vue电商后台管理系统保姆级教程——分类参数
Posted 十九万里
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue电商后台管理系统保姆级教程——分类参数相关的知识,希望对你有一定的参考价值。
总文章地址:
14万字手把手教你做vue电商后台管理(全)——技术栈(vue全家桶 Webpack Git axios Element-ui)
11、分类参数
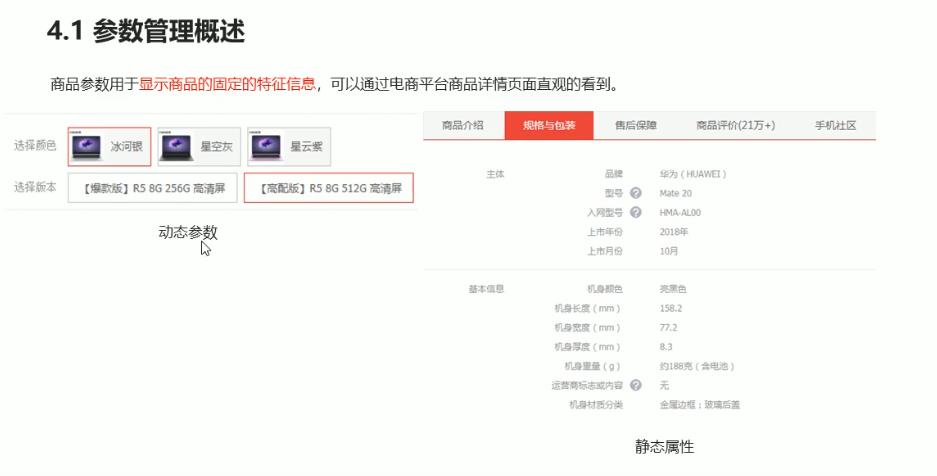
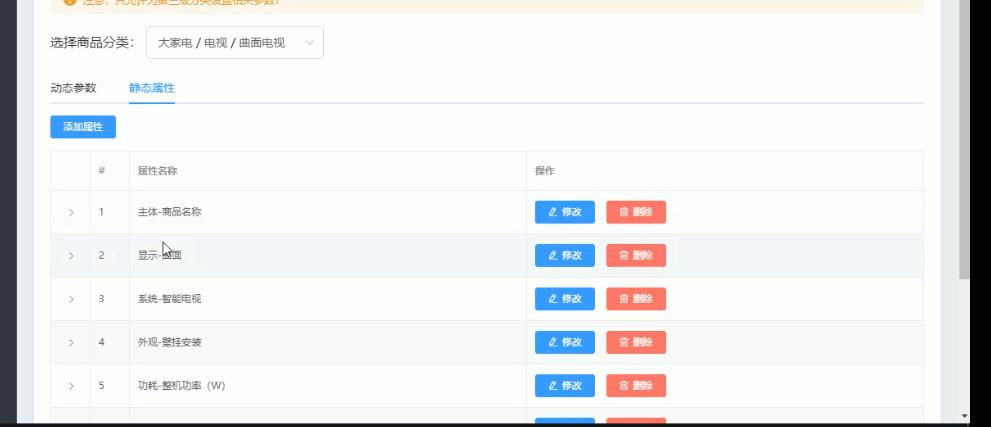
11.1 介绍分类参数功能的作用


只允许选择三级分类:



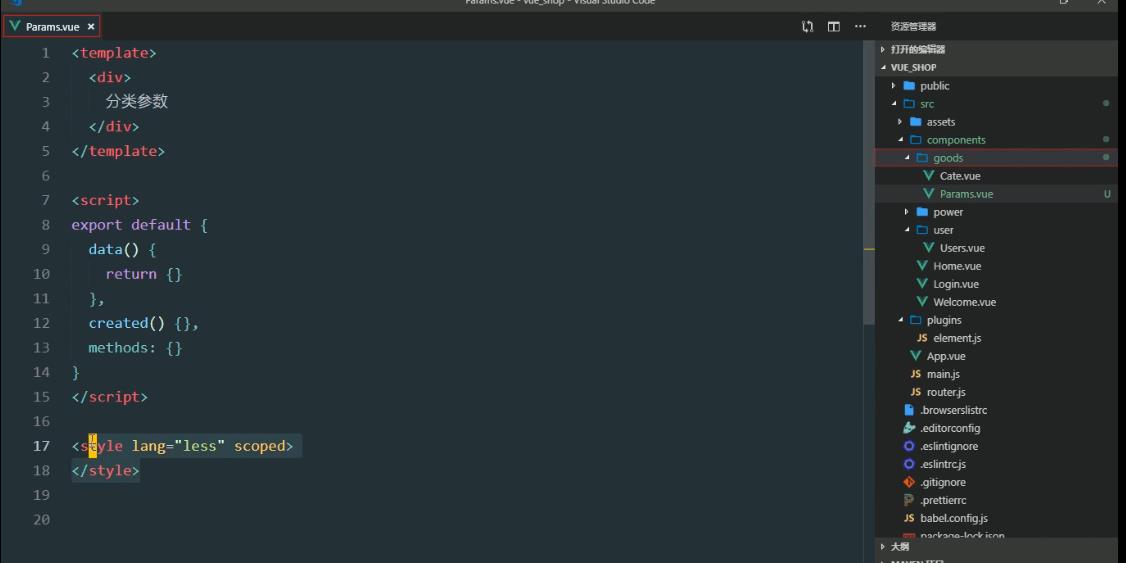
11.2 通过路由加载分类参数组件
新建组件页面,初始化:

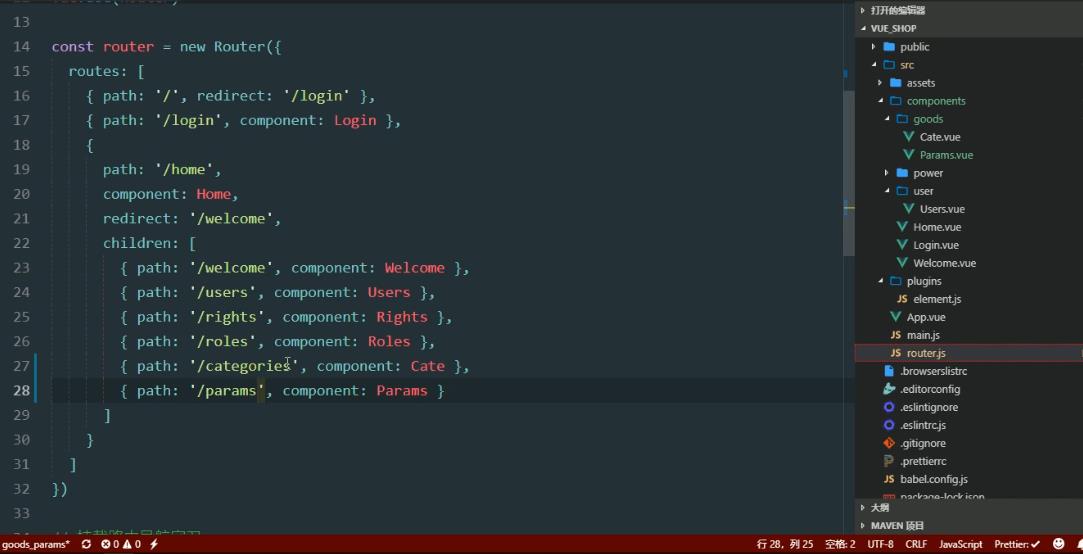
在路由中导入:子路由组件规则:

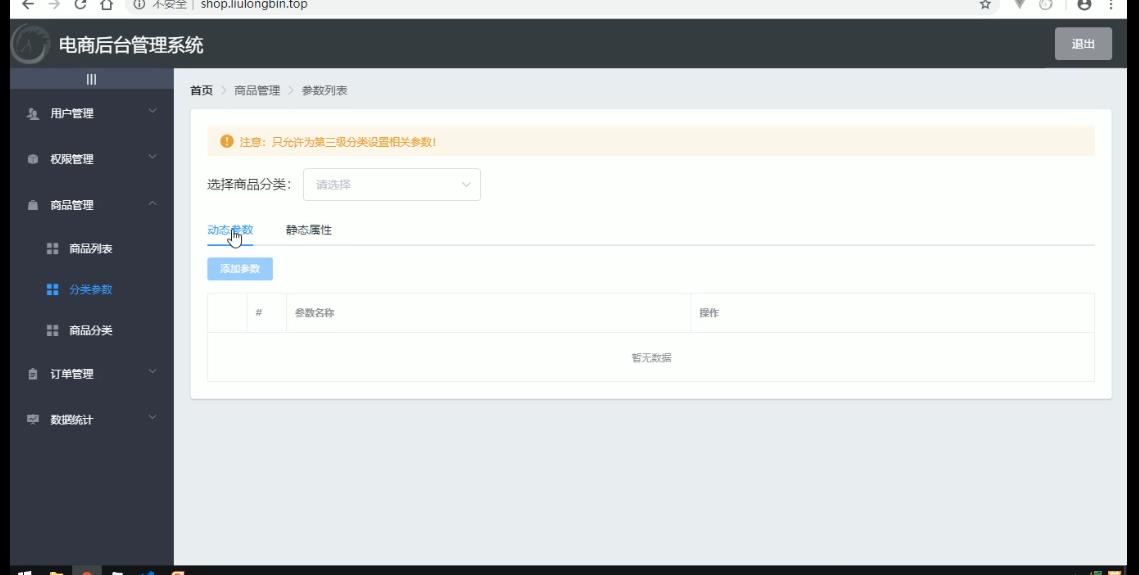
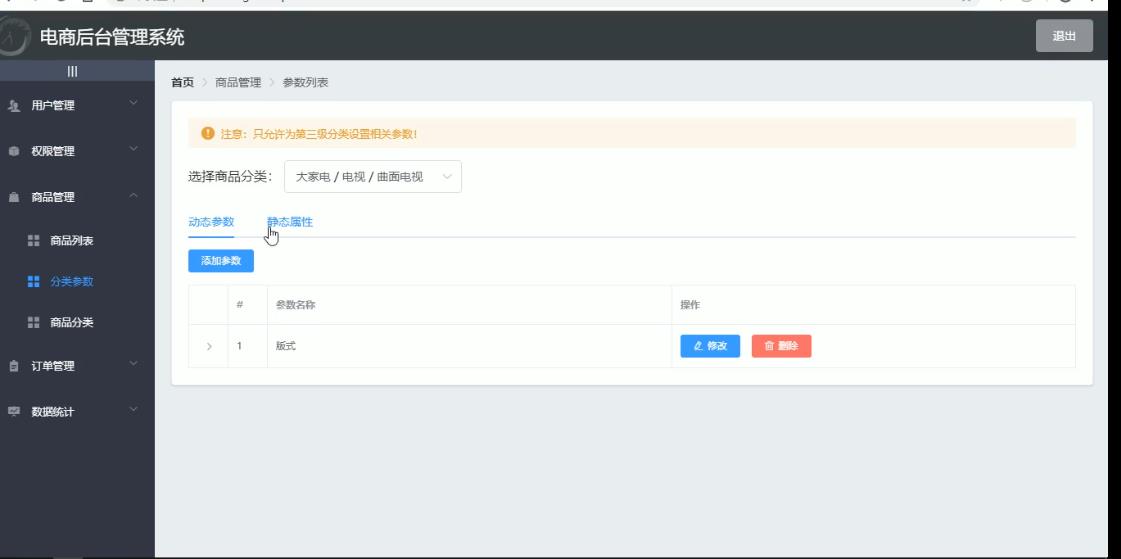
11.3 渲染分类参数页面的基本ui结构
面包屑,卡片视图 table栏

面包屑:

黄色提示框:按需导入,全局注册

自定义关闭按钮:

带icon:

选择商品区域:

添加样式:
上下边框:
11.4 调用API获取商品分类数据列表
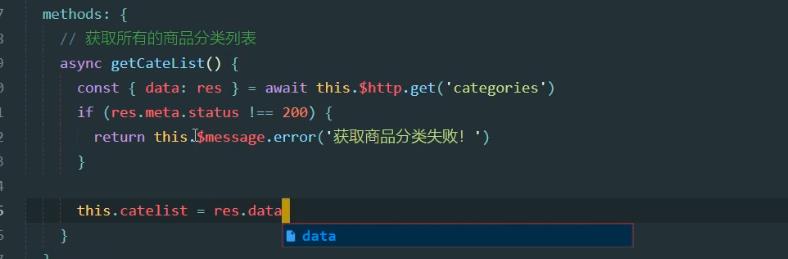
API:

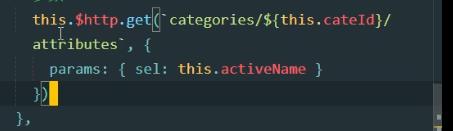
get请求:
定义数组:

定义函数:

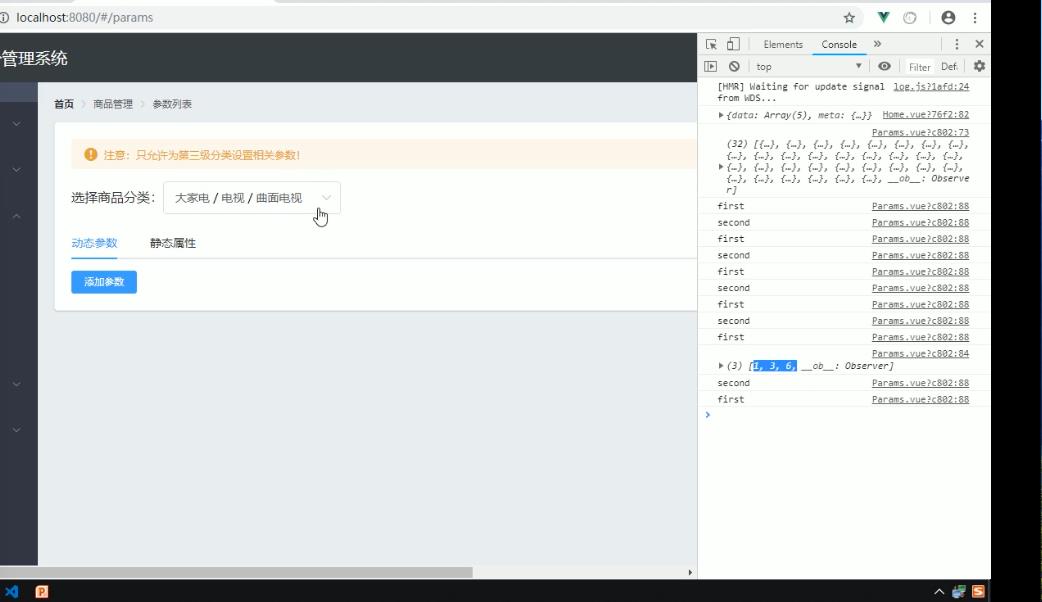
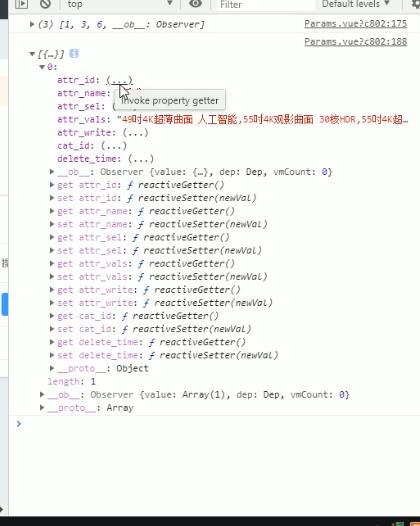
打印出来
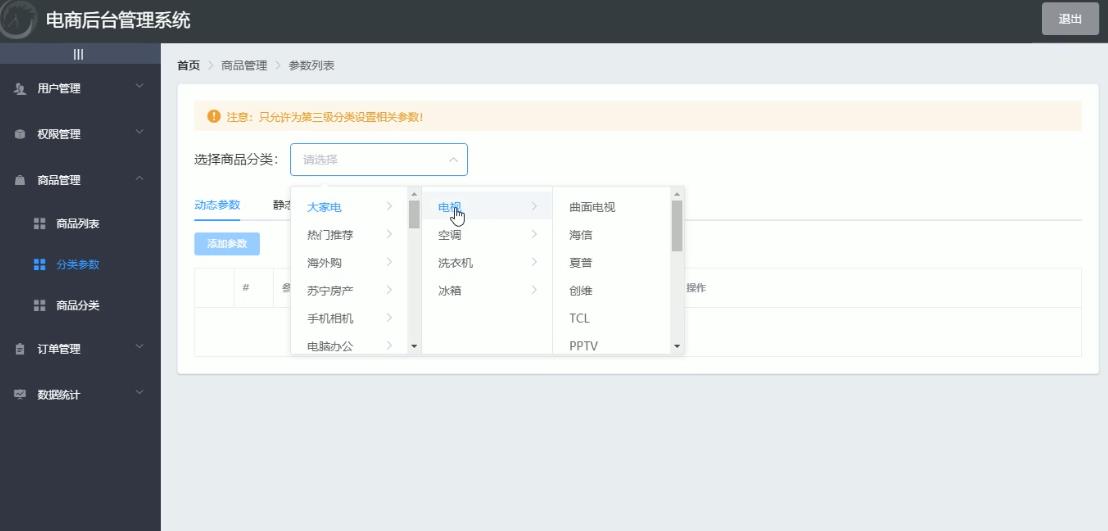
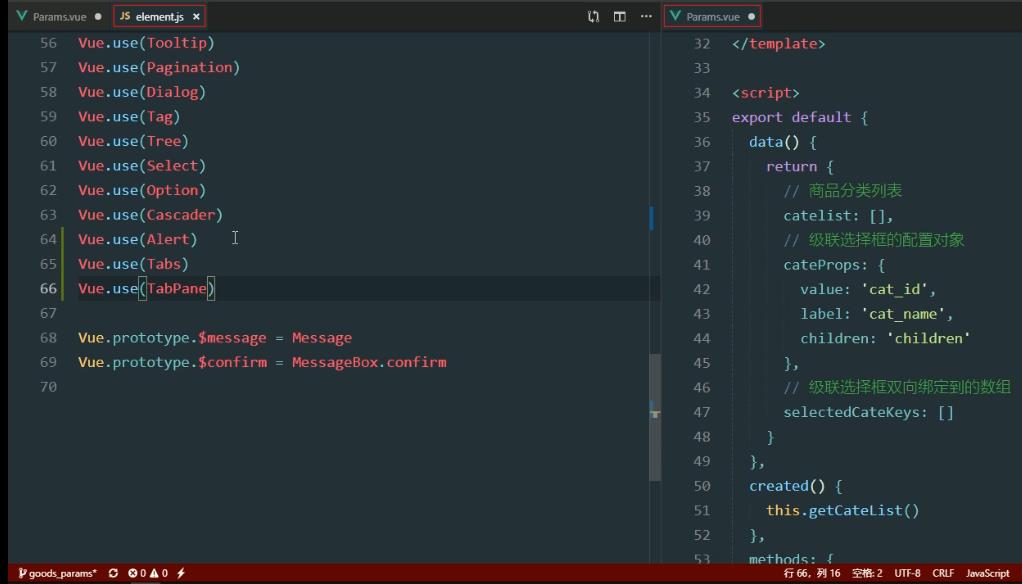
11.5 渲染商品分类的级联选择框
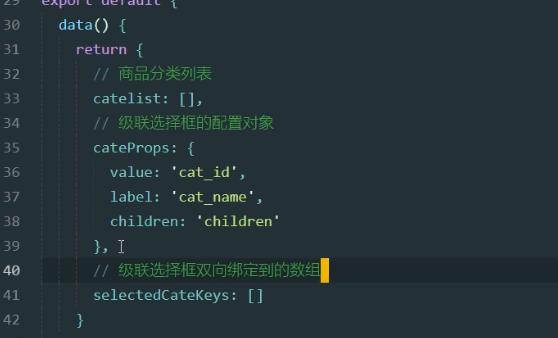
options:数据属性
渲染结构:

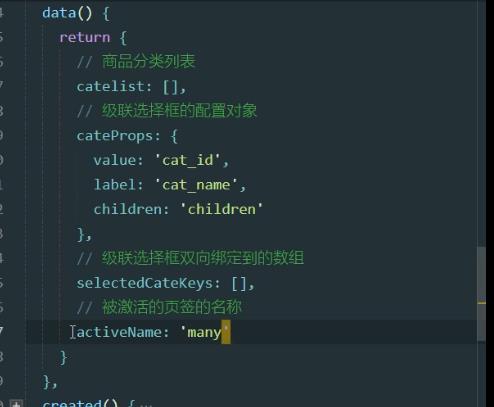
在date中定义数据:

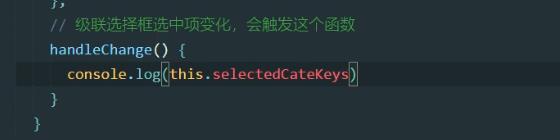
事件处理函数:

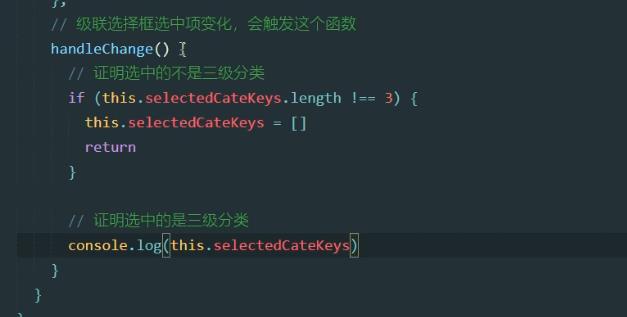
11.6 控制级联选择框的选中范围
只允许三级分类。监听选择器的change事件,判断长度,如果长度是3就是选择三级
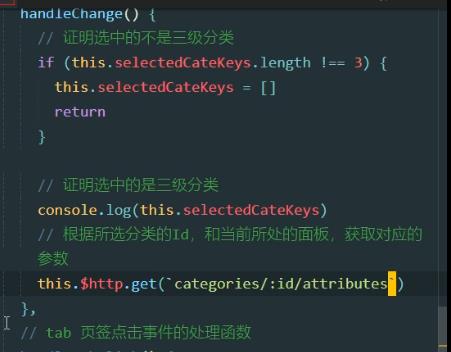
在change中判断数组长度:
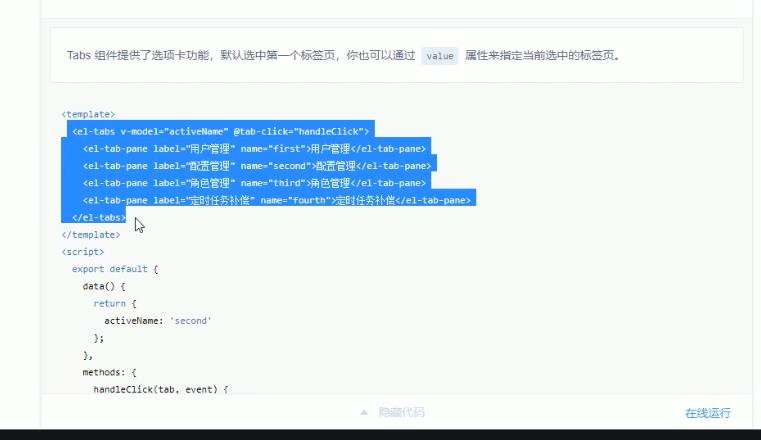
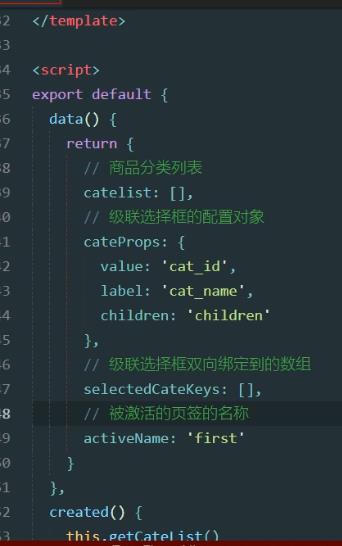
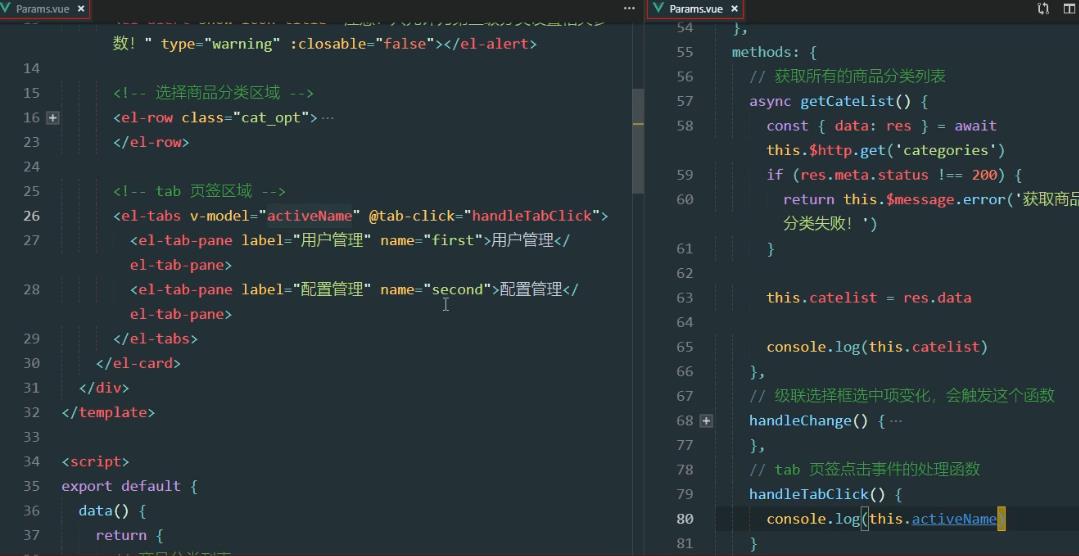
11.7 渲染分类参数的Tabs页签
tabs标签页:

全局注册,按需导入

注册数据:first:

定义事件:

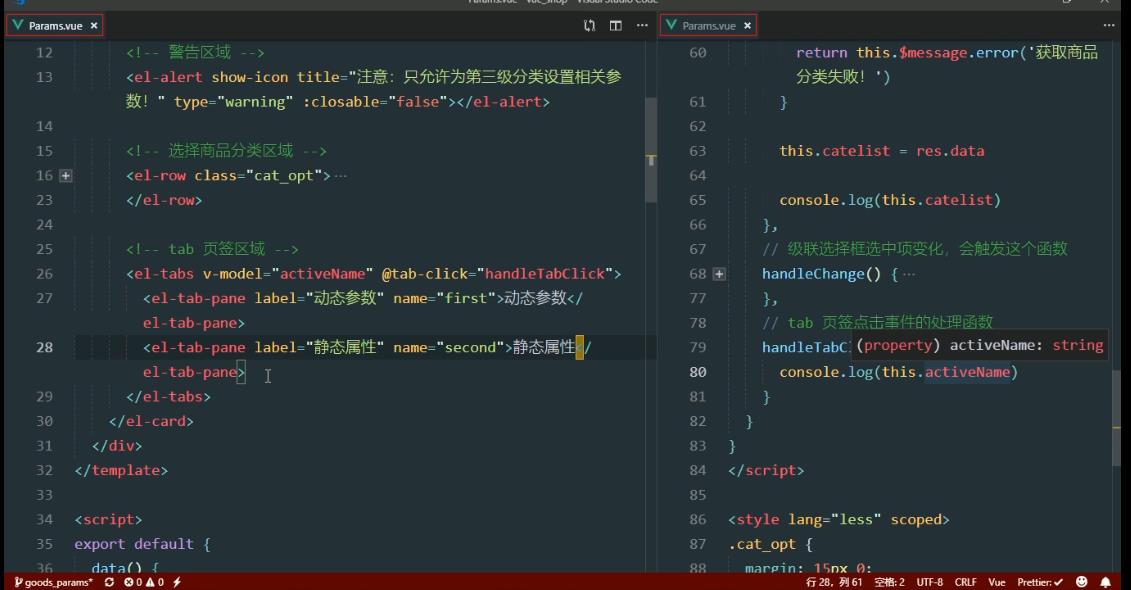
修改名称:

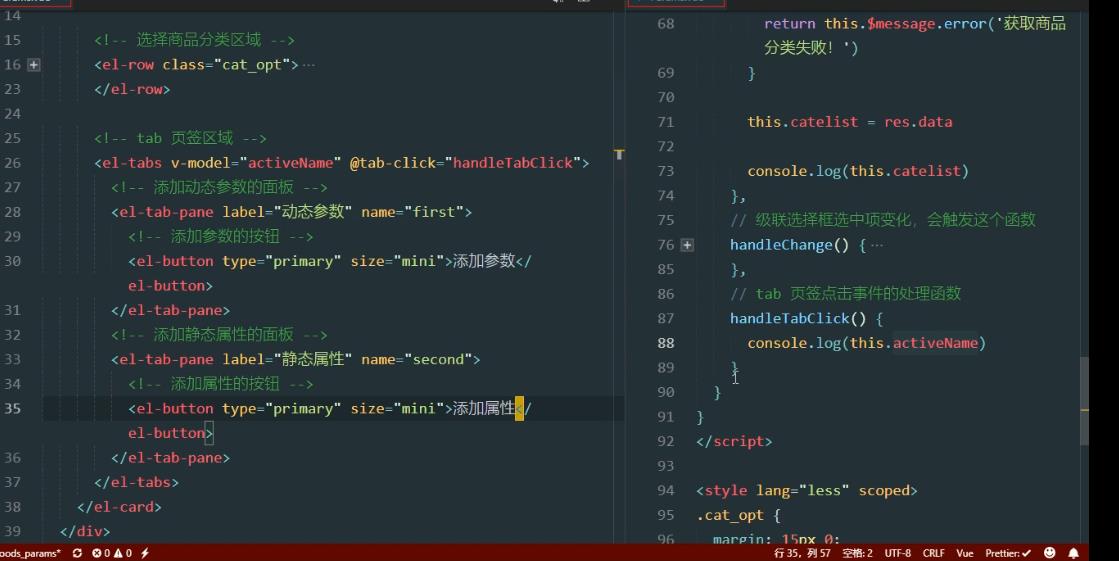
11.8 渲染添加参数按钮并控制按钮的禁用
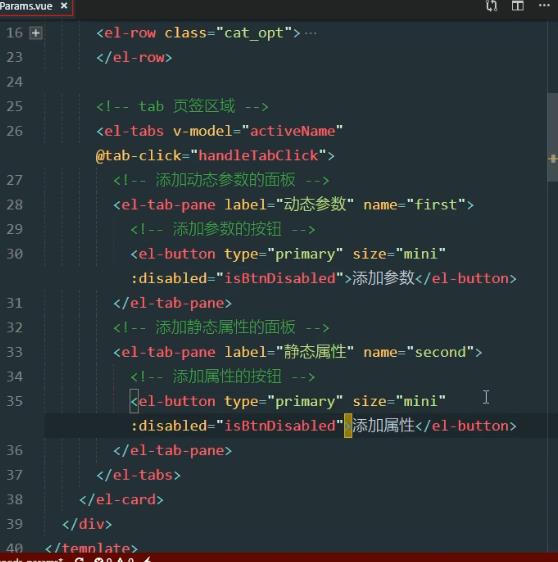
添加按钮:

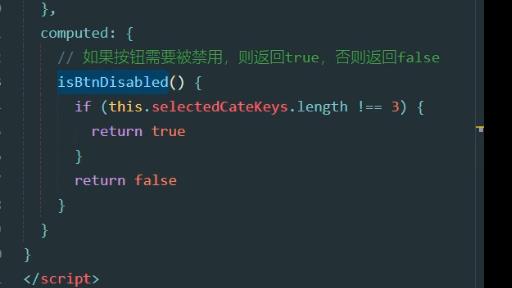
如果商品分类选中则启用按钮框

定义函数:判断数组length===3

属性绑定:
11.9 获取参数列表数据
改变一下按钮的属性:only和many

在date定义many

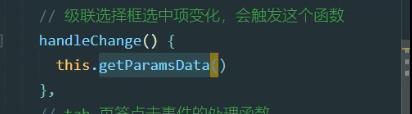
在选择之后的change事件中发起数据请求:
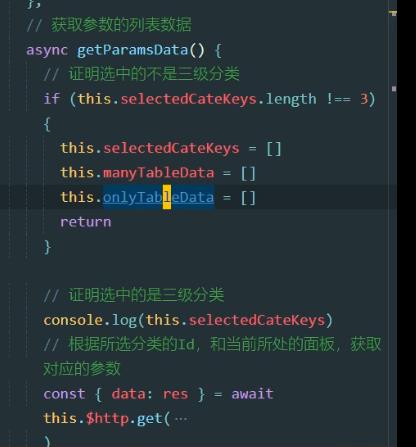
选择三级分类之后获取参数:


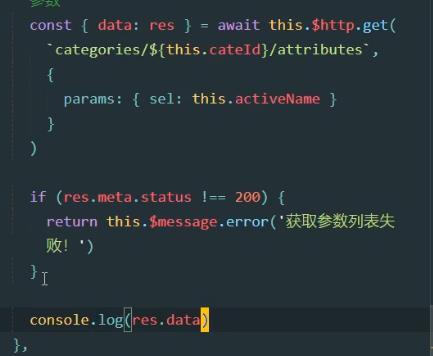
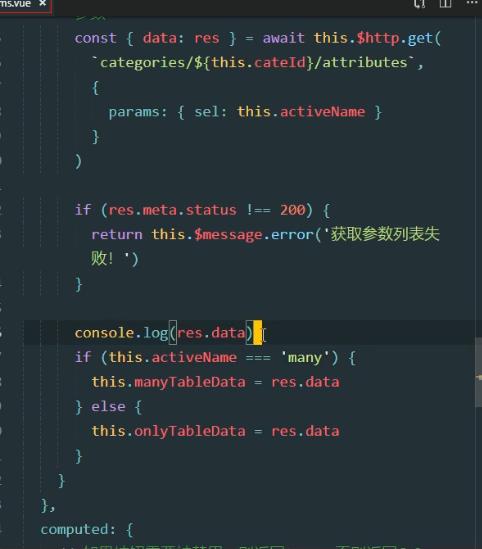
判断:简化promise请求:

11.10 切换Tabs面板后重新获取参数列表
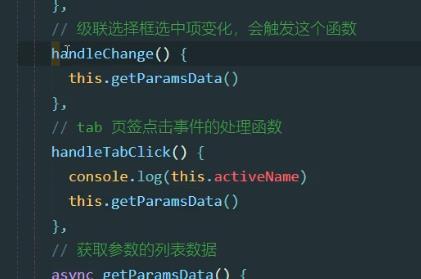
把获取数据单独定义一个函数:


11.11 将获取到的参数数据挂载到不同的数
获取到的数据只有一份,先判断是动态还是静态的数据:

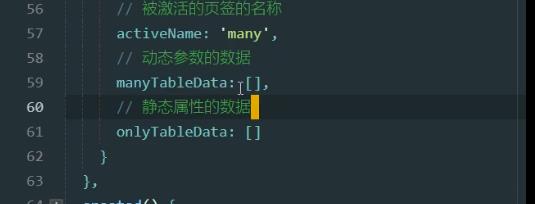
定义两个date:

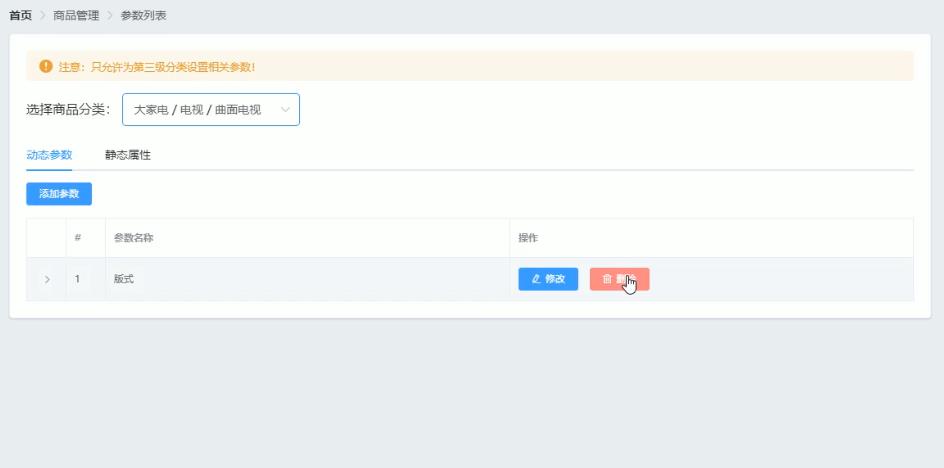
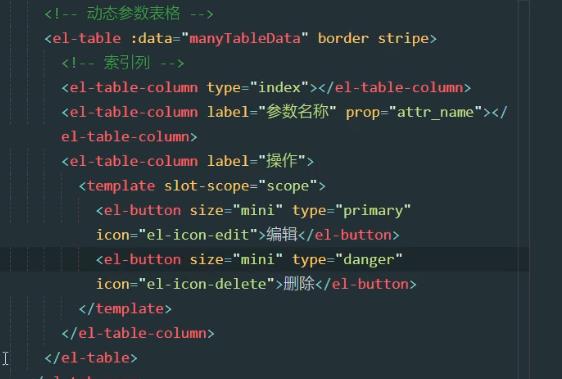
11.12 渲染动态参数和静态属性的Tables
刚刚拿到数据:
在动态参数里面拿到数据
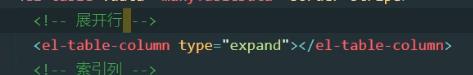
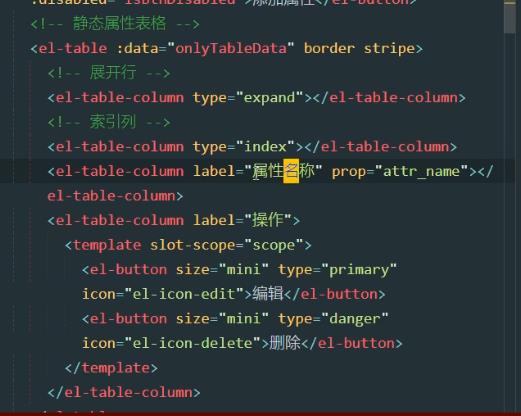
展开行;索引列:名称列,操作列,


静态的复制就行:修改数据:

11.13 渲染添加数据的对话框
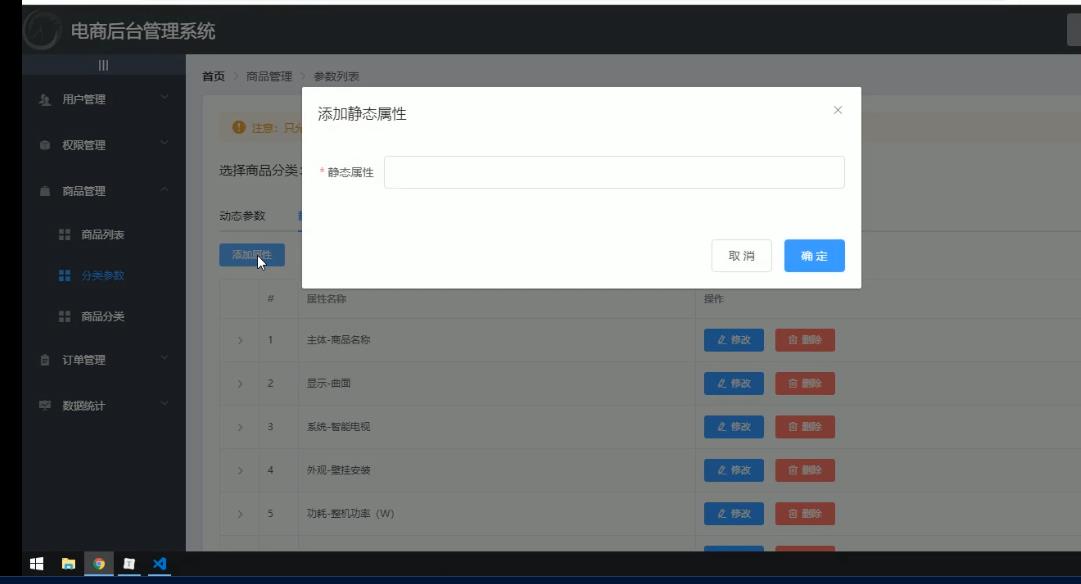
效果图:

这里因为动态面板和静态面板都是一样的,所以可以用一个结构
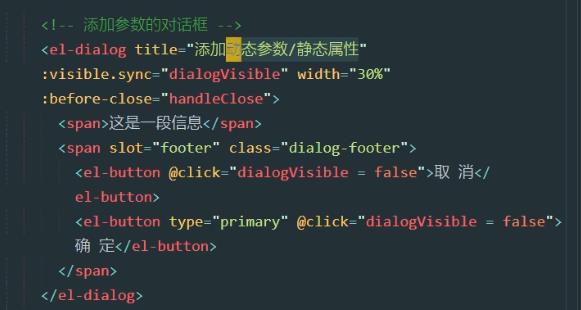
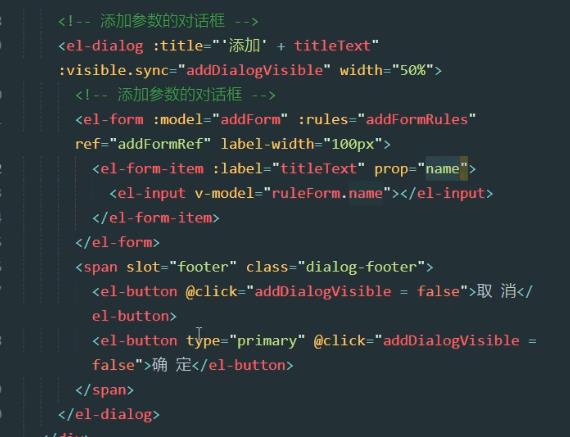
渲染结构:添加参数的对话框

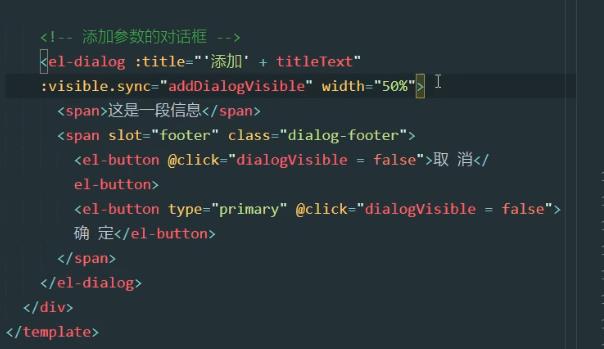
优化后:

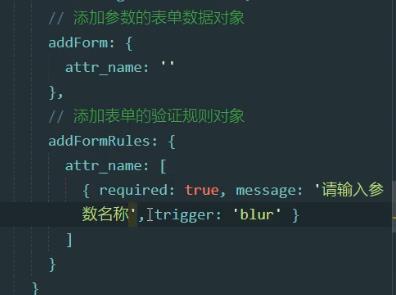
定义数据:

定义方法:
点击按钮之后,显示对话框。 绑定点击事件。


添加参数的对话框结构:

优化之后:
定义数据:

定义函数:
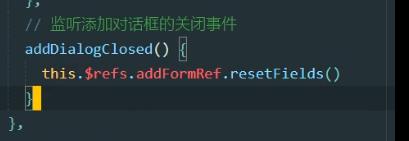
关闭对话框之后取消数据
绑定关闭事件:

定义事件:
重装方法:resetFields

11.14 完成动态参数和静态属性的添加操作
先进行表单的预校验,然后再提交数据请求:
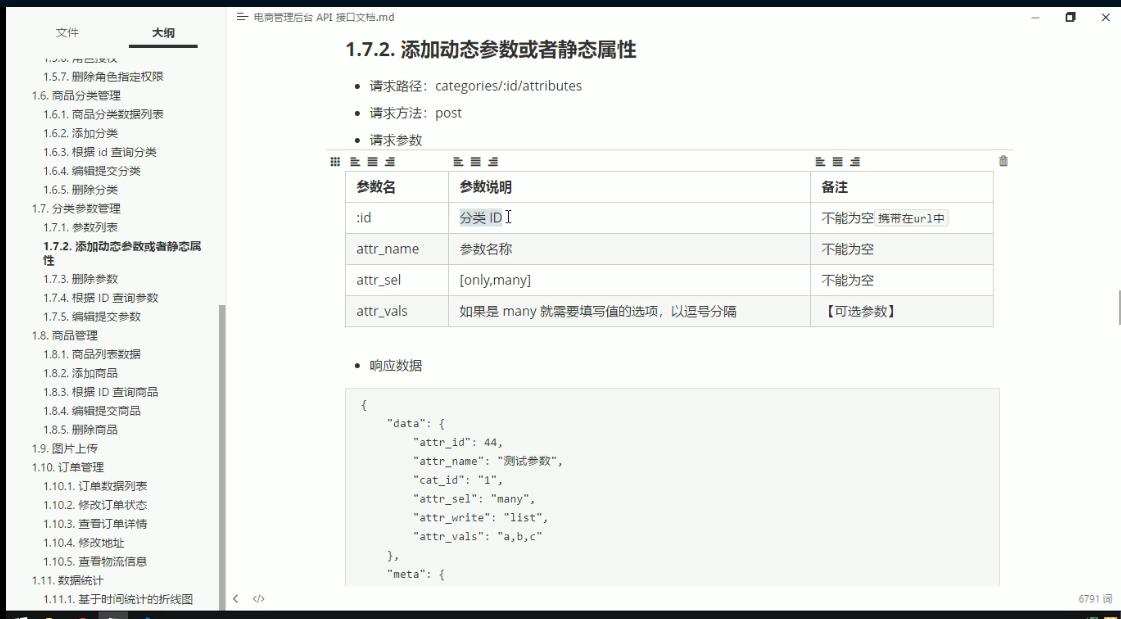
API:

绑定事件处理函数:

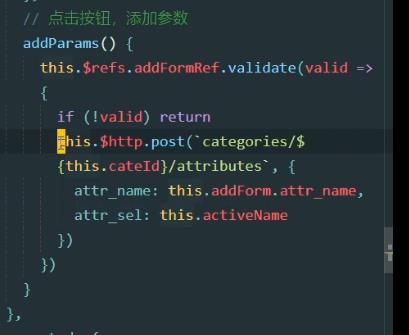
定义函数:

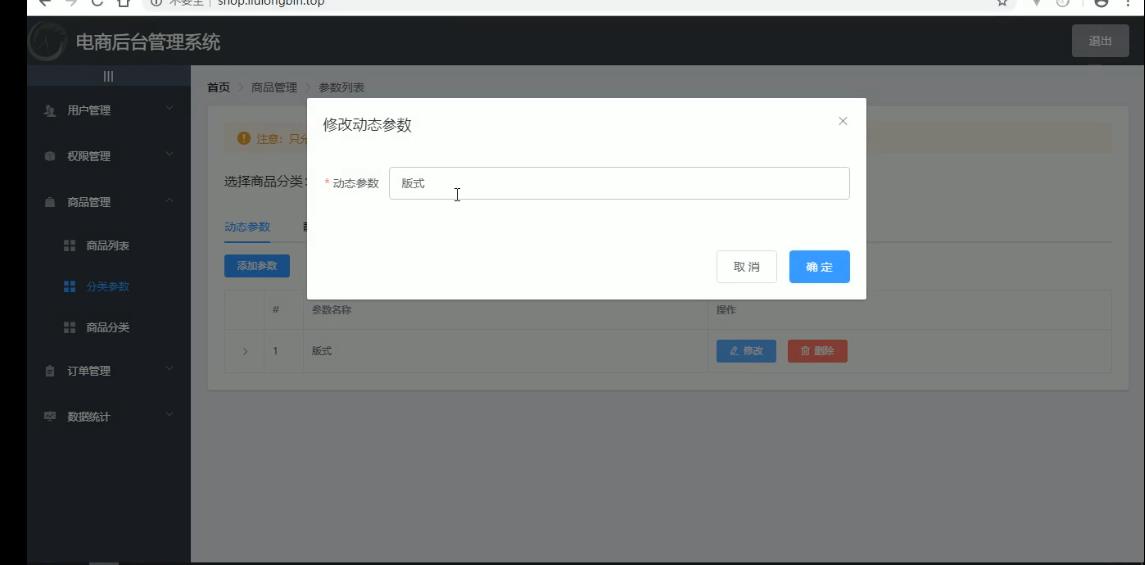
11.15 渲染修改参数的对话框
效果图:

使用添加对话框赋值修改一些参数就是了
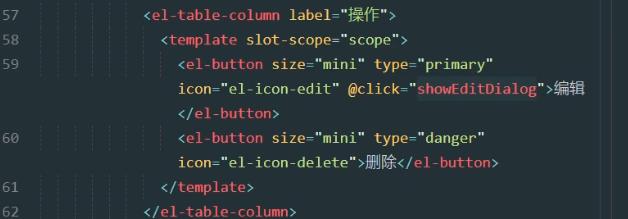
修改按钮绑定单机事件

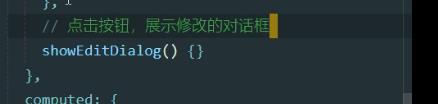
定义此函数:


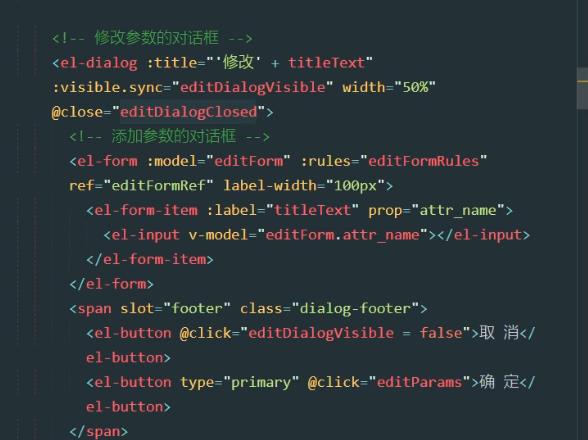
对话框ui结构:把addDialogvisible改成editdislogvisilbe

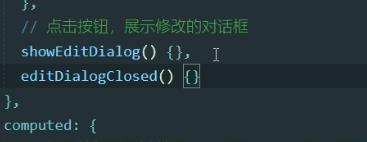
关闭之后函数:

添加率数据:


editparams点击按钮修改参数:

11.16 完成修改参数的操作
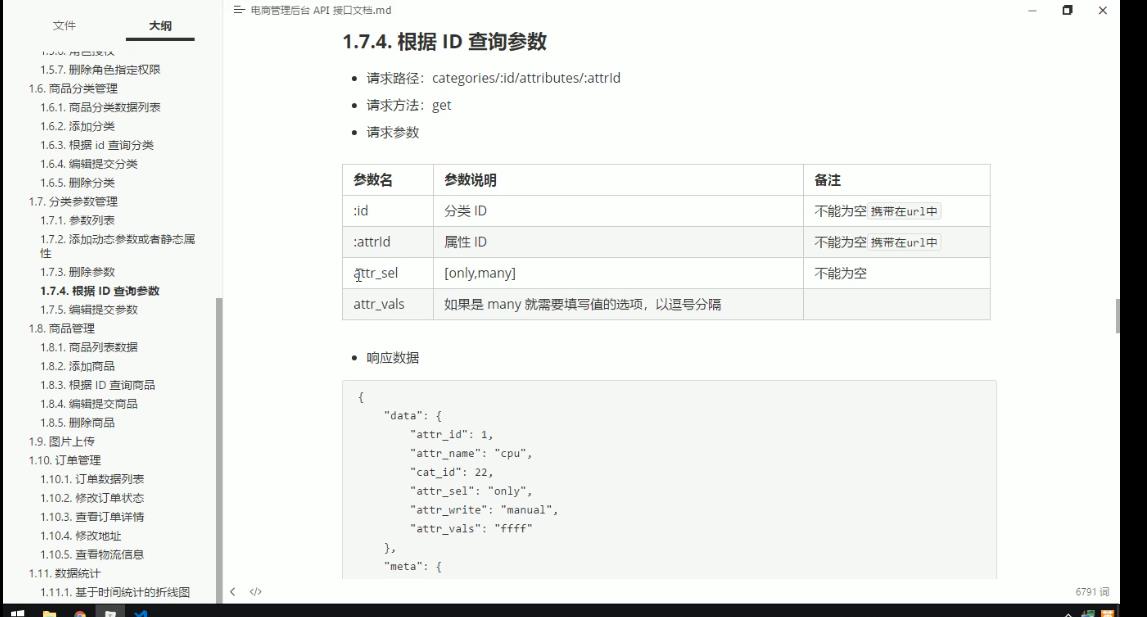
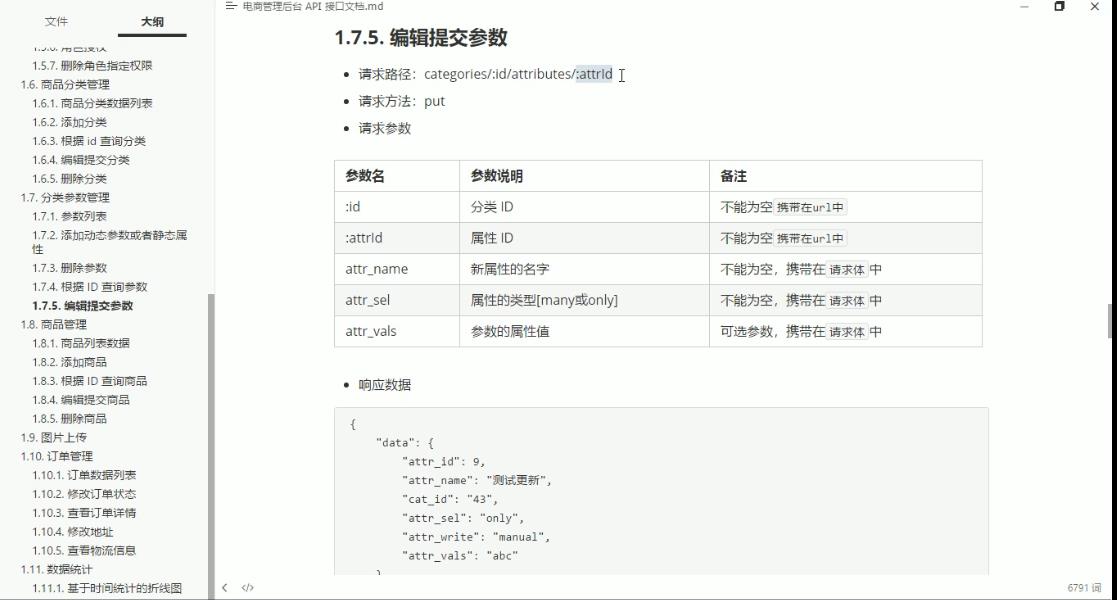
API:
编辑按钮传参:
点击按钮的时候发起请求:

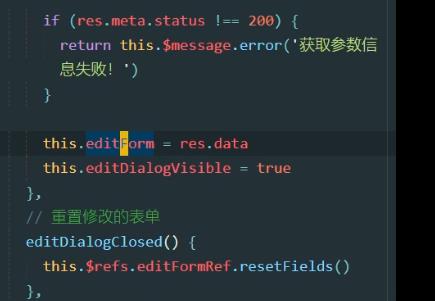
然后解析。判断:

赋值:


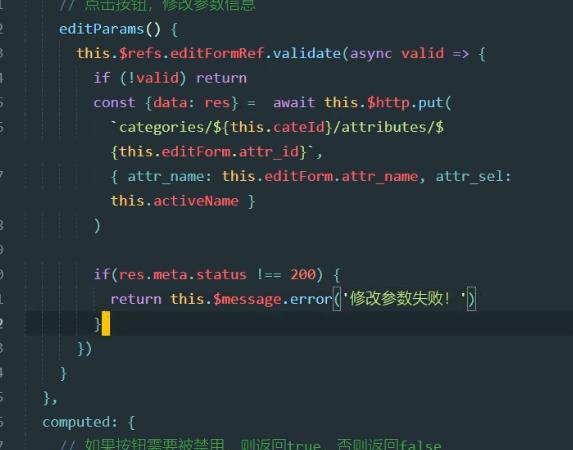
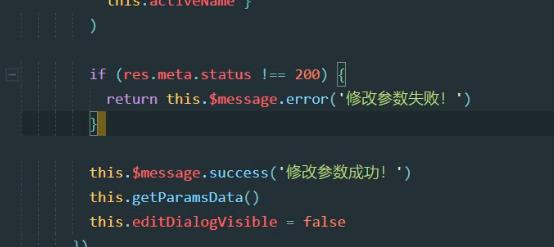
点击确定时:获取数据,发起请求;
判断,优化promise

11.17 完成删除参数的业务逻辑
点击删除按钮,产生事件
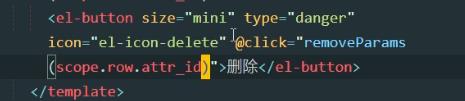
先绑定事件:
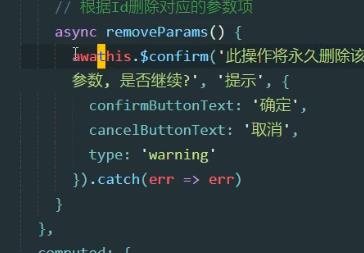
定义事件处理函数:
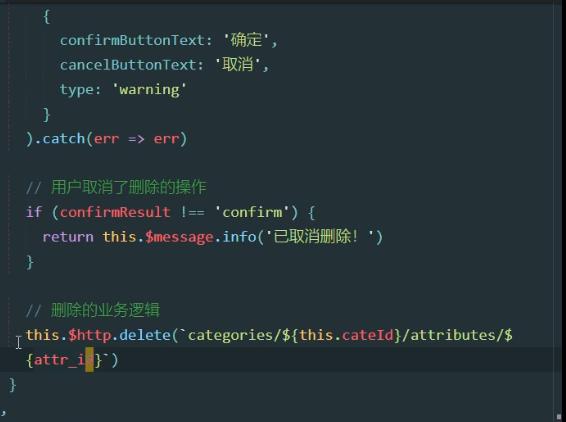
根据id删除对应的数据

判断,优化:

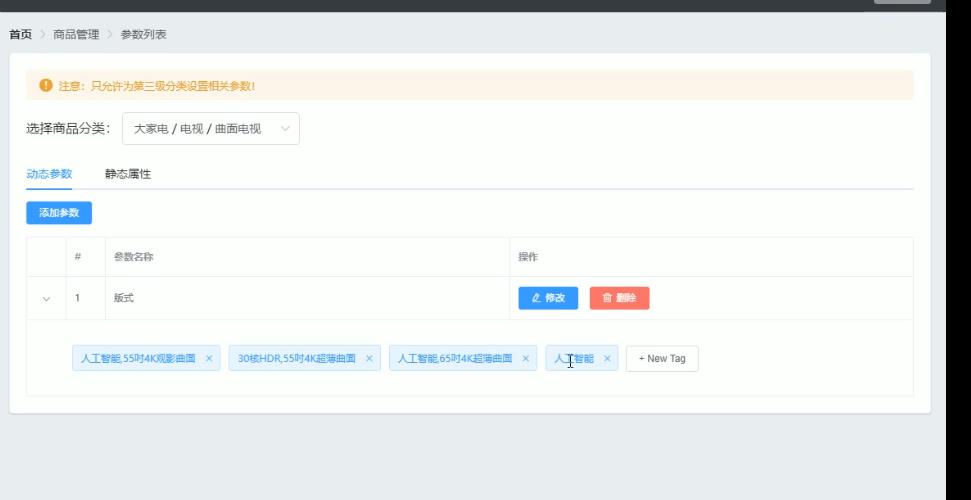
11.18 渲染参数下的可选项
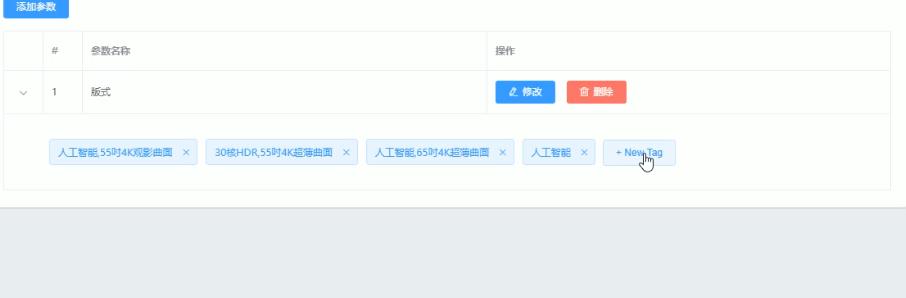
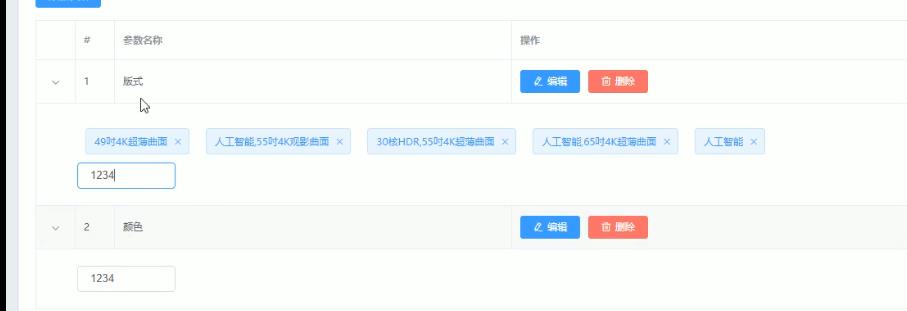
效果图:最下面一层数据项

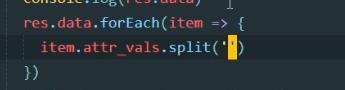
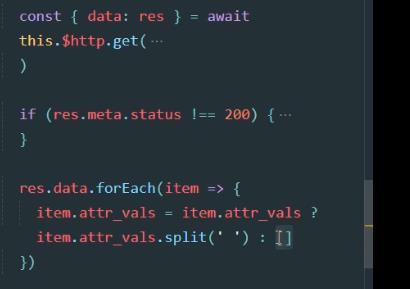
服务器返回的数组是用空格隔开,我们需要把数组进行分隔,然后for循环遍历之后渲染在页面上


循环数组分隔:

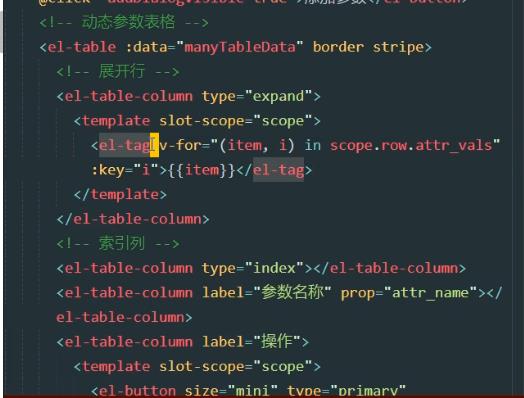
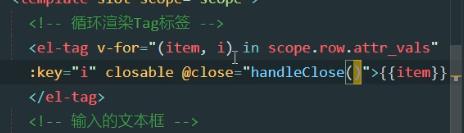
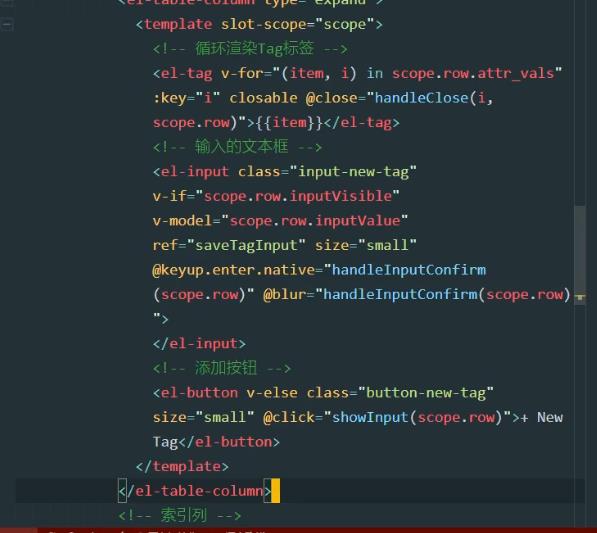
在展开行中使用作用域插槽接受,for循环,插入数据:

11.19 解决attr -vals为空字符串时候的小问题
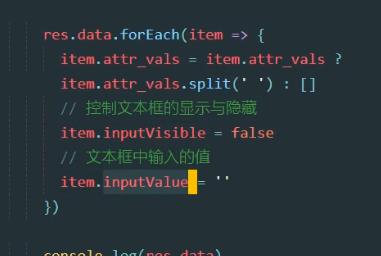
在for循环的时候数组分隔赋值了,应该判断一下:判断他是否为空字符串,如果是空字符串,不进行分隔,

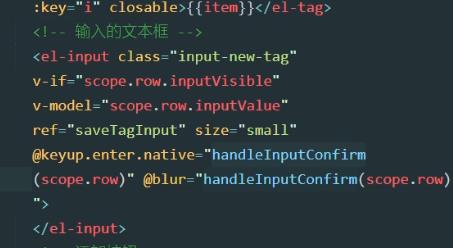
11.20 控制按钮与文本框的切换显示
new tag :

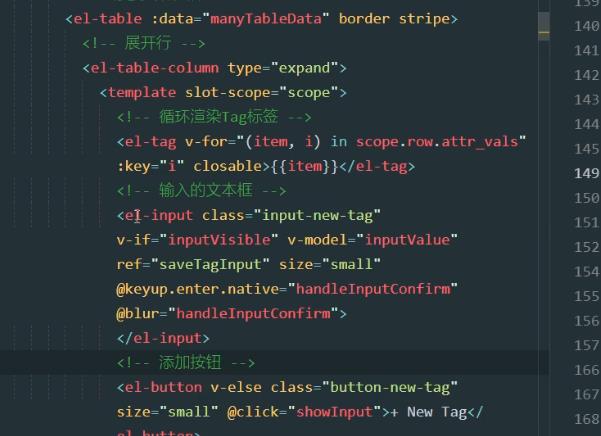
利用element-tag标签:
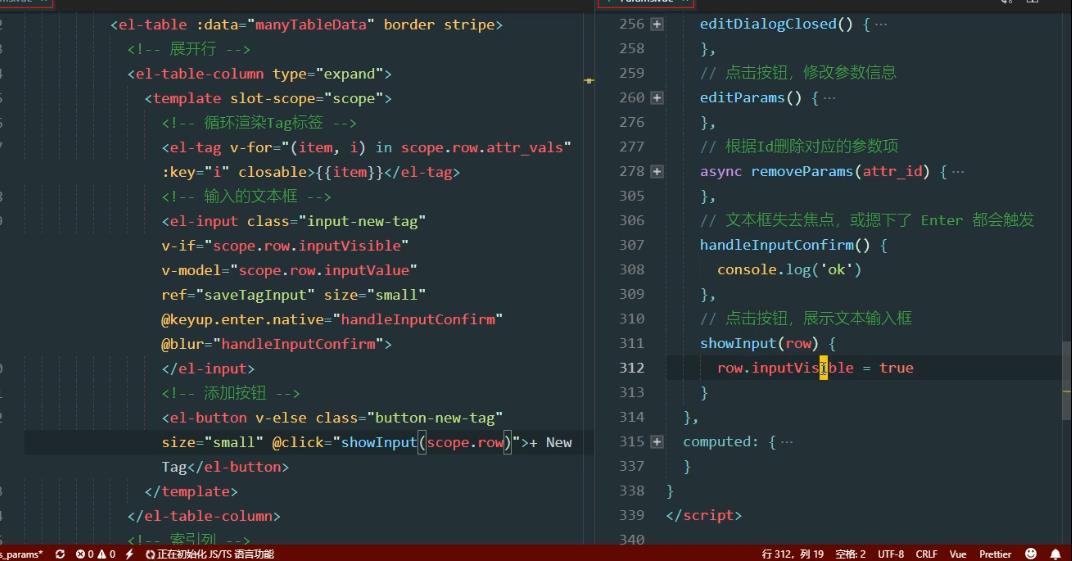
在展开行中:

优化:v-if结构之后:
定义数据:

定义函数:


11.21 为每一行数据提供单独的inputVisib
点击添加按钮之后:两行都连动了
添加一个布尔值来控制框的显示与隐藏,

每一行数据都有自己的布尔值和
单独定义布尔值

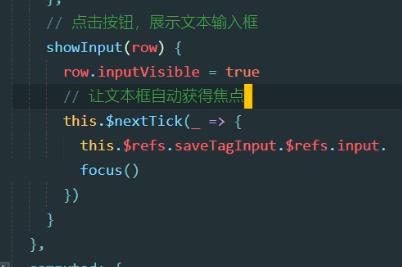
11.22 让文本框自动获得焦点

$nexttick方法作用:

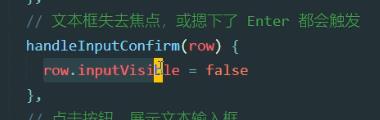
11.23 实现文本框与按钮的切换显示
把inputva变成false:
把获取的参数传进去:


然后再事件处理函数中接受参数:

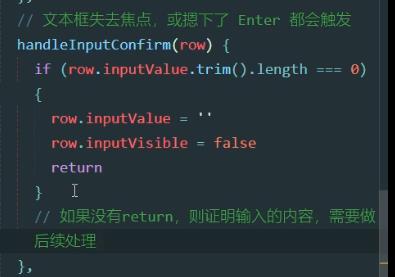
清空内容:需要判断内容是否为空

11.24 完成参数可选项的添加操作
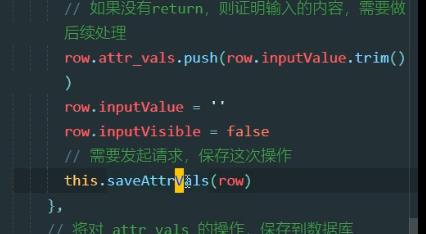
回车或者失去焦点的时候就会回调函数:
 同时需要隐藏输入框,布尔值改为false
同时需要隐藏输入框,布尔值改为false
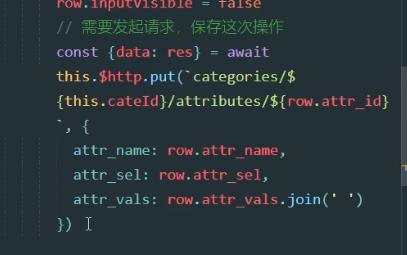
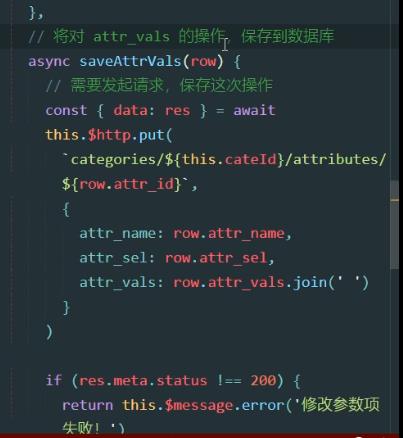
发起http请求:
API:

发起请求:

优化请求:

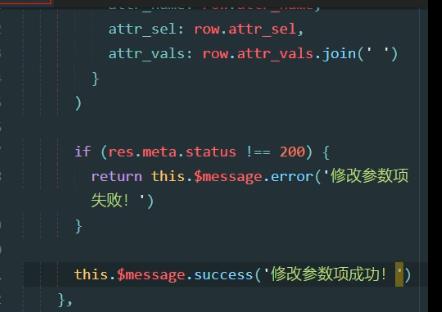
判断请求是否成功
监听文本输入框失去焦点的函数,
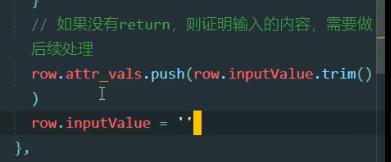
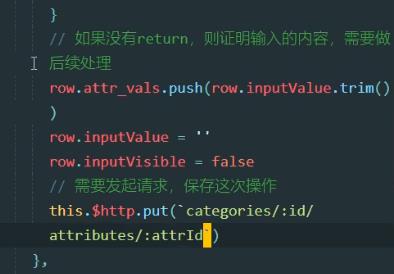
在输入框中没有return出去,就把输入框中的内容保存在一个数组中,然后就发起带参数的http请求:
把需要的参数提交到服务器
11.25 删除参数下的可选项
触发tag标签的close事件
定义函数:

把内容保存到数组中:


调用此函数:
11.26 清空表格数据
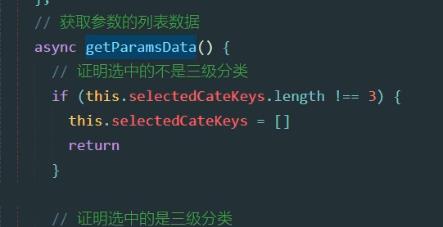
商品分类值允许选择三级分类,不能选择一级二级标签:
选中不是三级事件,清空选择器

优化此函数:

11.27 完成静态属性表格中展开行效果
静态属性表格复制动态的即可
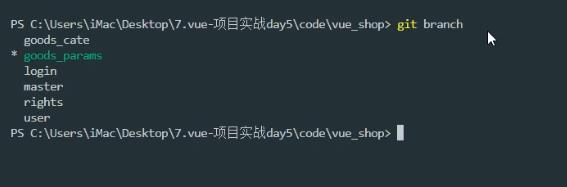
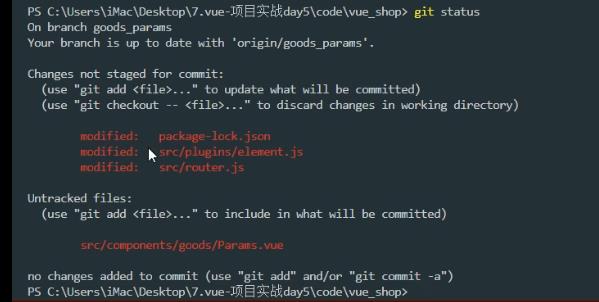
11.28 将本地goods-params分支代码提交到码云







推送成功

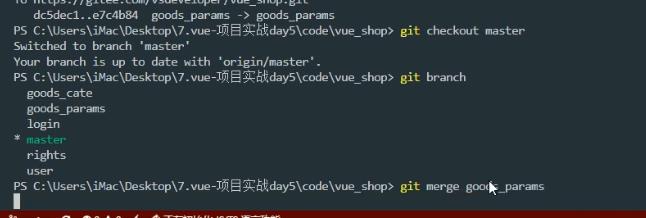
合并注分支:

git push 推送主分支
以上是关于vue电商后台管理系统保姆级教程——分类参数的主要内容,如果未能解决你的问题,请参考以下文章