HTML+CSS+JS实现 ❤️酷炫3D瀑布流动画特效❤️
Posted java李阳勇
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML+CSS+JS实现 ❤️酷炫3D瀑布流动画特效❤️相关的知识,希望对你有一定的参考价值。
🍅 作者主页:Java李杨勇
🍅 简介:Java领域优质创作者🏆、Java李杨勇公号作者✌ 简历模板、学习资料、面试题库、技术互助【关注我,都给你】
🍅 欢迎点赞 👍 收藏 ⭐留言 📝
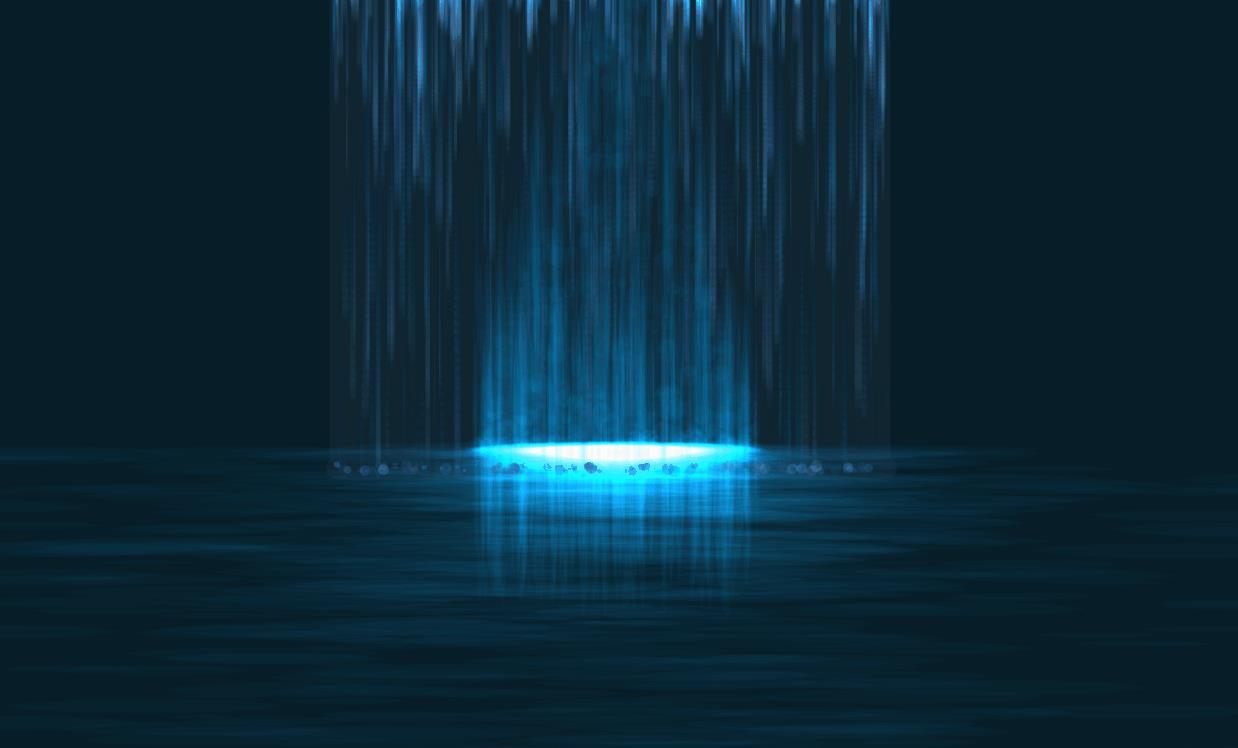
效果演示: 文末获取源码
代码目录:

主要代码实现:
CSS样式:
body {
background: #222;
color: white;
overflow: hidden;
}
#container {
box-shadow: inset 0 1px 0 #444, 0 -1px 0 #000;
height: 100vh;
width: 100vw;
position: absolute;
left: 0;
top: 0;
margin: 0;
will-change: transform;
-webkit-transform: translateZ(0);
transform: translateZ(0);
}
canvas#waterfall {
display: block;
margin: 0 auto;
width: 30%;
height: 55%;
will-change: transform;
-webkit-transform: translateZ(0);
transform: translateZ(0);
}
.emma {
height: 100vh;
width: 100%;
position: absolute;
left: 0;
top: 0;
margin: 0;
}
h1 {
color: #0af;
font-size: 30vw;
}
canvas#surface {
-webkit-animation: fade-in 3000ms forwards;
animation: fade-in 3000ms forwards;
display: block;
left: 0;
position: absolute;
top: 0;
z-index: -1;
}
@-webkit-keyframes fade-in {
0% {
opacity: 0;
}
100% {
opacity: 1;
}
}
@keyframes fade-in {
0% {
opacity: 0;
}
100% {
opacity: 1;
}
}JS代码 :
+!~-(function(PIXI, window, document, undefined) {
var waterfallCanvas = function(c, cw, ch) {
var _this = this;
this.c = c;
this.ctx = c.getContext('2d');
this.cw = cw;
this.ch = ch;
this.particles = [];
this.particleRate = 6;
this.gravity = 0.15;
this.init = function() {
this.loop();
};
this.reset = function() {
this.ctx.clearRect(0, 0, this.cw, this.ch);
this.particles = [];
};
this.rand = function(rMi, rMa) {
return ~~((Math.random() * (rMa - rMi + 1)) + rMi);
};
this.Particle = function() {
var newWidth = _this.rand(1, 20);
var newHeight = _this.rand(1, 45);
this.x = _this.rand(10 + (newWidth / 2), _this.cw - 10 - (newWidth / 2));
this.y = -newHeight;
this.vx = 0;
this.vy = 0;
this.width = newWidth;
this.height = newHeight;
this.hue = _this.rand(200, 220);
this.saturation = _this.rand(30, 60);
this.lightness = _this.rand(30, 60);
};
this.Particle.prototype.update = function(i) {
this.vx += this.vx;
this.vy += _this.gravity;
this.x += this.vx;
this.y += this.vy;
};
this.Particle.prototype.render = function() {
_this.ctx.strokeStyle = 'hsla(' + this.hue + ', ' + this.saturation + '%, ' + this.lightness + '%, .05)';
_this.ctx.beginPath();
_this.ctx.moveTo(this.x, this.y);
_this.ctx.lineTo(this.x, this.y + this.height);
_this.ctx.lineWidth = this.width / 2;
_this.ctx.lineCap = 'round';
_this.ctx.stroke();
};
this.Particle.prototype.renderBubble = function() {
_this.ctx.fillStyle = 'hsla(' + this.hue + ', 40%, 40%, 1)';
_this.ctx.fillStyle = 'hsla(' + this.hue + ', ' + this.saturation + '%, ' + this.lightness + '%, .3)';
_this.ctx.beginPath();
_this.ctx.arc(this.x + this.width / 2, _this.ch - 20 - _this.rand(0, 10), _this.rand(1, 8), 0, Math.PI * 2, false);
_this.ctx.fill();
};
this.createParticles = function() {
var i = this.particleRate;
while (i--) {
this.particles.push(new this.Particle());
}
};
this.removeParticles = function() {
var i = this.particleRate;
while (i--) {
var p = this.particles[i];
if (p.y > _this.ch - 20 - p.height) {
p.renderBubble();
_this.particles.splice(i, 1);
}
}
};
this.updateParticles = function() {
var i = this.particles.length;
while (i--) {
var p = this.particles[i];
p.update(i);
}
};
this.renderParticles = function() {
var i = this.particles.length;
while (i--) {
var p = this.particles[i];
p.render();
}
};
this.clearCanvas = function() {
this.ctx.globalCompositeOperation = 'destination-out';
this.ctx.fillStyle = 'rgba(255,255,255,.06)';
this.ctx.fillRect(0, 0, this.cw, this.ch);
this.ctx.globalCompositeOperation = 'lighter';
};
this.loop = function() {
var loopIt = function() {
requestAnimationFrame(loopIt, _this.c);
_this.clearCanvas();
_this.createParticles();
_this.updateParticles();
_this.renderParticles();
_this.removeParticles();
};
loopIt();
};
};
var isCanvasSupported = function() {
var elem = document.createElement('canvas');
return !!(elem.getContext && elem.getContext('2d'));
};
var setupRAF = function() {
var lastTime = 0;
var vendors = ['ms', 'moz', 'webkit', 'o'];
for (var x = 0; x < vendors.length && !window.requestAnimationFrame; ++x) {
window.requestAnimationFrame = window[vendors[x] + 'RequestAnimationFrame'];
window.cancelAnimationFrame = window[vendors[x] + 'CancelAnimationFrame'] || window[vendors[x] + 'CancelRequestAnimationFrame'];
}
if (!window.requestAnimationFrame) {
window.requestAnimationFrame = function(callback, element) {
var currTime = new Date().getTime();
var timeToCall = Math.max(0, 16 - (currTime - lastTime));
var id = window.setTimeout(function() {
callback(currTime + timeToCall);
}, timeToCall);
lastTime = currTime + timeToCall;
return id;
};
}
if (!window.cancelAnimationFrame) {
window.cancelAnimationFrame = function(id) {
clearTimeout(id);
};
}
};
if (isCanvasSupported()) {
var c = document.getElementById('waterfall');
var cw = c.width = Math.max(document.getElementById('waterfall').scrollWidth, document.getElementById('waterfall').offsetWidth, document.getElementById('waterfall').clientWidth, document.getElementById('waterfall').scrollWidth, document.getElementById('waterfall').offsetWidth);
var ch = c.height = Math.max(document.getElementById('waterfall').scrollHeight, document.getElementById('waterfall').offsetHeight, document.getElementById('waterfall').clientHeight, document.getElementById('waterfall').scrollHeight, document.getElementById('waterfall').offsetHeight);
var waterfall = new waterfallCanvas(c, cw, ch);
setupRAF();
waterfall.init();
} /* Second plugin */
var w, h, renderer, stage, waveGraphics, partGraphics, waveTexture, partTexture, waveCount, partCount, waves, parts;
function init() {
renderer = PIXI.autoDetectRenderer(window.innerWidth, window.innerHeight / 2, {
backgroundColor: '0x' + tinycolor('hsl(200, 50%, 10%)').toHex()
});
stage = new PIXI.Container();
waveCount = 2000;
partCount = 1000;
waves = [];
parts = [];
document.body.appendChild(renderer.view);
reset();
for (var i = 0; i < 300; i++) {
step();
}
loop();
}上面的其他文件需要引入
源码获取
大家可以点赞、收藏、关注、评论我啦 、查看博主主页或下方微信公众号获取~!
打卡 文章 更新 45 / 100天
精彩推荐更新中:
以上是关于HTML+CSS+JS实现 ❤️酷炫3D瀑布流动画特效❤️的主要内容,如果未能解决你的问题,请参考以下文章
HTML+CSS+JS实现slicebox酷炫3d图片轮播切换
HTML+CSS+JS实现 ❤️3D旋转魔方图片相册特效❤️
HTML+CSS+JS实现 ❤️three 3D铅笔绘图工具特效❤️