如何通过CSS使得子控件相对于父控件居中
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何通过CSS使得子控件相对于父控件居中相关的知识,希望对你有一定的参考价值。
css居中的方法有几种:第一种给父级元素加 text-align:center; 这种是针对于文本或者行内元素比如图片呀链接的居中
第二种:给子元素设置一个宽高,然后设置margin:0 auto;
举例:div width:100px; height:100px; margin : 0 auto;
第三种:先给父级元素加position:relative;再给子元素加position: absolute;
举例:父级 position:relative;
子级position: absolute; width:100px; height:100px; left:50px ; top:50px; 参考技术A 用定位的方式
dev设置子窗体的初始位置,grid控件表头的属性设置
当在父窗体上弹出子窗体时,一般设置子窗体的初始位置是居中,
//在需要展示子窗体的父窗体上写这段,注意必须设置在show方法之前
Form2 f2 = new Form2(); f2.MdiParent = this; f2.StartPosition = FormStartPosition.CenterScreen; //CenterScreen相对于屏幕居中,CenterParent是相对于父窗体居中
f2.Show();
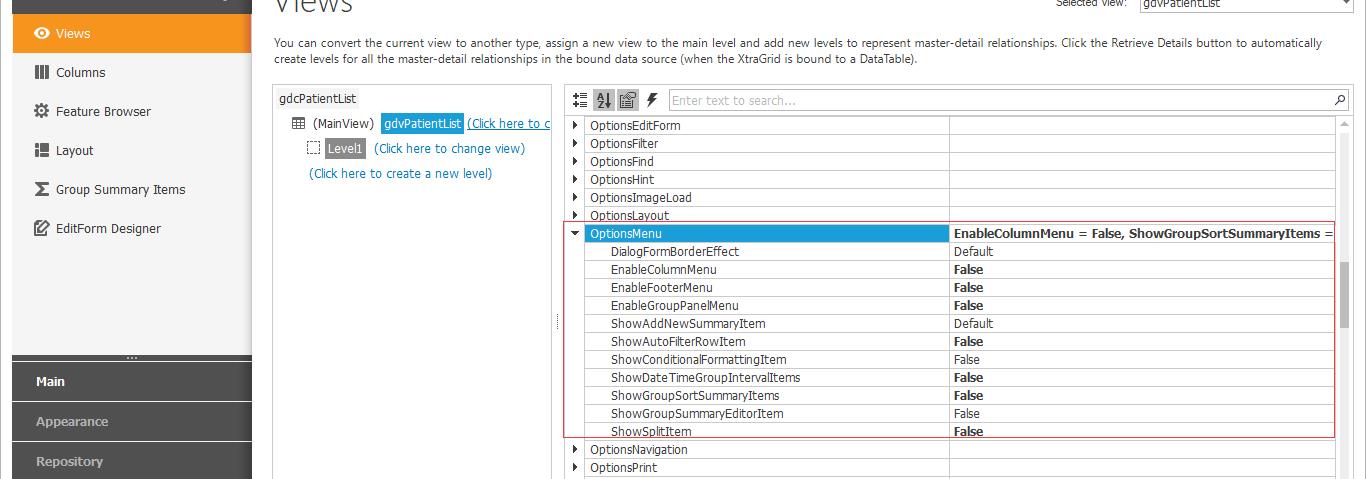
DEV中Grid禁用表头的右键菜单,设置属性如下图:

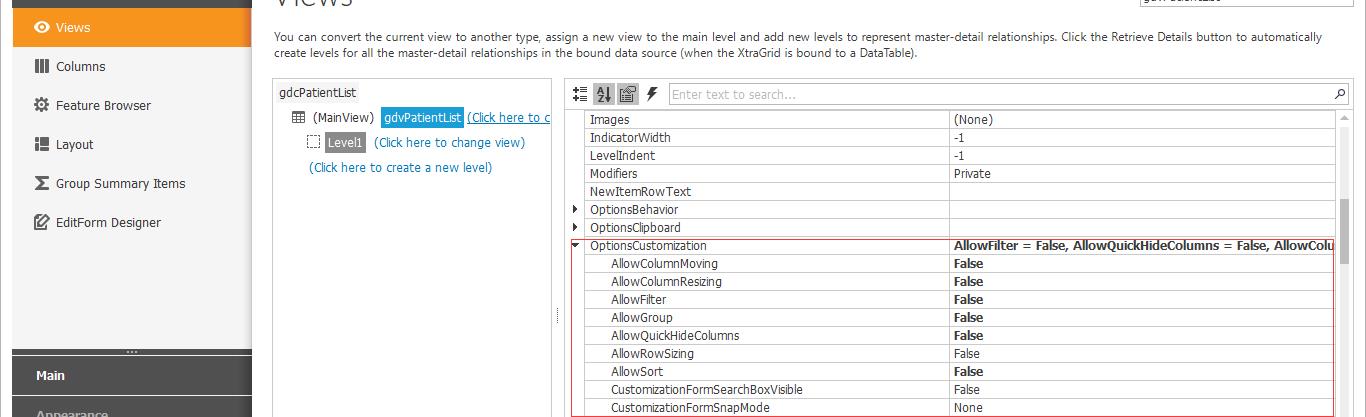
DEV中Grid禁用表头的点击排序功能,设置属性如下图:

以上是关于如何通过CSS使得子控件相对于父控件居中的主要内容,如果未能解决你的问题,请参考以下文章