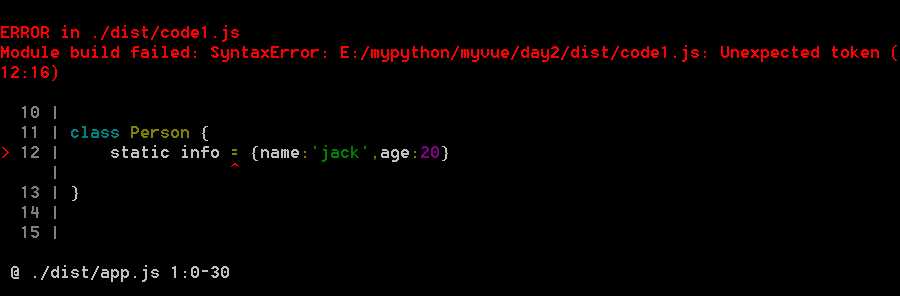
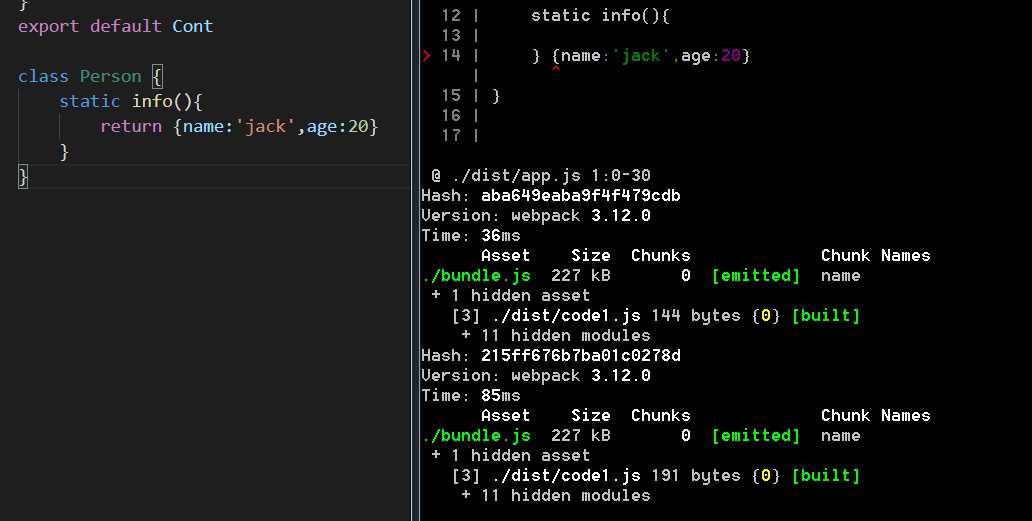
我在code1.js上定义了一个es6的类:

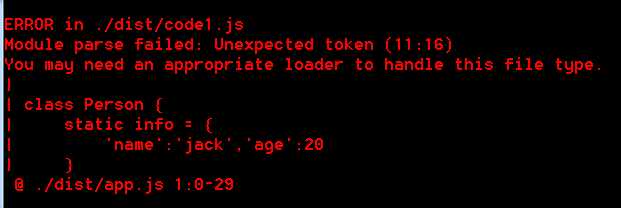
这边已经报错了:

此时怎么办呢?对了,还是用loder
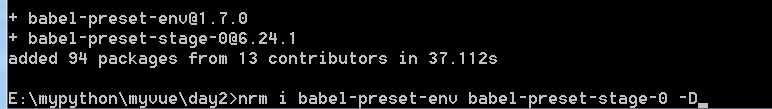
安装插件
安装两个插件:npm i babel-preset-env babel-preset-stage-0 -D

注:如果babel-preset-stage-0用不了,可以卸载了安装babel-preset-stage-es2015,babelrc部分相应的也要改动对应的stage
安装另外一套插件:npm i babel-core babel-loader bable-plugin-transform-runtime -D

注:
1.如果你的webpack版本比较低,安装的babel-loader无法使用(因为默认安装的最新版)
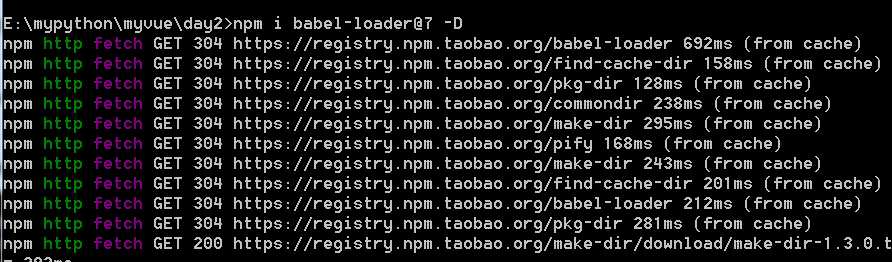
你可以安装指定版本,npm i [email protected],我安装的7可用

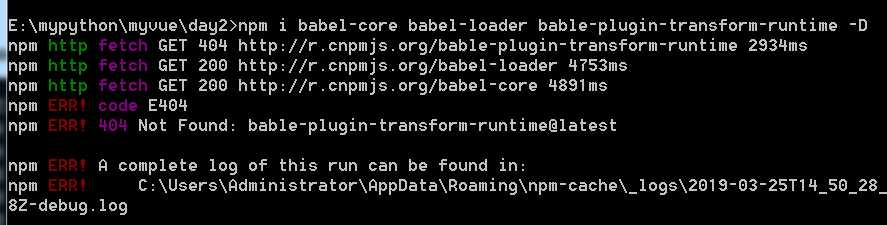
2.如果你在安装 npm i babel-core babel-loader bable-plugin-transform-runtime -D 时出错:

多试几次,或者切换下npm安装源试试
设置bable
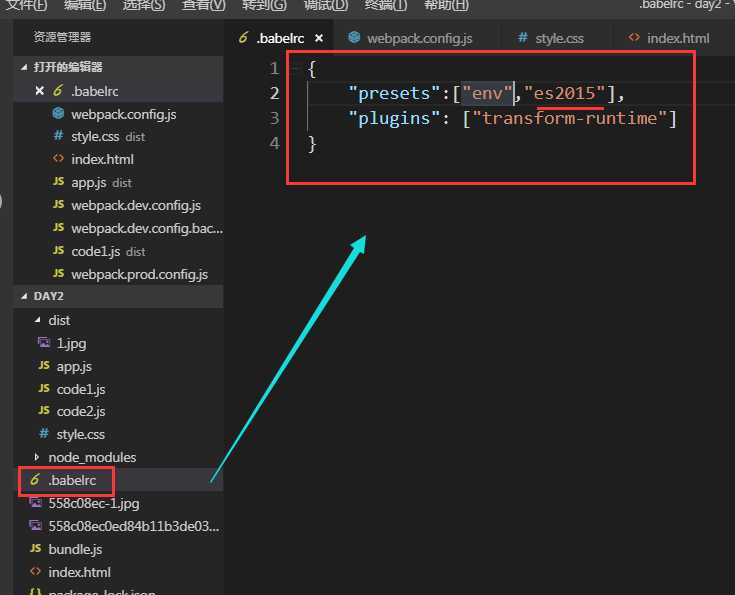
好的,安装完成之后。直接在项目的根目录,创建一个【.babelrc】文件,写入如下参数:

{
"presets":["env","stage-es2015"],
"plugins": ["transform-runtime"]
}
注意对应你安装的stage版本,我安装stage-0用不了,已经切换了stage-es2015
webpack配置文件
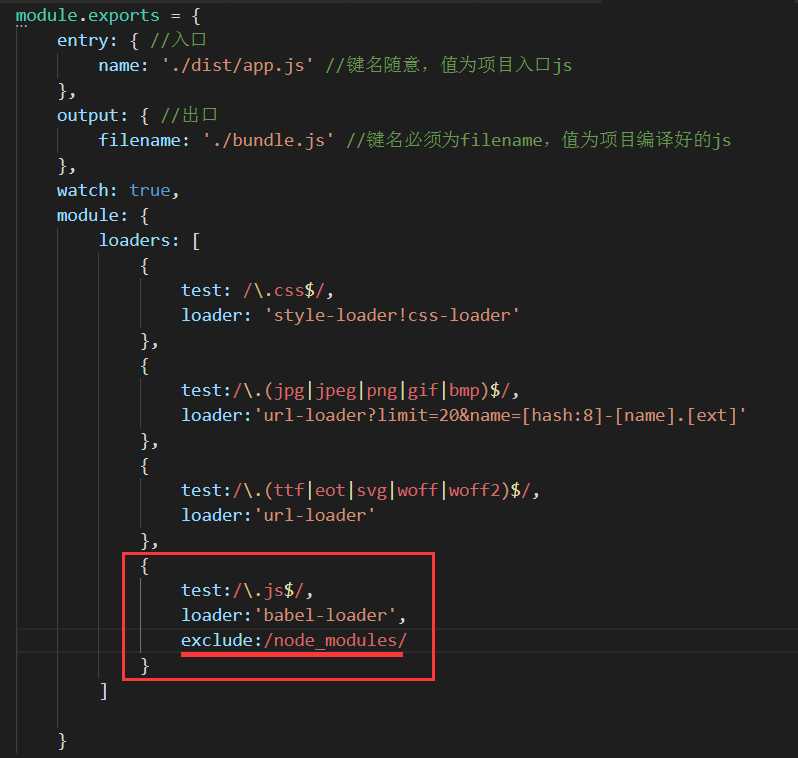
如下修改:


module.exports = {
entry: { //入口
name: ‘./dist/app.js‘ //键名随意,值为项目入口js
},
output: { //出口
filename: ‘./bundle.js‘ //键名必须为filename,值为项目编译好的js
},
watch: true,
module: {
loaders: [
{
test: /\\.css$/,
loader: ‘style-loader!css-loader‘
},
{
test:/\\.(jpg|jpeg|png|gif|bmp)$/,
loader:‘url-loader?limit=20&name=[hash:8]-[name].[ext]‘
},
{
test:/\\.(ttf|eot|svg|woff|woff2)$/,
loader:‘url-loader‘
},
{
test:/\\.js$/,
loader:‘babel-loader‘,
exclude:/node_modules/
}
]
}
}
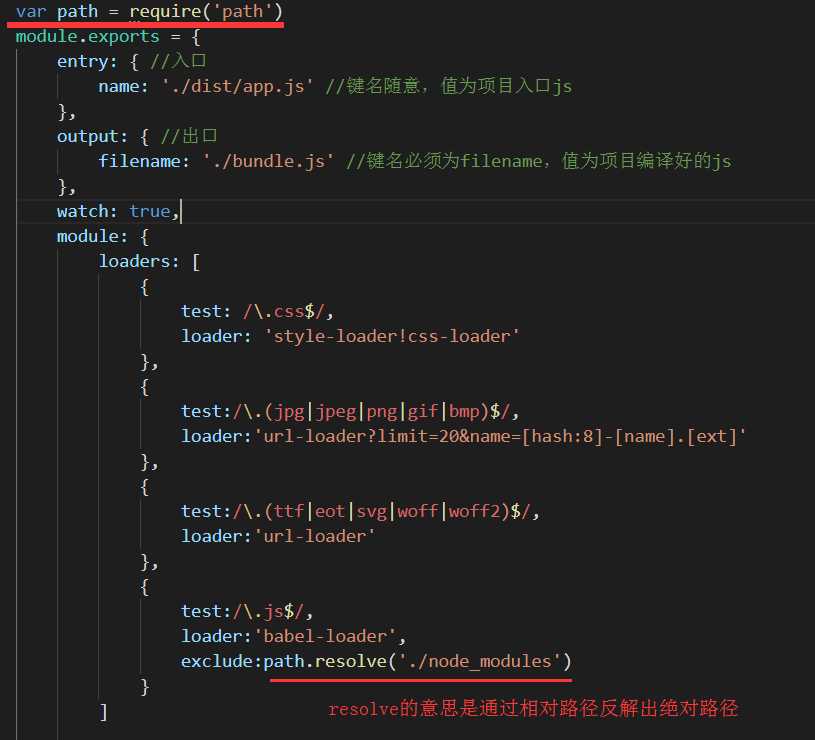
其实用path组件也可以,这个path组件是内置的,如下写也可以:


var path = require(‘path‘)
module.exports = {
entry: { //入口
name: ‘./dist/app.js‘ //键名随意,值为项目入口js
},
output: { //出口
filename: ‘./bundle.js‘ //键名必须为filename,值为项目编译好的js
},
watch: true,
module: {
loaders: [
{
test: /\\.css$/,
loader: ‘style-loader!css-loader‘
},
{
test:/\\.(jpg|jpeg|png|gif|bmp)$/,
loader:‘url-loader?limit=20&name=[hash:8]-[name].[ext]‘
},
{
test:/\\.(ttf|eot|svg|woff|woff2)$/,
loader:‘url-loader‘
},
{
test:/\\.js$/,
loader:‘babel-loader‘,
exclude:path.resolve(‘./node_modules‘)
}
]
}
}
exclude的意思是排除根目录下node_modules里的js文件,因为不排除的话,babel就会去编译node_modules里的js,消耗资源不说,编译了用不了
编译运行
现在运行npm run dev再看:

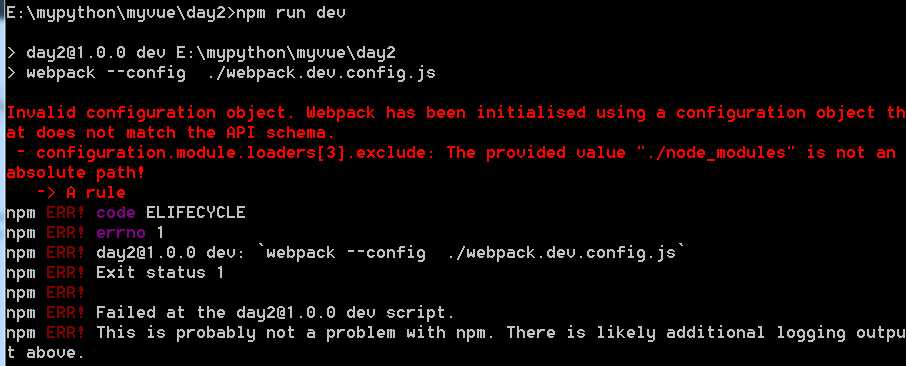
如果编译时报错:

意思就是说最后那个‘./node_module’无法识别
正确编译之后,其实已经识别了,但是说我这有语法错误

好的,我稍微修改一下,立马不报错了

好的,这里这个babel算是比较高级的用法了,以后还会用到,就不多解释了。目前你就记住,babel是把es6的高级语法编译成浏览器可识别的低级语法就行了
html-webpack-plugin插件
在以后的开发中,可能有这种需求:
当我们已经确定把项目码好,准备把代码输出来,然后直接把输出来的相关文文档拷走即可,这样的需求,怎么办?
完全可以让webpack编译的时候自动生成html文件,而不是我们自己去手动的设置,因为我们改动的目前只是开发环境,有些东西其实对于生产环境来说是不需要的,所以这个怎么操作呢?
安装html-webpack-plugin

webpack配置
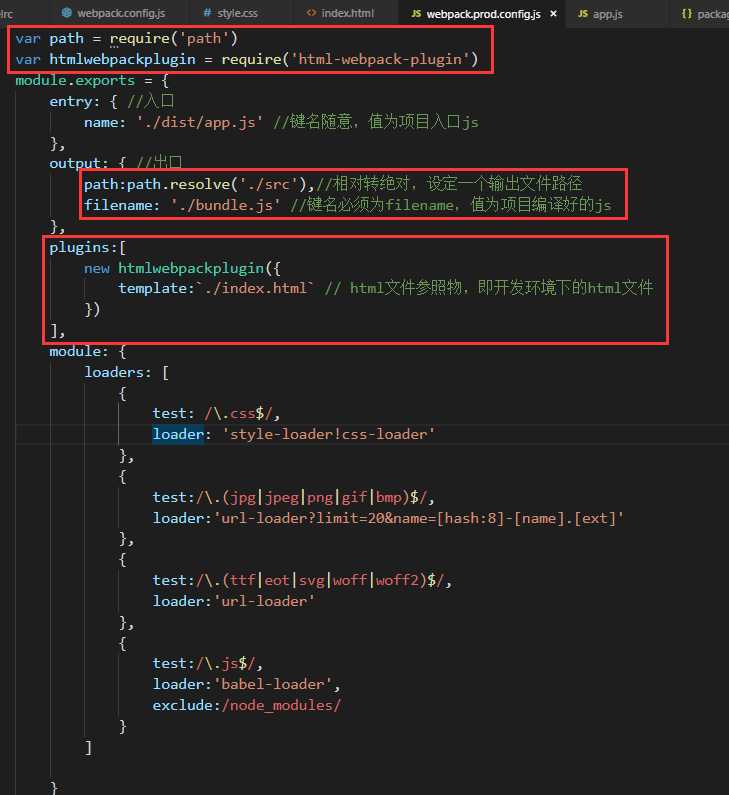
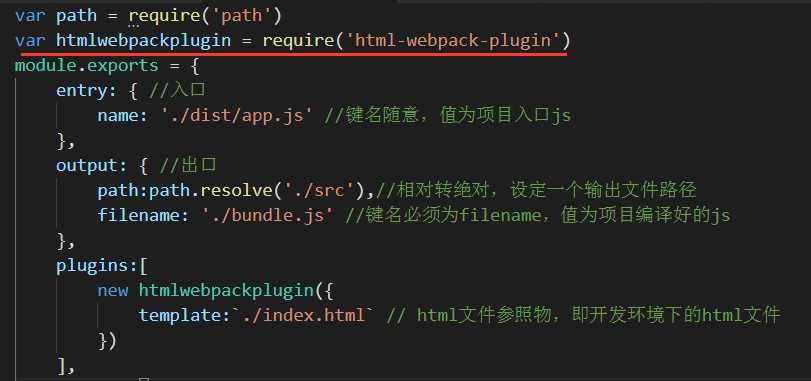
然后在webpack.prod.config.js文件里作如下配置:注意这次是生产环境的那个webpack配置文件了:


var path = require(‘path‘)
var htmlwebpackplugin = require(‘html-webpack-plugin‘)
module.exports = {
entry: { //入口
name: ‘./dist/app.js‘ //键名随意,值为项目入口js
},
output: { //出口
path:path.resolve(‘./src‘),//相对转绝对,设定一个输出文件路径
filename: ‘./bundle.js‘ //键名必须为filename,值为项目编译好的js
},
plugins:[
new htmlwebpackplugin({
template:`./index.html` // html文件参照物,即开发环境下的html文件
})
],
module: {
loaders: [
{
test: /\\.css$/,
loader: ‘style-loader!css-loader‘
},
{
test:/\\.(jpg|jpeg|png|gif|bmp)$/,
loader:‘url-loader?limit=20&name=[hash:8]-[name].[ext]‘
},
{
test:/\\.(ttf|eot|svg|woff|woff2)$/,
loader:‘url-loader‘
},
{
test:/\\.js$/,
loader:‘babel-loader‘,
exclude:/node_modules/
}
]
}
}
编译运行
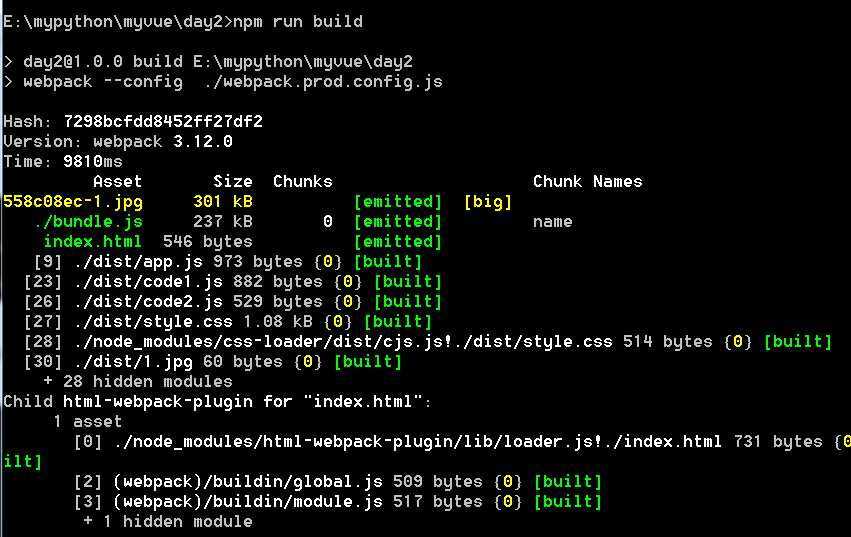
其他不用变,把刚才的测试环境卡住的npm run dev停掉,用npm run build:

之后则会在根目录下自动生成一个src文件夹:

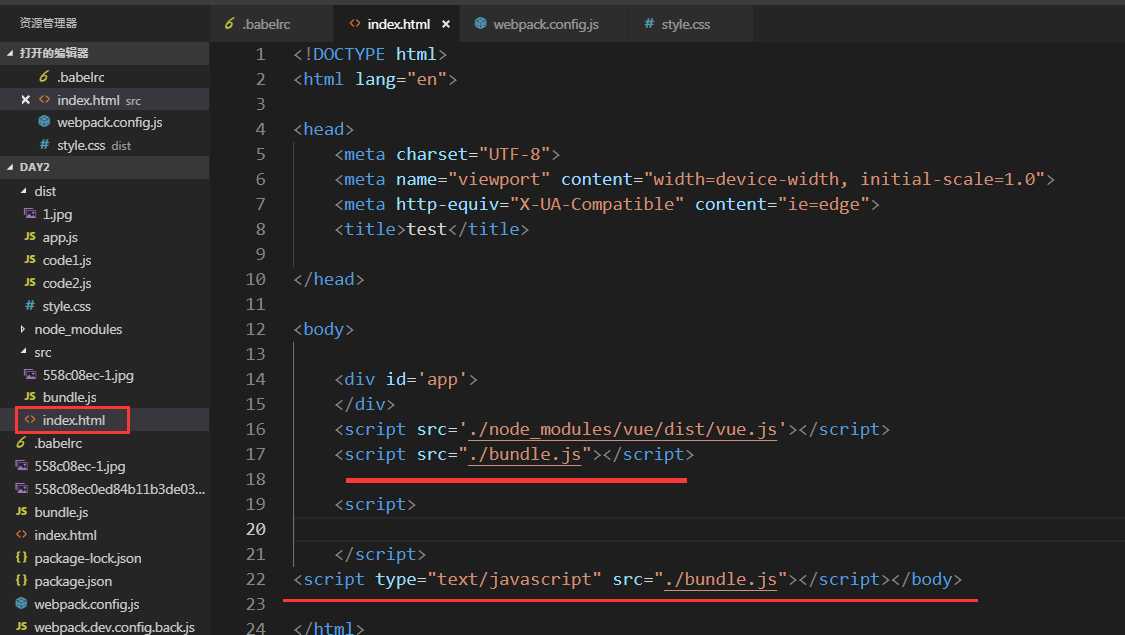
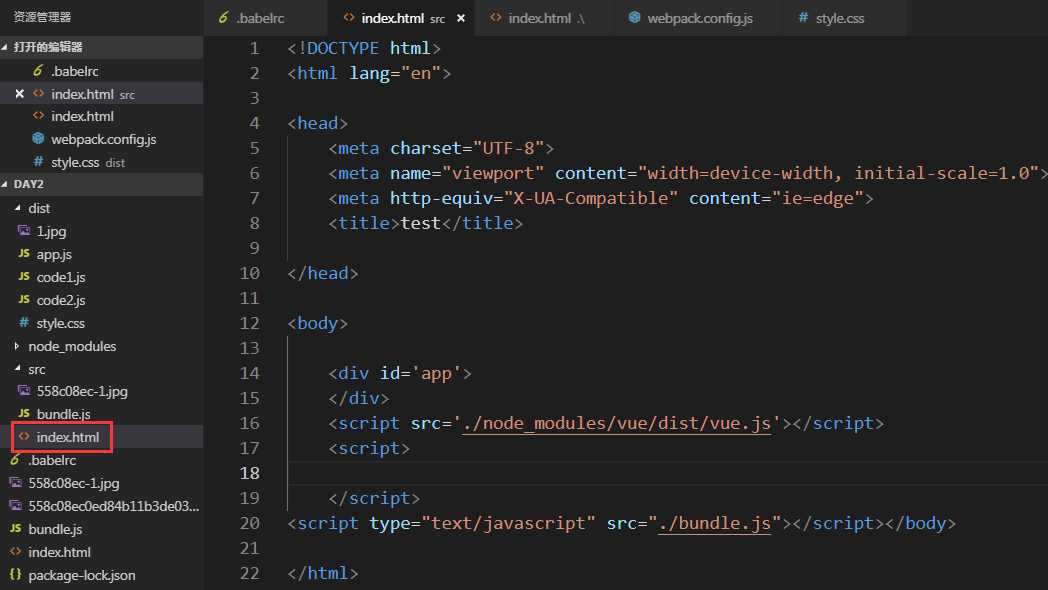
打开index.html,发现一个小问题,出现了两个bundle。

问题解决
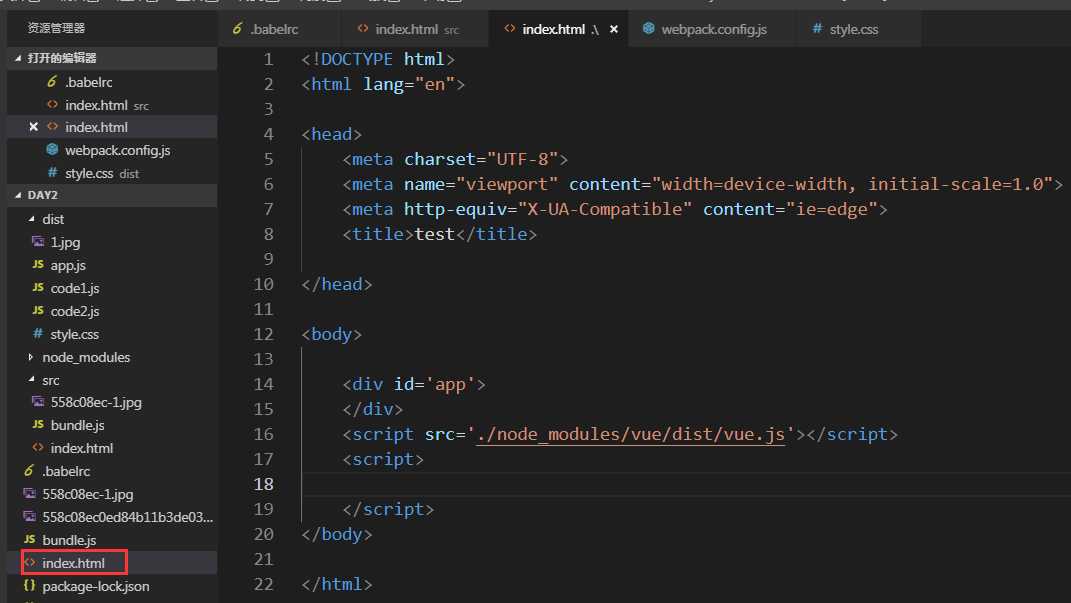
因为使用npm run build时,会自动给我们配置一个bundle,但是我们的参照的那个index.html文件里本来就有了一个bundle,所以,把参照物里的bundle删除:

再次使用npm run build编译:

这下正常了,完美
所以,这个 var htmlwebpackplugin = require(‘html-webpack-plugin‘)有两个作用:
1.参照开发环境的文件打包
2.自动编译好并把打包好的bundlue.js文件添加进html文件里

http-server插件
最后还有个插件,一个伪服务器插件 http-server。如果你使用的是pycharm开发的话,pycharm自带了这个功能,在html文件直接点右上角的浏览器图标即可自动挂载在本地端口。详细的就不多说了
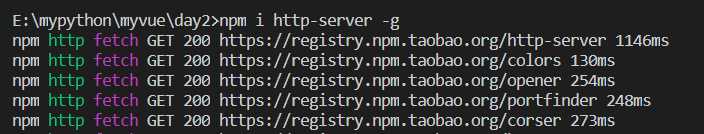
安装插件
因为一会儿要直接调用命令使用,所以安装在了全局

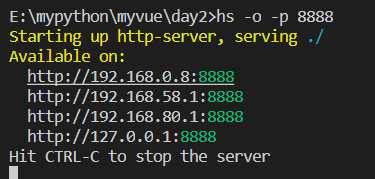
启动
使用命令 hs -o -p 8888,意思是通过8888端口启动

如果你设置默认的浏览器的话,会自动启动默认浏览器,然后自动开始一个新窗口直接打开:

换了一个浏览器,正常访问:

webpack-dev-server插件
又来个问题了,如果你每改一次都要刷新一次吗?很烦对不对,所以有必要有一个工具当我们改完代码,不用刷新浏览器页面,自动的更新,类似刚才我们用的webpack配置文件,实时监听的效果:
安装webpack-dev-server插件
注意,安装webpack-dev-server时,由于新版需要webpack-cli(cli即脚手架,后面会讲到)的支持,所以最好安装低版本的:

webpack配置
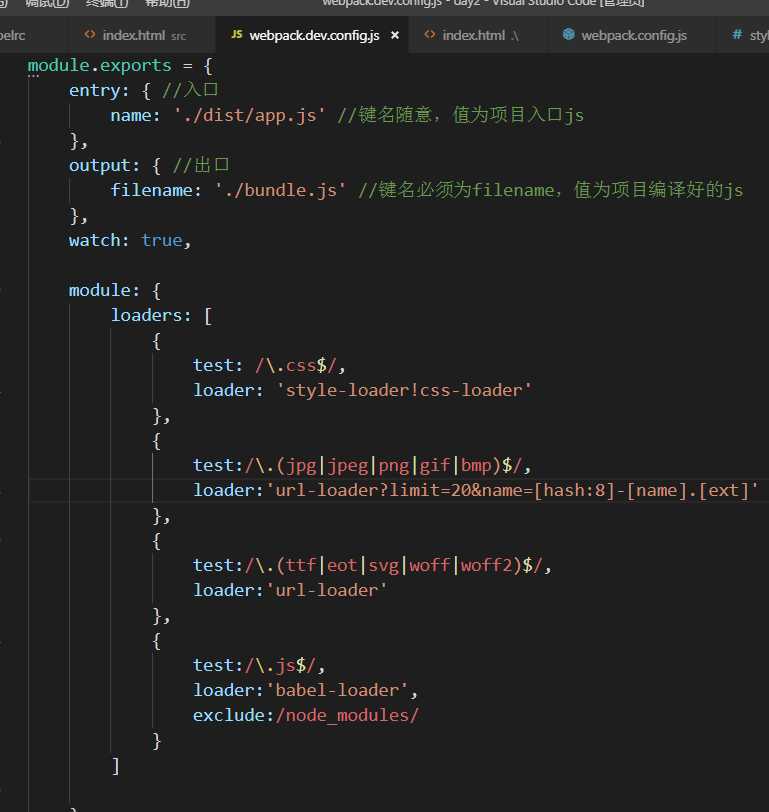
webpack.dev.config.js:

其实跟上面的一样没有变,注意是开发环境下的配置文件,不是生产环境下的配置文件

module.exports = {
entry: { //入口
name: ‘./dist/app.js‘ //键名随意,值为项目入口js
},
output: { //出口
filename: ‘./bundle.js‘ //键名必须为filename,值为项目编译好的js
},
watch: true,
module: {
loaders: [
{
test: /\\.css$/,
loader: ‘style-loader!css-loader‘
},
{
test:/\\.(jpg|jpeg|png|gif|bmp)$/,
loader:‘url-loader?limit=20&name=[hash:8]-[name].[ext]‘
},
{
test:/\\.(ttf|eot|svg|woff|woff2)$/,
loader:‘url-loader‘
},
{
test:/\\.js$/,
loader:‘babel-loader‘,
exclude:/node_modules/
}
]
}
}
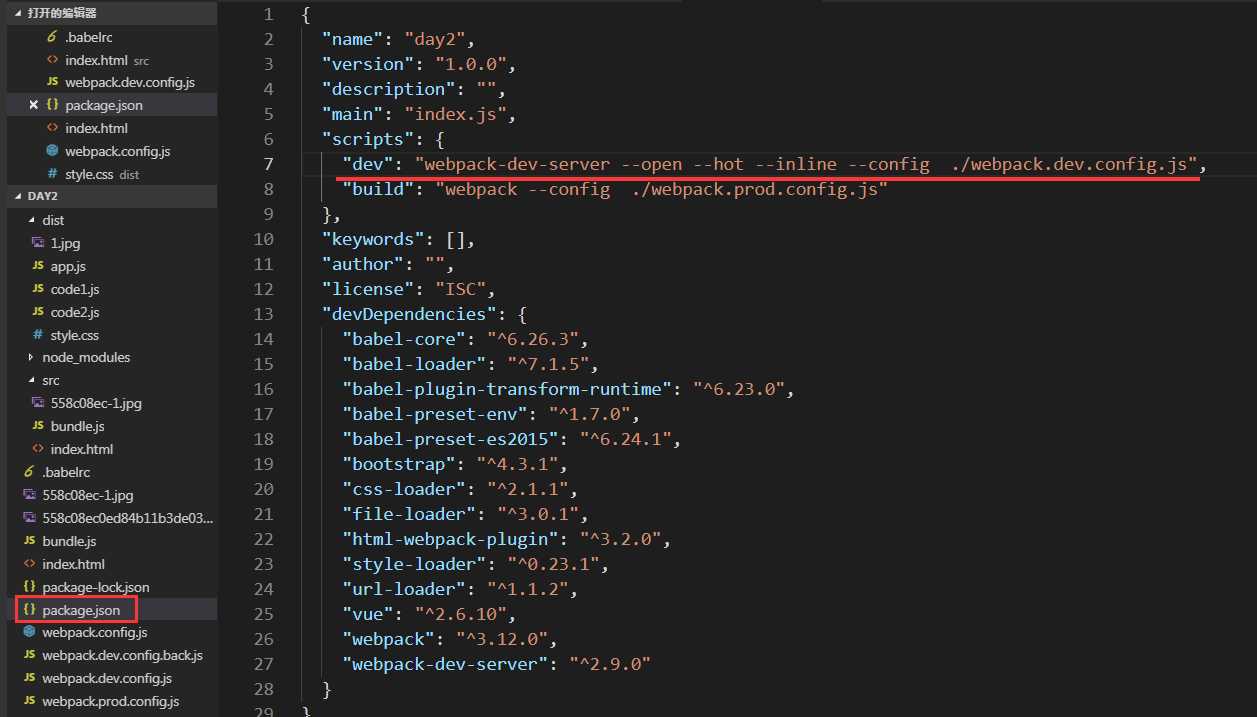
package文件修改
package.json配置文件作如下修改:

"scripts": {
"dev": "webpack-dev-server --open --hot --inline --config ./webpack.dev.config.js",
"build": "webpack --config ./webpack.prod.config.js"
},
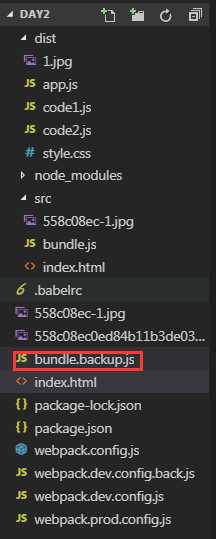
去掉之前用过的bundle
其实这一步不用做也可以,因为不影响,但是为了和后面要说的原理对应,所以改了文件名
把之前bundle文件改为:bundle.backup.js:

编译运行
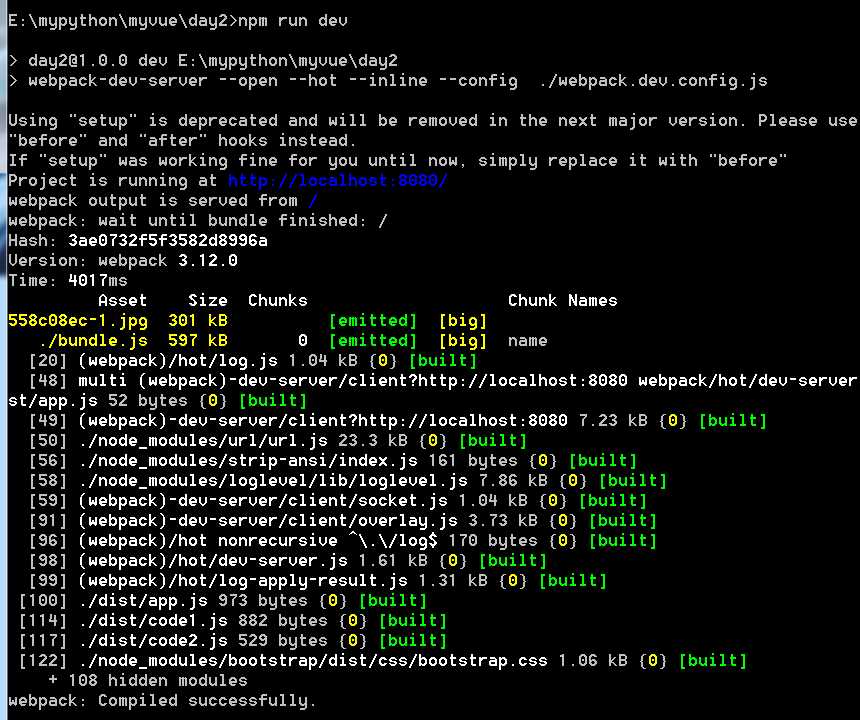
现在再用命令 npm run dev启动编译

自动打开浏览器:

修改代码
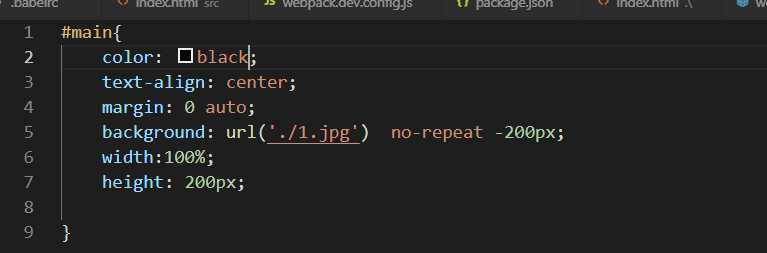
我现在修改一下文字的颜色,因为背景图颜色和字体颜色有点不搭配我改成黑色:

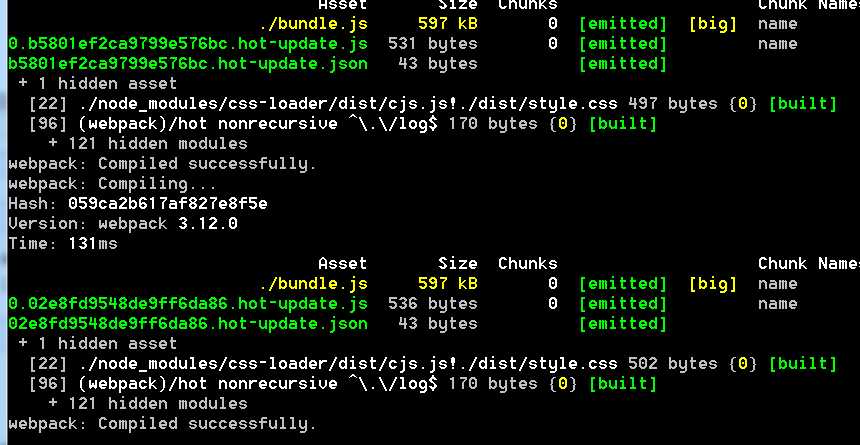
这边的watch 发生变化,自动在重新编译:

再次打开浏览器,根本不用刷新,已经自动运用上css了,完美,这才是我们希望的开发环境

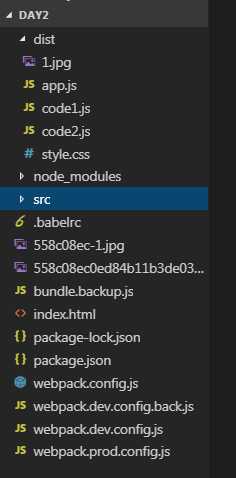
而此时,项目目录下根本没有bundle.js文件:
刚才我们用的bundle.js文件已经改名了,所以不可能是之前我们生成的bundle文件产生的效果

这就是webpack-dev-server的特性:
自动监听编译,并且生成了一个虚拟的bundle.js文件在内存上,并且在项目的根目录中虚拟存在
总结:
本节说了很多插件,有点繁琐,但是基本都是后面会用到的,多看多熟悉
以上是关于vue—— 模块化开发 - webpack的主要内容,如果未能解决你的问题,请参考以下文章
VUE学习笔记:20.模块化开发之webpack结合VUE使用
VUE学习笔记:22.模块化开发之webpack搭建本地服务器
VUE学习笔记:18.模块化开发之webpack打包图片文件
