What's New In DevTools (Chrome 59)来看看最新Chrome 59的开发者工具又有哪些新功能
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了What's New In DevTools (Chrome 59)来看看最新Chrome 59的开发者工具又有哪些新功能相关的知识,希望对你有一定的参考价值。
原文:https://developers.google.com/web/updates/2017/04/devtools-release-notes#command-menu
参考:https://developers.google.com/web/tools/chrome-devtools/ui#command-menu
1、css、js代码覆盖率:就是找到哪些未使用的css、js代码,这个对于使用模板的前端工作者进行前端优化很有帮助
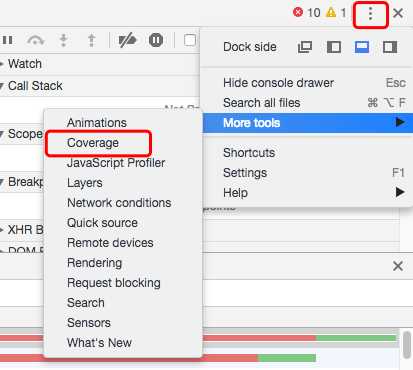
命令行打开Coverage界面:command+shift+P(mac)/Ctrl+Shift+P(windows,linux);如下图方式,也可以打开Coverage界面
使用Escape可以打开或者关闭Drawer,自己打开过个开发者工具界面,查看效果


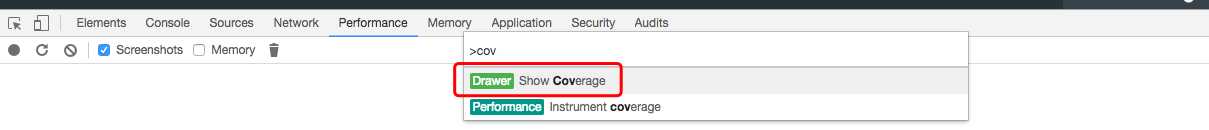
在命令行搜索框里搜索Coverage的命令,选择Show Coverage

出现Coverage界面,选择记录按钮或者刷新界面重新记录

选择停止按钮,停止记录

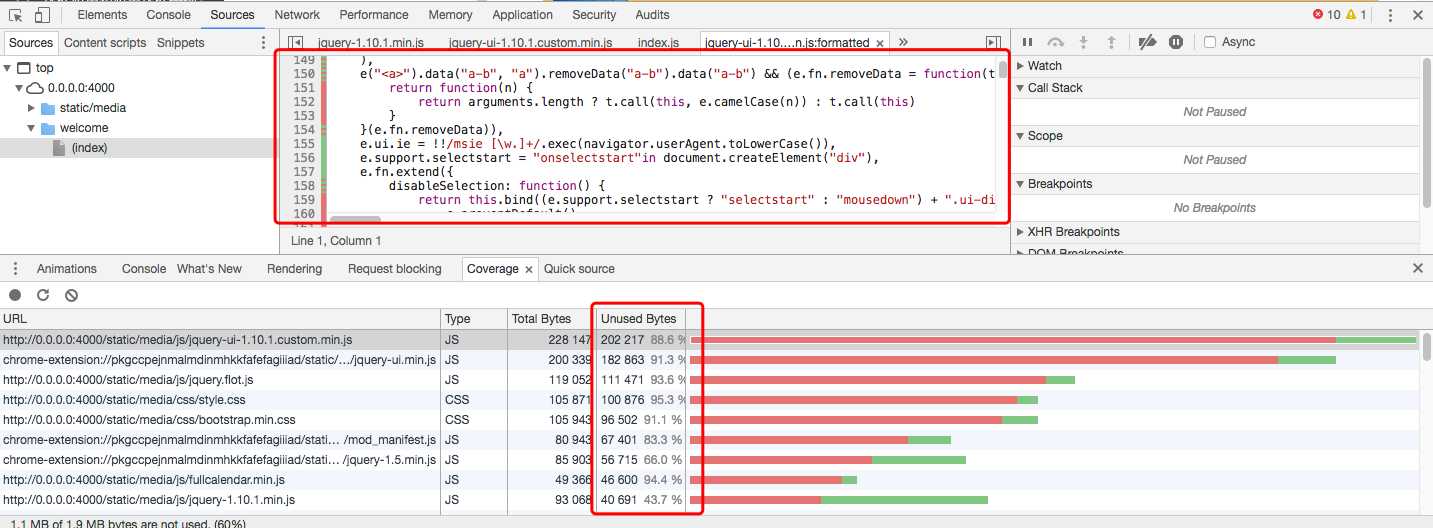
如下图所示,详细的分析结果,图示红色行表示未被使用的行,绿色行表示被使用的行,红绿相间的行表示有的被执行,有的未被执行,下面还有未被使用的css、js百分比

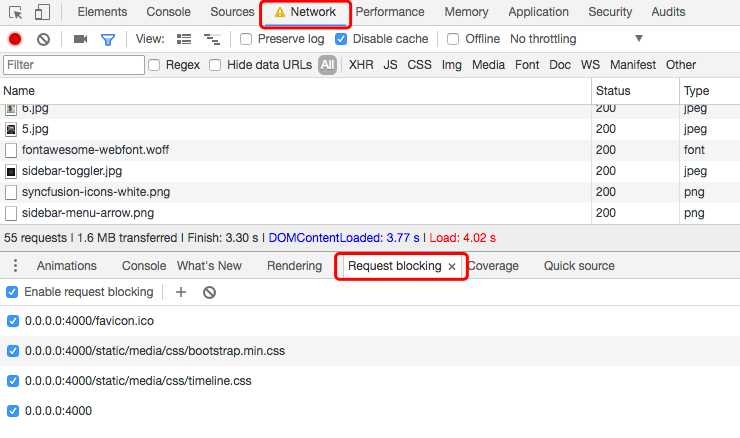
2、阻止某些请求,如图,在network下,某个资源右键,可以添加阻止的资源

再次刷新页面,查看这些资源阻止后的界面效果

以上是关于What's New In DevTools (Chrome 59)来看看最新Chrome 59的开发者工具又有哪些新功能的主要内容,如果未能解决你的问题,请参考以下文章
Elasticsearch专题精讲——What's new in 8.7?
前端资讯What's New In DevTools (Chrome 70)
What's New In DevTools (Chrome 59)来看看最新Chrome 59的开发者工具又有哪些新功能