css+fixed可以相对父类定位么
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css+fixed可以相对父类定位么相关的知识,希望对你有一定的参考价值。
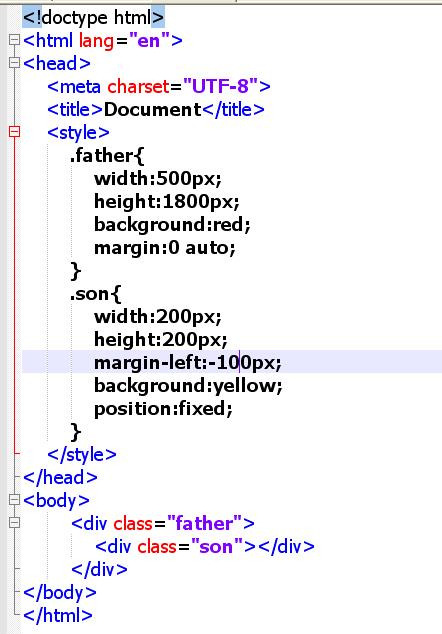
设置子元素为fixed,不设定left和top,自动便是相对于父元素定位,通过margin-left和margin-top来设定元素的位置


父元素添加position:relative;可相对父类定位 望采纳
38.相对于父元素的fixed定位的实现
之前在项目中,遇到了一个场景,需要实现相对于父元素的fixed定位:在父元素内拖动滚动条时,"fixed"定位的元素不能滑动,在外层拖动滚动条时,父元素及父元素内的所有元素跟着一起滑动。但是position: fixed是相对于窗口进行的定位,不能直接实现我们需要的效果。在网上搜索看到一个还不错的解决方案,不过利用了CSS3的transform,兼容性不是很好。
解决思路
以上是关于css+fixed可以相对父类定位么的主要内容,如果未能解决你的问题,请参考以下文章