VUE学习笔记:22.模块化开发之webpack搭建本地服务器
Posted new nm个对象
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VUE学习笔记:22.模块化开发之webpack搭建本地服务器相关的知识,希望对你有一定的参考价值。
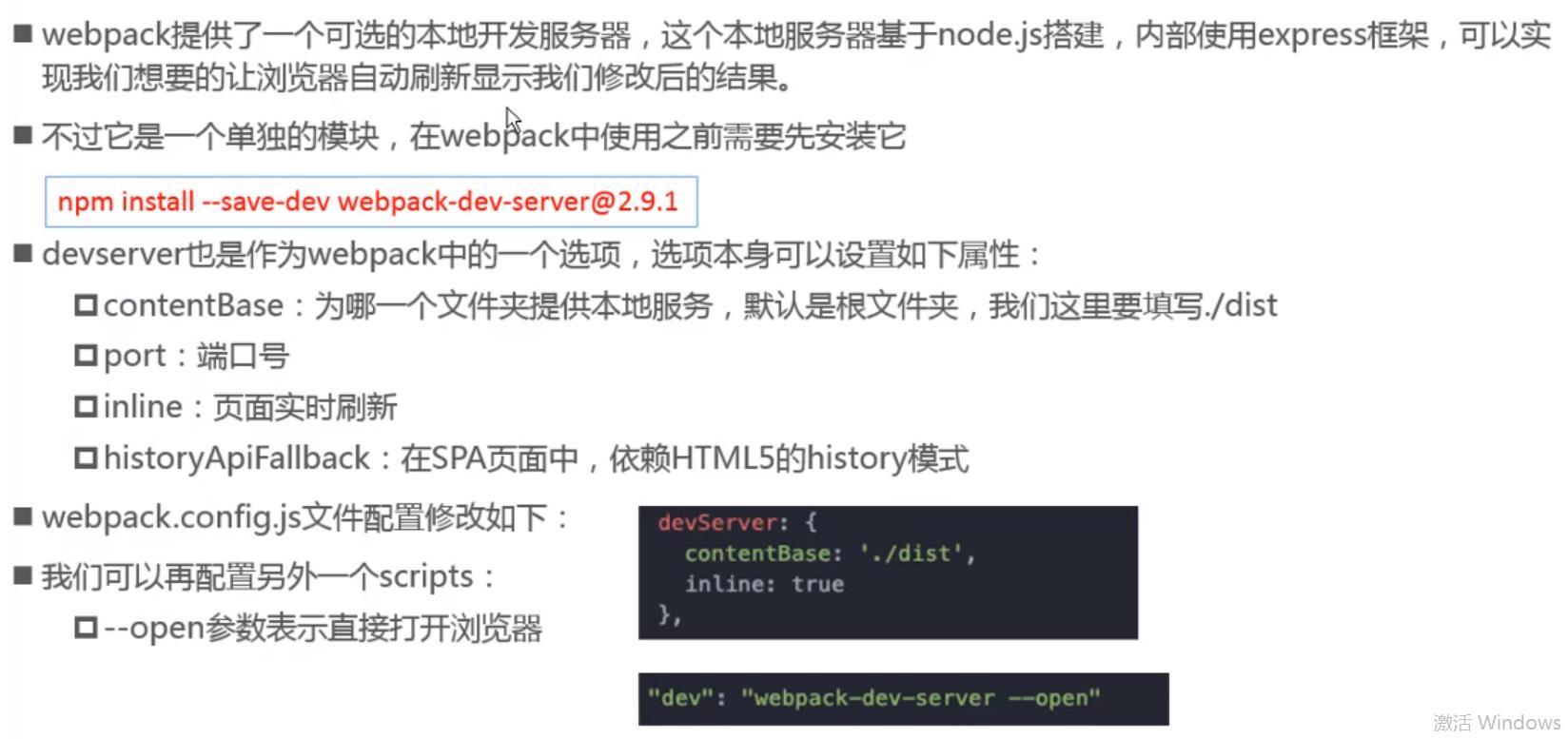
1.webpack搭建本地服务器

步骤:

- 第一步:安装依赖包webpack-dev-server
npm install webpack-dev-server@2.9.3 --save-dev
- 第二步:在webpack的配置文件webpack.config.json中设置开发服务器dev-server的使用
let path = require('path') //导入path模块
let webpack = require('webpack')
let htmlWebpackPlugin = require('html-webpack-plugin')
let UglifyjsWebpackPlugin = require('uglifyjs-webpack-plugin')
module.exports = {
entry: './src/main.js',
output: {
// 动态获取路径。path.resolve()函数是将两个路径拼接在一起
// __dirname是获取当前文件的绝对路径
path: path.resolve(__dirname,'dist'),
filename: 'build.js',
publicPath: './dist/'
},
module:{
rules:[
{
test: /\\.css$/, //正则表达式匹配.css结尾的文件
//指定需要使用哪些loader
// 注意:使用的顺序是先使用css-loader加载文件,然后使用style-loader解析css文件
//因为webpack在读取多个loader时,是从右往左读,所以将css-loader放在后面
use:['style-loader','css-loader']
},
{
test: /\\.less$/,//正则表达式匹配.less结尾的文件
//webpack会先使用less-loader将less文件转换为css文件,然后使用css-loader加载文件,最后使用style-loader解析css文件
//loader的顺序不能随意改变
use:['style-loader','css-loader','less-loader']
},
{
test: /\\.(png|jpg|gif|jpeg)$/,
use:[
{
loader: 'url-loader',
options:{
// 指定文件的大小。
//当图片小于limit时,webpack会将图片编译为base64的字符串
//当图片大于limit时,webpack会将图片重新保存为name属性指定的图片
limit:102600,
//指定图片打包后的名字,[name]表示打包前图片的名字;[hash:8]表示8位随机hash值;[ext]表示打包前图片的后缀
name:'img/[name].[hash:8].[ext]'
}
}
]
},
//配置ES6语法转化为ES5语法
{
test: /\\.js$/, //正则表达式匹配以.js结尾的文件
exclude: /(node_modules|bower_components)/, //排除node_modules和bower_components
use:{
loader: 'babel-loader',
options:{
presets:['es2015'] //指明需要处理的js语法,es2015也就是ES6
}
}
},
//配置webpack加载.vue文件的loader
{
test: /\\.vue/ ,//正则表达式匹配.vue结尾的文件
use:['vue-loader']
}
]
},
// 指定vue使用的版本
resolve:{
extensions: ['.js','.css','.vue'], //定义哪些文件在导入时可以简写(不加后缀)
alias:{
'vue$':'vue/dist/vue.esm.js'
}
},
//配置插件的使用
plugins:[
new webpack.BannerPlugin('最终版权归奥特曼所有'),
new HtmlWebpackPlugin({
template: 'index.html' //指定要打包的html文件
}),
new UglifyjsWebpackPlugin()
],
devServer:{
contentBase: './dist' ,//指定服务器需要解析的目录
inline:true //指定服务器实时刷新
}
}
- 第三步:使用webpack启动本地服务
方式一:终端使用webpack启动
.\\node_modules\\.bin\\webpack-dev-server
# 注意,这里在必须指定具体路径,否则会去全局的npm中去找webpack-dev-server
方式二:将命令配置到npm脚本中。
修改项目npm的配置文件package.json
{
"name": "test_webpack_0",
"version": "1.0.0",
"description": "",
"main": "webpack.config.js",
"scripts": {
"test": "echo \\"Error: no test specified\\" && exit 1",
"build": "webpack",
//配置webpack-dev-server脚本。会优先从项目局部的node_modules中去找webpack-dev-server包,如果找不到再从全局去找
"dev-server": "webpack-dev-server"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"babel-core": "^6.26.3",
"babel-loader": "^7.1.5",
"babel-preset-es2015": "^6.24.1",
"css-loader": "^3.0.0",
"file-loader": "^3.0.1",
"html-webpack-plugin": "^3.2.0",
"less": "^3.9.0",
"less-loader": "^4.1.0",
"style-loader": "^2.0.0",
"uglifyjs-webpack-plugin": "^1.1.1",
"url-loader": "^1.1.2",
"vue-loader": "^13.0.0",
"vue-template-compiler": "^2.5.21",
"webpack": "^3.6.0",
"webpack-cli": "^4.7.2",
"webpack-dev-server": "^2.9.3"
},
"dependencies": {
"vue": "^2.5.21"
}
}
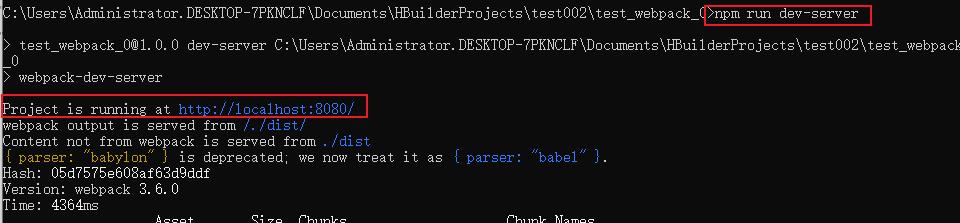
运行终端npm命令npm run dev-server,启动webpack-dev-server

以上是关于VUE学习笔记:22.模块化开发之webpack搭建本地服务器的主要内容,如果未能解决你的问题,请参考以下文章