CSS 定位
Posted 冬_雪_飘
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS 定位相关的知识,希望对你有一定的参考价值。
CSS定位
position:元素定位方式,取值static、fixed、relative、absolute
static:静态定位(默认状态、不定位)。
Fixed:固定定位。
Relative:相对定位。
Absolute:绝对定位。
定位方式,要与定位属性配合使用
定位坐标:指定定位的元素,偏移目标元素多远的距离。
left:定位元素,距离目标元素左边的距离。
top:定位元素,距离目标元素上边的距离。
right:定位元素,距离目标元素右边的距离。
bottom:定位元素,距离目标元素下边的距离。
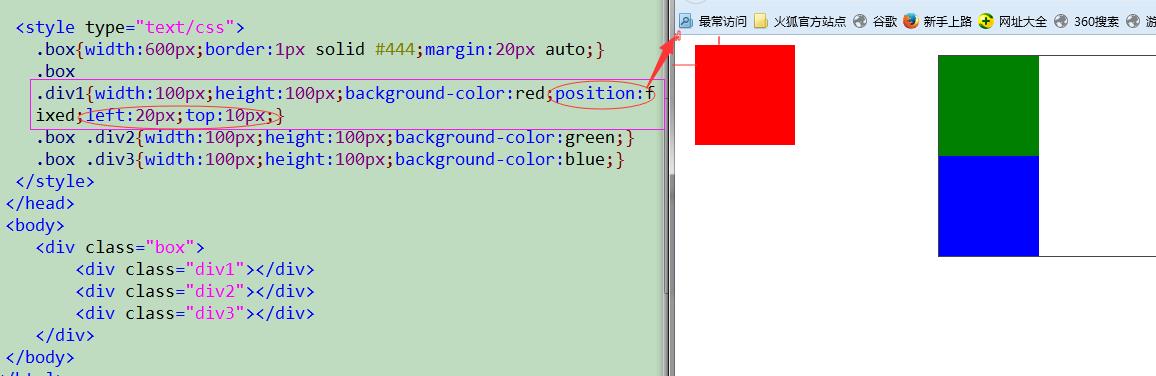
1、固定定位,position:fixed
固定定位,是相对于浏览器窗口来进行的定位。
固定定位,不占空间,层级要高于普通元素。它不会随着网页的滚动而滚动。
如果不指定定位坐标的话,固定定位元素的位置在原地不动。
固定定位元素,一定是“块元素”,不管原来它是什么元素。

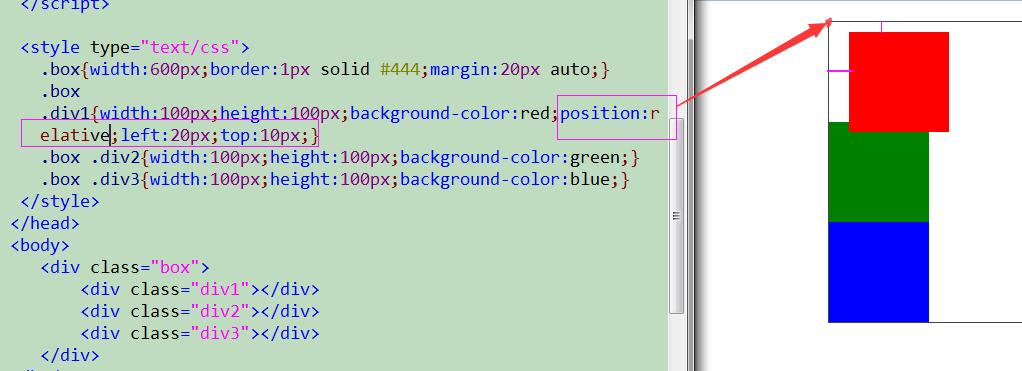
2、相对定位,position:relative;
相对定位,是相对于“原来的自己”进行定位。
相对定位,依然占空间,层级高于普通元素。
如果不指定定位坐标的话,相对定位元素的位置在原地不动。
相对定位,原来是行内元素,定位后还是行内元素;原来是块元素,定位后还是块元素。


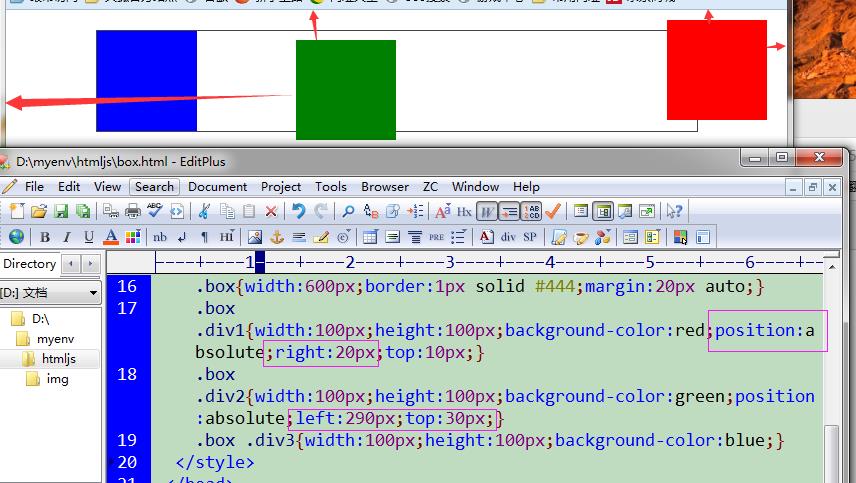
绝对定位,position:absolute
相对于祖先定位元素(相对定位,绝对定位),来进行的定位。
如果它的父元素没有进行任何定位的话,再往上找定位元素。
如果一直找到<body>都没有找到定位元素的话,那就相对于<body>来进行定位。
绝对定位元素,不占空间,层级要高于普通元素。
如果不指定定位坐标的话,绝对定位元素的位置在原地不动。
绝对定位元素,是一个“块元素”。

以上是关于CSS 定位的主要内容,如果未能解决你的问题,请参考以下文章