chrome-Performance(如果遇到性能瓶颈你可能需要它)
Posted Txspring
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了chrome-Performance(如果遇到性能瓶颈你可能需要它)相关的知识,希望对你有一定的参考价值。
原文地址:https://developers.google.com/web/tools/chrome-devtools/evaluate-performance/?hl=zh-cn
项目地址:https://github.com/GoogleChrome/devtools-samples/tree/master/jank背景
前端对于性能分析有时候显得不是很必要,但是随着前端能做的事情越来越多,音视频以及游戏这些都可以做,分析性能就变得至关重要了。这次是翻译google一篇文章,讲一下在浏览器调试工具中如何使用Performance分析性能。这次翻译也是由于最近工作需要优化SDK性能来做一次总结,部分内容是自己结合工作时总结的,有小部分穿插。
注:
https://zhuanlan.zhihu.com/p/60533312
开始运行时性能分析
运行时性能分析是当代码在运行时候你的页面性能是怎样的,而不是加载的时候。这篇文章教会你怎样使用chrome Devtools的performance栏目去分析运行时的性能。对于RAIL模型而言,你在这篇文章学习的技术是非常有用的在分析Response(服务器返回结果)、Animation(动画)和你的页面空闲阶段这些方面。
这篇文章是基于chrom59。如果你用另为一个版本chrome,UI和Devtools的功能上可能有一些不同。请检查你的chrom版本使用:chrome://help 这个命令开始
在这篇文章中将会教你在一个页面(live状态)打开DevTools然后用Performance栏目找到性能的瓶颈。
打开Chrome无痕模式。无痕模式确保chrome运行在一个干净的状态。例如,如果你已经安装了很多插件,这些插件可能对你测试性能造成影响。
按Command + Option + I(Mac)或者Control + shift + i(Window,Linux)去打开开发者工具。
模拟移动端cpu
移动端cpu比台式机和笔记本性能要低得多。无论什么时候你打开页面,都可以用CPU节流的方式去模拟你的页面在移动端的表现。
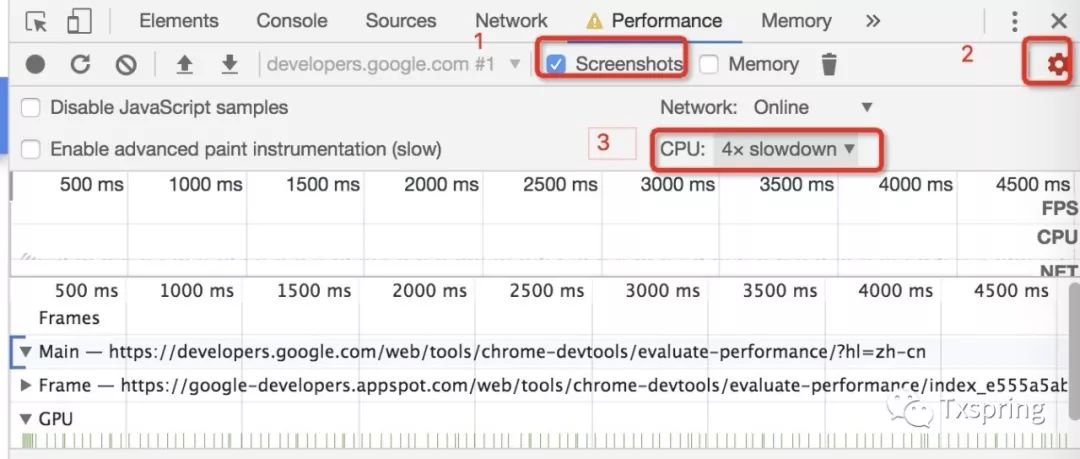
1. 在DevTools中,点击Performance选项。
2. 确保Screenshots勾选上。
3. 点击Capture Settings。DevTools展可以设置捕获性能指标操作。
4. 对于CPU,选中4x slowdown。DevTools节流低于正常情况下四倍。

开始demo
它是很难的创造一个运行时的性能demo,这个demo对于这个网站的所有读者都能始一而终的工作。这节让我们做一个demo保证你的体验与本教程中的ScreenShot和描述都是相对一致的。
1. 一直点击ADD 10直到这个蓝色的正方形移动的比之前慢。在一个很高配置的机器上,大概需要点击20次。
2. 点击Optimize(优化),这个蓝色方块应该移动更快以及平稳
如果你没看见在优化和不优化版本之间的差异,尝试点击Subtract10几次然后再看看。如果你增加太多蓝色方块,你可能超过了cpu最大承受压力,你将不能看到一个主要的不同在这两个版本之间。3.点击Un-Optimize(不优化)。蓝色小方块移动很慢。
Record运行时性能
当你跑优化版本的页面时候,蓝色方块移动的非常快。这是为什么呢?两个版本都支持在同样空间和时间移动每个方块。点击Record在Performance面板可以发现在没有优化版本的性能瓶颈。
在DevTools中,点击Record按钮。当页面运行时使用DevTools捕获页面性能指标

等几秒
点击stop。DevTools停止记录,处理数据,在Performance板块查看结果

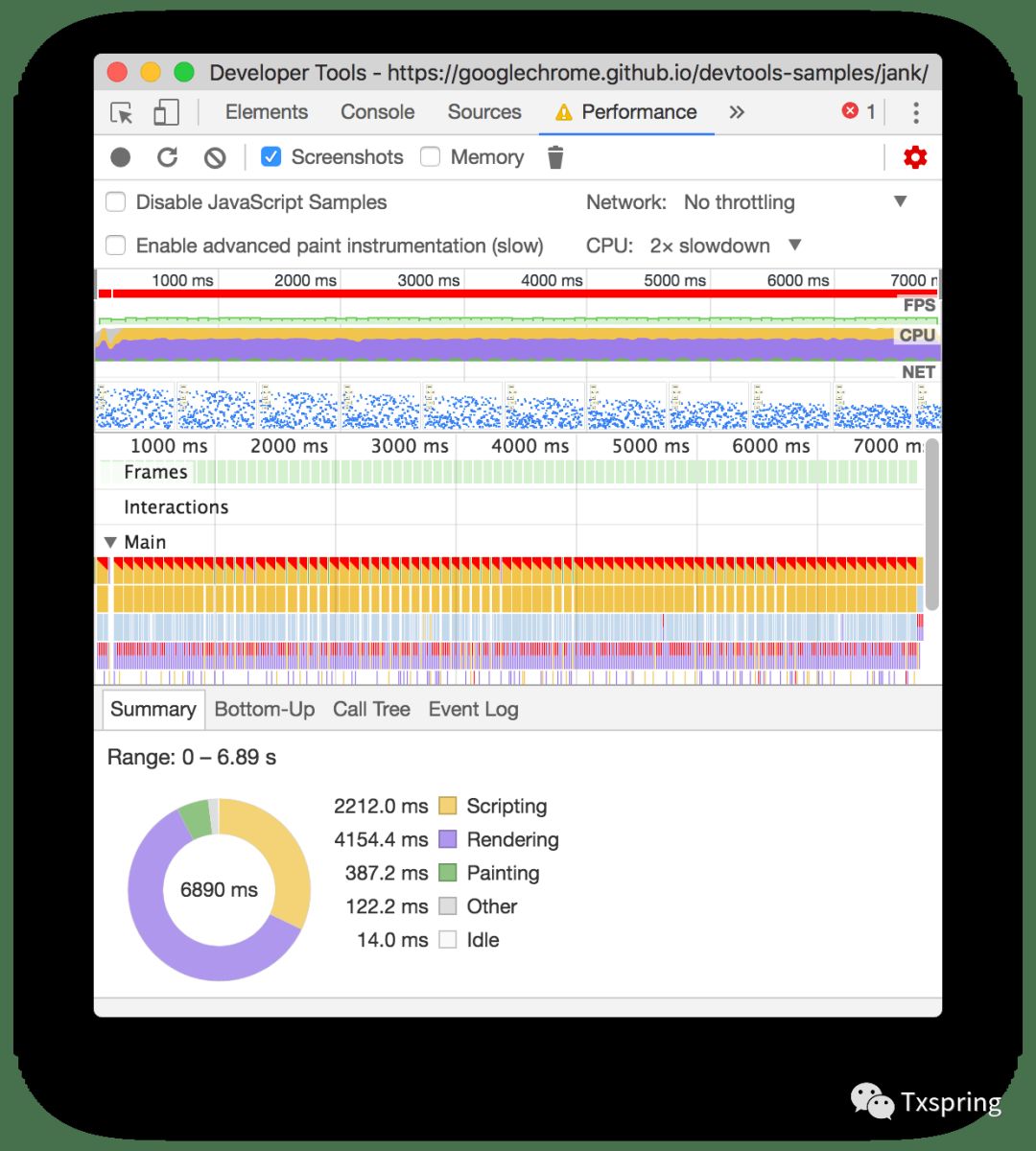
Wow,真的巨多的数据。别担心,我们将会慢慢弄懂它。
分析结果
一旦你已经获得了一份这个页面的性能的记录,你就可以测量你的页面性能有多差,找到那个点(性能瓶颈点)。
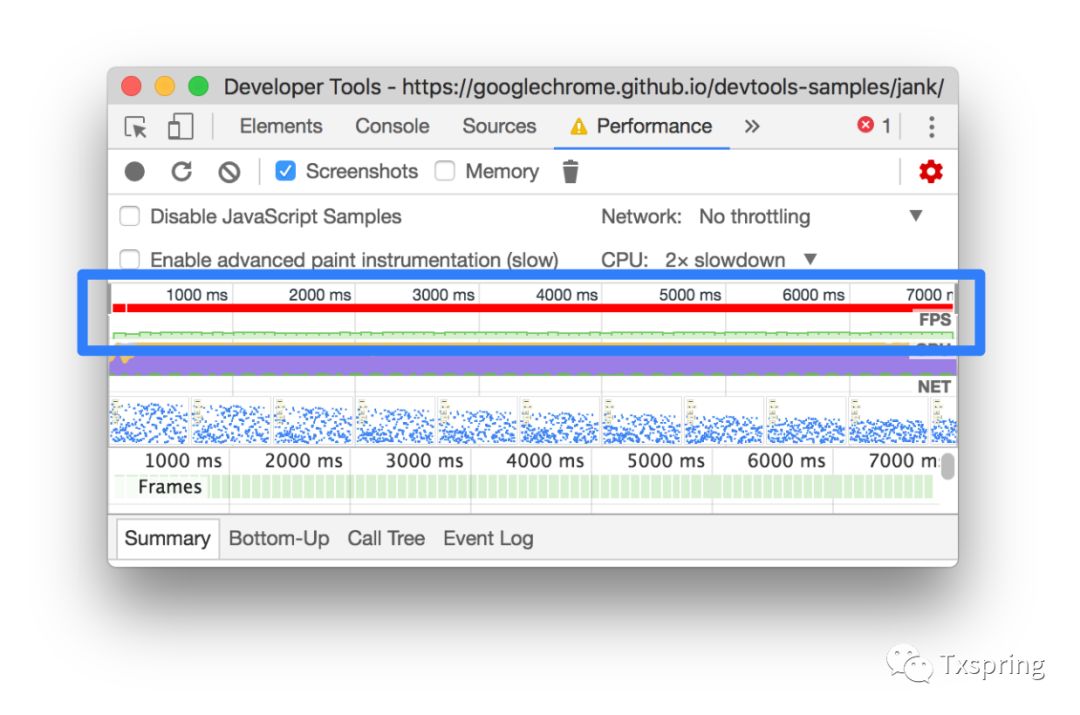
分析每秒的帧数
对于测量任何动画的性能的主要指标是FPS(每s播放多少帧)。当FPS=60的时候使用者是非常开心的(FPS越高代表越流畅不卡)。
好好分析一下这个FPS图表。无论什么时候你看见一个红色的bar在FPS上面,它就意味着这个帧率掉的很严重,也就是很慢很卡,那确实对于用户来说是非常糟糕的经历。通常,更高的绿色bar代表FPS更高。

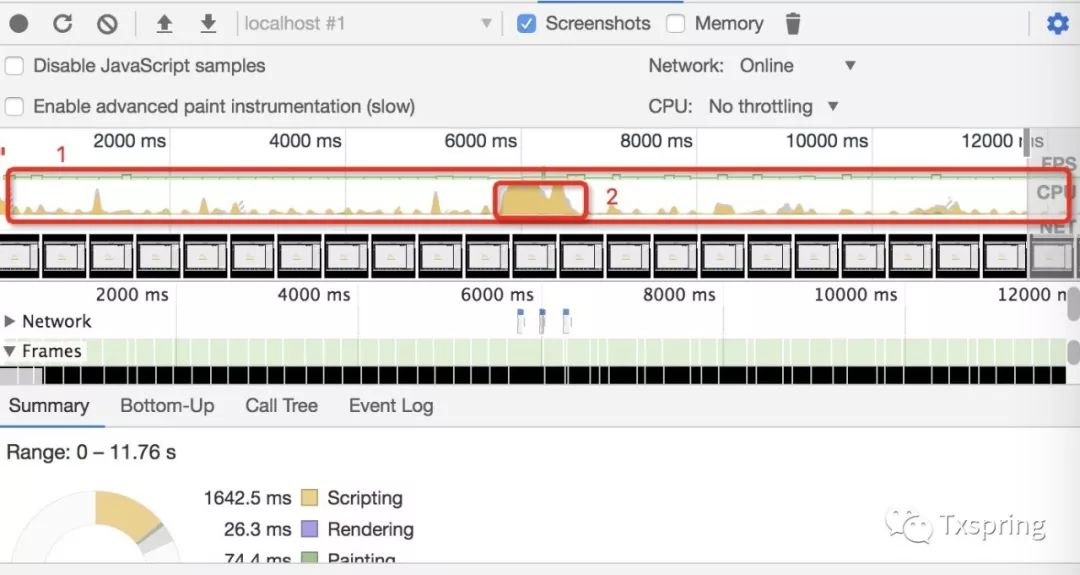
在FPS图表下面你看见是CPU图表。CPU图表的这个颜色和Summary选项卡中的颜色相符合,Summary在Performance底部。CPU图表充满了颜色实际上意味着CPU以及被耗尽了。无论什么时候你看见CPU长期达到最大值(黄色一直占满整个区间),那么这个期间就是有优化空间的。下图中序号1代表CPU在执行期间使用率,在序号2的地方代表该处CPU占比比较严重,可能存在优化空间。再多说一下序号1的最上面的那个线下面有一个绿线那个是FPS代表整个期间页面流畅不卡顿。

然而你的鼠标经过FPS,CPU或者NET图表时候。DevTools会展示一个在那个时刻页面的截屏,把你的鼠标左右移动重放录制内容,这被叫做“清理(scrubbing)”,它对于分析动画的过程是非常有帮助的。
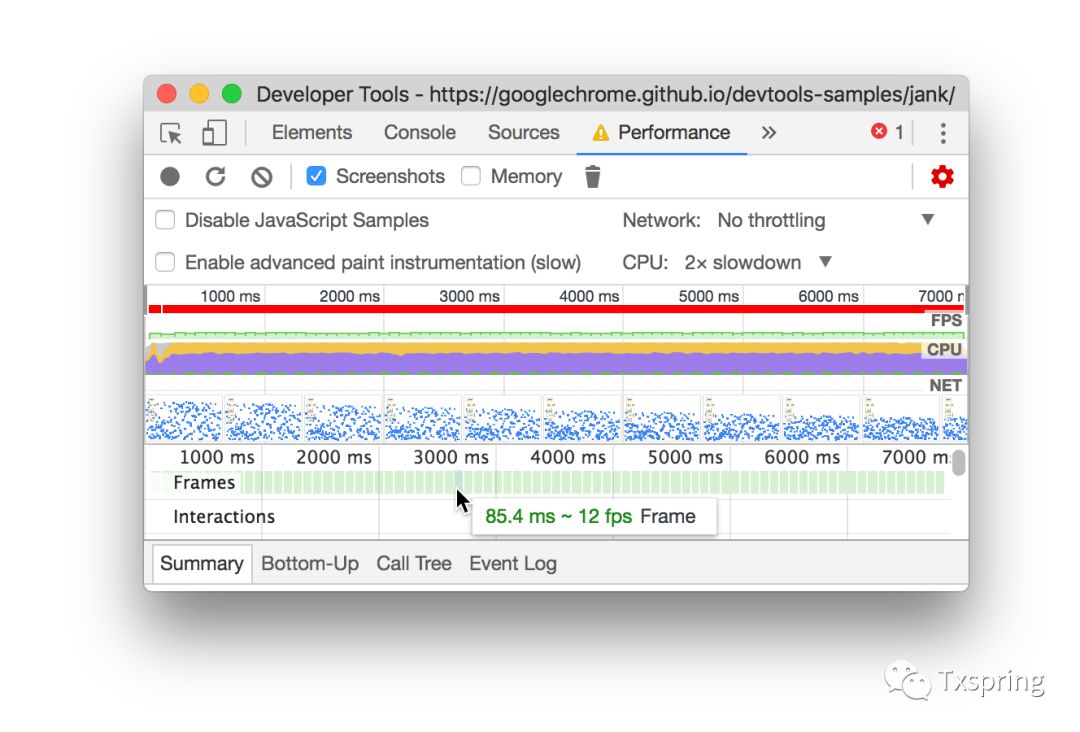
在Frames这个section中,你的鼠标移动经过绿色方框中的一个时候,DevTools会展示你的FPS以及每帧所用时间(该页面FPS是12,每帧显示时间85.4ms)。该图片显示,它的FPS可能远远不到60FPS这个目标。
当然通过这个例子,很明显发现页面的性能不是很好。但是在真实实例中,它可能不是很明显,因此使用这些工具去测量变得十分方便。
打开FPS meter
另外一个有用的工具是FPS meter,当页面在运行的时候,它提供了实时FPS。
按住Command+Shift+P(Mac)或者Control+Shift+P(Windows,Linux)打开这个命令菜单(保证控制台是打卡情况下)
在Comman Menu中选中Rendering,然后选中Show Rendering。
在Rendering这个tab中,能够看见FPS Meter。一个新的视图出现在你视口的右上角。
不用FPS Meter按Esc去关闭Rendering tab。在这个案例中将不会使用它。
找到瓶颈
现在你已经测量和验证了这个动画性能是非常差的,接下来问题是,为什么性能差?
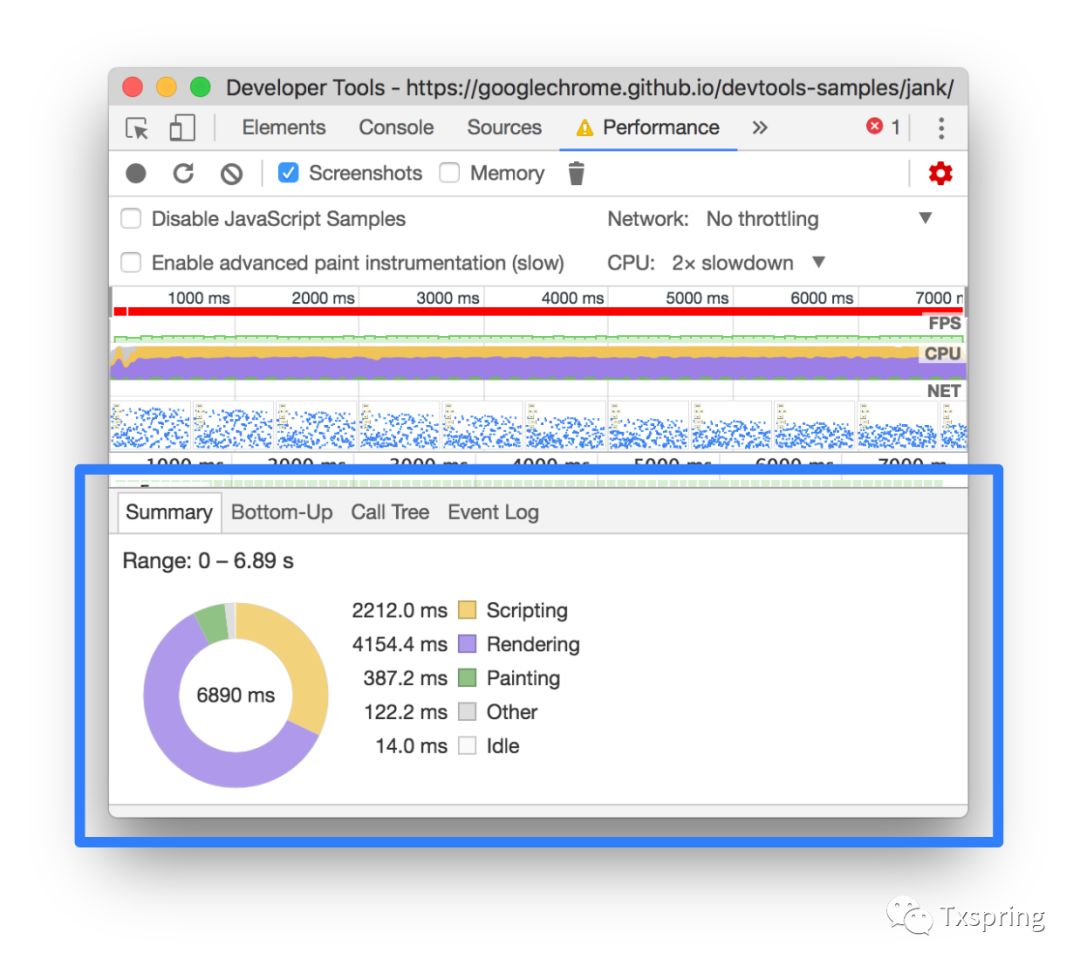
注意summary tab。当没有时间被选中时候,这个tab展示了你活动的细节。这个页面花费了更多的时间在渲染上(rendering)。因为优化性能就是让它少做工,节省cpu,所以你的目标就是减少花费在渲染上的时间

展开Main这个seciton。随着时间推移,DevTools展示了在主线程活动火焰图。x轴代表随着时间推移的记录。每个bar代表一个事件。一个宽的bar代表这个事件花费时间比较长。y轴代表调用栈。当你看其他的事件在栈事件之上的时候,那意味着上层的事件调用了或者回调了下层的事件。(例如红色的框这个事件:x轴很宽代表这个事件很耗时,y轴层叠了很多事件,这是由于最上层事件回调第二层,第二层回调第三层,依次类推引起的

有很多数据在这个记录中。通过点击,按住并拖拽你的鼠标在这个视图上(包括FPS、CPU和NET视图)可以放缩一帧动画的火焰图。Main这个section和Summary仅仅显示你选中部分的录制信息。(通过图中例子可以发现,我将时间轴放缩到了CPU耗时比较高的地方分析就是序号1,然后查看序号2发现这里x轴比较长说明花费了很多时间,y轴回调事件很多包括事件名都有(XHRLoader、_response、_PbData、onReceiveData等事件),这样我就优化这几个事件来减少CPU压力,从而达到优化目的另外一种缩放方法是你选中Main这个section通过点击他的背景,然后选择一个事件通过按w、a、s、d来控制你的选择区间。
注意动画帧触发事件右上角的红色三角形那个事件。无论什么时候你看见红色三角形,他就是一个警告,这个事件有可能有问题(消耗性能)。
一个Animation Farme Fired(动画帧)事件发生是当requestAnimationFrame回调函数执行的时候。点击Animation Frame Fired事件,这个Summary tab现在展示关于这个事件的信息。通过点击这个Animation Frame Fired不仅能看到代码执行之间还可以链接到你的源代码。选择一个事件后可以通过箭头(上下左右)选择其他事件
在app.update事件后面,有个紫色的事件。如果他们都比较宽,它看起来每个都有一个红色的三角型,那么就是比较耗时的事件。点击紫色的Layout事件,DevTools提供更多的信息关于这个事件在Summary tab上。的确,有一个警告关于强制回流(对于layout另外一种说法)。(这段话的简单理解就是如果长时间占用CPU那么系统会强制回流)
在Summary选项卡中,单击layout forced下的app.js:70链接。devtools会带你进入布局的代码行。
这段代码的问题是这样的,在每一个动画帧中,每个方块改变style属性,然后查询每个方块在页面上的位置。因为styles改变了,浏览器不知道是否每个方块位置都改变了,所以他不得不重新布局这些方块为了能计算以及重新布局它的位置。请看避免强制回流(需要翻墙)
Phew!你应该已经学会了分析运行时性能了
分析优化版本
使用刚刚学习的工作流和工具,单击演示上的“优化”以启用优化的代码,进行另一个性能记录,然后分析结果。从改进的帧速率到主部分的火焰图中事件的减少,您可以看到应用程序的优化版本在rendering阶段所做的工作要少得多,从而获得更好的性能。
这个优化版本不是更好的,因为它仍然可以控制每个方块顶部属性,更好的方法是坚持只影响合成的属性,有关详情信息,请看Use transform and
opacity changes for animations(需要翻墙)
总结
本文介绍了如何通过Performance查看CPU、FPS以及对应的耗时操作,知道这些后就可以定向去优化了。
1. FPS部分,如果红线比较多则代表CPU压力比较大,界面卡顿,如果绿线比较多则代表界面流畅,不卡顿
2. CPU部分,如果黄色区域高且持续出现,代表该处CPU压力较大,如果黄色区域不高,则代表CPU正常运行,页面整体性能很好。
3. Frames部分,代表在执行一次requestAnimationFrame时页面的帧率以及每帧执行时间。
4. Main部分,x轴代表随着时间推移的记录,y轴代表调用栈(执行事件),x轴事件越长执行时间越长,代表该处函数有优化空间,如果执行时间特别长浏览器会强势回流,查看y轴可以看到具体函数定向去优化。点击Main中的事件查看Summary中的可以看到各个阶段(Scripting、Rendering等)执行时间,以及对应事件链接到的源代码位置。
--- by Spring小白
以上是关于chrome-Performance(如果遇到性能瓶颈你可能需要它)的主要内容,如果未能解决你的问题,请参考以下文章