前端资讯What's New In DevTools (Chrome 70)
Posted FEPulse
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端资讯What's New In DevTools (Chrome 70)相关的知识,希望对你有一定的参考价值。
Chrome 70 的 DevTools 添加了一波新特性,小编为大家整理一下。
Live Expressions in the Console
你可以将你所关心的值固定在 Console 面板的顶部,并且可以实时查看它的值。
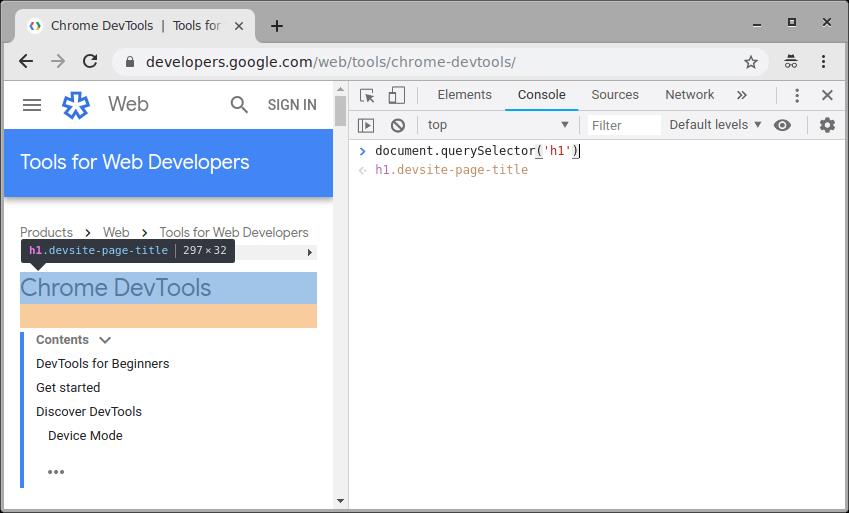
Highlight DOM nodes during Eager Evaluation
在 Console 中输入 DOM 节点的引用,viewport 中可以自动高亮该元素,简化了原先繁琐的查看操作。

Performance panel optimizations
在分析复杂页面时 Performance 以前需要数十秒来处理和可视化数据,新版本大大提升了分析效率。
More reliable debugging
Chrome 70 修复了断点消失等一些调试 bug,使得调试功能更加可靠。
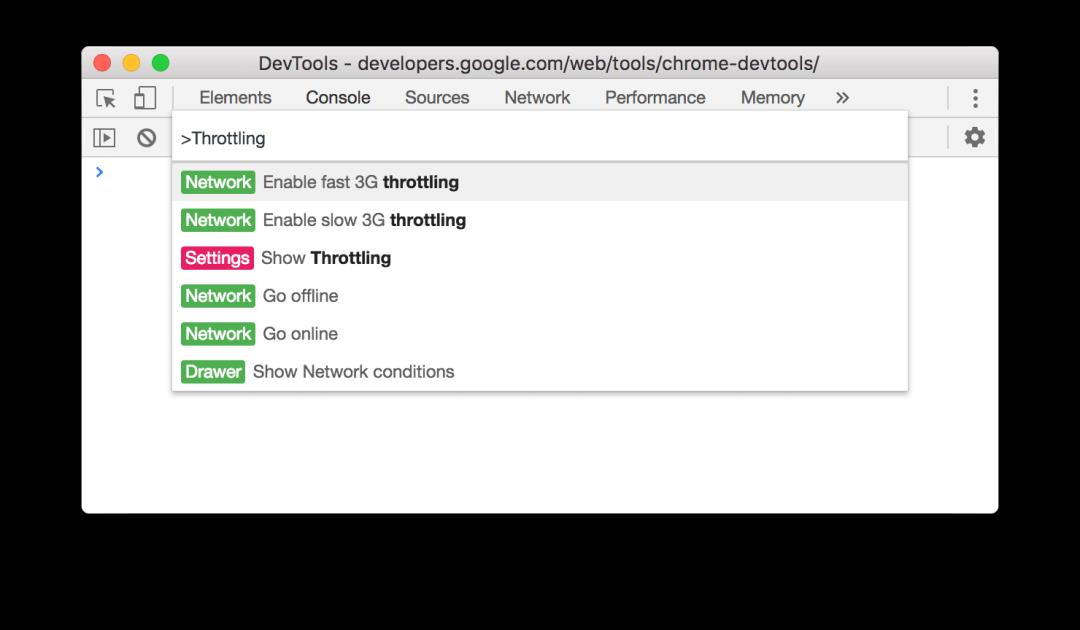
Enable network throttling from the Command Menu
现在可以在 Command Menu(Mac 上使用 Shift + Cmd + P 打开) 上设置模拟网络状况。

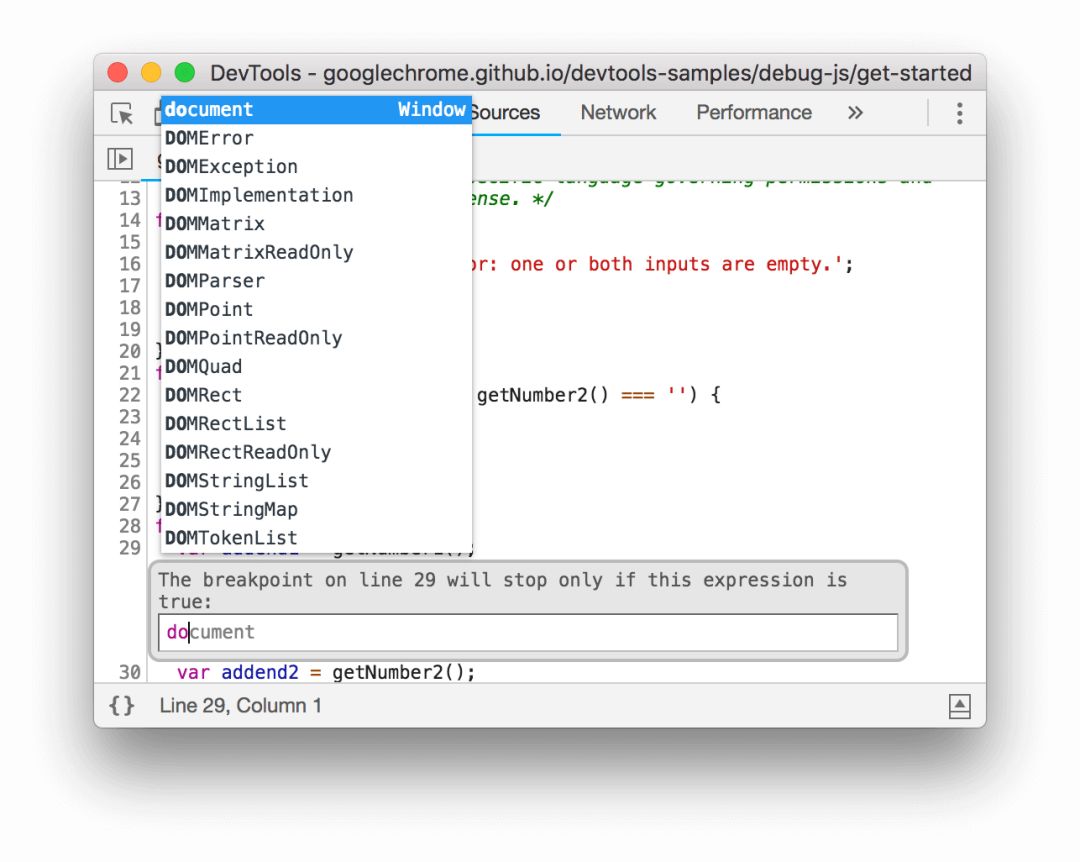
Autocomplete Conditional Breakpoints
断点调试中有一个技巧是“条件断点”,即程序满足某些条件时触发断点,而这里的更新是指当我们在设置条件时,DevTools 提供了自动补全功能。

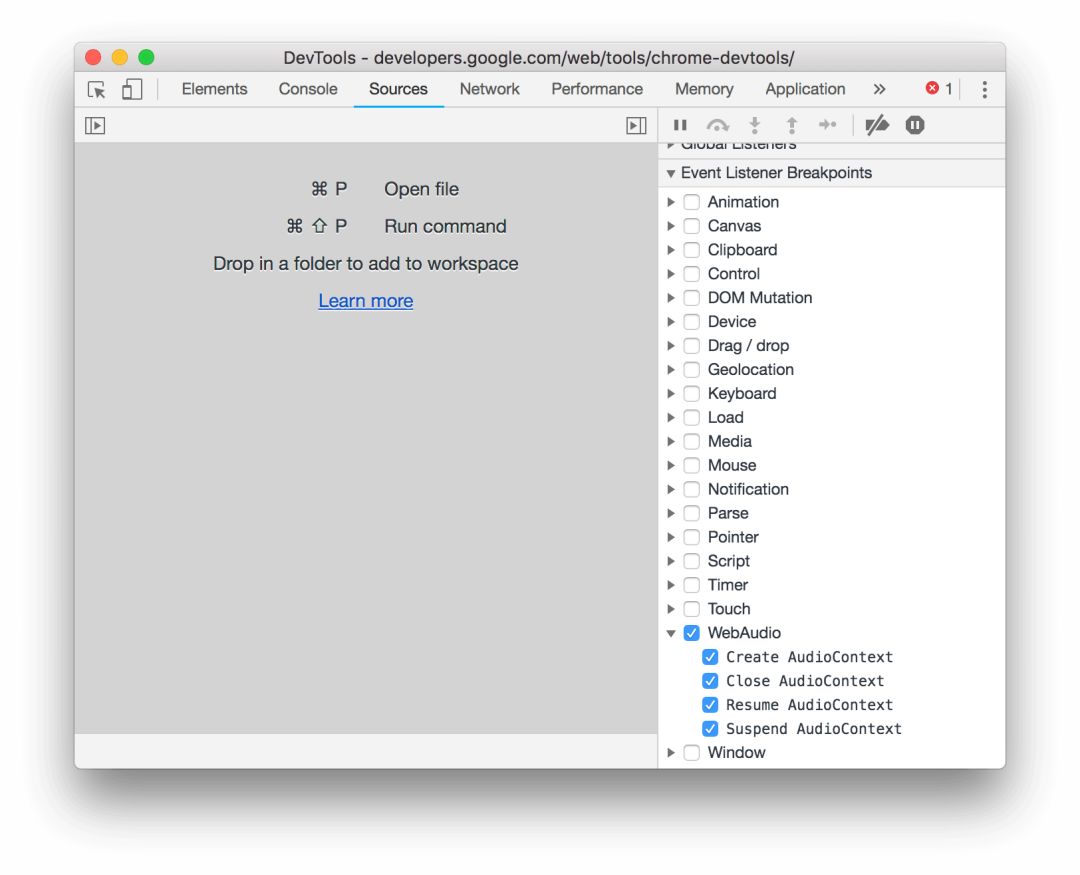
Break on AudioContext events
AudioContext events 也支持断点啦~

Debug Node.js apps with ndb
可以在 DevTools 中使用 ndb 调试 Node 项目。
以上是关于前端资讯What's New In DevTools (Chrome 70)的主要内容,如果未能解决你的问题,请参考以下文章
Elasticsearch专题精讲——What's new in 8.7?
What's New In DevTools (Chrome 59)来看看最新Chrome 59的开发者工具又有哪些新功能