利用微搭低代码实现级联选择
Posted 低代码布道师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了利用微搭低代码实现级联选择相关的知识,希望对你有一定的参考价值。
目录
日常我们在开发小程序时,经常需要级联选择。所谓的级联选择就是要求我们根据前边选择的内容来进行过滤,进行后续项目的选择。我们本篇就介绍一个常见的场景,健康信息上报。在健康信息上报场景中我们需要先进行班级注册。由学生家长自主选择班级进行后续的健康信息填报。

微搭低代码制作应用是分为几个步骤:
- 创建数据源
- 录入数据
- 创建应用
- 功能开发
1 创建数据源
我们这里如果需要注册班级信息,需要拆分为三个数据源,分别是年级、班级和学生班级。
年级数据源
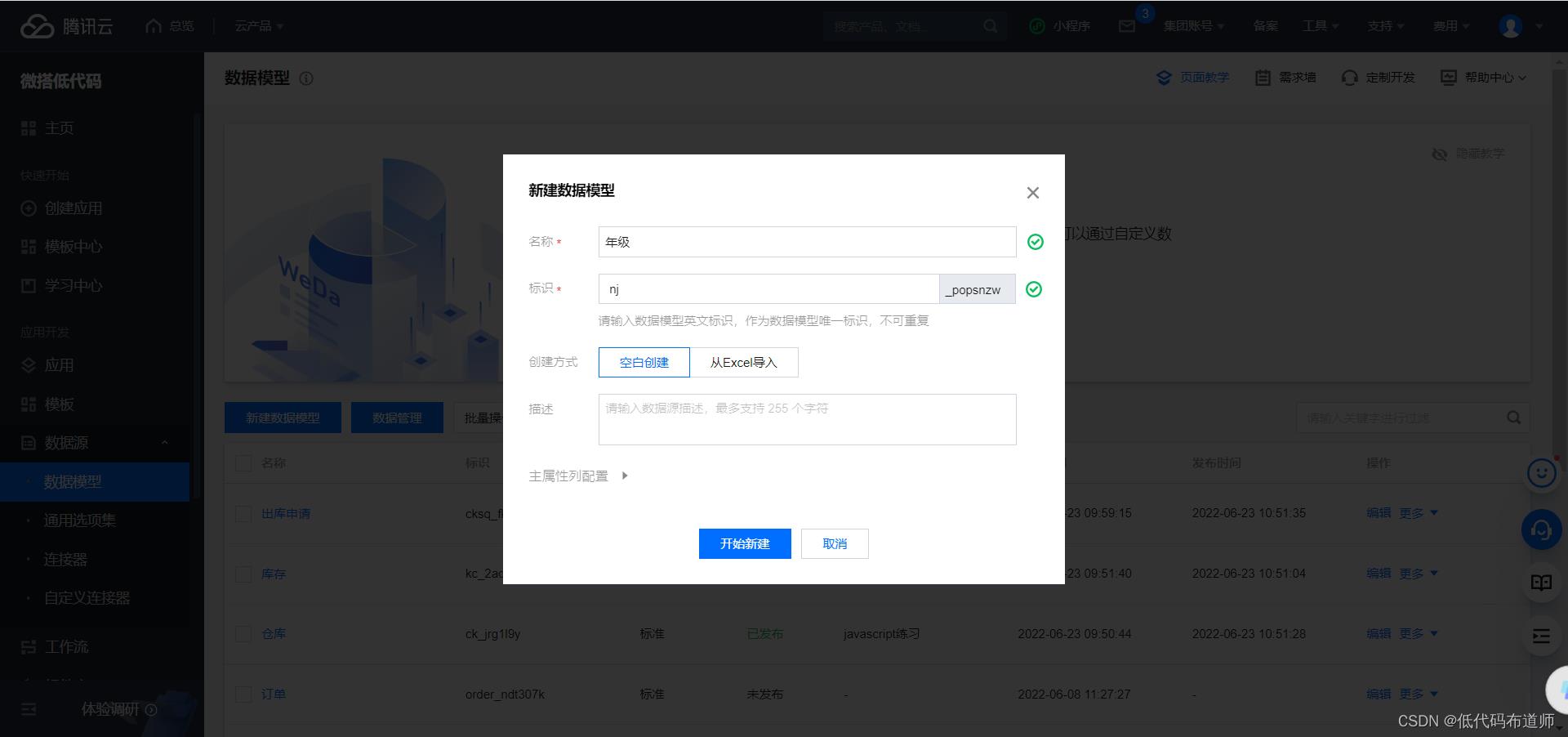
打开微搭低代码控制台,找到数据源,新建一个数据模型

输入数据模型的名称,标识会自动生成

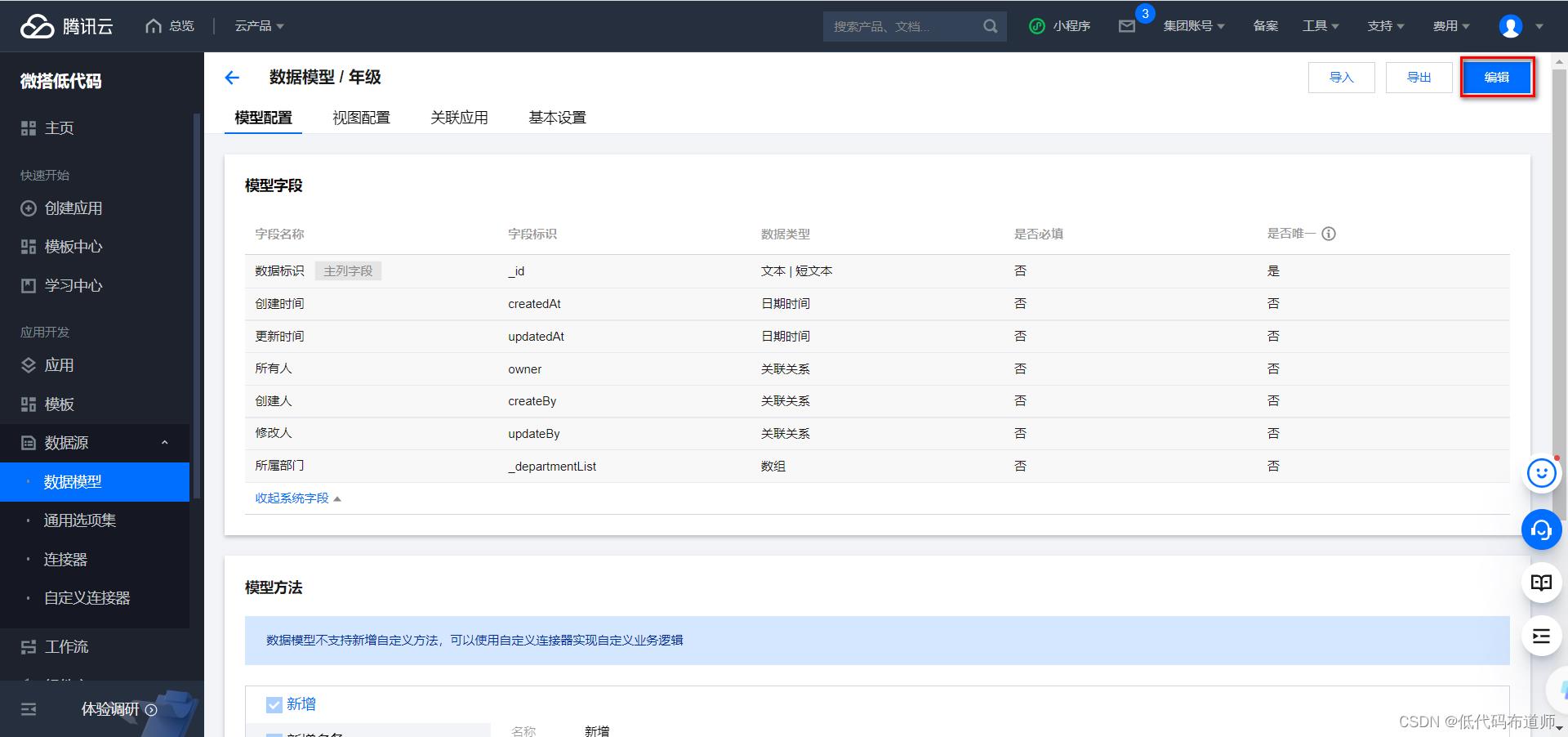
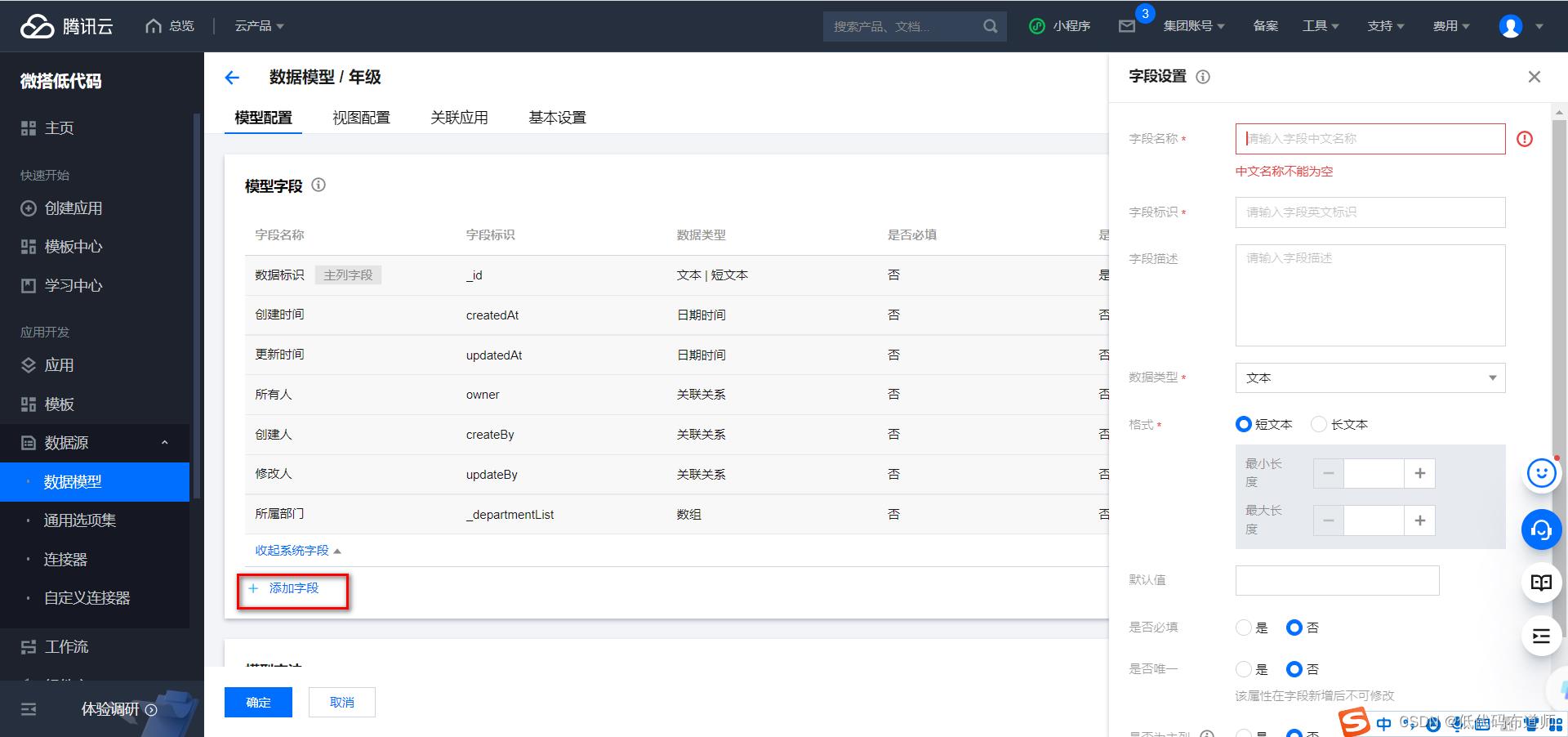
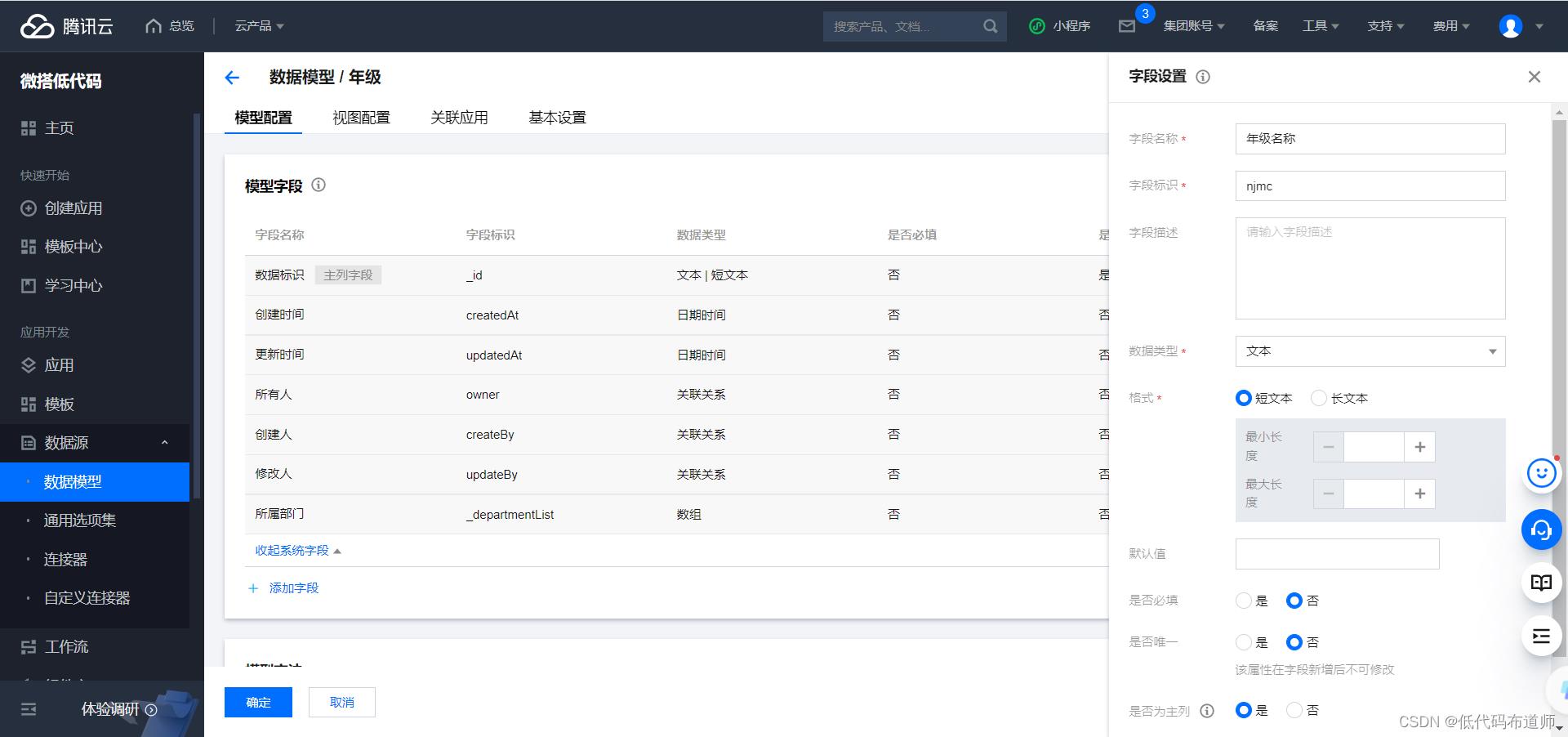
点击编辑,进入编辑模式,添加字段


录入字段名称,这里要注意就是年级名称需要设置成主列字段。因为无论是在PC端或者移动端,如果设置了主列字段的,在关联关系里是显示的主列字段的值,要不然就是一串英文,也对用户也不友好。

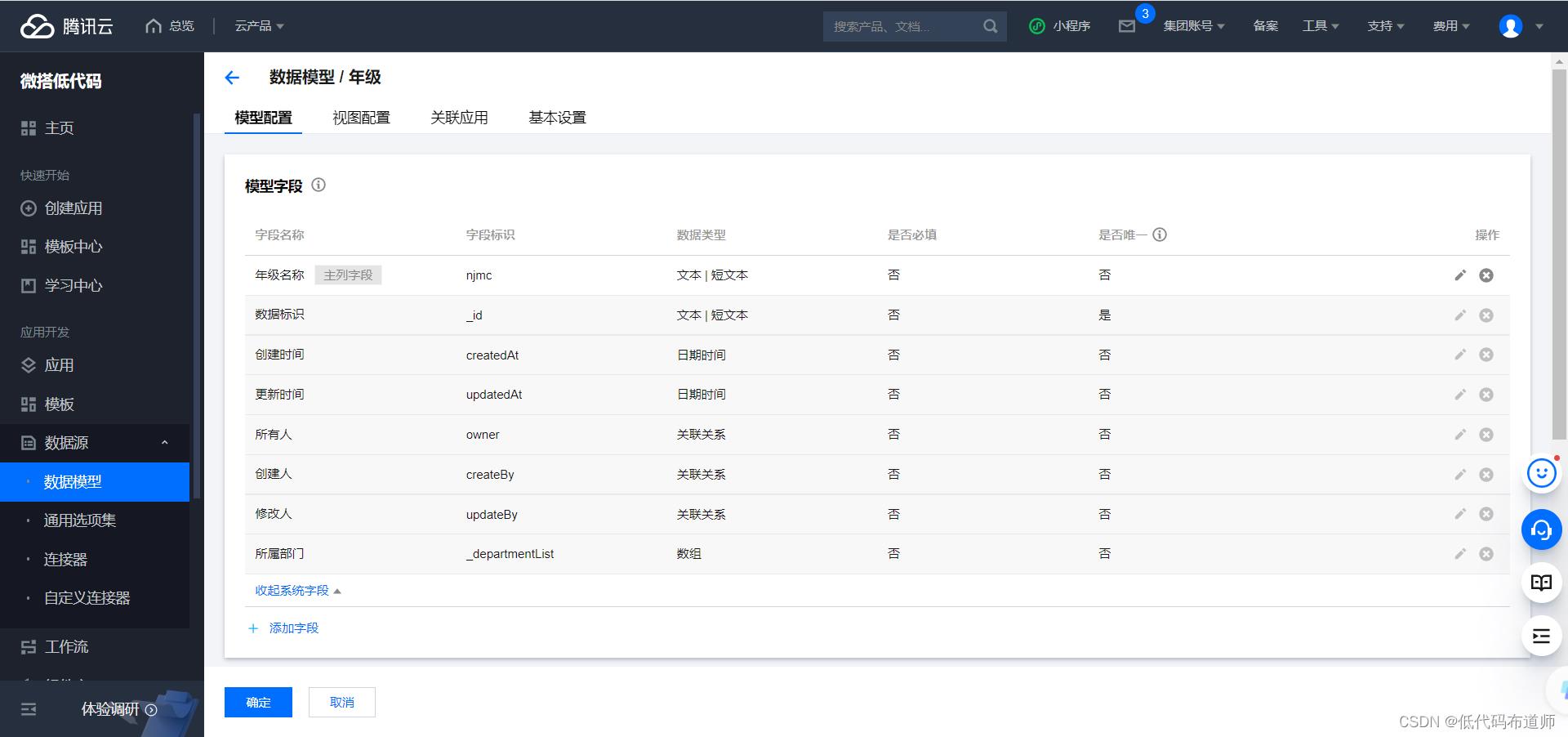
最后设置好的效果

班级数据源
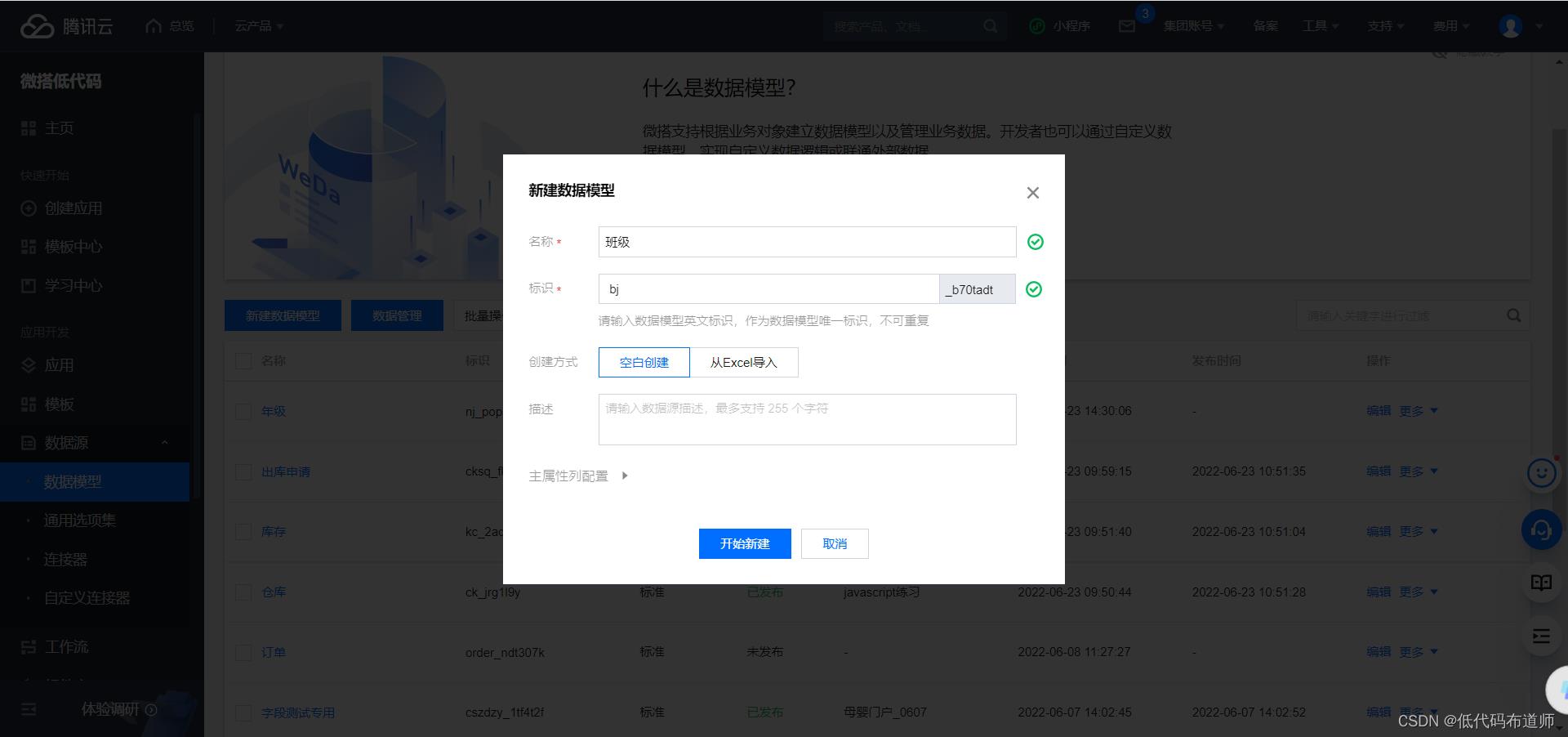
同理也需要先创建数据模型

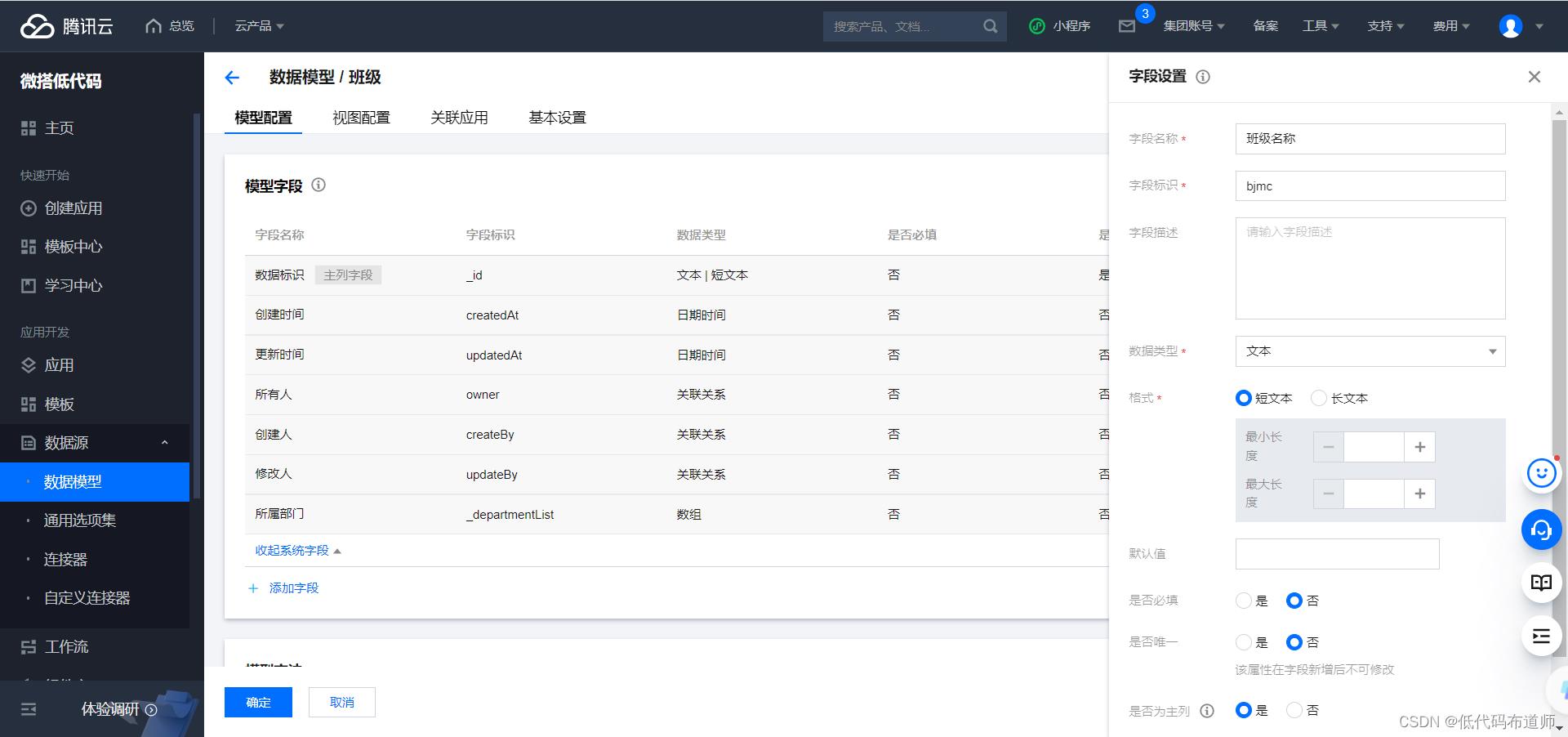
先添加一个班级名称的字段,也需要把班级名称设置成主列字段

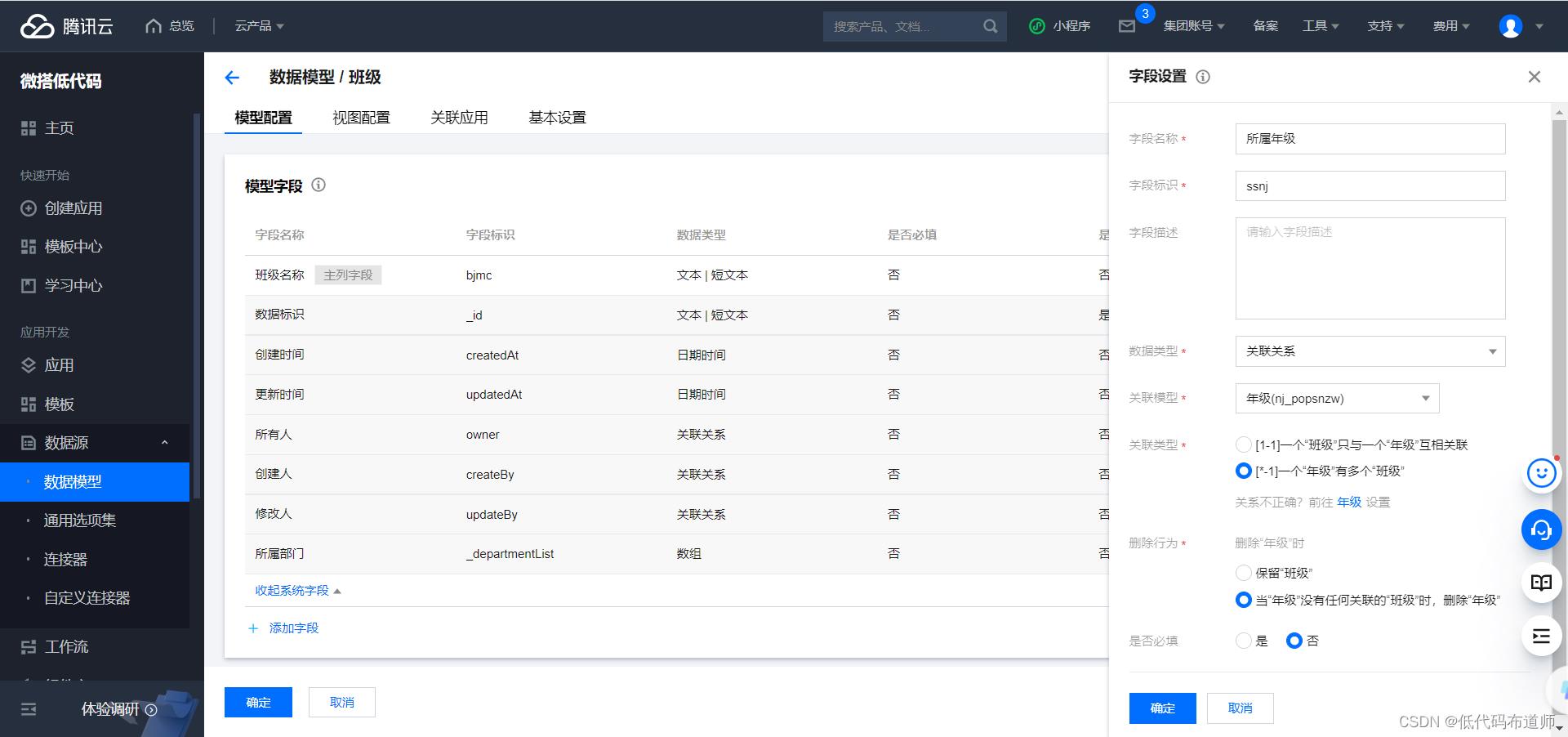
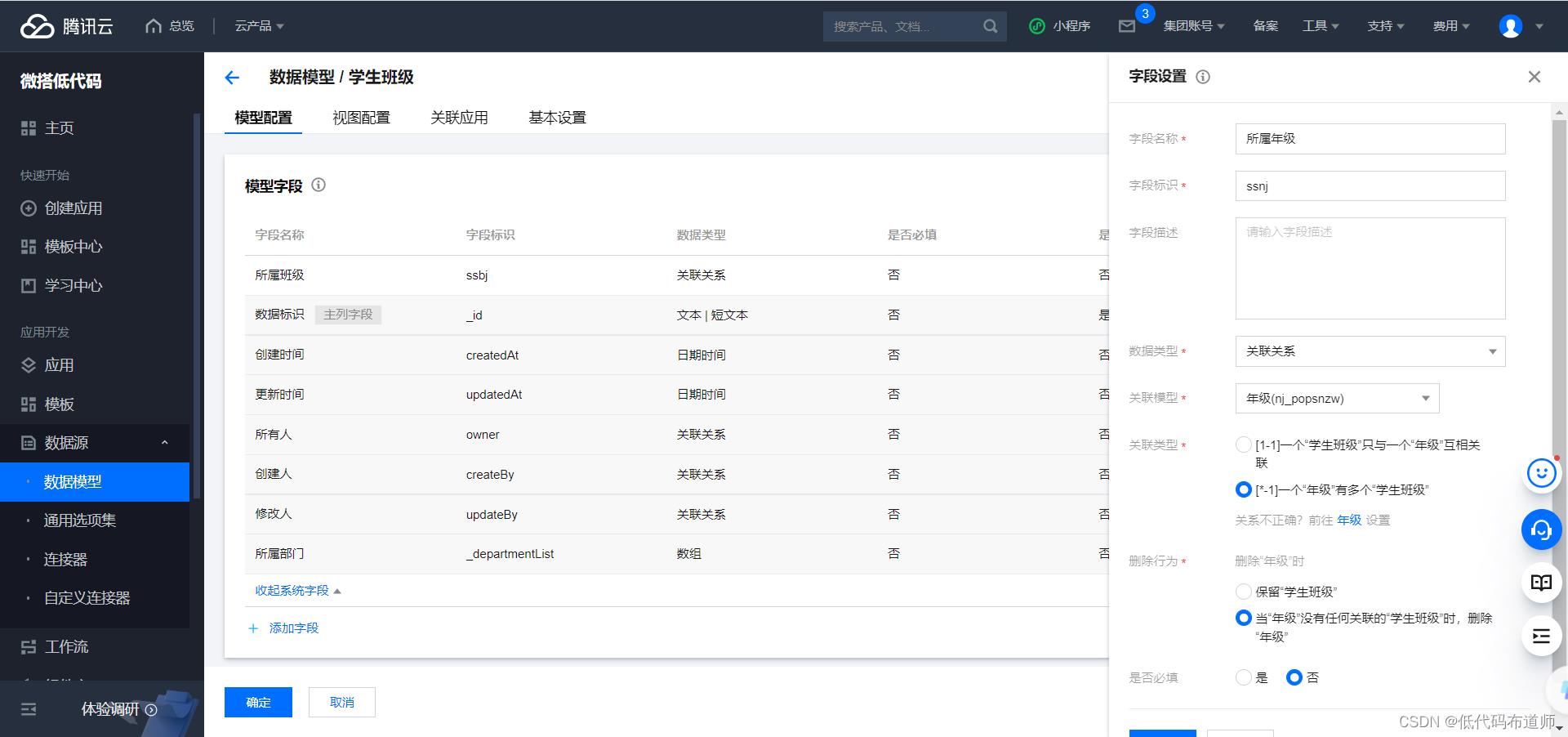
再添加一个所属年级的字段,字段类型设置成关联关系,设置成关联关系的原因是因为我们在添加班级的时候需要选择年级

这里我们选择的关联类型是多对一,所谓的多对一和真实场景是一样的,一个年级下有多个班级。删除的话看个人需要,可以保留班级,也可以做关联删除
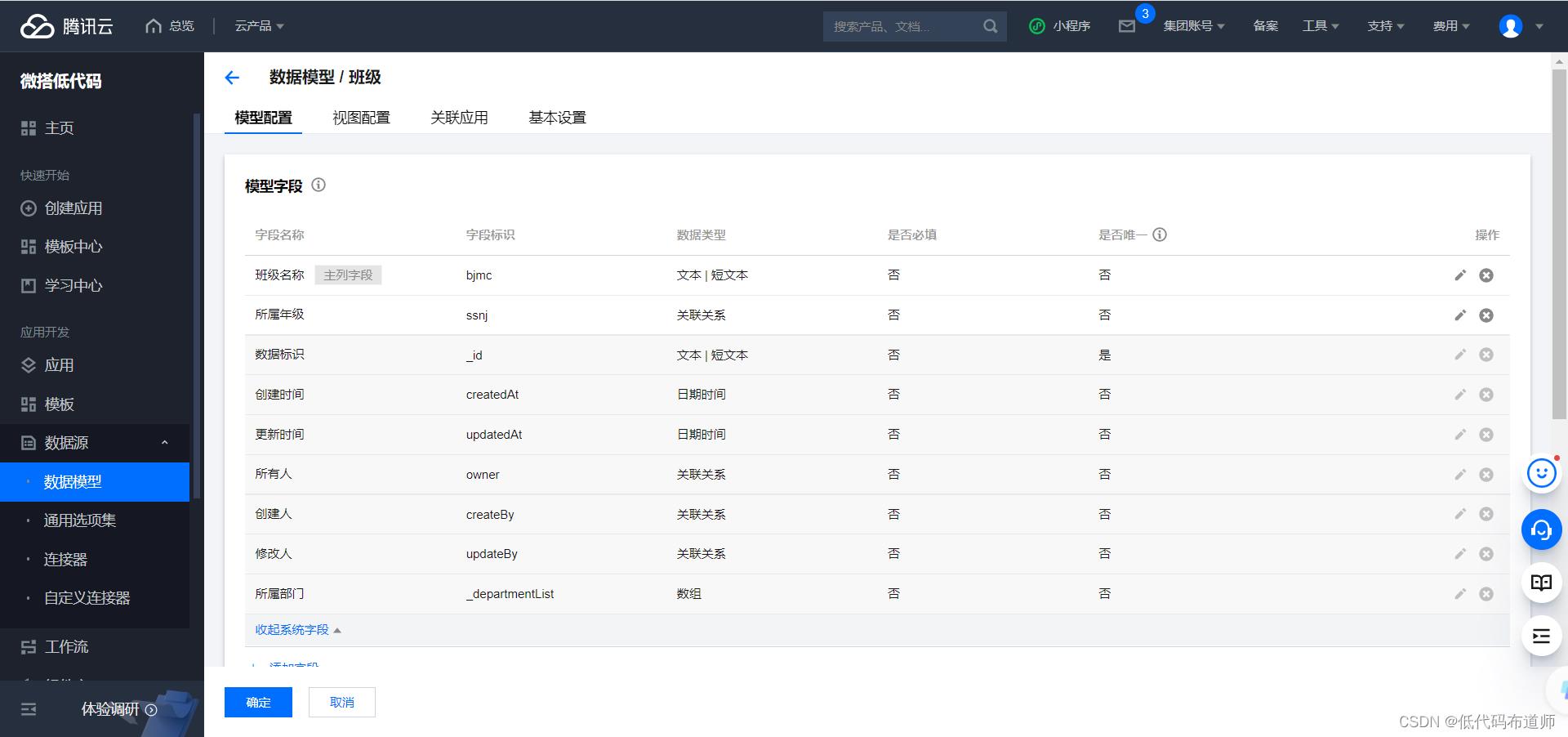
最终结果

学生班级数据源
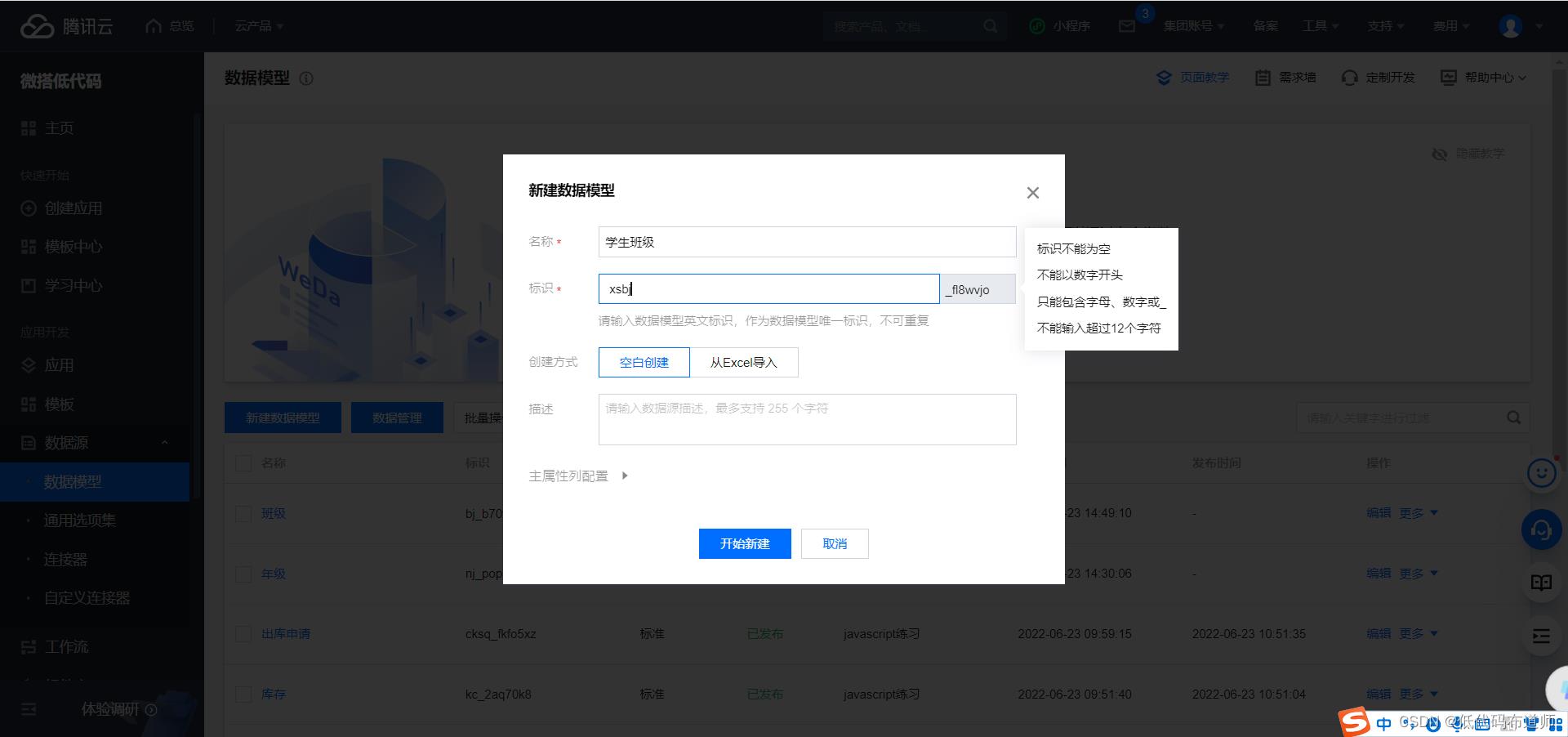
我们现在是按业务把表拆分开了,但是实际的情况是我们真实在选年级、选班级的时候都是需要有弹出选择的效果的。目前关联关系这种类型可以直接生成为弹出选择,所以我们还需要创建一个数据源,叫学生班级。新增一个数据模型

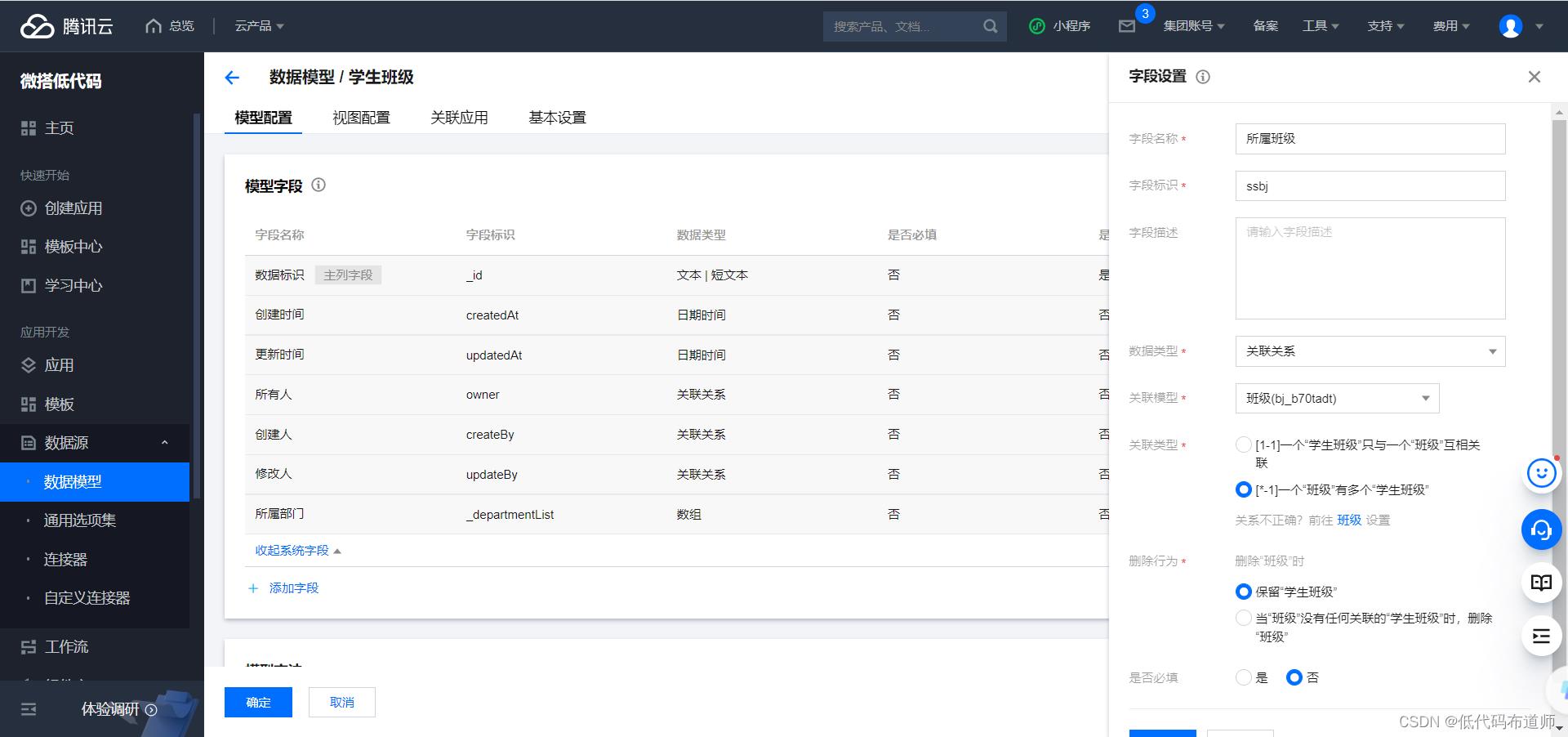
我们需要添加两个字段,一个是所属班级,一个是所属年级,都是关联关系,选择对应的数据源即可。


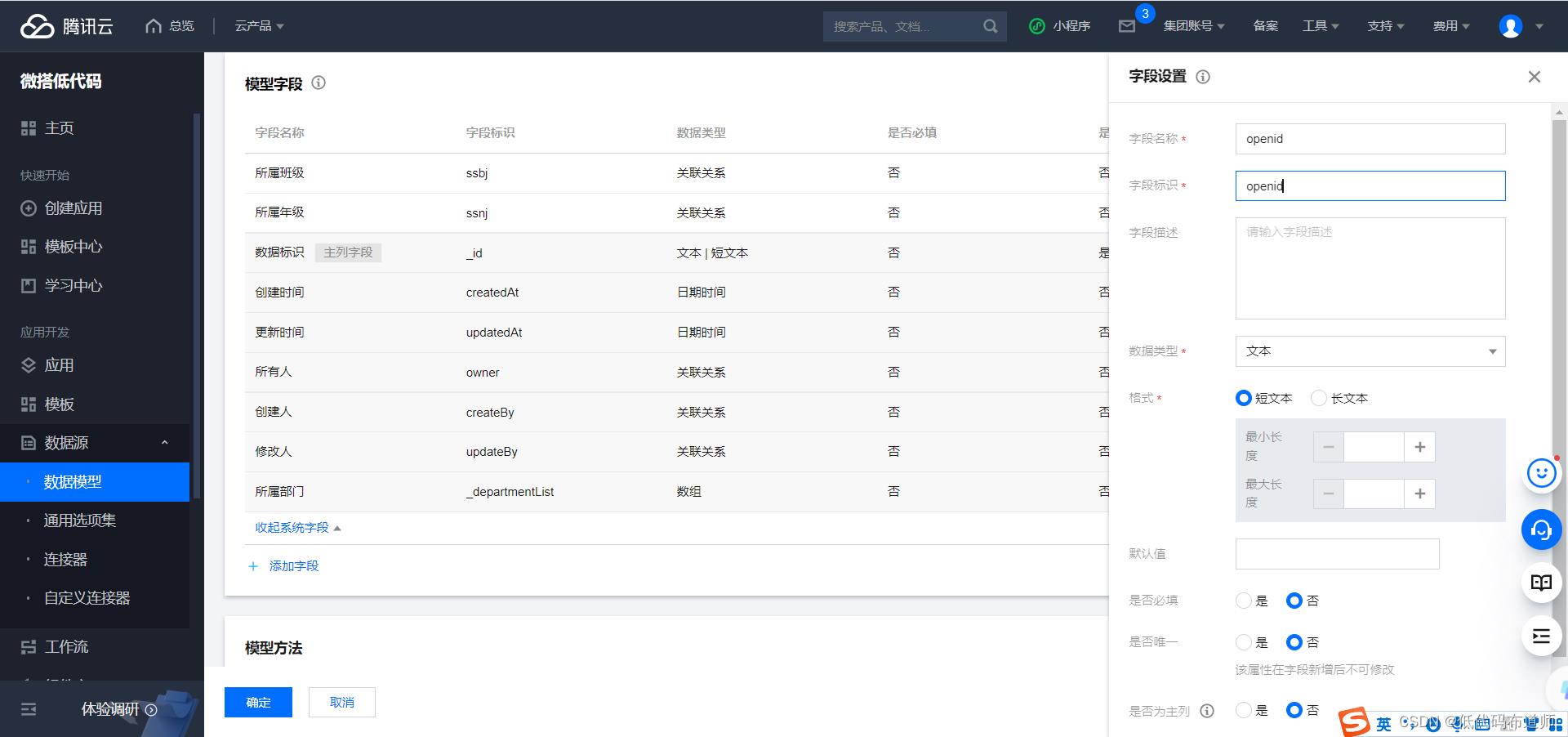
为了标识是哪个学生,我们可以添加一个openid字段

最终的效果:

2 录入数据
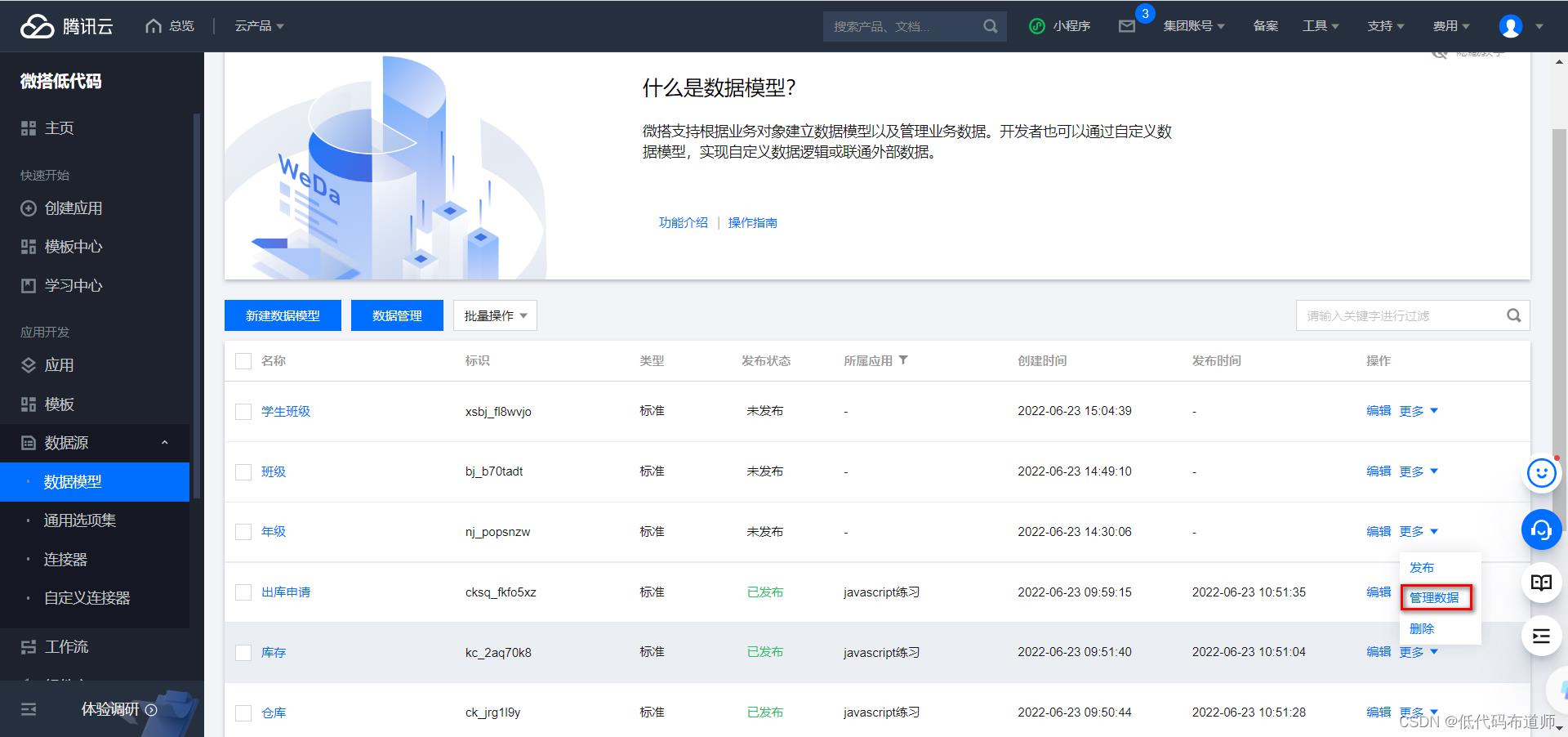
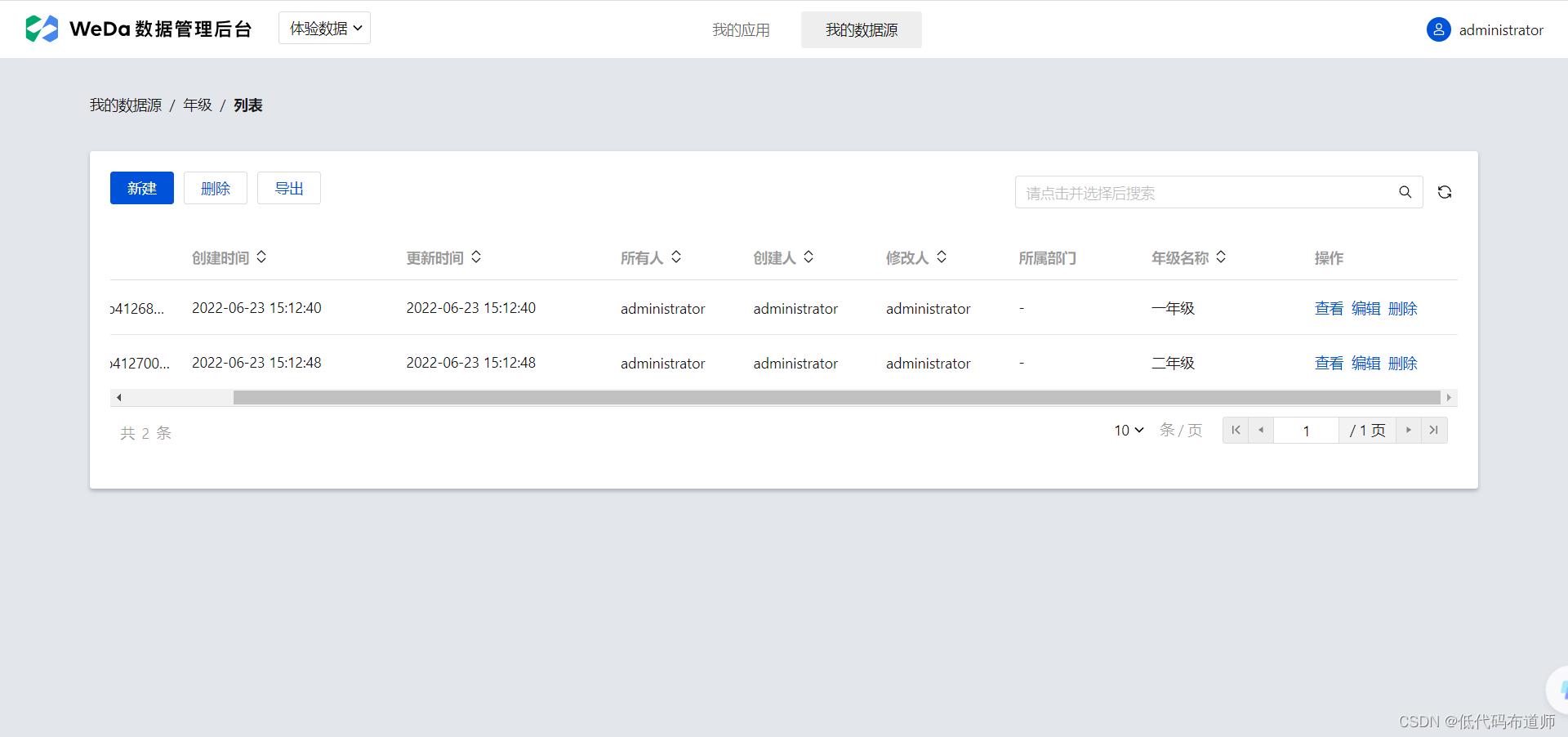
数据源创建好了之后需要录入基础数据,点击数据源列表的更多,点击管理数据,我们先添加年级数据


点击新建就可以新增一条数据了,我们加两个年级,分别是一年级和二年级

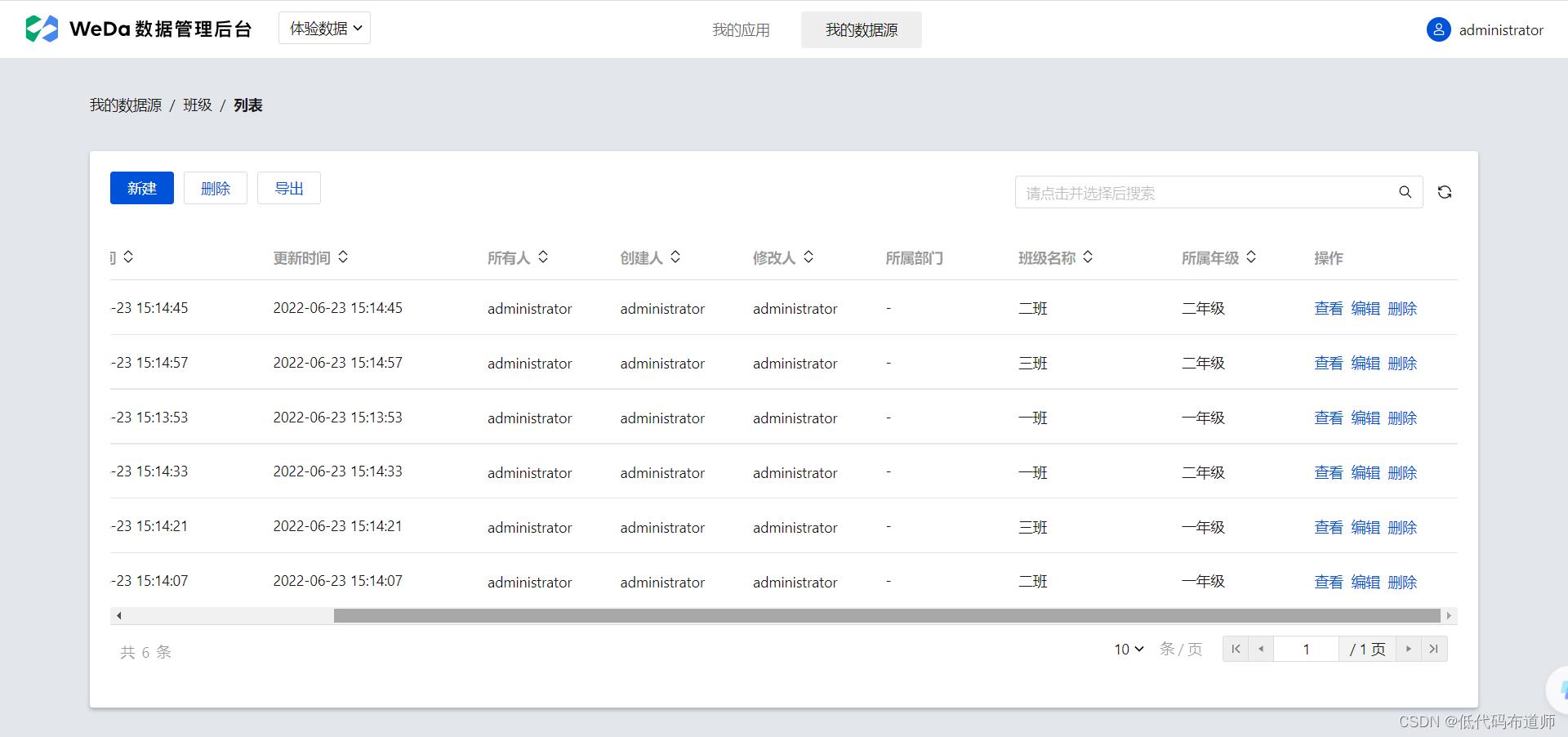
然后添加班级数据,每个年级添加三个班级,注意我们的年级是弹出选择的

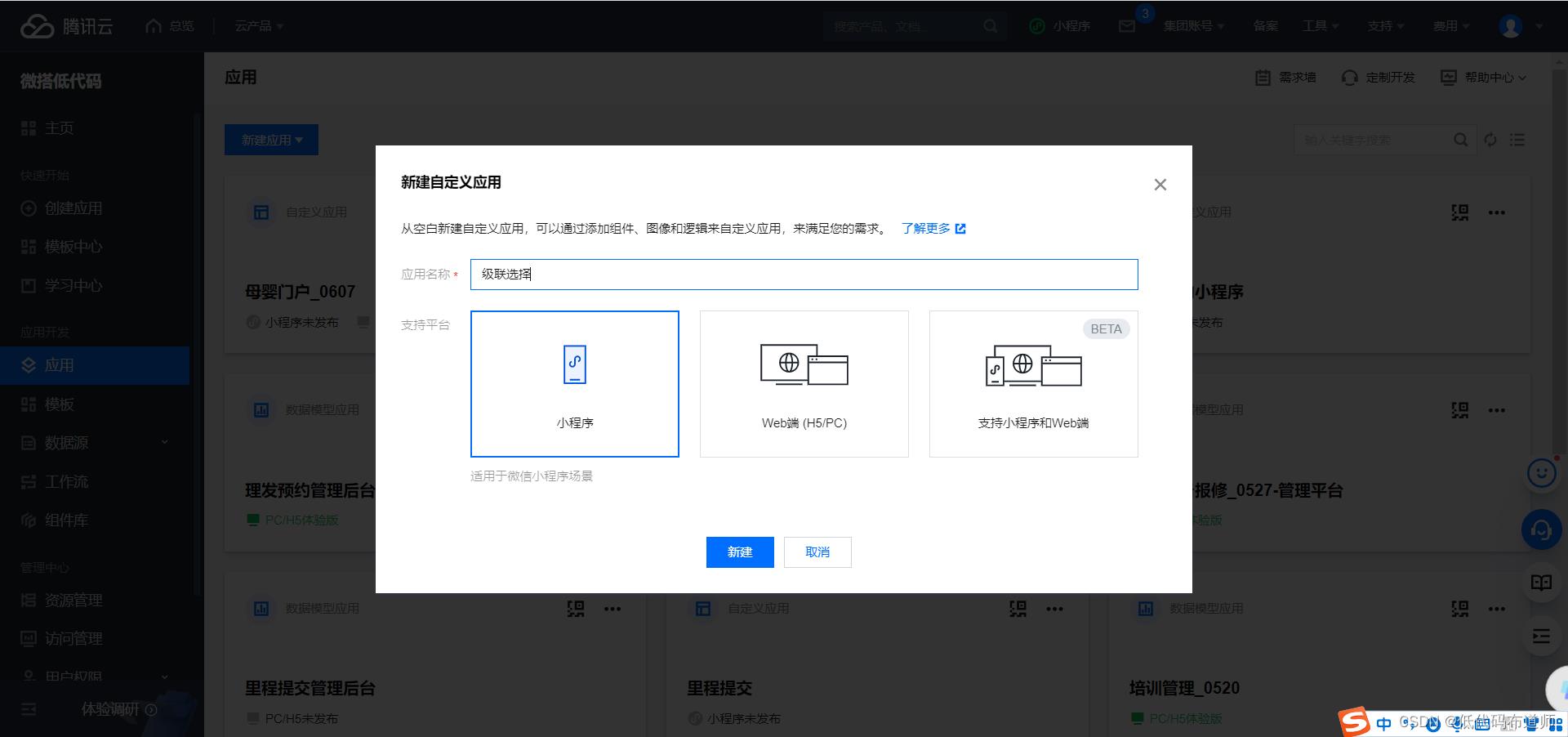
3 创建应用
因为我们是开发小程序,所以在创建应用的时候选择小程序就可以了

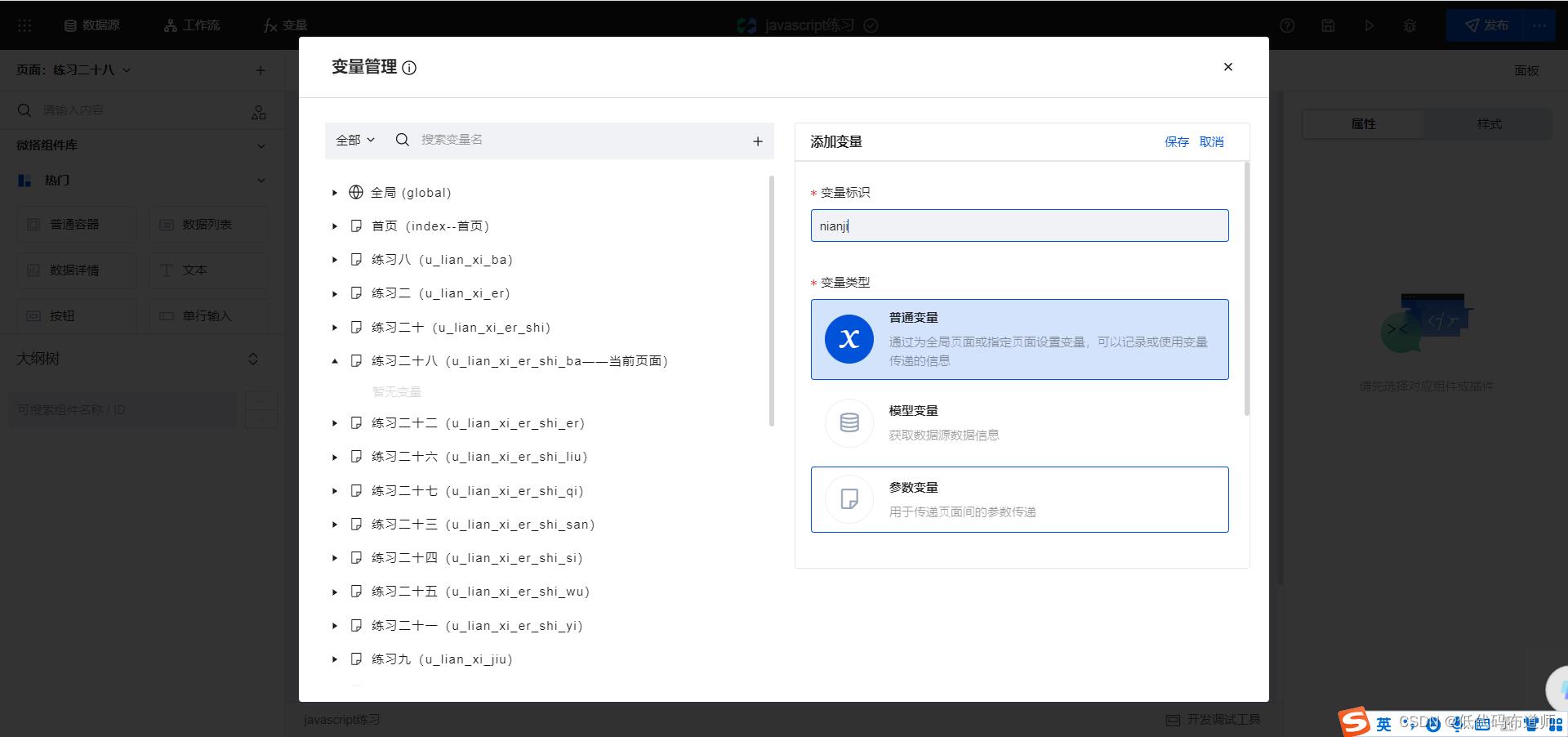
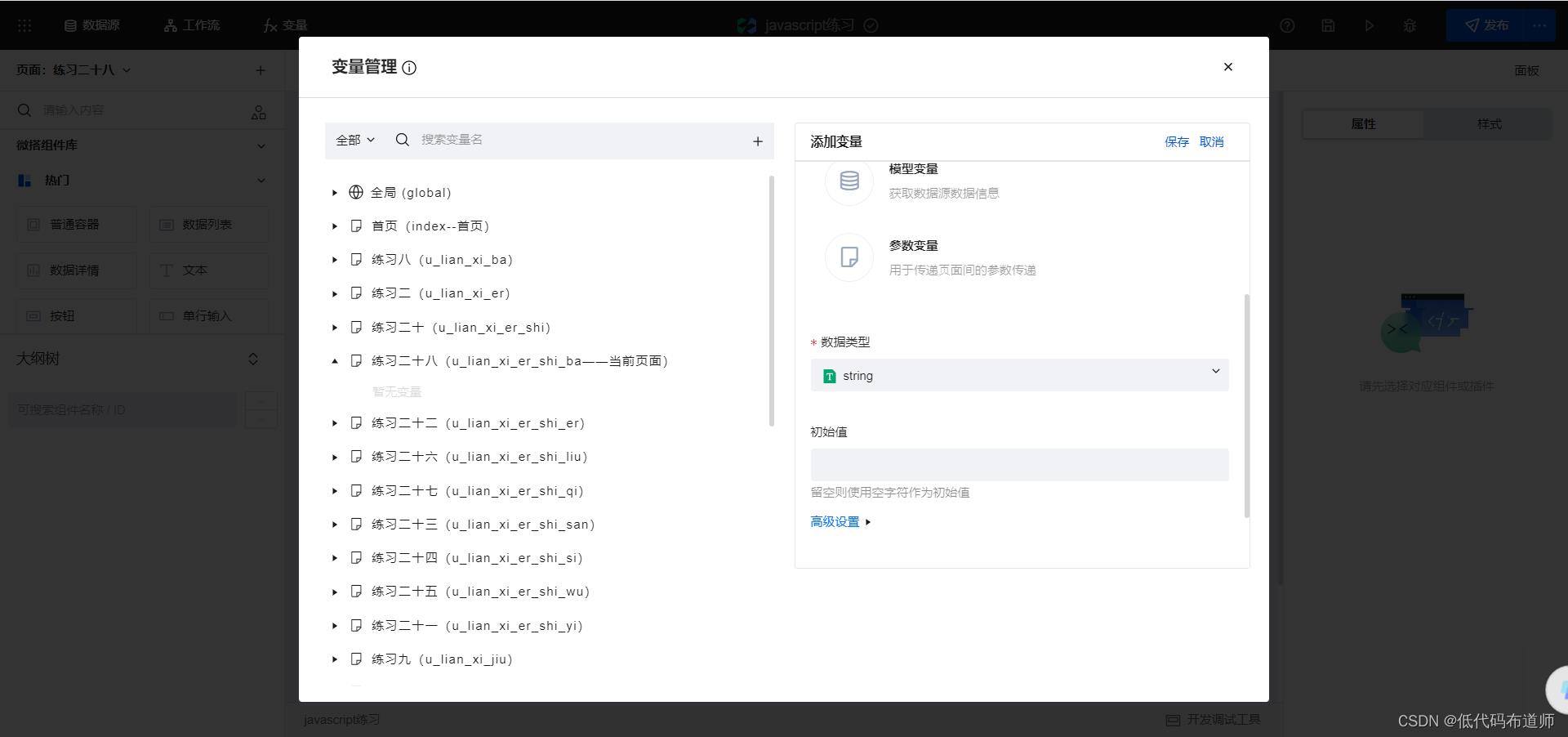
应用创建好了之后我们需要创建一个变量,用来保存用户选择的年级信息。后续再依据年级过滤班级的时候也需要这个变量。点击变量管理,添加一个年级的变量,类型是string


4 功能开发
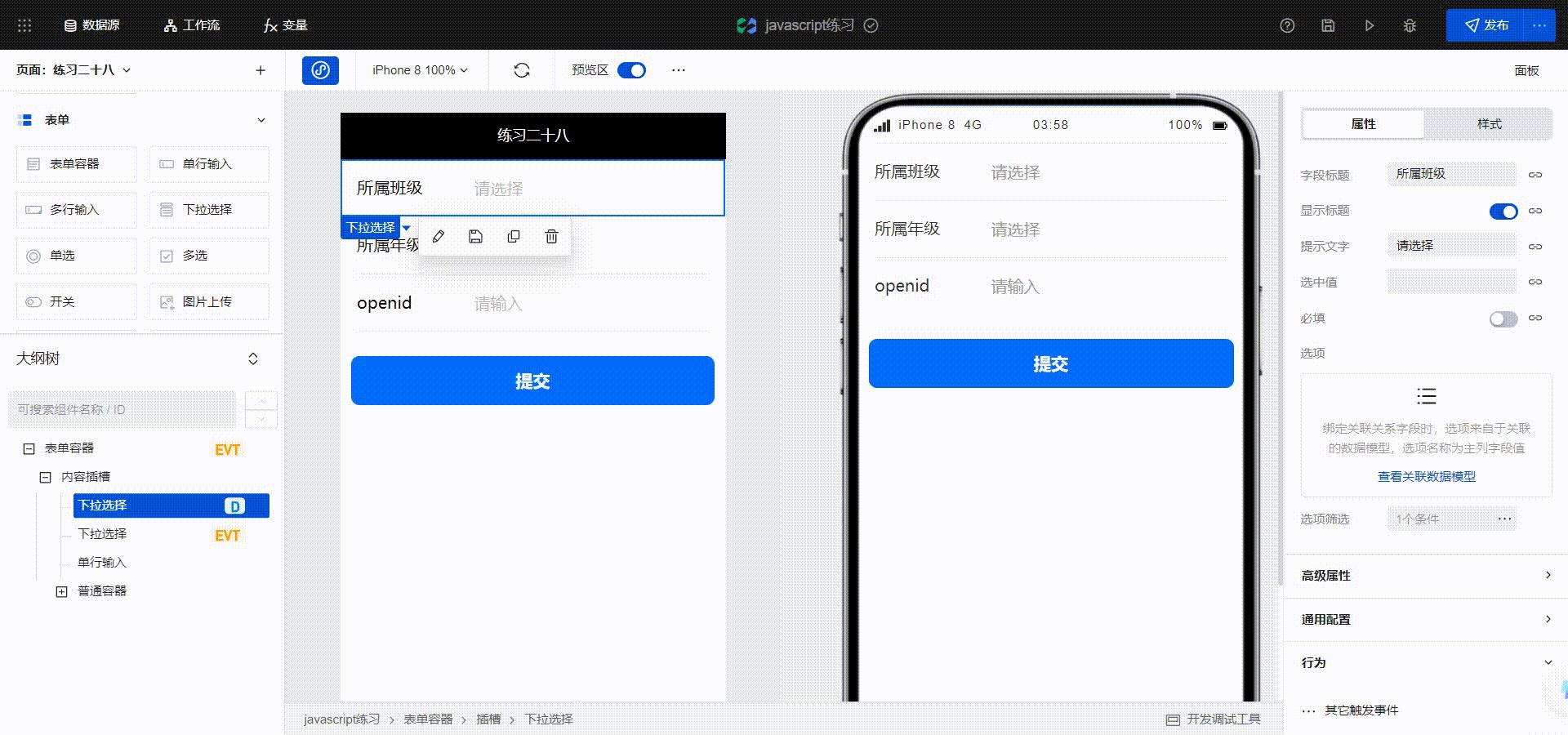
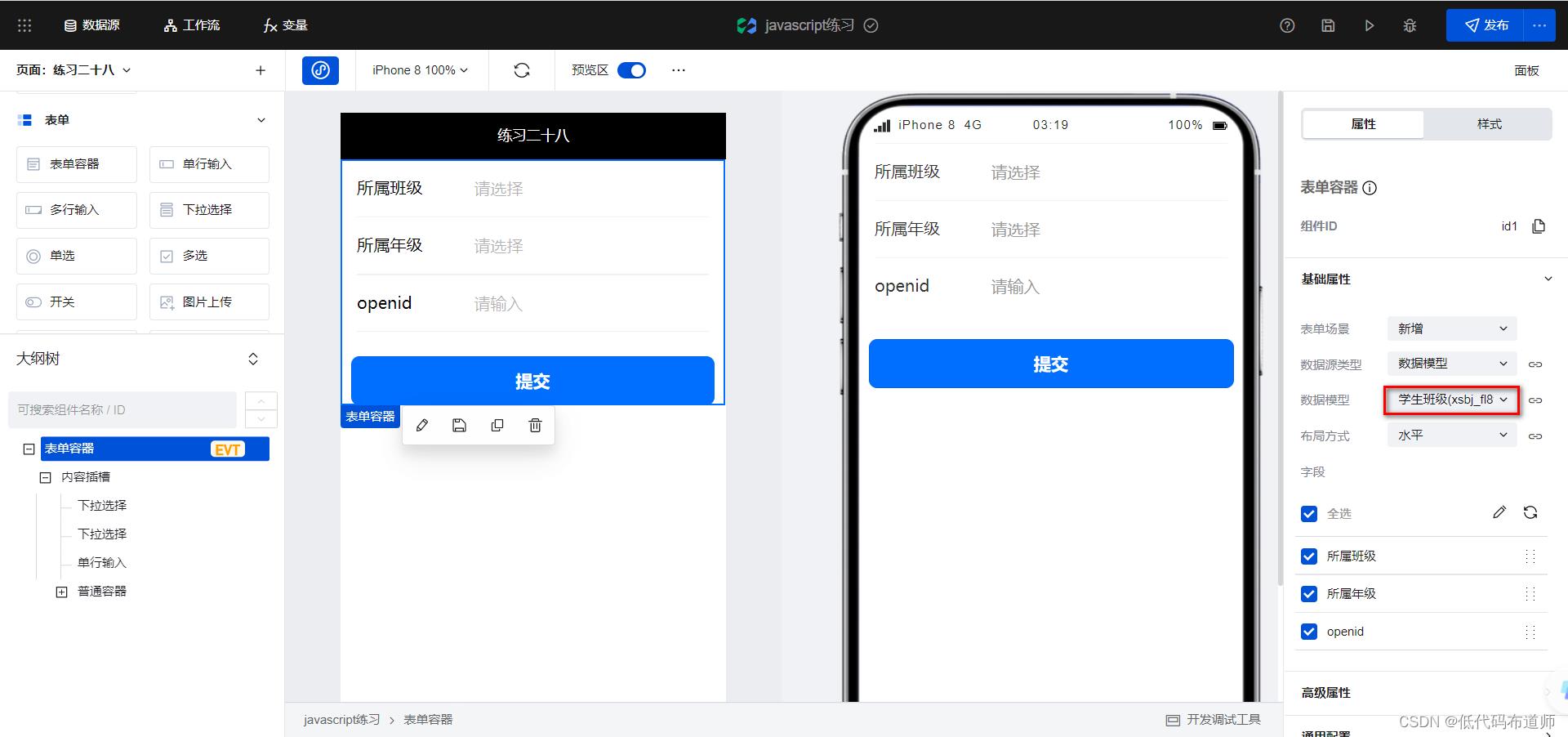
我们利用表单容器来自动生成页面,选择学生班级数据源

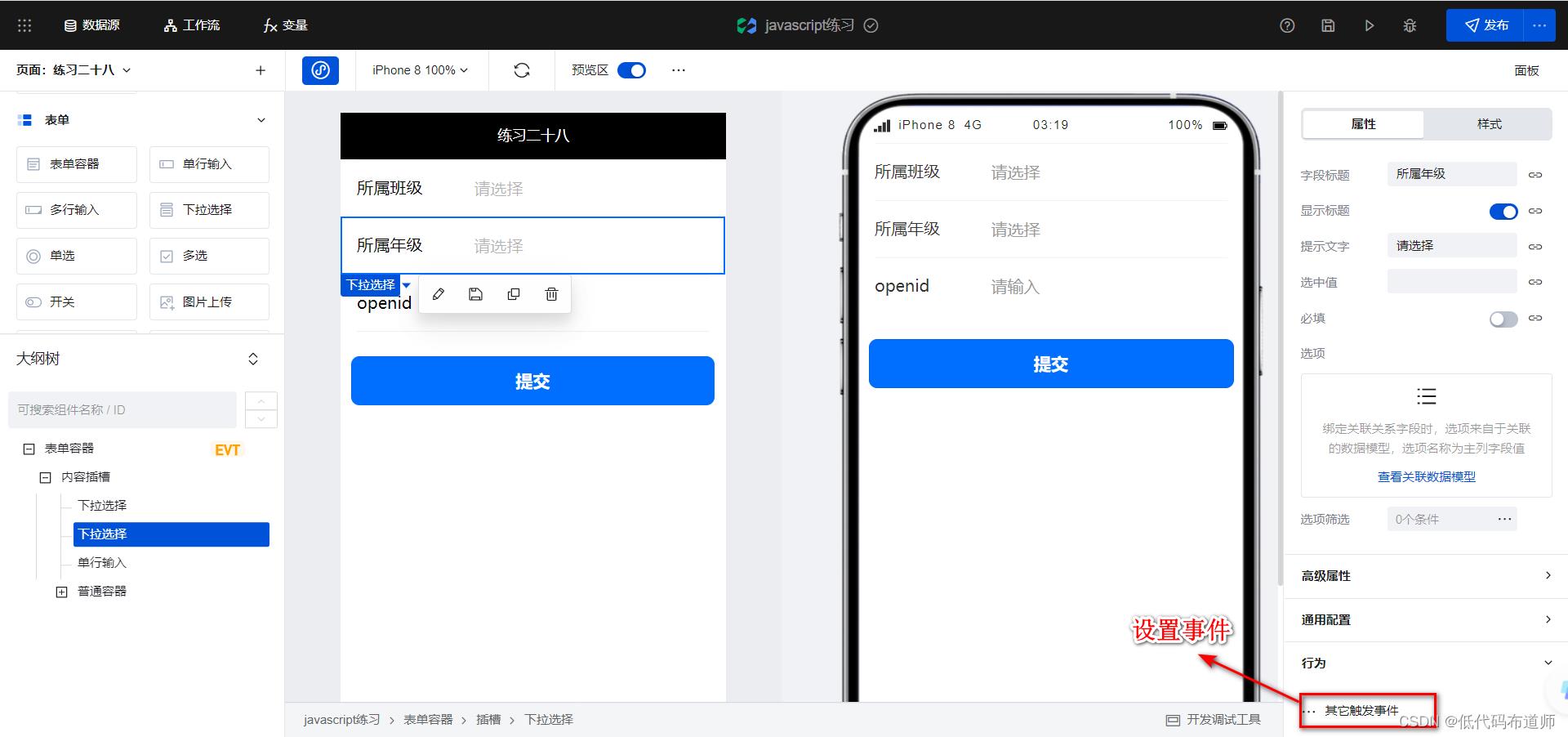
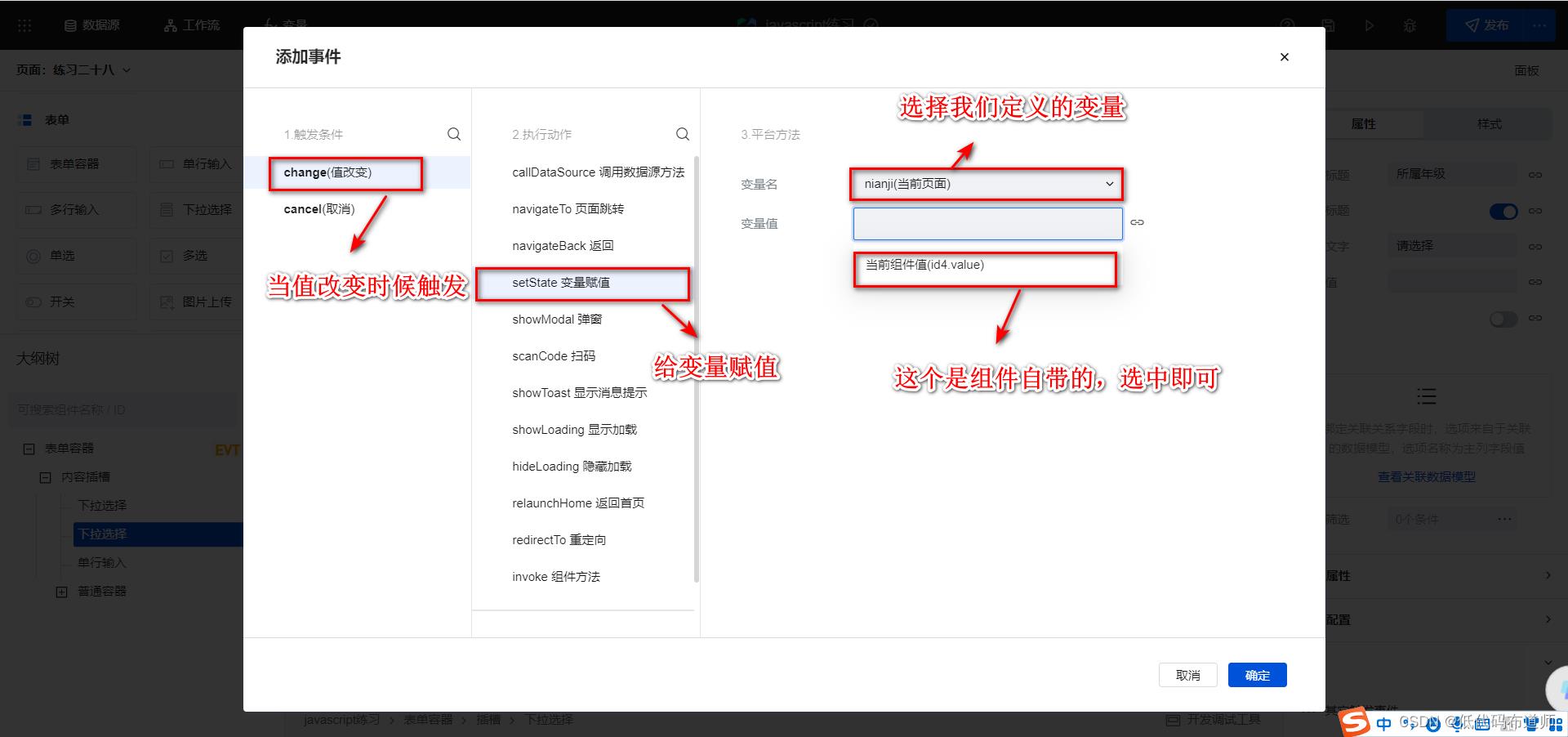
选中所属年级组件,给该组件添加一个行为,选择其他事件,当值改变时候我们就将用户选中的值赋值给刚刚定义的变量


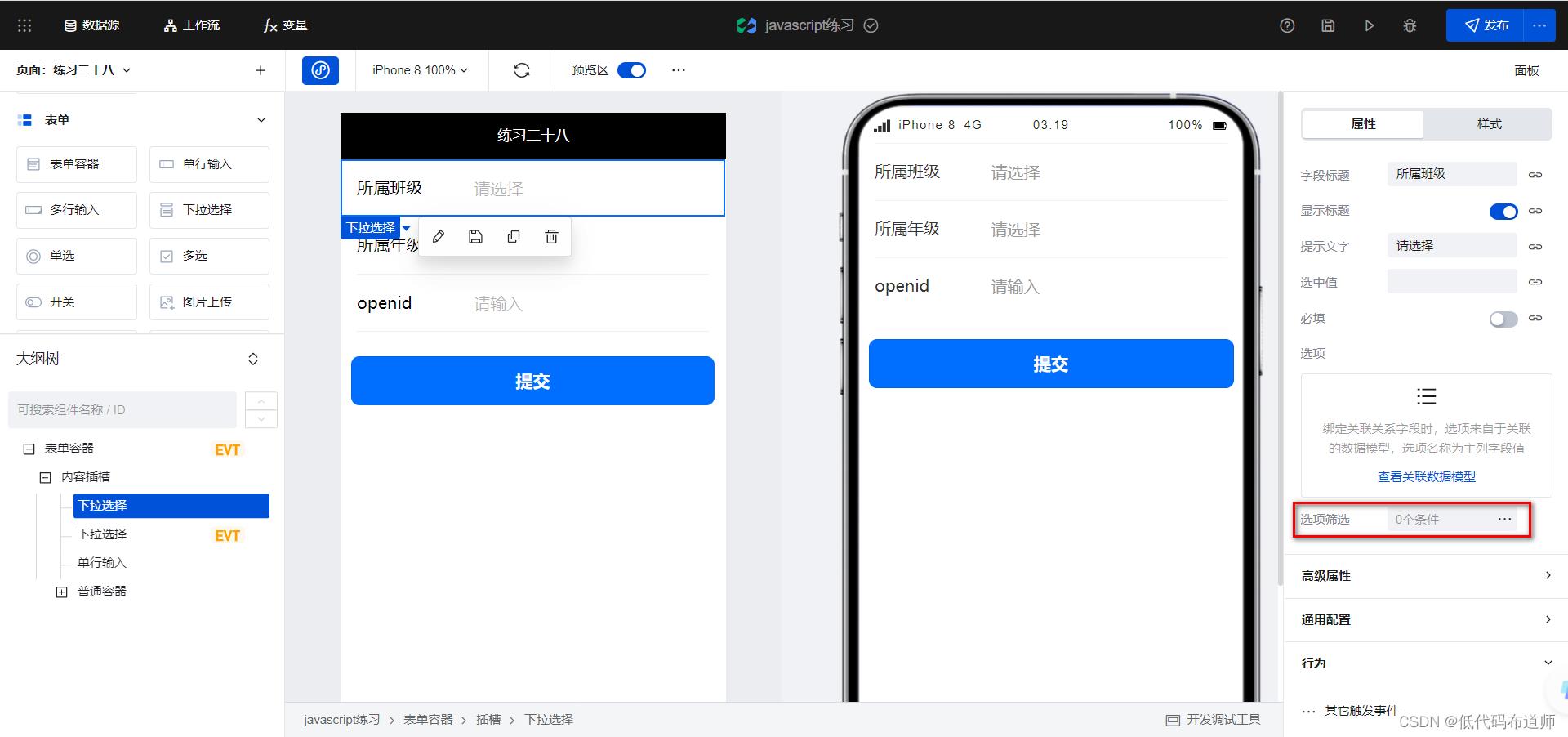
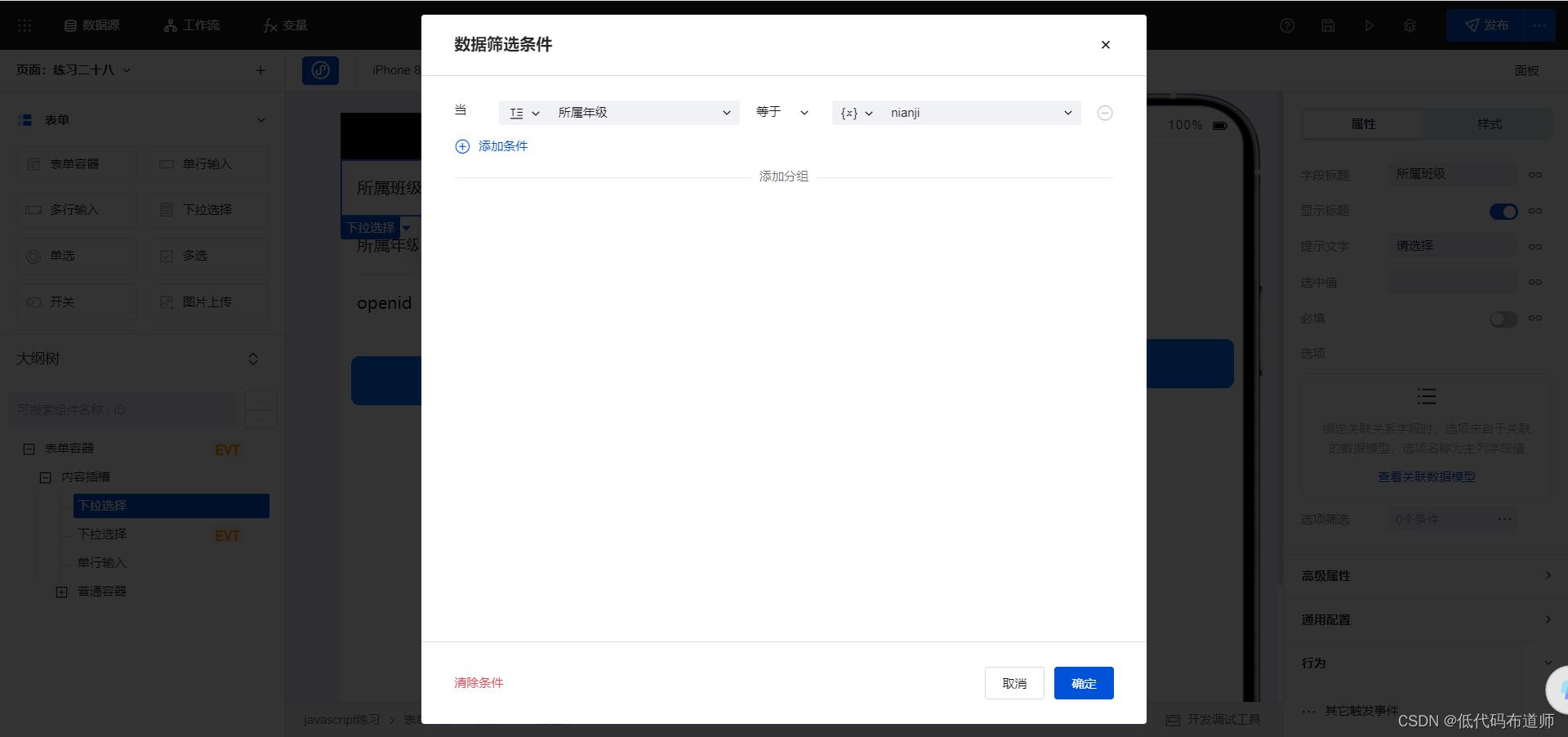
所属班级要设置过滤条件,根据年级的选择情况,过滤出对应的班级来。选中所属班级组件,设置选项筛选


这样就设置好了
总结
我们本篇讲解了一下级联的操作,低代码的优势是全程无需编写代码,只需要一步步的设置即可,低码编程还是挺有优势的,感兴趣赶紧实操一下吧。
以上是关于利用微搭低代码实现级联选择的主要内容,如果未能解决你的问题,请参考以下文章