99前端 | 关于Chrome Devtools你可能有所不知的几个技巧
Posted 前端读者
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了99前端 | 关于Chrome Devtools你可能有所不知的几个技巧相关的知识,希望对你有一定的参考价值。
对于 Chrome 浏览器的开发者工具你了解多少,有些功能你知道么?
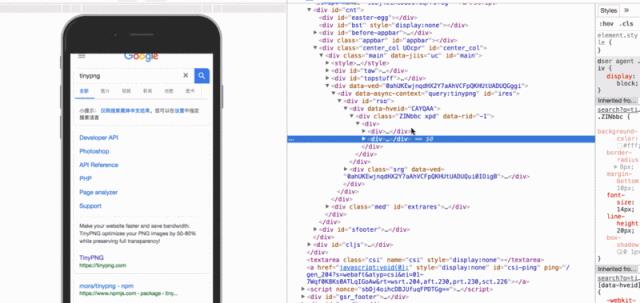
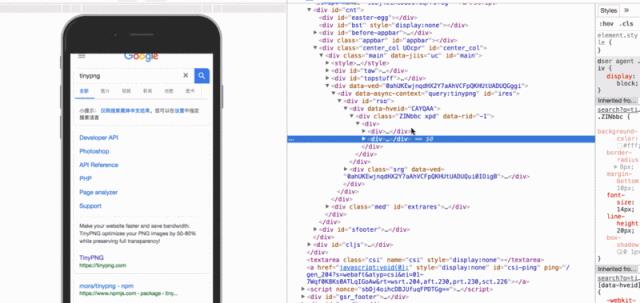
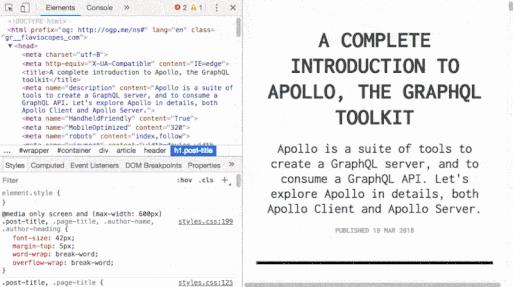
在Elements面板中拖拽元素
在Elements面板移动html元素,和UE沟通时快速预览效果。之前我只知道可以删除元素?

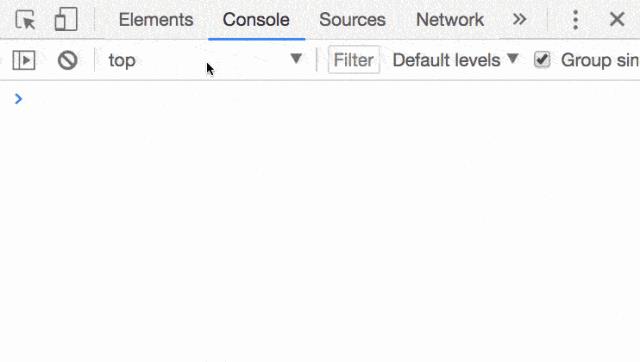
在Console面板中获取当前选中的元素
首先在Elements面板选中一个元素,然后在Console面板中输入$0回车。如果你的前端项目有使用jQuery,还可以使用$($0)进一步使用jQuery的API函数。

在Console面板中操作上次表达式的结果
在Console的执行上下文中,使用$_获取上次表达式结果,并可以做进一步操作使用。

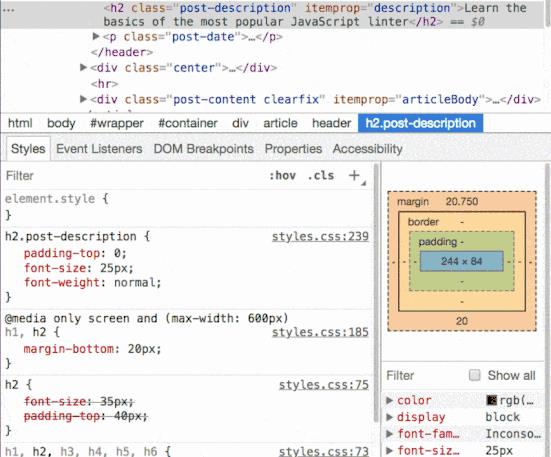
给元素添加样式、改变元素的状态
在Elements面板中还有3个特别有用的按钮。

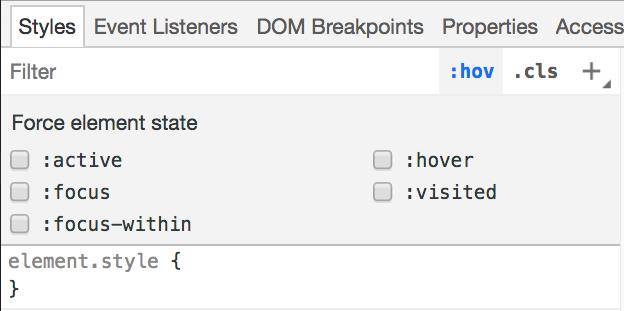
改变元素的状态
+号按钮创建新的样式组合空间,同时我们也可以修改选择器。翻译的不好大家看图体会。
:hov 使你可以手动更改元素状态,hover、active、focus等等

:cls 快捷的给选中节点添加class

截屏
整个浏览器截屏&某个元素截屏
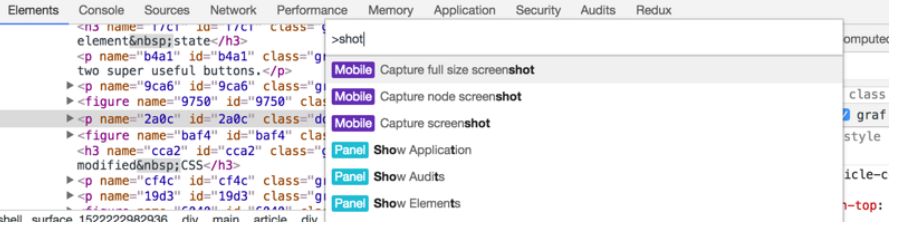
在Elements面板中选择一个元素然后输入快捷键 ctrl-shift-p 输入 shot 然后有三个选项。如下图:

全页面截图
当前元素截图
当前屏幕页面截图
…
使用CSS选择器进行元素选择
打开Elements面板,输入快捷键 ctrl-f ,调出搜索框。

元素选择
对元素节点打断点
选中元素节点、右键、Break-on下有三个选项,根据需求进行选择,分别为属性变更、子元素更改、元素移除时触发断点。
以上是关于99前端 | 关于Chrome Devtools你可能有所不知的几个技巧的主要内容,如果未能解决你的问题,请参考以下文章
你可能不知道,Chrome DevTools 的这几个功能太实用了!
前端开发对于Chrome DevTools 11个优化技巧你知道多少?
前端资讯What's New In DevTools (Chrome 70)