vue电商后台管理系统保姆级教程——项目初始化
Posted 十九万里
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue电商后台管理系统保姆级教程——项目初始化相关的知识,希望对你有一定的参考价值。
总文章地址:
14万字手把手教你做vue电商后台管理(全)——技术栈(vue全家桶 Webpack Git axios Element-ui)
2、项目初始化
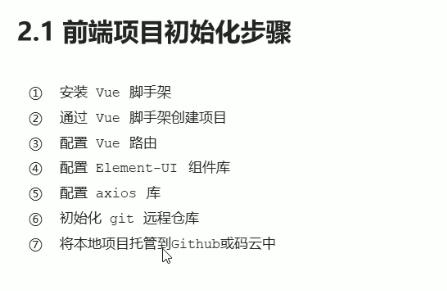
2.1使用vue-cli脚手架搭建项目

脚手架全局安装一次就ok了。不用重复安装
安装node后运行
npm install @vue/cli
//检查是否安装成功
vue -V
出现版本号就安装成功了
vue-cli安装
安装完成vue-cli3.0之后可以用可视化面板来创建项目,
在可视化面板中安装element-ui和axios依赖
2.2配置码云
注册账号,
添加公钥
gitee添加公钥方法
将本地项目托管到码云
在码云中新建仓库
gitee创建仓库
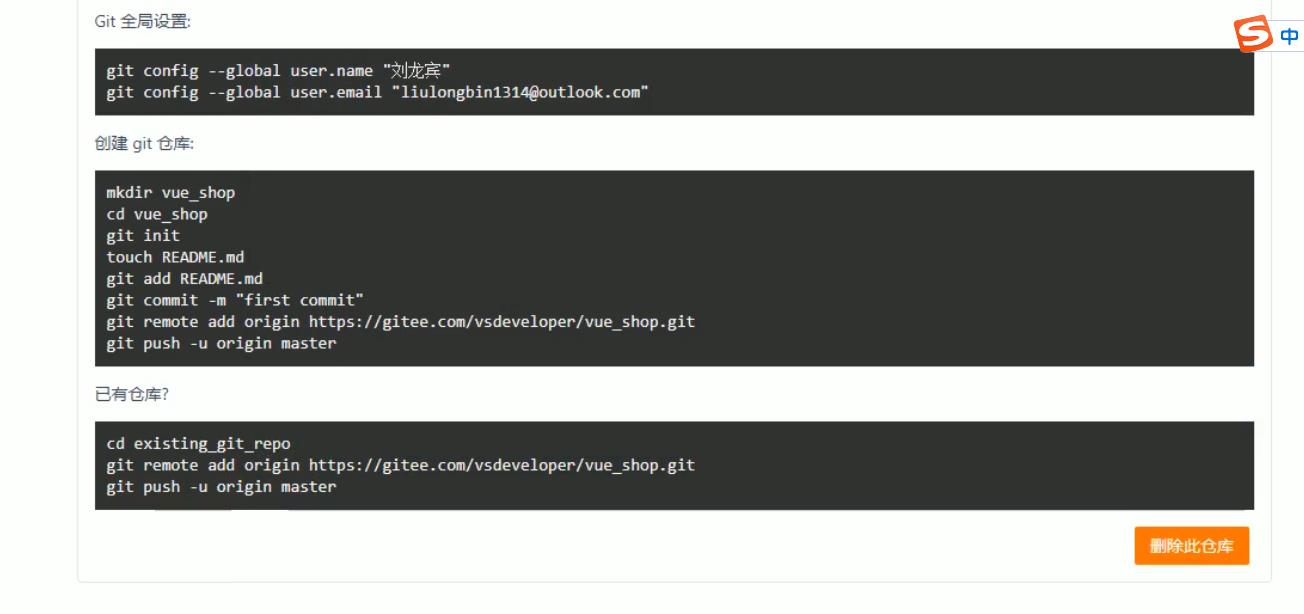
建立好仓库之后输入如下代码
在码云中刷新就能看到本地仓库。
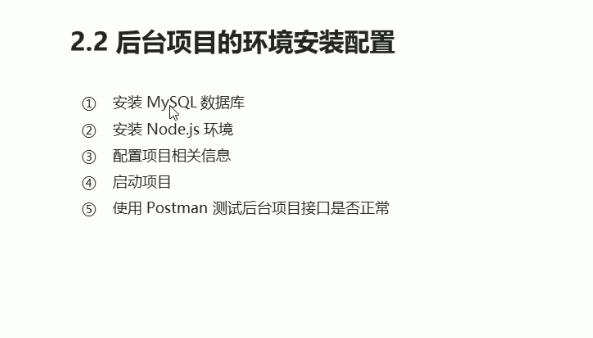
2.3后台项目环境安装配置

以上是关于vue电商后台管理系统保姆级教程——项目初始化的主要内容,如果未能解决你的问题,请参考以下文章