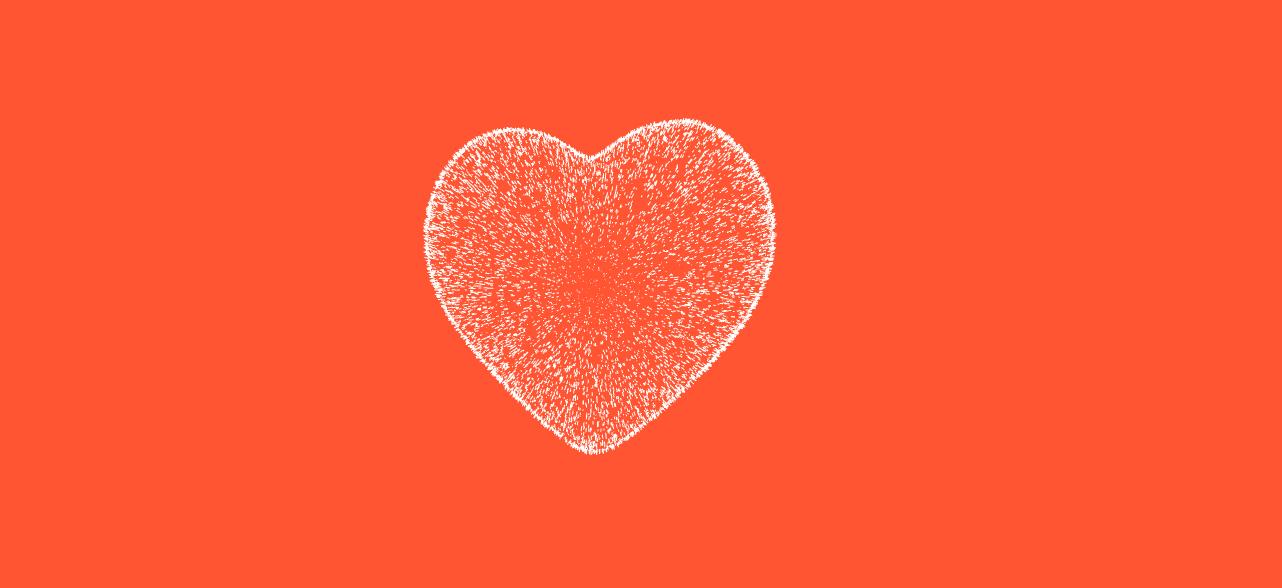
HTML+CSS+JS实现❤️ 3D爱心跳动特效❤️
Posted java李阳勇
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML+CSS+JS实现❤️ 3D爱心跳动特效❤️相关的知识,希望对你有一定的参考价值。

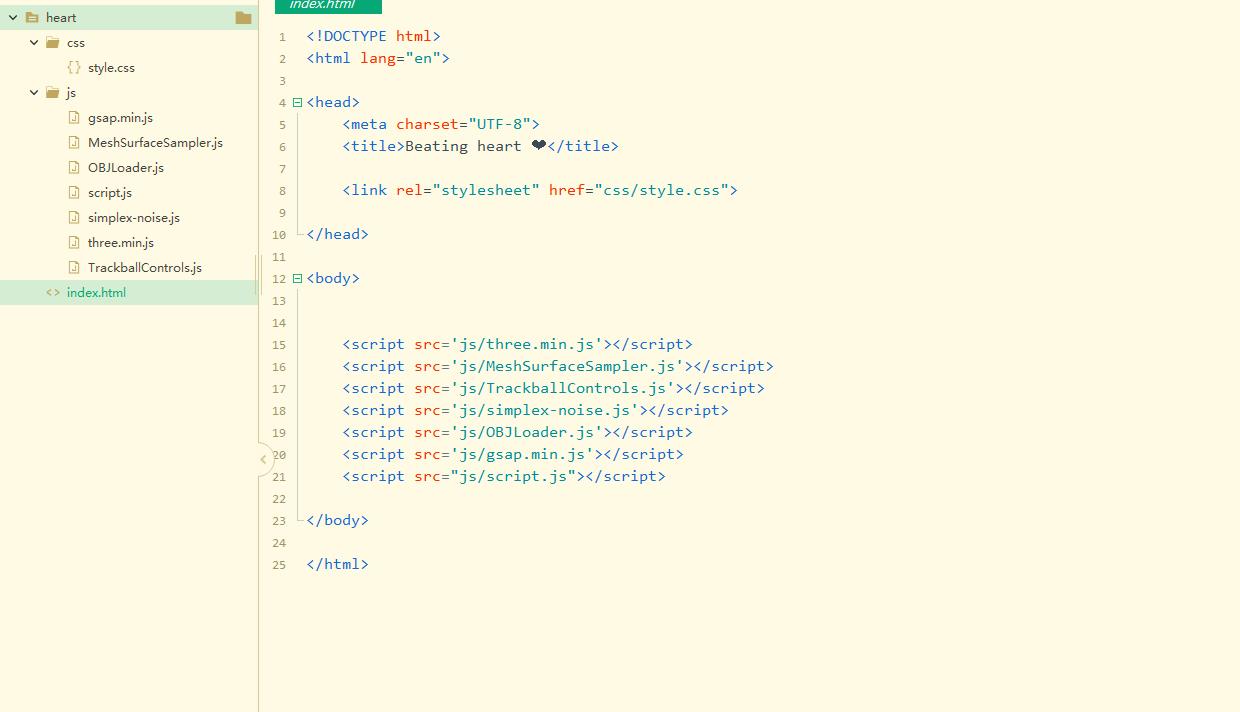
代码目录:

主要代码实现:
css样式:
body {
background: #000;
overflow: hidden;
margin: 0;
}html :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Beating heart ❤</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<script src='js/three.min.js'></script>
<script src='js/MeshSurfaceSampler.js'></script>
<script src='js/TrackballControls.js'></script>
<script src='js/simplex-noise.js'></script>
<script src='js/OBJLoader.js'></script>
<script src='js/gsap.min.js'></script>
<script src="js/script.js"></script>
</body>
</html>js文件在上面截图可以看到 需要引进来。
精彩推荐更新中:
HTML5大作业实战100套
打卡 文章 更新 36 / 100天
大家可以点赞、收藏、关注、评论我啦 、需要完整文件随时联系我或交流哟~!

以上是关于HTML+CSS+JS实现❤️ 3D爱心跳动特效❤️的主要内容,如果未能解决你的问题,请参考以下文章
HTML+CSS+JS实现 ❤️3D旋转魔方图片相册特效❤️
HTML+CSS+JS实现 ❤️three 3D铅笔绘图工具特效❤️