利用微搭低代码实现地图点选功能
Posted 低代码布道师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了利用微搭低代码实现地图点选功能相关的知识,希望对你有一定的参考价值。
微搭小课堂是一门实战课,以商业的视角来思考究竟该开发什么样的功能。既有技术点的分解,又有产品功能的规划。以微搭为主线,顺滕摸瓜体验一下腾讯全家桶的各种各样的功能。愿景是做一百期,形式是以朋友圈九宫格为载体。其实武功主要是心法,心法会了招式可以自创。一起看看我们可以和微搭走多远。
日常很多小程序提供了在线预约的功能,在信息提交的时候希望获取用户的详细地址。为了提高用户的使用体验,往往通过地图点选的功能来帮助用户选择地址。本篇就讲解一下如何实现这样的功能。
步骤一 打开地图配置
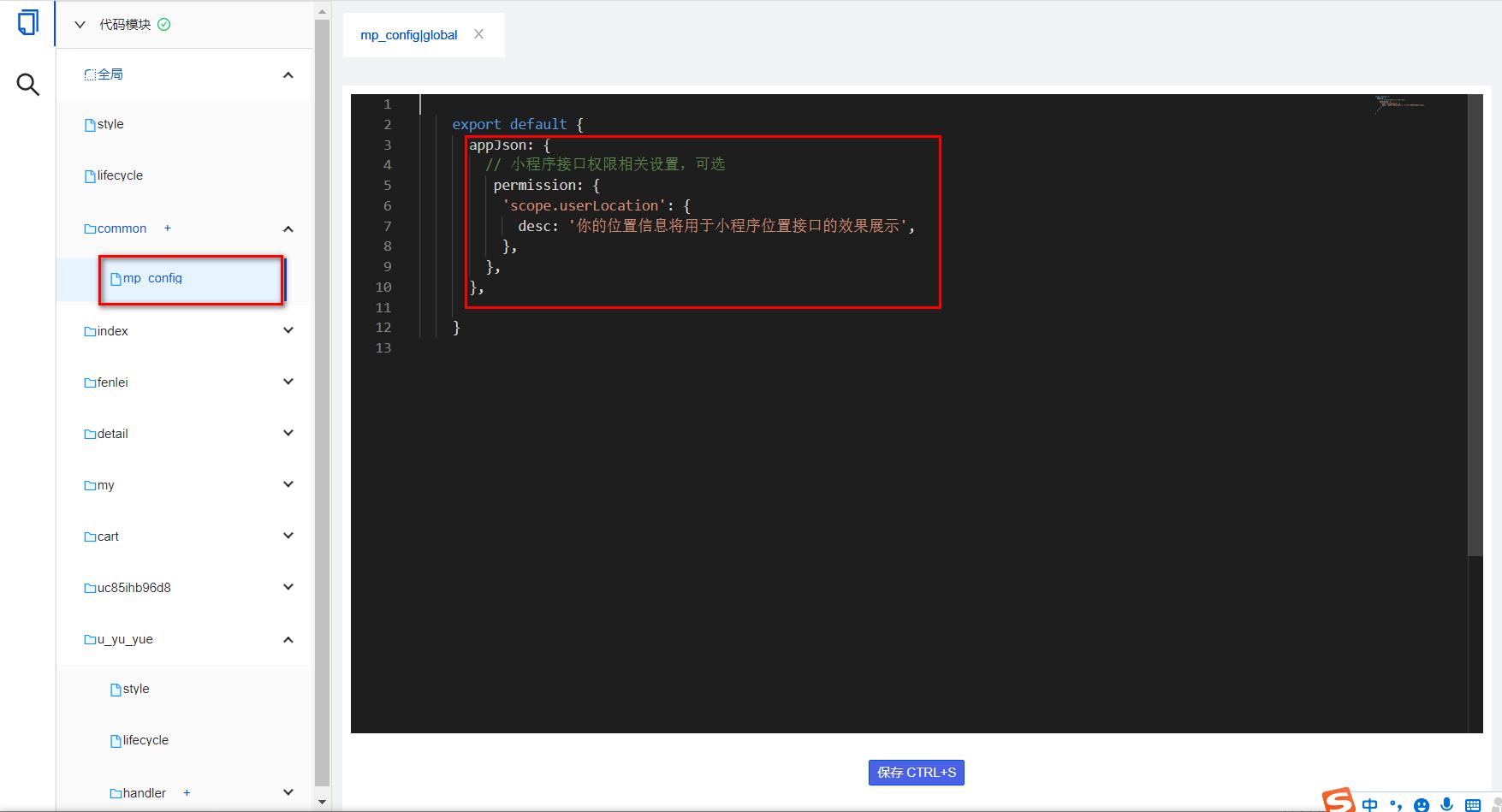
要想调用腾讯地图,需要先让小程序授权可以获取用户的位置信息。打开低码编辑器


将里边的权限打开,这样就可以获取用户的位置信息了
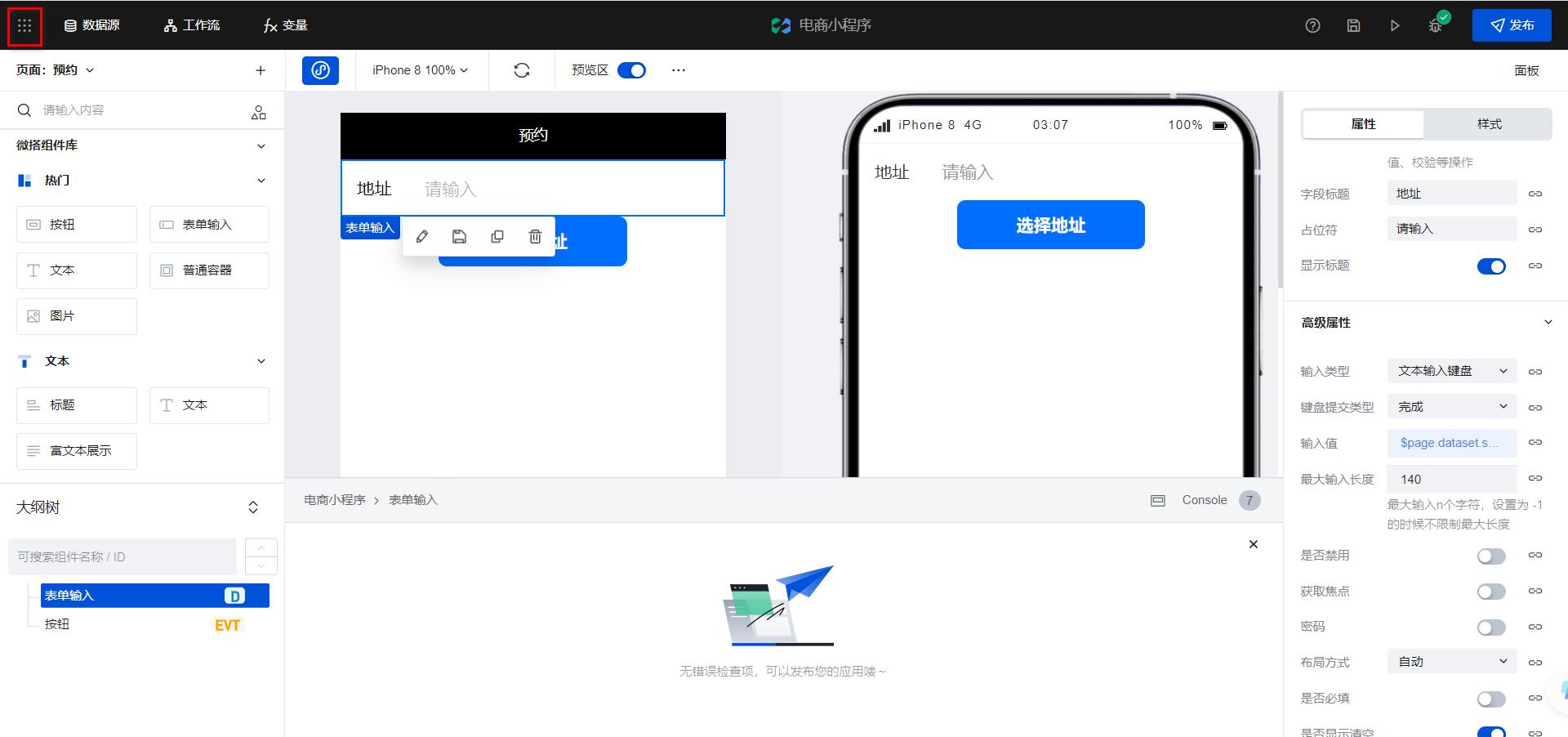
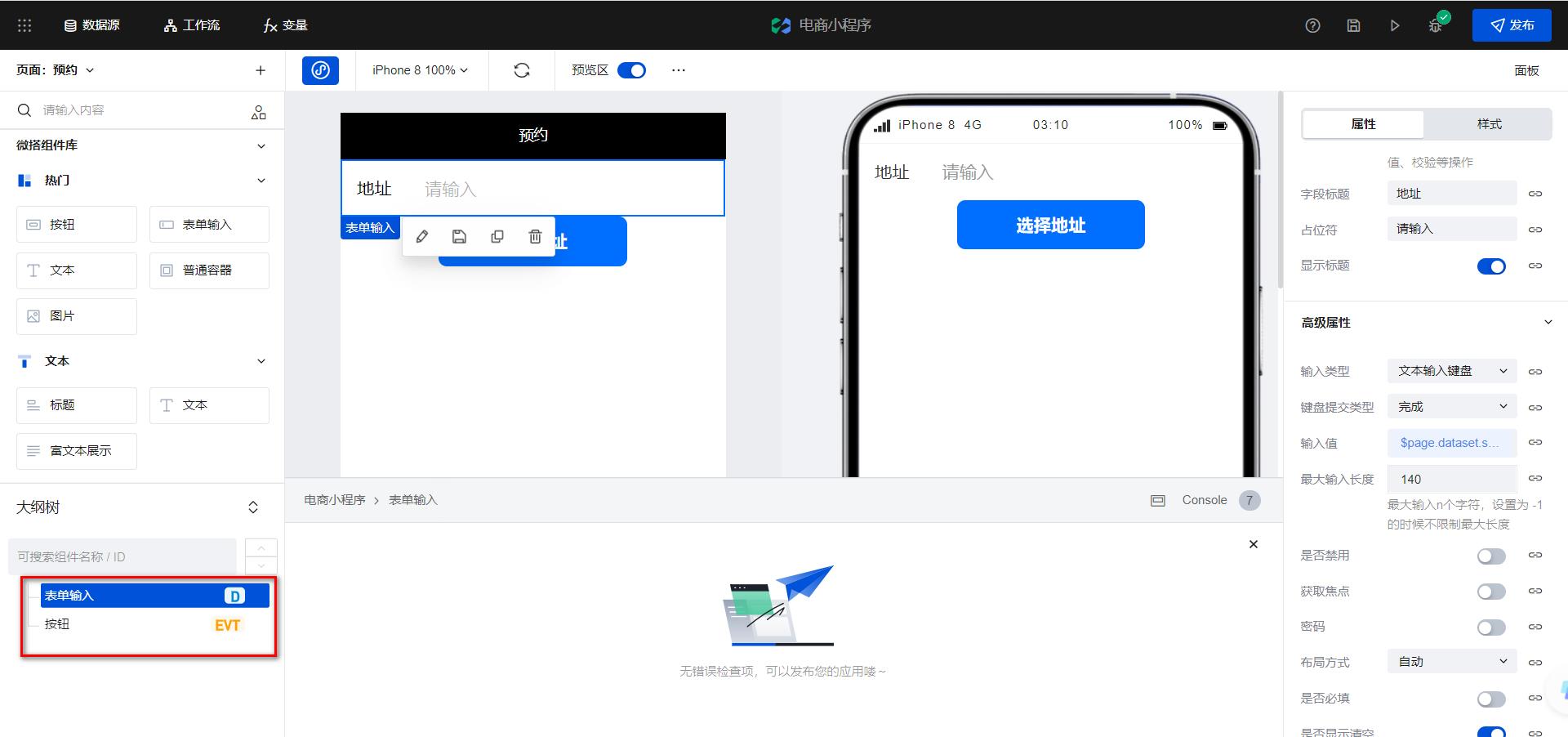
步骤二 编辑器里添加组件
实现的功能是在表单输入组件里显示地址,通过按钮点击时候调用腾讯地图,组件大纲如下

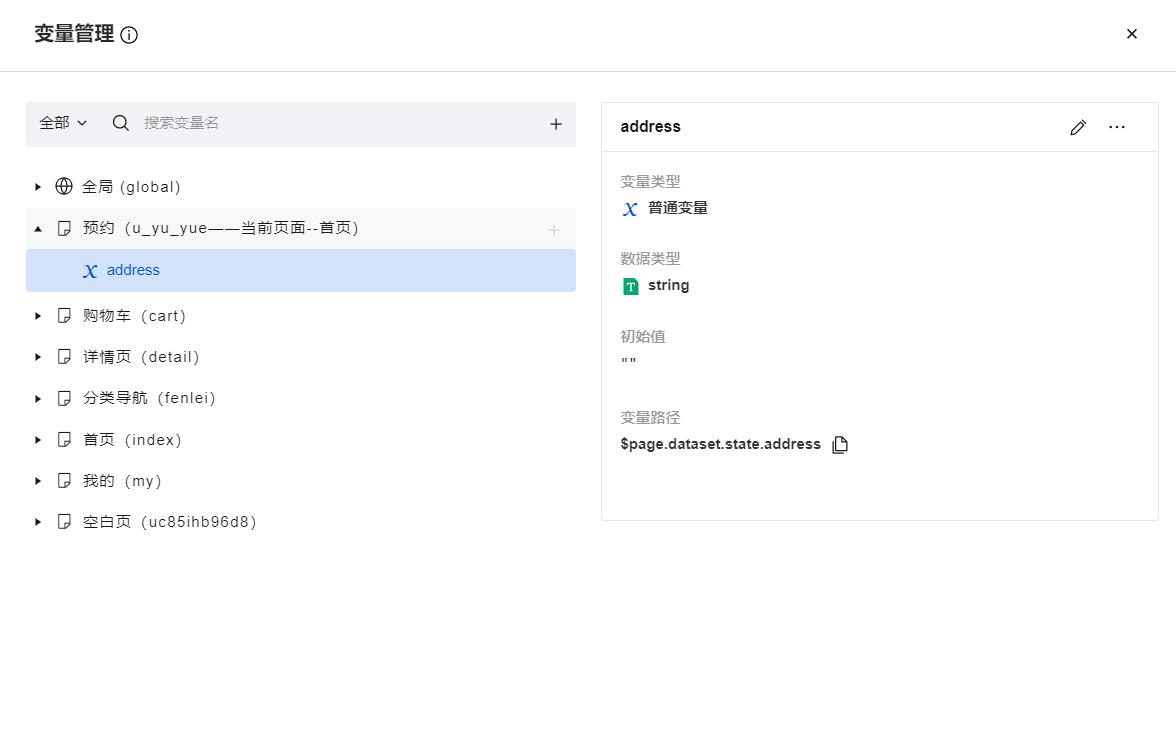
步骤三 定义变量
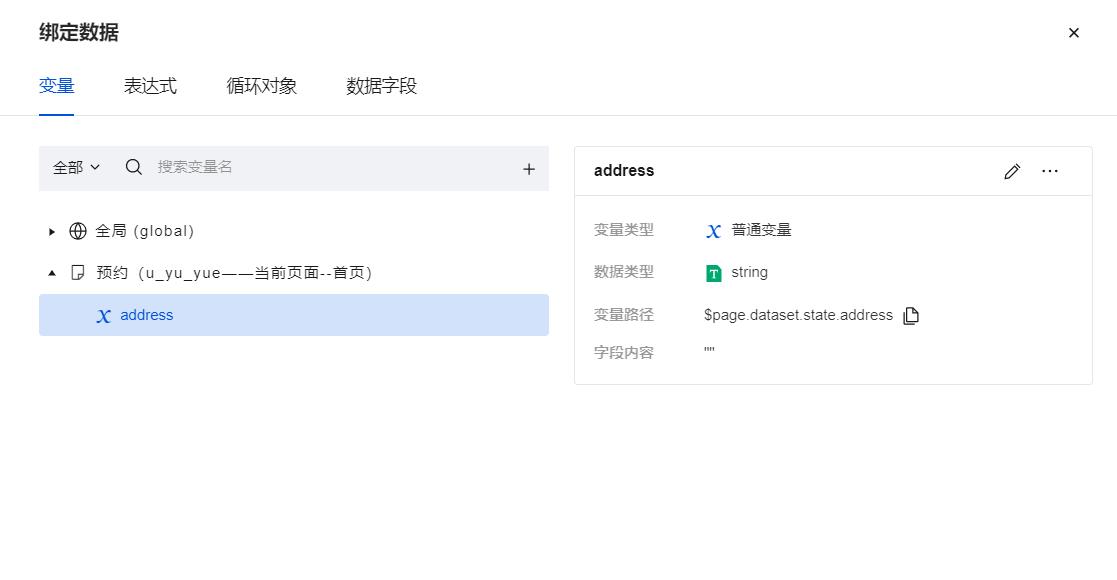
要想点选地址后在表单输入组件上显示内容,就需要先定义一个变量

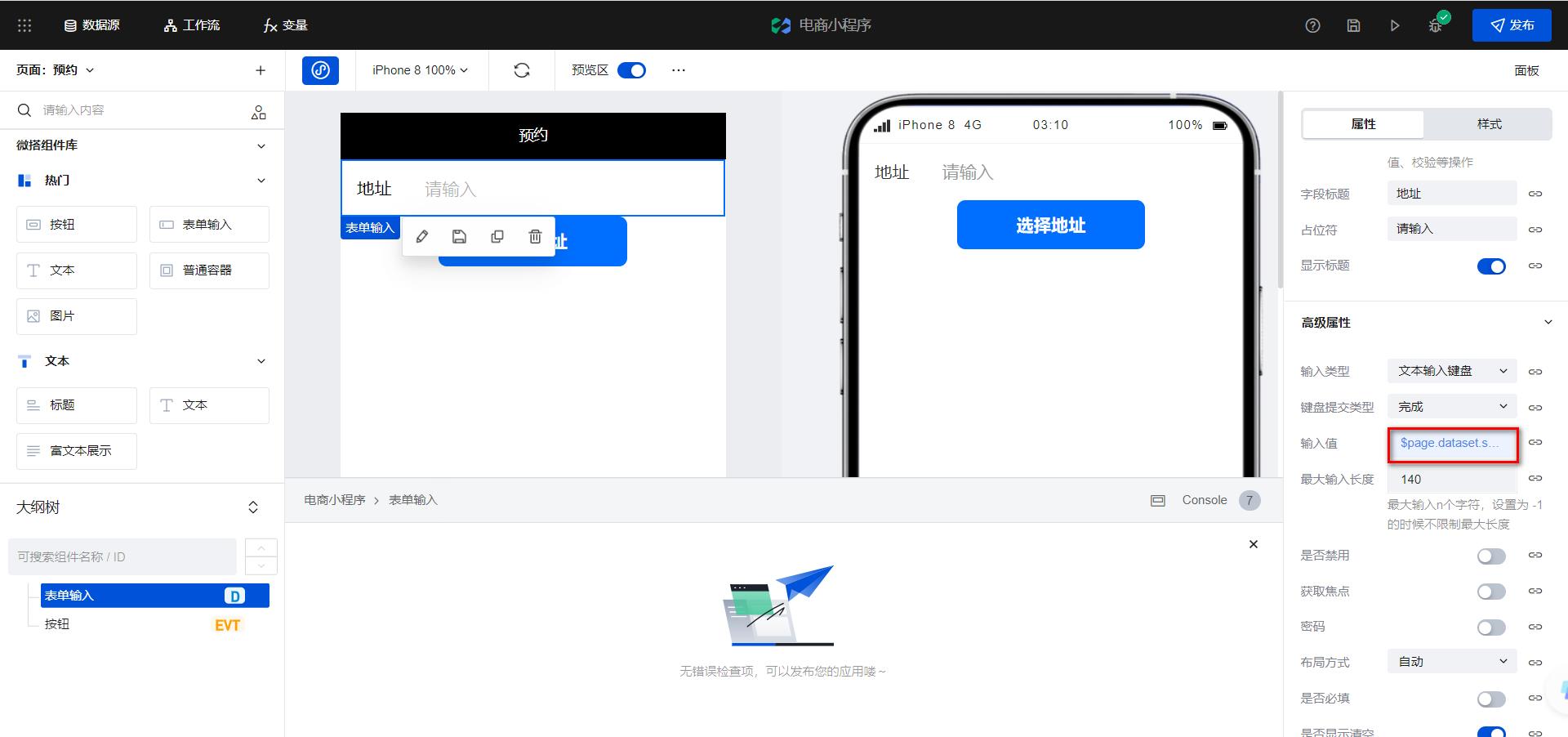
变量定义好后需要和表单输入组件做变量绑定


步骤四 定义低码方法
一般我们执行的各种动作,除了使用平台方法外,就是定义低码方法了,我们可以创建一个chooseAddress低码方法,用来调用小程序的api
export default function(event, data)
wx.chooseLocation(
success (res)
let address = res.address
$page.dataset.state.address = address
)
代码的意思是调用微信的点选地点API,成功获取地址后赋值给变量即可
步骤五 给按钮定义事件
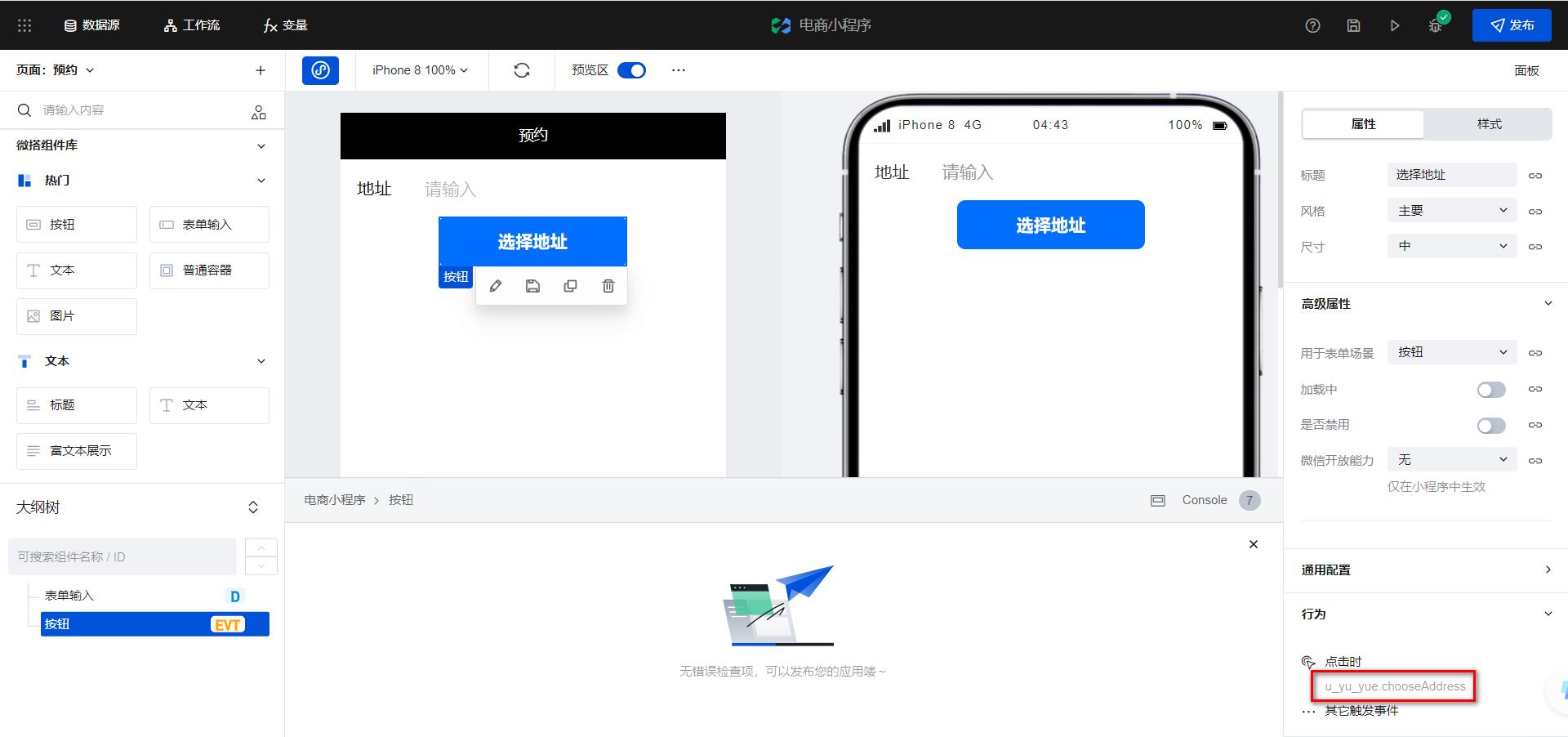
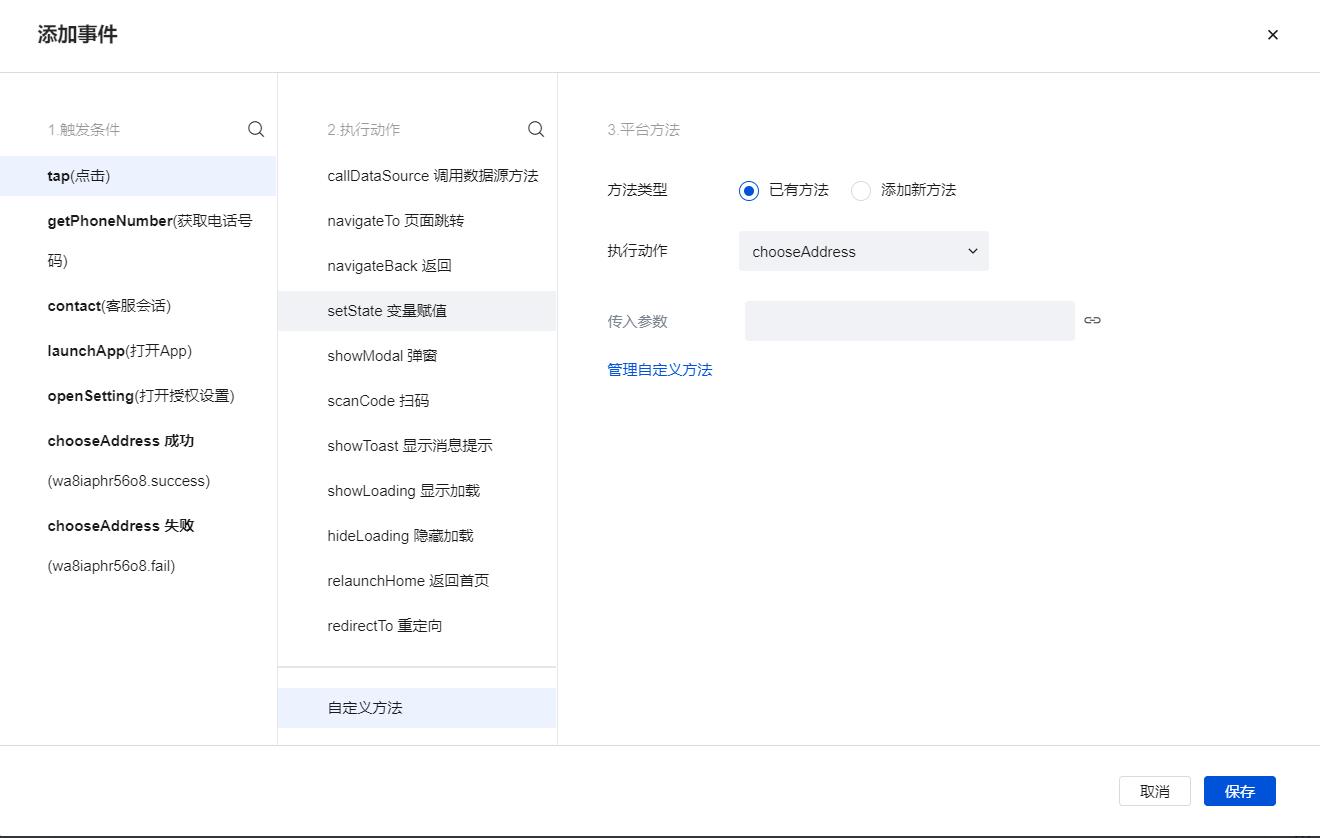
低码方法创建好之后,可以给按钮增加行为,调用我们的低码方法即可


总结
我们本节是介绍了微搭中如何调用微信的api,其实熟练的使用微信的api可以做出很多方便的功能,用户体验越好,为用户想的越多,就有越多的人喜欢使用你的小程序。
以上是关于利用微搭低代码实现地图点选功能的主要内容,如果未能解决你的问题,请参考以下文章