你未必知道的12个Chrome DevTools使用技巧
Posted 前端社
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了你未必知道的12个Chrome DevTools使用技巧相关的知识,希望对你有一定的参考价值。
Chrome浏览器可以说是国内前端开发者的标配了,似乎前端如果不使用Chrome浏览器的话,就不是一个合格的前端,Chrome浏览器之所以大受欢迎,除了它强大的引擎和兼容性以外,开发者工具也是其备受欢迎的原因之一。基本上每一个前端人,针对Chrome Devtools有过专门的学习,但是这些使用技巧,你可能未必知道。
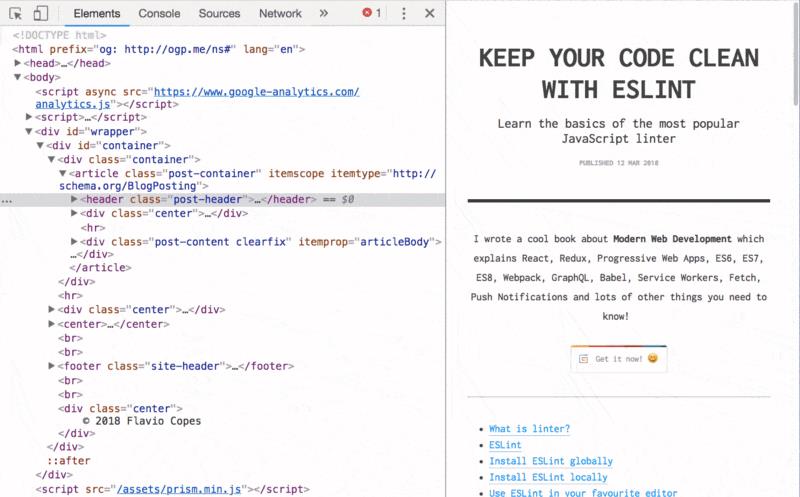
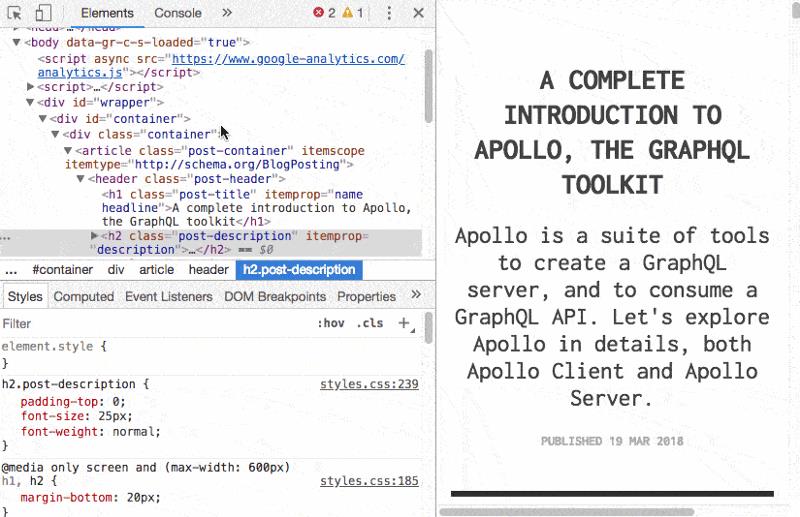
在Elements面板,你可以对元素进行任意拖拽操作

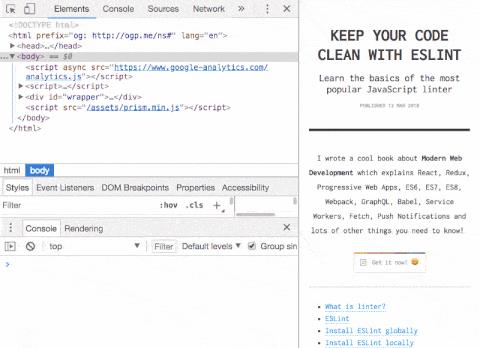
在Elements面板选中一个元素之后,在Console中输入$0可以获取到选中元素的引用
如果你使用jQuery,那么输入$($0),可以获取当前元素的jQuery对象并使用相关API

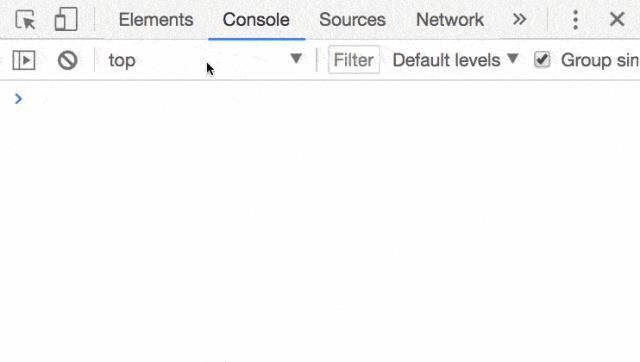
在Console面板中,使用$_变量引用上一次操作返回值

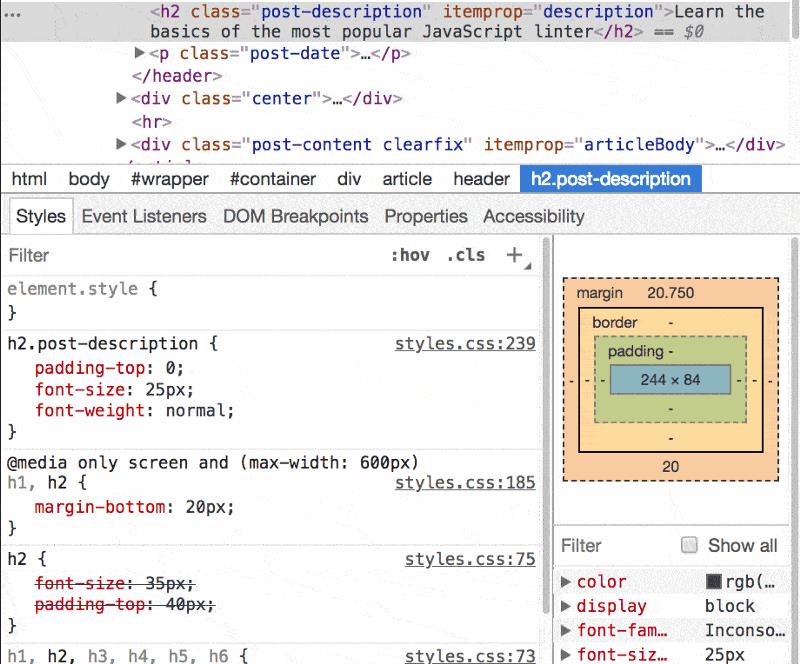
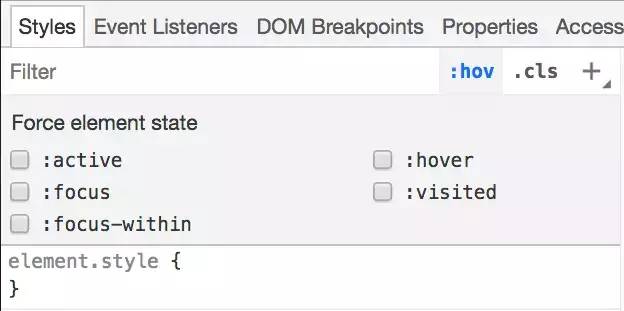
在Elemetns面板的Styles面板中,有两个很有用的按钮
第一个,你可以为你选择的元素添加新样式

第二个,如果选择元素样式有伪类,你可以任意触发它的伪类样式

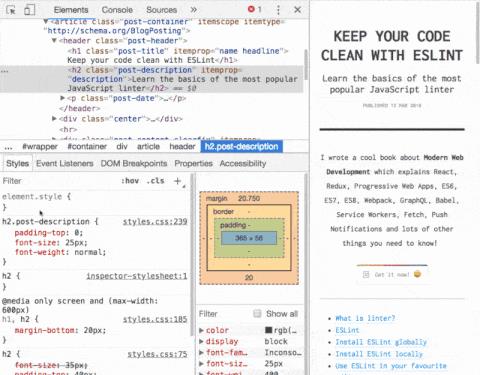
在Elemetns面板的Styles面板中,你可以对选择的元素样式进行修改,然后点击文件名,进行保存操作
这个技巧不适用于使用了+选择器和element.style样式内容

在Elements标签中,选择一个元素,按下cmd-shift-p(windows则为ctrl-shift-p)组合键,搜索并选择Capture node screenshot进行保存操作

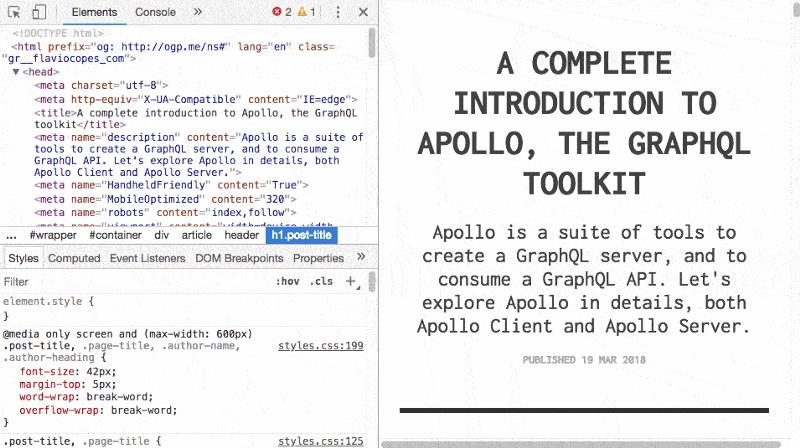
在Elements面板中,按下cmd-f(windows则为ctrl-p)组合键,显示查询框
你可以输入字符串去在整个页面查找,或者输入css选择器去查找

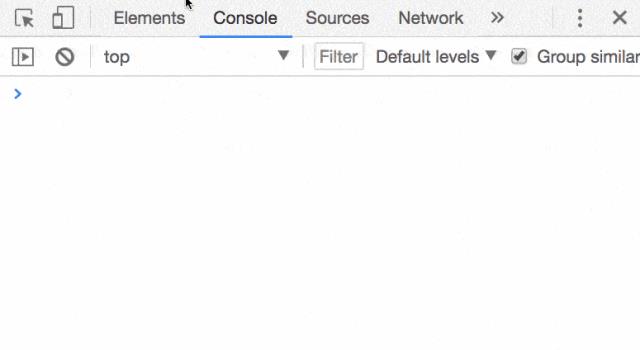
在Console面板中调试多行代码时,使用shift-enter组合键进行换行,enter键将直接执行代码

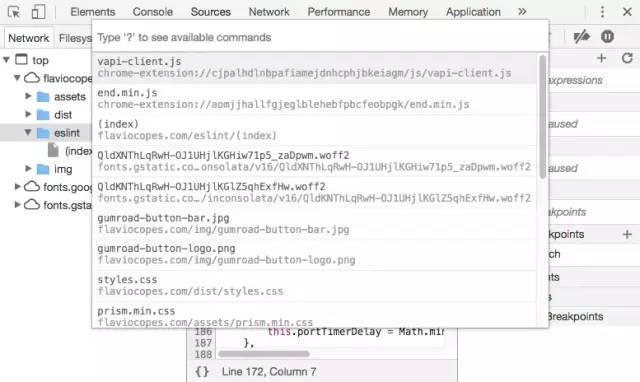
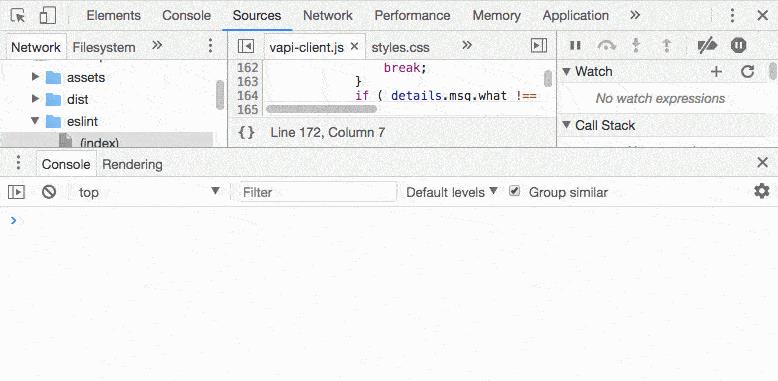
在调试器面板中:
cmd-o(windows则为ctrl-o)组合键,会列出当前页面加载的资源,选择即定位该资源
cmd-shift-o(windows则为ctrl-shift-o)组合键,会列出当前选中文件的符号列表(属性,方法,类等等)
ctrl-g对当前选中文件代码行进行定位

把需要监听的变量添加至监听表达式列表中,避免在程序中反复的console.log同一个变量进行debug

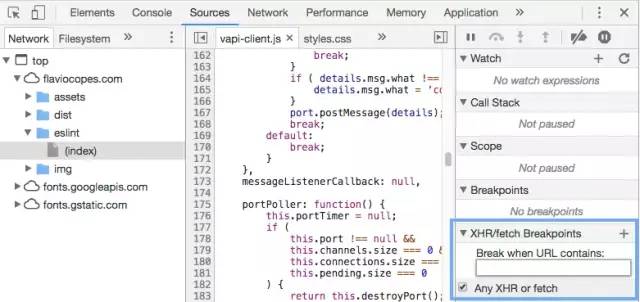
找到并打开XHR/Fetch Breakpoints面板,添加需要拦截的请求url

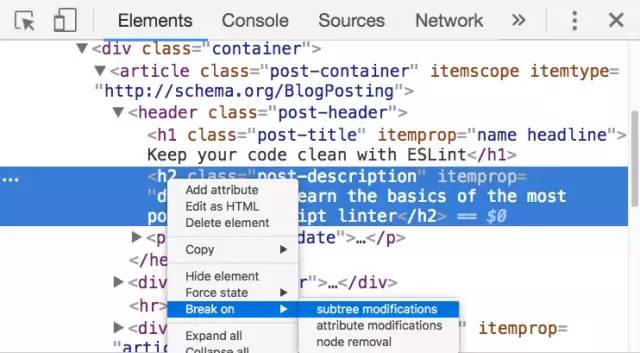
在Elements面板中,对选中的元素右键,启用Break on -> subtree modifications,任何改变该元素子节点内容的js操作将会被拦截

以上这12个devtools技巧,你知道多少呢?
zhCN_超
设置星标,与10000+前端开发者共成长


前端社:专业的前端开发社区,每天推送一篇高质量技术文章,干货不定时分享
以上是关于你未必知道的12个Chrome DevTools使用技巧的主要内容,如果未能解决你的问题,请参考以下文章