Andorid 布局layout_margin和padding分析
Posted somebot
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Andorid 布局layout_margin和padding分析相关的知识,希望对你有一定的参考价值。
很长时间对于margin和padding的作用区别模糊,不知道有什么区别。
这次经过试验终于搞清楚了:
margin是控件或者布局的整体区域,相对于父布局以及周围控件和布局的上下左右的距离。
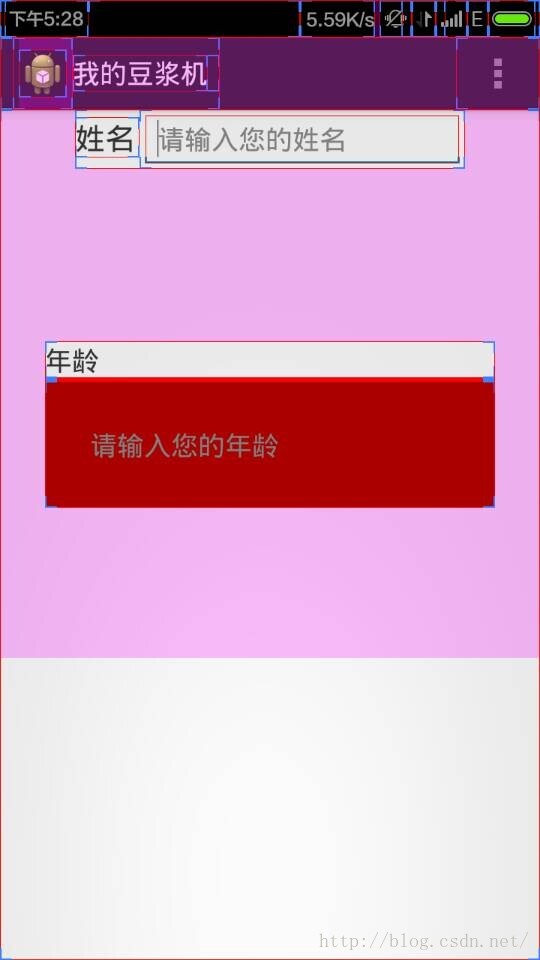
padding是当前控件或者布局的有效区域(比如下图中红色的文本输入框的输入区域),相对于控件或者布局的整体区域的边界的上下左右的距离。

布局文件如下:
看这个标识图则一目了然

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="15dp"
android:layout_marginLeft="50dp"
android:layout_marginRight="50dp"
android:orientation="horizontal" >
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="姓名"
android:textSize="20sp" />
<EditText
android:id="@+id/name"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="5"
android:hint="请输入您的姓名" />
</LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_marginTop="100dp"
android:layout_marginLeft="30dp"
android:layout_marginRight="30dp"
android:layout_marginBottom="100dp"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="5"
android:text="年龄"
android:textSize="18sp" />
<View
android:layout_width="match_parent"
android:layout_height="2dp"
android:background="@color/dividingline_color" />
<EditText
android:id="@+id/age"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:paddingTop="30dp"
android:paddingBottom="30dp"
android:paddingLeft="30dp"
android:paddingRight="30dp"
android:background="#aa0000"
android:hint="请输入您的年龄" />
</LinearLayout>
</LinearLayout>
以上是关于Andorid 布局layout_margin和padding分析的主要内容,如果未能解决你的问题,请参考以下文章