vue电商后台管理系统保姆级教程——分配权限 角色
Posted 十九万里
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue电商后台管理系统保姆级教程——分配权限 角色相关的知识,希望对你有一定的参考价值。
总文章地址:
14万字手把手教你做vue电商后台管理(全)——技术栈(vue全家桶 Webpack Git axios Element-ui)
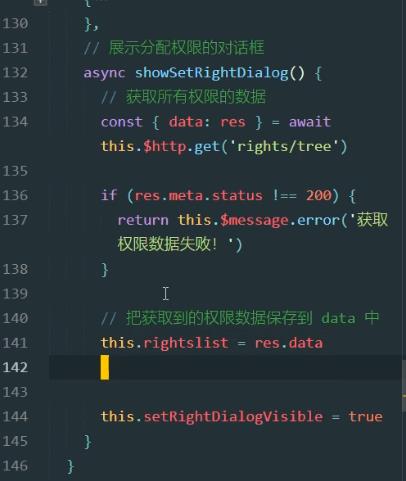
9.1 弹出分配权限对话框并请求权限数据
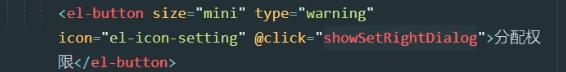
点击按钮弹出分配权限。为分配权限按钮绑定click事件
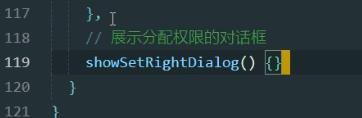
定义事件:

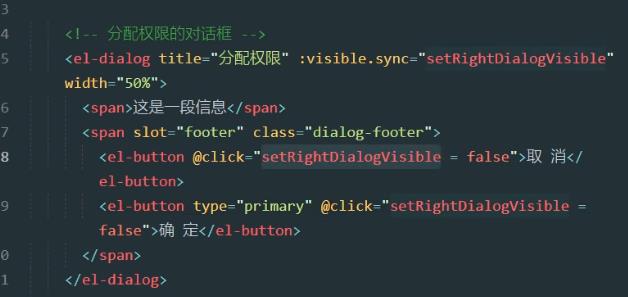
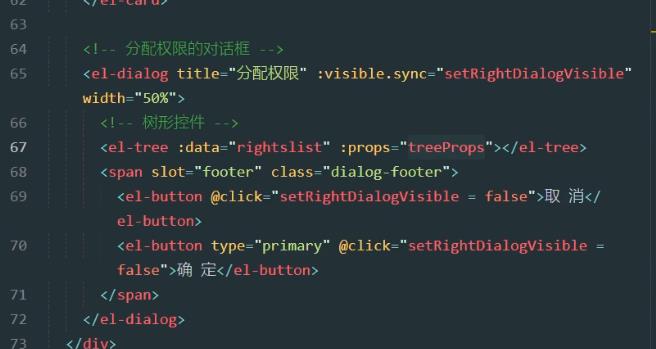
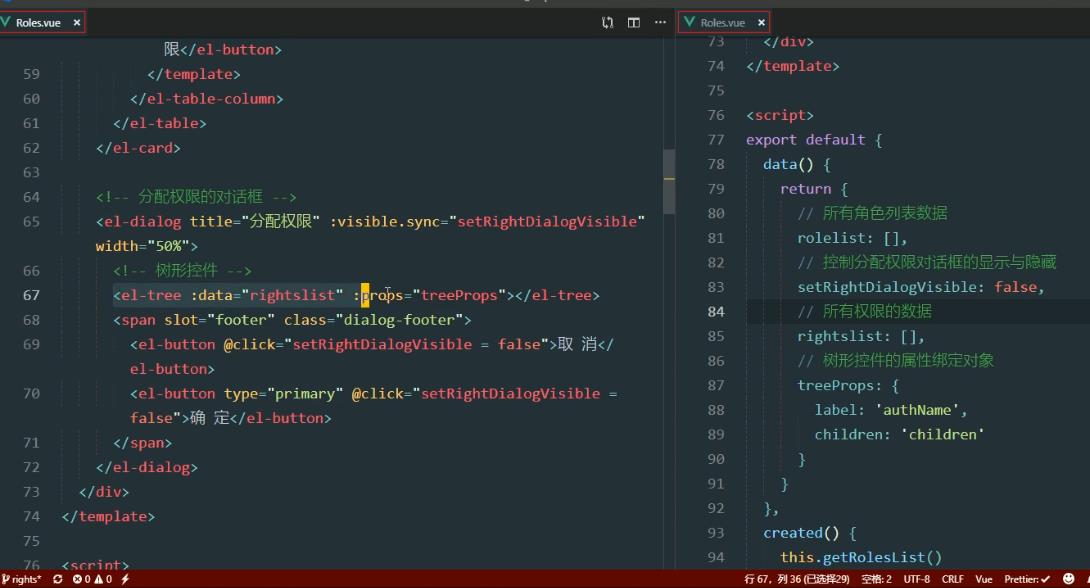
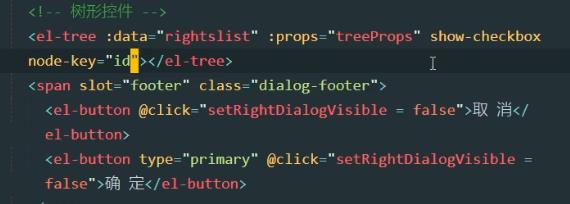
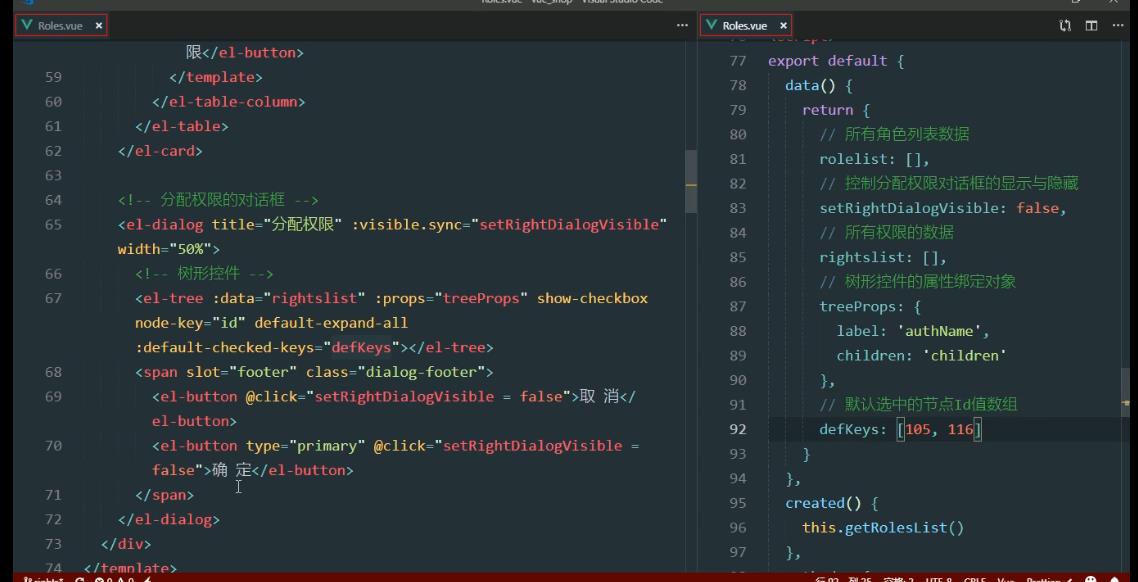
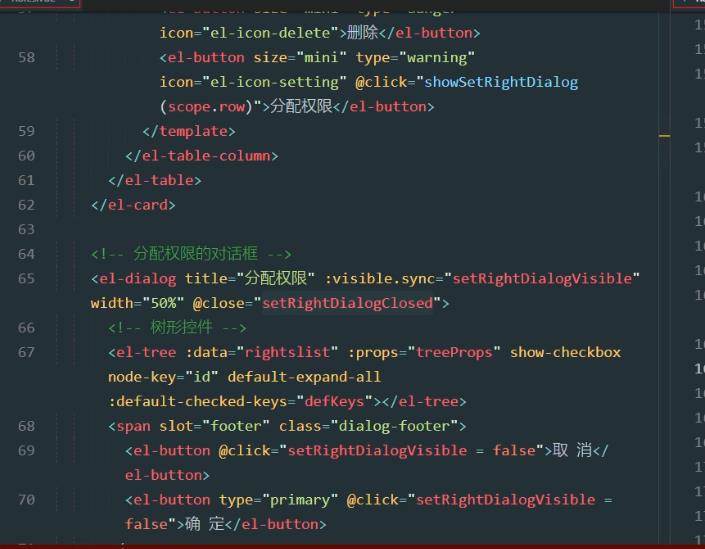
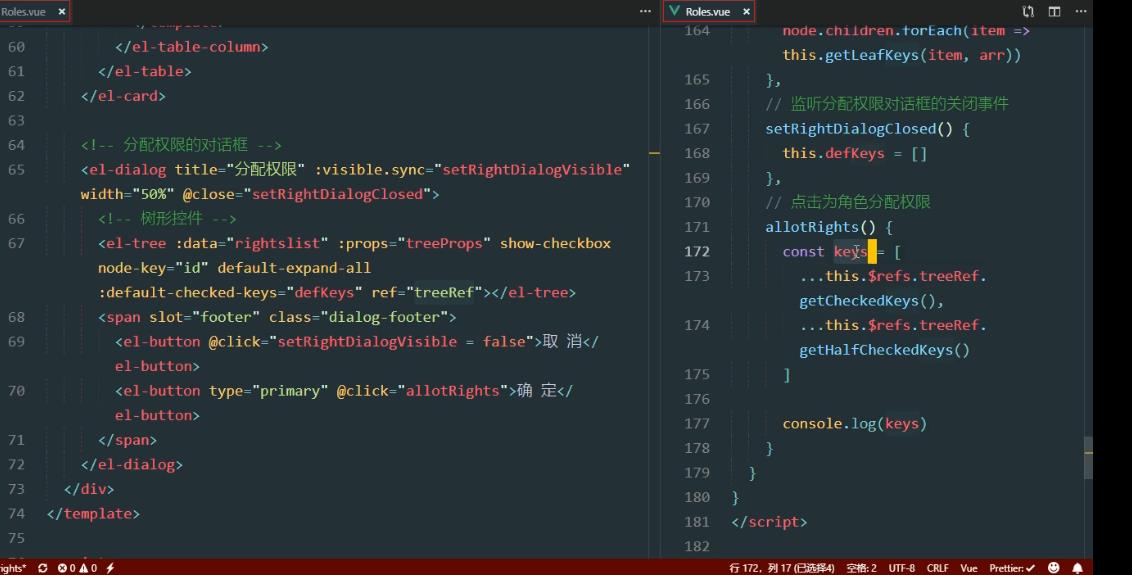
写分配权限对话框的结构:

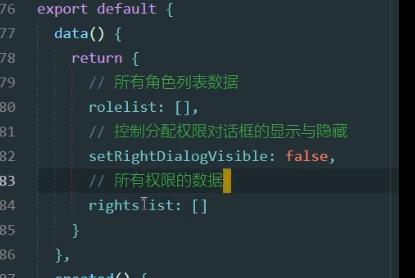
在date中定义数据布尔值:
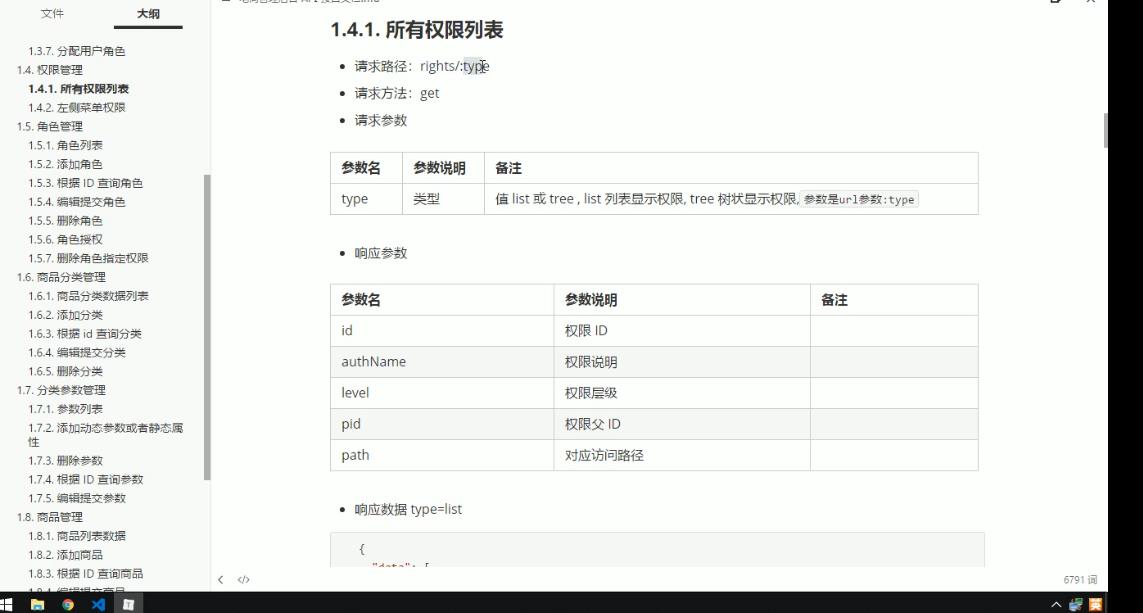
api:


9.2 初步配置并使用el-tree树形控件
写出基本结构:使用el-tree组件,按需导入

需要在date中定义组件属性:

9.3 优化树形控件的展示效果
控件前面有一个复选框,使用树形控件的属性首位-checkbox和
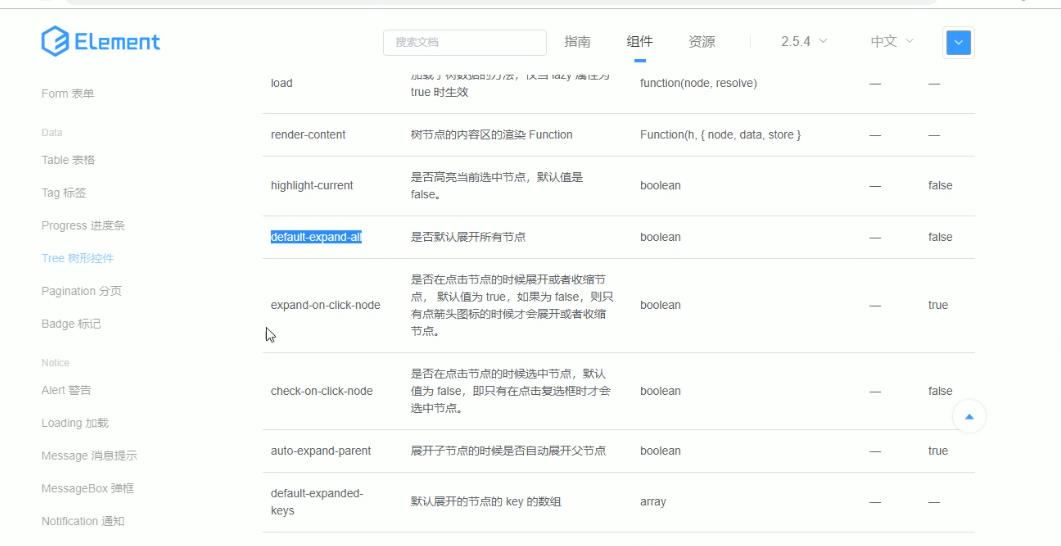
默认展开所有节点:
9.4 分析已有权限默认勾选的实现思路
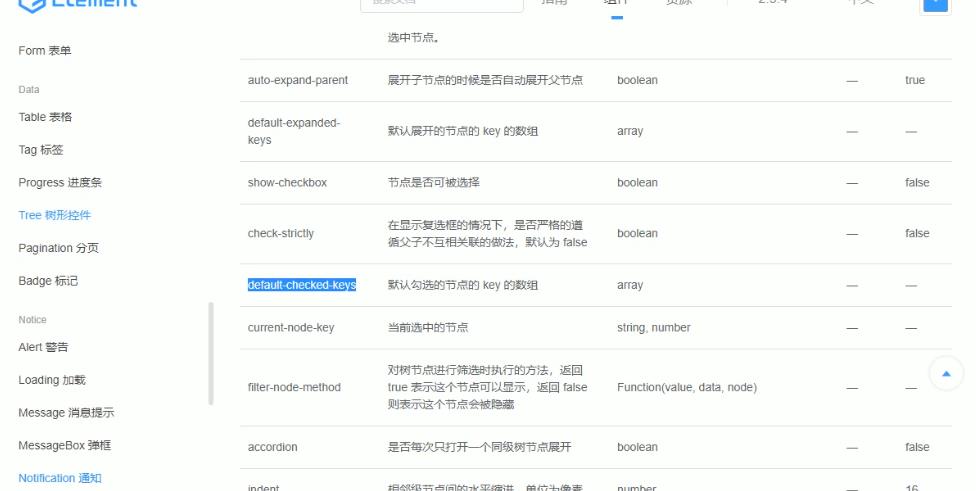
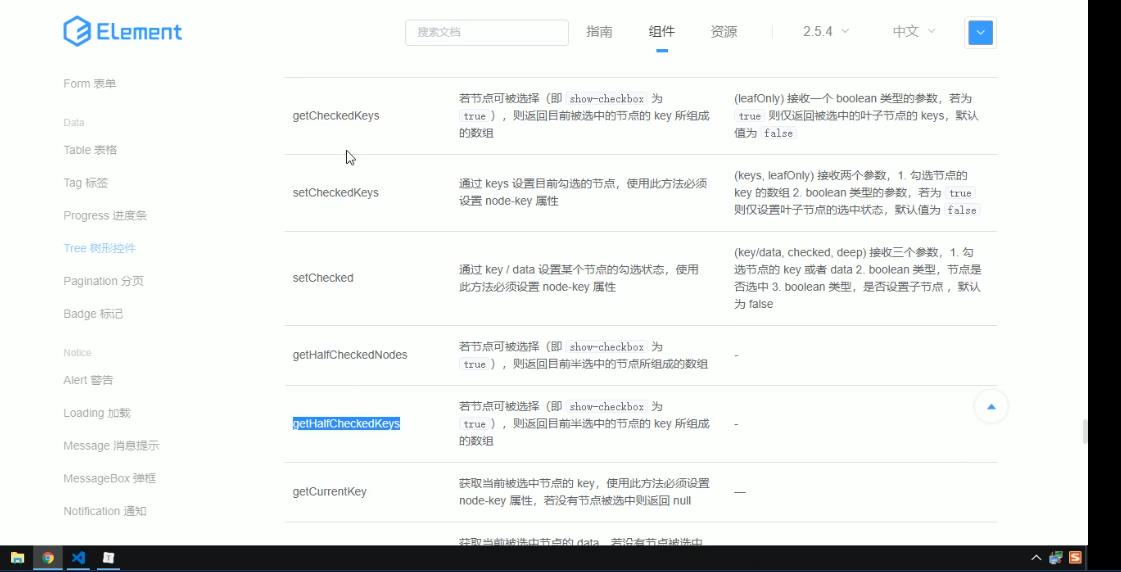
element-ui属性:

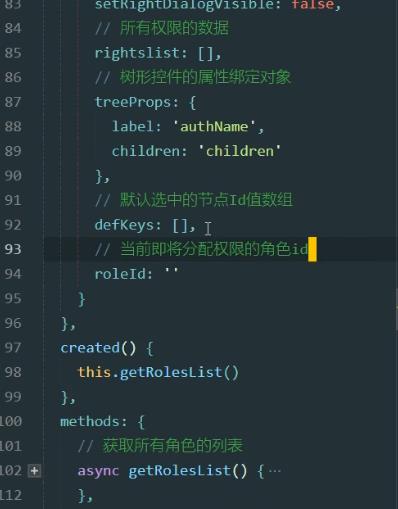
写入属性和定义数组

9.5 加载当前角色已有的权限
点击按钮的同时,把所有权限的三级权限获取出来,动态绑定到刚刚的数组上
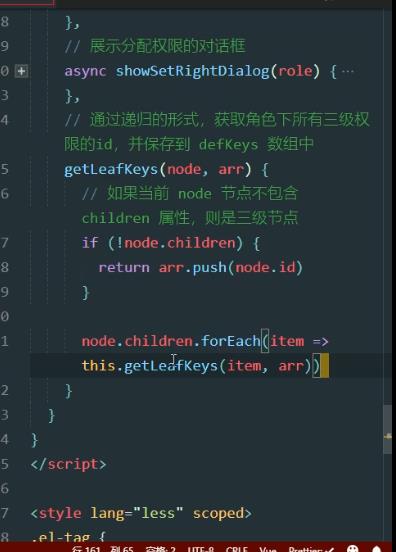
定义一个递归函数,把三级权限的id保存到数组中,把数组赋值,
定义递归函数:
调用递归函数:在点击分配按钮中调用
9.6 在关闭对话框是重置defKEYS数组
监听对话框的关闭事件:

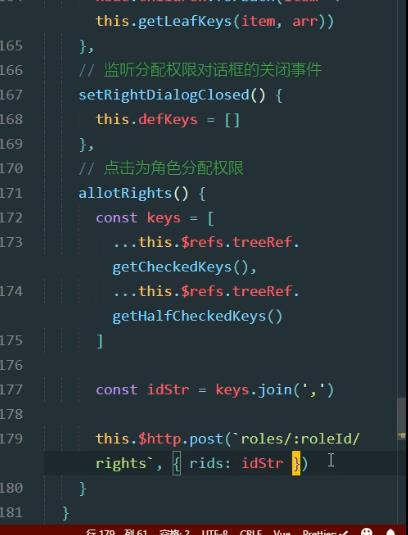
定义事件:

9.7 调用API完成分配权限功能
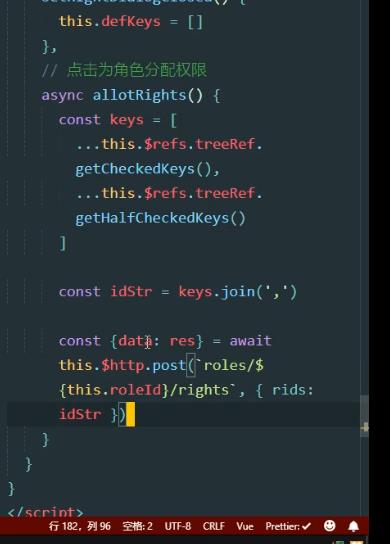
把勾选的状态都发送到服务器保存:
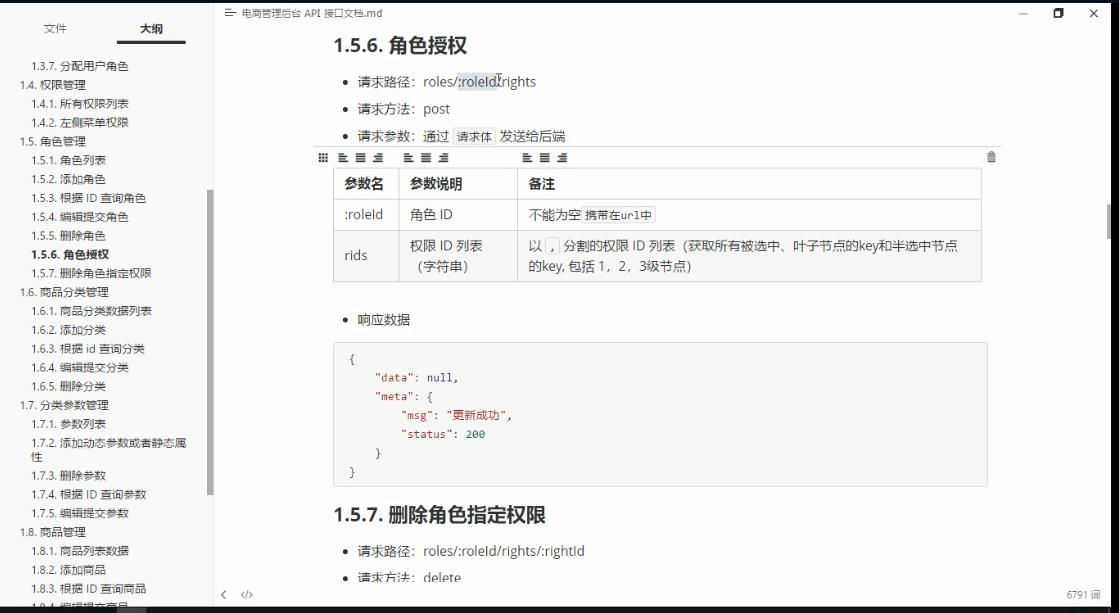
API:

两个函数:

绑定事件,确定函数:

… (展开运算符):

拼接字符串:

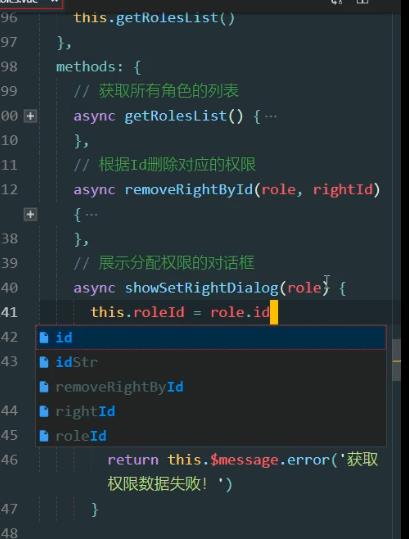
拿到角色的id保存到date中 :

在date中定义id:

动态写入id:

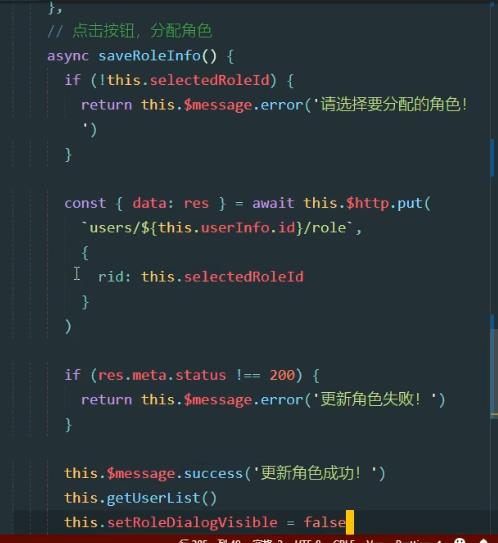
判断是否成功:刷新列表,隐藏对话框:

9.8 渲染分配角色对话框并请求角色
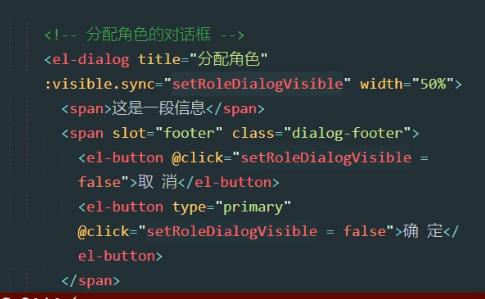
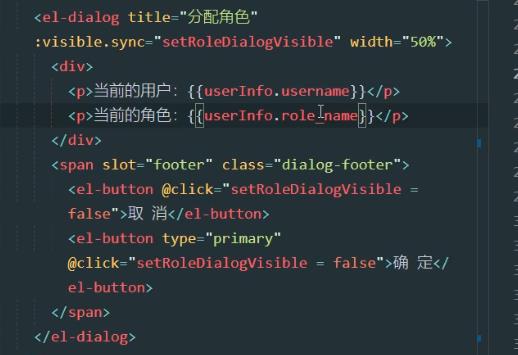
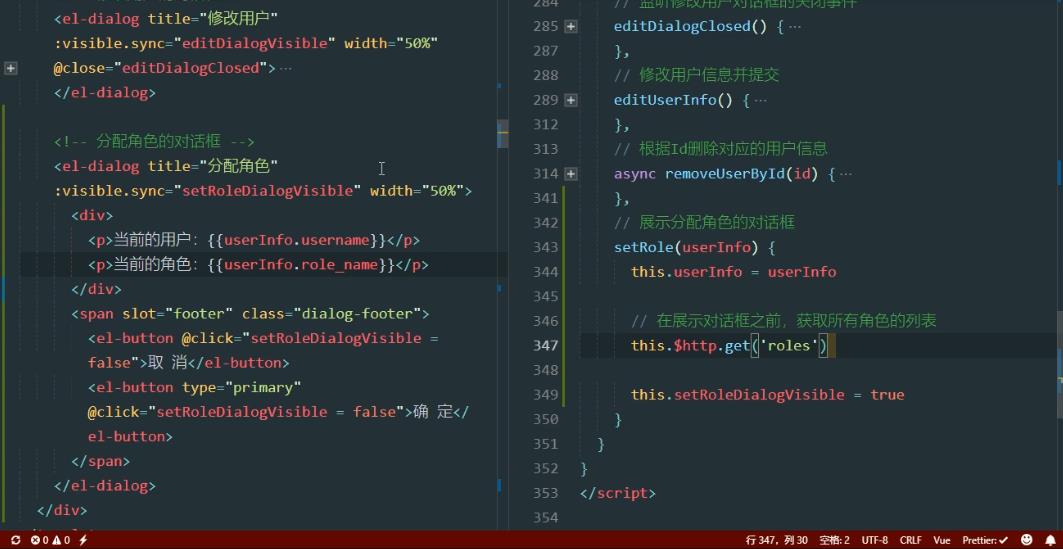
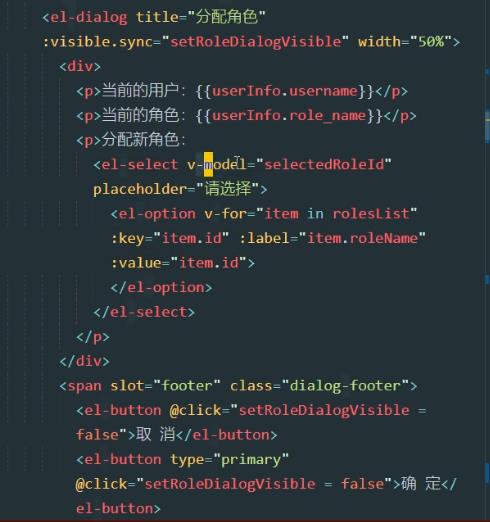
写出基本的对话框结构:

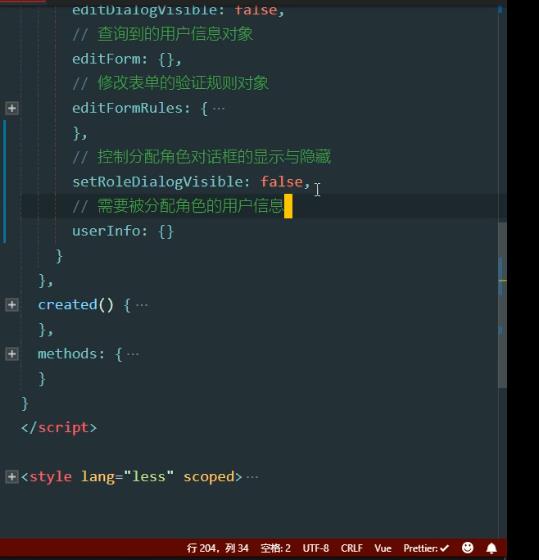
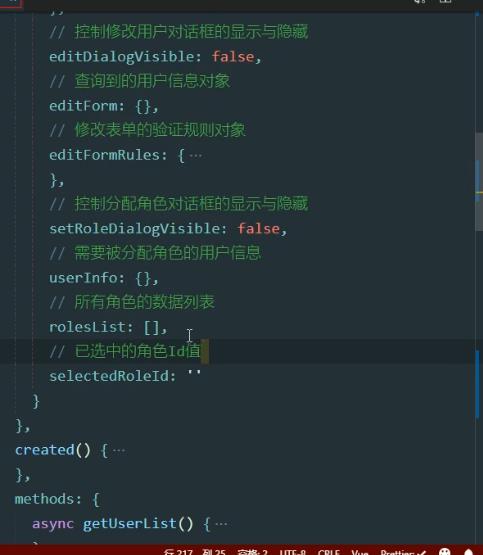
定义显示与隐藏的对话框:
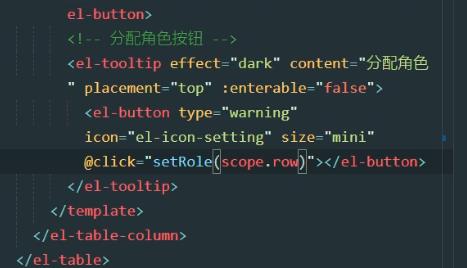
在分配角色按钮绑定事件。n默认为false
把信息传进去用户信息
使用scope.row:

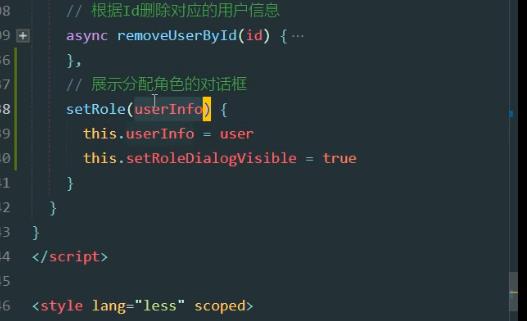
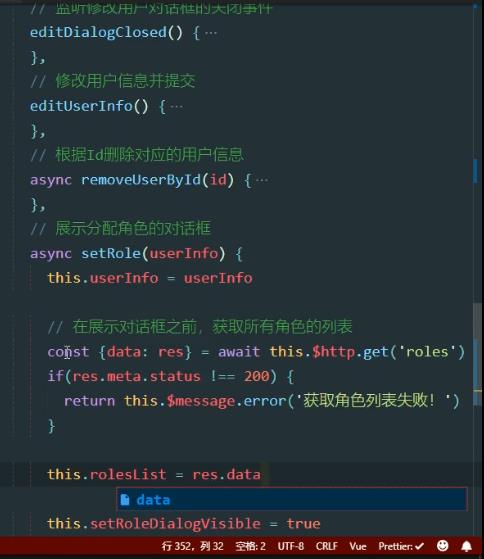
拿到userinfo后:

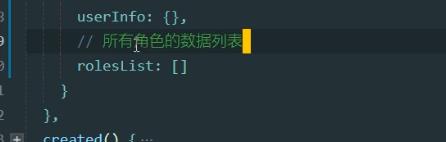
拿到之后在date中定义一个新的date对象:

把userinfo展示到页面上:通过插值表达式

点击按钮的时候把所有角色的对话列表展示出来
获取角色列表:

优化之后:判断渲染:在date中定义一个新的数据,


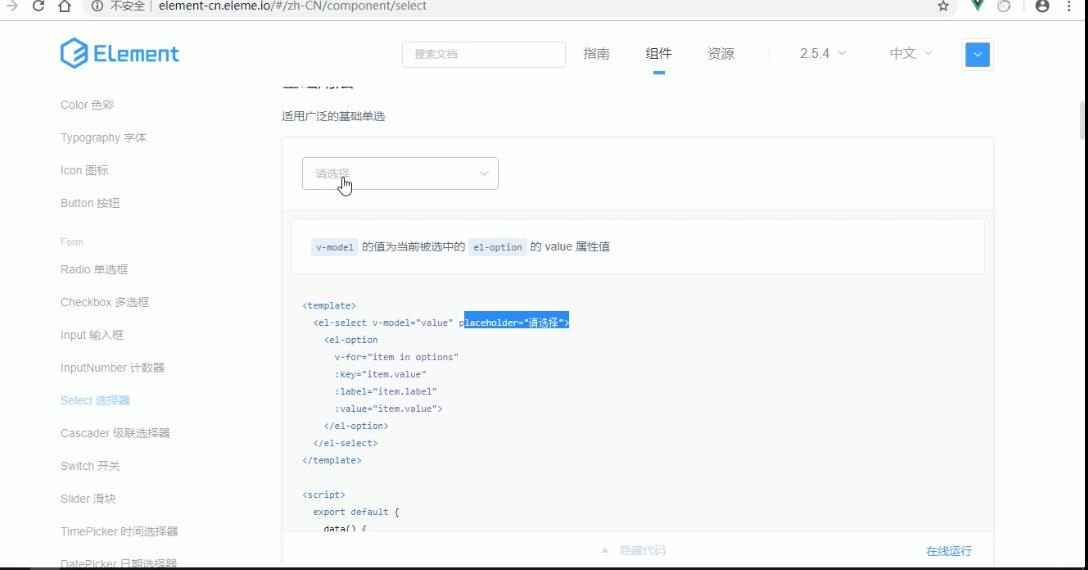
9.9 渲染角色列表的select下拉菜单
select组件:先在elemen.js中按需导入和注册js

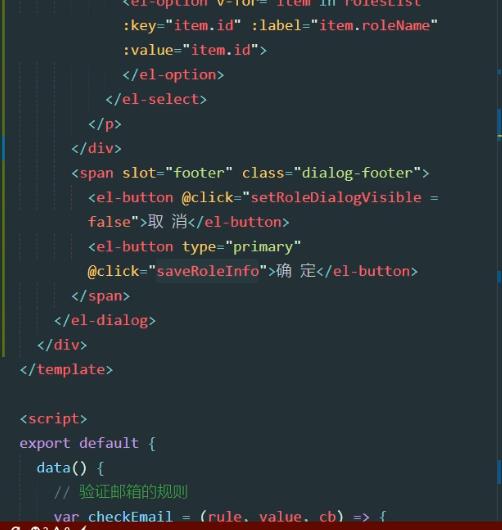
for循环生成选项:
value是保存的实际值
定义数组:已选中的角色id值
9.10 完成分配角色的功能
为确定按钮绑定事件处理函数:
定义函数:判断用户是否分配新的角色

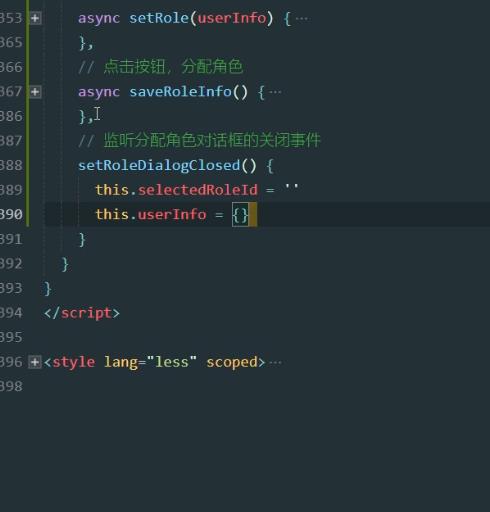
对话框关闭之后重置数据

9.11 提交本地代码到GIT仓库并推送代码
Git add。添加到暂存区
git commit -m "权限功能的开发
git push 推送代码
把 rights代码合并到主分支
Git checkout master 切换到主分支
Git merge rights 合并到主分支 ,云端检查。over
以上是关于vue电商后台管理系统保姆级教程——分配权限 角色的主要内容,如果未能解决你的问题,请参考以下文章