在css中 父元素不固定高度,怎样实现子元素的高度100
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在css中 父元素不固定高度,怎样实现子元素的高度100相关的知识,希望对你有一定的参考价值。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<script src="
<style type="text/css">
*margin: 0;padding: 0;
.inboxheight: 100px;background: #DCDCDC;
</style>
<body>
<div class="box"><!--父级元素未设置高度,box的高度是被包含元素inbox“撑开”的-->
<div class="inbox">
子元素
</div>
</div>
<script>
$(function()
var boxH = $(\'.box\').height();
var inboxH = $(\'.inbox\').height();
alert("box的高度"+boxH+"px\\n"+"inbox的高度"+inboxH+"px");
)
</script>
</body>
</html>
css中如何继承父元素的高度?
<div>
<div style="float:left"></div>
<div style="float:right"></div>
</div>
最外面的div的高度使自动撑开的,当右边div为500px时,父元素的高度就为500px,我想要的是左边的div也自动变为父元素的高度
一、布局HTML:布局就是将整体的框架给搭建起来,让用户知道你的布局
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>继承父亲的高度</title>
</head>
<body>
<div class="father">
<div class="son"></div>
</div>
</body>
</html>
二、css中如何继承父元素的高度:(1)添加CSS样式,父级盒子的高度要明确是多少,子级盒子的高度可以直接写成100%,那这样就直接继承了父级盒子的高度。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>继承父亲的高度</title>
<style type="text/css">
.father
width: 200px;
height: 200px;
background-color: orange;
.son
width: 100px;
/*height: 20px;*/
height: 100%;
background-color: teal;
</style>
</head>
<body>
<div class="father">
<div class="son"></div>
</div>
</body>
</html>
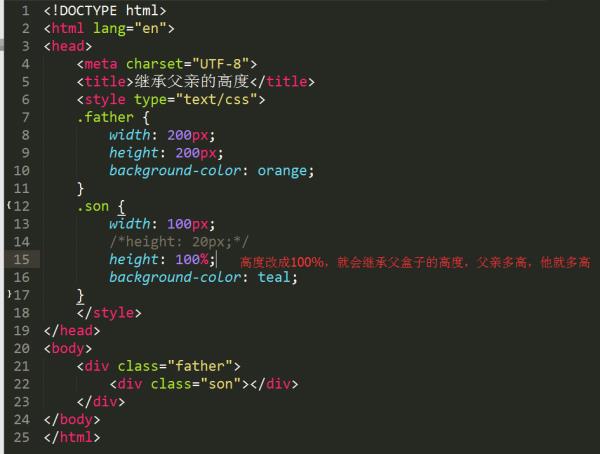
在开发工具里面的代码截图:

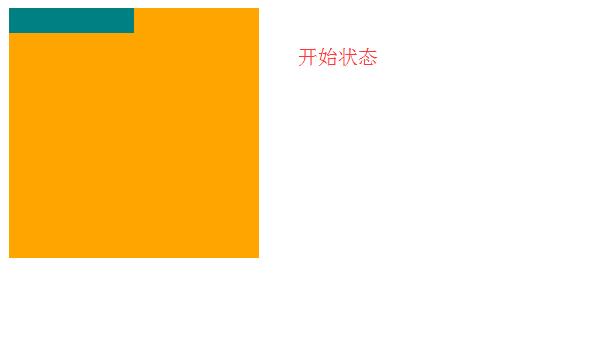
三、未添加样式的在浏览器渲染的截图:

四、添加了样式的在浏览器里面的渲染的截图:

<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<style>
.f
position:relative;
.fl
width:50%;
height:800px;
background:#000;
.fr
position:absolute;
left:50%;
top:0px;
bottom:0px;
right:0;
height:100%;
background:red;
</style>
<body>
<div class="f">
<div class="fl"></div>
<div class="fr"></div>
</div>
</div>
</body>
</html>本回答被提问者和网友采纳 参考技术B 将父类的div的高度设置成500px追问
右边的div的高度也是随内容撑开的,所以父元素的告诉也是不能定死的
参考技术C 方法很多种,看应用场景和设备情况,列如:绝对定位、css3伸缩盒子模型,js判断高度。我习惯用css3做,但是古老浏览器得用js<style>
.box display:-webkit-box; border:#CCC solid 1px;
.box div -webkit-box-flex:1;
.left background:#ddd;
.right background:#eee; height:100px;
</style>
<div class="box">
<div class="left">1</div>
<div class="right">2</div>
</div> 参考技术D float了还怎么撑开...
用JS来改倒是可以 设置父div.width = 右div.width = 左div.width追问
用了float,可以清除浮动啊 。。。。。
以上是关于在css中 父元素不固定高度,怎样实现子元素的高度100的主要内容,如果未能解决你的问题,请参考以下文章