使用微搭实现搜索功能
Posted 低代码布道师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用微搭实现搜索功能相关的知识,希望对你有一定的参考价值。
1 小程序简介
日常我们在使用互联网产品时,搜索是一种常见的功能,比如我们使用网上购物,在搜索框里输入商品的名称,APP即返回和输入关键词相匹配的商品,我们可以根据商品的购买量、评价、价格等因素来挑选自己需要的商品。
微搭作为一款小程序的便捷搭建工具,搜索功能实现自然不在话下,本文就利用微搭这款低码开发工具来实现一下商品的搜索。您通过阅读本篇教程可以收获如下知识点:
- 如何获取文本框中输入的值
- 如何实现页面的跳转
- 页面之间参数如何传递
- 如何从数据库中根据查询条件过滤数据
- 如何实现数据绑定
- 各种常用的组件的使用
2 小程序开发方法
传统的小程序开发是需要通过微信者开发工具通过写代码的方式来实现的,如果使用写代码的形式首先需要掌握前端的开发知识,其次要掌握小程序的开发语言,接着需要熟悉开发工具的使用。要想掌握上述内容,无疑需要花费巨大的学习成本,当然了,如果自学能力不强,还需要花费不菲的金钱。
低代码作为一种新兴的开发方式,通过可视化的拖拽来完成页面的开发,再辅以少量的逻辑代码来实现业务逻辑的开发,只需掌握少量的知识就可以上手,对于新手提供了丰富的学习资料,无疑可以让没有开发基础的人也可以进入到开发领域,搭建属于自己的应用。
低码开发需要经过几个步骤,搭建数据源、创建应用、创建页面、组件组装、应用发布等。我们下边就按照开发步骤来分步讲解。
3 创建数据源
因为我们要模拟网上购物的搜索功能,所以我们现需要创建数据源用来存放商品的数据,数据源的字段比较简单,只有商品名称和商品描述两个字段。
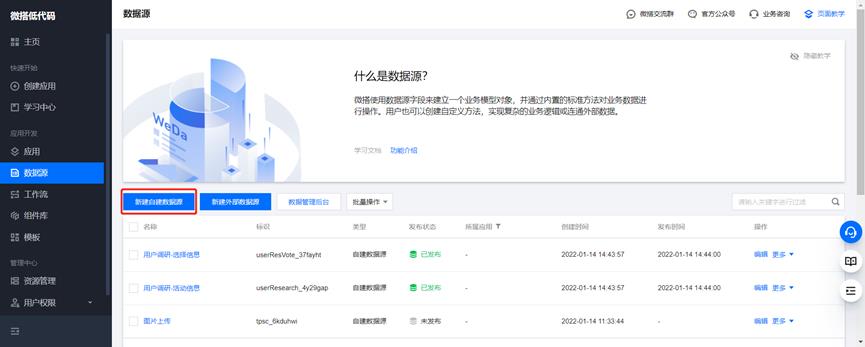
登录微搭的控制台,在左侧的导航菜单找到数据源,点击新建自建数据源,用来创建商品的数据源

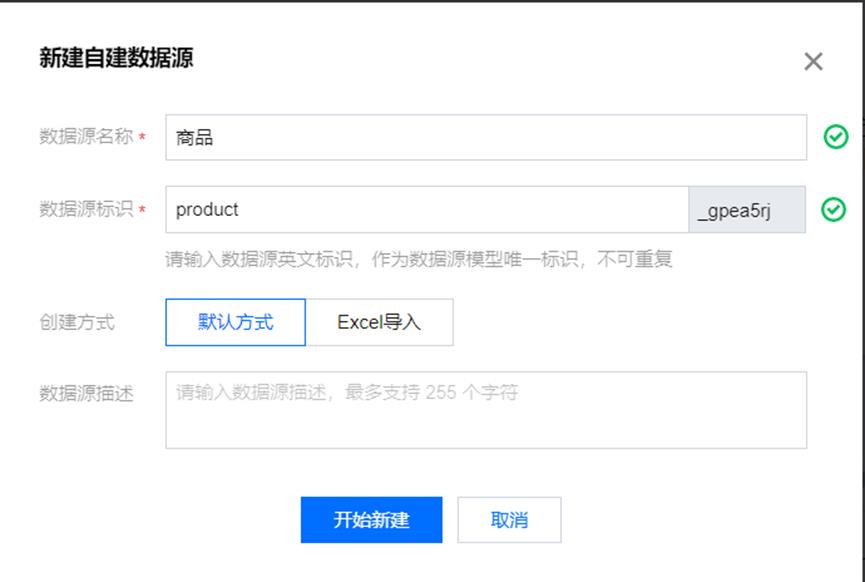
创建数据源的时候需要输入数据源的名称和标识

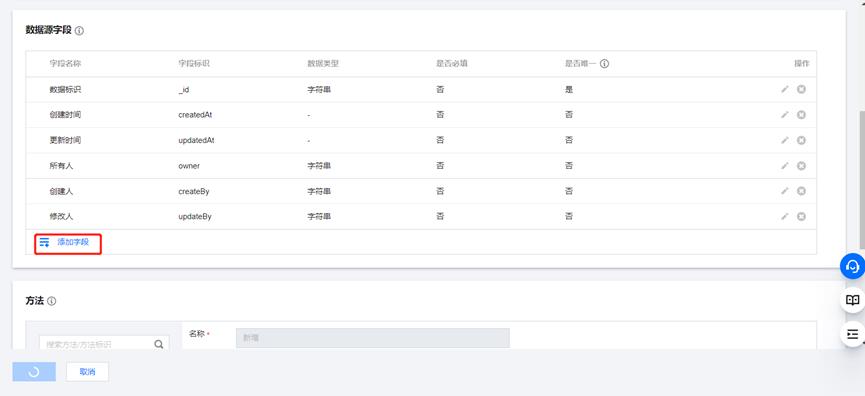
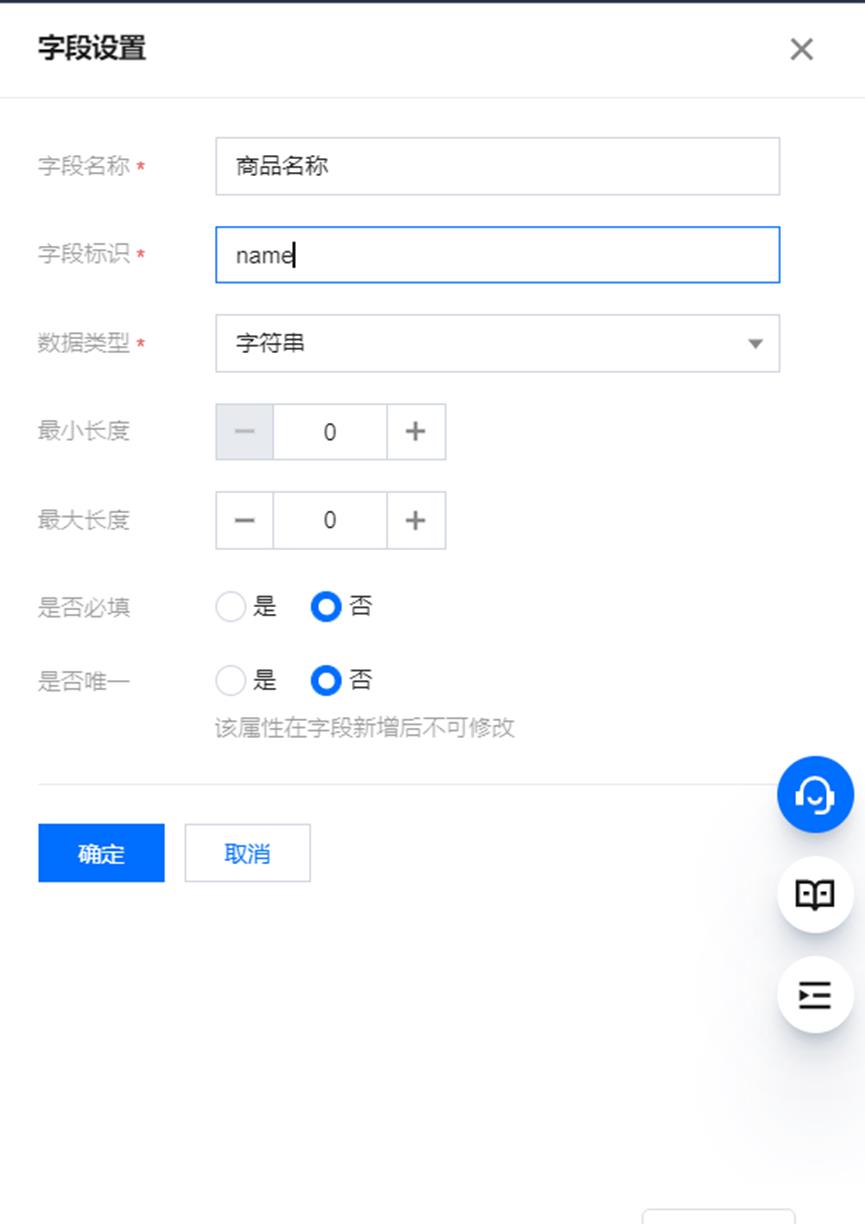
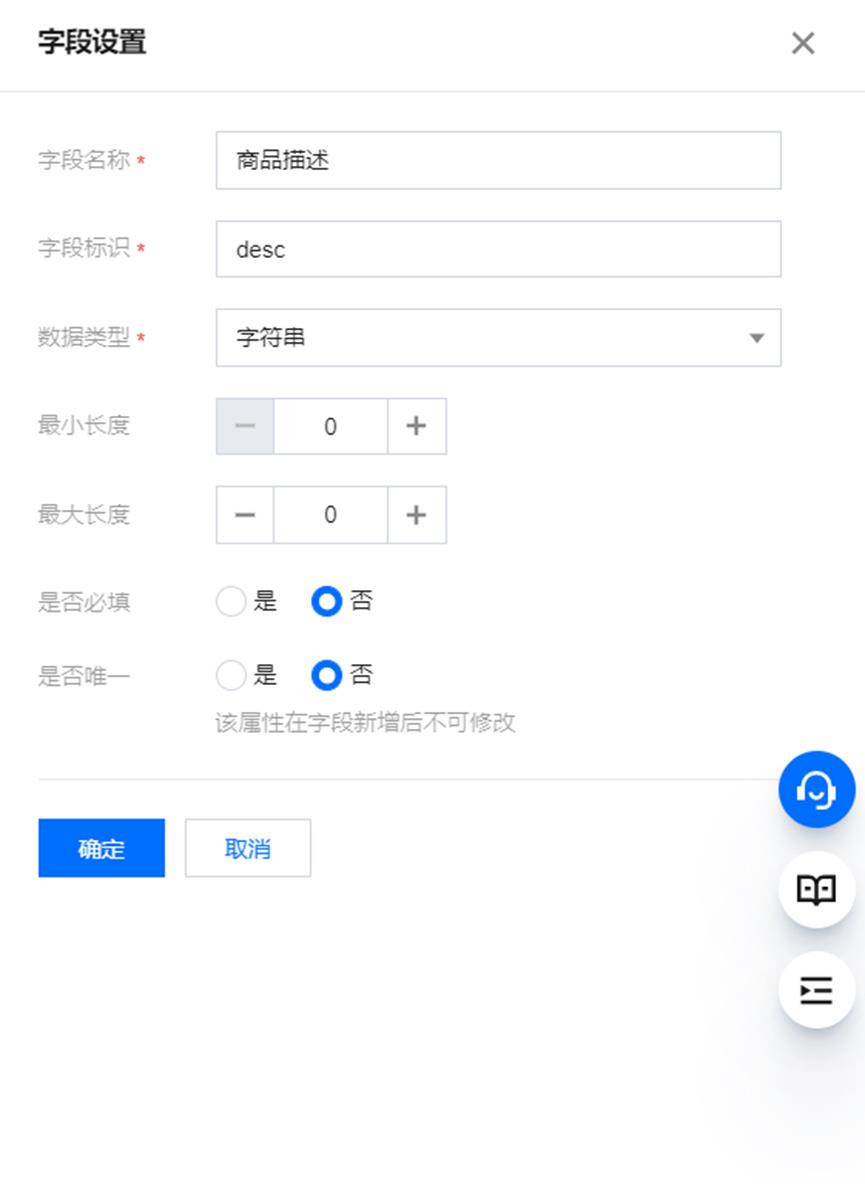
数据源创建好后,点击添加字段,输入字段的名称和标识,类型我们选择字符串,按照上述方法分别创建商品名称和商品描述



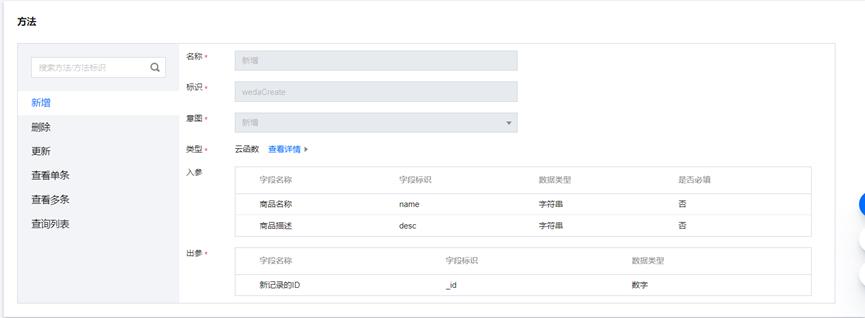
除了存储数据源的字段外,平台还自动生成了增删改查的方法,这个是需要在应用搭建的时候使用,表示我们的业务逻辑。

4 创建模型应用
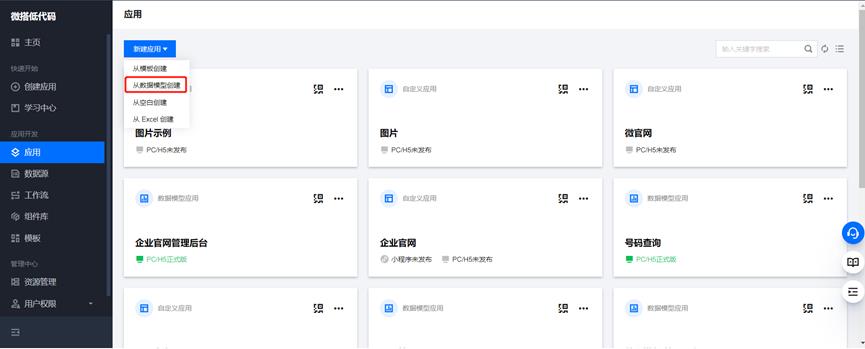
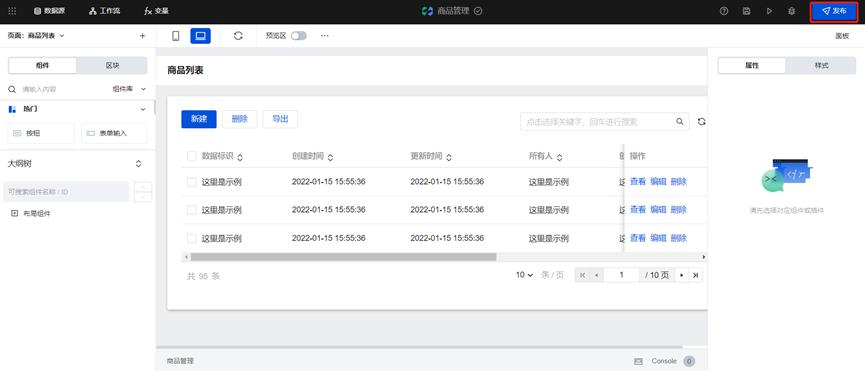
数据源新建好后,就需要创建应用,我们选择从数据源模型新建,这样平台就帮我们自动生成了一款PC端的管理应用,包含增删改查的功能,这样管理员就可以直接维护商品的数据

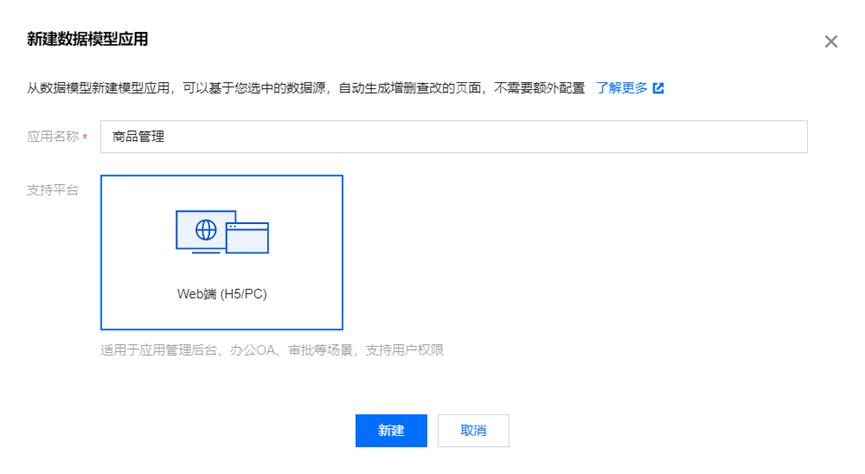
输入应用的名称,点击新建

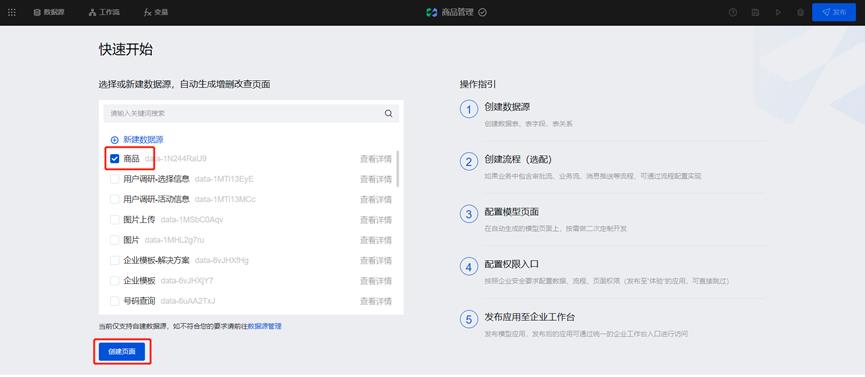
勾选我们刚刚新建的商品数据源用来生成页面

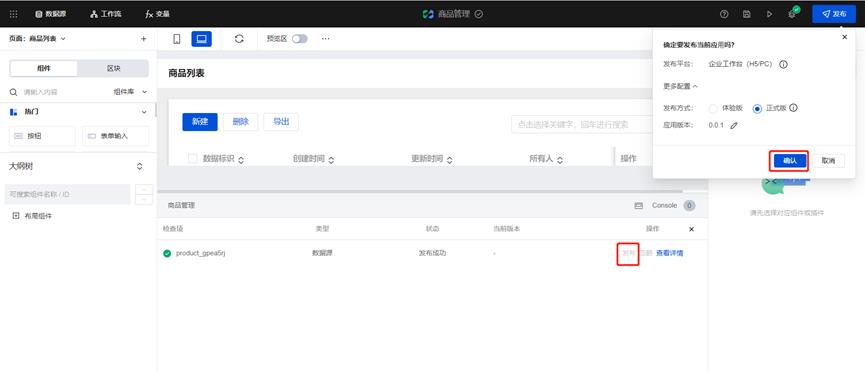
点击发布生成正式的应用

发布之前需要先将数据源发布,就可以正式发布了

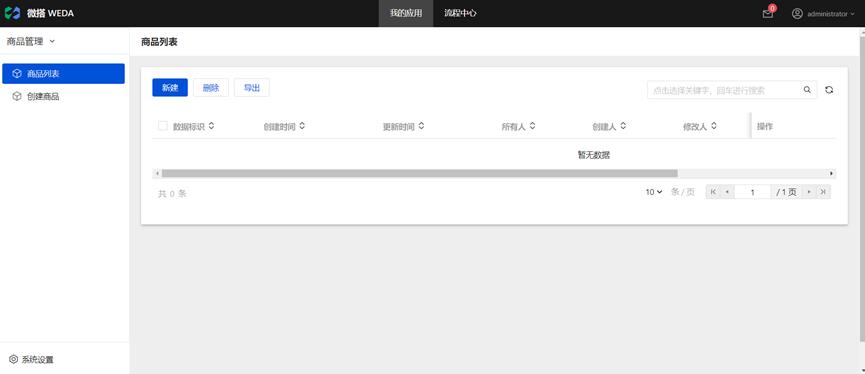
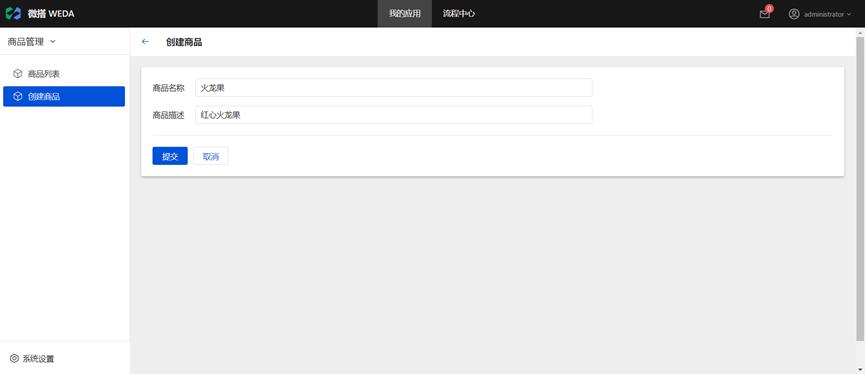
发布后是在企业工作台里维护数据,我们新增一些商品的信息


5 创建小程序
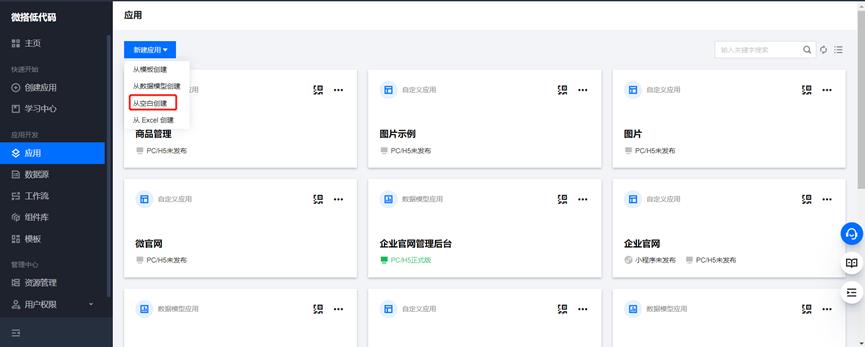
PC端的应用创建好之后,我们就可以创建小程序了,点击左侧的应用,点击空白应用

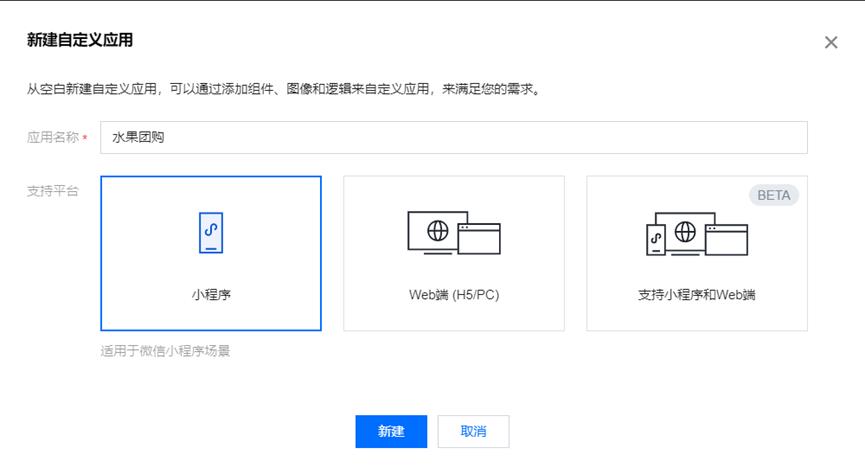
输入应用名称,类型选择小程序

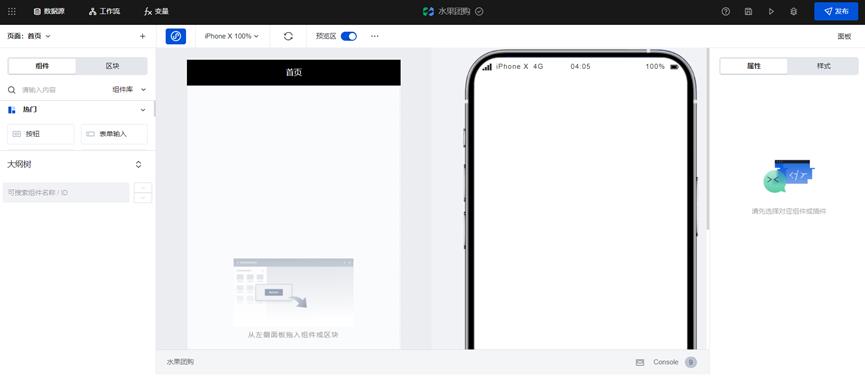
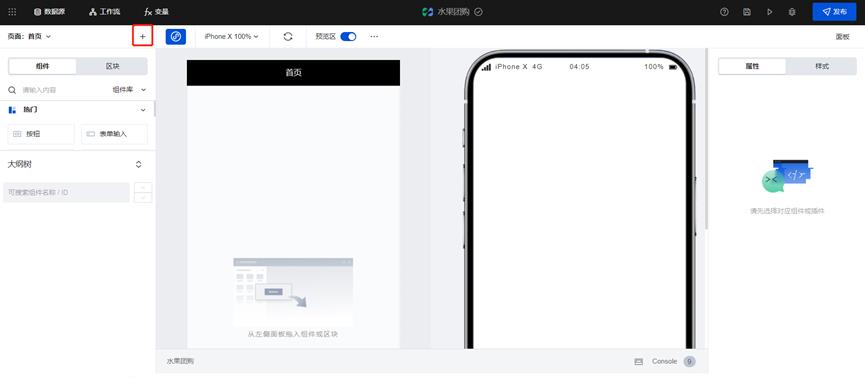
选择创建一个空白页,创建成功后默认创建了首页

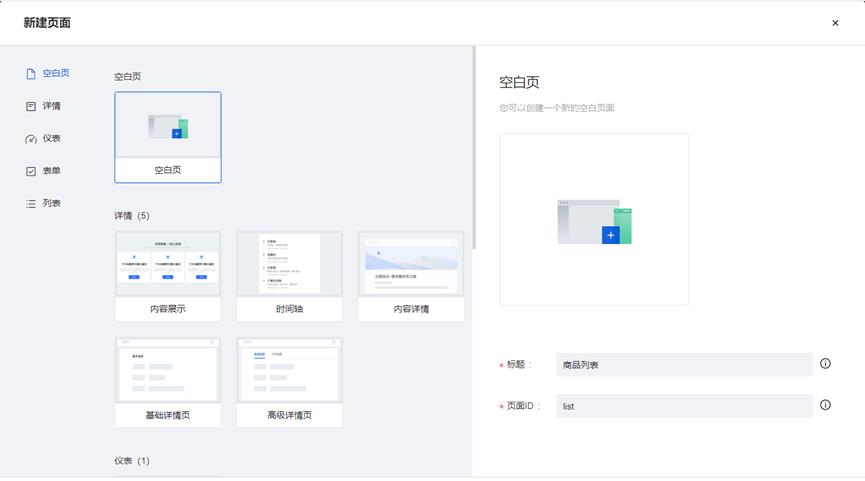
首页我们需要放置一个输入框,然后是查询按钮,点击查询按钮还需要一个结果展示页,所以我们再新建一个页面,点击+号

输入页面的标题和页面ID

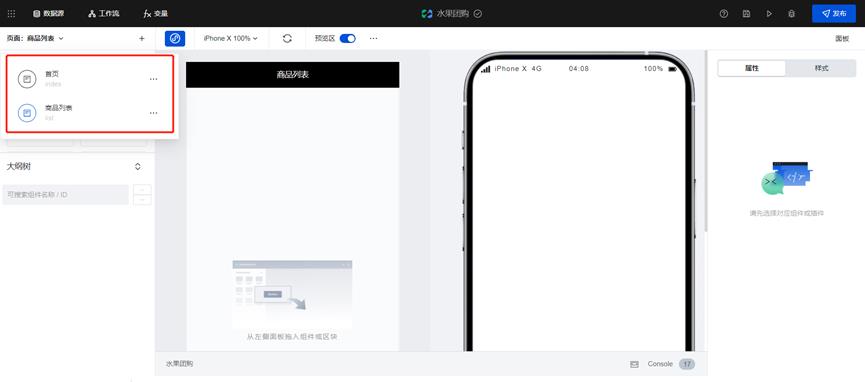
两个页面就都创建好了

5.1 首页搭建
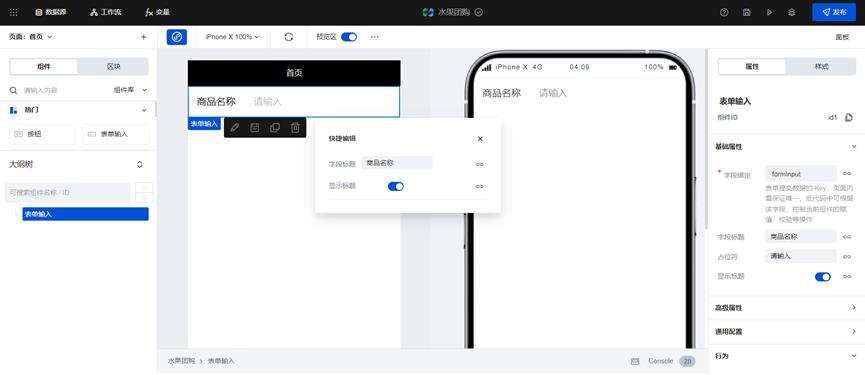
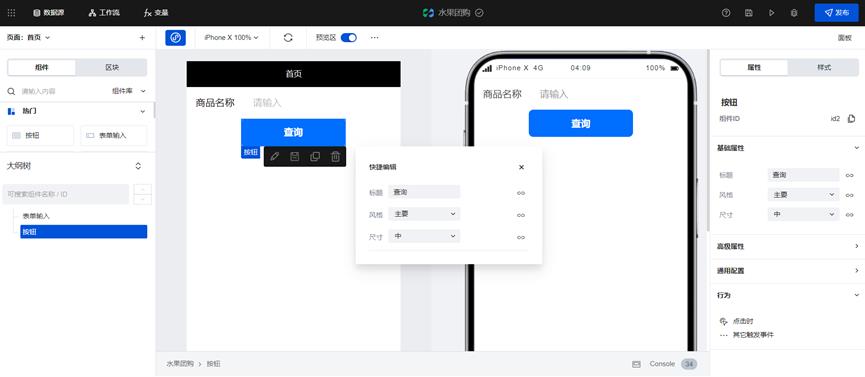
首页的功能是输入商品的名称,点击查询按钮然后跳转到列表页,先放置一个表单输入组件

然后放置一个按钮组件

组件搭建好之后就需要考虑如何获取输入框里的值,我们的思路是先创建一个变量,文本框和变量进行绑定,当输入值发生改变的时候我们就将改变后的值重新赋值给变量。
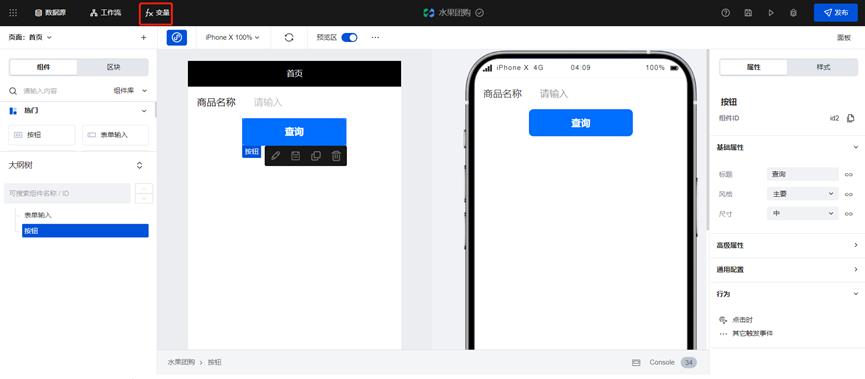
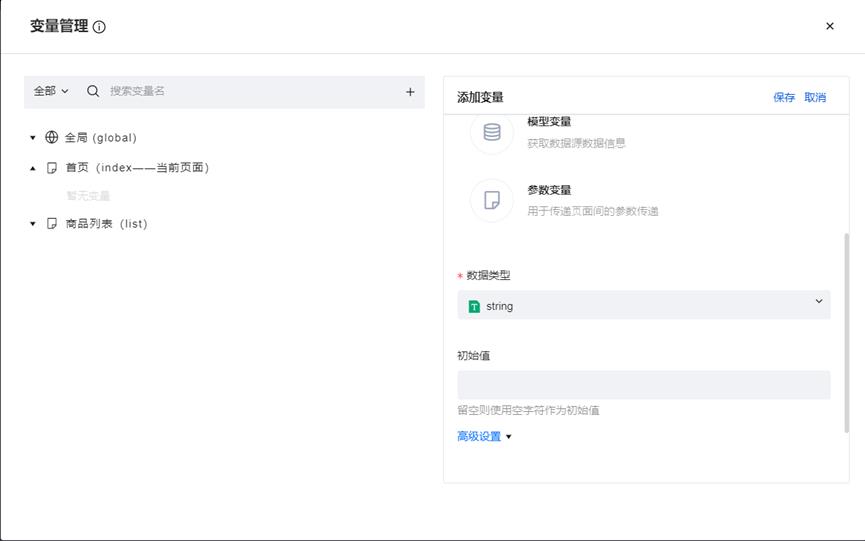
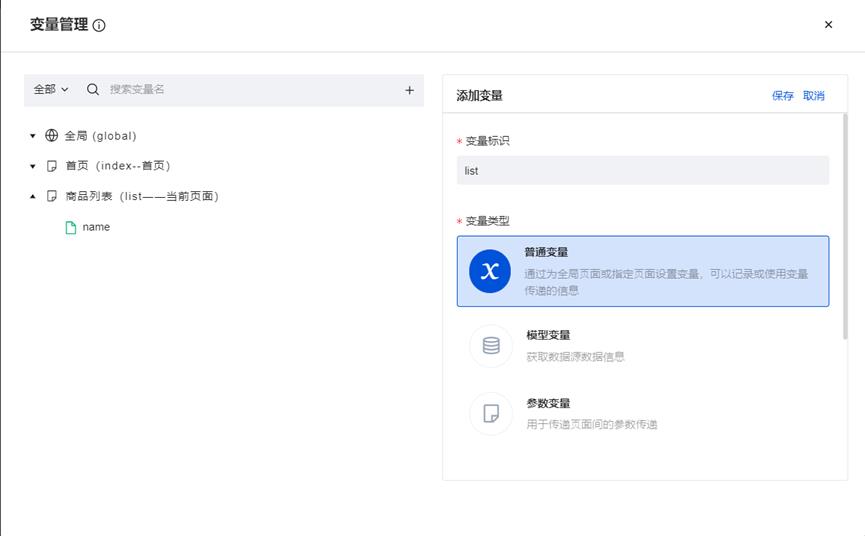
按照这个逻辑我们先定义变量,点击导航条的变量

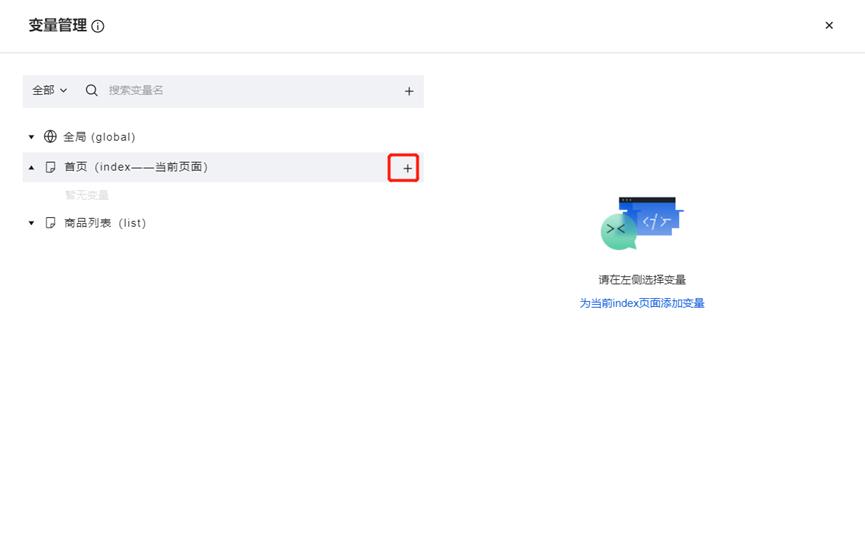
鼠标移动到首页,点击+号

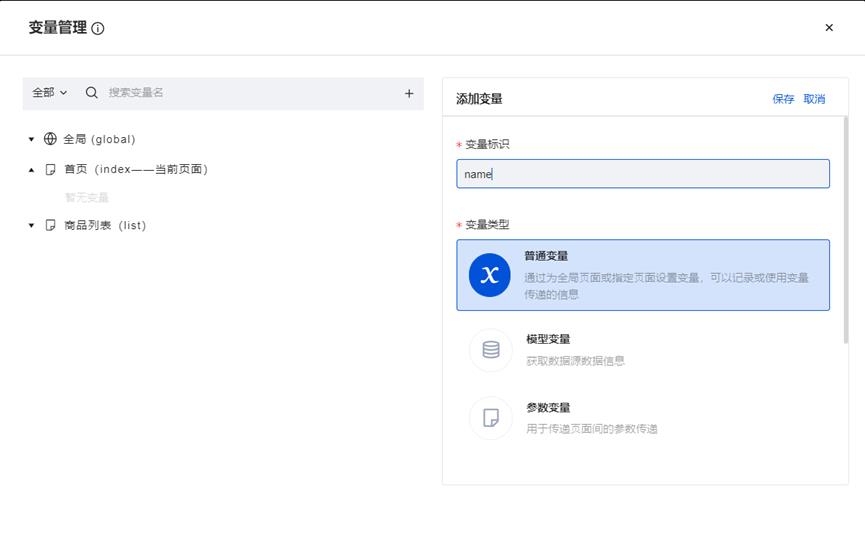
输入变量标识name

数据类型选择string

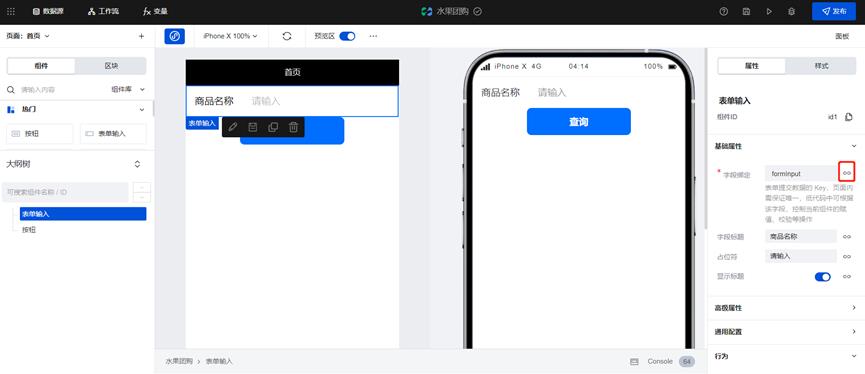
选中表单输入组件,将字段绑定属性绑定为刚才配置的变量


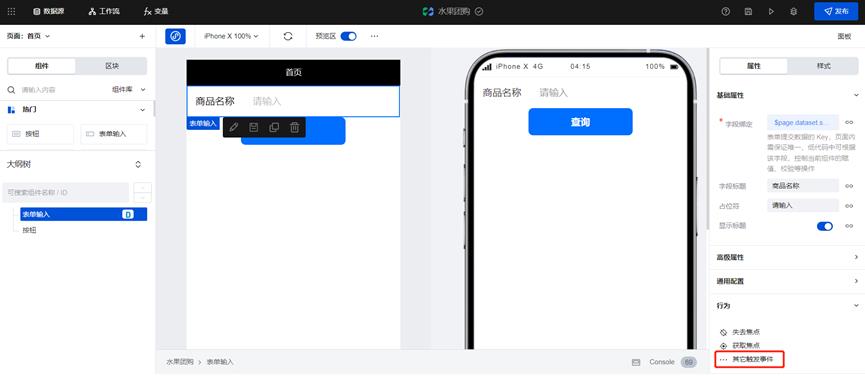
在行为那点击其它触发事件

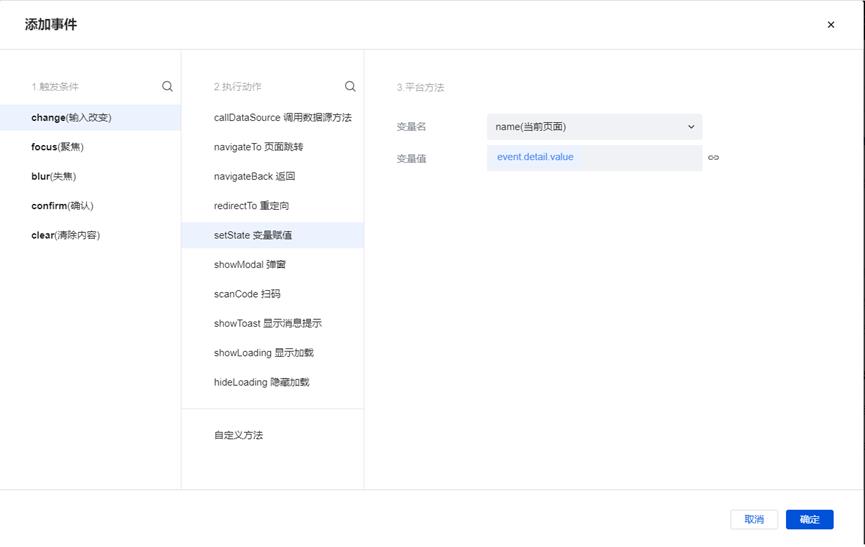
选中change事件,执行动作选中变量赋值,将变量和文本框的值进行绑定

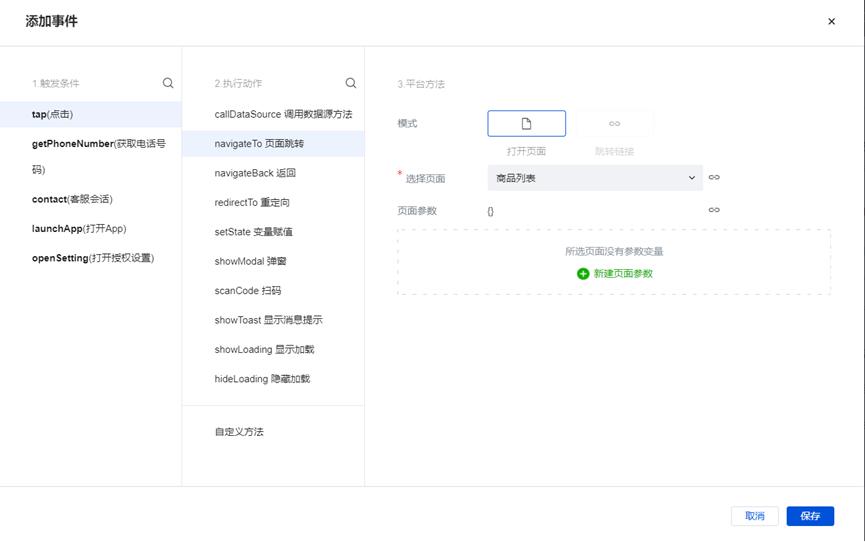
选中按钮组件,行为的话配置点击事件,选中跳转,然后选中列表页面

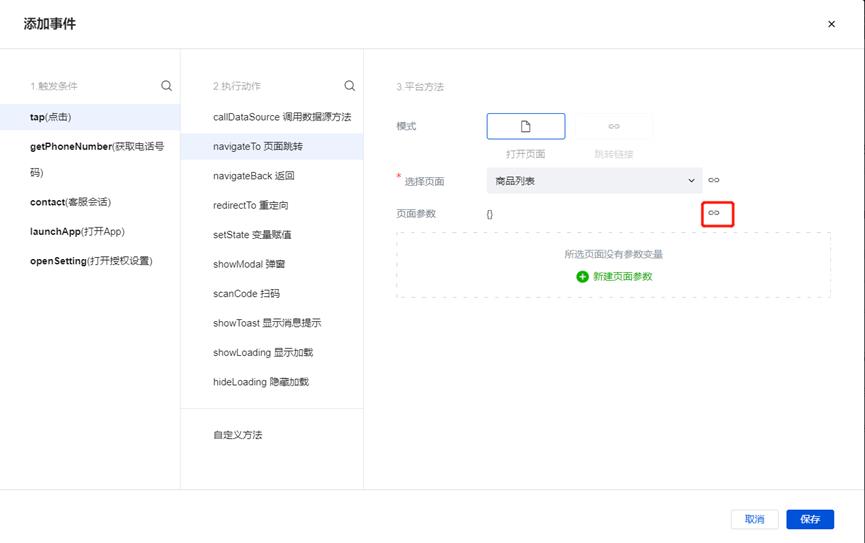
跳转的时候我们需要将文本框的值传递到下一个页面,绑定为我们的name变量即可


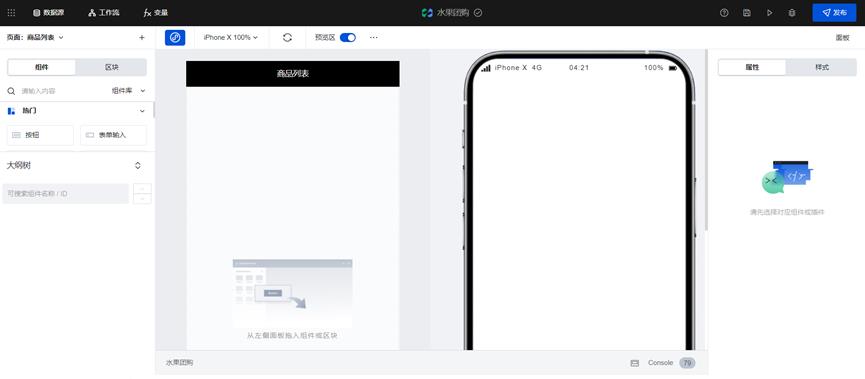
5.2 列表页搭建
切换到商品列表页面

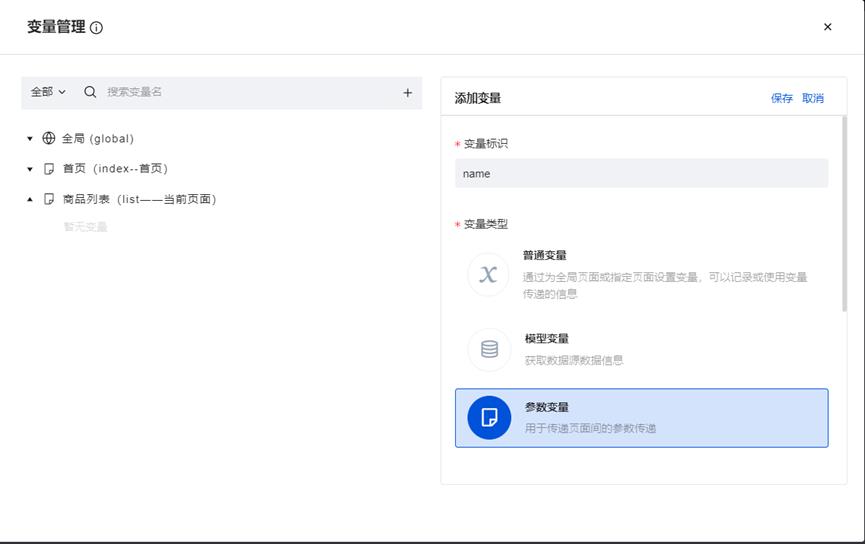
点击导航条的变量,我们定义一个参数变量,用来接收从首页传递过来的变量

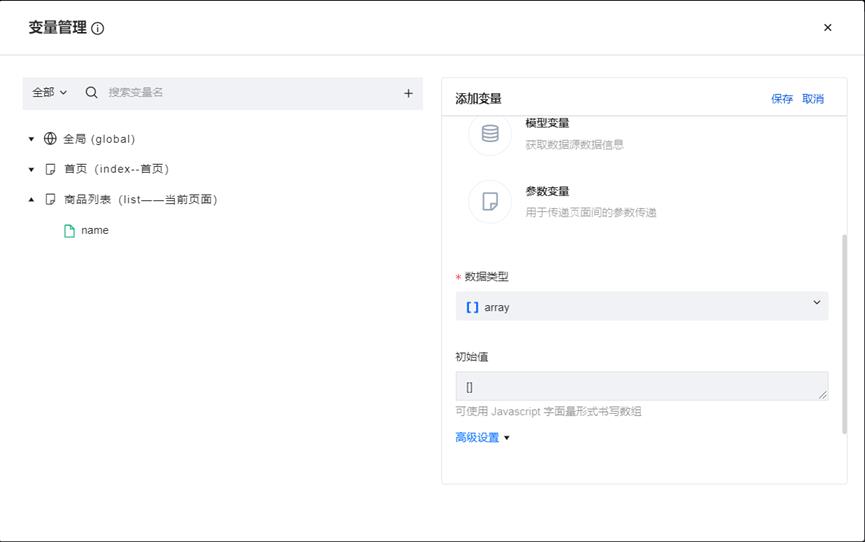
然后再添加一个变量,用来显示商品的结果,类型的话选择数组


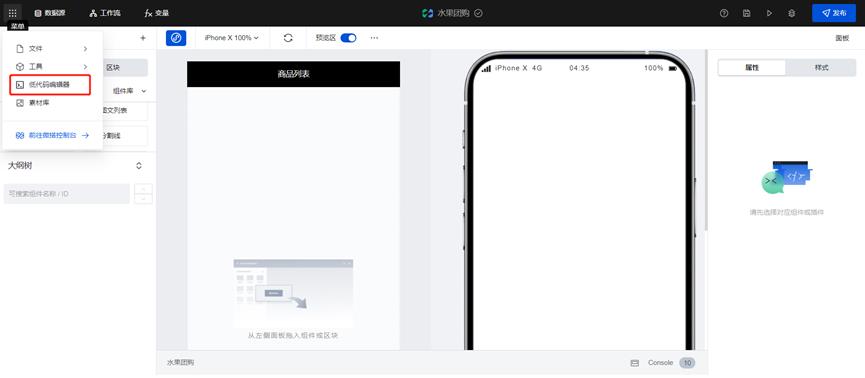
变量定义好之后我们就需要考虑商品列表的数据什么时候获取,一般是放在页面的生命周期函数里处理,在页面一加载的时候我们就查询数据,因此需要在低码编辑器里操作。
导航条点击低代码编辑器

选择LifeCycle,输入如下代码
export default
async onPageLoad(query)
//console.log('---------> LifeCycle onPageLoad', query)
let name = $page.dataset.params.name
let res = await app.cloud.dataSources.product_gpea5rj.wedaGetRecords(
"where": [
"key": "name",
"rel": "search",
"val": name
]
);
$page.dataset.state.list = res.records
,
onPageShow()
//console.log('---------> LifeCycle onPageShow')
,
onPageReady()
//console.log('---------> LifeCycle onPageReady')
,
onPageHide()
//console.log('---------> LifeCycle onPageHide')
,
onPageUnload()
//console.log('---------> LifeCycle onPageUnload')
,
代码的逻辑是根据页面传入的参数来做模糊匹配,并且将结果赋值给变量,这样就实现了按照商品名称过滤数据的功能
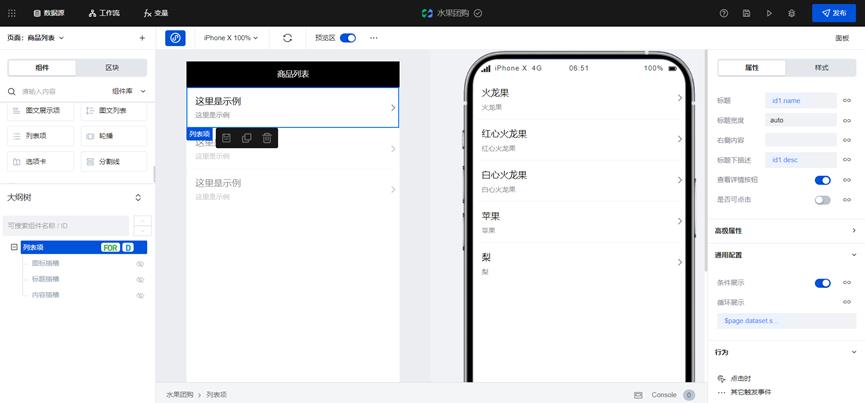
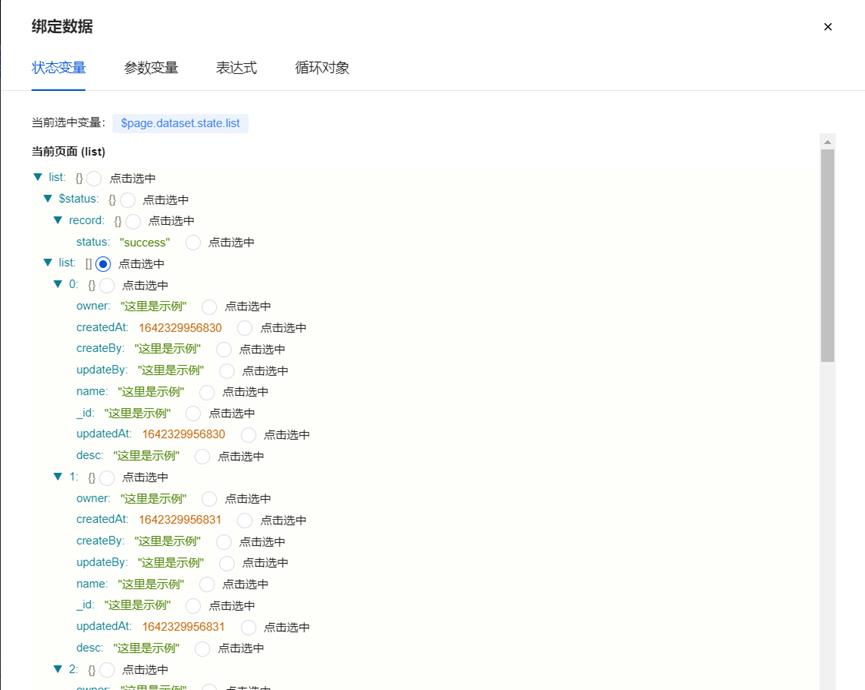
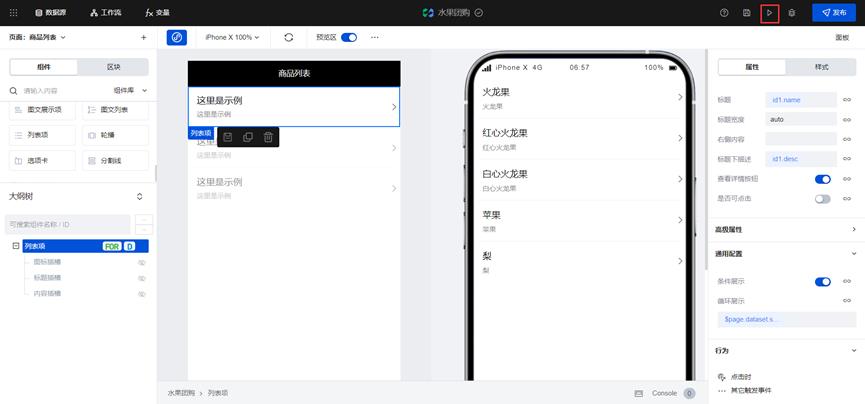
逻辑定义好后我们往页面中添加一个列表元素组件并且绑定循环变量


然后标题和描述绑定为循环对象


6 预览发布
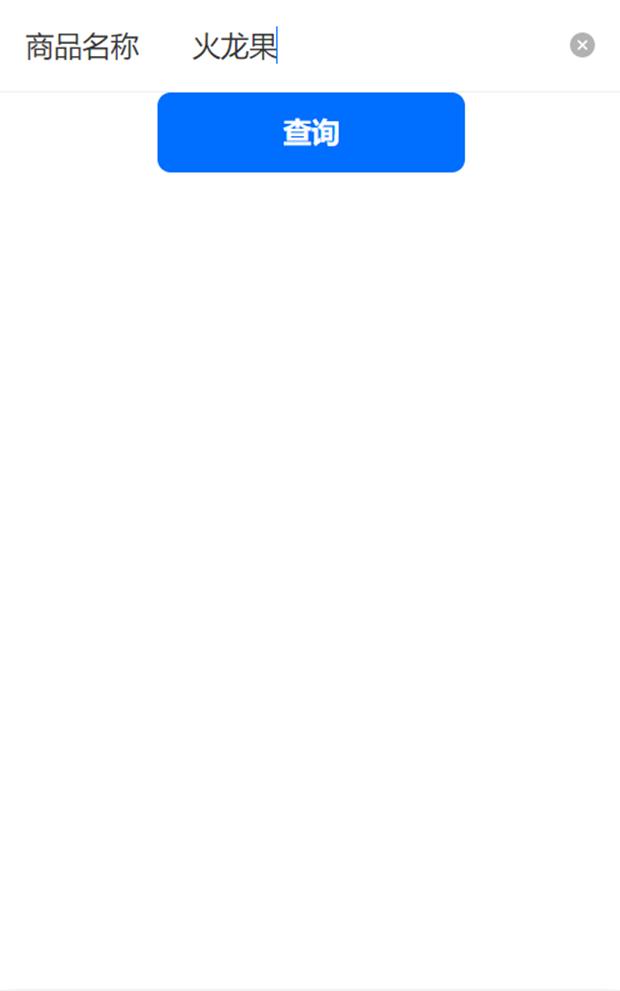
功能开发好之后就可以进行测试了,我们点击导航条的实时预览功能

查询条件输入火龙果

点击查询就将标题包含火龙果的商品全部查询了出来

至此我们的所以功能开发就结束了,如果要正式使用可以点击发布,发布成小程序就可以了。
以上是关于使用微搭实现搜索功能的主要内容,如果未能解决你的问题,请参考以下文章