vue电商后台管理系统保姆级教程——主页布局和功能实现
Posted 十九万里
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue电商后台管理系统保姆级教程——主页布局和功能实现相关的知识,希望对你有一定的参考价值。
总文章地址:
14万字手把手教你做vue电商后台管理(全)——技术栈(vue全家桶 Webpack Git axios Element-ui)
4、主页布局和功能实现
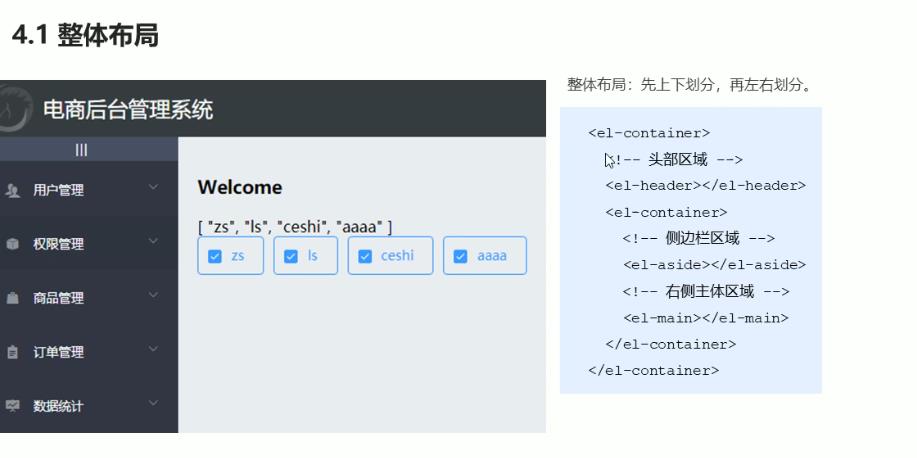
4.1基本的主页布局

1.在home.vue组件中使用element组件页面布局容器直接使用:
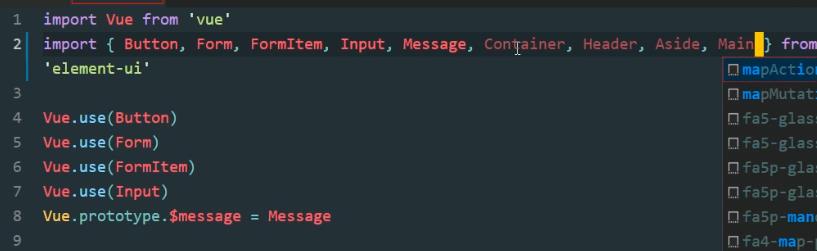
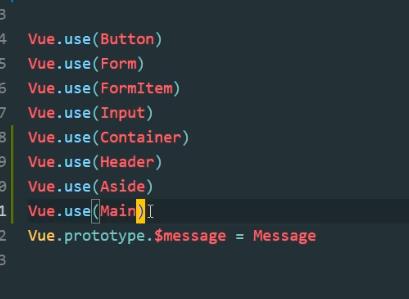
先在element.js中注册组件


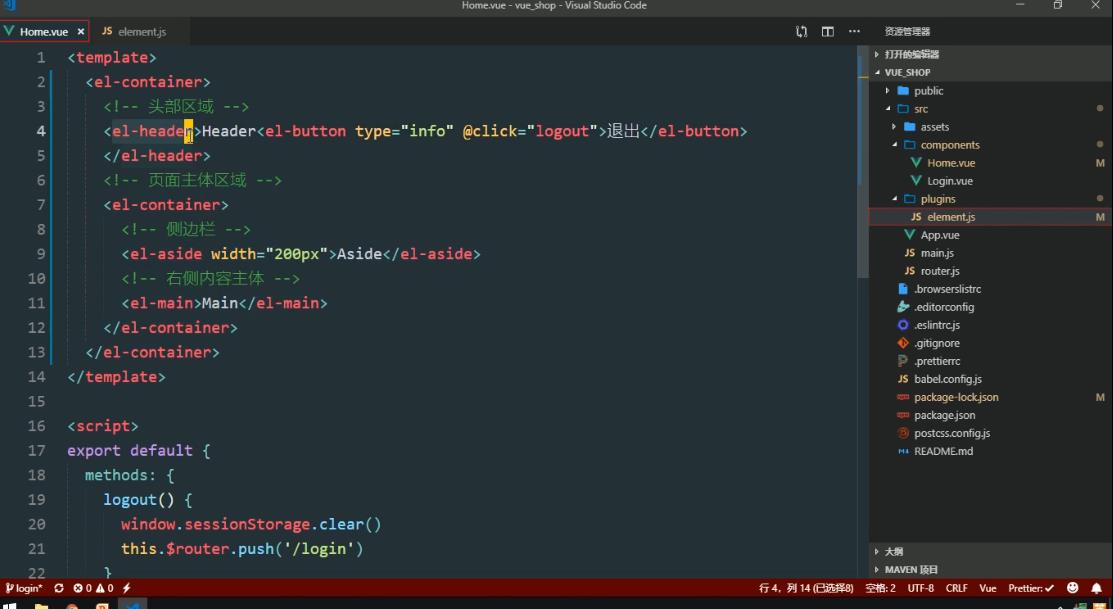
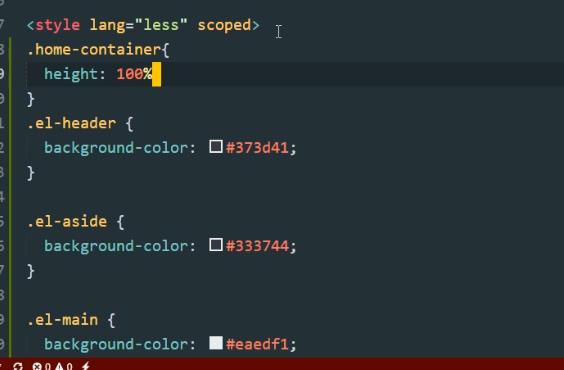
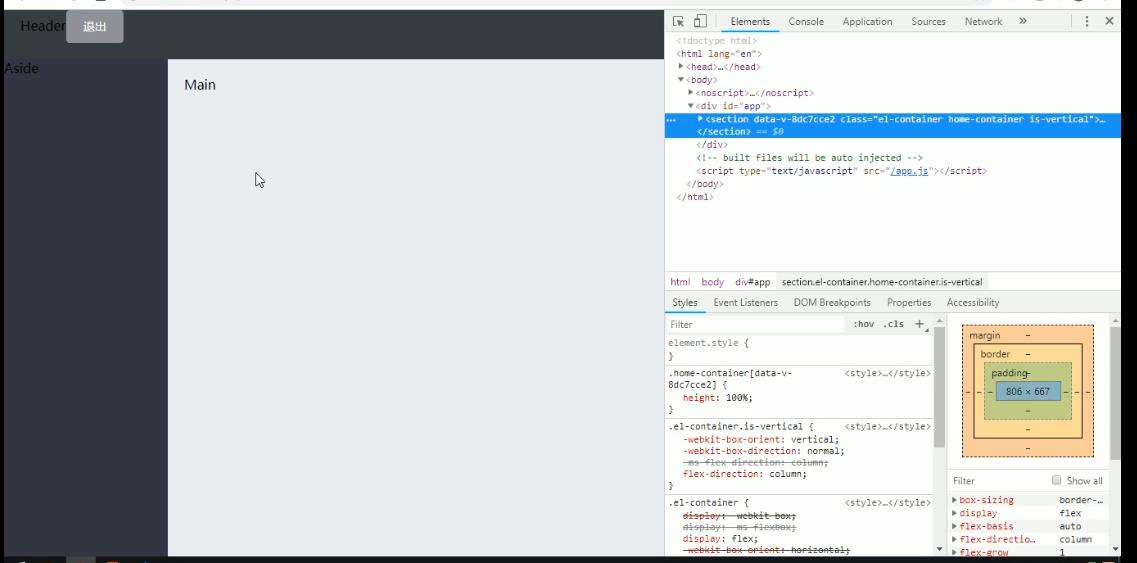
在home.vue中写结构和样式


效果图:

4.2 美化header区域
使用flex布局:
这些就比较容易了我不详细写了
最终效果:

4.3 实现导航栏的基本结构
效果图:
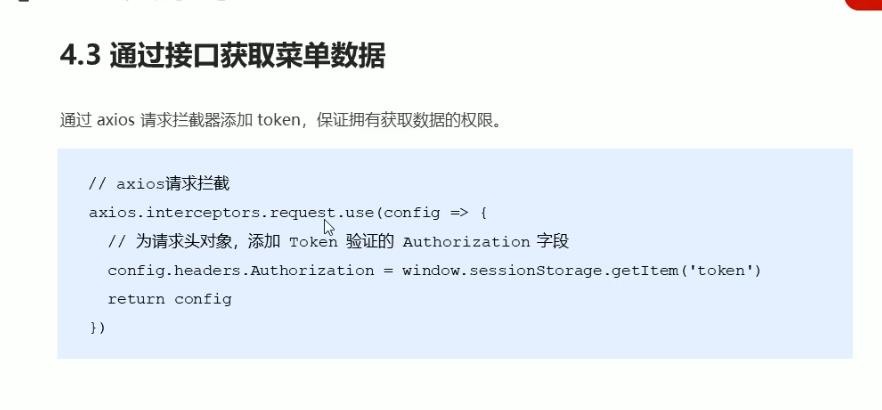
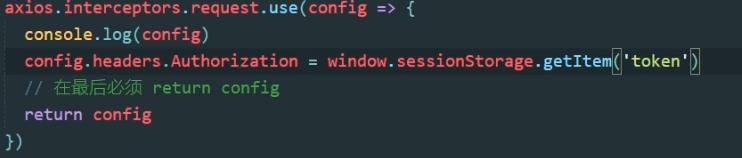
4.3 通过axios拦截器添加token验证
通过接口获取菜单的数据



4.4 获取左侧菜单栏数据
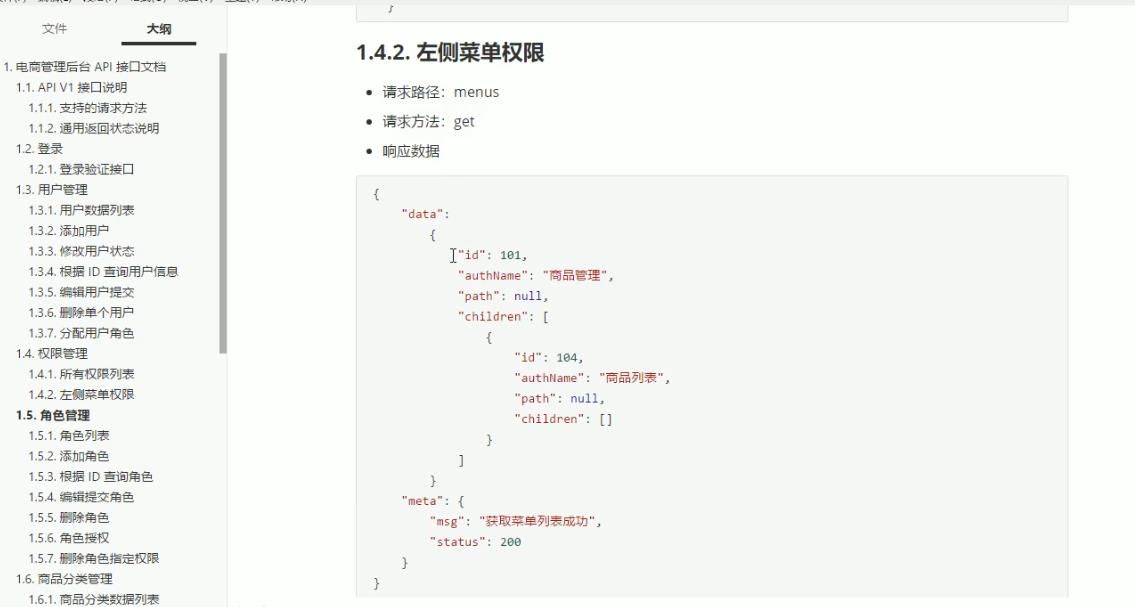
在接口文档中查看接口属性,如下

childern:二级菜单。
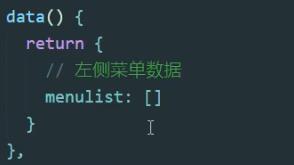
定义生命周期函数:

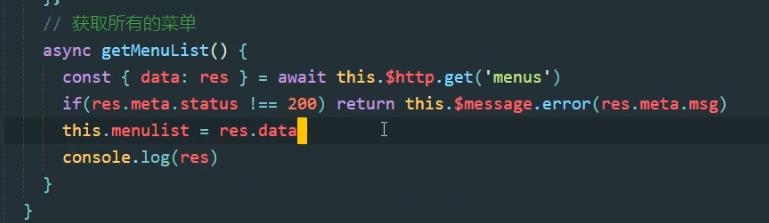
获取所有的菜单:
渲染左侧菜单数据:
4.5 通过双层for循环渲染左侧菜单
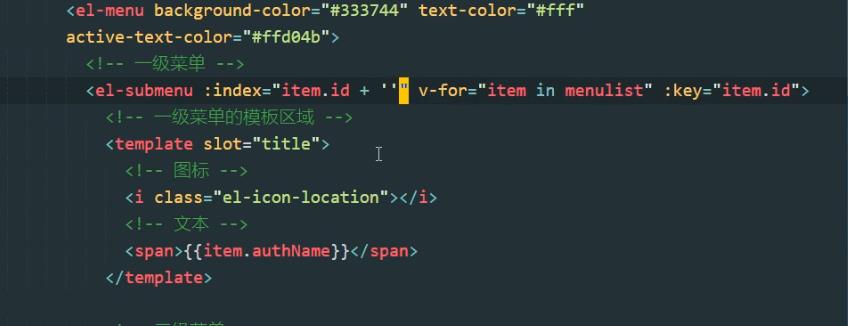
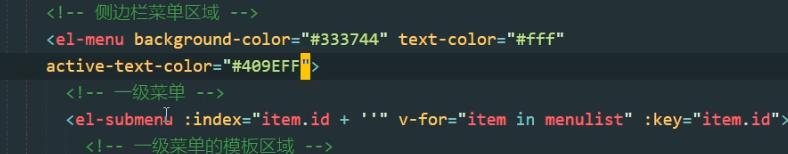
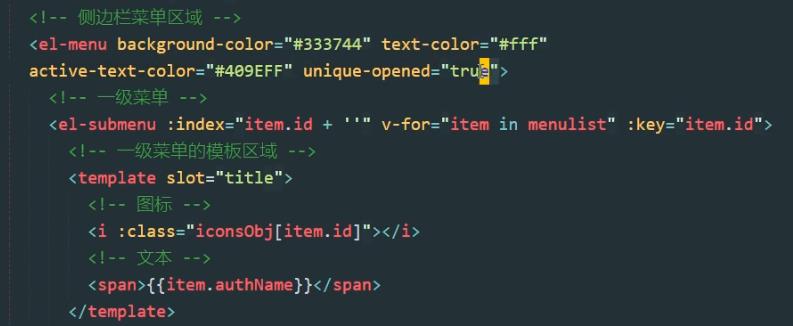
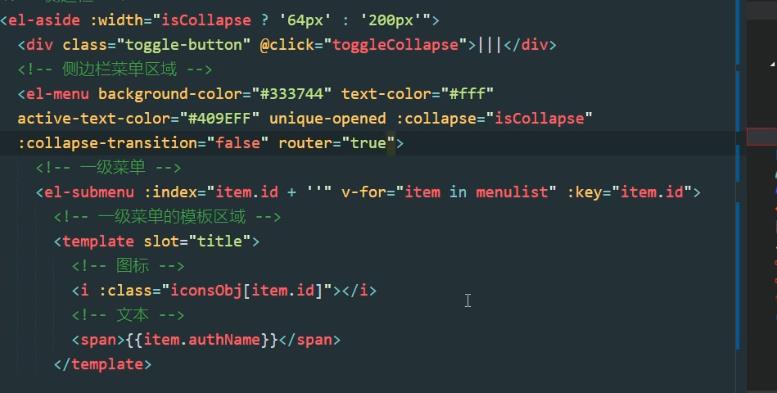
外层for循环渲染一级菜单
动态绑定id 动态绑定key值,v-for循环item,
在文本span中动态填充内容

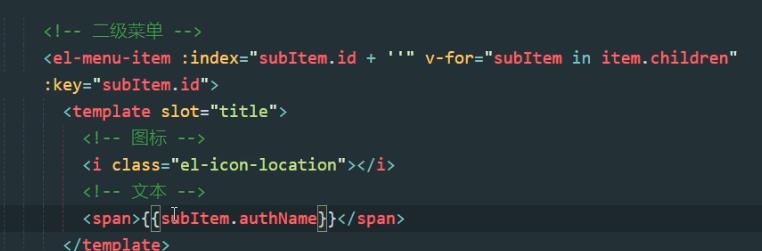
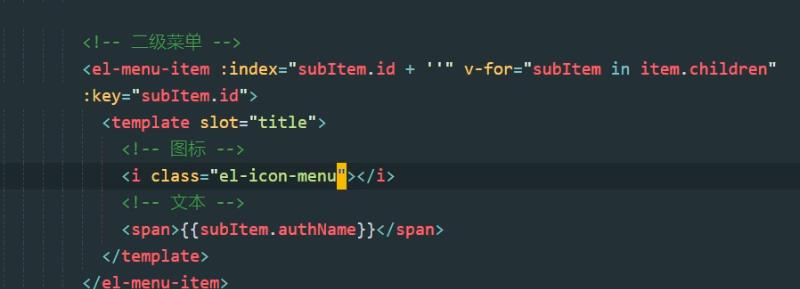
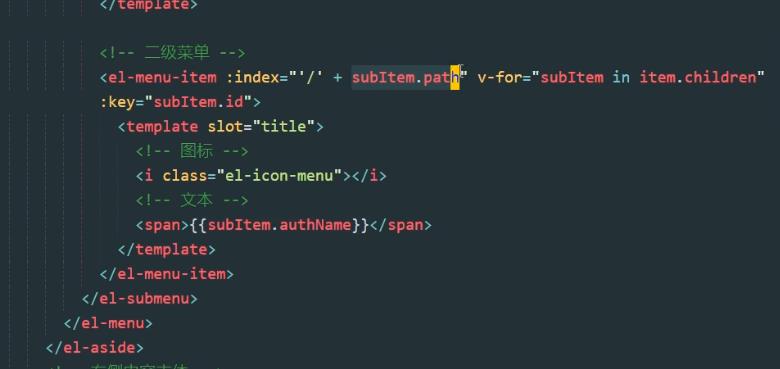
第二层循环二级菜单:
循环item.children

4.6 为选中字体设置颜色,添加分类图标
把默认选中颜色黄色变成蓝色,

把默认图标改变

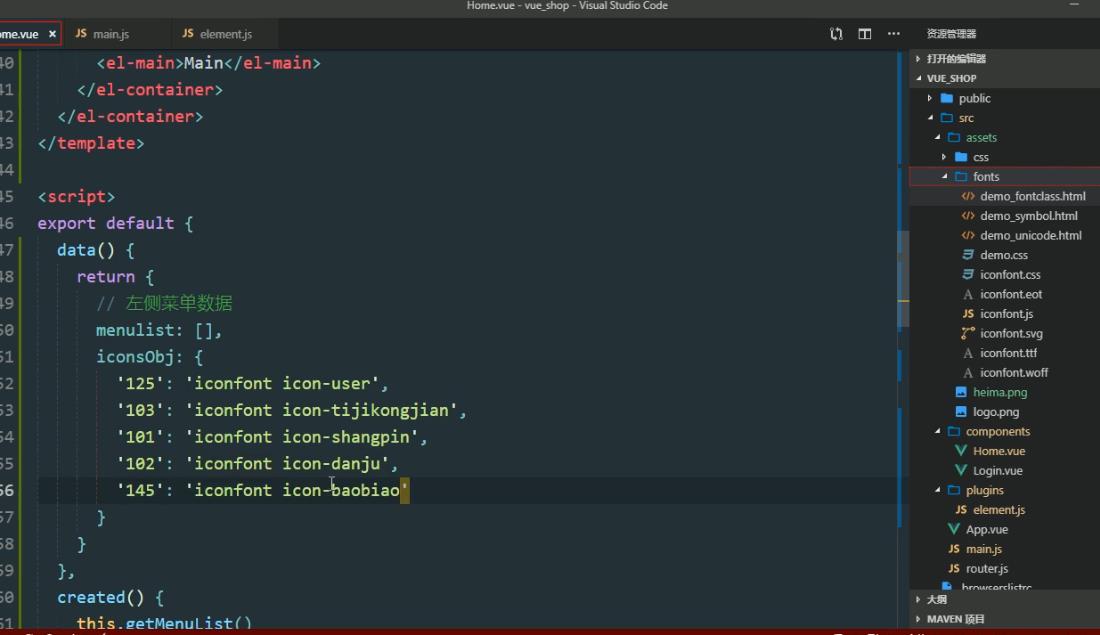
一级图标element-ui中没有,用阿里图标库中找,在数据中定义icon对象,然后动态填充进去:
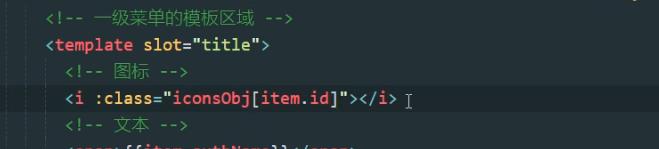
接下来动态循环渲染进结构里:

添加文本和图标间距:
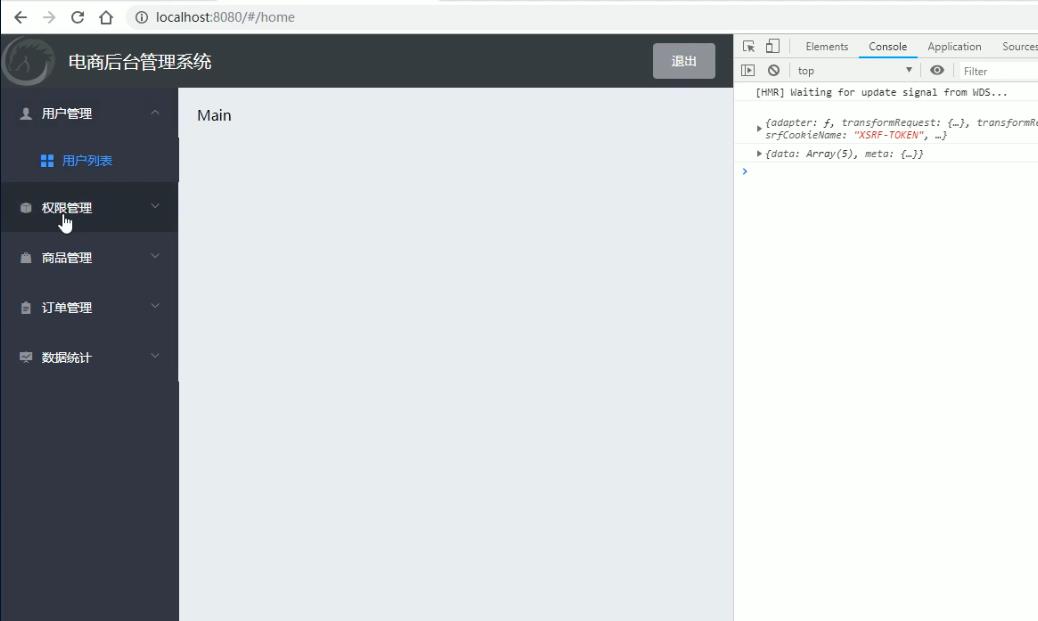
最终效果:

4.7 解决每次只能打开一个菜单栏和边框问题
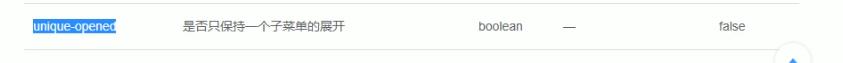
利用element-ui的属性:


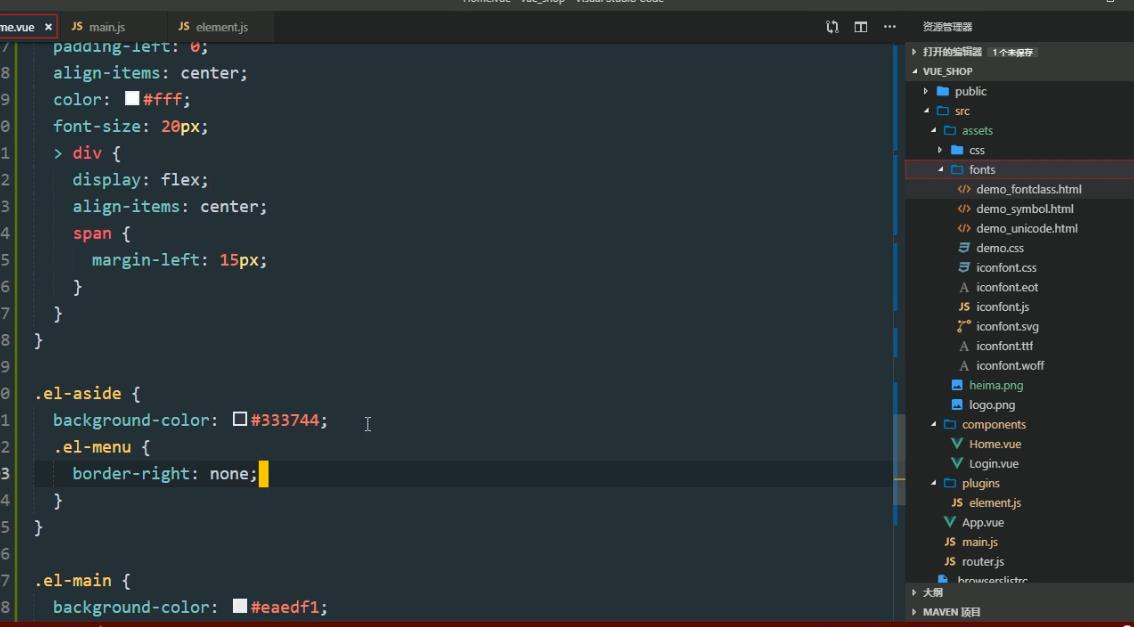
右侧突出是因为默认有边框,去除即可:

4.8 实现侧边栏的折叠与展开效果
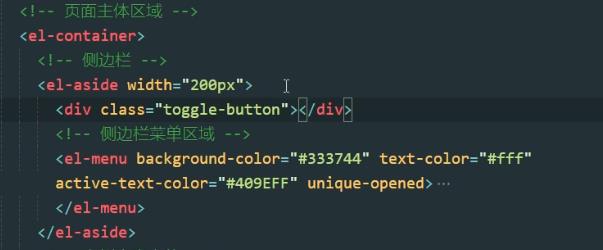
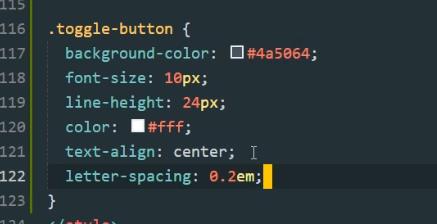
1、添加折叠按钮,样式


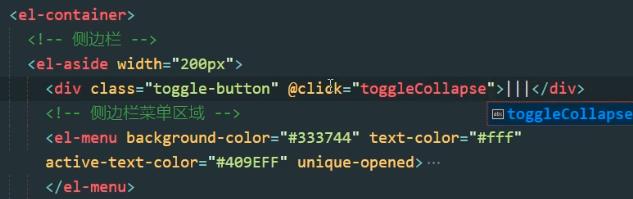
给按钮绑定点击事件:

在mathods中定义方法:
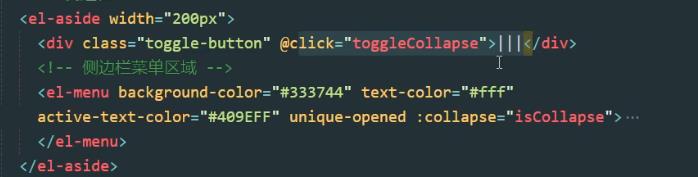
element-ui提供:collapse方法,

定义iscollapse方法为true,点击按钮时调用此方法。
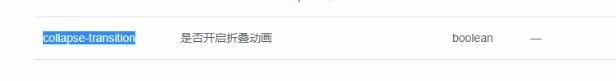
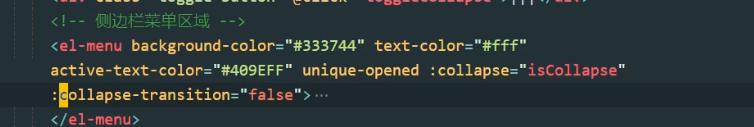
2、默认的动画很丑,element-ui中有关闭动画的属性:

动态绑定即可:

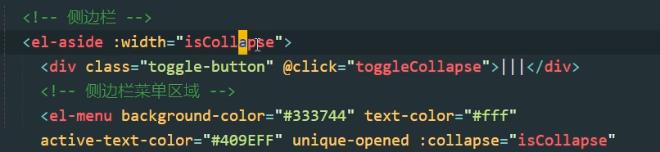
3、隐藏后的侧边栏背景色不变,原因是写的时候被width写死了

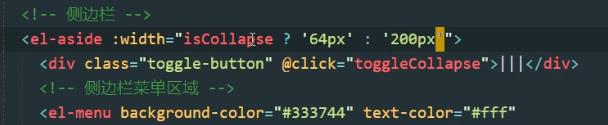
解决办法:
动态赋值,默认值为200px,点击后为64px

然后对应的方法:
利用三元表达式进行判断:

4.9实现首页路由重定向(子路由)
在前面的章节中我们也实现了重定向的功能,
需求是在home页面中实现welcome组件
1、在component中新建welcome页面,写好
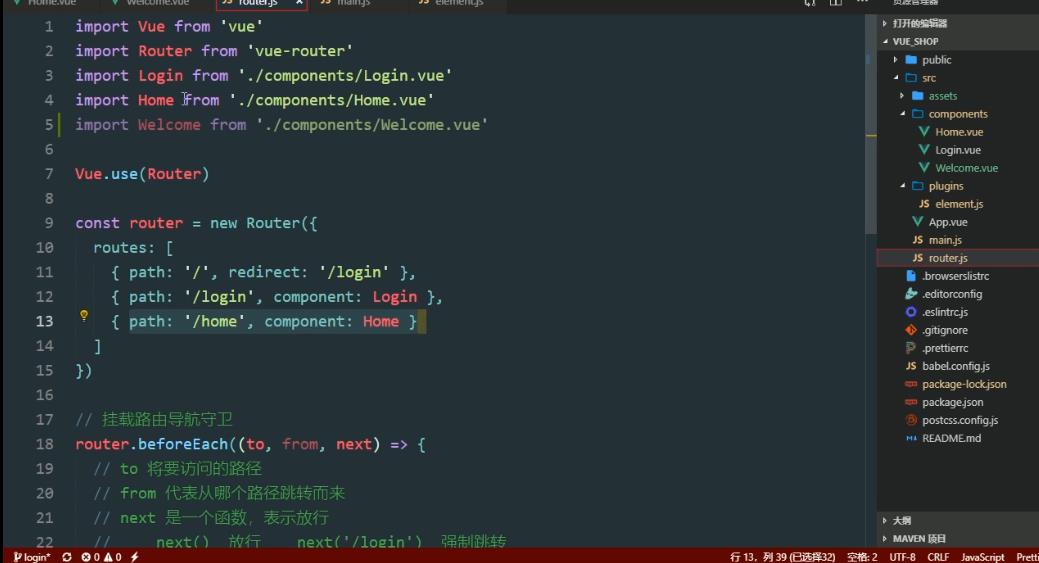
在路由中导入组件:

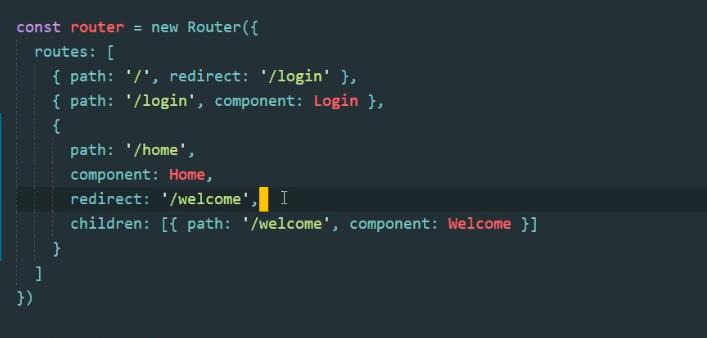
实现welcome作为home的子组件:
redirect属性为重定向

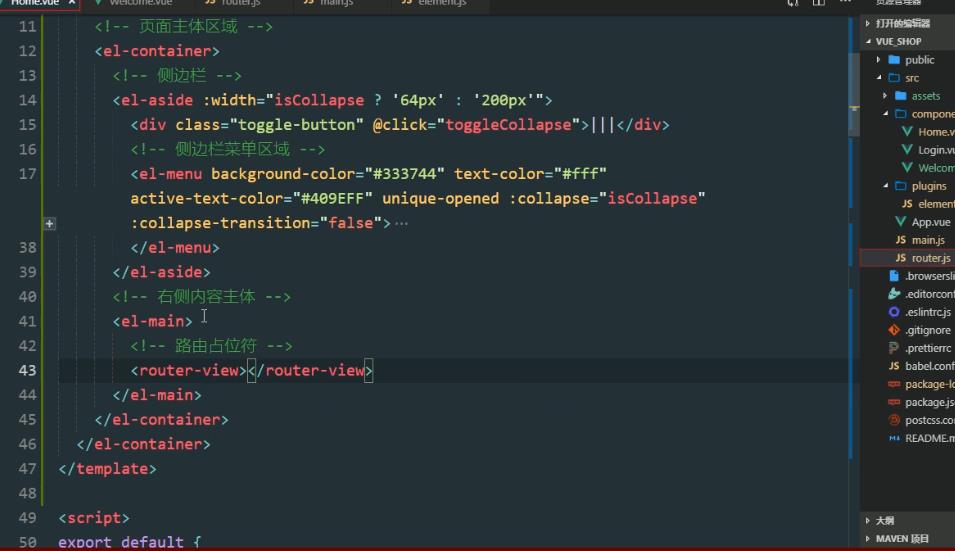
在home主体位置放路由占位符

在占位符的位置展示子组件:
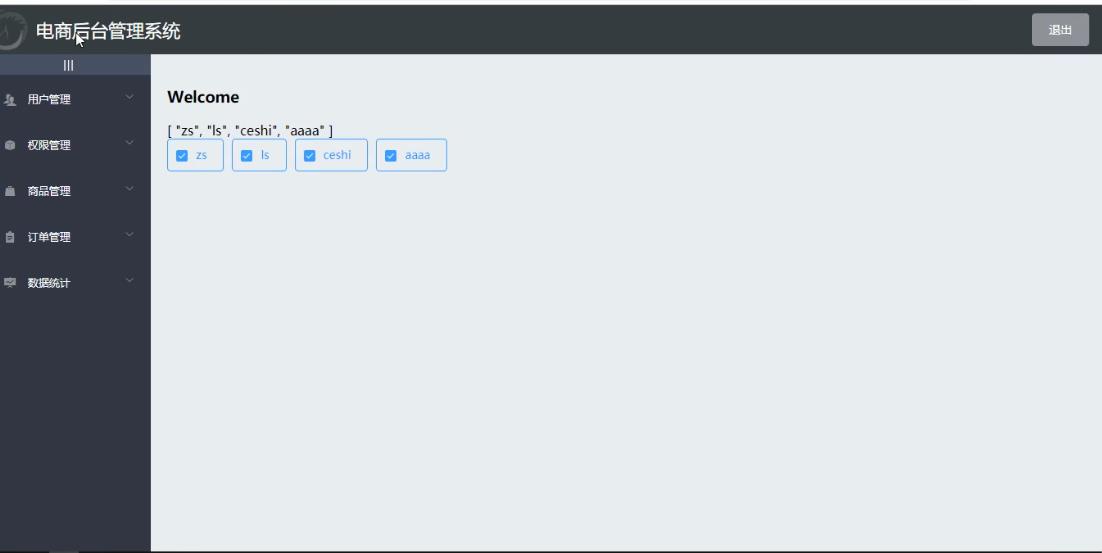
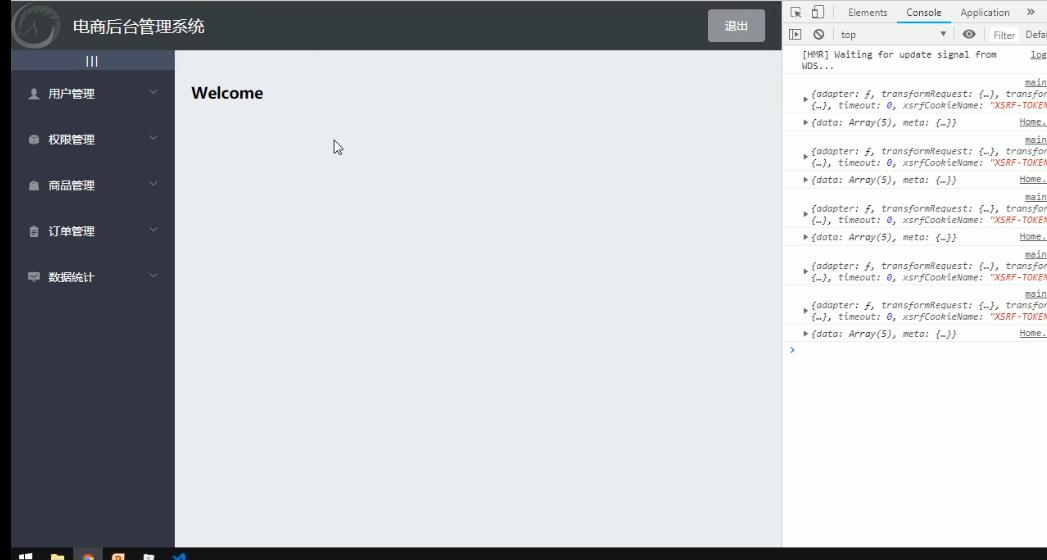
最后效果:

4.10实现侧边栏路由链接的改造
点击不同的二级菜单,实现子组件的跳转展示:
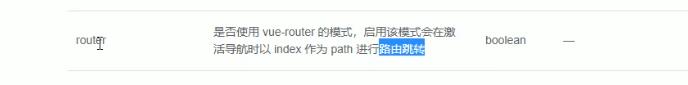
利用element组件中router属性:

定义属性:router=“true” 可以直接简写为true
 建议不用id跳转,使用path地址跳转。
建议不用id跳转,使用path地址跳转。

以上是关于vue电商后台管理系统保姆级教程——主页布局和功能实现的主要内容,如果未能解决你的问题,请参考以下文章
vue电商后台管理系统保姆级教程——用户列表布局和功能的实现