vue电商后台管理系统保姆级教程——用户列表布局和功能的实现
Posted 十九万里
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue电商后台管理系统保姆级教程——用户列表布局和功能的实现相关的知识,希望对你有一定的参考价值。
总文章地址:
14万字手把手教你做vue电商后台管理(全)——技术栈(vue全家桶 Webpack Git axios Element-ui)
5、用户列表布局和功能实现
5.1 通过路由的形式展示用户组件列表
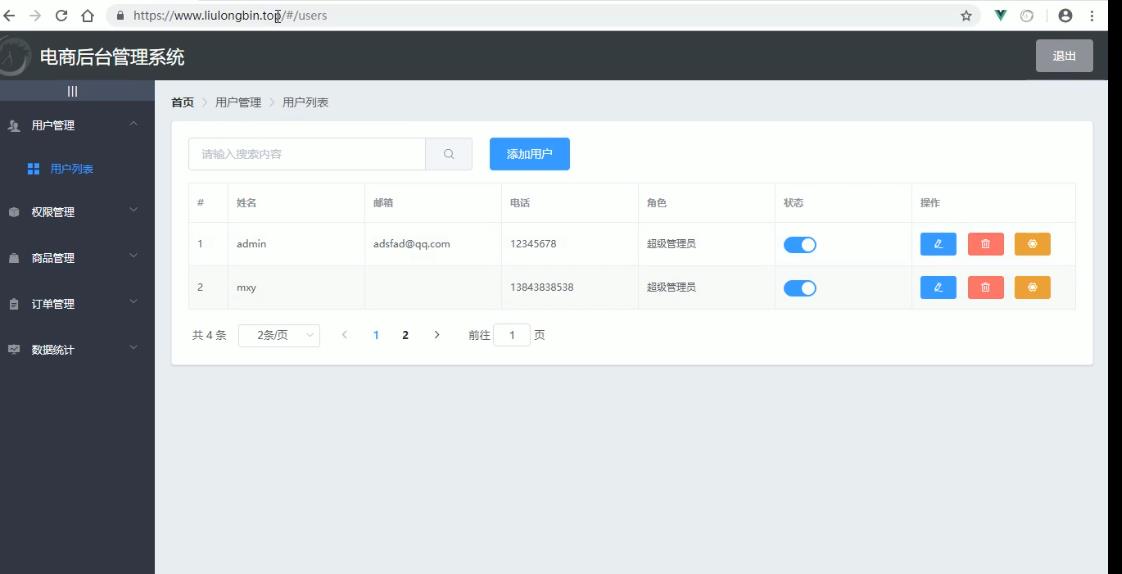
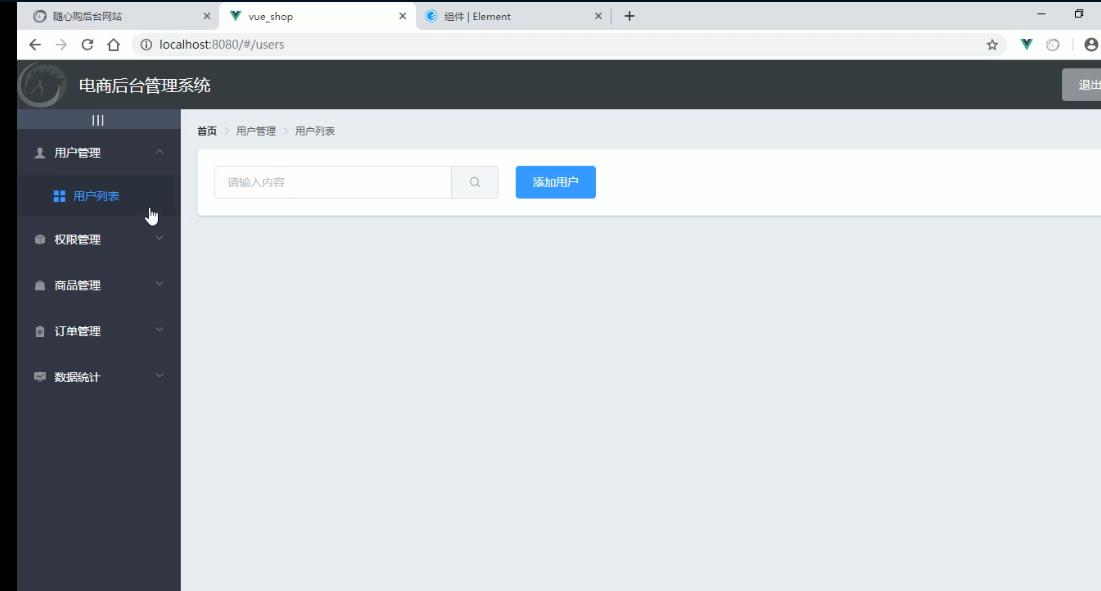
1、点击用户列表,在home主体区域展示用户列表区域
效果图:

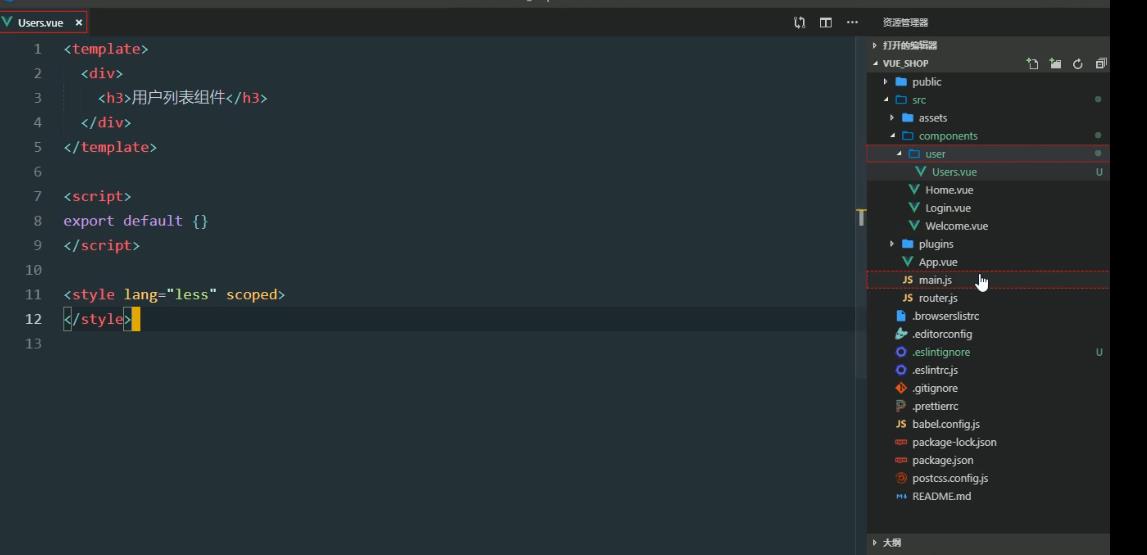
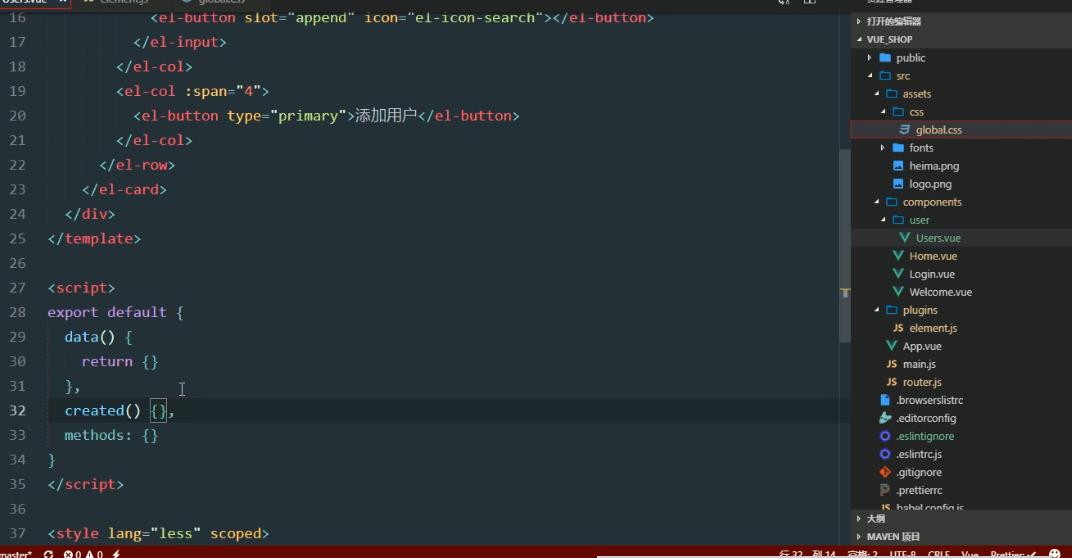
2、新建user.vue(用户列表页面)及结构样式行为区域

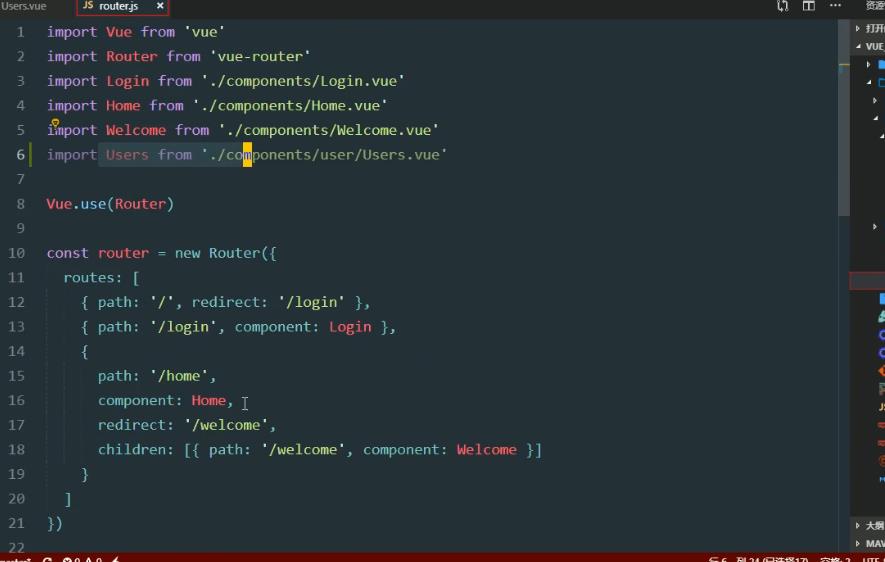
3、通过路由把页面展示出来:
导入user组件

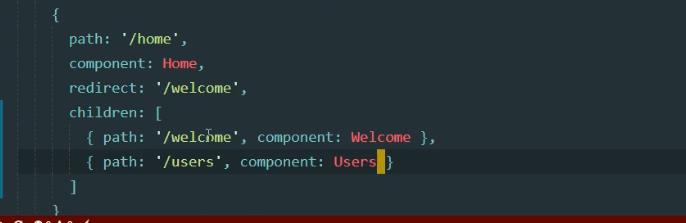
在home组件中定义子组件,在home的路由规则中定义user子组件规则:

5.2 在sessionStorage中保存左侧菜单栏
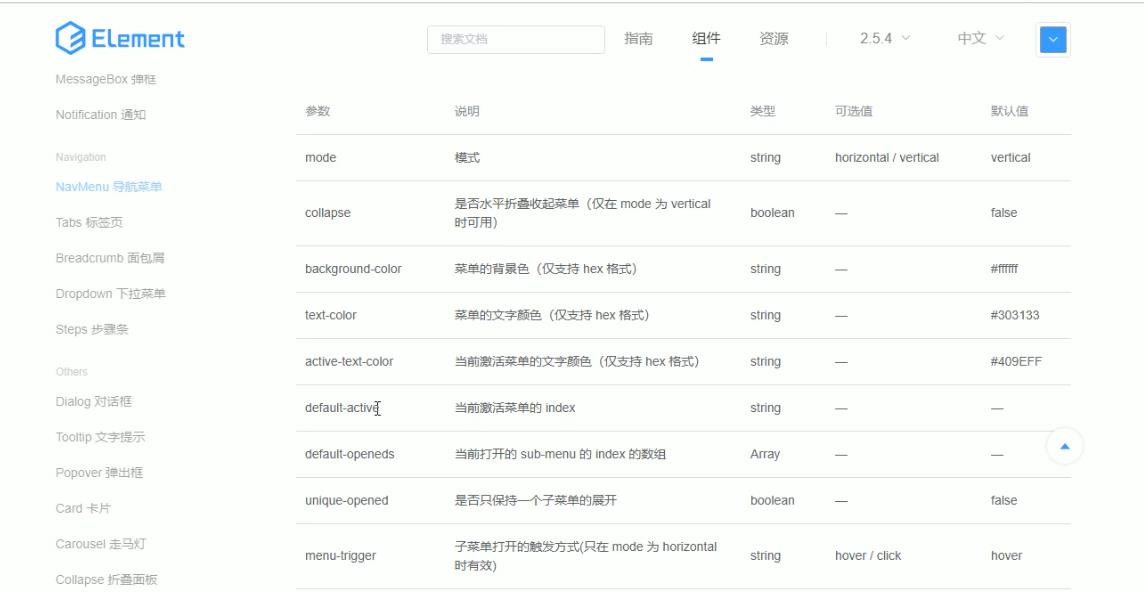
利用到element中导航菜单的default-active组件:

这里是写死的。

那咱们把他动态写入呢?
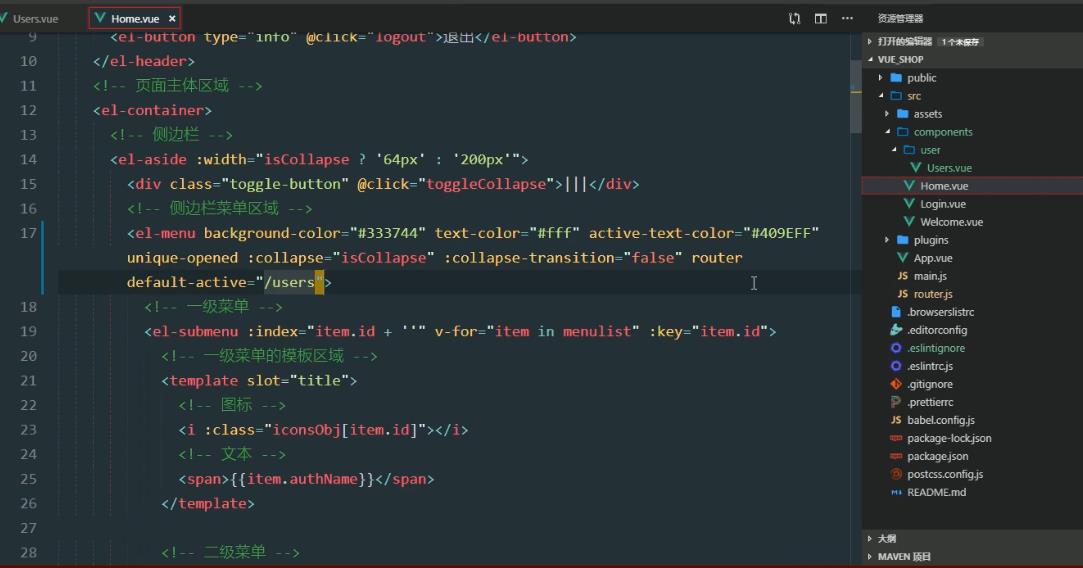
把当前点击展开的页面保存到sessionStrage中,通过获取sessionStrage的值来动态改变此属性
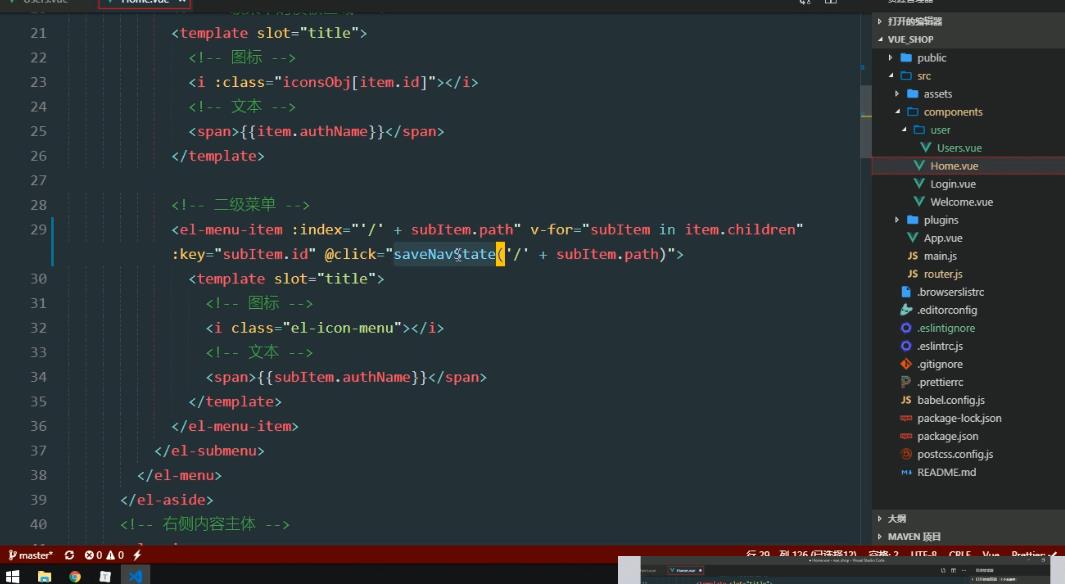
先给二级菜单绑定一个点击事件:

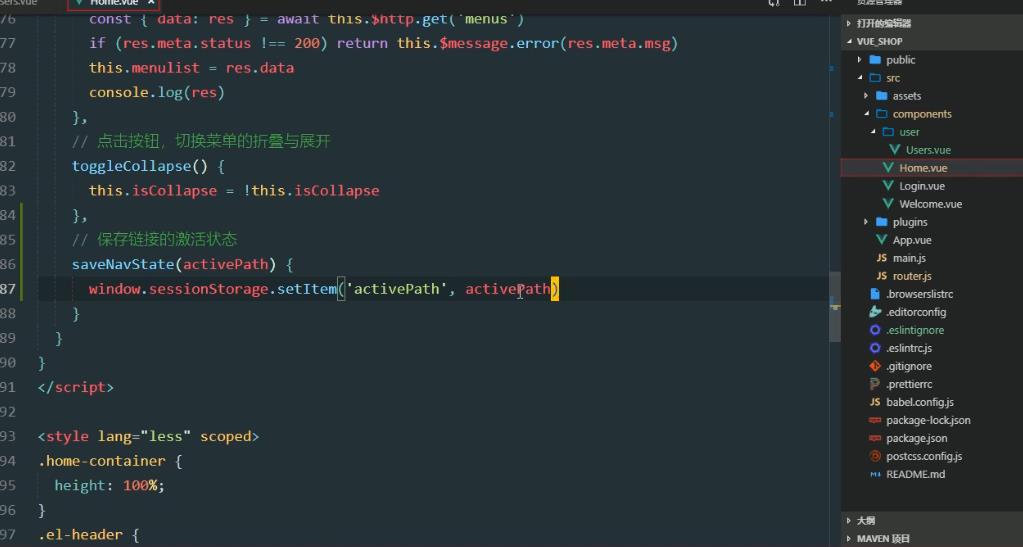
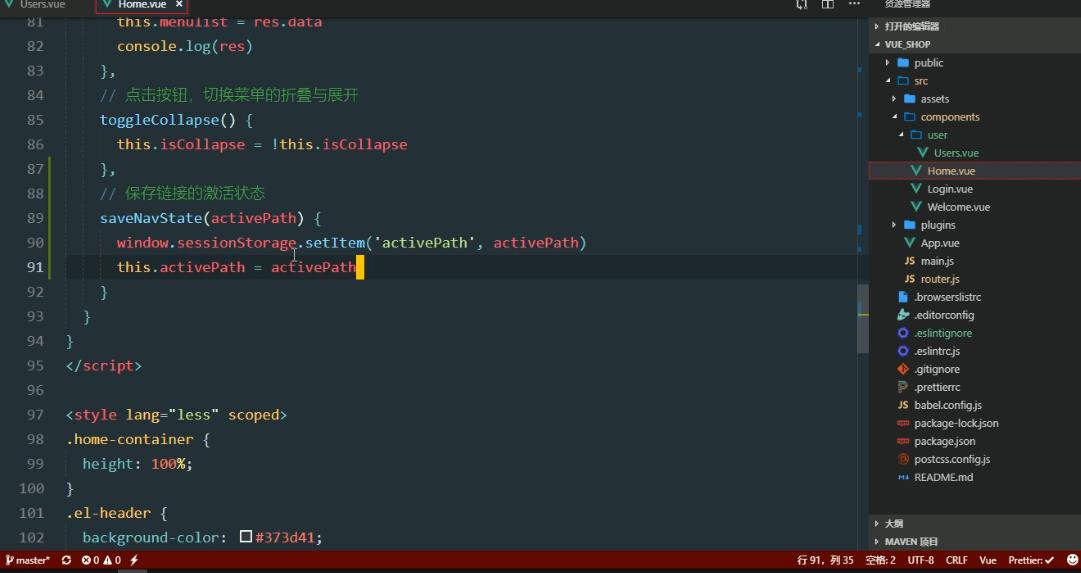
定义事件函数:
第一个activePath是函数名字,第二个是函数值

此时sessionStrage里面就保存了
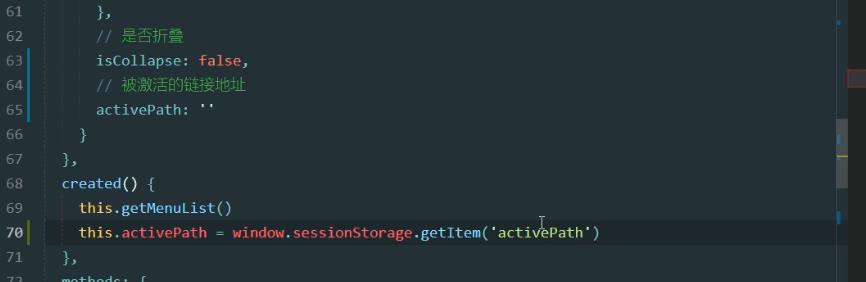
在date定义被激活的链接地址:activePath然后动态插入到结构中去:

创建一生命周期函数方便直接使用this调用地址:

动态改变path值:

总结:
先把点击的值使用sessionStorage保存,然后再取出来动态赋值给二级菜单,通过element-u属性实现高亮的改变
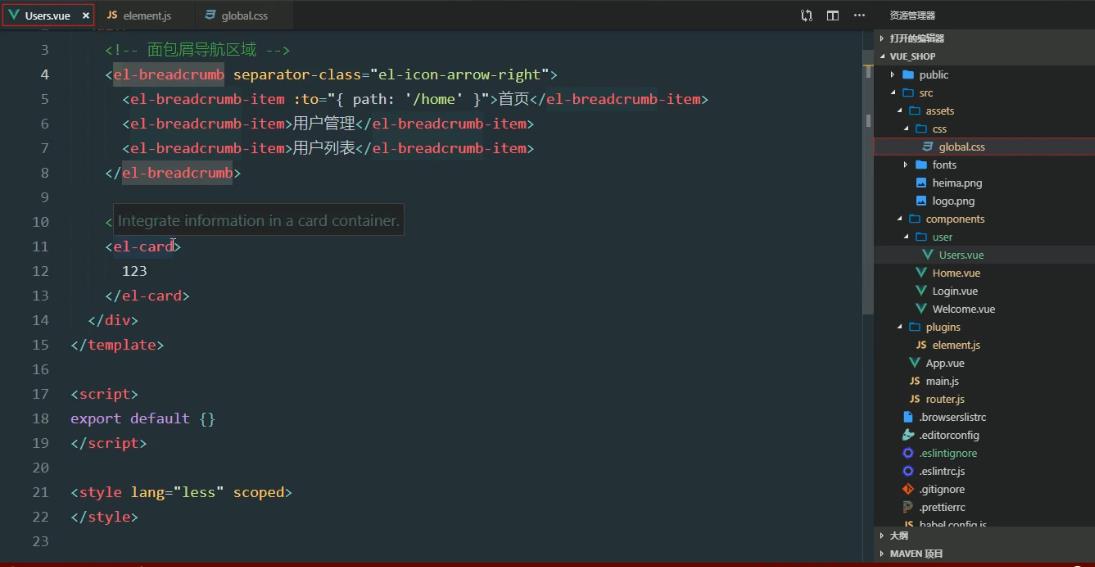
5.3 绘制用户列表组件的基础布局结构
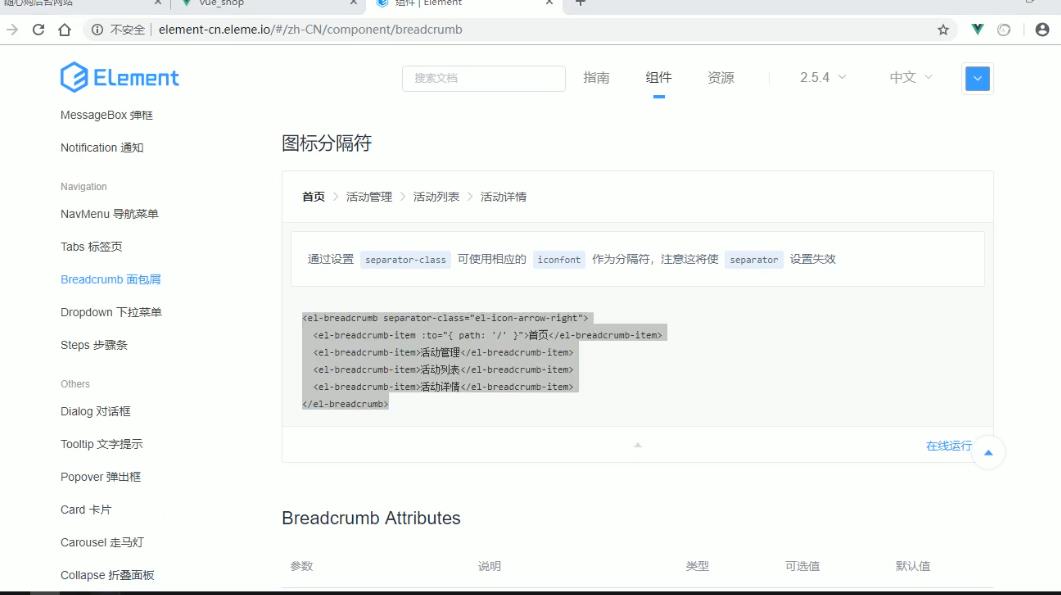
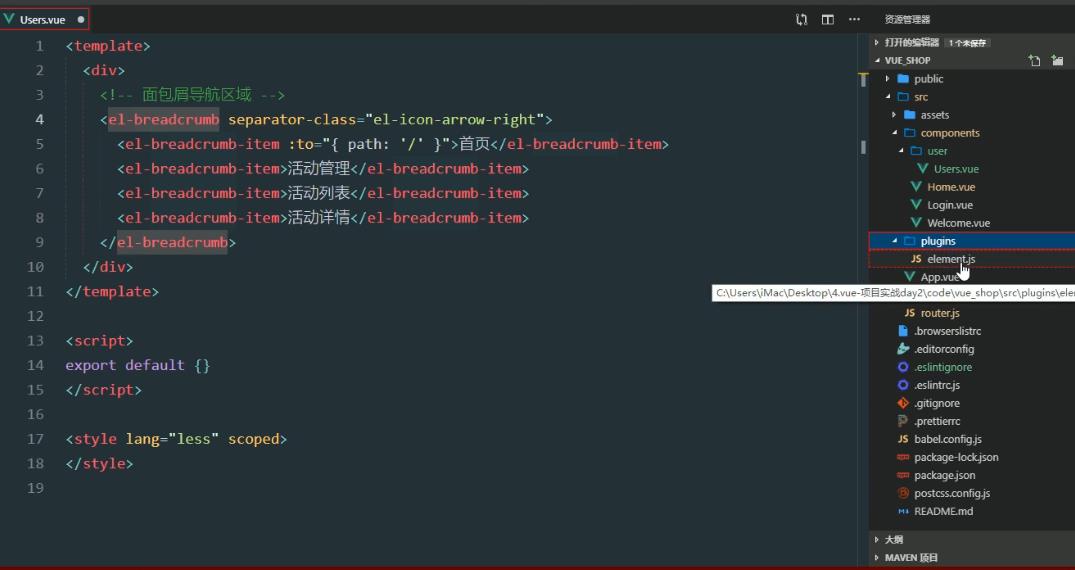
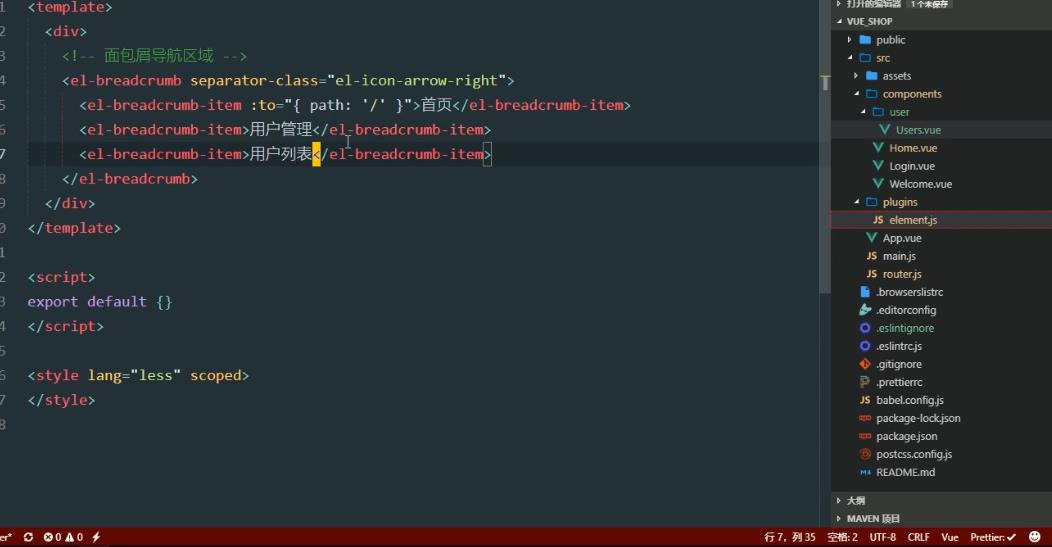
使用element-ui组件中的面包屑组件:


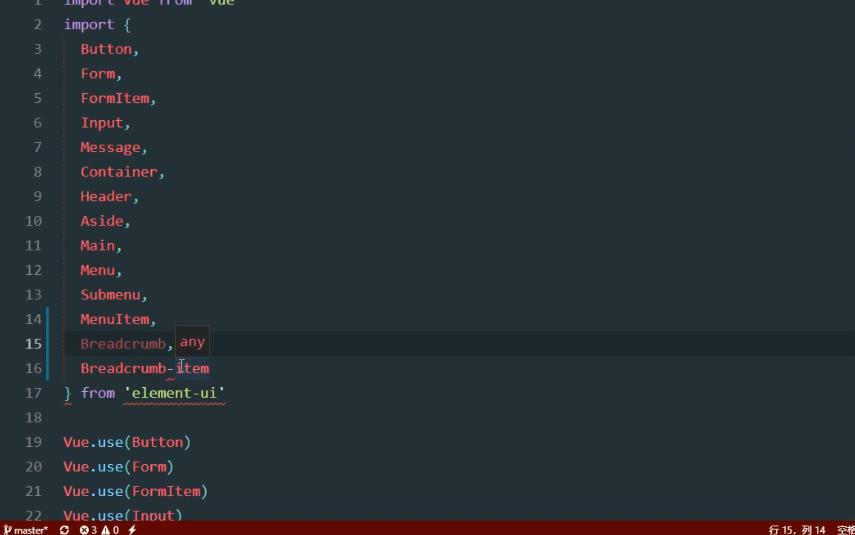
由于面包屑组件是第一次使用,所以要在element.js中按需导入:

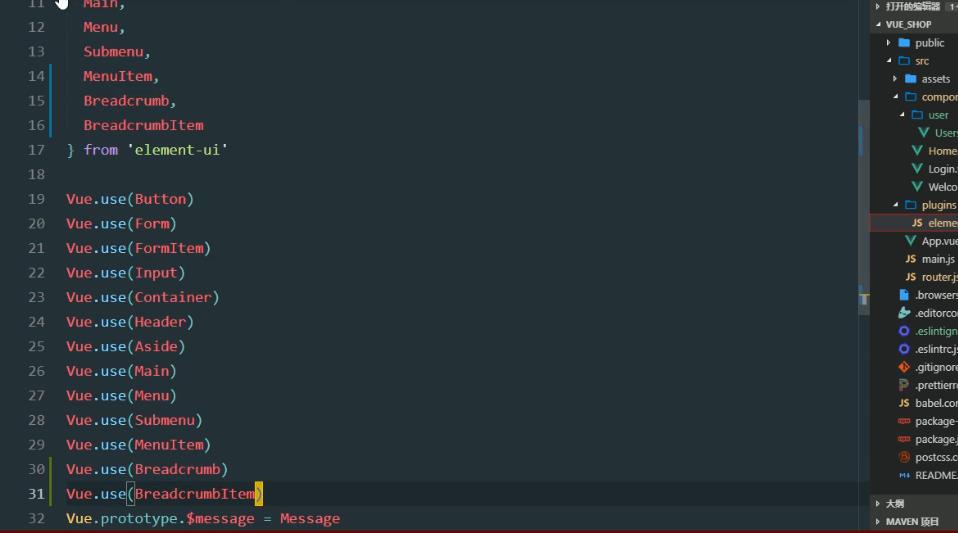
然后注册:

按需优化:

下面的卡片视图区域:
写入结构之后在element.js中按需导入和注册:

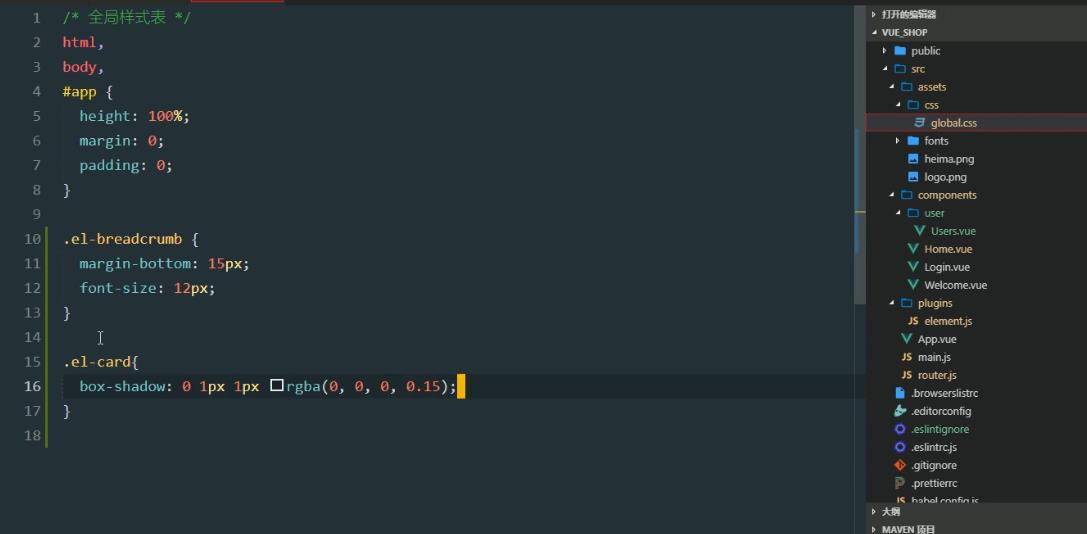
优化样式:

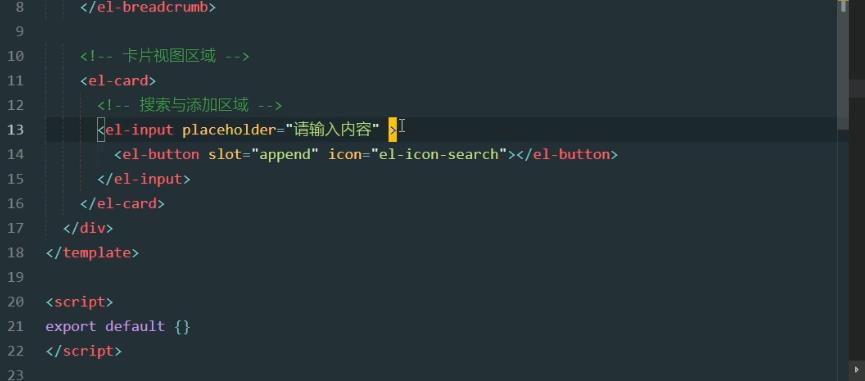
接下来就是从element中找到文本框:

优化样式:
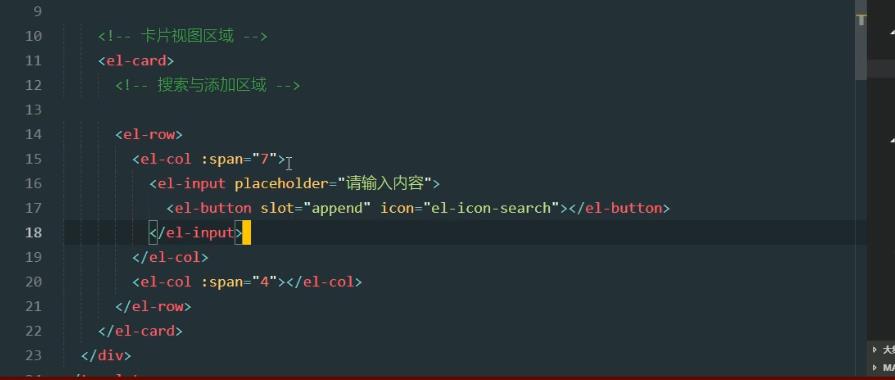
使用element样式:

最终效果:
总结:
绘制样式使用的element组件,在element.js中按需导入,注册,然后根需求使用对应的样式和属性,
步骤和过程重复我就没有详细一步一步写,之间的章节里写到了
5.4 获取用户列表数据
查看api接口

定义一些基本结构:date created(生命周期函数) methods(自定义函数)

使用方法是先在methods中定义函数,然后再结构中绑定事件,添加函数,
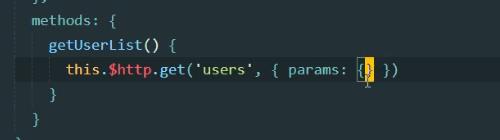
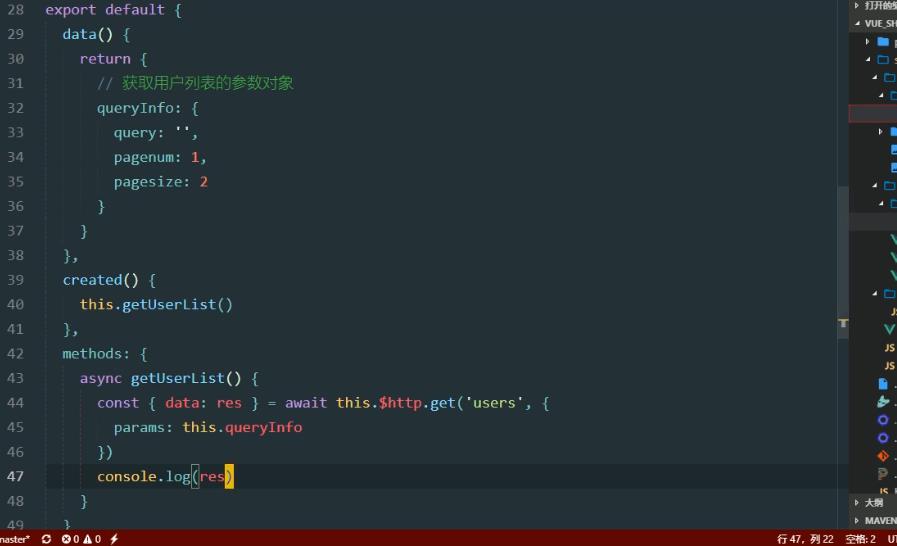
使用内置函数$http请求发起get请求:

pramas里面包含三个参数,可以直接在中括号中写
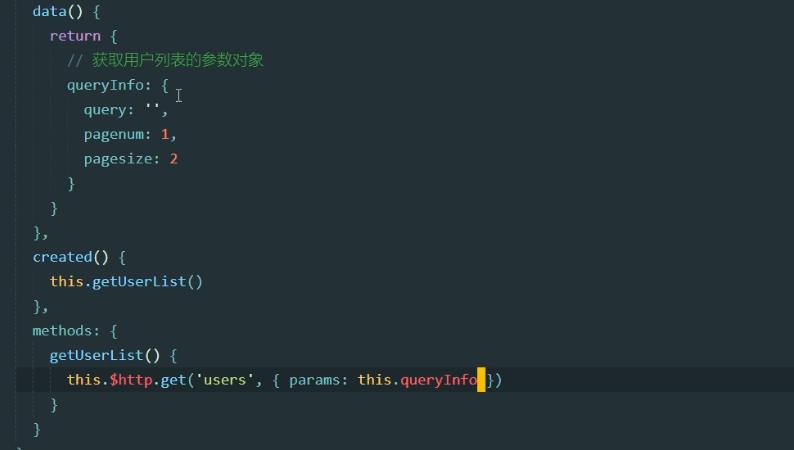
但还是推荐定义到date中

这样就会发起ajax请求,接下来get函数会返回一个promise函数,可以使用async和await简化操作。得到一个数据对象, 可以解析这个数据对象使用const接收,从而调用const

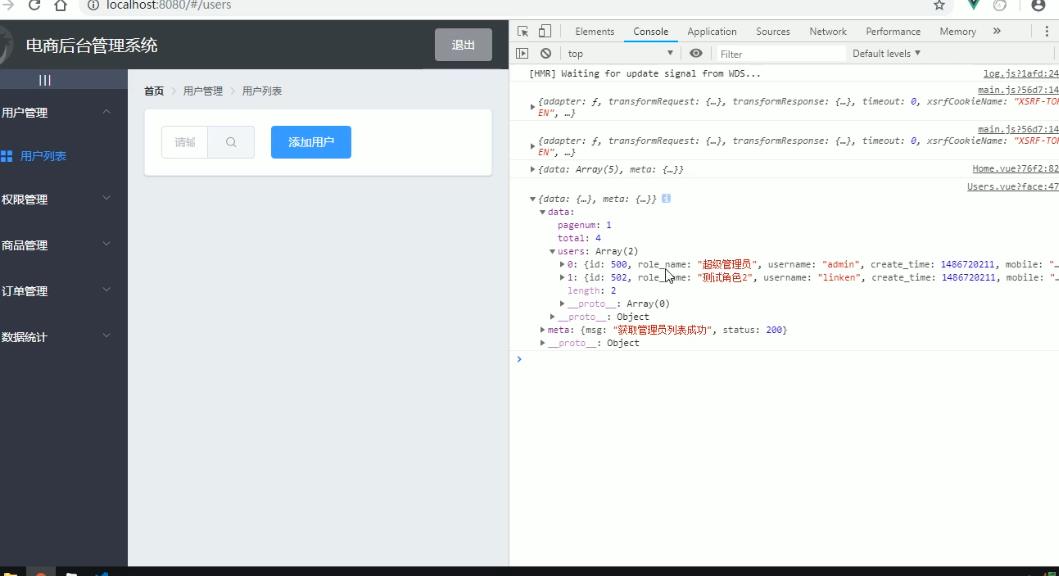
打印结果:

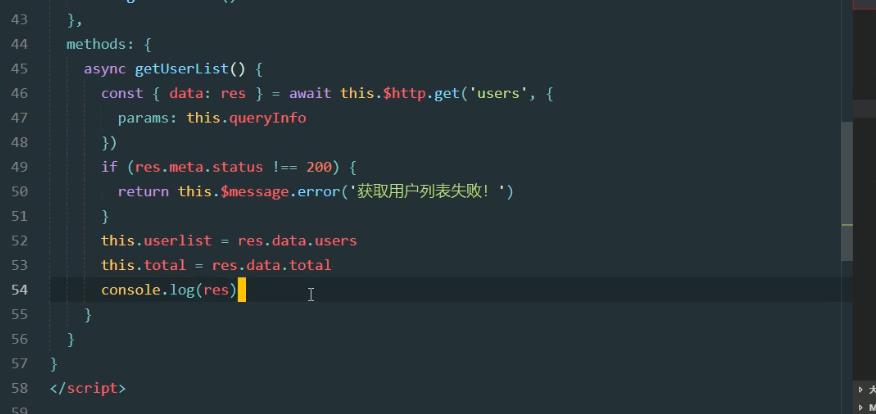
现在拿到数据,可以做赋值、先进行判断:

userlist和total要在date中定义
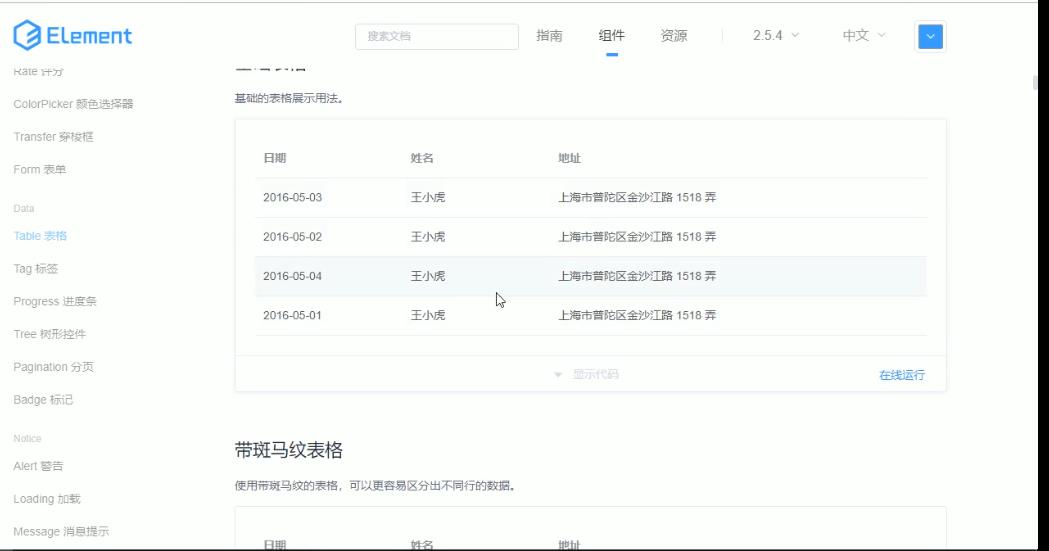
5.5 利用el-table组件渲染基本用户列表

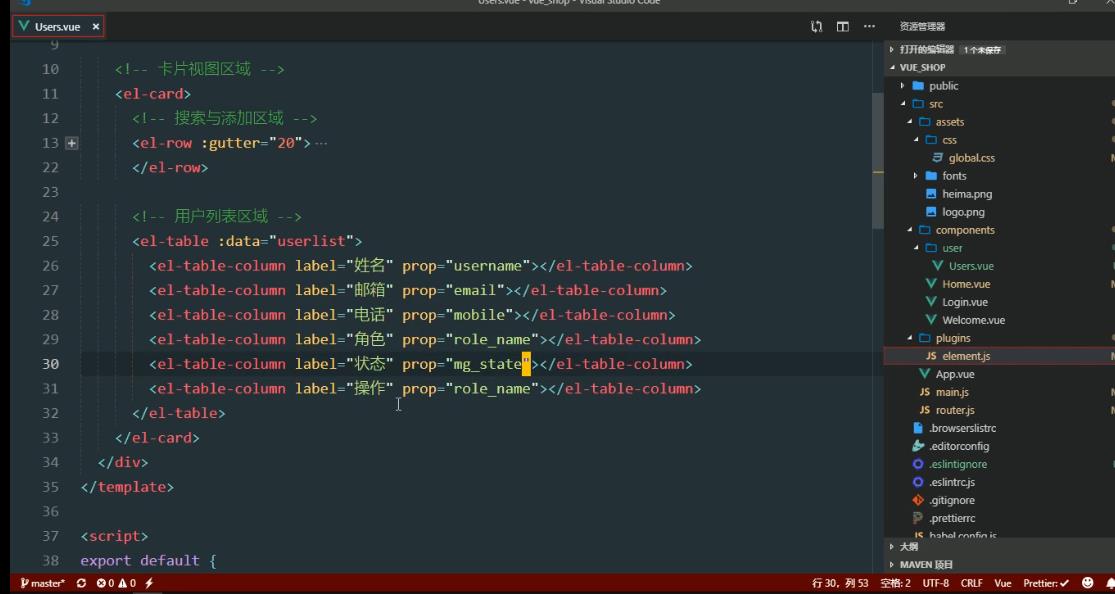
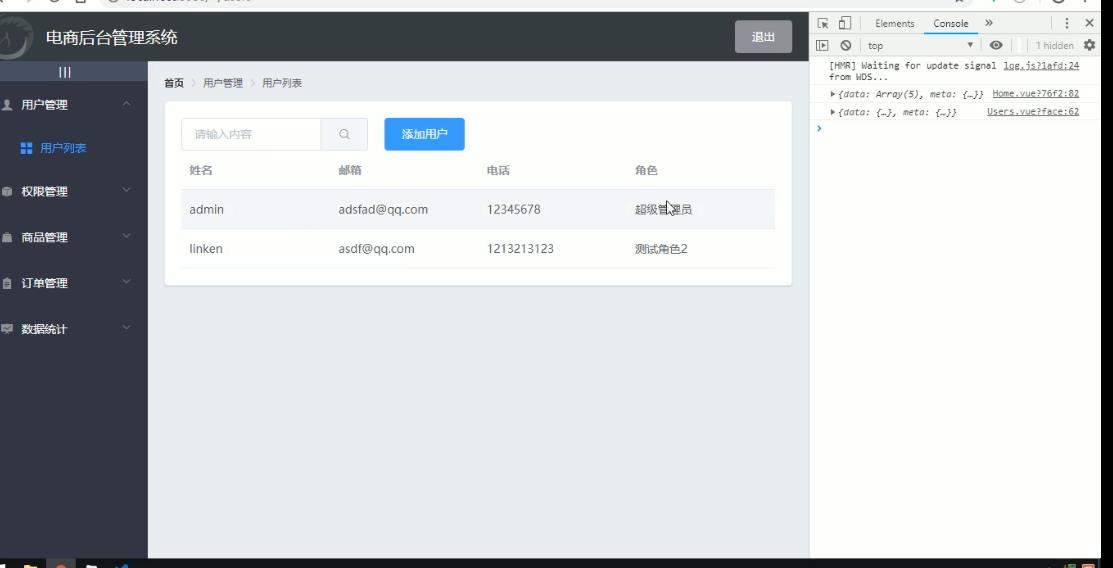
按需导入组件,全局注册,通过:date指定数据源,添加结构,
最后效果:

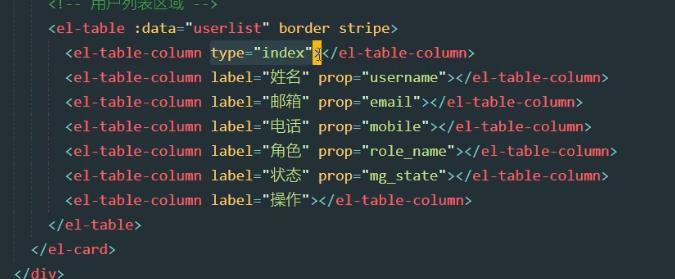
5.6 为表格添加索引列
每个表格之前的序号,
在表格头部加一列,设置type=index。就是索引列的意思

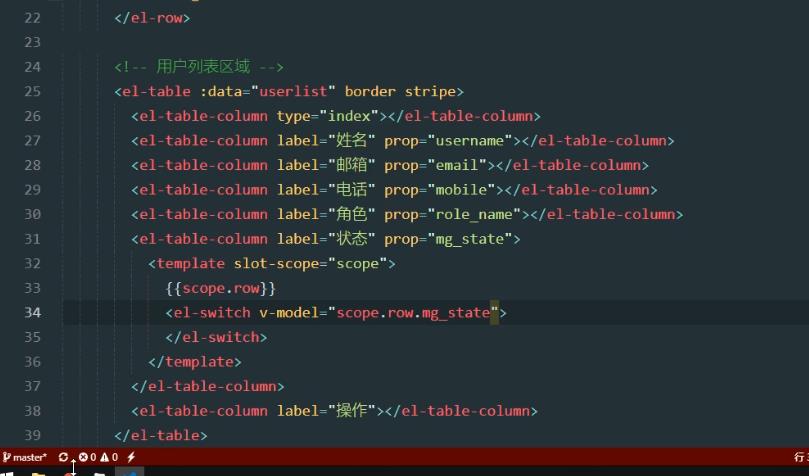
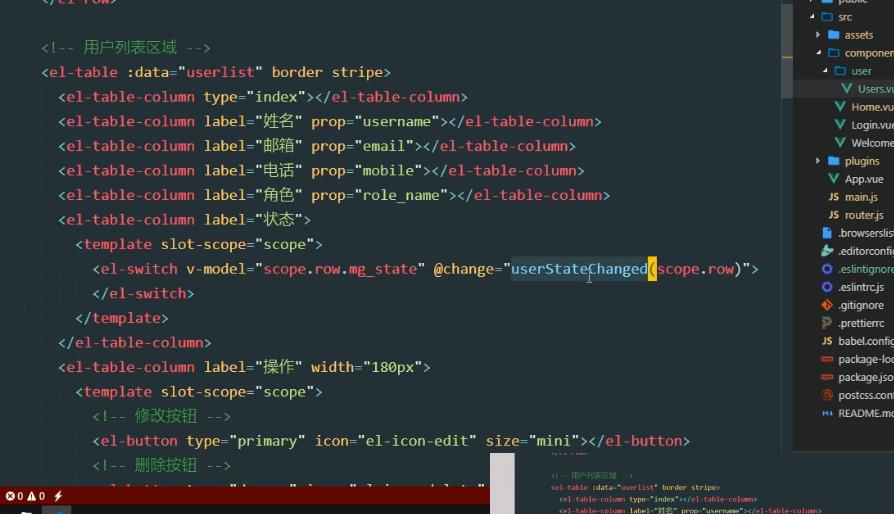
5.7 自定义状态列的显示效果
使用作用域插槽:
在列表内部放一个模板,使用switch组件(按需导入,注册)绑定数据的属性值
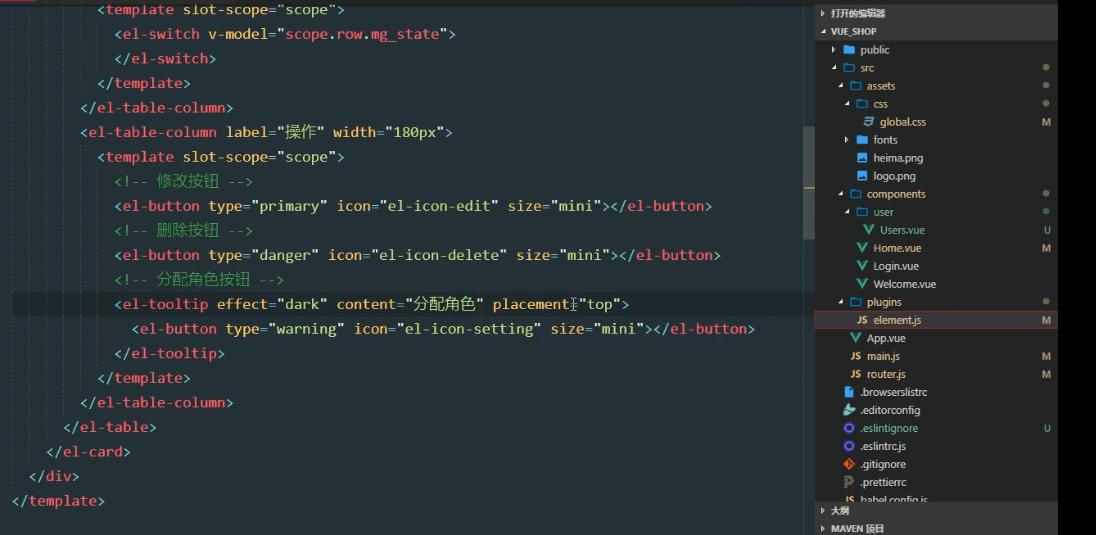
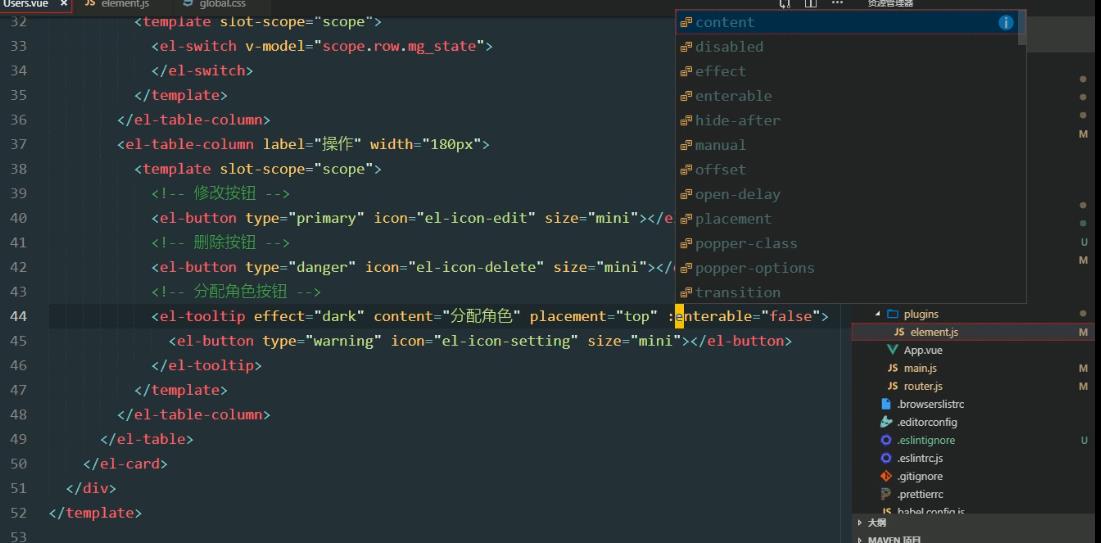
5.8 通过作用域插槽渲染操作列
自定义插槽三个功能:使用图标按钮


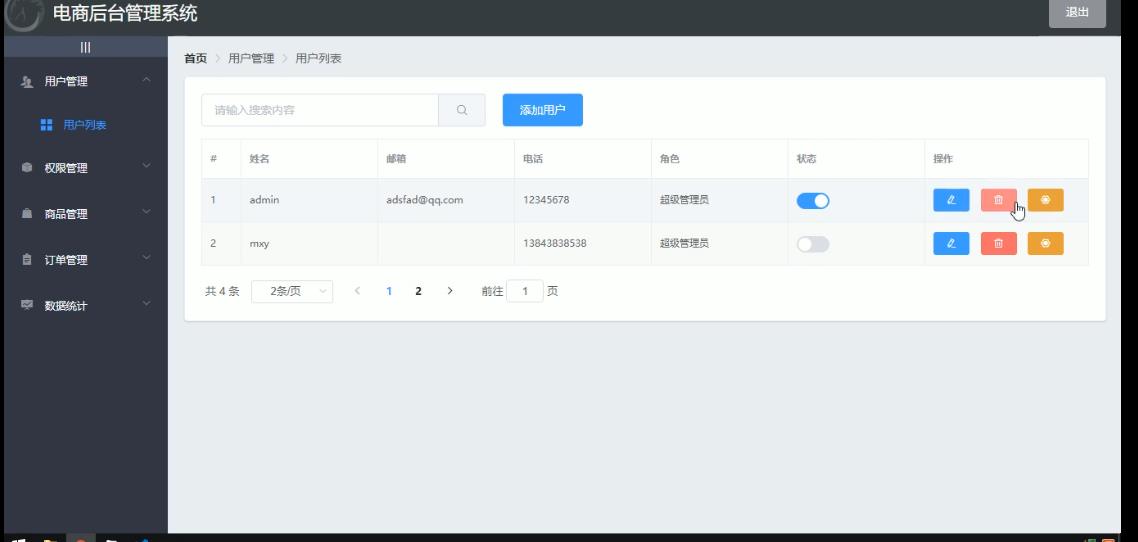
效果:

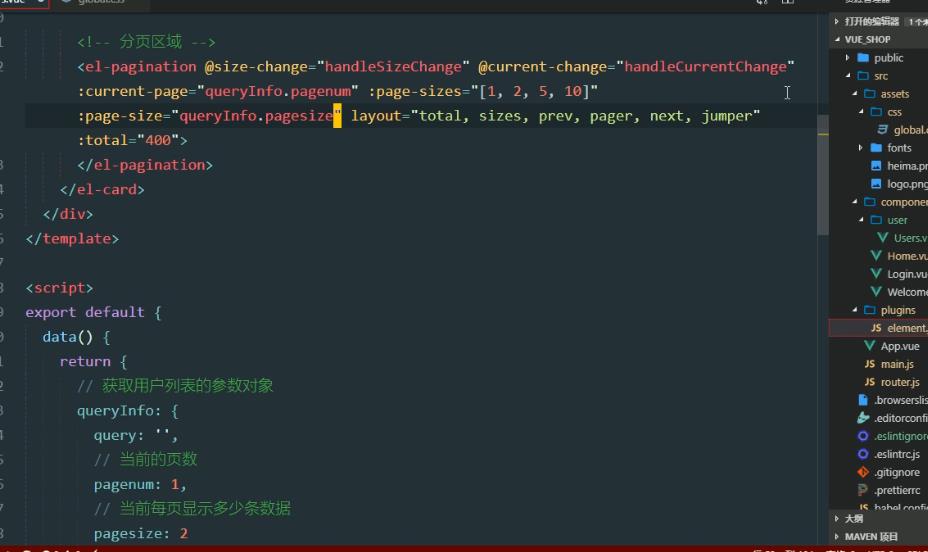
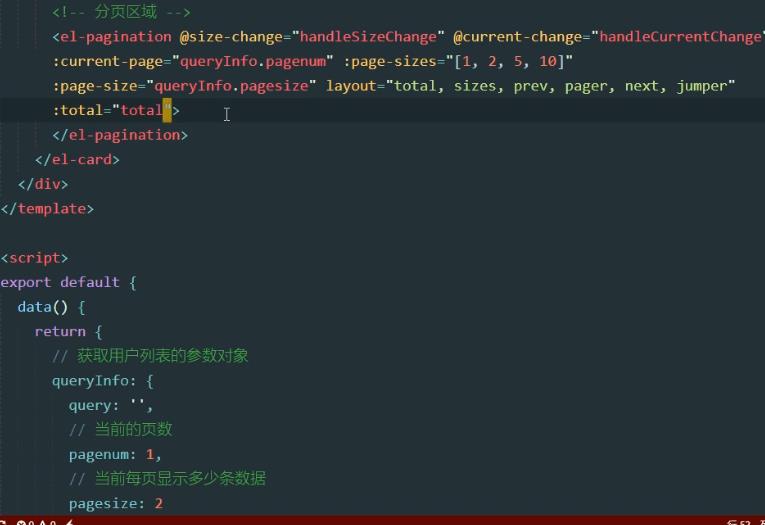
5.9 实现分页效果
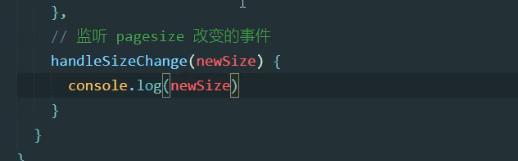
element有现成的组件。其中有函数需要定义:



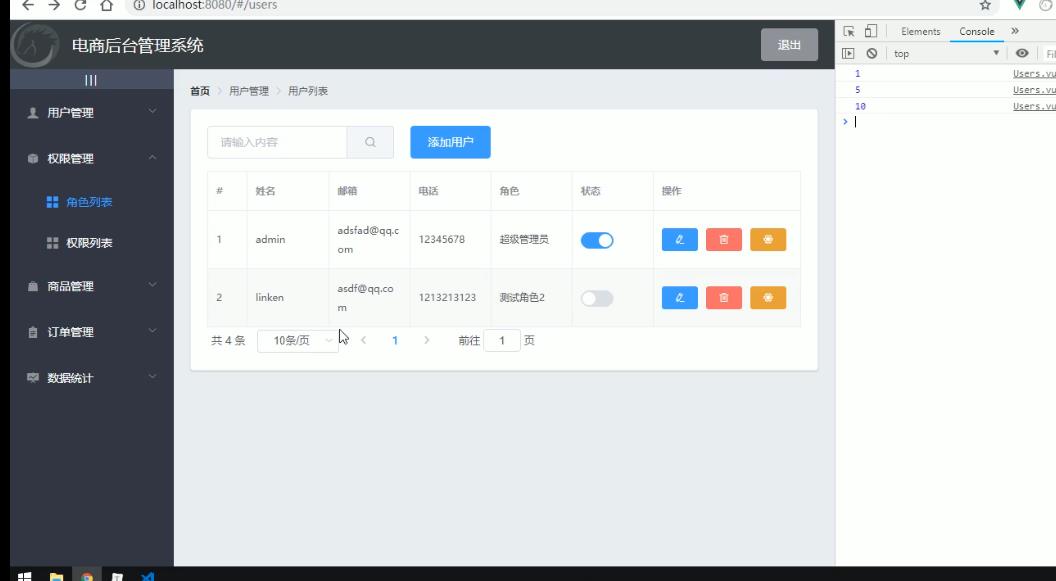
最终效果:

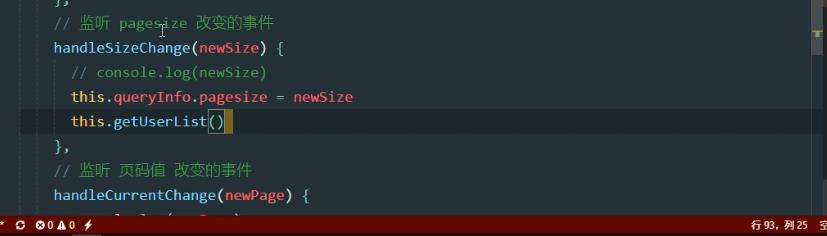
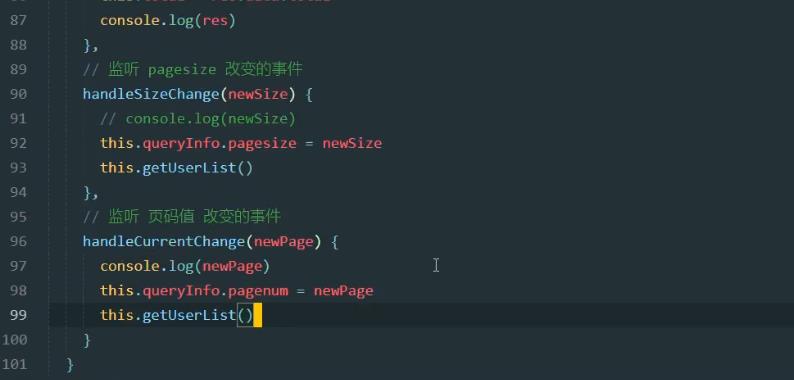
通过调用pagesize= newsize来实现功能

把下面行为区新获取的函数写到date中的死数据中
最终两个函数的写法:

5.10修改用户状态修改
修改用户页面的时候,没有保存到后台数据库中,所以操作没有被保存,利用switch 的change函数,可以产生回调值,
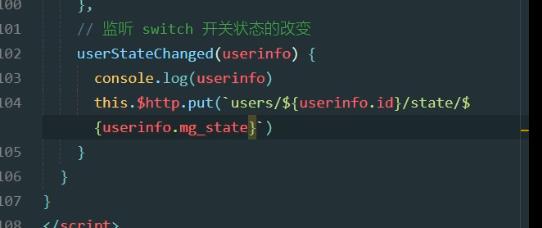
定义userStateChanged函数:

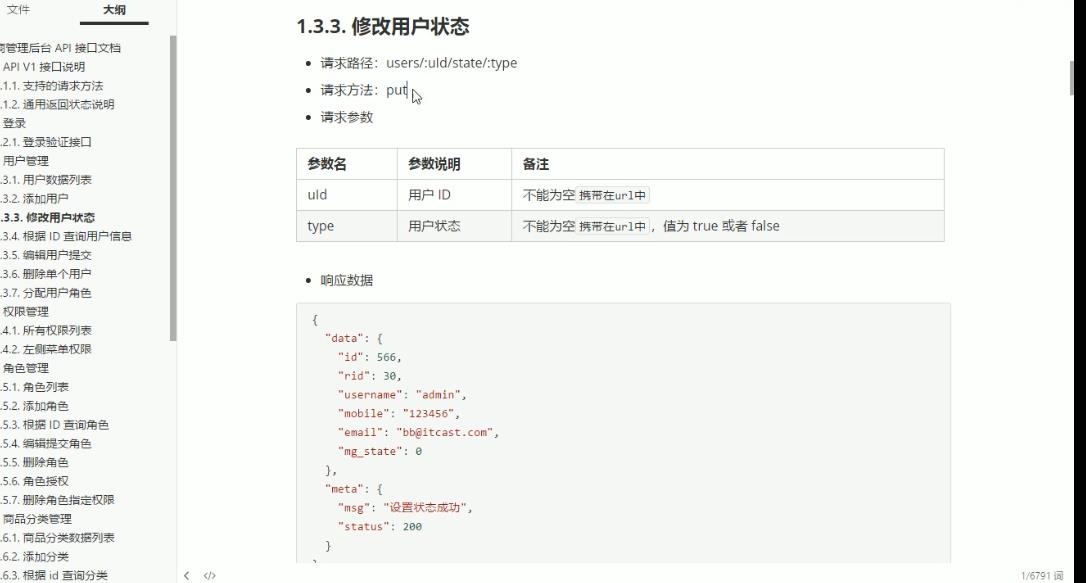
查看文档可发现接口:

通过axios发起一个put请求。来实现用户状态的改变。

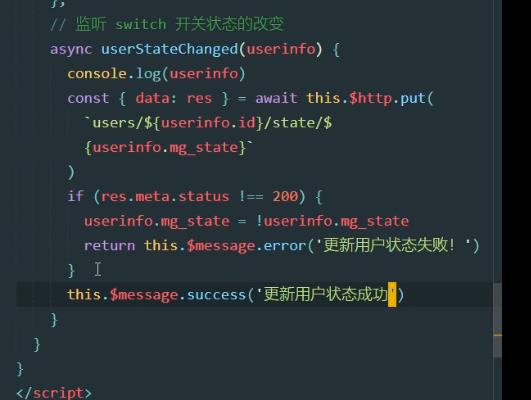
同理返回promise,可以简化,使用async和await简化:
然后判断并返回消息,

5.11 实现搜索功能
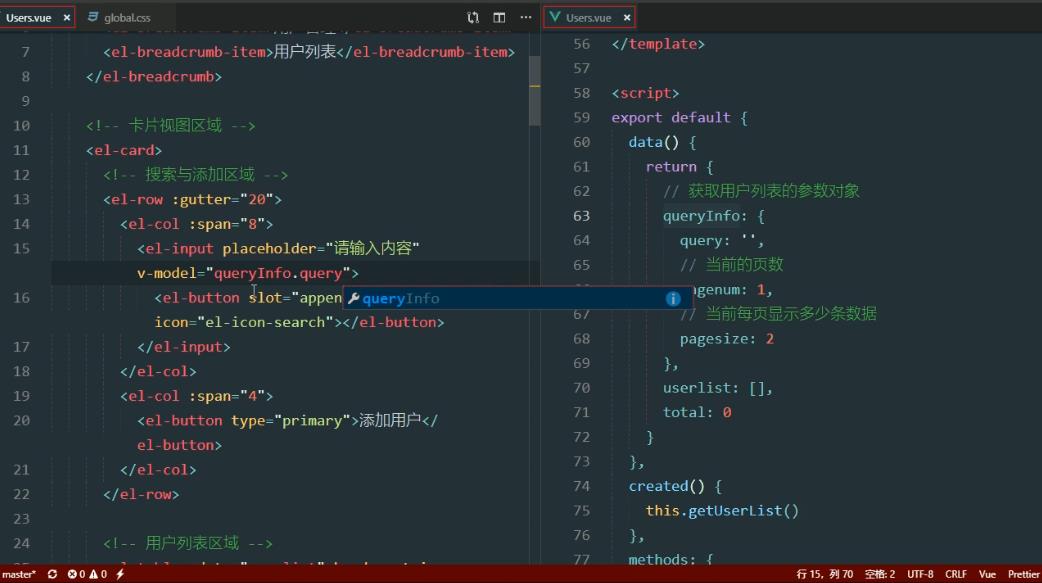
在文本框中输入文字,可以搜索到对应的文字,把文本框和date中的数据做双向绑定,
在文本输入框中使用v-model绑 定

然后给搜索按钮绑定单击事件,点击按钮发起查询用户请求在事件处理函数中调用getueserlist函数:
在这里插入图片描述
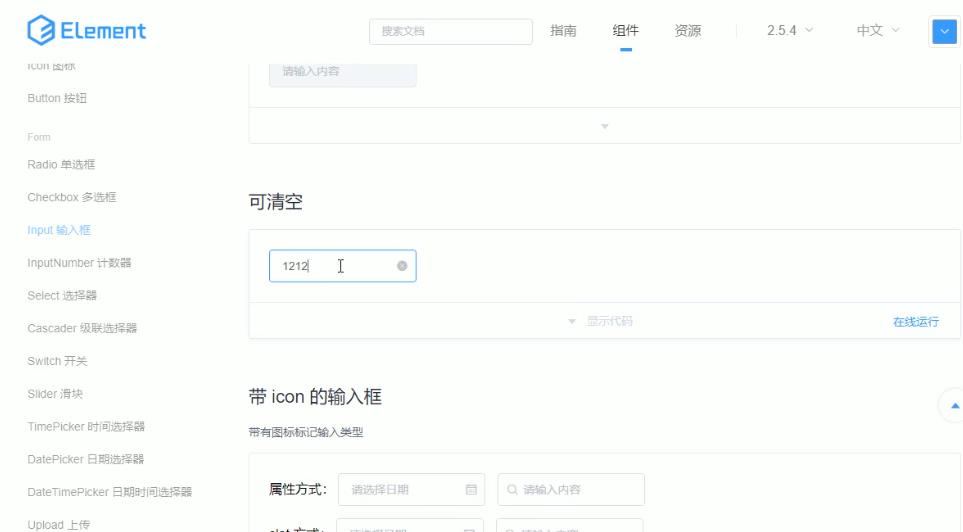
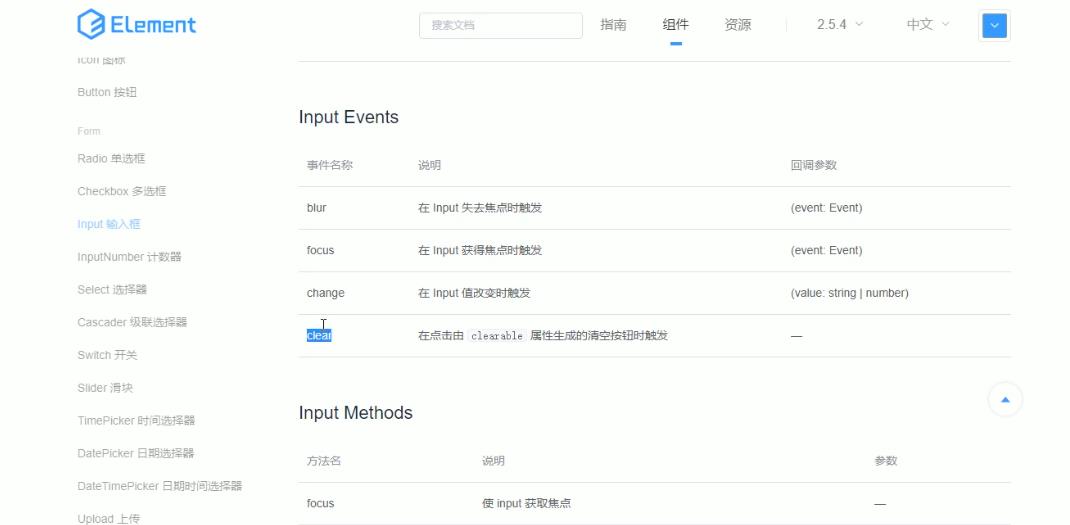
清空优化:



绑定事件,定义处理函数,
以上是关于vue电商后台管理系统保姆级教程——用户列表布局和功能的实现的主要内容,如果未能解决你的问题,请参考以下文章