VUE学习笔记:15.模块化开发之webpack使用配置文件打包
Posted new nm个对象
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VUE学习笔记:15.模块化开发之webpack使用配置文件打包相关的知识,希望对你有一定的参考价值。
1.webpack使用配置文件打包
我们前面讲的webpack打包命令webpack 待打包的文件 打包后的文件是以参数的形式来指定打包的入口文件和出口文件,这种方式不够灵活。在项目中我们更常用的方法是:将打包的相关信息写在配置文件中。
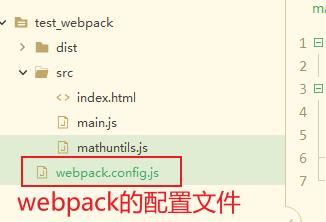
webpack的配置文件为:webpack.config.js文件。
(1)基本实现使用配置文件打包
还是以前面的案例来进行讲解:

新建webpack.config.js文件如下:
module.exports = {
entry: './src/main.js', //打包的入口文件,即需要打包的文件
output: {
//path为打包的出口文件目录,必须为绝对路径
path: 'C:\\\\Users\\\\Administrator.DESKTOP-7PKNCLF\\\\Documents\\\\HBuilderProjects\\\\test002\\\\test_webpack\\\\dist',
//filename为打包的出口文件名
filename: 'build.js'
}
}
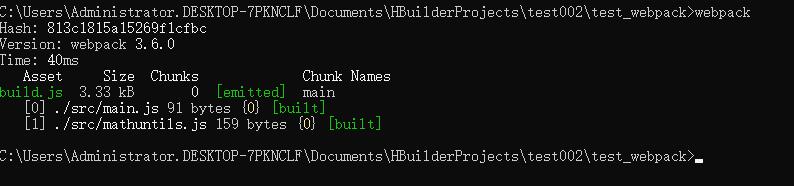
在终端执行webpack打包命令:webpack

注意:如果你的webpack配置文件名不是webpack.config.js,那么执行webpack进行打包时,需要指定配置文件。
webpack xxx.js(配置文件)
(2)动态获取配置文件中出口目录路径
因为我们的webpack配置文件中的出口目录路径需要为绝对路径,如果我们写死在配置文件中,可能导致该项目部署到不同的服务器时绝对路径不生效的问题。所以我们需要动态的获取配置文件中出口目录路径。
第一步:在项目中初始化npm。
因为我们动态获取路径需要使用npm中的内置模块path,所以我们需要在项目中初始化npm。
# 进入项目路径执行以下命令
npm init
执行该命令时,需要我们确定很多选择项:
- packahe name: 项目名称(一般使用默认的,回车即可)
- version:版本号(使用默认的,回车即可)
- description:项目描述(不需要回车即可)
- entry point:项目入口文件(默认为webpack.config.js)
- test command:项目启动时要执行的命令(默认即可)
- git repository:git地址(如果项目需要配置git就填写,不需要回车即可)
- keywords:关键字(不知道啥作用,回车即可)
- author:发布的作者
- license:发布项目的证书(不设置就回车)
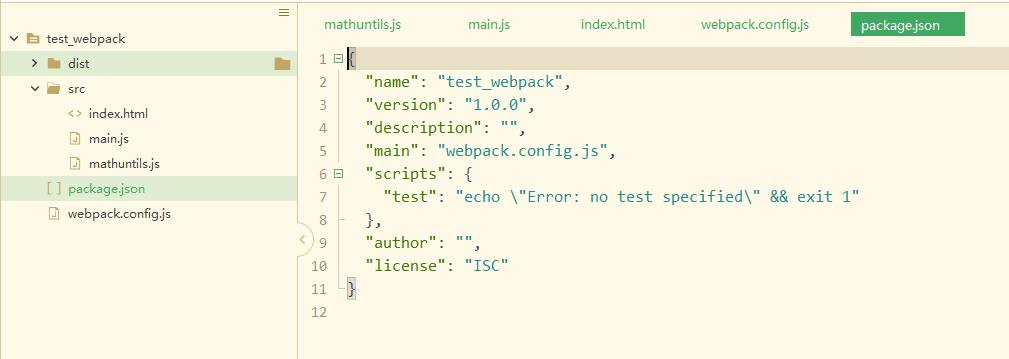
初始化npm后,会在项目目录下生成package.json文件,其内记录了项目相关的信息(就是我们初始化npm时的选择项)

第二步:在配置文件中动态获取出口文件路径
修改webpack.config.js文件如下:
let path = require('path') //导入path模块
module.exports = {
entry: './src/main.js',
output: {
// 动态获取路径。path.resolve()函数是将两个路径拼接在一起
// __dirname是获取当前文件的绝对路径
path: path.resolve(__dirname,'dist'),
filename: 'build.js'
}
}
在执行命令webpack

(3)将webpack打包命令映射为npm命令
我们在实际开发中往往并不会直接使用webpack命令进行打包,而是需要将webpack相关的打包命令映射为npm命令来进行管理。
在package.json文件中,映射webpack命令到npm为自定义命令。
{
"name": "test_webpack",
"version": "1.0.0",
"description": "",
"main": "webpack.config.js",
"scripts": {
"test": "echo \\"Error: no test specified\\" && exit 1",
"build": "webpack" //将命令`webpack`映射为npm的自定义命令`build`
},
"author": "",
"license": "ISC"
}
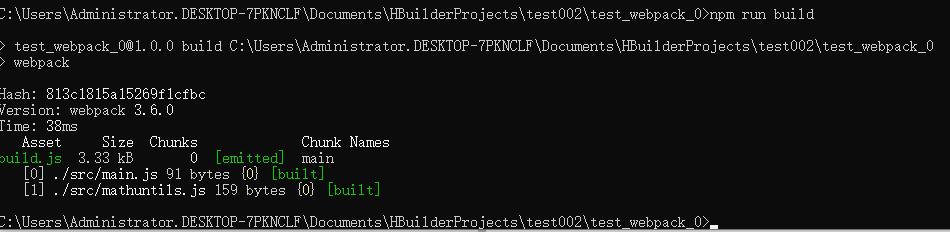
然后执行命令:npm run build本质就相当于执行webpack。

(4)使用项目局部的webpack
- 我们知道webpack是npm的一个第三方模块,它有许多不同的版本。那么会产生一个问题:如果我们有多个项目都需要使用webpack,且它们的版本不一样,那么如果都使用我们全局的webpack就会导致有些项目因为webpack的版本不一样,从而产生各种问题。
- 所以我们就需要给每一个项目安装项目局部的webpack
安装方法:进入项目目录终端,执行命令npm install webpack@3.6.0 --save-dev
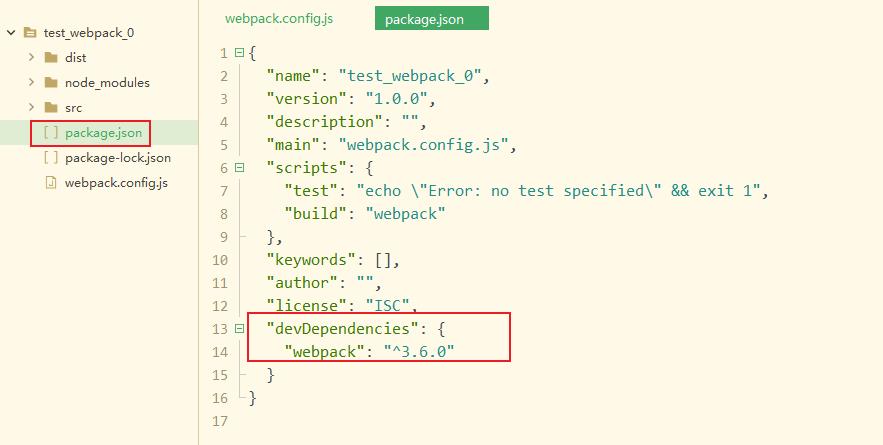
在安装完成后,在项目package.json文件会生成以下信息

这样我们在执行npm run build时,使用的就是项目局部的webpack了,而不是全局的webpack。
以上是关于VUE学习笔记:15.模块化开发之webpack使用配置文件打包的主要内容,如果未能解决你的问题,请参考以下文章