HTML+CSS+JS实现 ❤️swiper倾斜图片特效❤️
Posted java李阳勇
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML+CSS+JS实现 ❤️swiper倾斜图片特效❤️相关的知识,希望对你有一定的参考价值。
效果演示:

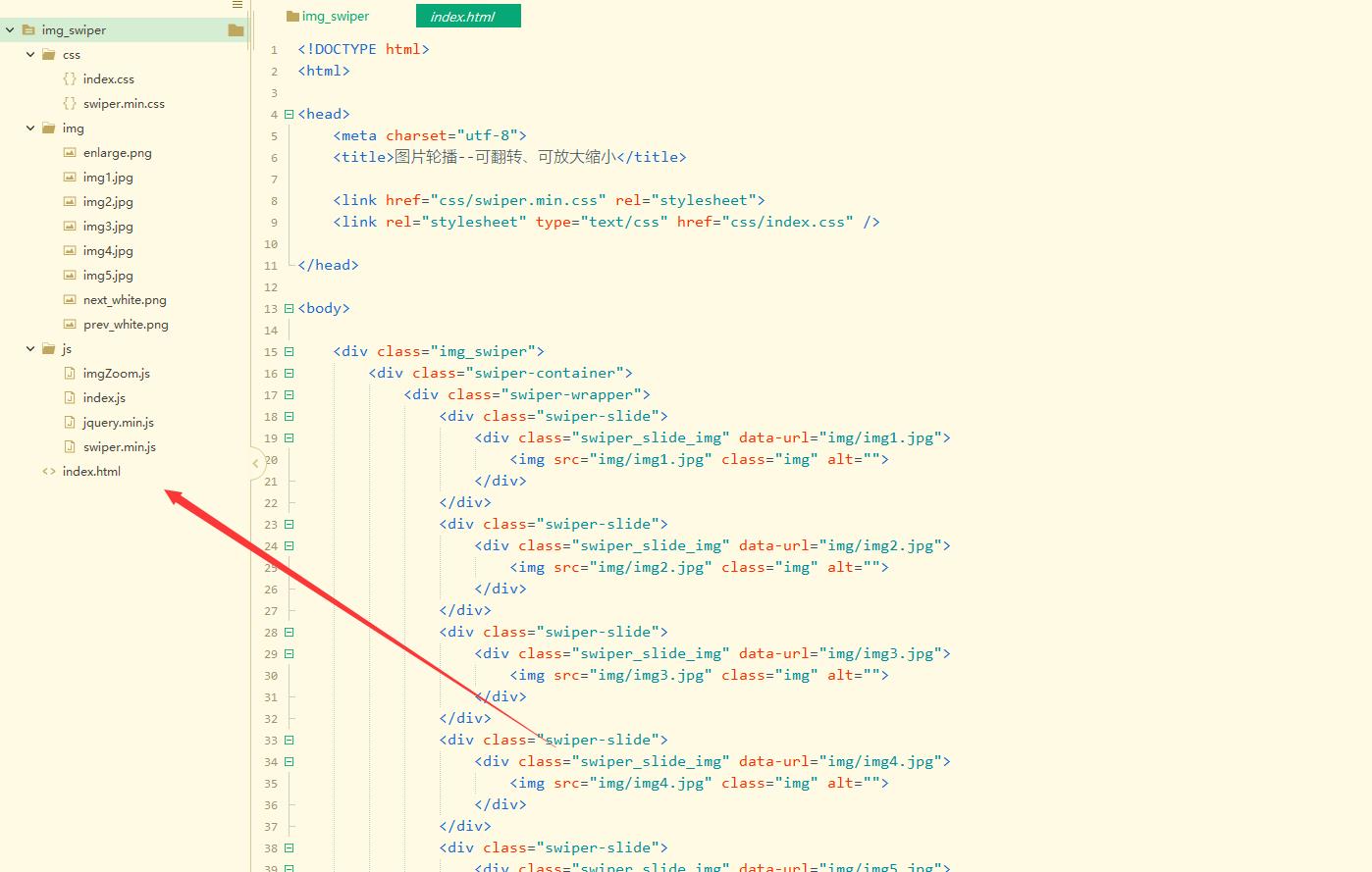
代码目录:

主要代码实现:
CSS样式:
.img_swiper {
width: 800px;
margin: 0 auto;
position: relative;
}
.img {
width: 100%;
height: 100%;
}
.img_swiper .swiper-button-prev {
width: 40px;
height: 40px;
background-image: url(../img/prev_white.png);
background-size: cover;
/* left: -80px; */
}
.img_swiper .swiper-button-next {
width: 40px;
height: 40px;
background-image: url(../img/next_white.png);
background-size: cover;
/* right: -80px; */
}
.img_swiper .swiper-button-prev.swiper-button-disabled {
background-image: url(../img/prev.png);
background-color: #FFFFFF;
}
.img_swiper .swiper-button-next.swiper-button-disabled {
background-image: url(../img/next.png);
background-color: #FFFFFF;
}
.img_swiper .swiper-slide {
width: 440px;
}
.swiper_slide_img {
/* height: 440px; */
perspective: 300px;
-webkit-perspective: 500;
/* position: absolute; */
margin-left: -240px;
position: relative;
}
.swiper_slide_img:first-child {
margin-left: 0;
}
.swiper_slide_img>img {
width: 360px;
height: 500px;
transform: rotateY(35deg) scale(0.7);
transition: 1s;
border-radius: 20px;
cursor: url('../img/enlarge.png'), default;
}
.swiper_slide_img:hover {
z-index: 1000;
}
.swiper_slide_img:hover img {
transform: rotateY(0deg) scale(1);
transition: 1s;
}
.pic_container {
width: 100%;
height: 100%;
position: fixed;
top: 0;
left: 0;
background-color: #34353A;
display: none;
z-index: 200;
overflow-y: scroll;
}
.pic_container_inner {
width: 25%;
display: flex;
align-items: center;
justify-content: center;
margin: auto;
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
}
.pic_container_inner>img {
width: 100%;
border-radius: 10px;
cursor: url('../img/narrow.png'), default;
}html代码 :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>图片轮播--可翻转、可放大缩小</title>
<link href="css/swiper.min.css" rel="stylesheet">
<link rel="stylesheet" type="text/css" href="css/index.css" />
</head>
<body>
<div class="img_swiper">
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide">
<div class="swiper_slide_img" data-url="img/img1.jpg">
<img src="img/img1.jpg" class="img" alt="">
</div>
</div>
<div class="swiper-slide">
<div class="swiper_slide_img" data-url="img/img2.jpg">
<img src="img/img2.jpg" class="img" alt="">
</div>
</div>
<div class="swiper-slide">
<div class="swiper_slide_img" data-url="img/img3.jpg">
<img src="img/img3.jpg" class="img" alt="">
</div>
</div>
<div class="swiper-slide">
<div class="swiper_slide_img" data-url="img/img4.jpg">
<img src="img/img4.jpg" class="img" alt="">
</div>
</div>
<div class="swiper-slide">
<div class="swiper_slide_img" data-url="img/img5.jpg">
<img src="img/img5.jpg" class="img" alt="">
</div>
</div>
</div>
</div>
<div class="swiper-button-prev one"></div>
<div class="swiper-button-next one"></div>
</div>
<!-- 图片放大 -->
<div class="pic_container">
<div class="pic_container_inner">
<img src="" id="box" style="transform: scale(1.5);" alt="">
</div>
</div>
<script src="js/jquery.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/swiper.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/index.js" type="text/javascript" charset="utf-8"></script>
<script src="js/imgZoom.js" type="text/javascript" charset="utf-8"></script>
</body>
</html>上面的图片和js需要引入
源码获取
查看博主主页或私信博主获取
精彩推荐更新中:
HTML5大作业实战100套
打卡 文章 更新 40 / 100天
大家可以点赞、收藏、关注、评论我啦 、需要完整文件随时联系我或交流哟~!

以上是关于HTML+CSS+JS实现 ❤️swiper倾斜图片特效❤️的主要内容,如果未能解决你的问题,请参考以下文章