VUE学习笔记:21.模块化开发之webpack插件使用
Posted new nm个对象
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VUE学习笔记:21.模块化开发之webpack插件使用相关的知识,希望对你有一定的参考价值。
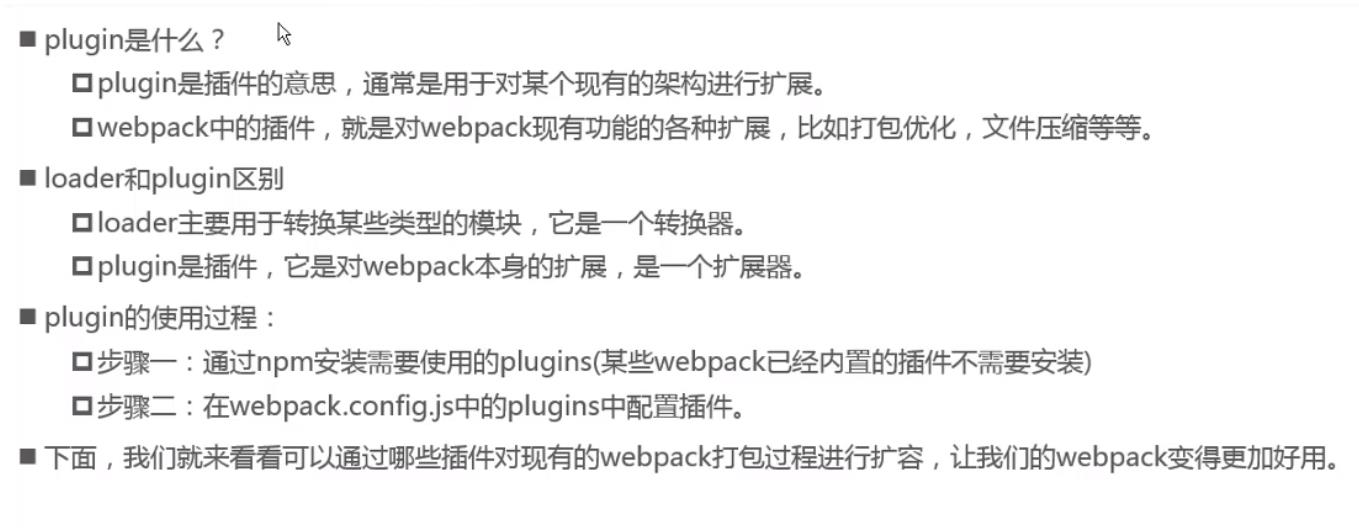
1.认识plugin

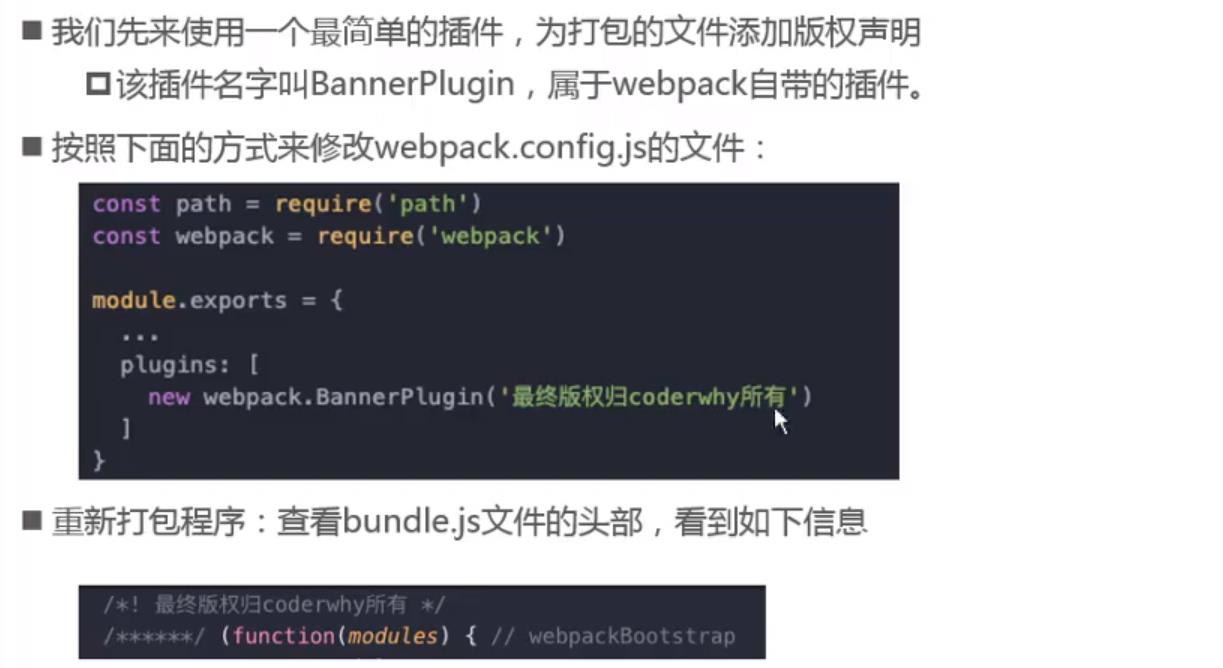
2.使用BannerPlugin给打包后的文件添加版权声明

因为BannerPlugin插件是webpack的内置插件,所以不需要额外安装。直接在webpack的配置文件webpack.config.json文件中使用即可。
let path = require('path') //导入path模块
let webpack = require('webpack')
module.exports = {
entry: './src/main.js',
output: {
// 动态获取路径。path.resolve()函数是将两个路径拼接在一起
// __dirname是获取当前文件的绝对路径
path: path.resolve(__dirname,'dist'),
filename: 'build.js',
publicPath: './dist/'
},
module:{
rules:[
{
test: /\\.css$/, //正则表达式匹配.css结尾的文件
//指定需要使用哪些loader
// 注意:使用的顺序是先使用css-loader加载文件,然后使用style-loader解析css文件
//因为webpack在读取多个loader时,是从右往左读,所以将css-loader放在后面
use:['style-loader','css-loader']
},
{
test: /\\.less$/,//正则表达式匹配.less结尾的文件
//webpack会先使用less-loader将less文件转换为css文件,然后使用css-loader加载文件,最后使用style-loader解析css文件
//loader的顺序不能随意改变
use:['style-loader','css-loader','less-loader']
},
{
test: /\\.(png|jpg|gif|jpeg)$/,
use:[
{
loader: 'url-loader',
options:{
// 指定文件的大小。
//当图片小于limit时,webpack会将图片编译为base64的字符串
//当图片大于limit时,webpack会将图片重新保存为name属性指定的图片
limit:102600,
//指定图片打包后的名字,[name]表示打包前图片的名字;[hash:8]表示8位随机hash值;[ext]表示打包前图片的后缀
name:'img/[name].[hash:8].[ext]'
}
}
]
},
//配置ES6语法转化为ES5语法
{
test: /\\.js$/, //正则表达式匹配以.js结尾的文件
exclude: /(node_modules|bower_components)/, //排除node_modules和bower_components
use:{
loader: 'babel-loader',
options:{
presets:['es2015'] //指明需要处理的js语法,es2015也就是ES6
}
}
},
//配置webpack加载.vue文件的loader
{
test: /\\.vue/ ,//正则表达式匹配.vue结尾的文件
use:['vue-loader']
}
]
},
// 指定vue使用的版本
resolve:{
extensions: ['.js','.css','.vue'], //定义哪些文件在导入时可以简写(不加后缀)
alias:{
'vue$':'vue/dist/vue.esm.js'
}
},
//配置插件的使用
plugins:[
new webpack.BannerPlugin('最终版权归奥特曼所有')
]
}
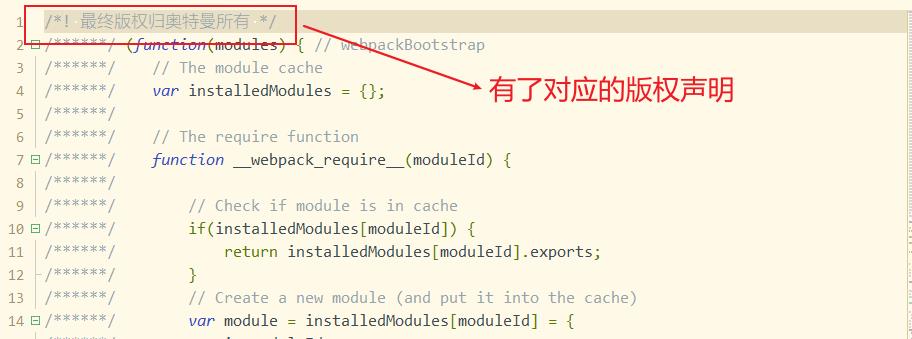
重新打包后,查看打包输出文件build.js

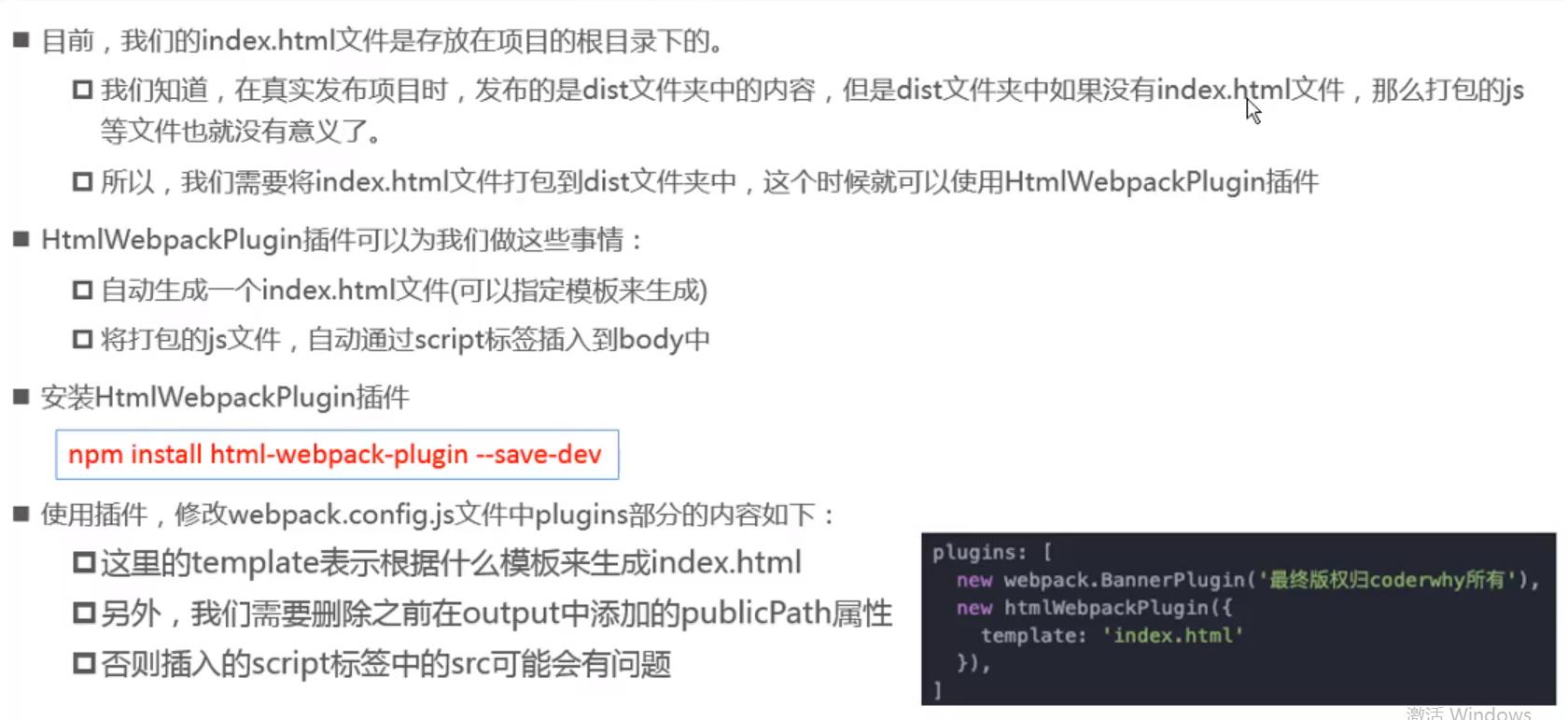
3.使用htmlWebpackPlugin插件打包HTML文件

- 在之前的案例中,我们都是讲js,css等文件打包到了dist文件中,但是html文件并没有打包。而实际开发过程中,需要讲html文件也打包到dist文件夹下。这样我们只需要发布dist文件夹即可。
- 打包html文件需要使用HtmlWebpackPlugin插件来完成。
(1)前期准备
第一步:安装插件html-webpack-plugin
npm install html-webpack-plugin@3.2.0 --save-dev
第二步:在webpack配置文件webpack.config.json中配置插件的使用
let path = require('path') //导入path模块
let webpack = require('webpack')
let HtmlWebpackPlugin = require('html-webpack-plugin')
module.exports = {
entry: './src/main.js',
output: {
// 动态获取路径。path.resolve()函数是将两个路径拼接在一起
// __dirname是获取当前文件的绝对路径
path: path.resolve(__dirname,'dist'),
filename: 'build.js',
publicPath: './dist/'
},
module:{
rules:[
{
test: /\\.css$/, //正则表达式匹配.css结尾的文件
//指定需要使用哪些loader
// 注意:使用的顺序是先使用css-loader加载文件,然后使用style-loader解析css文件
//因为webpack在读取多个loader时,是从右往左读,所以将css-loader放在后面
use:['style-loader','css-loader']
},
{
test: /\\.less$/,//正则表达式匹配.less结尾的文件
//webpack会先使用less-loader将less文件转换为css文件,然后使用css-loader加载文件,最后使用style-loader解析css文件
//loader的顺序不能随意改变
use:['style-loader','css-loader','less-loader']
},
{
test: /\\.(png|jpg|gif|jpeg)$/,
use:[
{
loader: 'url-loader',
options:{
// 指定文件的大小。
//当图片小于limit时,webpack会将图片编译为base64的字符串
//当图片大于limit时,webpack会将图片重新保存为name属性指定的图片
limit:102600,
//指定图片打包后的名字,[name]表示打包前图片的名字;[hash:8]表示8位随机hash值;[ext]表示打包前图片的后缀
name:'img/[name].[hash:8].[ext]'
}
}
]
},
//配置ES6语法转化为ES5语法
{
test: /\\.js$/, //正则表达式匹配以.js结尾的文件
exclude: /(node_modules|bower_components)/, //排除node_modules和bower_components
use:{
loader: 'babel-loader',
options:{
presets:['es2015'] //指明需要处理的js语法,es2015也就是ES6
}
}
},
//配置webpack加载.vue文件的loader
{
test: /\\.vue/ ,//正则表达式匹配.vue结尾的文件
use:['vue-loader']
}
]
},
// 指定vue使用的版本
resolve:{
extensions: ['.js','.css','.vue'], //定义哪些文件在导入时可以简写(不加后缀)
alias:{
'vue$':'vue/dist/vue.esm.js'
}
},
//配置插件的使用
plugins:[
new webpack.BannerPlugin('最终版权归奥特曼所有'),
new HtmlWebpackPlugin({
template: 'index.html' //指定要打包的html文件
})
]
}
(2)打包html文件

- 修改index.html文件,去除之前引用build.js的代码。
因为使用webpack打包后,会自动在打包后的html文件中引入打包出口文件build.js。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div id="app">
</div>
</body>
</html>
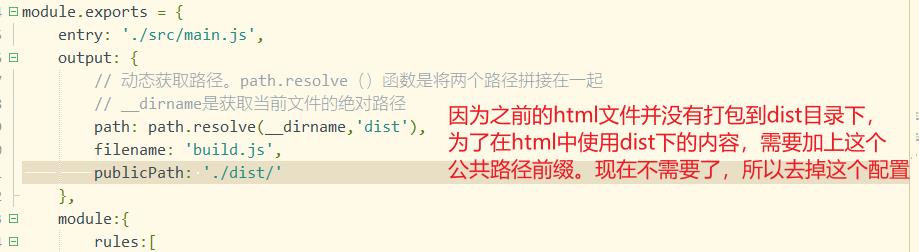
- 修改webpack.config.json文件,去掉路径公共前缀的配置

let path = require('path') //导入path模块
let webpack = require('webpack')
let HtmlWebpackPlugin = require('html-webpack-plugin')
module.exports = {
entry: './src/main.js',
output: {
// 动态获取路径。path.resolve()函数是将两个路径拼接在一起
// __dirname是获取当前文件的绝对路径
path: path.resolve(__dirname,'dist'),
filename: 'build.js',
},
module:{
rules:[
{
test: /\\.css$/, //正则表达式匹配.css结尾的文件
//指定需要使用哪些loader
// 注意:使用的顺序是先使用css-loader加载文件,然后使用style-loader解析css文件
//因为webpack在读取多个loader时,是从右往左读,所以将css-loader放在后面
use:['style-loader','css-loader']
},
{
test: /\\.less$/,//正则表达式匹配.less结尾的文件
//webpack会先使用less-loader将less文件转换为css文件,然后使用css-loader加载文件,最后使用style-loader解析css文件
//loader的顺序不能随意改变
use:['style-loader','css-loader','less-loader']
},
{
test: /\\.(png|jpg|gif|jpeg)$/,
use:[
{
loader: 'url-loader',
options:{
// 指定文件的大小。
//当图片小于limit时,webpack会将图片编译为base64的字符串
//当图片大于limit时,webpack会将图片重新保存为name属性指定的图片
limit:102600,
//指定图片打包后的名字,[name]表示打包前图片的名字;[hash:8]表示8位随机hash值;[ext]表示打包前图片的后缀
name:'img/[name].[hash:8].[ext]'
}
}
]
},
//配置ES6语法转化为ES5语法
{
test: /\\.js$/, //正则表达式匹配以.js结尾的文件
exclude: /(node_modules|bower_components)/, //排除node_modules和bower_components
use:{
loader: 'babel-loader',
options:{
presets:['es2015'] //指明需要处理的js语法,es2015也就是ES6
}
}
},
//配置webpack加载.vue文件的loader
{
test: /\\.vue/ ,//正则表达式匹配.vue结尾的文件
use:['vue-loader']
}
]
},
// 指定vue使用的版本
resolve:{
extensions: ['.js','.css','.vue'], //定义哪些文件在导入时可以简写(不加后缀)
alias:{
'vue$':'vue/dist/vue.esm.js'
}
},
//配置插件的使用
plugins:[
new webpack.BannerPlugin('最终版权归奥特曼所有'),
new HtmlWebpackPlugin({
template: 'index.html' //指定要打包的html文件
})
]
}
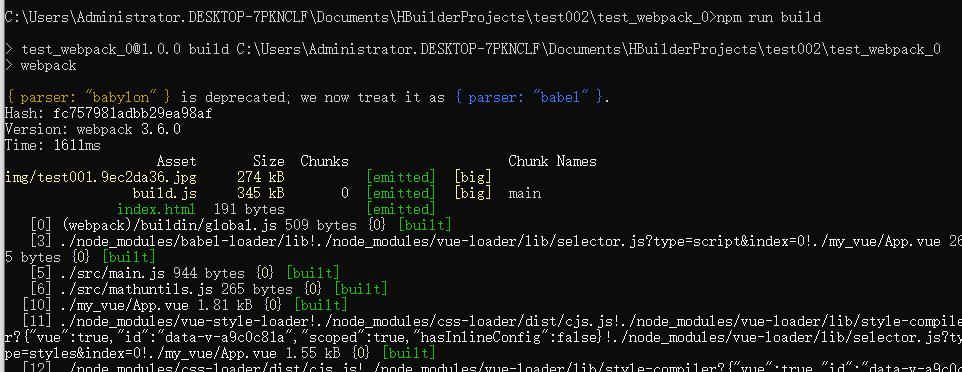
- 打包


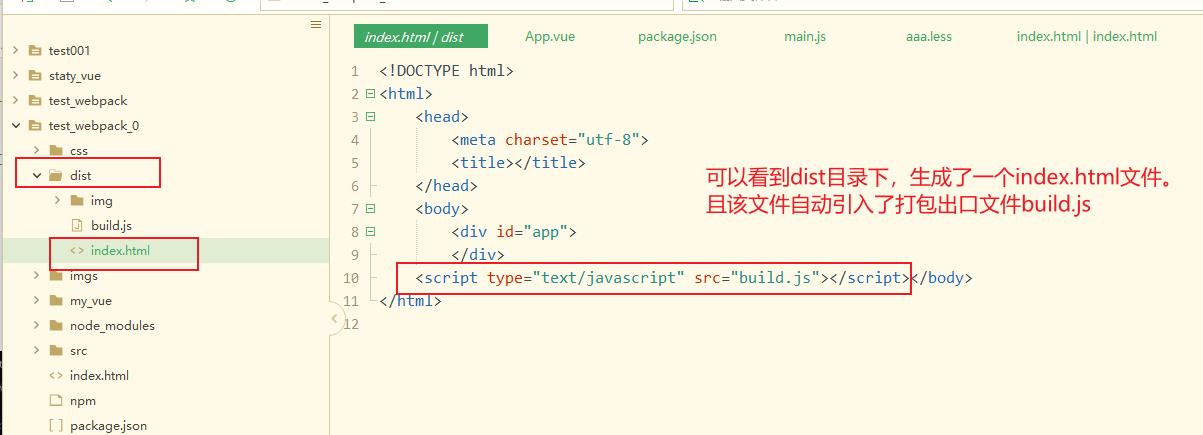
- 运行dist下的index.html文件

所以项目实际开发时,需要讲包含js,css,html等文件都打包到dist目录下。当发布项目时只需要发布dist目录即可。
4.使用uglifyjs-webpack-plugin插件压缩js代码

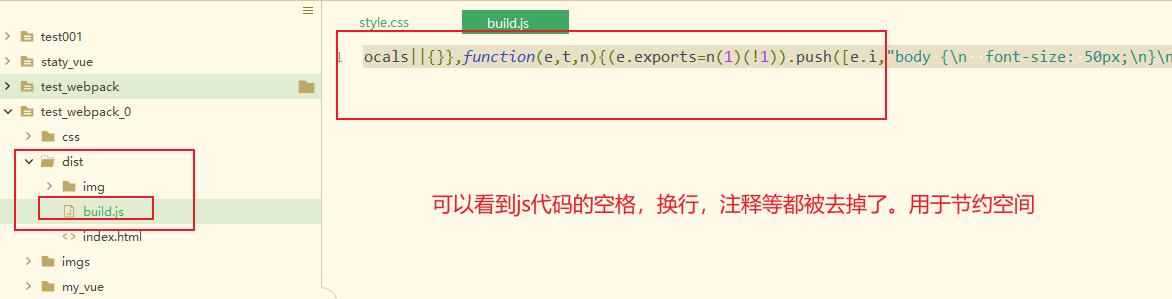
- 我们在发布dist目录时,总是希望目录越小越好。而实际项目中js代码会非常庞大,那么压缩我们的js代码就非常有必要了。
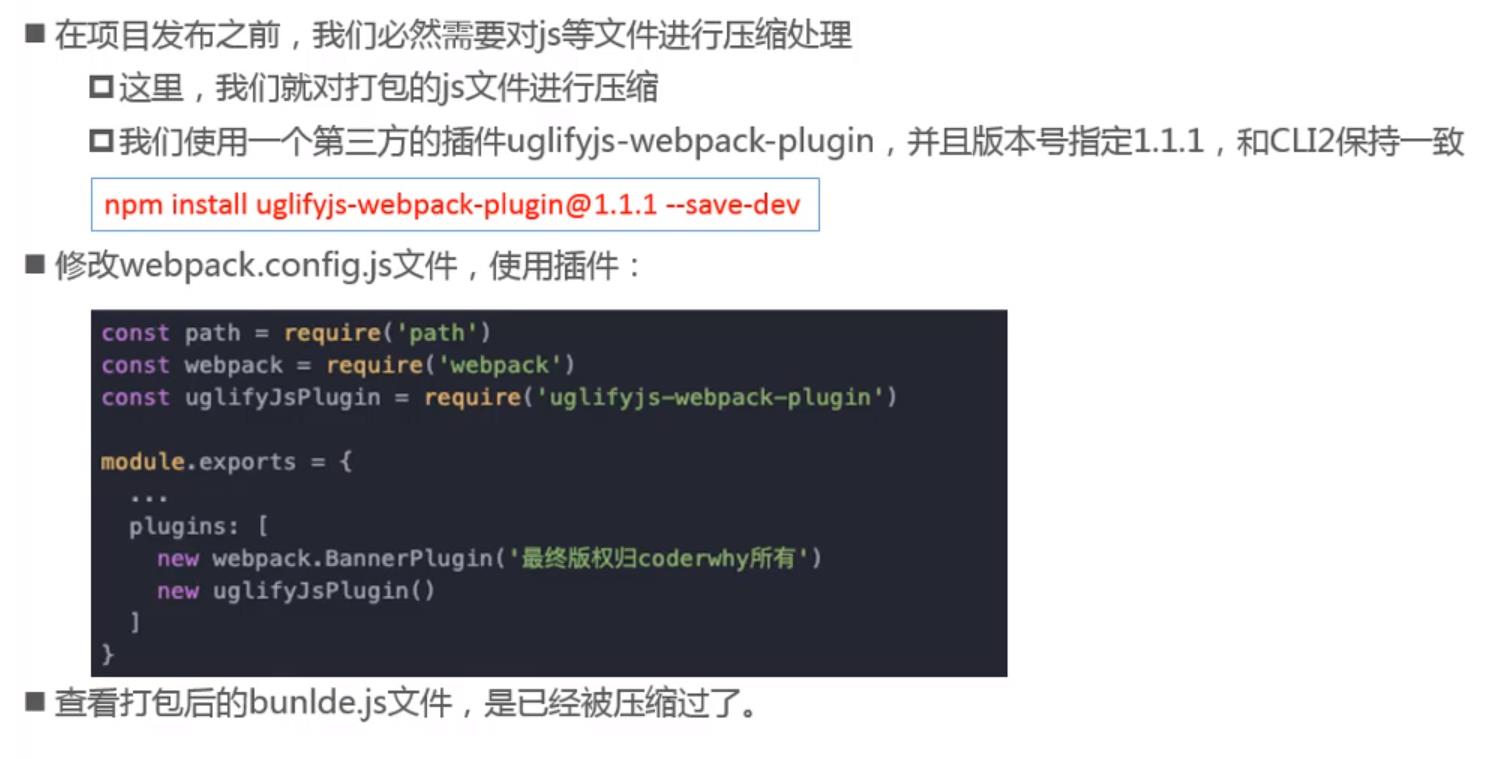
- 我们可以使用uglifyjs-webpack-plugin插件来压缩js代码
步骤:
- 第一步:安装uglifyjs-webpack-plugin插件
npm install uglifyjs-webpack-plugin@1.1.1 --save-dev
- 第二步:在webpack配置文件webpack.config.json中配置插件的使用
let path = require('path') //导入path模块
let webpack = require('webpack')
let HtmlWebpackPlugin = require('html-webpack-plugin')
let UglifyjsWebpackPlugin = require('uglifyjs-webpack-plugin')
module.exports = {
entry: './src/main.js',
output: {
// 动态获取路径。path.resolve()函数是将两个路径拼接在一起
// __dirname是获取当前文件的绝对路径
path: path.resolve(__dirname,'dist'),
filename: 'build.js',
publicPath: './dist/'
},
module:{
rules:[
{
test: /\\.css$/, //正则表达式匹配.css结尾的文件
//指定需要使用哪些loader
// 注意:使用的顺序是先使用css-loader加载文件,然后使用style-loader解析css文件
//因为webpack在读取多个loader时,是从右往左读,所以将css-loader放在后面
use:['style-loader','css-loader']
},
{
test: /\\.less$/,//正则表达式匹配.less结尾的文件
//webpack会先使用less-loader将less文件转换为css文件,然后使用css-loader加载文件,最后使用style-loader解析css文件
//loader的顺序不能随意改变
use:['style-loader','css-loader','less-loader']
},
{
test: /\\.(png|jpg|gif|jpeg)$/,
use:[
{
loader: 'url-loader',
options:{
// 指定文件的大小。
//当图片小于limit时,webpack会将图片编译为base64的字符串
//当图片大于limit时,webpack会将图片重新保存为name属性指定的图片
limit:102600,
//指定图片打包后的名字,[name]表示打包前图片的名字;[hash:8]表示8位随机hash值;[ext]表示打包前图片的后缀
name:'img/[name].[hash:8].[ext]'
}
}
]
},
//配置ES6语法转化为ES5语法
{
test: /\\.js$/, //正则表达式匹配以.js结尾的文件
exclude: /(node_modules|bower_components)/, //排除node_modules和bower_components
use:{
loader: 'babel-loader',
options:{
presets:['es2015'] //指明需要处理的js语法,es2015也就是ES6
}
}
},
//配置webpack加载.vue文件的loader
{
test: /\\.vue/ ,//正则表达式匹配.vue结尾的文件
use:['vue-loader']
}
]
},
// 指定vue使用的版本
resolve:{
extensions: ['.js','.css','.vue'], //定义哪些文件在导入时可以简写(不加后缀)
alias:{
'vue$':'vue/dist/vue.esm.js'
}
},
//配置插件的使用
plugins:[
new webpack.BannerPlugin('最终版权归奥特曼所有'),
new HtmlWebpackPlugin({
template: 'index.html' //指定要打包的html文件
}),
new UglifyjsWebpackPlugin()
]
}
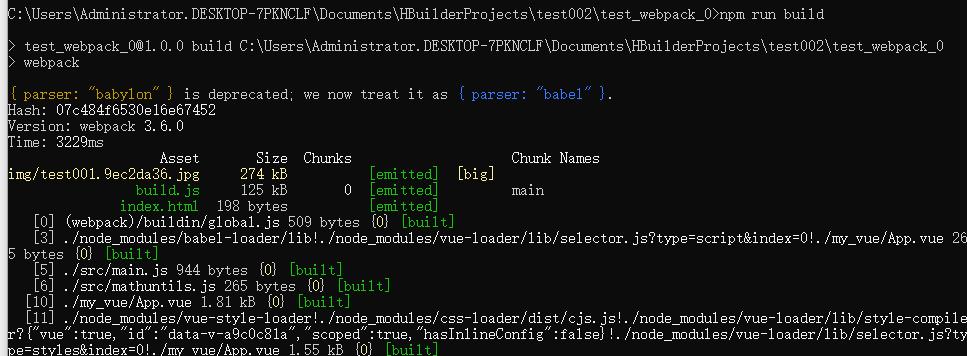
- 第三步:打包


以上是关于VUE学习笔记:21.模块化开发之webpack插件使用的主要内容,如果未能解决你的问题,请参考以下文章