微搭小课堂-第一课 实现到店导航
Posted 低代码布道师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微搭小课堂-第一课 实现到店导航相关的知识,希望对你有一定的参考价值。
微搭小课堂是一门实战课,以商业的视角来思考究竟该开发什么样的功能。既有技术点的分解,又有产品功能的规划。以微搭为主线,顺滕摸瓜体验一下腾讯全家桶的各种各样的功能。愿景是做一百期,形式是以朋友圈九宫格为载体。其实武功主要是心法,心法会了招式可以自创。一起看看我们可以和微搭走多远。
现在很多商家都利用微信来进行宣传,或者是使用朋友圈或者是依托微信群。虽说线上宣传比较便利,但是有一个日常经常需要反复做的场景就是指路。一般新加的顾客要想到店购物,必须和商家沟通详细的地址,有时候表达的有误就免不了要跑不少冤枉路。
其实利用朋友圈卖货,相当于是利用了工具来扩大宣传。但是要想真正方便顾客,将一些日常经常大量占用时间的场景提炼出来,使用信息化的工具来优化提升工作效率是很有必要的。那么我们就思考一下这个指路的场景如何提炼。
所谓的指路,就是要告诉顾客店铺准确的位置。我们使用传统思维就必须要告诉顾客你现在大致的位置,比如到某某小区的哪个门,然后再告诉具体的方向和距离。对于对空间和方位理解困难的人来说,最怕的就是你所谓的指路了。
那么我们就拆解一下,首先是如何确定你的店铺的位置。一般我们确定位置是通过经纬度来确定的,那如何知道自己目前这个位置的经纬度呢?这就需要借助坐标拾取工具来确定。
坐标拾取
一般这种工具地图软件是提供的,我们常见的地图工具有几种如高德、百度、腾讯。我们就以腾讯地图为例,来获取一下坐标。打开腾讯地图的坐标拾取工具:
https://lbs.qq.com/getPoint/
可以找到你的位置,点击一下,就可以获取到经纬度

获取到经纬度就需要考虑这个点位如何存储。在微搭中数据可以存放到数据源中,具体存放的时候要考虑字段的类型,正好我们有地理位置的字段,按这个存放就可以。
存储地理位置信息
在数据源中我们新建一个地理位置字段

然后利用数据源带的管理后台将获取到的坐标存储到数据源中

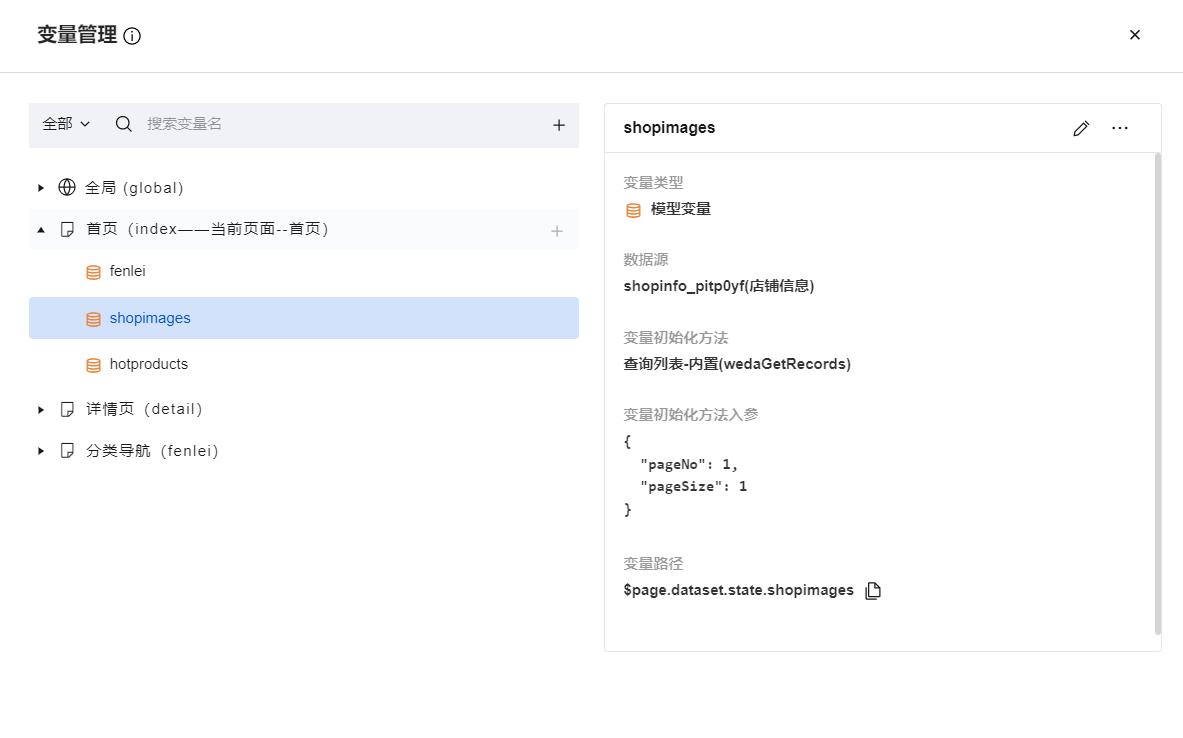
数据源存放好了之后我们就考虑如何在小程序中获取到位置信息,需要定义一个变量来获取数据源的信息。
创建变量

实现到店导航
我们考虑在页面中放一个图标组件,点击图标的时候,就打开腾讯地图,标注店铺的位置,利用腾讯地图的导航功能就实现了到店导航。
先创建一个低码方法,用来获取变量并打开位置
export default function(event, data)
const latitude = $page.dataset.state.shopimages.records[0].jwd.geopoint.coordinates[1]
const longitude = $page.dataset.state.shopimages.records[0].jwd.geopoint.coordinates[0]
wx.openLocation(
latitude,
longitude,
scale: 18
)
在组件上绑定点击事件,选择我们创建的自定义方法即可


最终效果
利用微搭低代码实现到店导航功能
如果对你有用,记得点赞、关注+评论哦。
以上是关于微搭小课堂-第一课 实现到店导航的主要内容,如果未能解决你的问题,请参考以下文章
杨老师课堂之JavaEE三大框架Hibernate入门教程第一课