你可能不知道,Chrome DevTools 的这几个功能太实用了!
Posted 1024译站
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了你可能不知道,Chrome DevTools 的这几个功能太实用了!相关的知识,希望对你有一定的参考价值。
追求进步的同学都关注了“1024译站”
这是1024译站的第 31 篇文章
对于前端开发人员来说,Chrome DevTools 几乎是必不可少的工具。从 javascript 代码调试到页面元素查看,从网络请求到性能分析,Chrome DevTools 基本涵盖了 Web 开发的方方面面,功能十分强大。关于它的功能介绍,网上相关的文章资料已经很多了。在这里我也不想重复,只是挑选几个我自己基本上每天都在用,但大家可能不太关注的功能来介绍下。
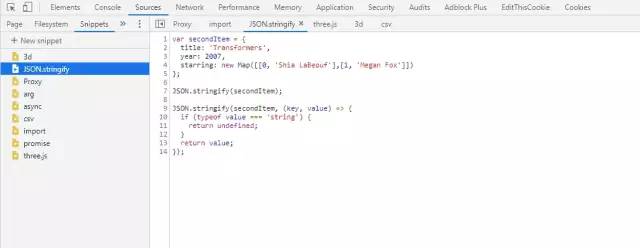
代码片段编辑器
有时候我们需要在控制台运行一小段测试代码,看看运行结果。可能是为了测试某个 JavaScript API,也可能是完成某个小任务,比如修改下页面元素,甚至当计算器用(我自己就经常这么做)。这个总的来说还算方便,贴上代码,敲个回车就能看到执行结果。但如果想直接在控制台写比较多的代码,就不太方便了。换行的时候一不小心就成了立即执行,而且代码格式化也很麻烦。
这个时候你就想要一个既能方便编辑代码,又能快速执行的环境了。刚好,Chrome 为我们提供了这样的编辑器,它就是 Source 面板下的 Snippet 编辑器。它像普通代码编辑器一样,有代码高亮和变量自动补全功能,还能一键格式化。更强大的是,还能打断点调试,这在控制里没法做到吧?另外,代码还可以保存,方便下次使用。

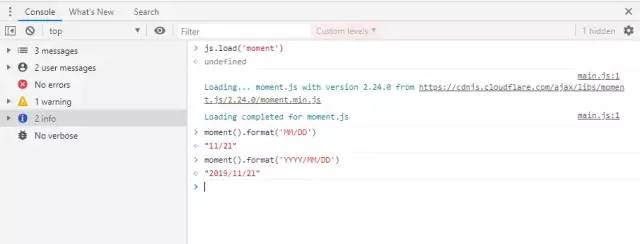
说到这,顺便推荐一款 Chrome 扩展,叫 JSConsole。它可以加载一些常用的 JS 库,比如 jQuery,moment, lodash 等,加载完毕后就可以在控制台使用这些全局变量了。这在我们测试一些库 API 时非常有用。

jsconsole插件
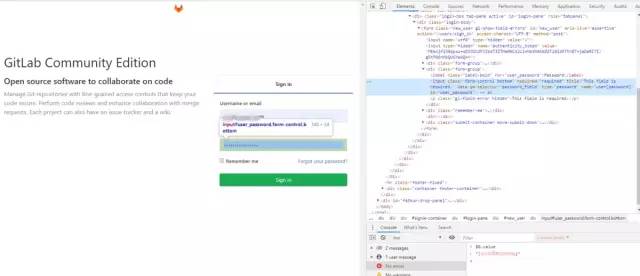
控制台查看 DOM 对象
查看 DOM 元素这个操作大家应该很熟悉了,但我们平时大多用来查看样式和调试 CSS。还有不太常用但比较有用的功能,就是通过 $0 控制台变量获取选中元素的 DOM 对象,然后查看相关的属性。我自己的一个应用场景是查看密码。当你忘记了密码,但启用了浏览器的密码保存功能,又想查看密码的时候,你可以用 DevTools 的查看元素选中密码框,然后在控制台输入 $0.value,就能打印出密码了。在密码框里是不能直接复制字符的。当然你还可以打印对象的其他属性。

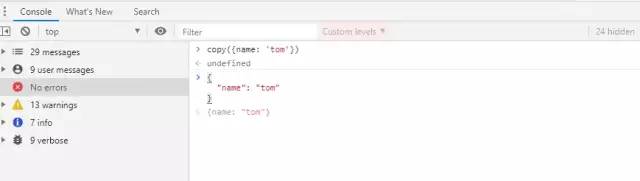
控制台 copy 命令
我们在断点调试代码的时候,经常会在控制台打印输出一些变量,甚至是后台接口返回的数据。有时候需要把这些数据复制到别的地方使用,你可以用鼠标拖动选择文本,但更方便的做法是用copy命令,直接把整个变量的JSON字符串复制到剪贴板里。

查看DOM事件绑定
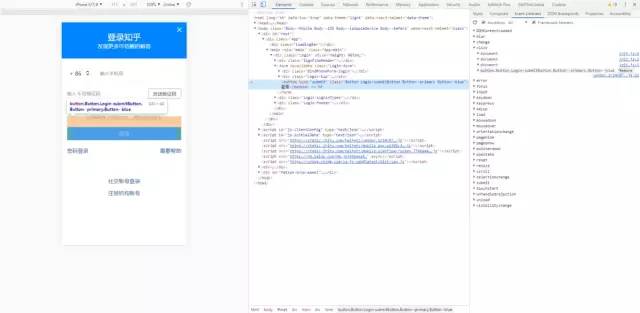
这个可能也不太常用,但是在分析代码的时候有帮助。曾经有个后台同学在研究一个矿机管理后台的页面代码,他想知道页面的登录按钮在点击后发了什么请求,参数是怎么构造的。他找我帮忙分析,我就是通过查看按钮绑定的点击事件回调函数,定位到代码位置的。具体做法就是用元素查看器选中按钮,然后在右边的 Event Listeners 面板查看各种事件列表,如果绑定了函数,点击相应的 JS 文件链接就可以跳到代码位置。

Event Listeners
html元素复制粘贴
这个功能在一定程度上做了数据模拟的功能,比如页面有个列表,可能数据只有一两条,但我想看页面滚动的效果,在不改变数据的情况下,只需要在页面里复制粘贴 DOM 元素就行了,简单快捷。页面里的DOM可以随便编辑,也可以拖动到指定位置,如果误操作了还能撤销。甚至可以复制DOM 变成 HTML 字符串到别的编辑器继续编辑。
总结
好了,就说这几个吧。DevTools 功能实在太多,就不一一列举了。熟练使用这些功能,可以大大提高工作效率。如果你还有其他想推荐的功能,也请留言分享给大家吧!
顺手点“在看”,今天早下班;转发加关注,共奔小康路~
以上是关于你可能不知道,Chrome DevTools 的这几个功能太实用了!的主要内容,如果未能解决你的问题,请参考以下文章
99前端 | 关于Chrome Devtools你可能有所不知的几个技巧