HTML+CSS+JS实现 ❤️3D建筑结构旋转特效❤️
Posted java李阳勇
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML+CSS+JS实现 ❤️3D建筑结构旋转特效❤️相关的知识,希望对你有一定的参考价值。
🍅 作者主页:Java李杨勇
🍅 简介:Java领域优质创作者🏆、【java李杨勇】公号作者✌ 简历模板、学习资料、面试题库、技术互助【关注我,都给你】
🍅 欢迎点赞 👍 收藏 ⭐留言 📝
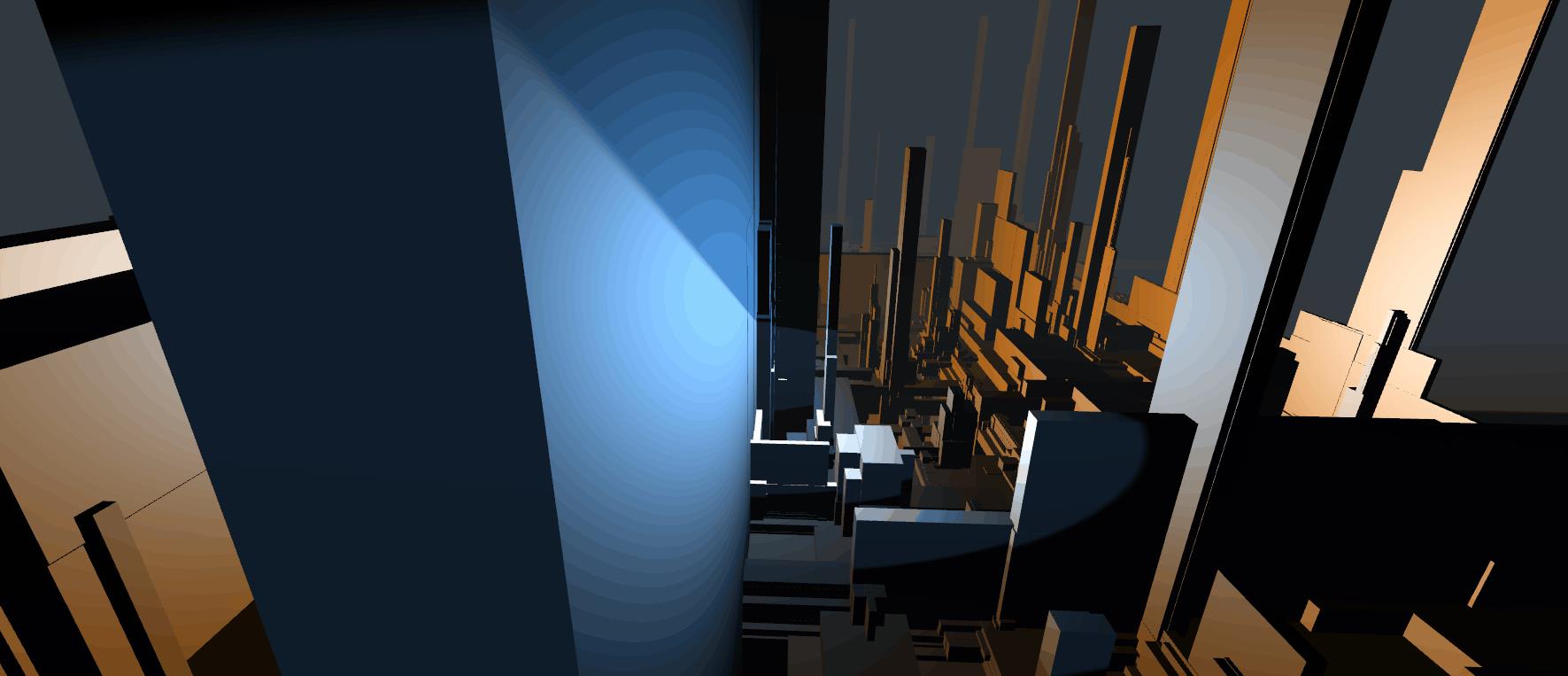
效果演示: 文末获取源码
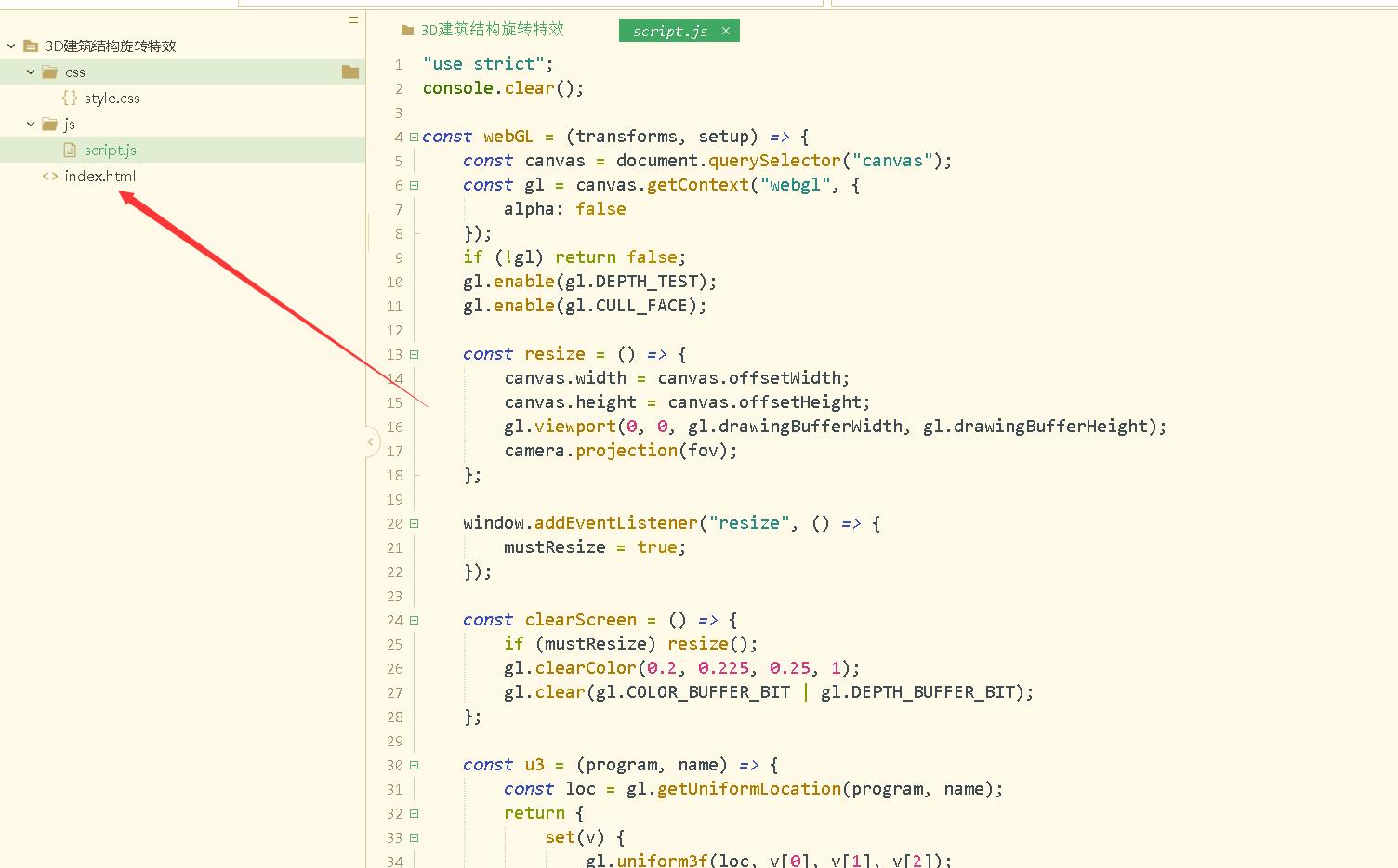
代码目录:

主要代码实现:
CSS样式:
html,
body {
overflow: hidden;
touch-action: none;
position: absolute;
margin: 0px;
padding: 0px;
width: 100%;
height: 100%;
background: rgb(0, 0, 0);
}
canvas {
position: absolute;
width: 100%;
height: 100%;
user-select: none;
background: rgb(0, 0, 0);
cursor: pointer;
}HTML代码 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>3D建筑结构旋转特效</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<canvas></canvas>
<!-- 单击以生成新结构 -->
<script src="js/script.js"></script>
</body>
</html>上面的script.js需要引入进来
源码获取
大家点赞、收藏、关注、评论我啦 、查看博主主页或下方微信公众号获取更多~!
打卡 文章 更新 51 / 100天
精彩推荐更新中:
以上是关于HTML+CSS+JS实现 ❤️3D建筑结构旋转特效❤️的主要内容,如果未能解决你的问题,请参考以下文章
HTML+CSS+JS实现 ❤️3D旋转魔方图片相册特效❤️