使用微搭低代码实现小程序消息订阅及发送功能
Posted 低代码布道师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用微搭低代码实现小程序消息订阅及发送功能相关的知识,希望对你有一定的参考价值。
日常我们使用小程序时,经常会有消息弹框提醒,提示你是否允许小程序发送消息。当你选择允许后,在小程序提交的数据当状态发生改变时,比如订单的状态发生改变,小程序会推送订阅消息方便用户及时获取最新的数据。
那低代码里如何实现呢?现在新出了个功能叫连接器,就是解决这种自定义业务逻辑或者调用第三方api的。
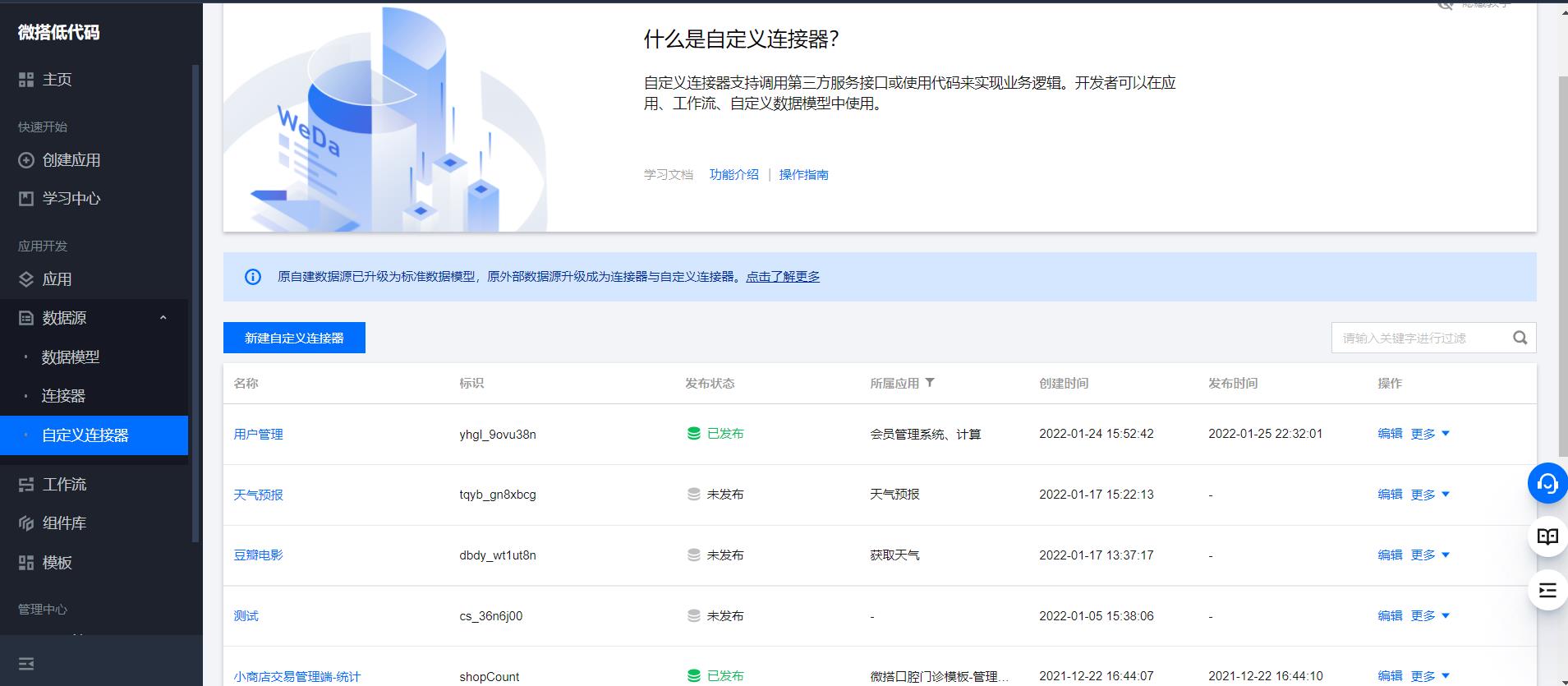
登录控制台,点击自定义连接器

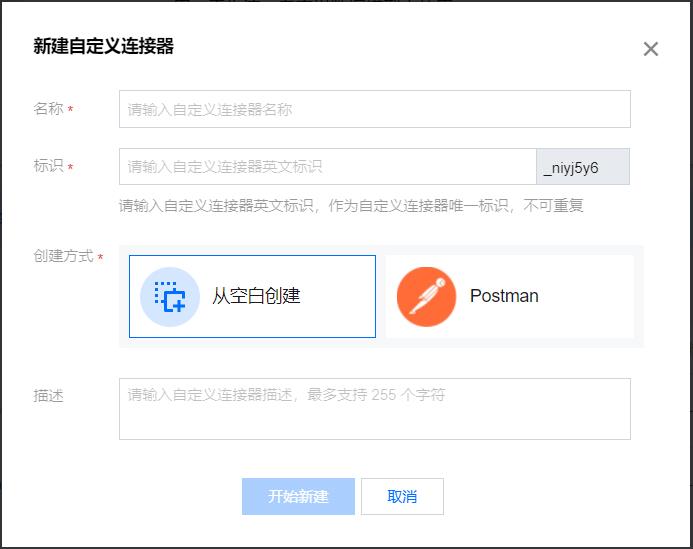
输入名称和标识进行创建

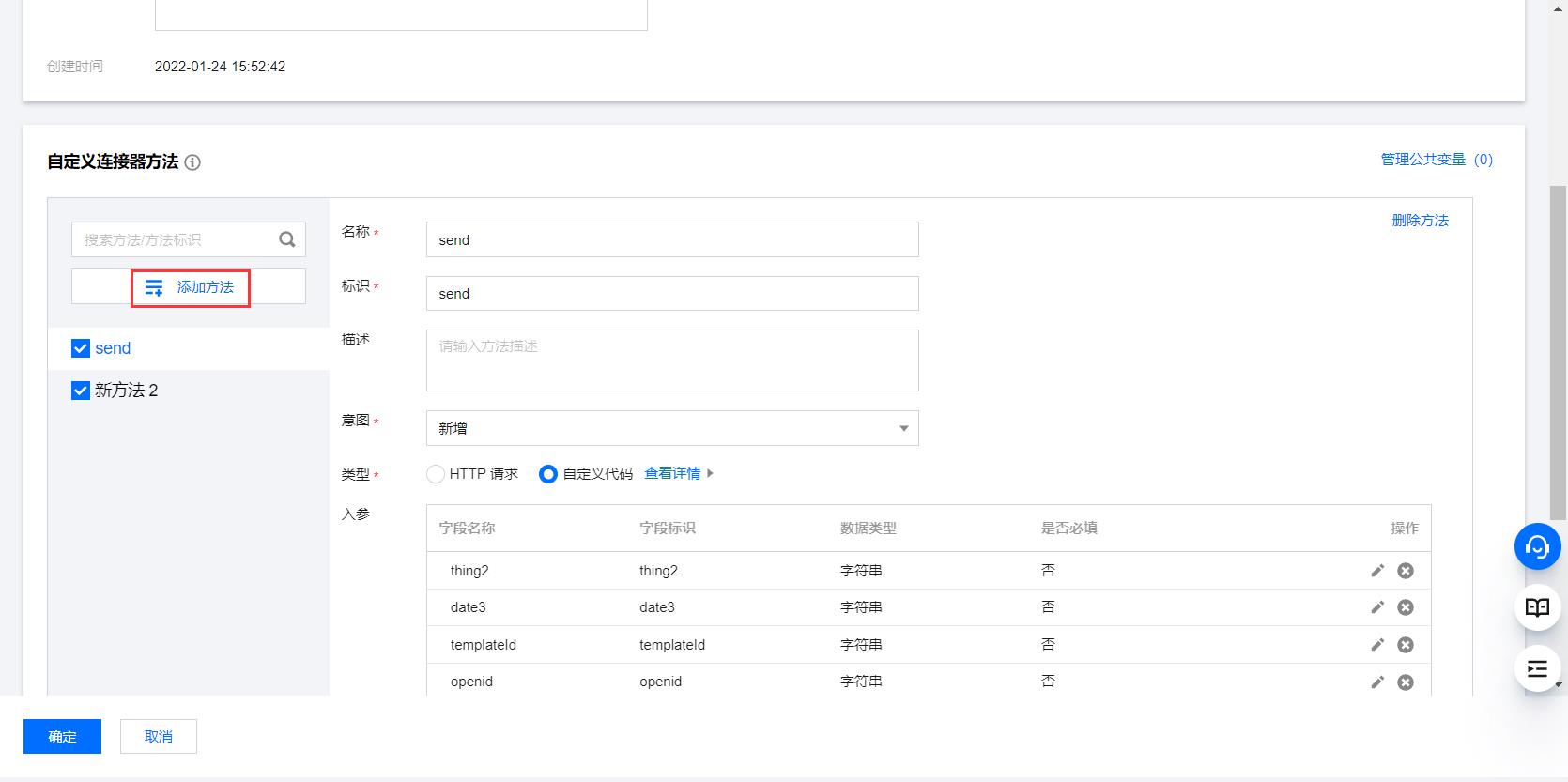
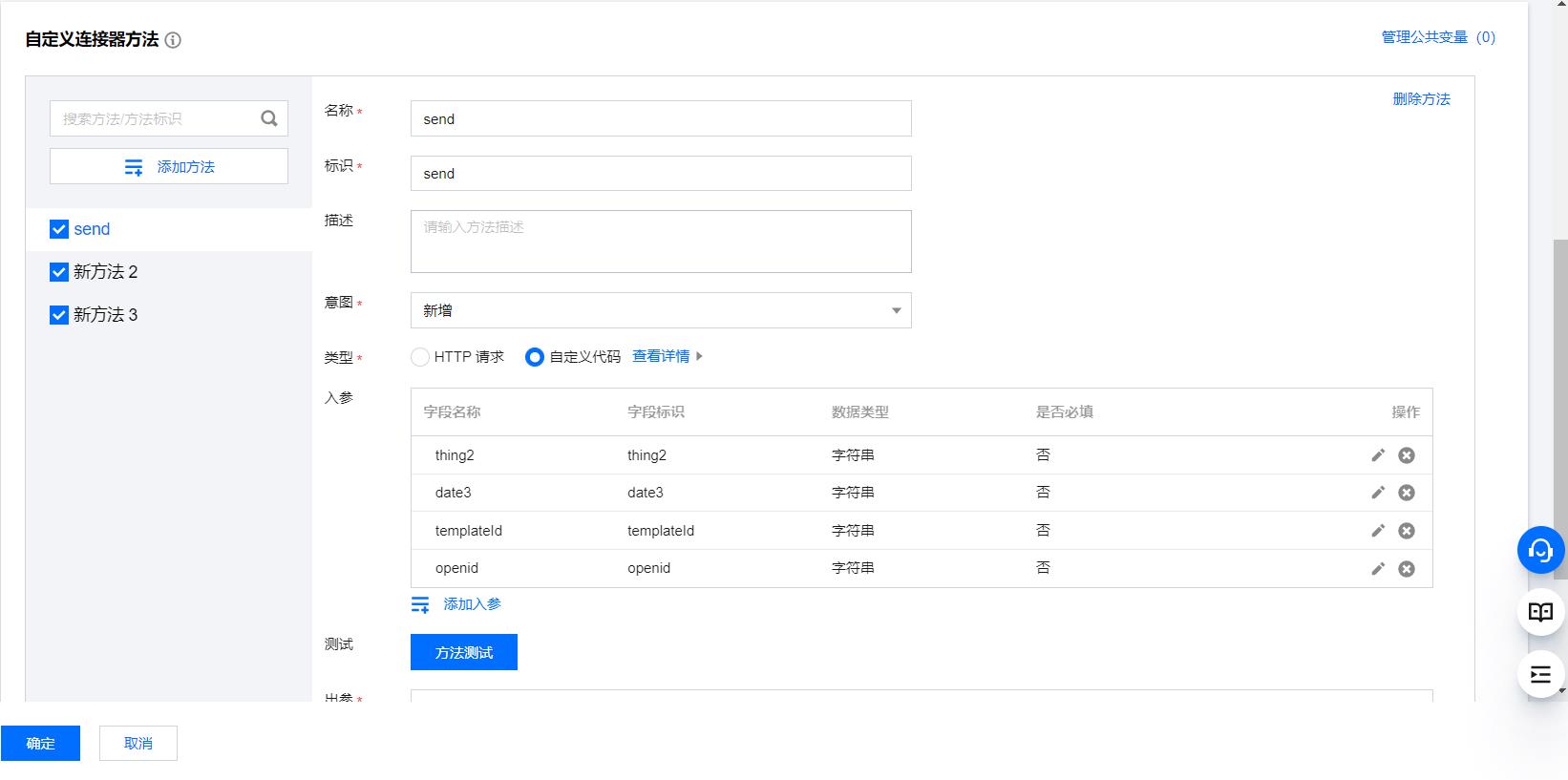
点击添加方法添加自己的方法

因为我们要调用微信的api所以我们选择自定义代码

输入如下代码
/**
* 使用 npm 包 request 发送http请求, 详细使用文档可以参考
* https://github.com/request/request#readme
*/
const cloud = require('wx-server-sdk')
cloud.init(
env: cloud.DYNAMIC_CURRENT_ENV,
)
module.exports =async function (params, context)
// params 即为入参定义的结构, 可以在 request 的请求配置中使用 params
try
console.log("cloud",params.templateid)
const result = await cloud.openapi.subscribeMessage.send(
"touser": params.openid,
"page": 'my',
"lang": 'zh_CN',
"data":
"thing2":
"value": params.thing2
,
"date3":
"value": params.date3
,
"templateId": params.templateId,
"miniprogramState": 'trial'
)
console.log("result",result)
return result
catch (err)
return err
;
touser需要传入用户的openid,page是从模板消息打开的页面,data是需要传递的字段,templateId是模板消息,miniprogramState标识小程序的版本,有开发版、体验版和正式版
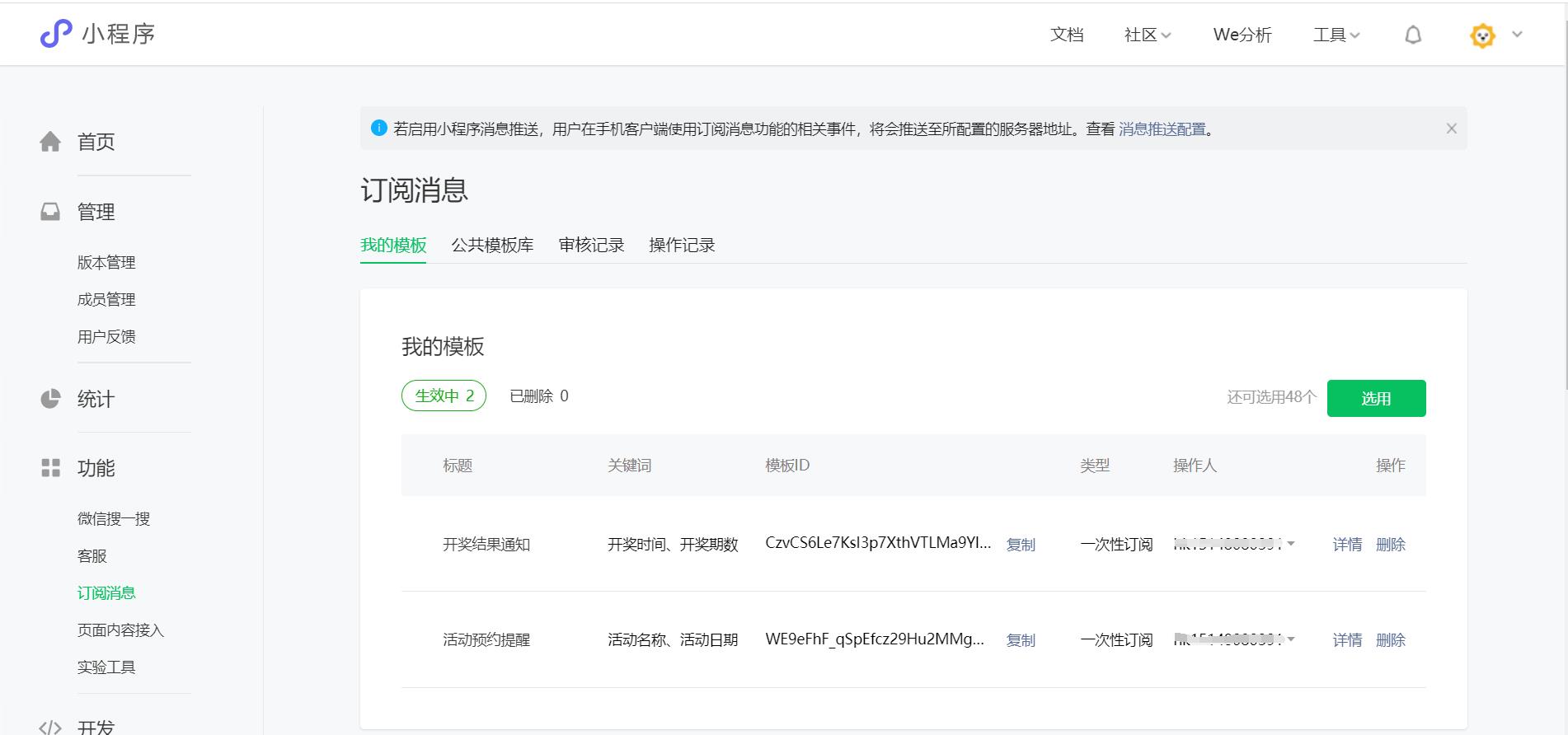
这些参数要如何获取呢?需要登录小程序的管理后台

找到订阅消息,我们可以从公共模板库里选用模板,如果不满足还可以自己申请模板,这里可以复制模板id,然后启用模板时选择的字段就是我们需要传递的参数
要想给用户发送消息,首先需要让用户订阅,我们创建一个低代码方法,用来提示用户订阅
export default function(event, data)
try
wx.requestSubscribeMessage(
tmplIds: ['WE9eFhF_qSpEfcz29Hu2MMgWKQ2lVdVg7EbDtnjmMMQ'],
success (res)
console.log("success")
,
fail(res)
console.log(res)
)
catch (e)
console.log('错误代码', e.code, '错误信息', e.message);
我们刚才介绍了如何获取模板id,这里只需要将你自己的id进行替换就可以
用户订阅之后就需要发送消息,我们可以再定义一个低代码方法用来发送消息
export default async function(event, data)
try
const openid = app.dataset.state.useropenid
console.log(openid)
const result = await app.cloud.callConnector(
name: 'yhgl_9ovu38n',
methodName: 'send',
params:
"thing2": "12222",
"date3": "2015年01月05日",
"templateId": "WE9eFhF_qSpEfcz29Hu2MMgWKQ2lVdVg7EbDtnjmMMQ",
"openid": openid
, // 方法入参
);
console.log(result)
catch(e)
console.log('错误代码', e.code, '错误信息', e.message);
低代码方法定义好后,我们可以在页面添加两个按钮,分别绑定上述方法,整个流程就做好了

最终的效果


以上是关于使用微搭低代码实现小程序消息订阅及发送功能的主要内容,如果未能解决你的问题,请参考以下文章