vue电商后台管理系统保姆级教程(十五)——使用Echarts数据统计
Posted 十九万里
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue电商后台管理系统保姆级教程(十五)——使用Echarts数据统计相关的知识,希望对你有一定的参考价值。
总文章地址:
14万字手把手教你做vue电商后台管理(全)——技术栈(vue全家桶 Webpack Git axios Element-ui)
15、Echarts数据统计
15.1 通过路由架子啊数据报表组件
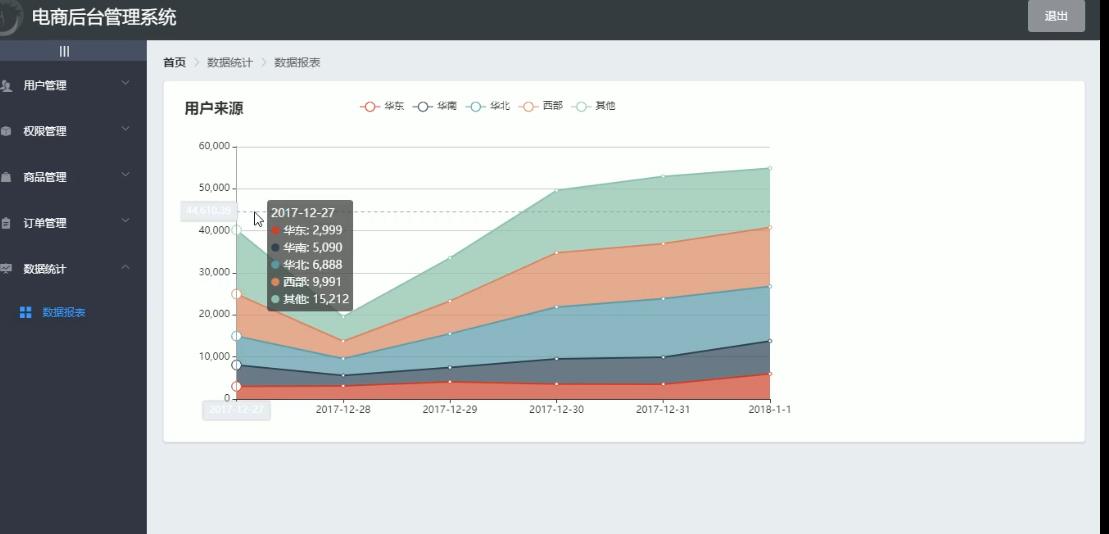
效果图:

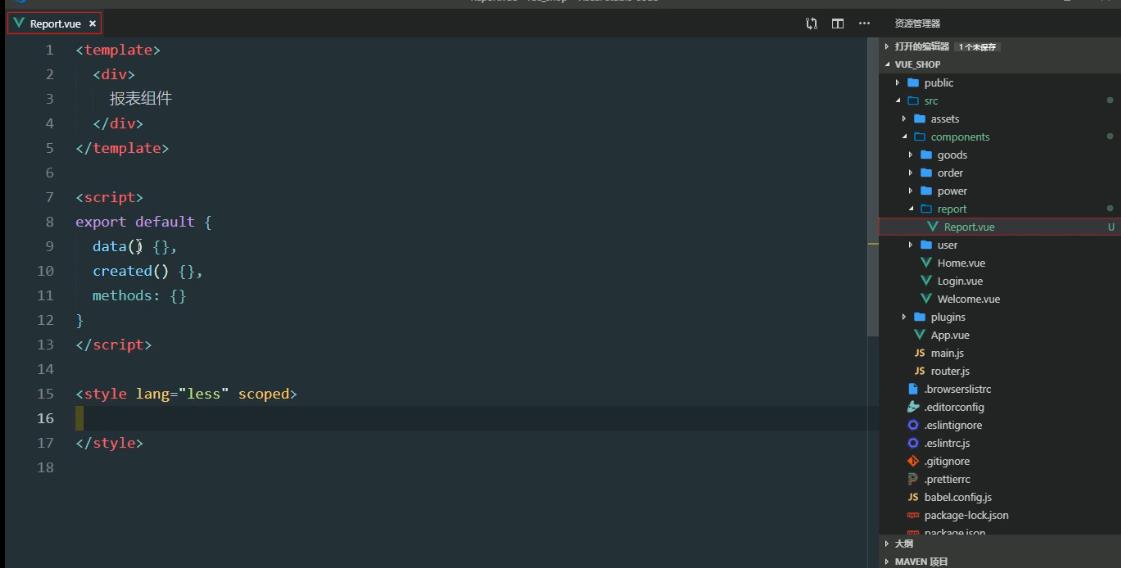
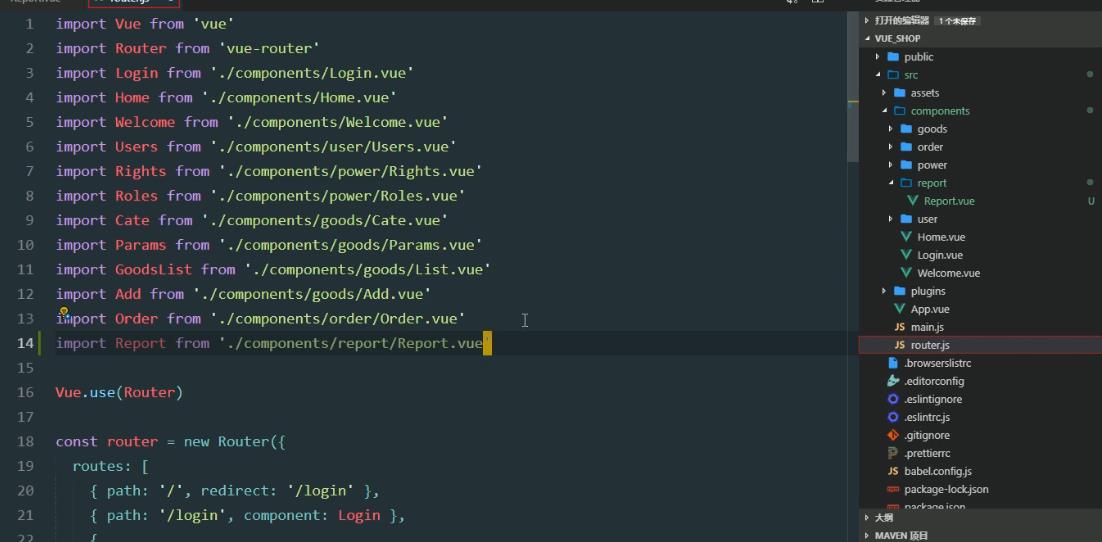
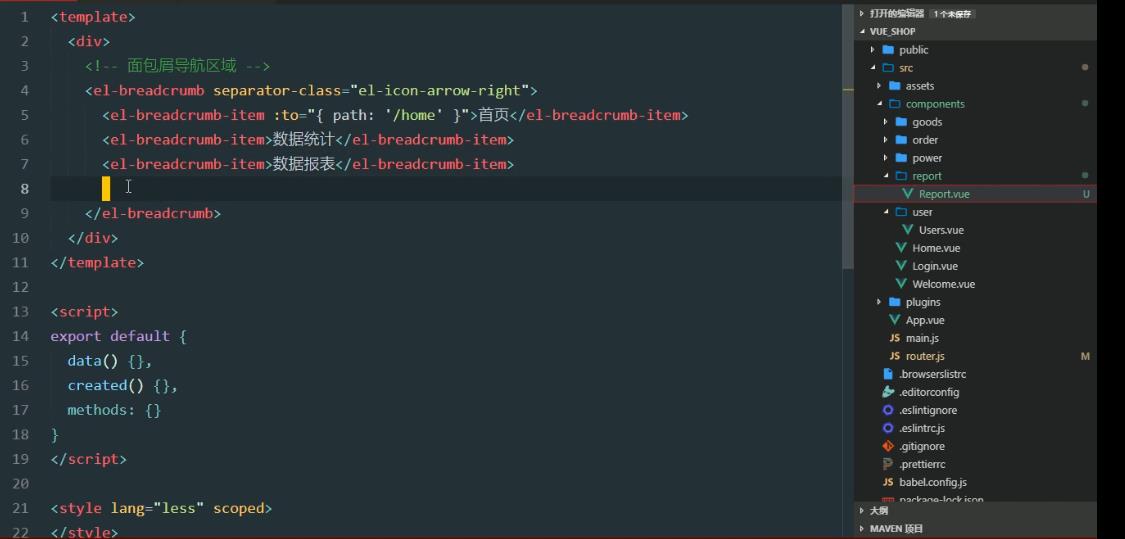
新建vue ,在路由中导入注册:

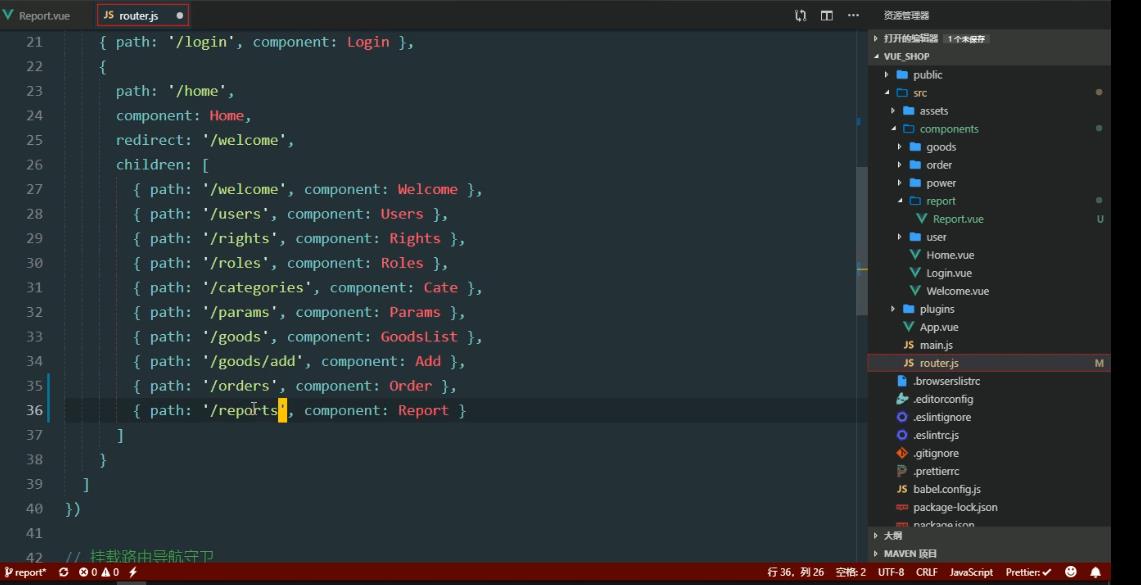
注册为子路由:
面包屑导航和卡片视图:

15.2 安装Eharts并渲染Demo图表
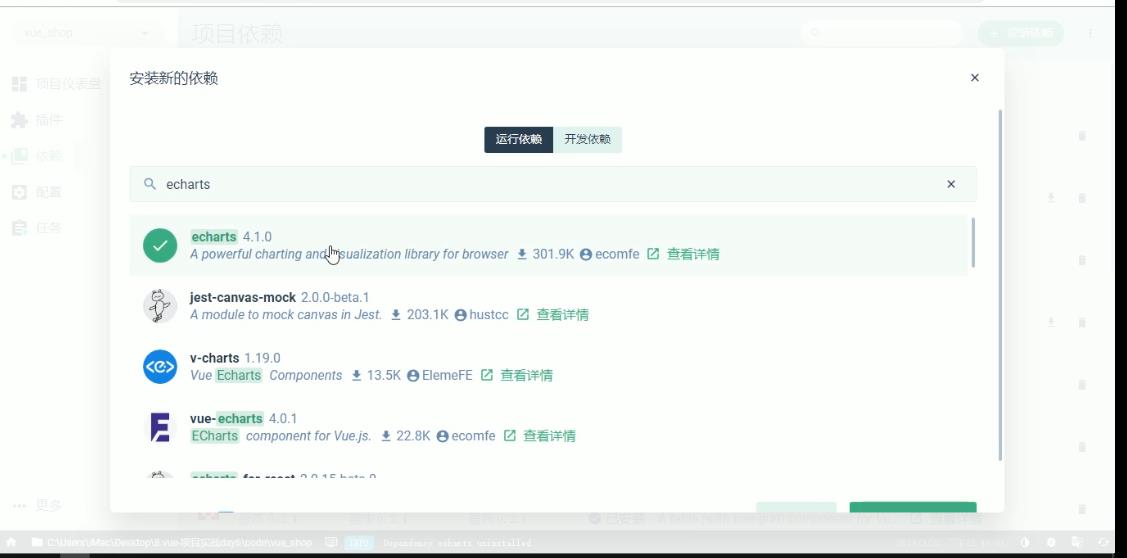
在可视化面板中安装echarts组件:在官网中学习(安装)
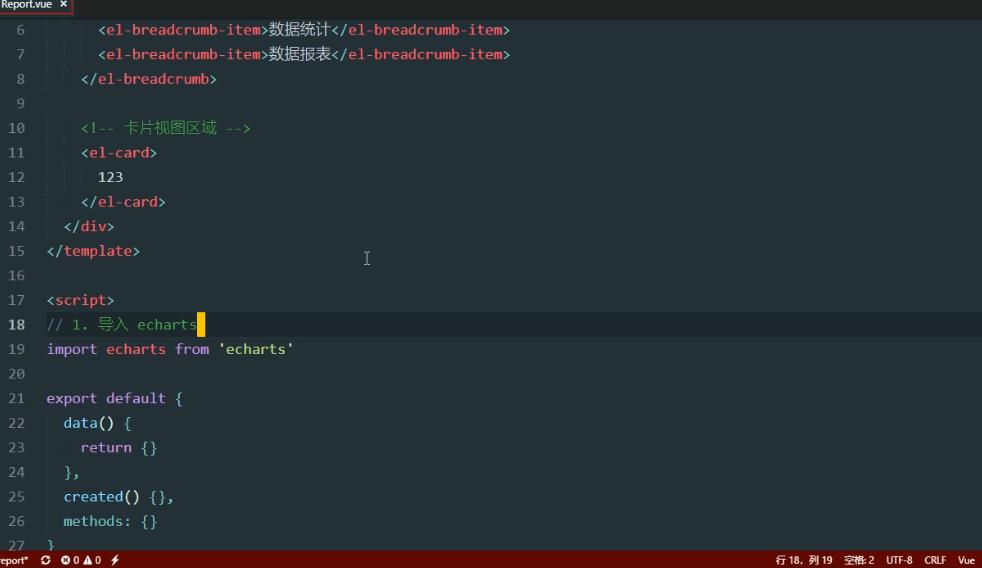
1、导入echart
2、
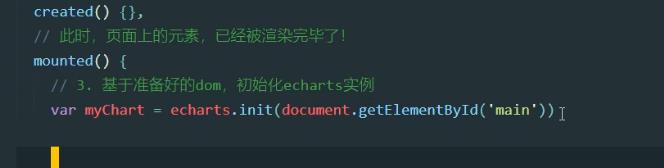
 3、调用init函数:
3、调用init函数:
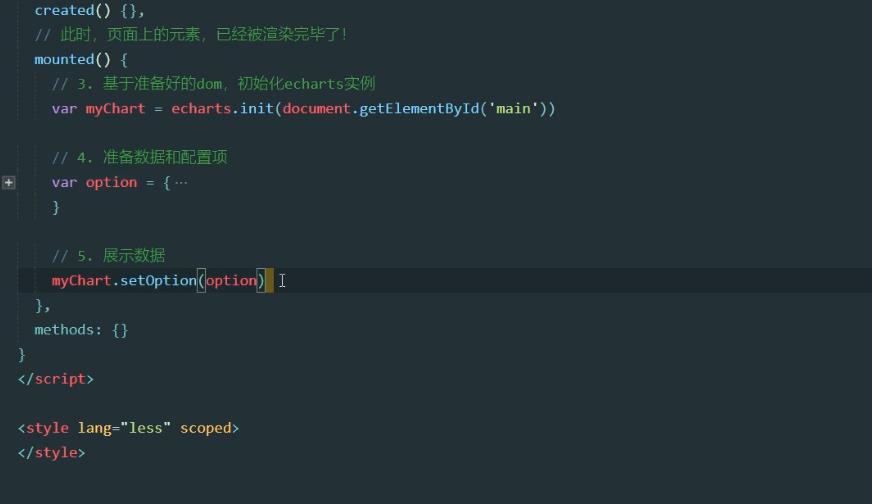
在monted函数中初始化init函数:此时页面上的函数已经被加载完毕

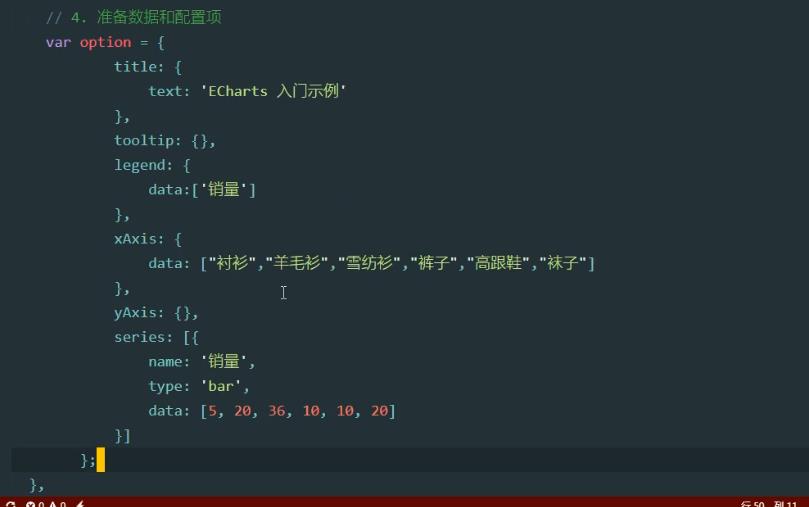
4、准备数据项:
5.把option数据设置为mychart的图形:
API:

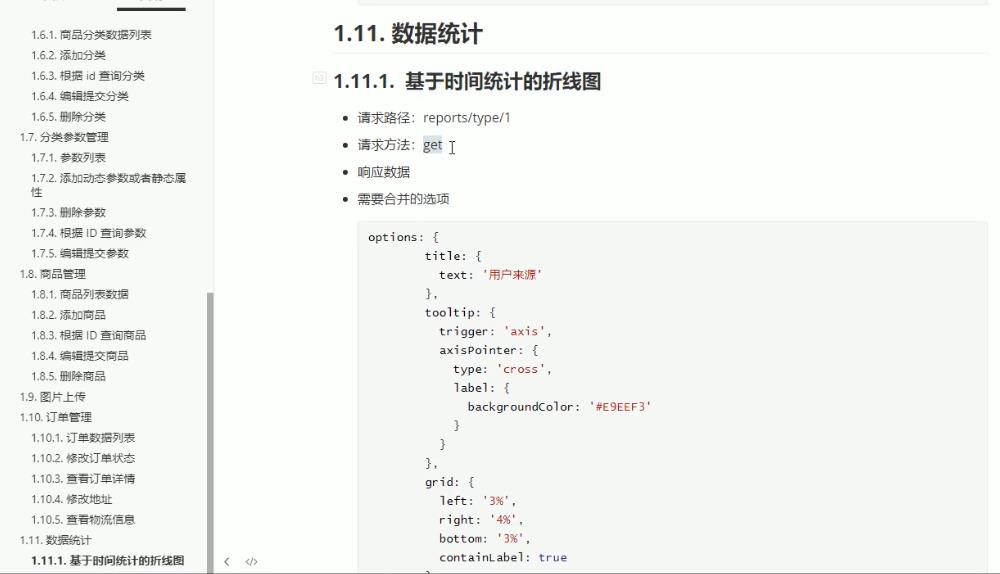
15.3 获取折线图数据并渲染图表
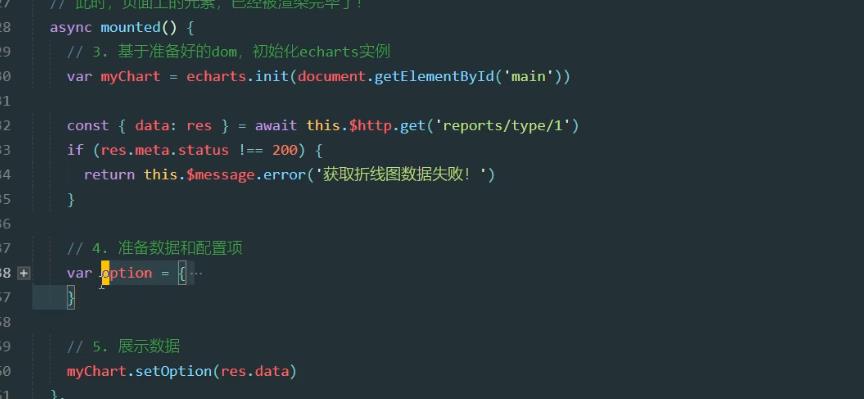
发起get请求,简化异步操作,判断:
返回的res可以在下面直接调用;
需要合并options:
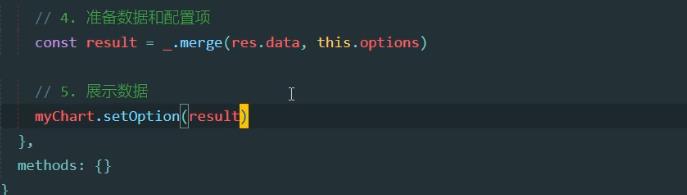
使用lodash合并两个对象:
lodash提供了一个merge对象可以合并两个参数

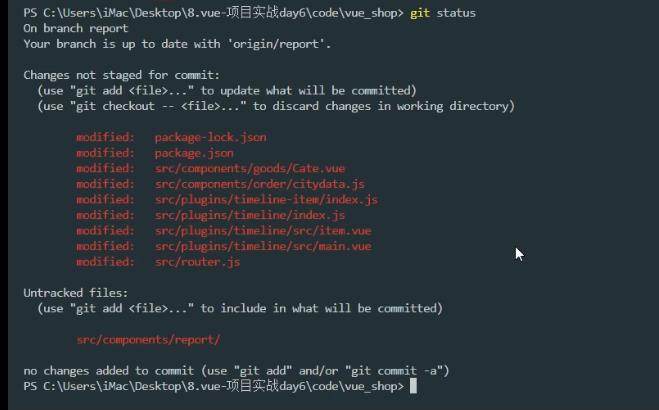
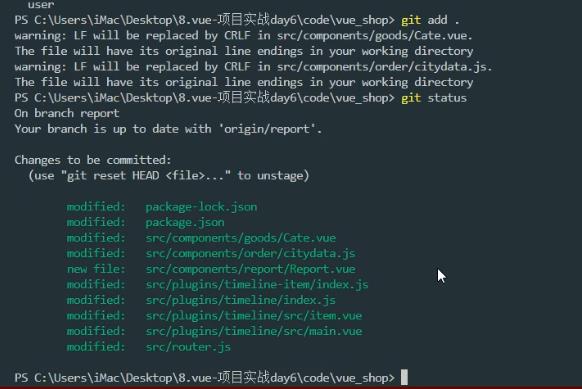
15.4 将本地的report分支合并并且推送到码云





Git push
以上是关于vue电商后台管理系统保姆级教程(十五)——使用Echarts数据统计的主要内容,如果未能解决你的问题,请参考以下文章