vue电商后台管理系统保姆级教程——权限列表
Posted 十九万里
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue电商后台管理系统保姆级教程——权限列表相关的知识,希望对你有一定的参考价值。
总文章地址:
14万字手把手教你做vue电商后台管理(全)——技术栈(vue全家桶 Webpack Git axios Element-ui)
7、权限列表
7.1通过路由展示权限列表组件
1、先创建 power文件夹里面写入Rights.vue 初始化代码结构

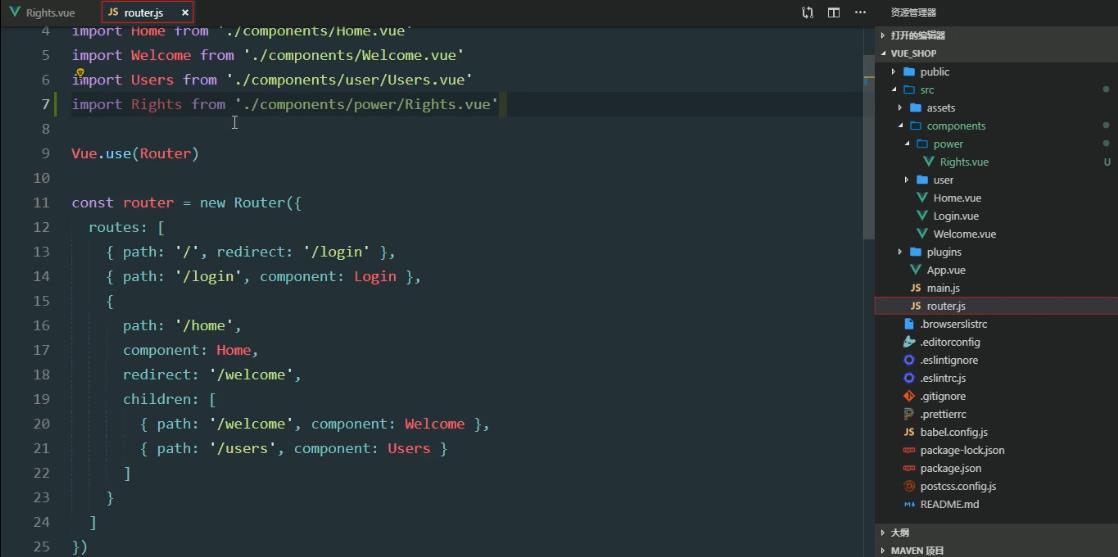
在路由中导入文件:

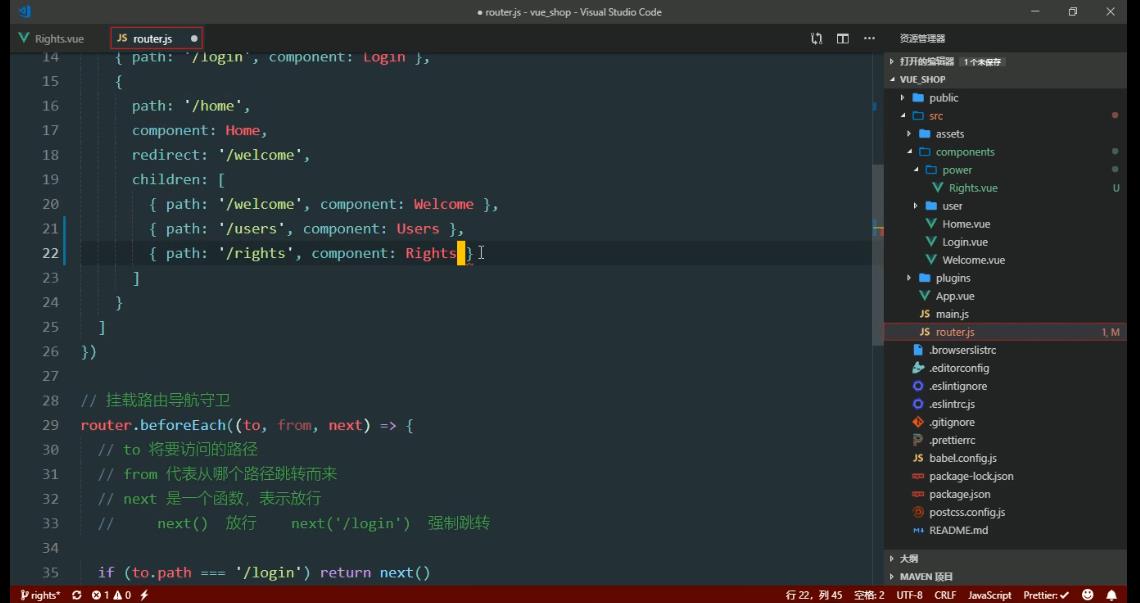
在home路由的子路由规则中定义子路由,组件就能通过路由的形式加载出来

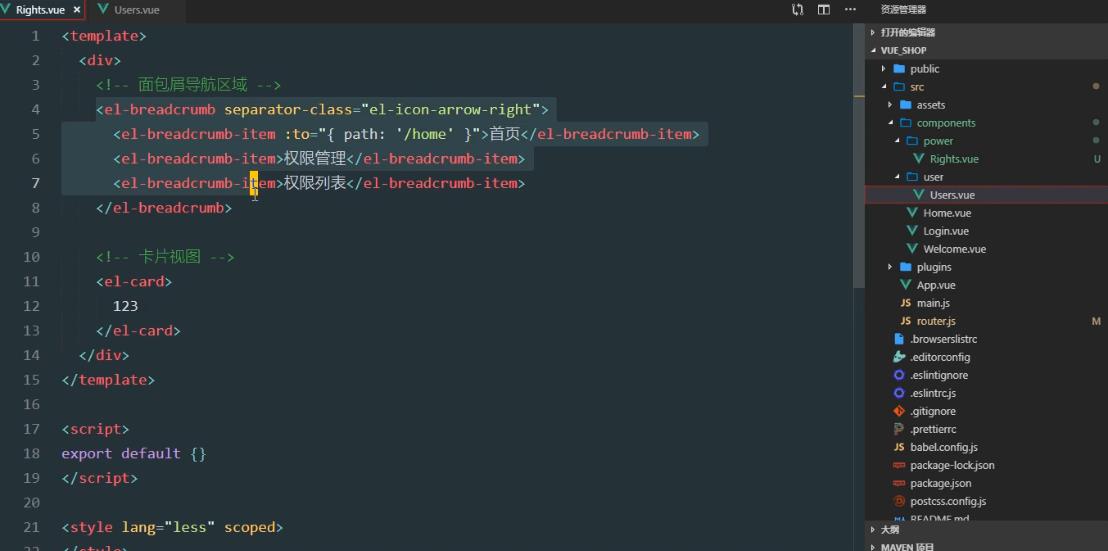
7.2 绘制面包屑导航和卡片视图
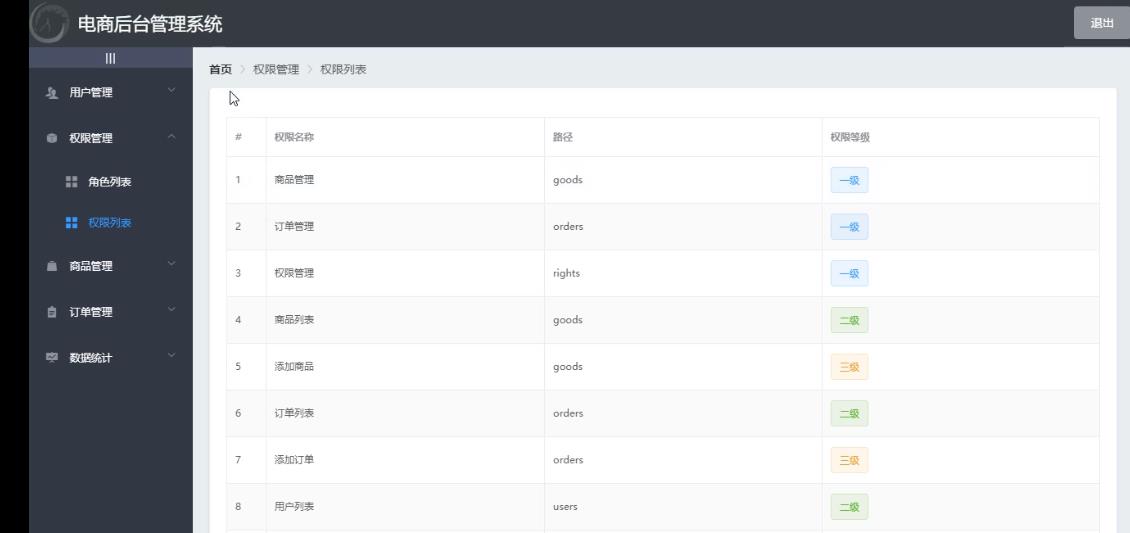
效果图:

面包屑导航:

卡片视图:

7.3 调用API获取权限列表的数据
API接口:

先定义date数据,放一个rightsLists(权限列表)

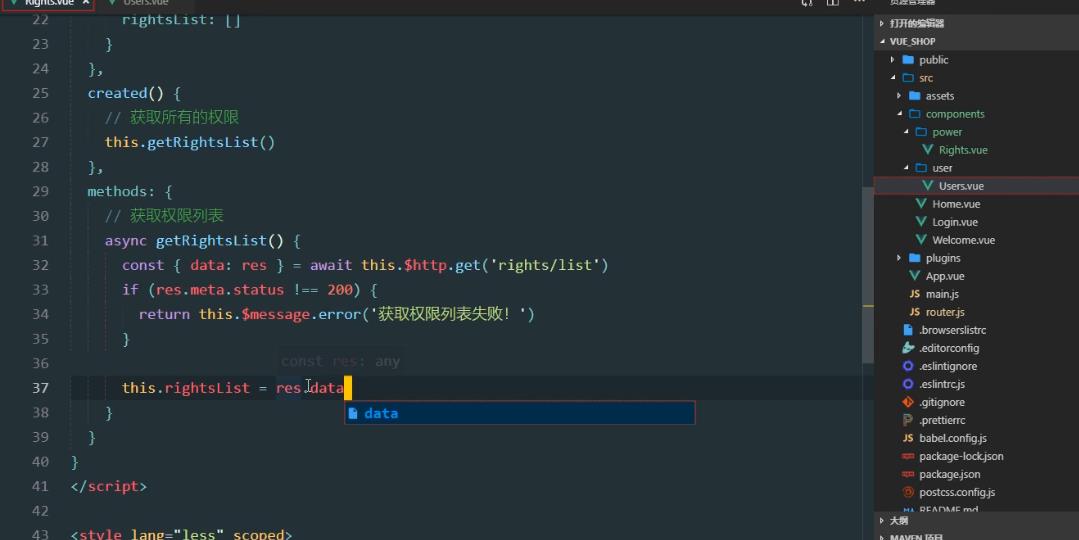
定义方法:请求数据,判断是否成功,成功则返回数据

这样就获取到列表了,下节渲染列表
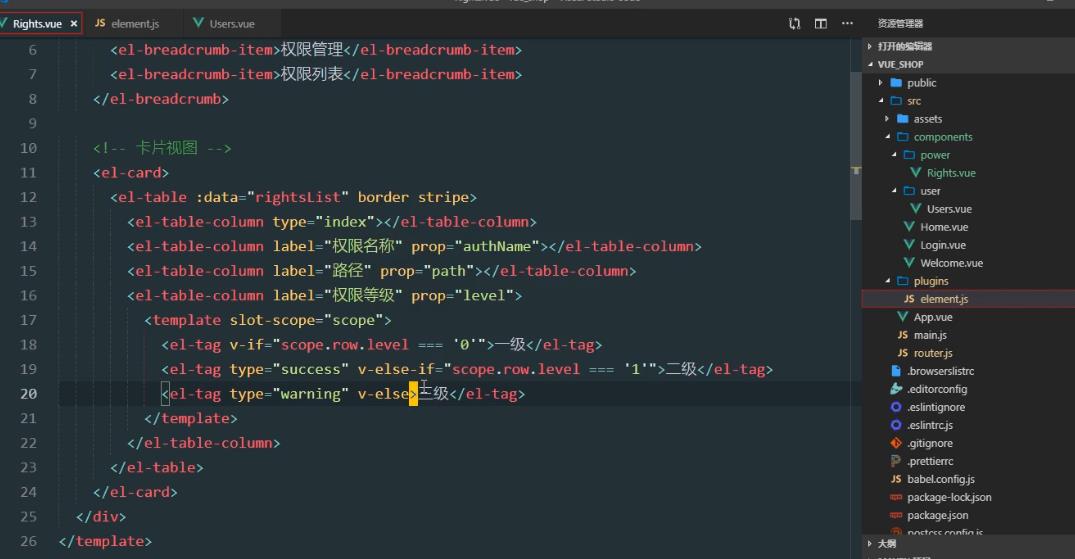
7.4 渲染权限列表UI结构
stripe隔行变色:
el-tag标签需要在element.js中注册,
按需展示,使用v-if判断。

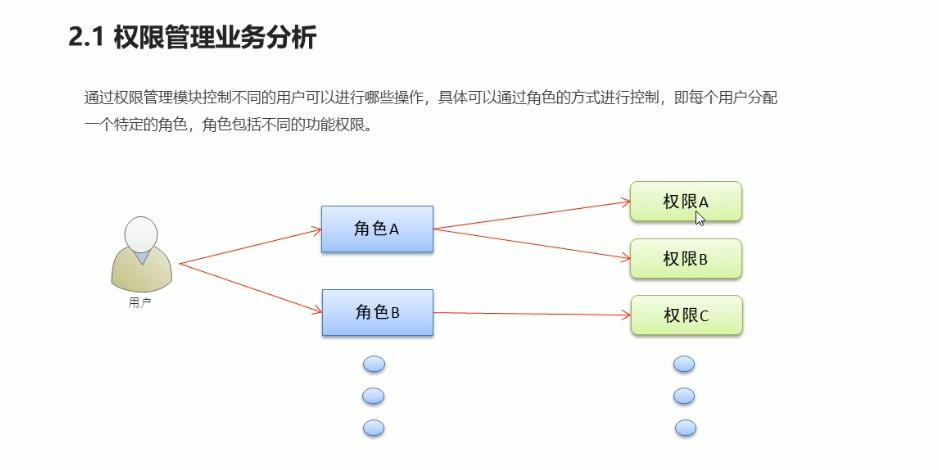
7.5 角色,权限,用户 三者关系

以上是关于vue电商后台管理系统保姆级教程——权限列表的主要内容,如果未能解决你的问题,请参考以下文章