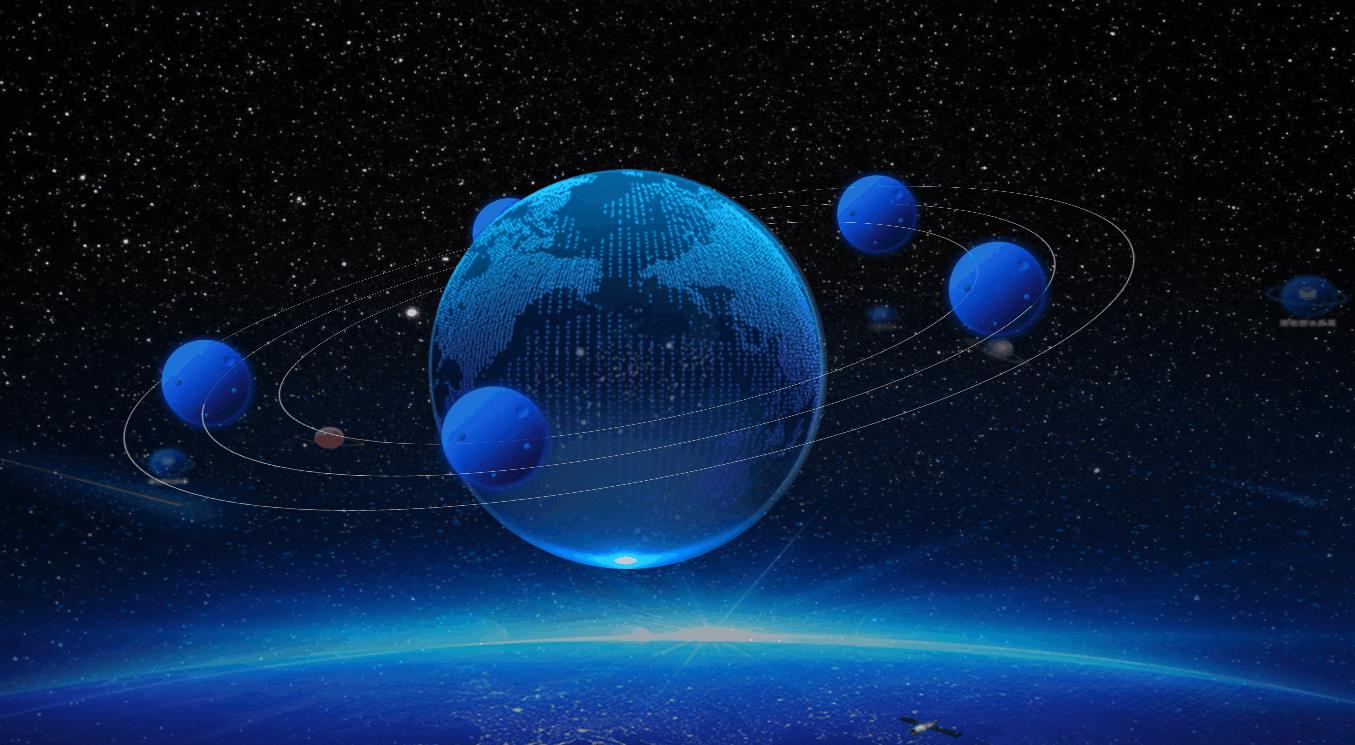
HTML+CSS+JS实现 ❤️ 宇宙星球旋转动画特效❤️
Posted java李阳勇
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML+CSS+JS实现 ❤️ 宇宙星球旋转动画特效❤️相关的知识,希望对你有一定的参考价值。

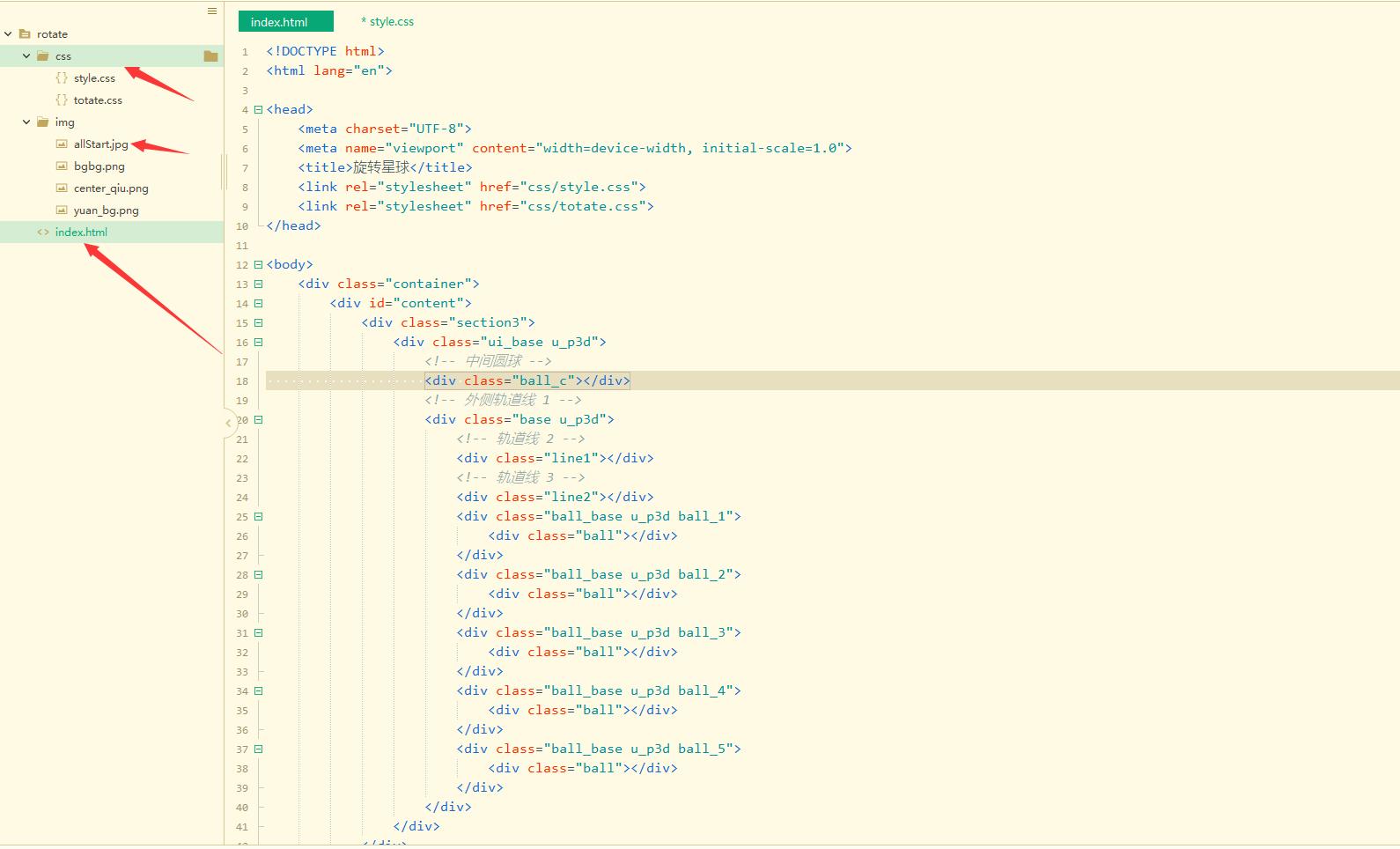
代码目录:

主要代码实现:
css样式:
/**
* @date 2021/1/20 16:10
*/
/* 取消默认间距 */
* {
margin: 0;
padding: 0;
}
a {
text-decoration: none;
color: #fff;
outline: none
}
.container {
width: 100%;
height: 100%;
background: url('../img/allStart.jpg')no-repeat center center;
background-size: 100% 100%;
position: absolute;
overflow: hidden;
}html :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>旋转星球</title>
<link rel="stylesheet" href="css/style.css">
<link rel="stylesheet" href="css/totate.css">
</head>
<body>
<div class="container">
<div id="content">
<div class="section3">
<div class="ui_base u_p3d">
<!-- 中间圆球 -->
<div class="ball_c"></div>
<!-- 外侧轨道线 1 -->
<div class="base u_p3d">
<!-- 轨道线 2 -->
<div class="line1"></div>
<!-- 轨道线 3 -->
<div class="line2"></div>
<div class="ball_base u_p3d ball_1">
<div class="ball"></div>
</div>
<div class="ball_base u_p3d ball_2">
<div class="ball"></div>
</div>
<div class="ball_base u_p3d ball_3">
<div class="ball"></div>
</div>
<div class="ball_base u_p3d ball_4">
<div class="ball"></div>
</div>
<div class="ball_base u_p3d ball_5">
<div class="ball"></div>
</div>
</div>
</div>
</div>
</div>
<img src="img/bgbg.png" alt="" style="position:absolute;z-index: 2; width: 200%;height: 100%;opacity: .75;top: 0;left: -50%">
</div>
</body>
</html>js文件在上面截图可以看到 需要引进来。
精彩推荐更新中:
HTML5大作业实战100套
打卡 文章 更新 36 / 100天
大家可以点赞、收藏、关注、评论我啦 、需要完整文件随时联系我或交流哟~!

以上是关于HTML+CSS+JS实现 ❤️ 宇宙星球旋转动画特效❤️的主要内容,如果未能解决你的问题,请参考以下文章