前端技术观察第八期-Chrome79中DevTools的更新
Posted code秘密花园
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端技术观察第八期-Chrome79中DevTools的更新相关的知识,希望对你有一定的参考价值。
《前端技术观察》是由字节跳动IES前端团队收集、整理、推荐的业界高品质前端资源合集,主要分为以下几个板块:
Highlights
业界最新的技术、热点文章
业界对(新)技术的深度地、优秀地实践
Tutorial
好的教程、深度解读已有技术的文章
Tools And Codes
优秀的工具、库
《前端技术观察》的目的是让大家:
更及时的了解到业界最新的技术
受益于高质量的教程、文章
了解业界更优秀的代码、工具
更多地、氛围更浓厚地讨论、研究、落地技术
highlights
移动端体验优化经验总结与实践
从 Native 端和 H5 端分别总结如何优化体验。
https://juejin.im/post/5dc22b255188255fb72d2490
并发模式是一组新功能,可以帮助 React 应用程序保持响应状态,并适当调整用户的设备功能和网络速度。
https://mp.weixin.qq.com/s/dYnARPfMptj1-iHL9HAjug
我的前端成长之路

前端网红玉伯的前端成长之路:全情投入、守正出奇、愿等花开。
https://www.yuque.com/yubo/morning/grow-up-at-alibaba
“响应式Web设计”这个术语已经失败了(英)
响应式网页设计“总是过于关注数字设计的视觉、维度和方面”,而且“作为一种运动,它未能捕捉到在小屏幕上存在的真正差异性”。
https://mobiledevweekly.com/link/79030/web
如何设计令人愉悦的黑色主题(英)

这里有很多关于如何设计“可读的、平衡的、令人愉悦的”黑色主题的实用技巧。
https://frontendfoc.us/link/78827/web
谷歌搜索将于2019年年底停止索引任何Flash内容
谷歌搜索将不再索引 Flash SWF 文件中的内容,无论是在完全使用 Flash 设计的网站上,还是包含 Flash 内容的网页,谷歌搜索会自动过滤。(英)
https://frontendfoc.us/link/79172/web
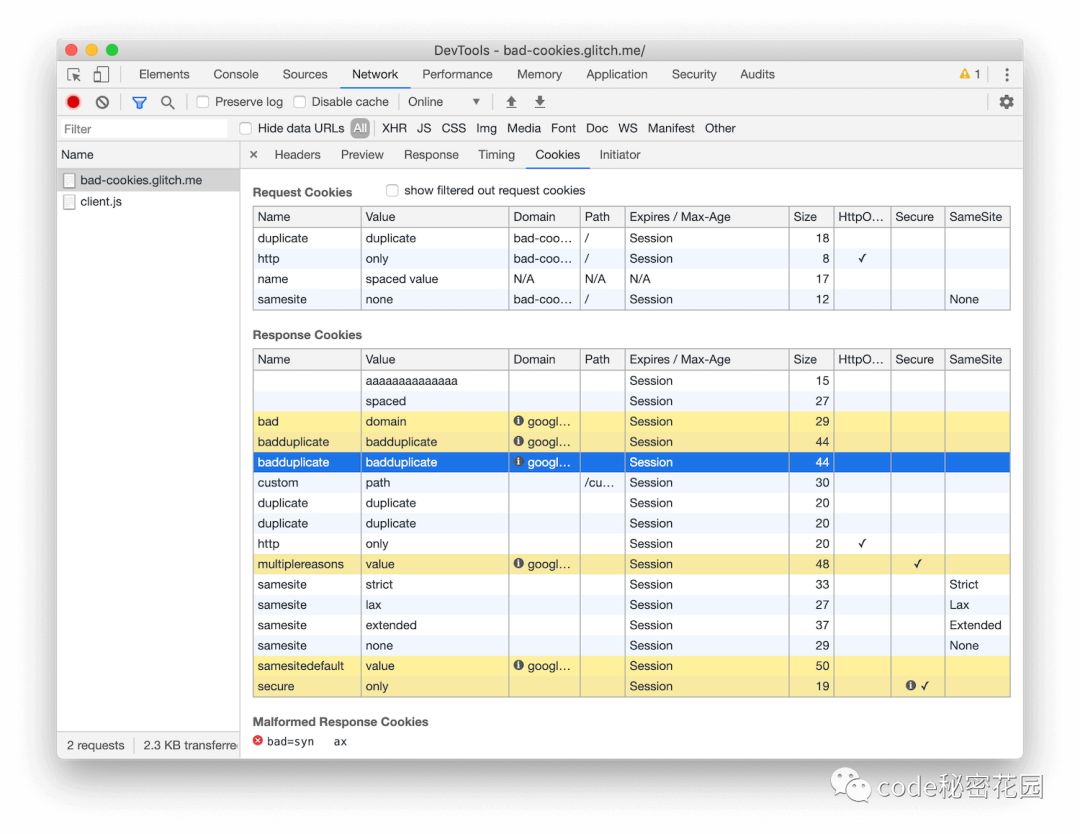
Chrome 79中DevTools的更新

介绍Chrome 79中DevTools的一些新特性: 1. 管理 cookie:查看cookie值并找出阻止cookie的原因 2. 模拟 prefers-color-scheme 和 prefers-reduced-motion 偏好的效果 3. 在文件中查找未使用的 CSS 和 JS 代码 4.追踪网络请求的原因(英)
https://frontendfoc.us/link/79181/web
You Don't Know JS Yet: Getting Started(英)
You Don't Know JS 系列的第二版 You Don't Know JS Yet 的草稿已经初步完成,感兴趣的同学可以在 GitHub 上阅读第二版的内容
https://javascriptweekly.com/link/79443/web
使用WebP格式的图片来优化你的网站性能
主要介绍了 1. WebP格式图片全面概述 2. 使用WebP格式图片的优势 3. 如何在生产环境使用它
https://frontendfoc.us/link/79182/web
Promises: 深入浅出
一份关于Promises方方面面的介绍指南
https://javascriptweekly.com/link/79457/web
tutorial
蚂蚁金服在线金融技术解读
蚂蚁金服已经利用自己的金融科技,为全球超过12亿人提供服务。这背后,当然离不开技术的创新与驱动。
https://www.yuque.com/pockry/dvkxsk/qi5ywe
Electron 7.0 Released
7.0为chrome78、V8 7.8和Node 12.8.1提供了升级版,同时还提供了一个新的nativeTheme API,用于修改操作系统的主题/配色方案。
https://nodeweekly.com/link/78968/web
用MelonJS构建一个打字游戏
使用melonJS(一个基于canvas的游戏引擎)来构建一个简单的游戏,看起来很可爱。在早期,我们曾经链接到许多像这样的有趣教程,但是现在它们似乎不那么常见了。
https://javascriptweekly.com/link/79110/web
Seven Methods for Working With Directories in Node(英)
Node中7种和文件操作相关API,有非常详细的代码示例
https://nodeweekly.com/link/79327/web
详细介绍了浏览器垃圾回收原理、内存泄漏发生的原因以及内存泄漏的识别方法
https://mp.weixin.qq.com/s/m_cwfM0PgivmmCKaK-TviQ
tools And codes
将curl命令转换为Node.js代码
— 使用请求库。它还支持Python、php、Go和其他语言。
https://nodeweekly.com/link/78980/web
Emitterly: 文件监听、自定义触发器
一个CLI程序,监听文件系统或网络中的文件更改,并在触发条件下执行某些已定义的操作。
https://nodeweekly.com/link/78986/web
Campkit
一个更快构建Node.js微服务的框架
https://nodeweekly.com/link/78988/web
Server-X
一款可能提升你十倍工作效率的工具,非常适合用于定制优化本地开发体验;
https://juejin.im/post/5dad208ef265da5b7d692340
以上是关于前端技术观察第八期-Chrome79中DevTools的更新的主要内容,如果未能解决你的问题,请参考以下文章
HMS Core Insights第八期直播预告--创新能力解读
HMS Core Insights第八期直播预告--创新能力解读
初学者这样玩 TypeScript,迟早进大厂系列(第八期)