vue电商后台管理系统保姆级教程——商品分类
Posted 十九万里
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue电商后台管理系统保姆级教程——商品分类相关的知识,希望对你有一定的参考价值。
总文章地址:
14万字手把手教你做vue电商后台管理(全)——技术栈(vue全家桶 Webpack Git axios Element-ui)
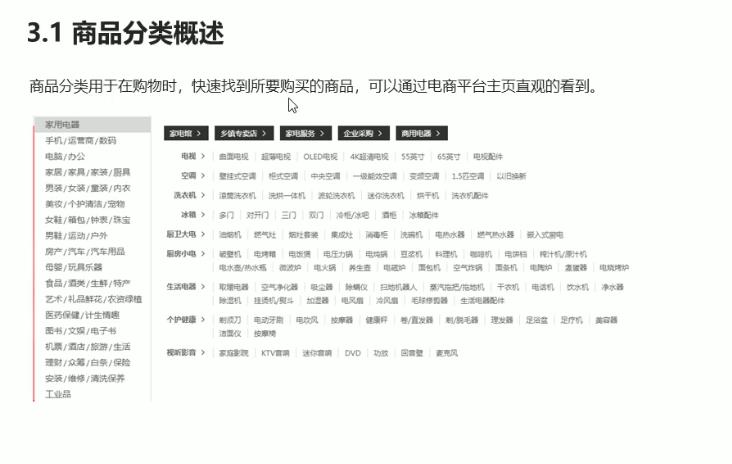
10.1 介绍商品分类功能的作用

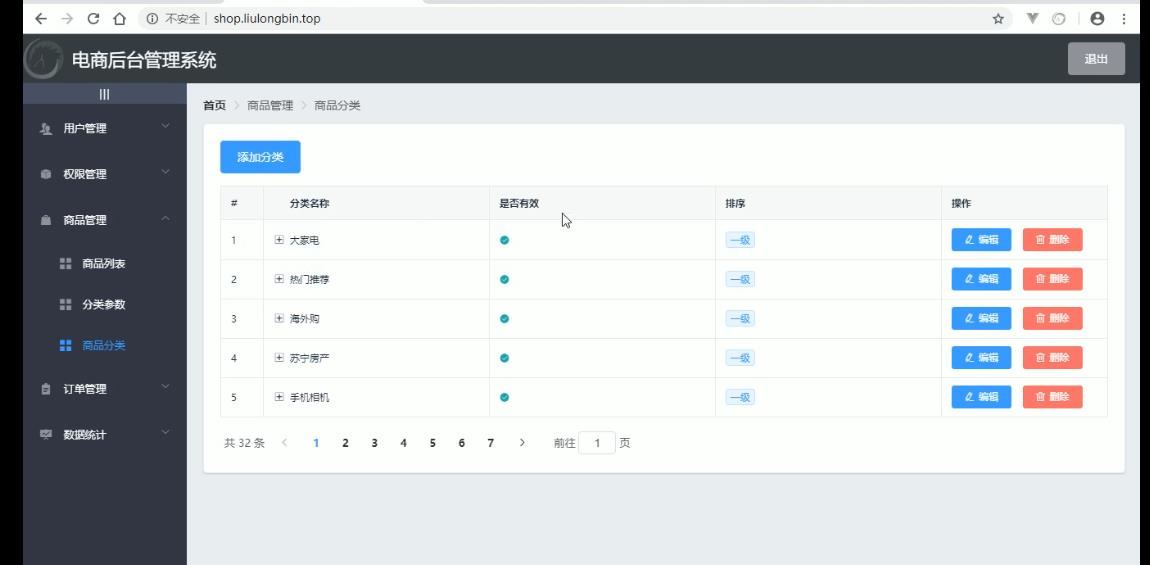
效果图:

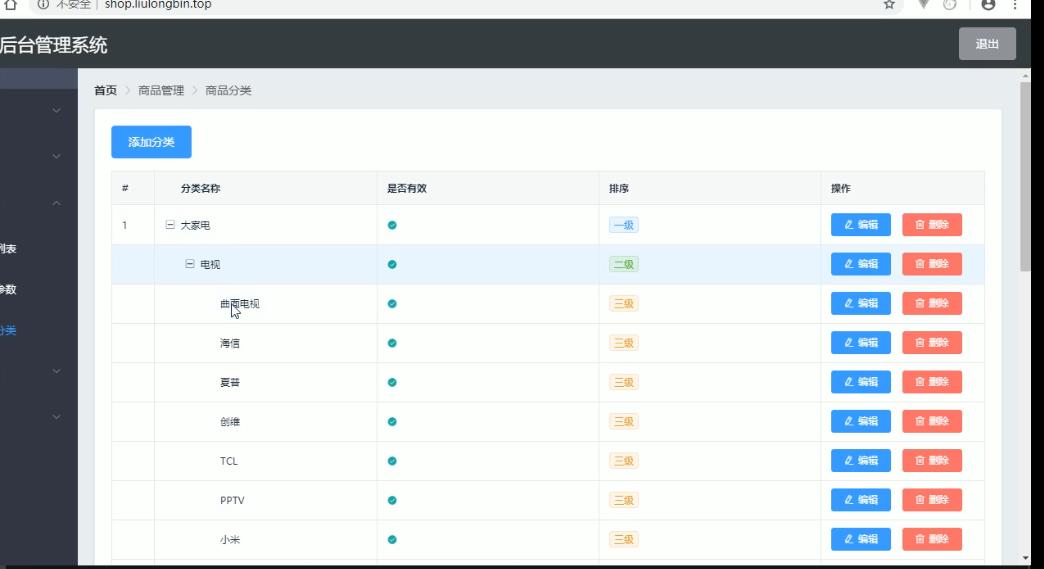
三级子分类:可以添加和删除分类:

10.2 创建goods-cate子分支并push到码云
Git branch 查看当前分支
Git checkout -b doods_cate穿创建新分支
Git branch 查看当前分支
Git push -u orgin goods_cate 在云端中新建goods_date分支
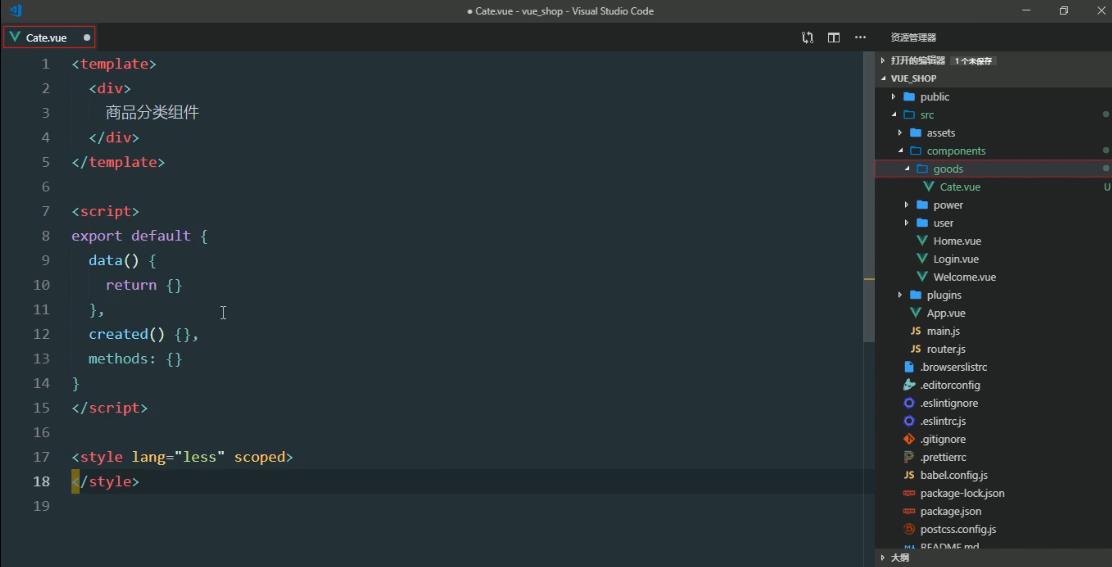
10.3 通过路由加载商品分类组件
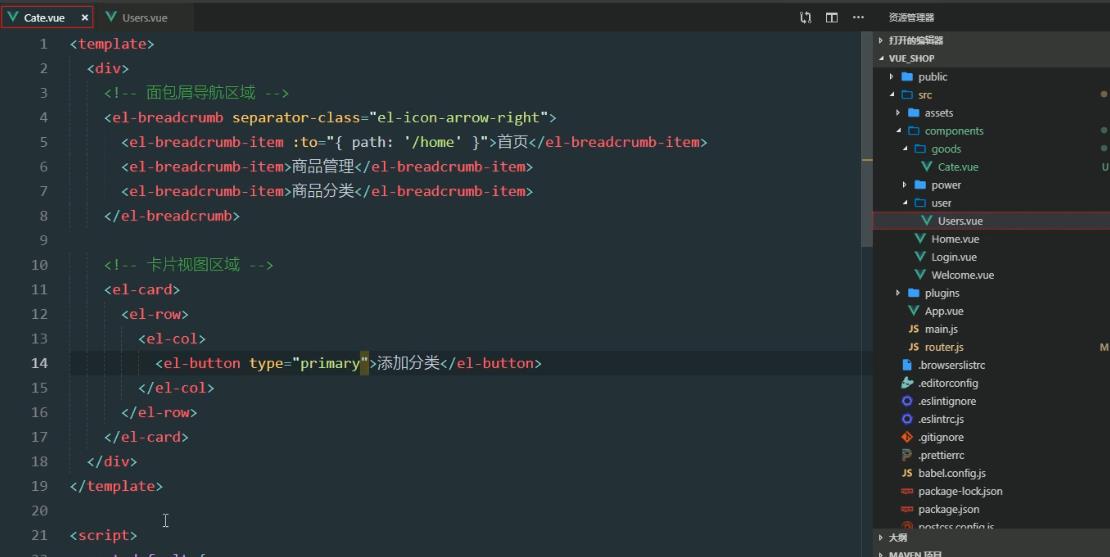
创建cate.vue,创建结构,行为,样式

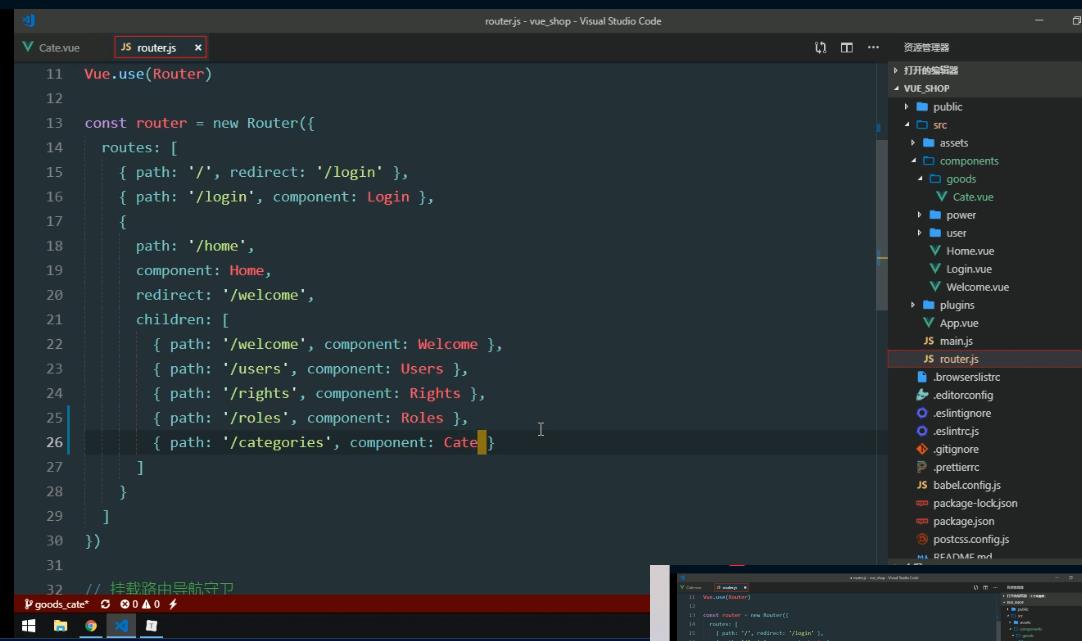
在路由中加载,注册称为children子路由:
10.4 调用API获取商品分类列表数据
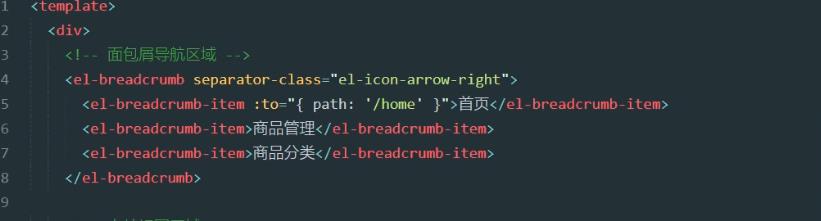
面包屑导航:
添加分类按钮:

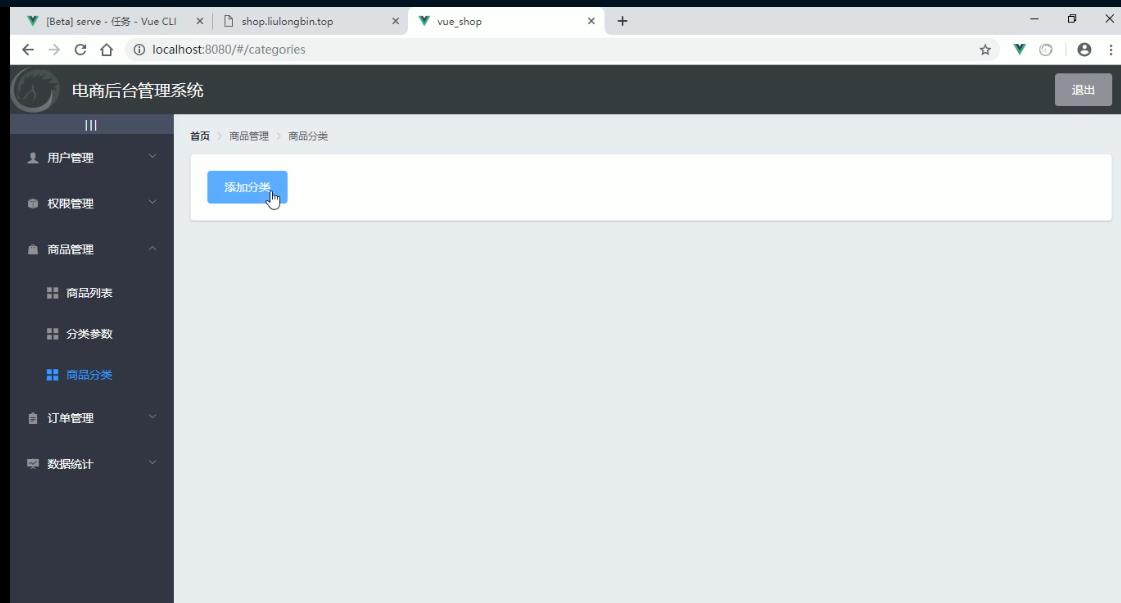
效果:

通过api调用数据:
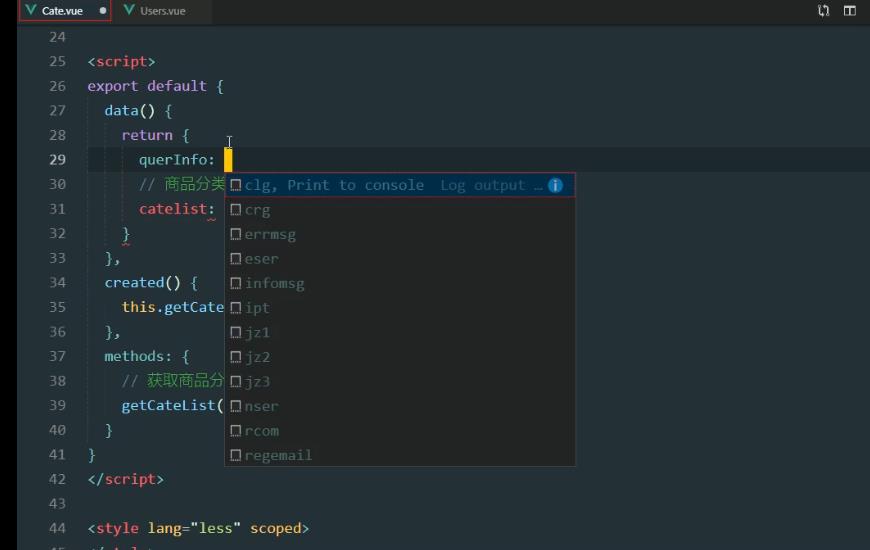
定义数组catslist数组 写函数,定义函数,created生命周期函数

queryInfo():查询条件
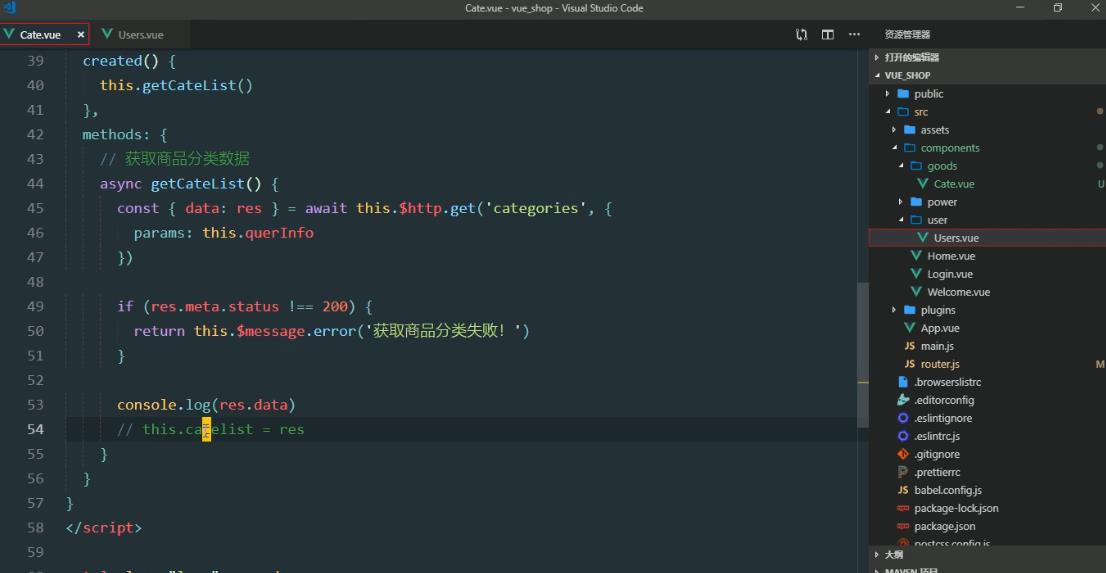
查询请求:

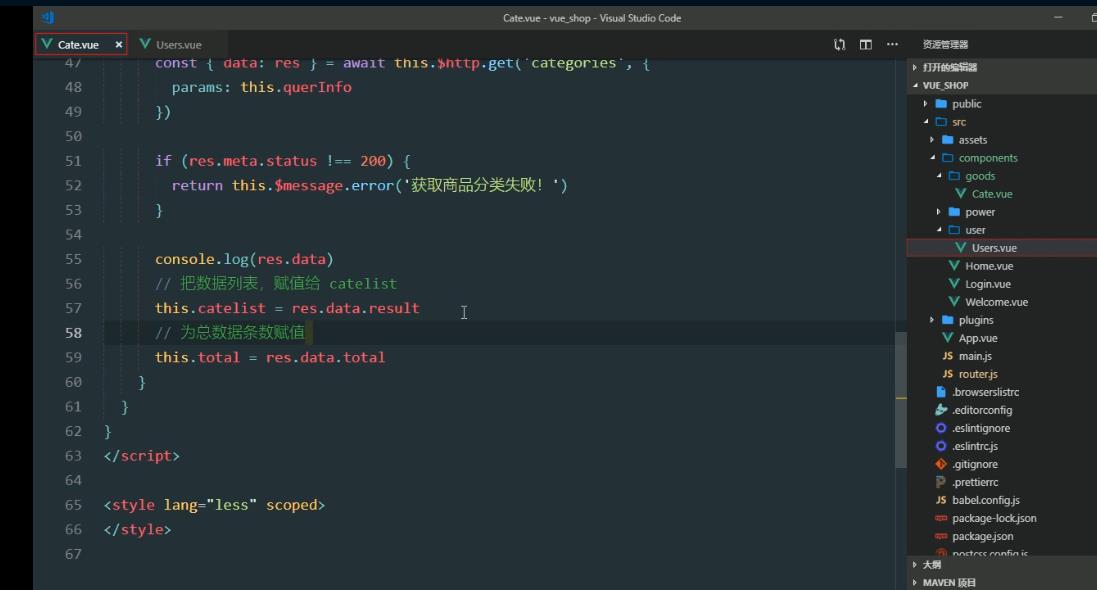
返回函数,判断请求:

total需要定义数组:

10.5 初步使用vue-table-with-tree-grid
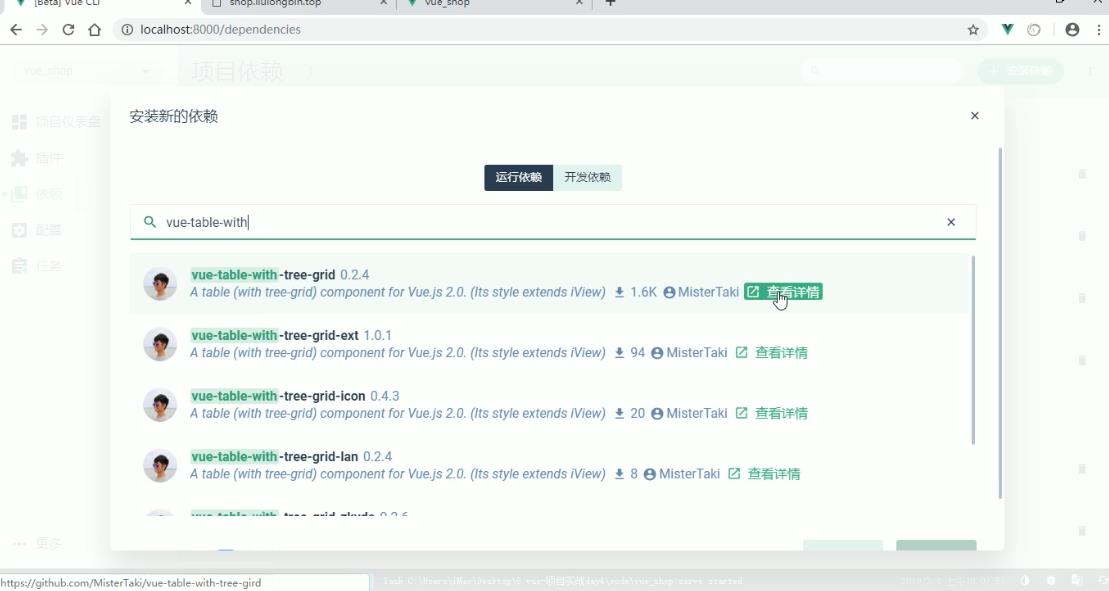
利用第三方插件:

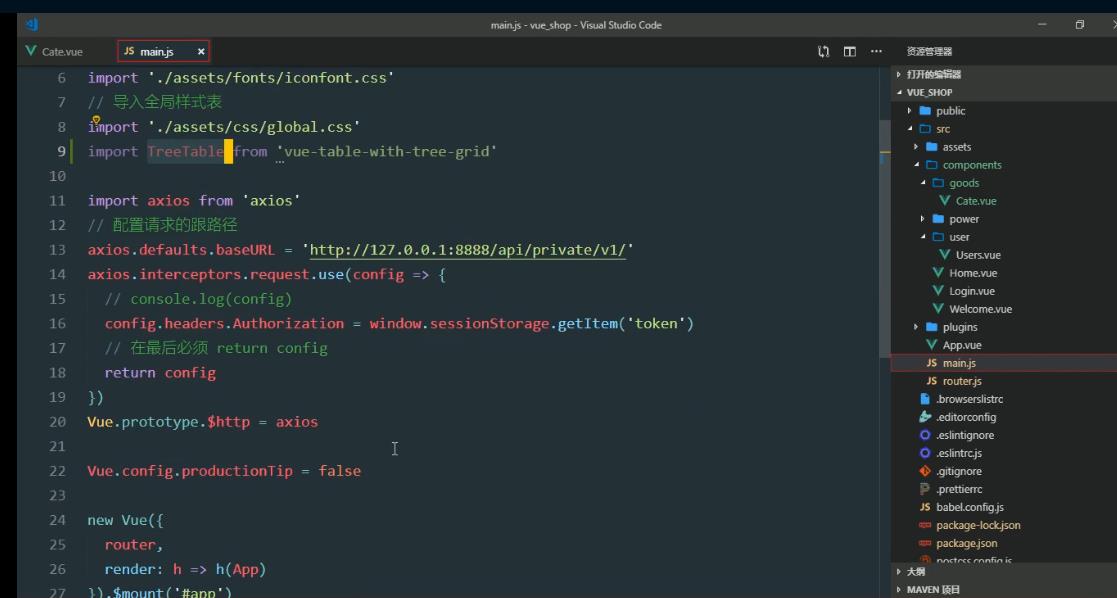
在main.js中导入第三方模块
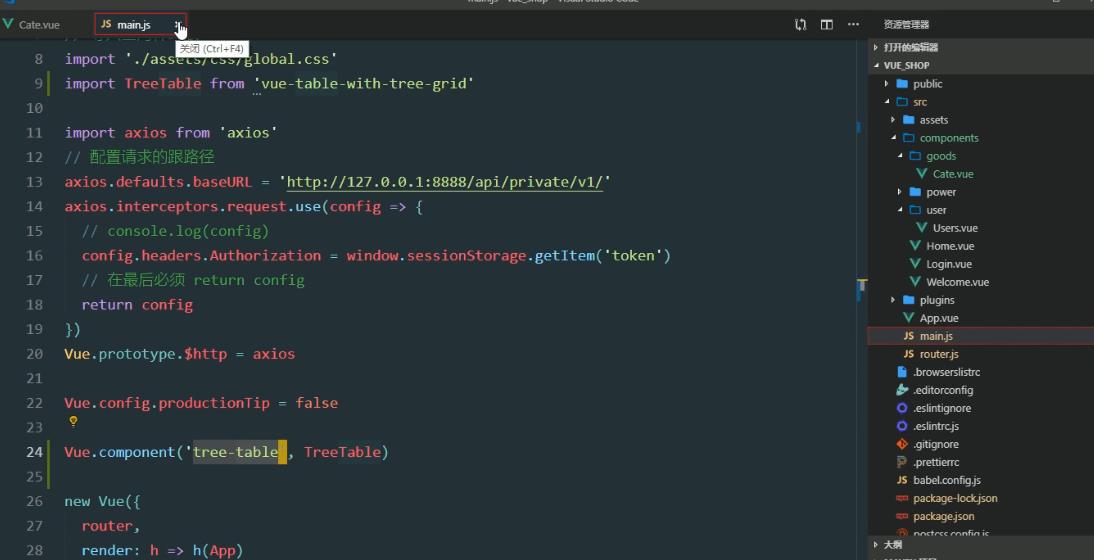
全局注册:
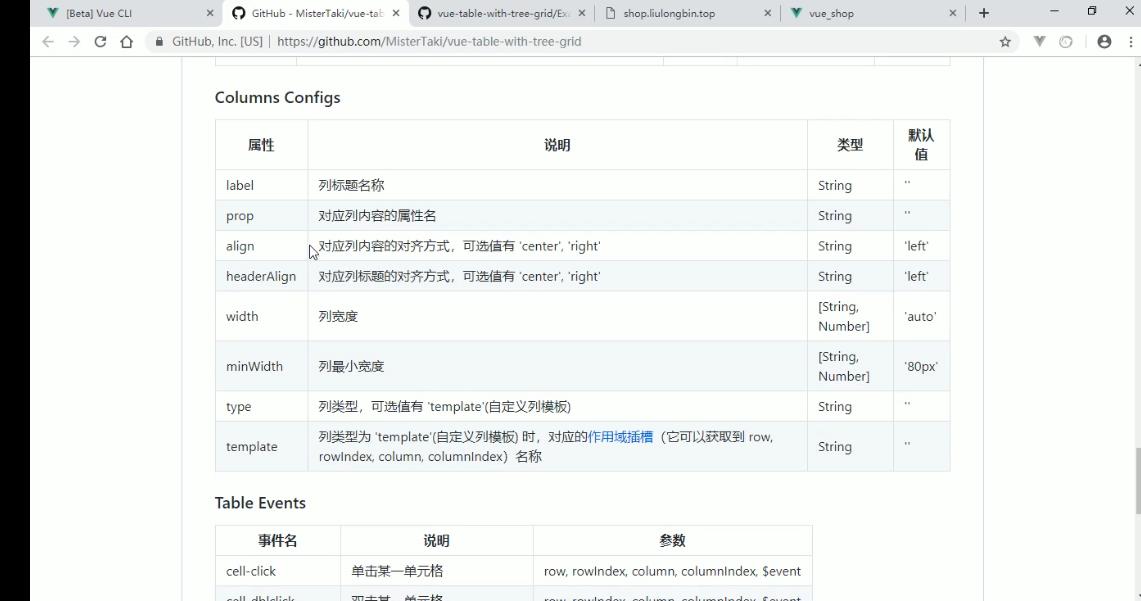
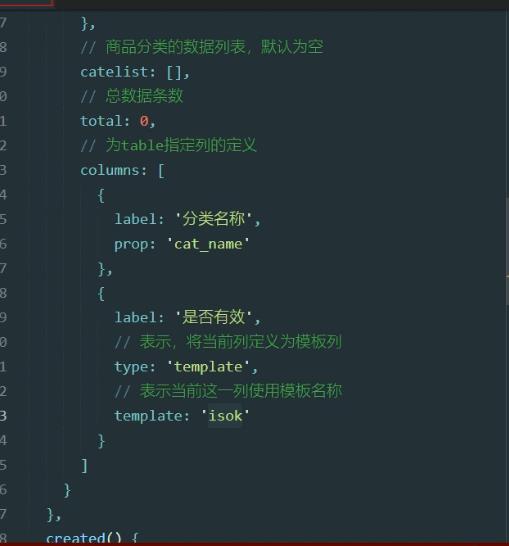
columns:标题
prpo:具体的值

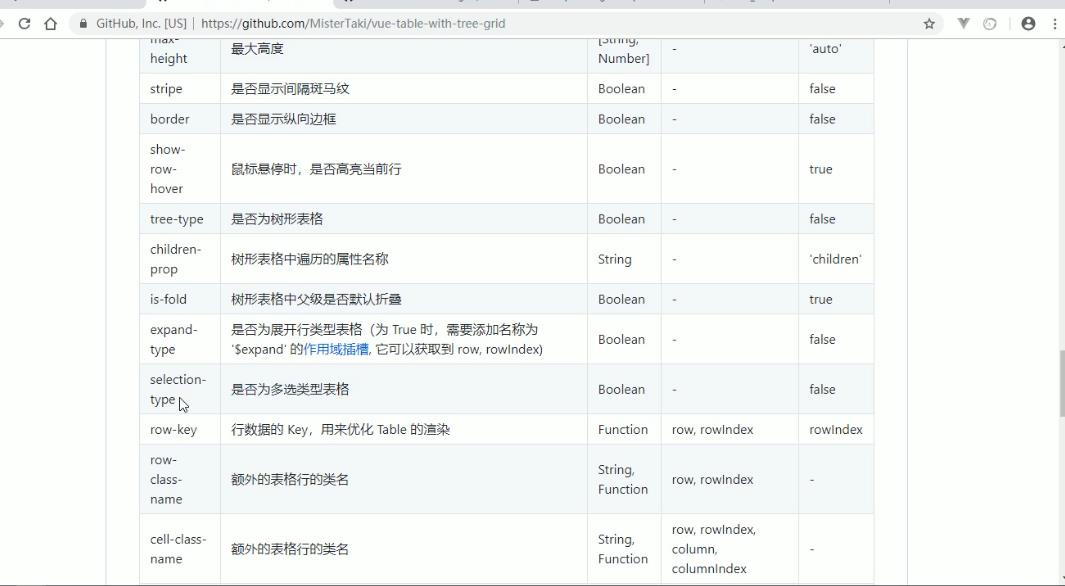
隐藏前面的复选框:

使用属性修改:
10.6 使用自定义模板列渲染表格数据
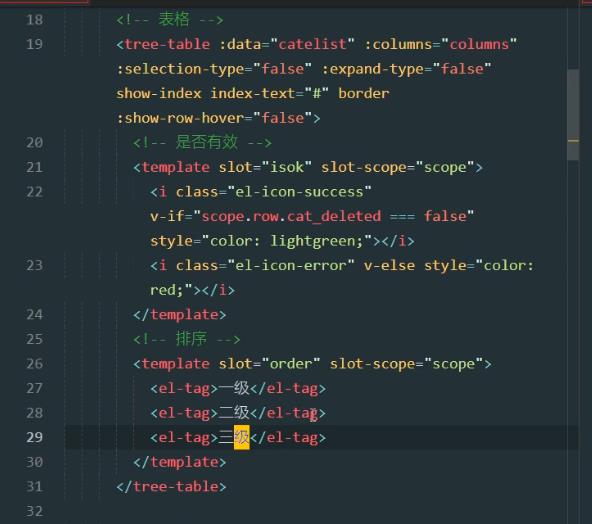
使用作用域插槽

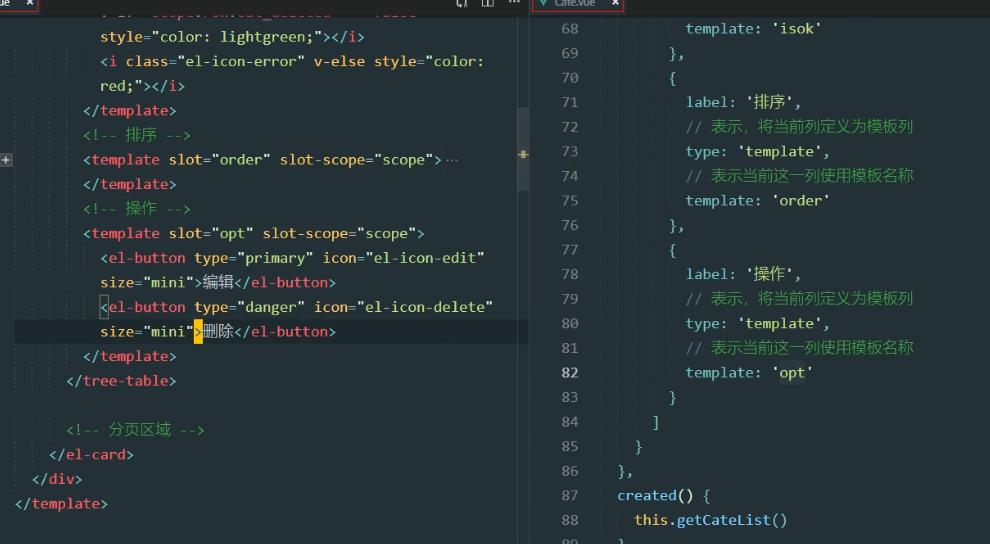
10.7 渲染排序和操作对饮的ui结构
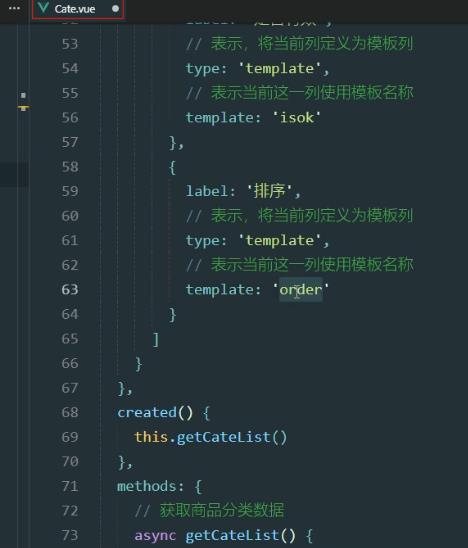
首先先定义数据:
在表格区域中定义模板:
然后渲染数据:

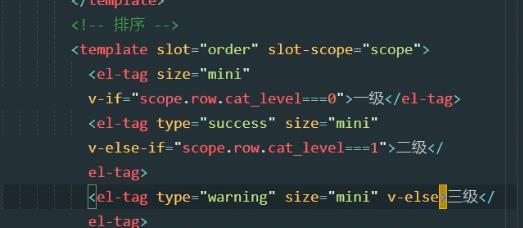
修改样式:
使用type属性
在vue中按需渲染使用v-if

美化图标:

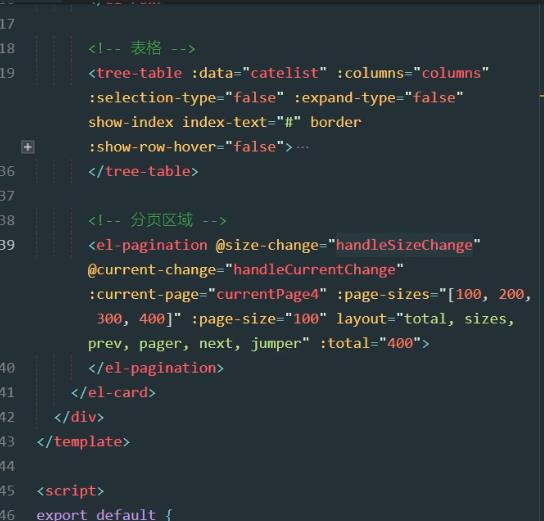
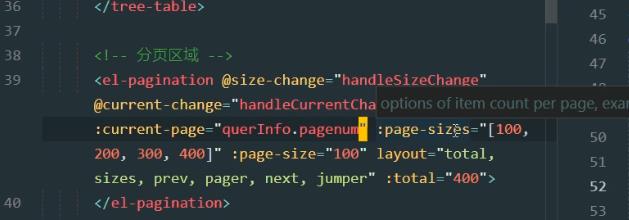
10.8 实现分页功能
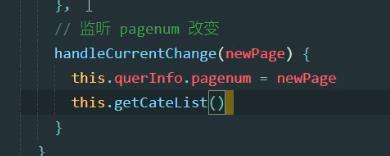
绑定事件处理函数:

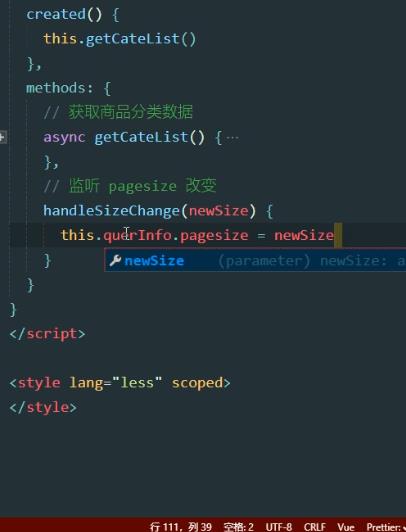
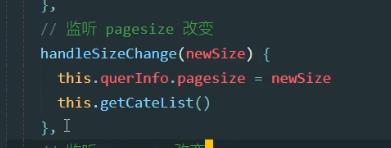
在methods中绑定处理函数:
在date中赋值:
发起数据请求:

第二个函数:

第三个:当前页面的展示:
current-change:

10.9 渲染添加分类添加分类的对话框和表单
点击添加按钮弹出添加对话框:
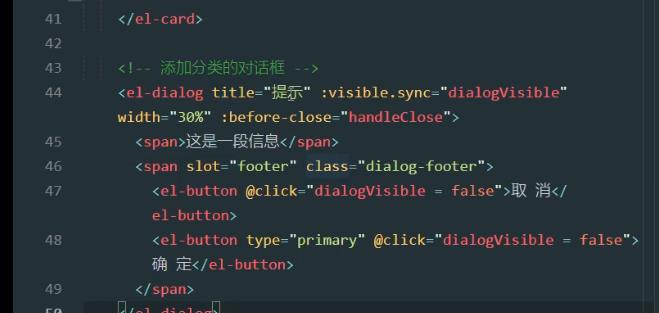
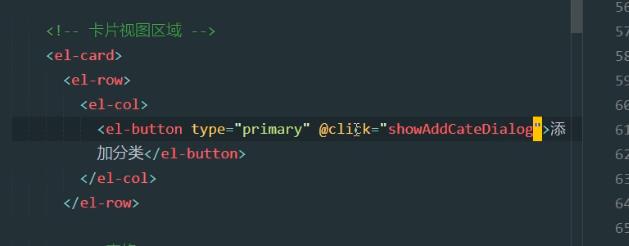
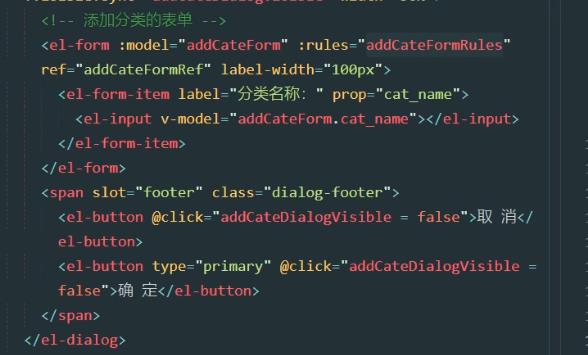
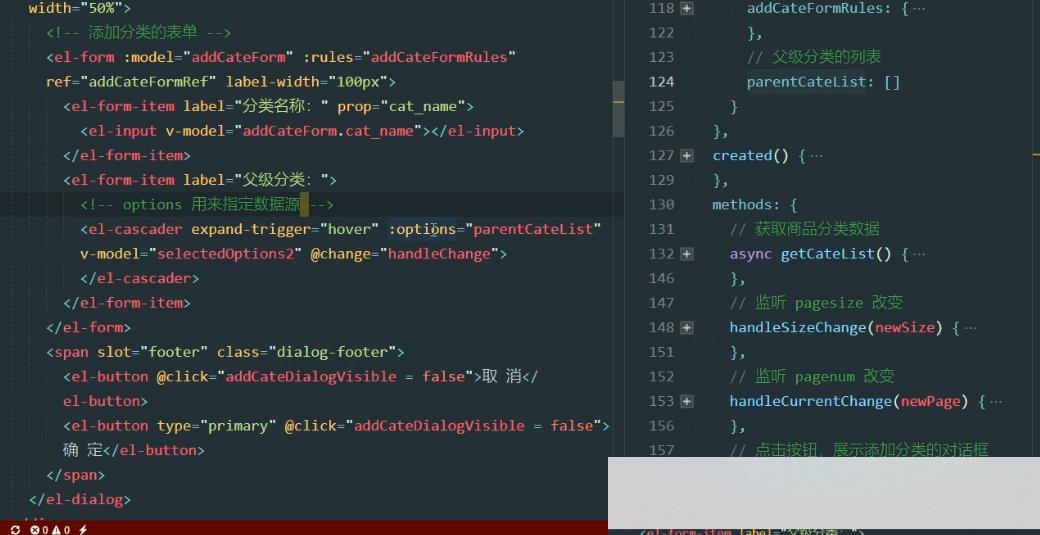
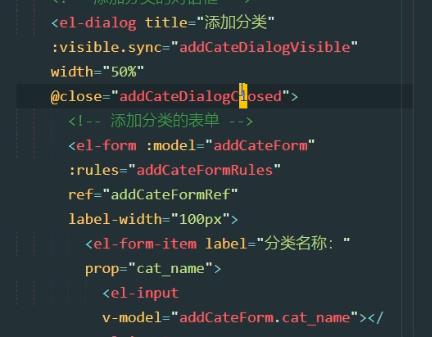
在卡片视图区域:添加分类的对话框
ui结构:

优化之后:
添加date:

绑定点击事件:

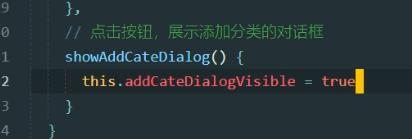
新增事件处理函数:

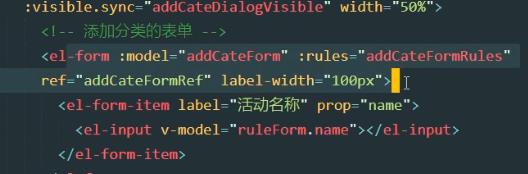
描写弹出框的内容:

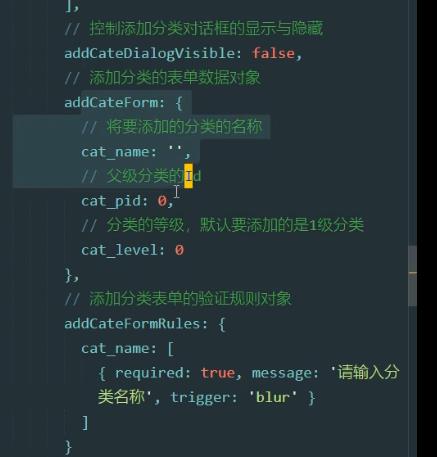
定义数据:

优化:
双向绑定数据:

定义验证对象规则:

10.10 获取父级分类数据列表
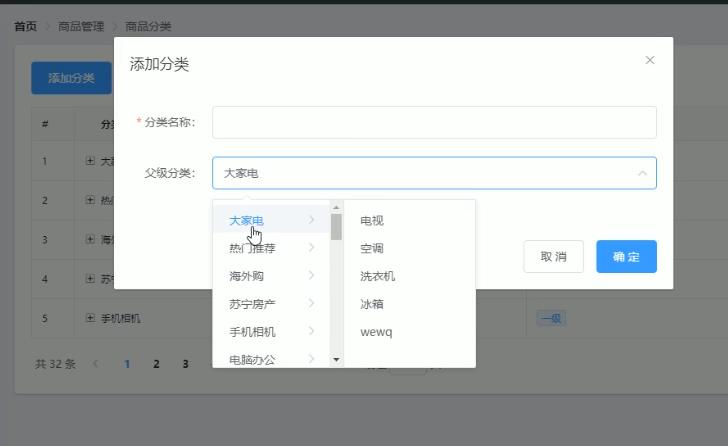
效果图:

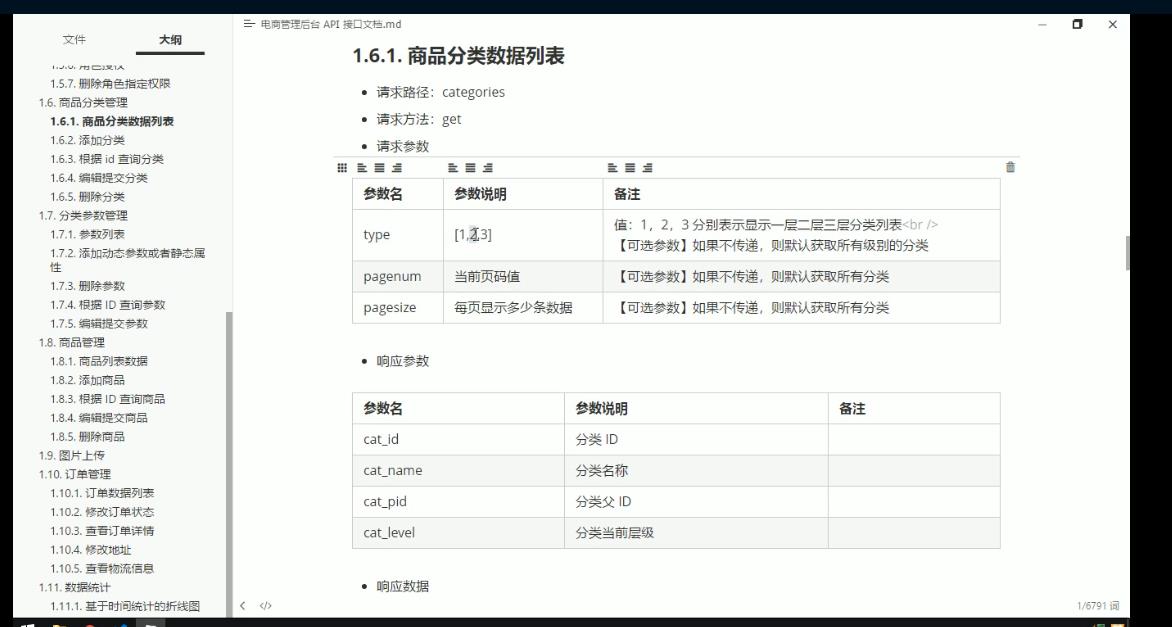
API:
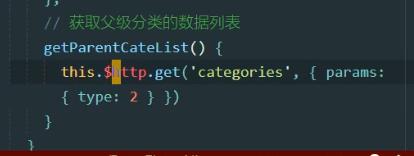
添加函数:

发起get请求:

在点击展开对话框的时候调用此函数:

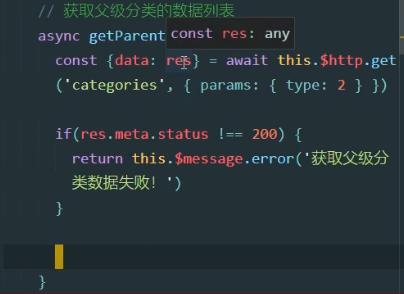
简化异步操作:解构promise,判断验证。

成功之后就保存在date中

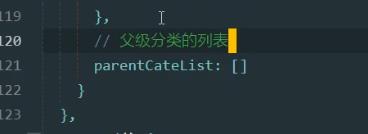
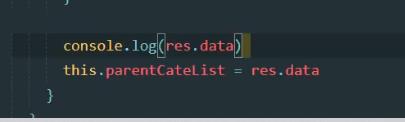
赋值到date中:

10.11 渲染级联选择器
使用组件:

按需导入,全局注册
先写入结构


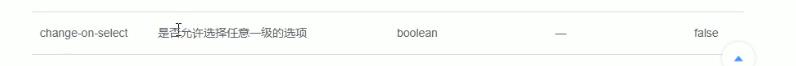
使用其中属性:
props配置


在date中定义propes:
定义双向绑定函数:

改变之后需要在选择框中打印出来:

选中一级分类使用

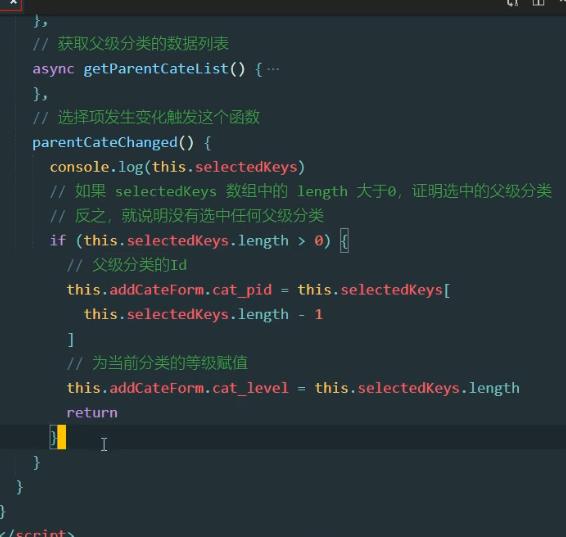
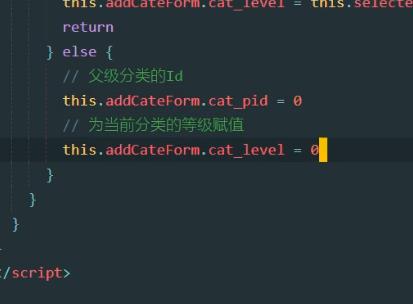
10.12 根据父分类的变化,处理表单中的数据
输入数据的时候要监听下面是一级分类还是默认的,如果是一级分类添加的数据会是此一级分类下面的二级分类
判断:


点击确定按钮拿到数据


10.13 在对话框的close事件中重置表单数
对话框关闭,数据清空
绑定关闭函数:

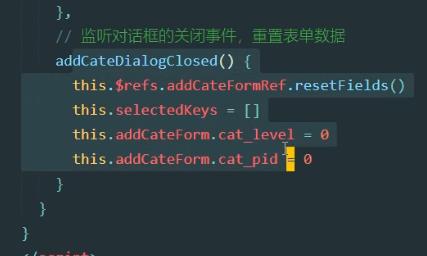
定义函数:
重置表单:
清空数组:

10.14 完成添加分类的操作
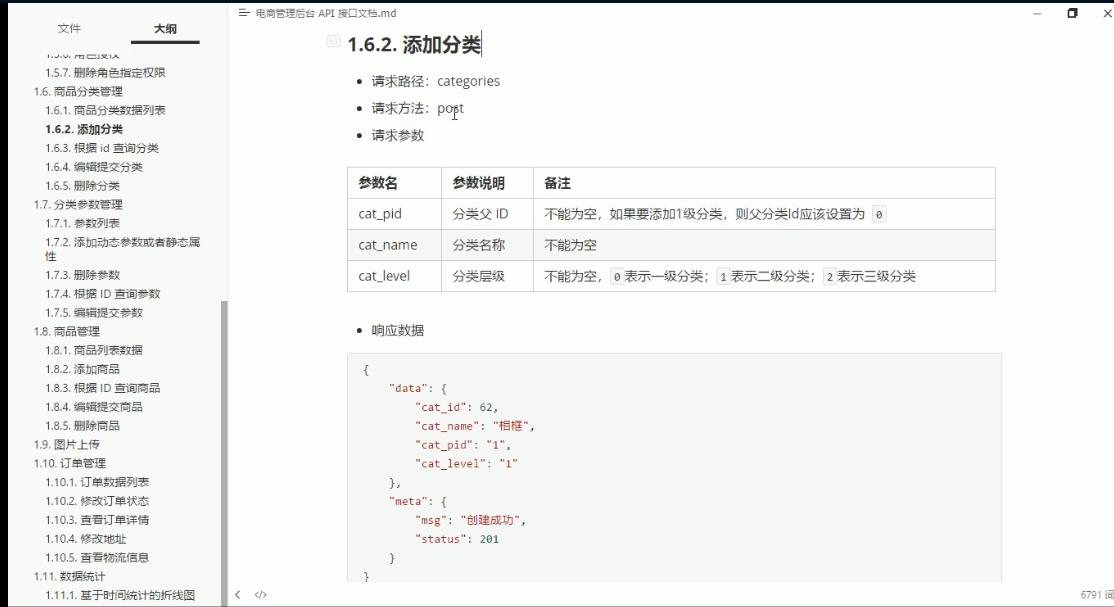
api:

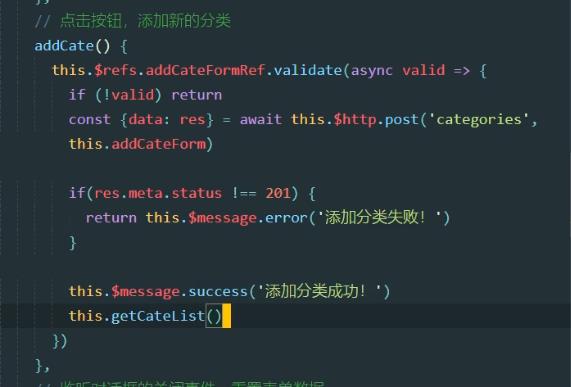
添加按钮的事件处理函数:
预验证:回调函数拿到数据
判断优化:


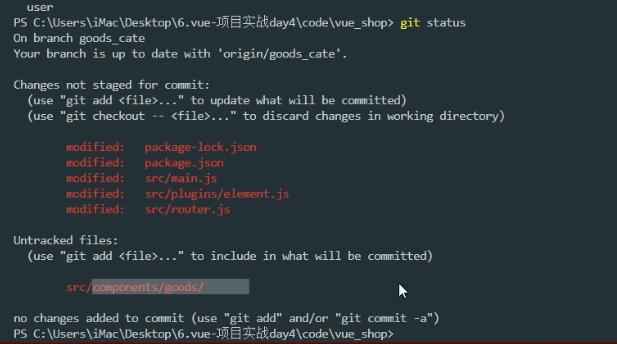
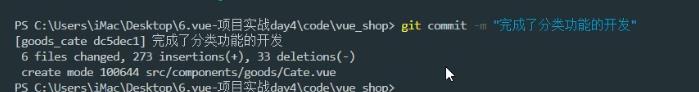
10.15 将goods-cate分支提交代码









10.16 创建goods-params分支




以上是关于vue电商后台管理系统保姆级教程——商品分类的主要内容,如果未能解决你的问题,请参考以下文章