css中margin、padding、border的默认值是多少
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css中margin、padding、border的默认值是多少相关的知识,希望对你有一定的参考价值。
在DIV的CSS文件中,如果只设定字体大小、颜色等
而不设定margin、padding、border。
那么margin、padding、border的默认值是多少?是零吗?
如果我希望margin、padding、border是零。
那么在CSS中写上maigin:0;padding:0;border:none
还是不写,空在那里好?
参数auto: 值被设置为相对边的值
参数length: 由浮点数字和单位标识符组成的长度值 | 百分数。百分数是基于父对象的高度。对于内联对象来说,左右外延边距可以是负数值。
padding : length
参数length:由浮点数字和单位标识符组成的长度值 | 或者百分数。百分数是基于父对象的宽度。
border : border-width || border-style || border-color
各参数属性是复合属性。请参阅各参数对应的属性。本回答被提问者采纳
CSS padding margin border属性

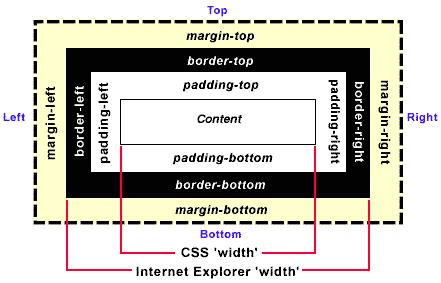
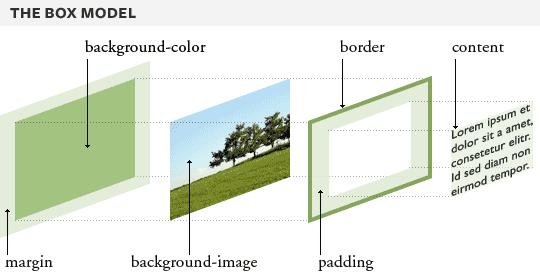
主要定义四个区域:内容(content)、内边距(padding)、边框(border)和外边距(margin)
margin:层的边框以外留的空白 background-color:背景颜色 background-image:背景图片 padding:层的边框到层的内容之间的空白 border:边框 content:内容

以下说明margin和padding属性:
1、margin: 包括margin-top、margin-right、margin-bottom、margin-left,控制块级元素之间的距离,它们是透明不可见的。根据上、 右、下、左的顺时针规则,可以写为 margin: 40px 40px 40px 40px;
2、Padding: 包括padding-top、padding-right、padding-bottom、padding-left,控制块级元素内部,content与border之间的距离,其代码,简写请参考margin属性的写法。
至此,我们已经基本了解margin和padding属性的基本用法。但是,在实际应用中,却总是发生一些让你琢磨不透的事,而它们又或多或少的与margin有关。
注: 当你想让两个元素的content在垂直方向(vertically)分隔时,既可以选择padding-top/bottom,也可以选择margin-top/bottom,
以上是关于css中margin、padding、border的默认值是多少的主要内容,如果未能解决你的问题,请参考以下文章