VUE学习笔记:20.模块化开发之webpack结合VUE使用
Posted new nm个对象
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VUE学习笔记:20.模块化开发之webpack结合VUE使用相关的知识,希望对你有一定的参考价值。
1.webpack使用vue的配置过程

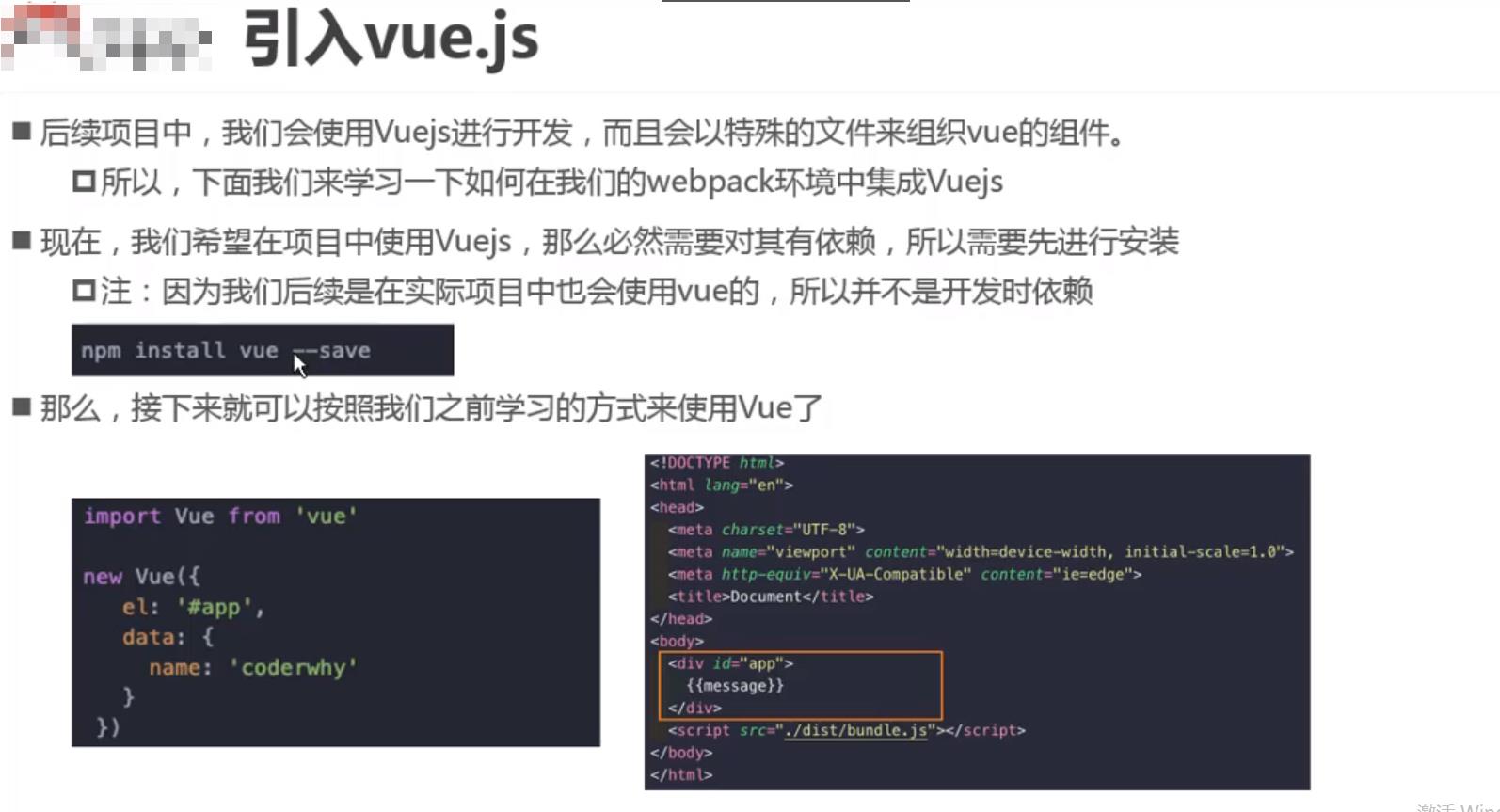
我们在之前讲解vue的案例中,都是在html页面使用<script src="xxx/vue.js"></script>方式来导入vuejs的。但实际的项目开发中,我们往往不会使用这种方式,而是在npm中安装vue包来引入vuejs。
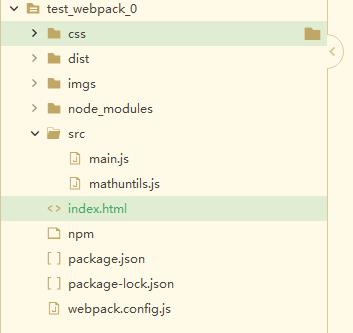
(1)前期准备
**第一步:使用npm安装vue
npm install vue@2.5.21 --save
# 注意因为我们在打包后的文件中仍需要使用vue,所以这里不能使用-dev参数。因为加上dev参数表示开发时依赖,
# 及打包后的文件就不能使用了。
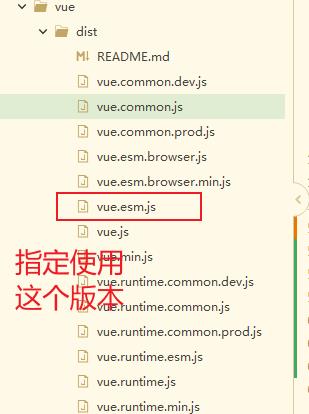
第二步:在webpack.config.json文件中配置vue的使用版本
npm中的vue包里包含很多版本,我们需要指定使用的版本,不然可能会报错。
let path = require('path') //导入path模块
module.exports = {
entry: './src/main.js',
output: {
// 动态获取路径。path.resolve()函数是将两个路径拼接在一起
// __dirname是获取当前文件的绝对路径
path: path.resolve(__dirname,'dist'),
filename: 'build.js',
publicPath: './dist/'
},
module:{
rules:[
{
test: /\\.css$/, //正则表达式匹配.css结尾的文件
//指定需要使用哪些loader
// 注意:使用的顺序是先使用css-loader加载文件,然后使用style-loader解析css文件
//因为webpack在读取多个loader时,是从右往左读,所以将css-loader放在后面
use:['style-loader','css-loader']
},
{
test: /\\.less$/,//正则表达式匹配.less结尾的文件
//webpack会先使用less-loader将less文件转换为css文件,然后使用css-loader加载文件,最后使用style-loader解析css文件
//loader的顺序不能随意改变
use:['style-loader','css-loader','less-loader']
},
{
test: /\\.(png|jpg|gif|jpeg)$/,
use:[
{
loader: 'url-loader',
options:{
// 指定文件的大小。
//当图片小于limit时,webpack会将图片编译为base64的字符串
//当图片大于limit时,webpack会将图片重新保存为name属性指定的图片
limit:102600,
//指定图片打包后的名字,[name]表示打包前图片的名字;[hash:8]表示8位随机hash值;[ext]表示打包前图片的后缀
name:'img/[name].[hash:8].[ext]'
}
}
]
},
//配置ES6语法转化为ES5语法
{
test: /\\.js$/, //正则表达式匹配以.js结尾的文件
exclude: /(node_modules|bower_components)/, //排除node_modules和bower_components
use:{
loader: 'babel-loader',
options:{
presets:['es2015'] //指明需要处理的js语法,es2015也就是ES6
}
}
}
]
},
// 指定vue使用的版本
resolve:{
alias:{
'vue$':'vue/dist/vue.esm.js'
}
}
}

(2)使用vue开发

第一步:在main.js文件中,导入vue并生成vue实例
import {add,mul} from "./mathuntils.js"
console.log(add(10,20))
console.log(mul(10,20))
// 引入css文件依赖
require('../css/nomal.css')
//引入less文件依赖
require('../css/aaa.less')
//使用ES6语法
let aaa = 'haha' //let:ES6语法,用于定义变量
const bbb = 'heihei' //const:ES6语法,用于定义常量
//导入vue
import Vue from "vue"
// 生成vue实例
let app = new Vue({
el:"#app",
data:{
message: '你好啊'
}
})
第二步:在index.html文件中使用vue数据
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div id="app">
<h3>{{message}}</h3>
</div>
<script src="./dist/build.js" type="text/javascript" charset="utf-8"></script>
</body>
</html>
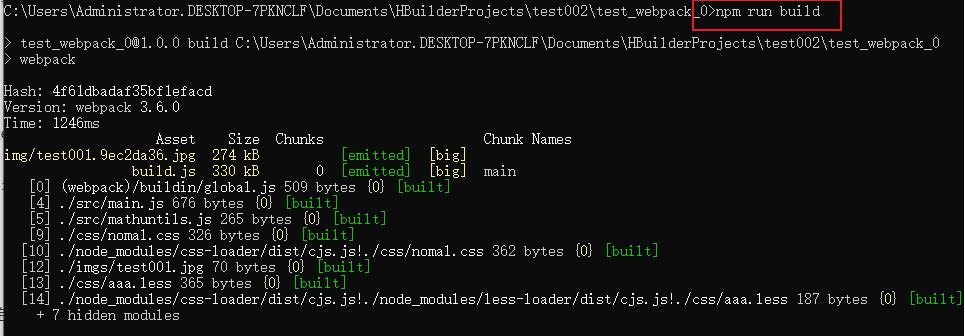
第三步:使用webpack打包

第四步:运行index.html,效果如下

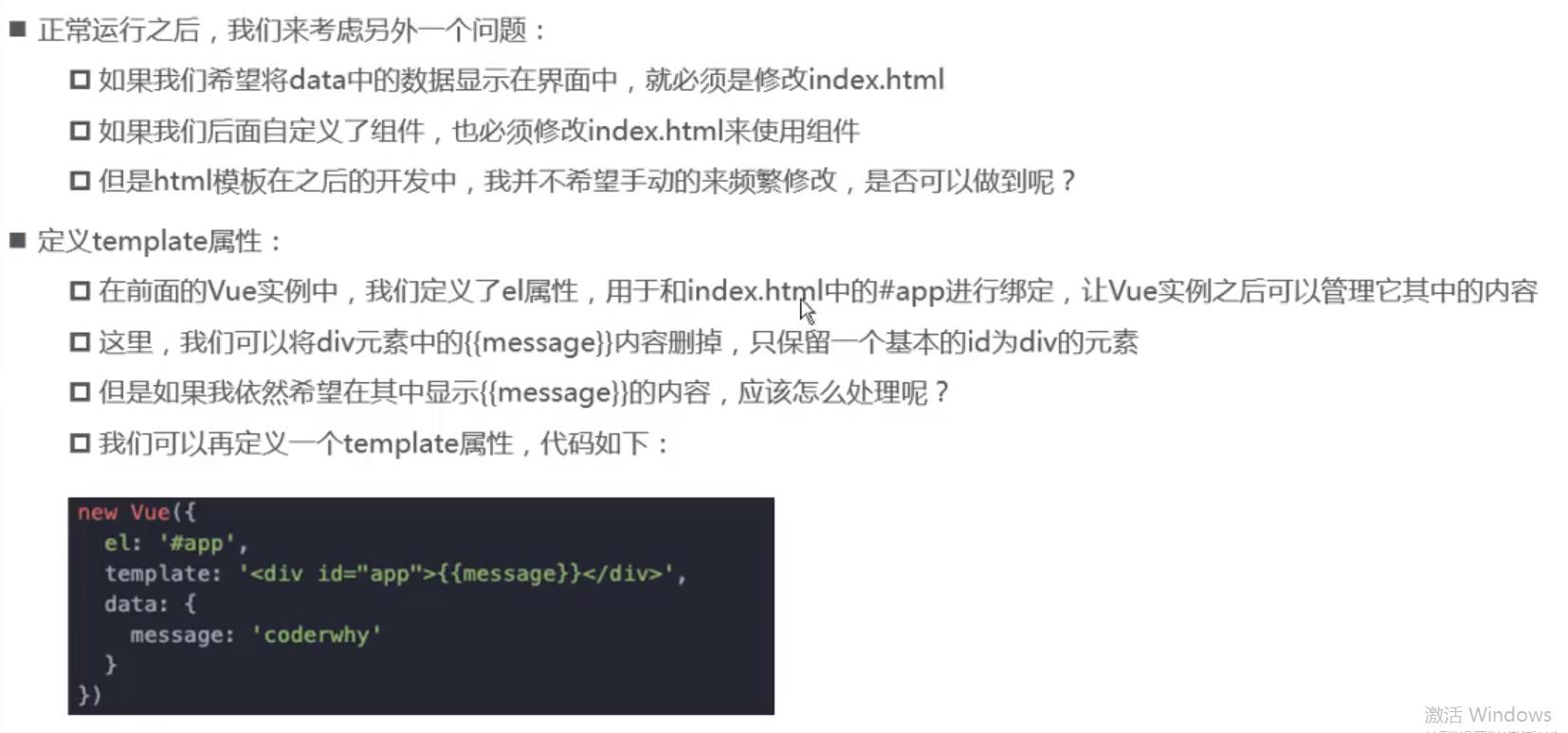
2.vue实例中template优化

我们在开发过程中,HTML文件中的vue实例挂载点下一般不写htnl标签,而是把标签内容放入到vue实例的template属性中。
- 修改main.js文件,将挂载点中的html内容定义到vue实例的template中。
import {add,mul} from "./mathuntils.js"
console.log(add(10,20))
console.log(mul(10,20))
// 引入css文件依赖
require('../css/nomal.css')
//引入less文件依赖
require('../css/aaa.less')
//使用ES6语法
let aaa = 'haha' //let:ES6语法,用于定义变量
const bbb = 'heihei' //const:ES6语法,用于定义常量
//导入vue
import Vue from "vue"
// 生成vue实例
let app = new Vue({
el:"#app",
template: //定义vue实例的模板,在渲染页面时,vue会自动将el挂载点的内容替换为模板中的内容
`
<div>
<h3>{{message}}</h3>
<button type="button" @click="btnclick">按钮</button>
</div>
`,
data:{
message: '你好啊'
},
methods:{
btnclick: function(){
alert('哈哈哈')
}
}
})
- 修改index.html内容
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div id="app">
</div>
<script src="./dist/build.js" type="text/javascript" charset="utf-8"></script>
</body>
</html>
-
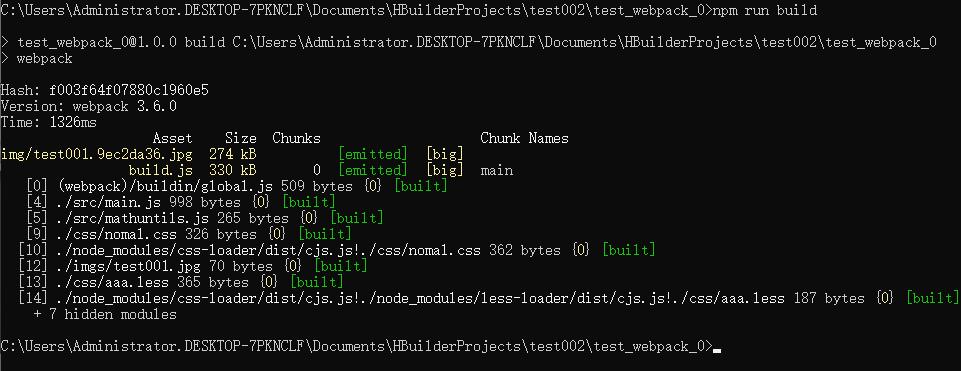
重新打包

-
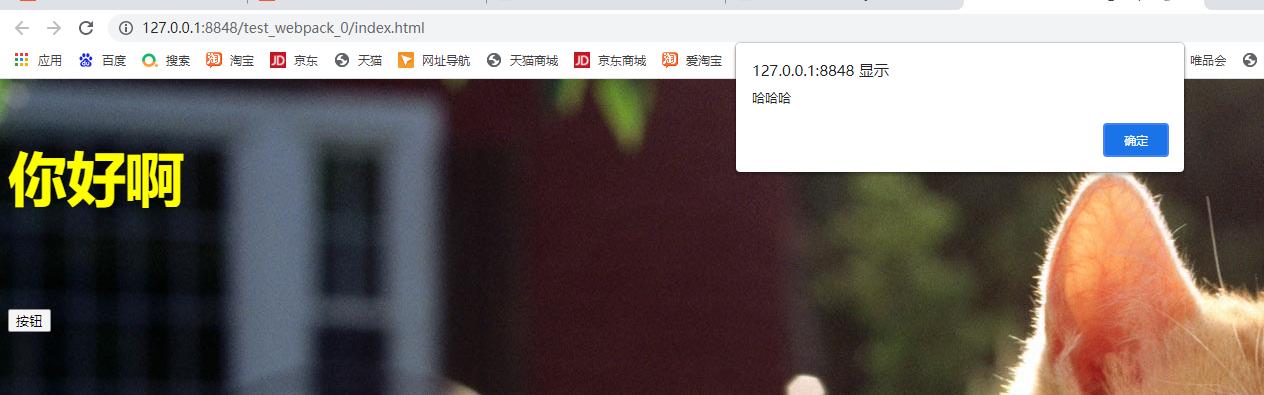
运行index.html文件,效果如下:

3.vue终极使用方案
根据组件化思想,页面的所以样式都应该抽成组件来维护。所以挂载点下的内容也应该独立成一个组件。在vue中我们使用.vue文件来定义组件。
(1)前期准备
webpack并不能识别.vue的文件。要想使用webpack打包.vue的文件,必须安装对应的loader及npm依赖包。并在webpack的配置文件中定义相关loader的使用
第一步:安装loader及依赖包
- 安装vue-loader
npm install vue-loader@13.7.3 --save-dev
- 安装vue-template-compiler
npm install vue-template-compiler@2.5.21 --save-dev
第二步:在webpack配置文件webpack.config.json中配置loader的使用
let path = require('path') //导入path模块
module.exports = {
entry: './src/main.js',
output: {
// 动态获取路径。path.resolve()函数是将两个路径拼接在一起
// __dirname是获取当前文件的绝对路径
path: path.resolve(__dirname,'dist'),
filename: 'build.js',
publicPath: './dist/'
},
module:{
rules:[
{
test: /\\.css$/, //正则表达式匹配.css结尾的文件
//指定需要使用哪些loader
// 注意:使用的顺序是先使用css-loader加载文件,然后使用style-loader解析css文件
//因为webpack在读取多个loader时,是从右往左读,所以将css-loader放在后面
use:['style-loader','css-loader']
},
{
test: /\\.less$/,//正则表达式匹配.less结尾的文件
//webpack会先使用less-loader将less文件转换为css文件,然后使用css-loader加载文件,最后使用style-loader解析css文件
//loader的顺序不能随意改变
use:['style-loader','css-loader','less-loader']
},
{
test: /\\.(png|jpg|gif|jpeg)$/,
use:[
{
loader: 'url-loader',
options:{
// 指定文件的大小。
//当图片小于limit时,webpack会将图片编译为base64的字符串
//当图片大于limit时,webpack会将图片重新保存为name属性指定的图片
limit:102600,
//指定图片打包后的名字,[name]表示打包前图片的名字;[hash:8]表示8位随机hash值;[ext]表示打包前图片的后缀
name:'img/[name].[hash:8].[ext]'
}
}
]
},
//配置ES6语法转化为ES5语法
{
test: /\\.js$/, //正则表达式匹配以.js结尾的文件
exclude: /(node_modules|bower_components)/, //排除node_modules和bower_components
use:{
loader: 'babel-loader',
options:{
presets:['es2015'] //指明需要处理的js语法,es2015也就是ES6
}
}
},
//配置webpack加载.vue文件的loader
{
test: /\\.vue/ ,//正则表达式匹配.vue结尾的文件
use:['vue-loader']
}
]
},
// 指定vue使用的版本
resolve:{
extensions: ['.js','.css','.vue'] //定义哪些文件在导入时可以简写(不加后缀)
alias:{
'vue$':'vue/dist/vue.esm.js'
}
}
}
(2)使用vue组件开发(.vue文件)
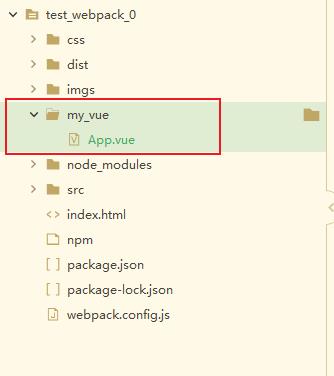
在项目目录下定义一个my_vue文件夹来存放我们的vue组件代码。在该文件夹下创建一个App.vue文件。

将之前vue实例中的template内容抽取到App.vue组件中来维护。
- 新建App.vue文件:
<template>
<div>
<h3 class="title">{{message}}</h3>
<button type="button" @click="btnclick">按钮</button>
</div>
</template>
<script>
//export default表示将该组件对象导出,供其他文件导入使用
export default {
name:'App',
data:function(){
return{
message: '你好啊'
}
},
methods:{
btnclick: function(){
alert('哈哈哈')
}
},
}
</script>
<style scoped>
.title{
color:green;
}
</style>
- 修改main.js文件
import {add,mul} from "./mathuntils.js"
console.log(add(10,20))
console.log(mul(10,20))
// 引入css文件依赖
require('../css/nomal.css')
//引入less文件依赖
require('../css/aaa.less')
//使用ES6语法
let aaa = 'haha' //let:ES6语法,用于定义变量
const bbb = 'heihei' //const:ES6语法,用于定义常量
//导入vue
import Vue from "vue"
//导入vue组件App
import App from "../my_vue/App.vue"
// 生成vue实例
let app = new Vue({
el:"#app",
template: '<App></App>',//定义vue实例的模板,在渲染页面时,vue会自动将el挂载点的内容替换为模板中的内容
components:{
App //组册组件App
}
})
- 重新打包

- 运行index.html文件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div id="app">
</div>
<script src="./dist/build.js" type="text/javascript" charset="utf-8"></script>
</body>
</html>
效果如下:

以上是关于VUE学习笔记:20.模块化开发之webpack结合VUE使用的主要内容,如果未能解决你的问题,请参考以下文章