HTML+CSS+JS实现 ❤️爱心文字3D旋转动画特效❤️
Posted java李阳勇
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML+CSS+JS实现 ❤️爱心文字3D旋转动画特效❤️相关的知识,希望对你有一定的参考价值。
🍅 作者主页:Java李杨勇
🍅 简介:Java领域优质创作者🏆、【java李杨勇】公号作者✌ 简历模板、学习资料、面试题库、技术互助【关注我,都给你】
🍅 欢迎点赞 👍 收藏 ⭐留言 📝
效果演示: 文末获取源码
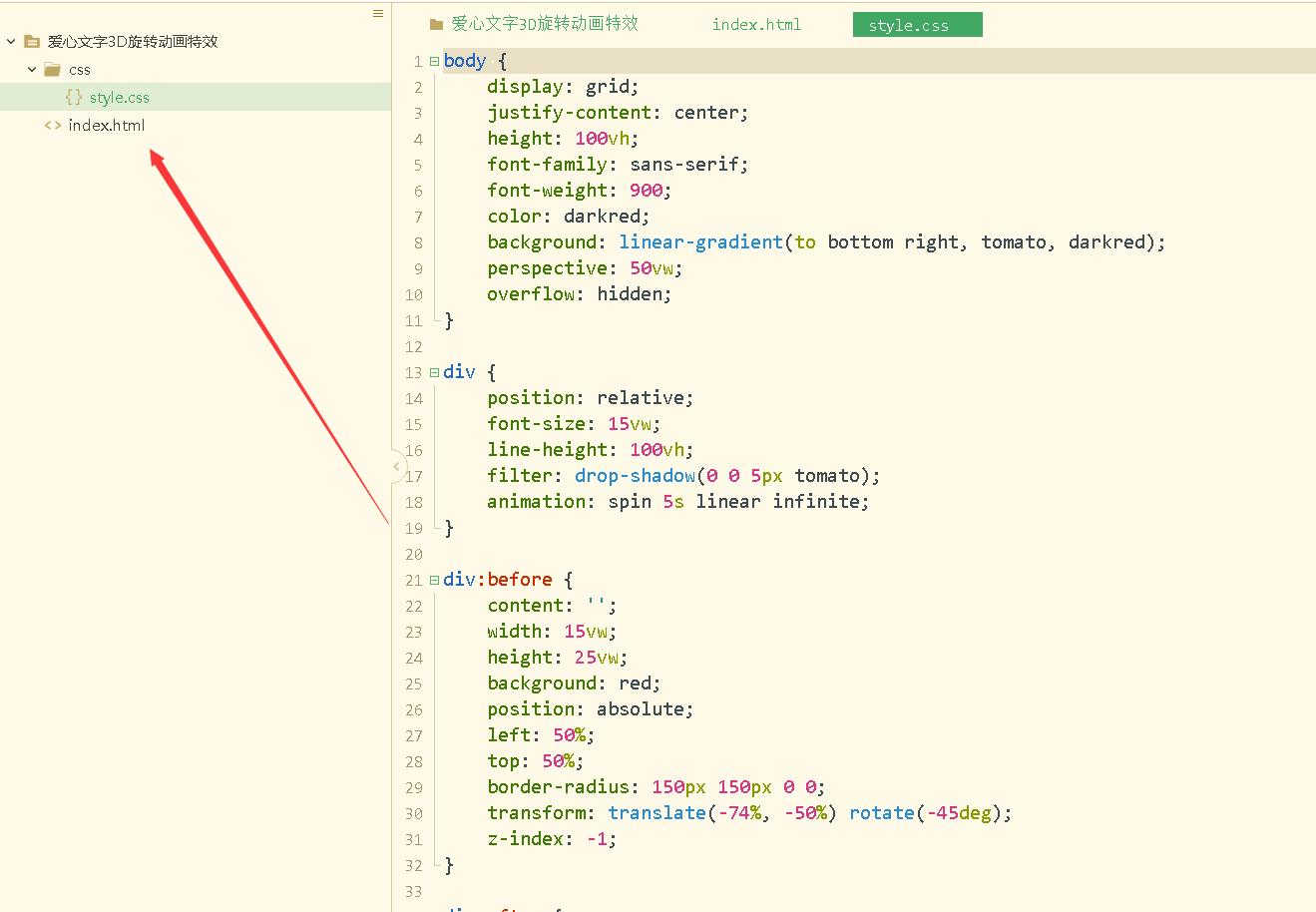
代码目录:

主要代码实现:
CSS样式:
body {
display: grid;
justify-content: center;
height: 100vh;
font-family: sans-serif;
font-weight: 900;
color: darkred;
background: linear-gradient(to bottom right, tomato, darkred);
perspective: 50vw;
overflow: hidden;
}
div {
position: relative;
font-size: 15vw;
line-height: 100vh;
filter: drop-shadow(0 0 5px tomato);
animation: spin 5s linear infinite;
}
div:before {
content: '';
width: 15vw;
height: 25vw;
background: red;
position: absolute;
left: 50%;
top: 50%;
border-radius: 150px 150px 0 0;
transform: translate(-74%, -50%) rotate(-45deg);
z-index: -1;
}
div:after {
content: '';
width: 15vw;
height: 25vw;
background: red;
position: absolute;
left: 50%;
top: 50%;
border-radius: 125px 125px 0 0;
transform: translate(-26%, -50%) rotate(45deg);
z-index: -1;
}
@keyframes spin {
100% {
transform: rotateY(360deg);
}
}HTML代码 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>hugs & kisses</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div>LOVE</div>
</body>
</html>源码获取
大家可以点赞、收藏、关注、评论我啦 、查看博主主页或下方微信公众号获取更多~!
打卡 文章 更新 47 / 100天
精彩推荐更新中:
以上是关于HTML+CSS+JS实现 ❤️爱心文字3D旋转动画特效❤️的主要内容,如果未能解决你的问题,请参考以下文章
