HTML+CSS+JS实现 ❤️透明的水滴文字背景特效❤️
Posted java李阳勇
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML+CSS+JS实现 ❤️透明的水滴文字背景特效❤️相关的知识,希望对你有一定的参考价值。
效果演示:
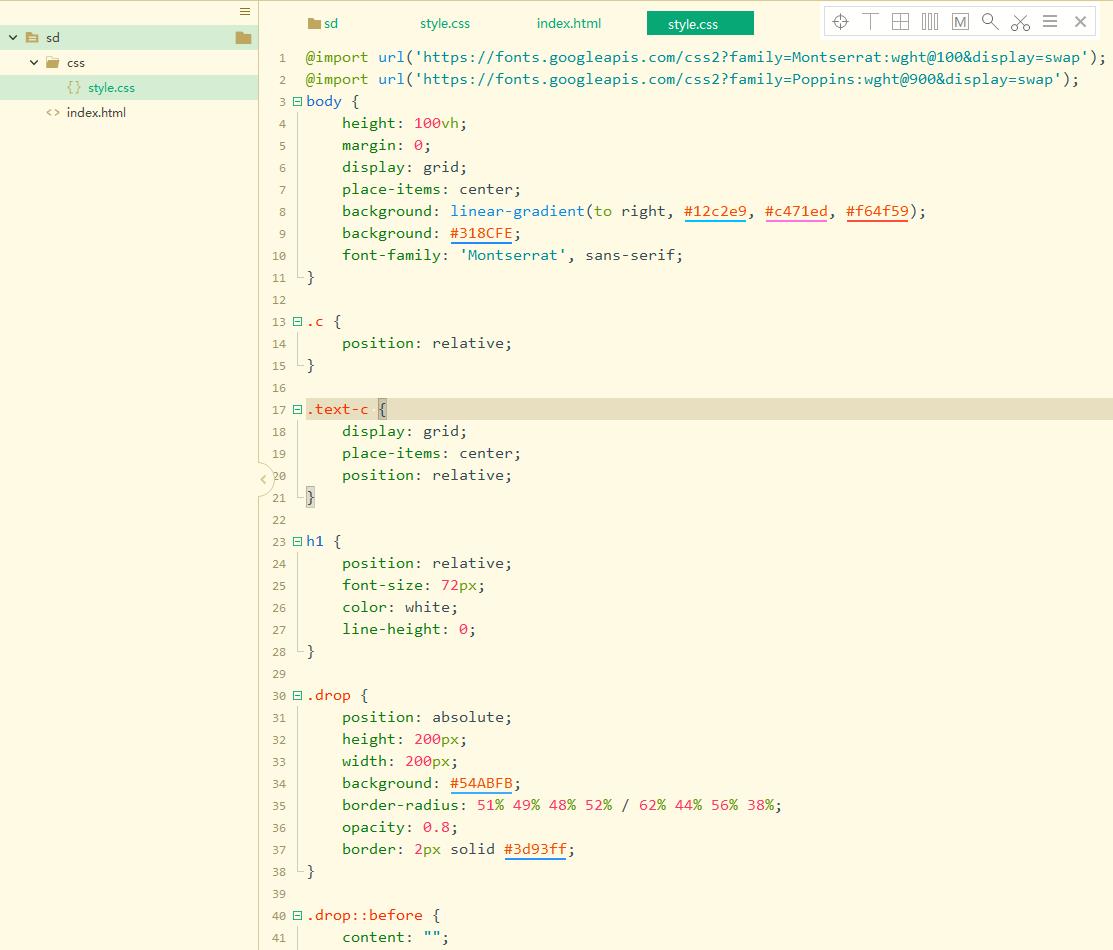
代码目录:

主要代码实现:
部分CSS样式:
@import url('https://fonts.googleapis.com/css2?family=Montserrat:wght@100&display=swap');
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@900&display=swap');
body {
height: 100vh;
margin: 0;
display: grid;
place-items: center;
background: linear-gradient(to right, #12c2e9, #c471ed, #f64f59);
background: #318CFE;
font-family: 'Montserrat', sans-serif;
}
.c {
position: relative;
}
.text-c {
display: grid;
place-items: center;
position: relative;
}
h1 {
position: relative;
font-size: 72px;
color: white;
line-height: 0;
}
.drop {
position: absolute;
height: 200px;
width: 200px;
background: #54ABFB;
border-radius: 51% 49% 48% 52% / 62% 44% 56% 38%;
opacity: 0.8;
border: 2px solid #3d93ff;
}
.drop::before {
content: "";
position: absolute;
height: 100%;
width: 100%;
background: #318CFE;
border-radius: 51% 49% 48% 52% / 62% 44% 56% 38%;
box-shadow: -20px 30px 16px #1B6CFB, -40px 60px 32px #1b6cfb, inset -6px 6px 10px #1B6CFB, inset 2px 6px 10px #1a74e5, inset 20px -20px 22px white, inset 40px -40px 44px #a8ceff;
}
.drop::after {
content: "";
position: absolute;
height: 40px;
width: 40px;
background: #E6FDFB;
border-radius: 44% 56% 46% 54% / 36% 50% 50% 64%;
left: 130px;
top: 40px;
box-shadow: 16px 40px 0 -10px white;
opacity: 0.8;
}html代码 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>水滴UI设计</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="c">
<div class="drop drop1"></div>
<div class="drop drop2"></div>
<div class="text-c">
<h1>DROPMORPHISM</h1>
<p>Both the drops are created using CSS</p>
</div>
</div>
</body>
</html>源码获取
查看博主主页或私信博主获取
精彩推荐更新中:
HTML5大作业实战100套
打卡 文章 更新 40 / 100天
大家可以点赞、收藏、关注、评论我啦 、需要完整文件随时联系我或交流哟~!

以上是关于HTML+CSS+JS实现 ❤️透明的水滴文字背景特效❤️的主要内容,如果未能解决你的问题,请参考以下文章
