VUE学习笔记:16.模块化开发之webpack打包css文件
Posted new nm个对象
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VUE学习笔记:16.模块化开发之webpack打包css文件相关的知识,希望对你有一定的参考价值。
1.webpack打包css文件步骤
(1)前期准备
第一步:安装loader
webpack本身是不具备打包CSS文件的能力。如果我们需要所以webpack打包css文件,需要借助webpack拓展对应的loader。
webpack处理css文件需要安装以下两个loader:
- 安装css-loader:css-loader主要用于加载css文件。
npm install css-loader@3.0.0 --save-dev
- 安装style-loader:style-loader用于将css文件内容渲染到页面DOM中。
npm install style-loader@2.0.0 --save-dev
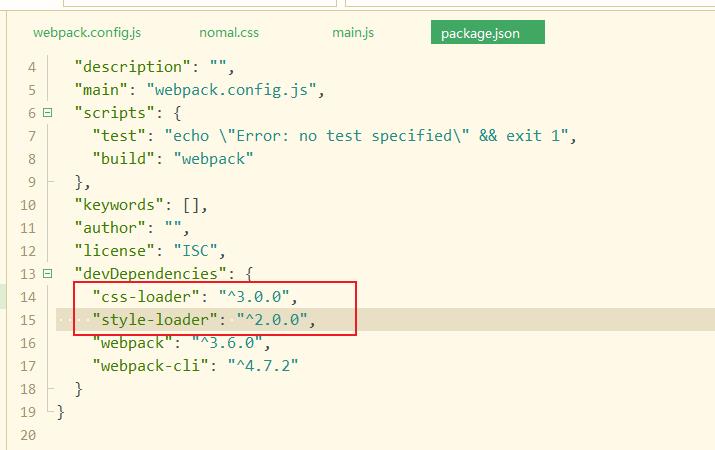
安装后在项目的package.json文件中应该有展示。

注意:最后安装上面展示的loader版本,否则loader和webpack版本可能存在兼容问题
第二步:在webpack的配置文件webpack.config.js中配置loader
let path = require('path') //导入path模块
module.exports = {
entry: './src/main.js',
output: {
// 动态获取路径。path.resolve()函数是将两个路径拼接在一起
// __dirname是获取当前文件的绝对路径
path: path.resolve(__dirname,'dist'),
filename: 'build.js'
},
module:{
rules:[
{
test: /\\.css$/, //正则表达式匹配.css结尾的文件
//指定需要使用哪些loader
// 注意:使用的顺序是先使用css-loader加载文件,然后使用style-loader解析css文件
//因为webpack在读取多个loader时,是从右往左读,所以将css-loader放在后面
use:['style-loader','css-loader']
}
]
}
}
(2)使用webpack打包css文件
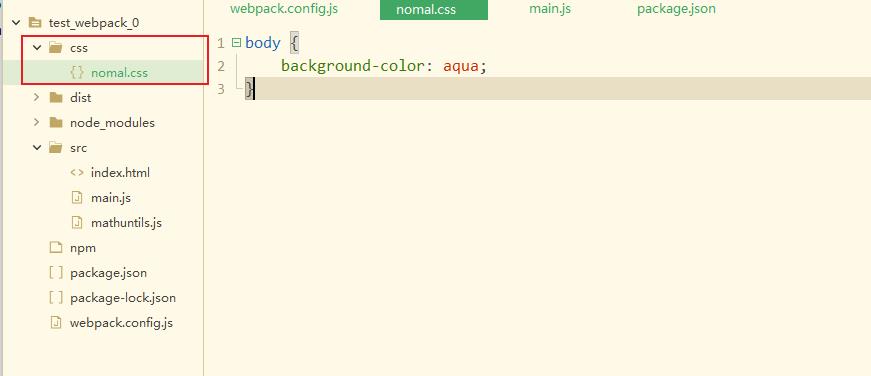
第一步:先在项目下创建一个css文件夹,然后在css文件夹下创建一个nomal.css文件作为我们需要打包的css文件。

第二步:在webpack的入口文件(main.js)中引入需要打包的css文件。
我们需要打包的文件,无论js,css等都需要在入口文件中引入。webpack会自动根据入口文件的依赖去打包对应文件。
import {add,mul} from "./mathuntils.js"
console.log(add(10,20))
console.log(mul(10,20))
// 引入css文件依赖
require('../css/nomal.css')
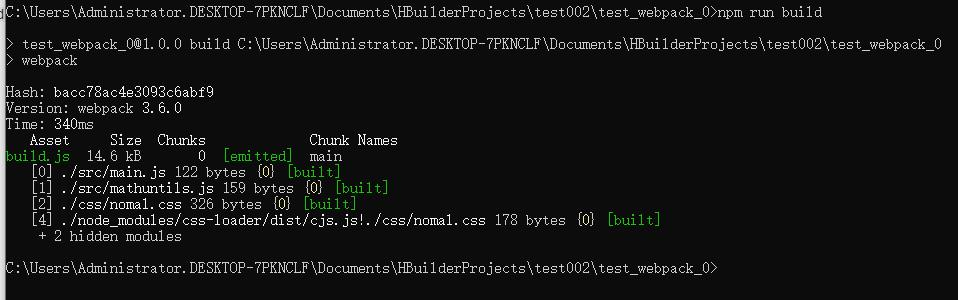
第三步:在终端执行命令打包命令npm run build

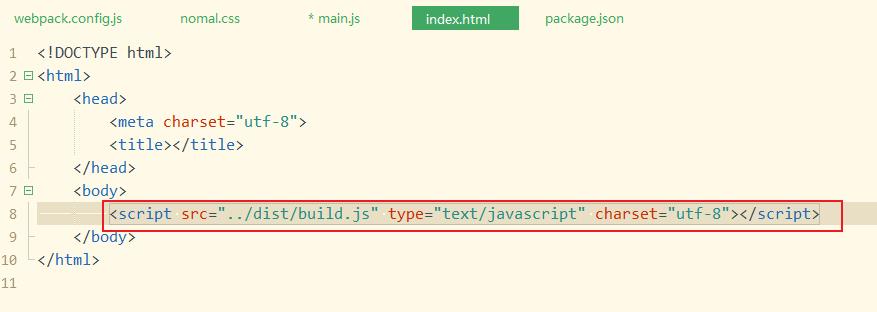
第四步:在需要修饰的html文件中引入webpack打包的出口文件(build.js)

运行html文件效果如下:

可以看到背景色改变了,说明css文件生效了。
以上是关于VUE学习笔记:16.模块化开发之webpack打包css文件的主要内容,如果未能解决你的问题,请参考以下文章