HTML+CSS+JS实现 ❤️个人相册封面卡片❤️
Posted java李阳勇
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML+CSS+JS实现 ❤️个人相册封面卡片❤️相关的知识,希望对你有一定的参考价值。
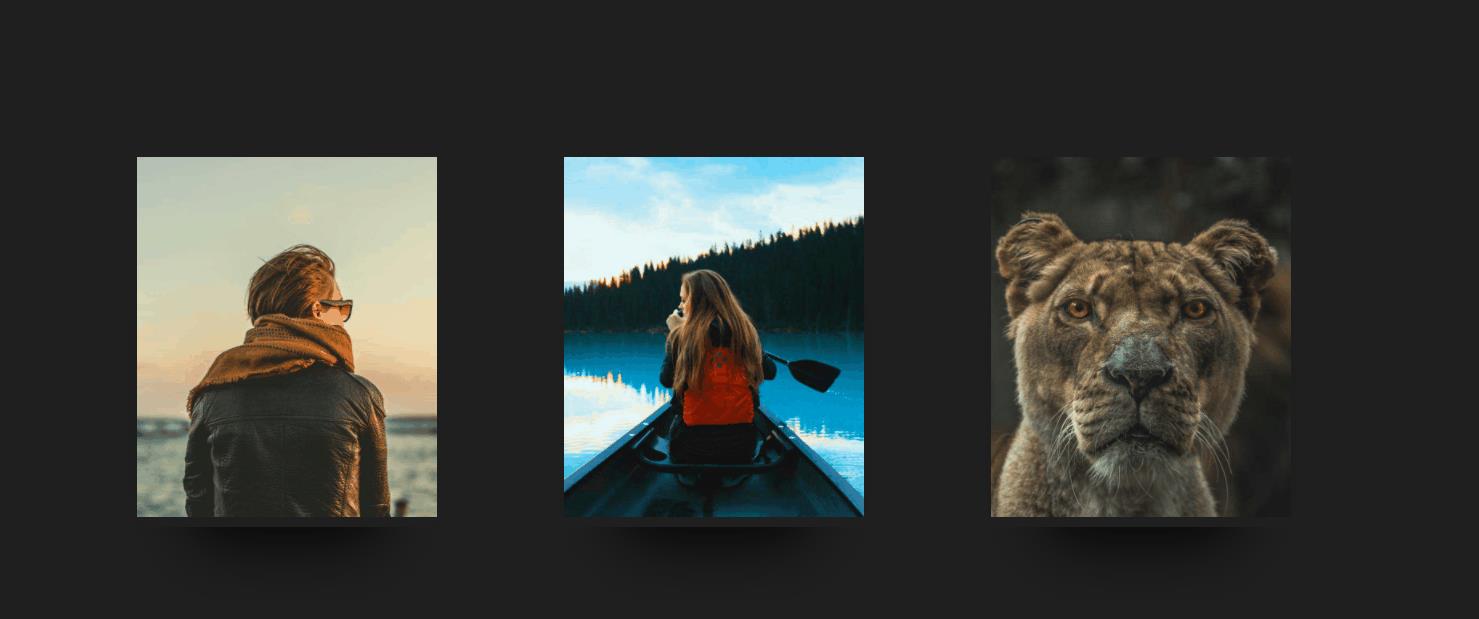
效果演示:
代码目录:

主要代码实现:
CSS样式:
@charset "utf-8";
@import url("https://s2.pstatp.com/cdn/expire-1-M/font-awesome/4.7.0/css/font-awesome.min.css");
body {
background-color: #1F1F1F;
overflow: hidden
}
.border {
height: 369px;
width: 290px;
background: transparent;
border-radius: 10px;
transition: border 1s;
position: relative;
}
.border:hover {
border: 1px solid #fff;
}
.card {
height: 379px;
width: 300px;
background: #808080;
border-radius: 10px;
transition: background 0.8s;
overflow: hidden;
background: #000;
box-shadow: 0 70px 63px -60px #000;
display: flex;
justify-content: center;
align-items: center;
position: relative;
}
.card0 {
background: url("../img/1.jpg") center center no-repeat;
background-size: 300px;
}
.card0:hover {
background: url("../img/1.jpg") left center no-repeat;
background-size: 600px;
}
.card0:hover h2 {
opacity: 1;
}
.card0:hover .fa {
opacity: 1;
}
.card1 {
background: url("../img/2.jpg") center center no-repeat;
background-size: 300px;
}
.card1:hover {
background: url("../img/2.jpg") left center no-repeat;
background-size: 600px;
}
.card1:hover h2 {
opacity: 1;
}
.card1:hover .fa {
opacity: 1;
}
.card2 {
background: url("../img/3.jpg") center center no-repeat;
background-size: 300px;
}
.card2:hover {
background: url("../img/3.jpg") left center no-repeat;
background-size: 600px;
}
.card2:hover h2 {
opacity: 1;
}
.card2:hover .fa {
opacity: 1;
}
h2 {
font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif;
color: #fff;
margin: 20px;
opacity: 0;
transition: opacity 1s;
}
.fa {
opacity: 0;
transition: opacity 1s;
}
.icons {
position: absolute;
fill: #fff;
color: #fff;
height: 130px;
top: 226px;
width: 50px;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-around;
}部分html代码 :
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>CSS个人资料卡悬停效果</title>
<link type="text/css" href="css/style.css" rel="stylesheet" />
</head>
<body>
<div class="container">
<div class="card card0">
<div class="border">
<h2>Al Pacino</h2>
<div class="icons">
<i class="fa fa-instagram" aria-hidden="true"></i>
<i class="fa fa-dribbble" aria-hidden="true"></i>
<i class="fa fa-twitter" aria-hidden="true"></i>
<i class="fa fa-facebook" aria-hidden="true"></i>
</div>
</div>
</div>
<div class="card card1">
<div class="border">
<h2>Ben Stiller</h2>
<div class="icons">
<i class="fa fa-instagram" aria-hidden="true"></i>
<i class="fa fa-dribbble" aria-hidden="true"></i>
<i class="fa fa-twitter" aria-hidden="true"></i>
<i class="fa fa-facebook" aria-hidden="true"></i>
</div>
</div>
</div>
</body>
</html>img图片可换成自己喜欢的
源码获取
查看博主主页或私信博主获取
精彩推荐更新中:
HTML5大作业实战100套
打卡 文章 更新 40 / 100天
大家可以点赞、收藏、关注、评论我啦 、需要完整文件随时联系我或交流哟~!

以上是关于HTML+CSS+JS实现 ❤️个人相册封面卡片❤️的主要内容,如果未能解决你的问题,请参考以下文章