css中padding和margin到底是相对于父元素还是子元素?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css中padding和margin到底是相对于父元素还是子元素?相关的知识,希望对你有一定的参考价值。
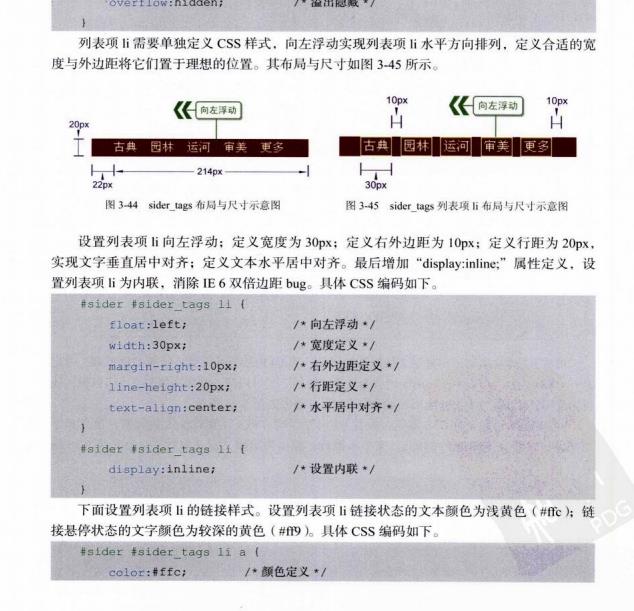
定义一个元素的padding是本身相对于父元素的边框的距离还是子元素相对于自己边框的距离,margin应该是自己本身与其他元素(不管是父元素还是并列元素)的距离,我本来理解padd是定义盒子与盒子内子元素的间距,结果最近看《变幻之美Div+CSS网页布局揭秘》发现定义ul的padding属性居然是ul与父div之间的间距,我就困惑了。

如div ,ul 参考技术B 自己写一个例子看看不就知道了吗?
要多动手,多些。
margin是相对于外部。
padding是内容到边框的距离。。。追问
对于不同的元素padding效果是不同的是吗?就是说对于div,就是内部内容与自己边框的距离,对于ul等就是自己与父div的边框距离是吗?看我补充的图,是变幻之美的115页。如果不是,为啥div的padding属性是div里的内容到div边框的距离,ul的padding属性就不是li到ul边框的距离而是ul到div的距离呢?
追答你自己手写一段代码试试,别问什么人都管用。。。
参考技术C 你要以一个元素对象来理解这两个属性,比如div这个层,padding 是指div的边到内部元素的距离,margin是div边距到外部元素的距离追问你的意思是对于不同的元素padding效果是不同的是吗?就是说对于div,就是内部内容与自己边框的距离,对于ul等就是自己与父div的边框距离是吗?看我补充的图,是变幻之美的115页。
追答一样的,都是像素 都是可以设定的
追问那为啥div的padding属性是div里的内容到div边框的距离,ul的padding属性就不是li到ul边框的距离而是ul到div的距离呢?
追答取决于你包含的元素
同一个属性,是不可能产生你说的这种问题的,只是你的参照物没找对而已
Andorid 布局layout_margin和padding分析
很长时间对于margin和padding的作用区别模糊,不知道有什么区别。
这次经过试验终于搞清楚了:
margin是控件或者布局的整体区域,相对于父布局以及周围控件和布局的上下左右的距离。
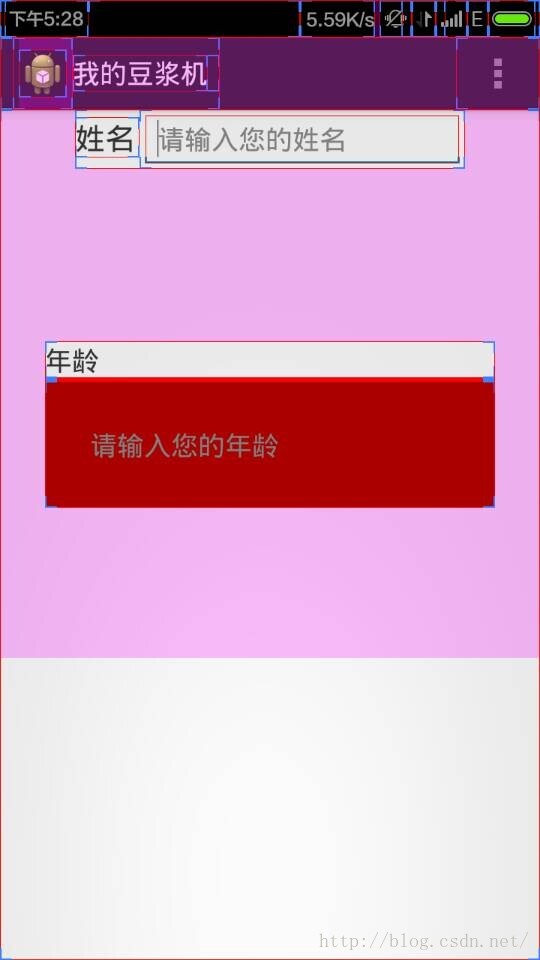
padding是当前控件或者布局的有效区域(比如下图中红色的文本输入框的输入区域),相对于控件或者布局的整体区域的边界的上下左右的距离。

布局文件如下:
看这个标识图则一目了然

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="15dp"
android:layout_marginLeft="50dp"
android:layout_marginRight="50dp"
android:orientation="horizontal" >
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="姓名"
android:textSize="20sp" />
<EditText
android:id="@+id/name"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="5"
android:hint="请输入您的姓名" />
</LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_marginTop="100dp"
android:layout_marginLeft="30dp"
android:layout_marginRight="30dp"
android:layout_marginBottom="100dp"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="5"
android:text="年龄"
android:textSize="18sp" />
<View
android:layout_width="match_parent"
android:layout_height="2dp"
android:background="@color/dividingline_color" />
<EditText
android:id="@+id/age"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:paddingTop="30dp"
android:paddingBottom="30dp"
android:paddingLeft="30dp"
android:paddingRight="30dp"
android:background="#aa0000"
android:hint="请输入您的年龄" />
</LinearLayout>
</LinearLayout>
以上是关于css中padding和margin到底是相对于父元素还是子元素?的主要内容,如果未能解决你的问题,请参考以下文章