前端开发对于Chrome DevTools 11个优化技巧你知道多少?
Posted Ant Vue
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端开发对于Chrome DevTools 11个优化技巧你知道多少?相关的知识,希望对你有一定的参考价值。
Google Chrome是由Google开发的免费网页浏览器。由于整体的稳定性、速度和安全性(作为前端开发人员 最看重的就是对于ECMA支持程度) 一直受到了广泛的欢迎。
但就是这样一个我们经常用的工具 , 由于很少有人会去关注 Chrome DevTools 随之也就忽略了Chrome DevTools提供的强大功能,和开发效率。今天我就给大家介绍那些隐藏在Chrome DevTools中最实用的功能。
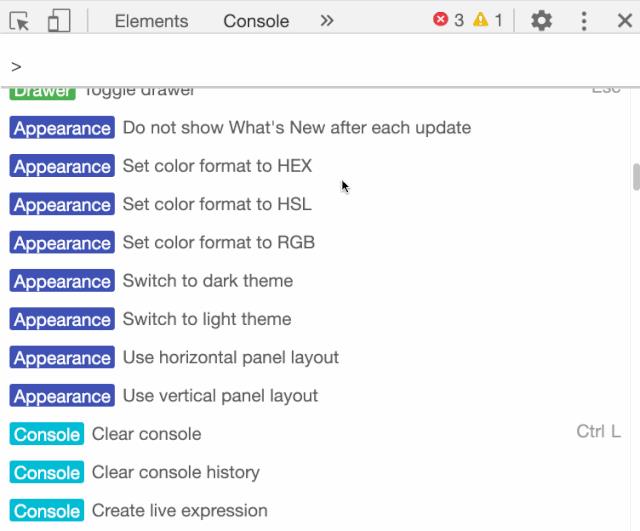
首先,我们打开Chrome开发者工具:
然后,我们可以转到command面板,在这里我们可以选择各种命令来执行各种强大的功能。

在控制台中输出上一次操作的结果
我们经常需要在控制台中调试代码。假设您想知道如何在javascript中反转字符串,然后在网络上搜索相关信息并找到以下代码行。
'abcde'.split('').reverse().join('')
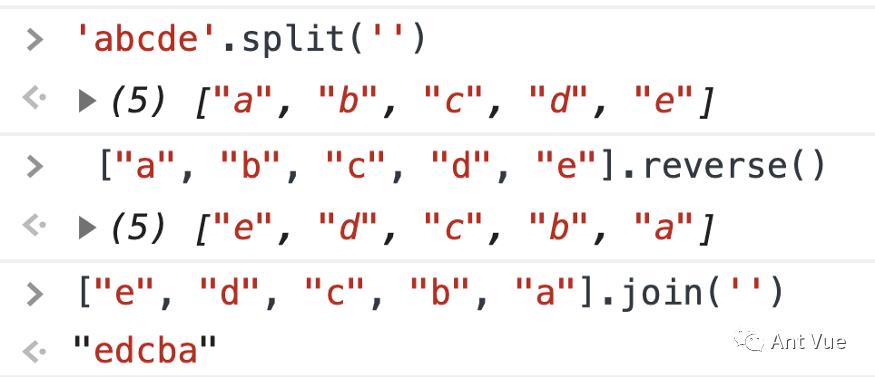
上面的代码反转了字符串。但是你仍然不了解split、reverse、join方法的作用以及运行这些中间步骤的结果。你想逐步执行上述代码,可以编写如下代码:

这样确实能监控到每一个步骤执行的过程,但这是非常多余的。它既容易出错,又难以理解。
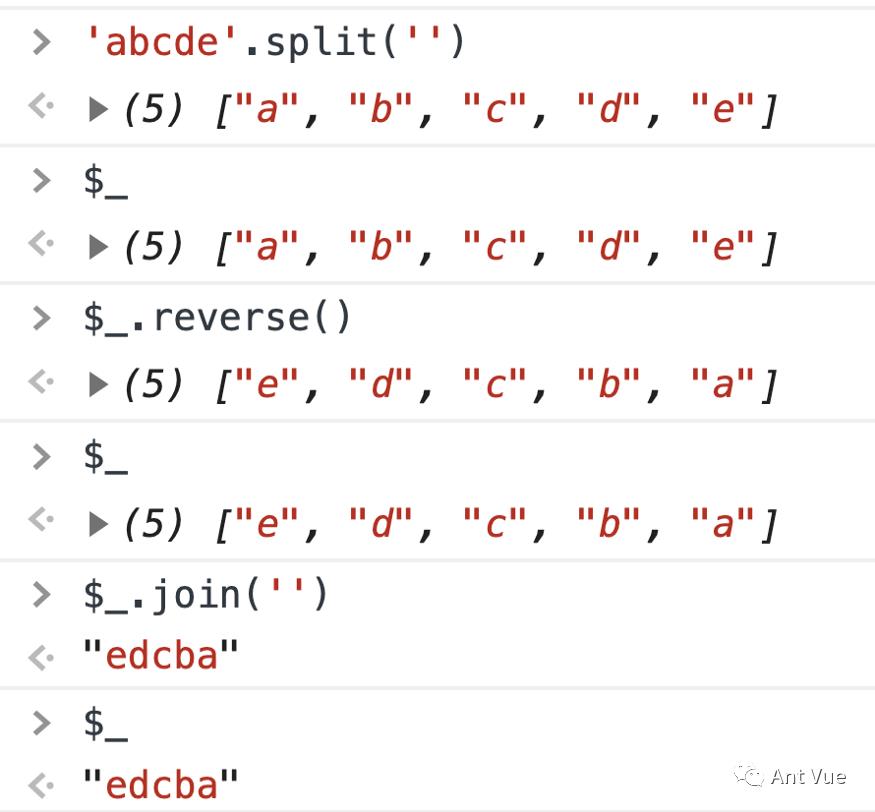
或许你可以换一种方式在控制台中,使用 magic 变量 $_ 来引用先前的操作的结果。

$_是一个特殊变量,其值始终等于控制台中上一次操作的结果,它的出现让我们调试代码更便捷。
重新发送XHR请求
在前端项目中,我们经常需要使用XHR向后端发出请求以获取数据。如果您想重新发送XHR请求,该怎么办?
对于新手来说,他可能会刷新页面,这很笨拙。实际上,我们可以直接在 Network 面板中进行调试。

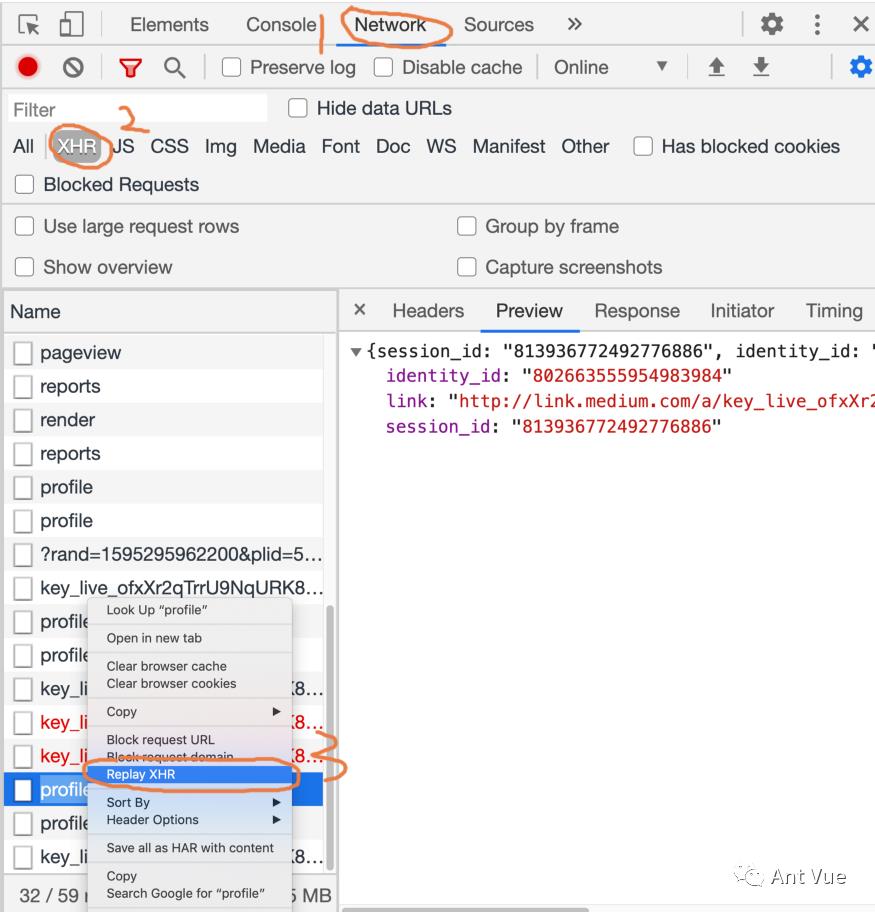
你需要做的就是:
打开 Network 点击 XHR
选择您要重新发送的XHR请求
Replay XHR

监视页面加载状态
如果你页面加载的时间超过指标, 这个时候就需要监视页面在不同时间加载的过程。
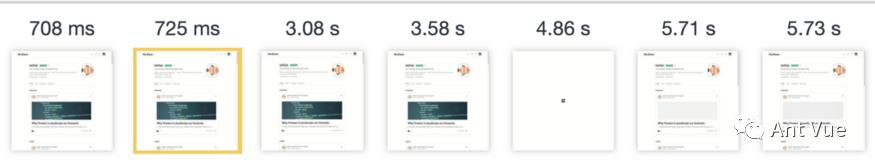
在Chrome DevTools中,我们可以使用Capture Screenshots "Network" 面板下的页面捕获截图。

单击每个屏幕截图以显示相应时间的网络请求。这种直观的演示将使您更好地了解每时每刻正在发生的网络请求。

复制变量
在JavaScript中我们无法将变量的值复制到其他地方, 但是在Chrome中有一个名为的函数copy可以帮助您复制变量。

该copy功能不是由ECMAScript定义的,而是由Chrome提供的。使用此功能,您可以将JavaScript变量的值复制到剪贴板。
将图像复制为数据URI
处理页面上的图像有两种方法,一种是通过外部资源链接加载它们,另一种是将图像编码为数据URL。
将这些小图像编码到数据URL中并将它们直接嵌入到我们的代码中,可以减少页面需要发出的HTTP请求的数量,从而加快页面加载速度。在Chrome浏览器中,我们如何将图像转换为数据URL?

对象数组
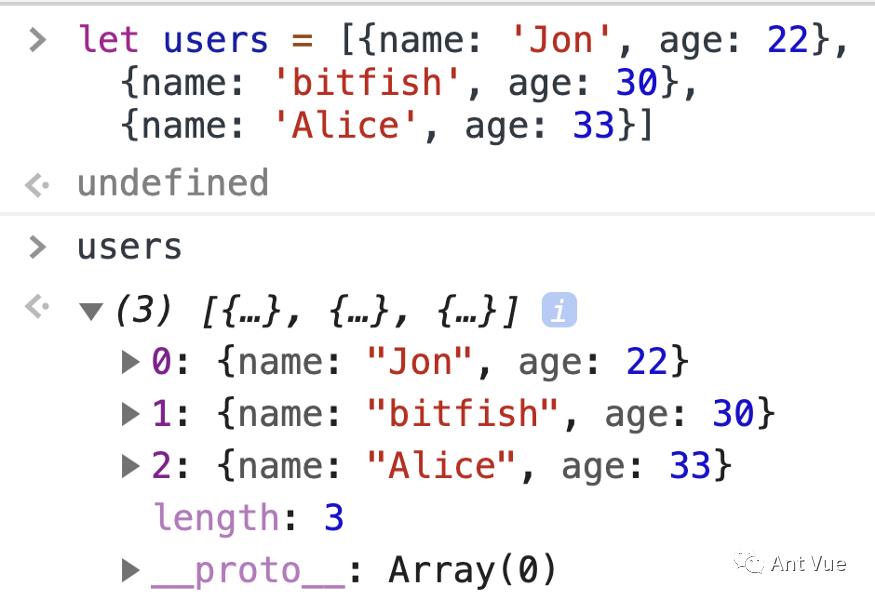
假设我们有一个像这样的对象数组:
let users = [{name:'Jon',age:22},{name:'bitfish',age:30},{name:'Alice',age:33}]

这样的数组在控制台中不容易查看。如果数组更长,元素更复杂,那么它将变得更加难以理解。
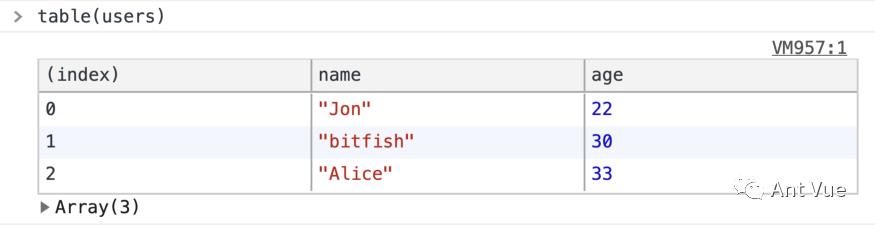
幸运的是,Chrome提供了表格功能,可以将一系列对象列表化。

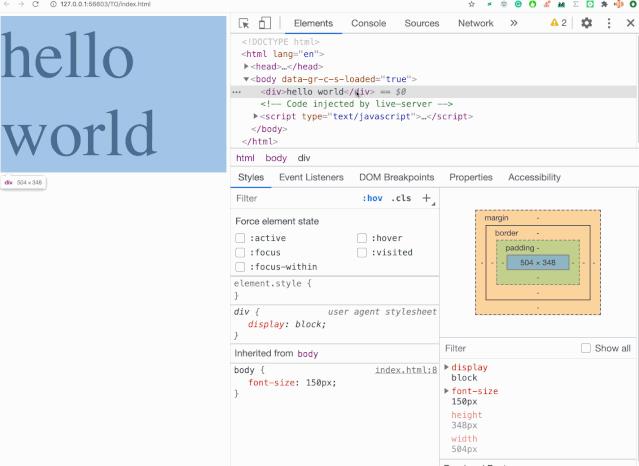
在控制台中引用当前选定的元素
$0 是另一个魔术变量,它引用“元素”面板中当前选定的元素。

触发CSS 伪类
伪类让你应用样式的元素不仅涉及到文档树的内容,而且还涉及到外部因素,如导航仪的历史(:visited等),其内容的状态(如:checked在某些表单元素)或鼠标的位置(如:hover,它可以让您知道鼠标是否在元素上)。
我们可能为一个元素编写多个伪类,并且为了便于我们测试这些样式,我们可以直接在Elements面板中触发这些样式。
在浏览器中将其打开,并通过“元素”面板调试其伪类样式。

隐藏元素的快捷方式
在调试CSS样式时,我们通常需要隐藏一个元素。如果选择元素并按H键盘,则可以快速隐藏该元素。
此操作是将visibility: hidden !important;样式添加到相应的元素。
将DOM元素存储在全局临时变量中
如果要在控制台中快速获取DOM元素引用,可以执行以下操作:
选择元素
右键点击鼠标
存储为全局变量
以上是关于前端开发对于Chrome DevTools 11个优化技巧你知道多少?的主要内容,如果未能解决你的问题,请参考以下文章
你可能不知道,Chrome DevTools 的这几个功能太实用了!
聊聊 Chrome DevTools 中你可能不知道的调试技巧