微搭低代码小程序中利用弹窗组件实现城市切换选择
Posted 低代码布道师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微搭低代码小程序中利用弹窗组件实现城市切换选择相关的知识,希望对你有一定的参考价值。
目录
上一篇中,我们介绍了如何使用弹窗组件,以及如何通过变量来控制弹窗组件的显示和隐藏。光有个弹窗组件还是不够的,我们需要往弹窗组件里添加具体的选项,选项可以被选中,并且将选中的值回填到页面中。我们本篇就介绍一下具体的实现。
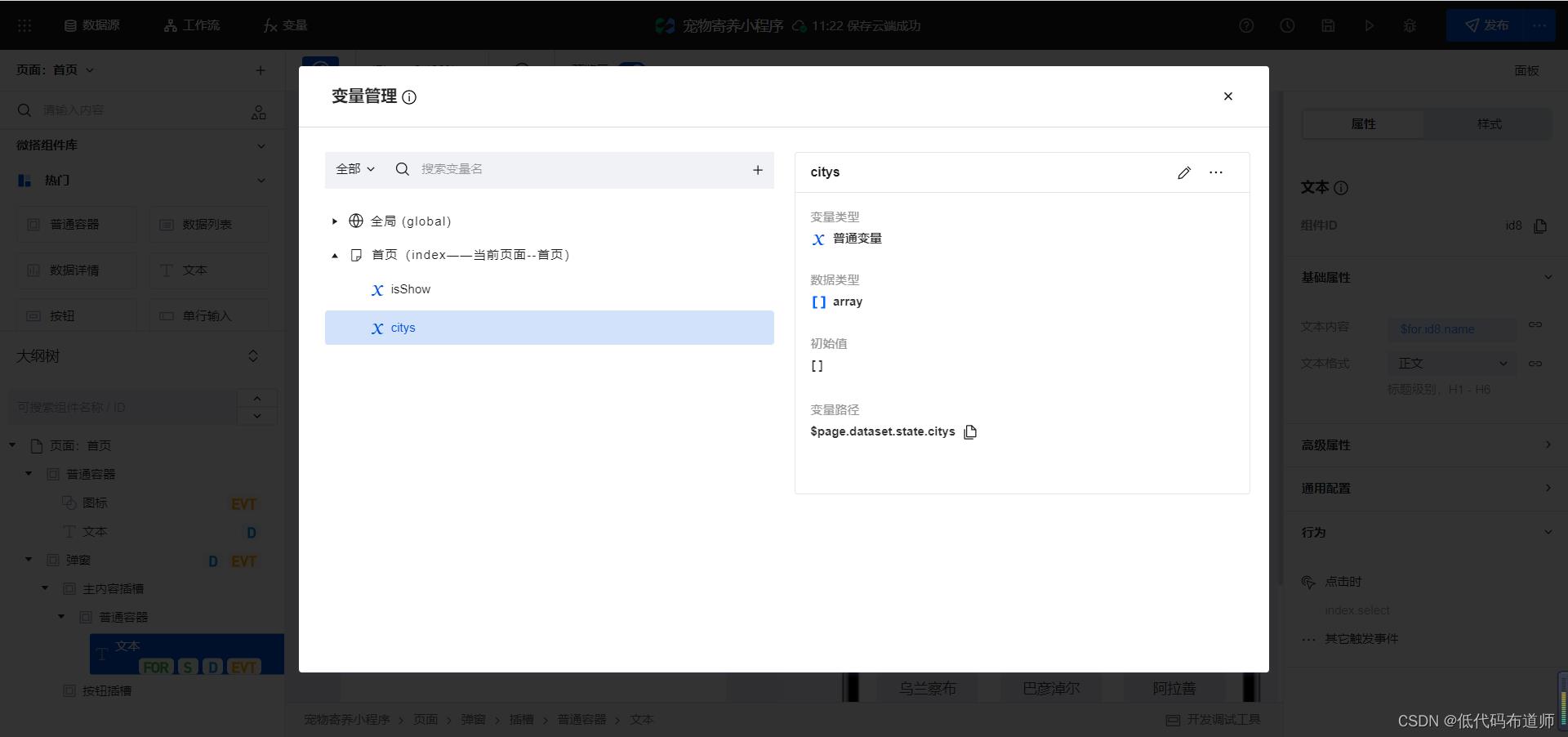
1 初始化城市变量
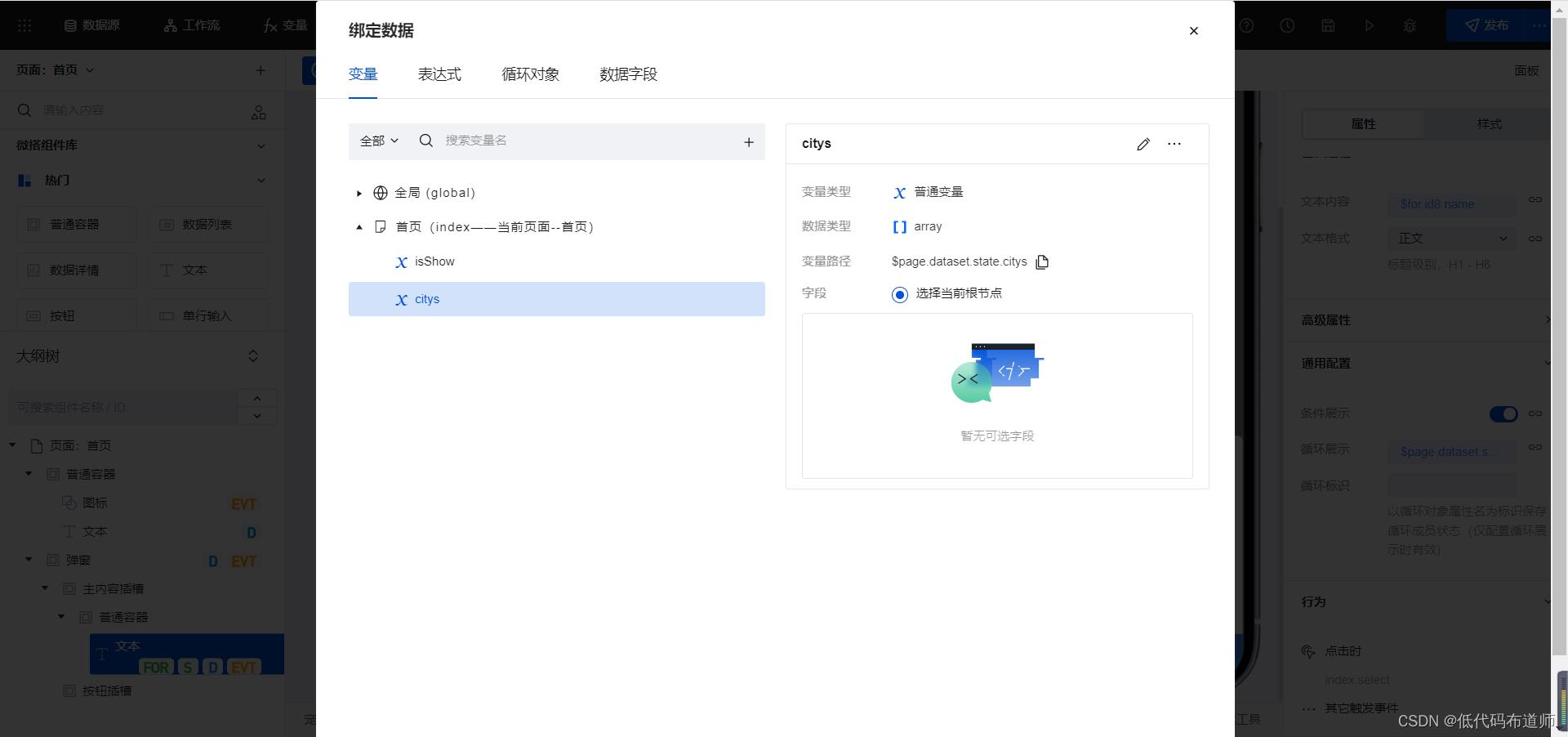
要想显示所有的城市,需要先创建一个变量,变量的类型可以选择数组

光赋值为空还是不行的,我们需要初始化一下数据,考虑在生命周期函数中进行初始化
export default
onPageLoad(query)
//console.log('---------> LifeCycle onPageLoad', query)
$page.dataset.state.citys = [
isselect:false,
name:"呼和浩特"
,
isselect:false,
name:"包头"
,
isselect:false,
name:"鄂尔多斯"
,
isselect:false,
name:"乌兰察布"
,
isselect:false,
name:"巴彦淖尔"
,
isselect:false,
name:"阿拉善"
,
isselect:false,
name:"锡林郭勒"
,
isselect:false,
name:"通辽"
,
isselect:false,
name:"呼伦贝尔"
,
isselect:false,
name:"兴安盟"
,
isselect:false,
name:"乌海"
,
isselect:false,
name:"赤峰"
]
,
onPageShow()
//console.log('---------> LifeCycle onPageShow')
,
onPageReady()
//console.log('---------> LifeCycle onPageReady')
,
onPageHide()
//console.log('---------> LifeCycle onPageHide')
,
onPageUnload()
//console.log('---------> LifeCycle onPageUnload')
,
每一个城市我们都设置了两个属性,当前城市是否被选中和城市的名称
2 循环展示城市名称
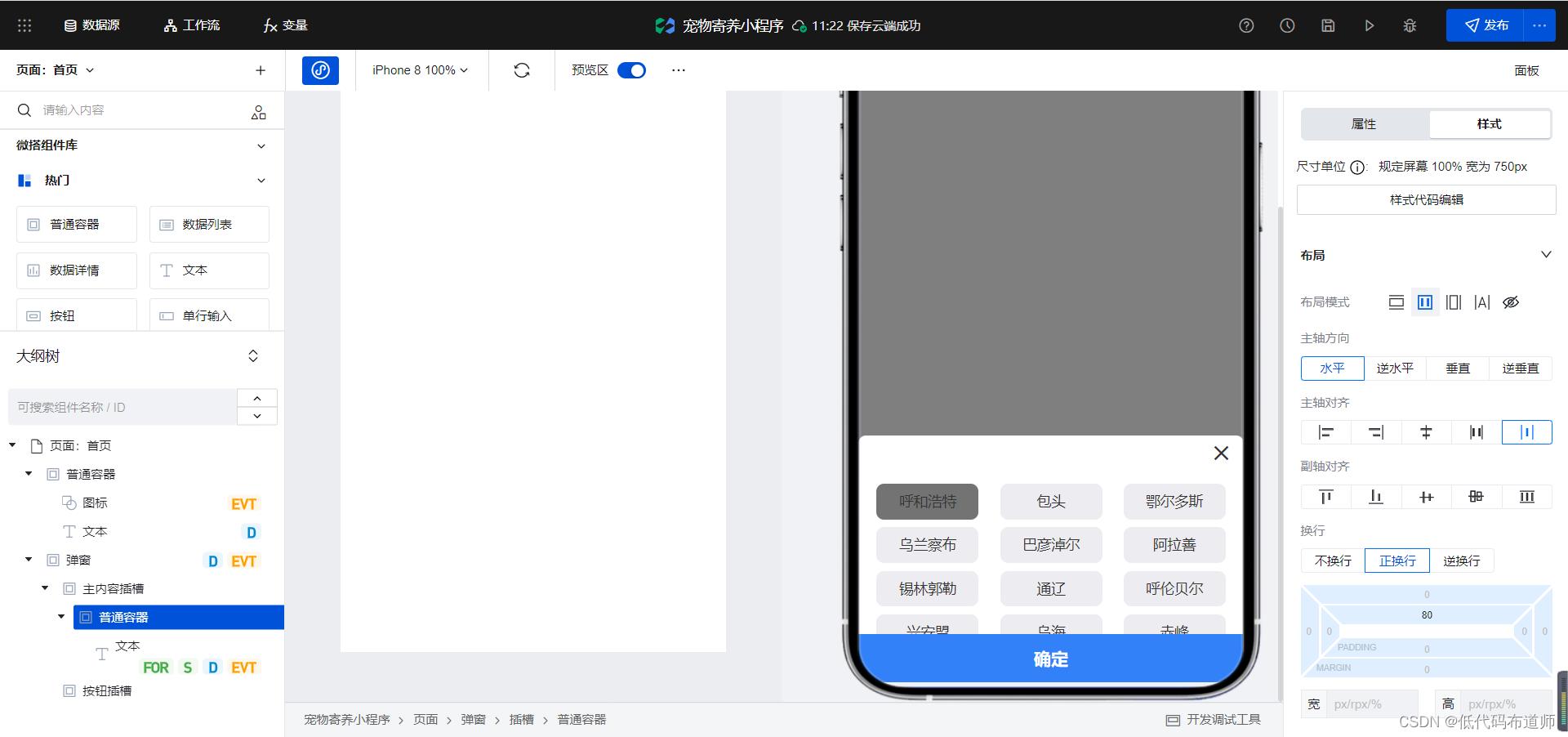
城市变量初始化好之后,需要循环展示,我们利用普通容器和文本组件来搭建

普通容器可以设置为flex布局,水平对齐,平均分布,正换行

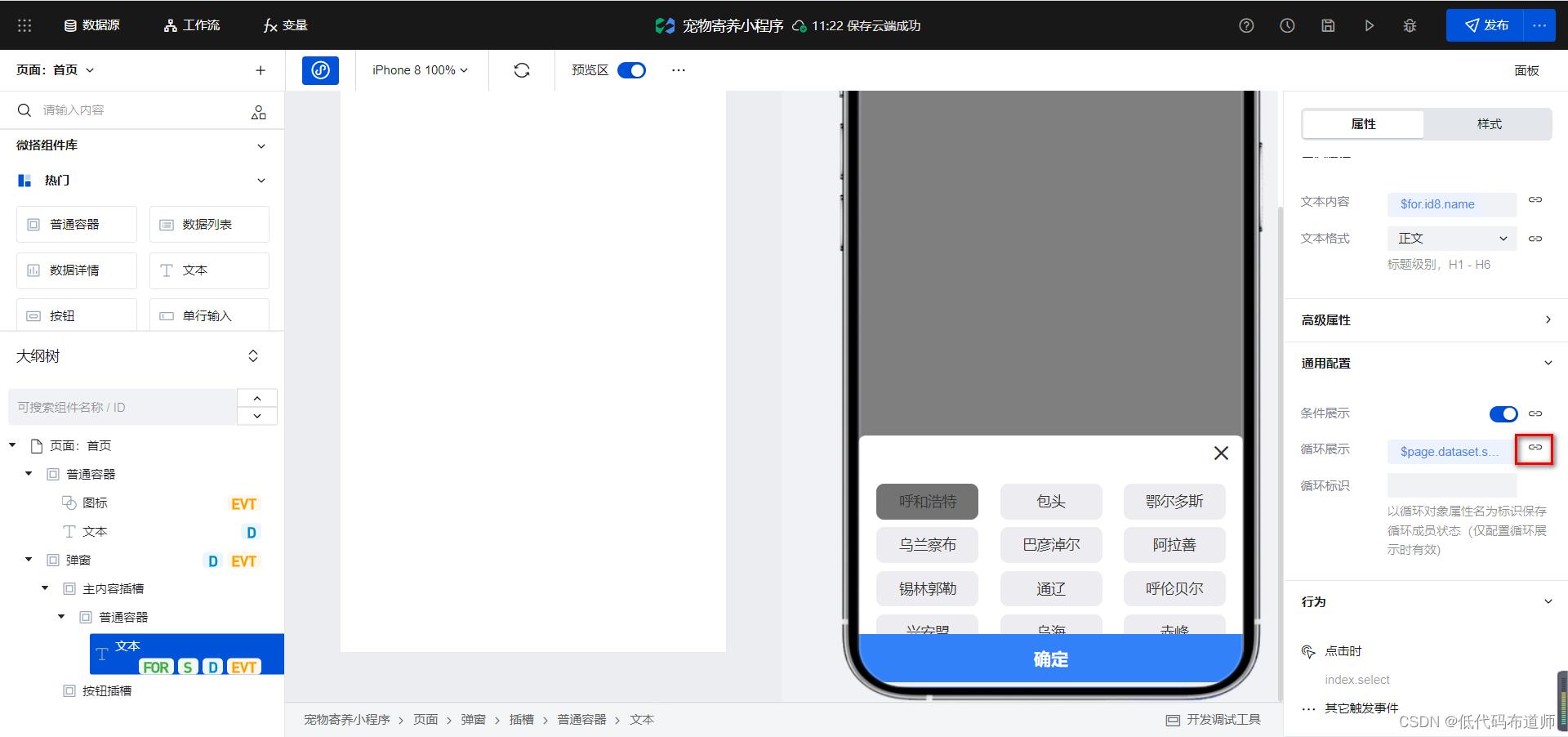
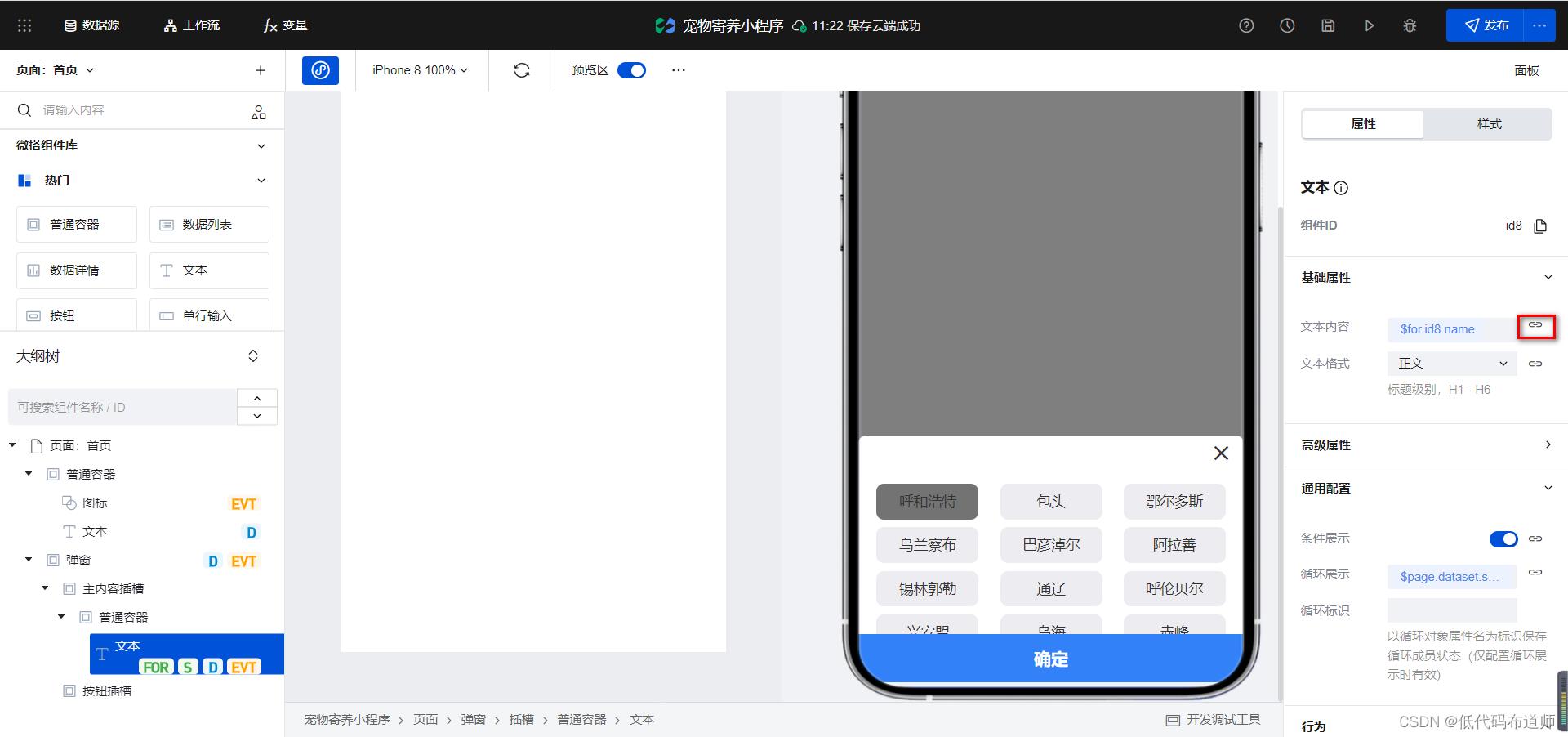
文本组件的话需要先绑定循环展示,我们绑定我们的城市变量


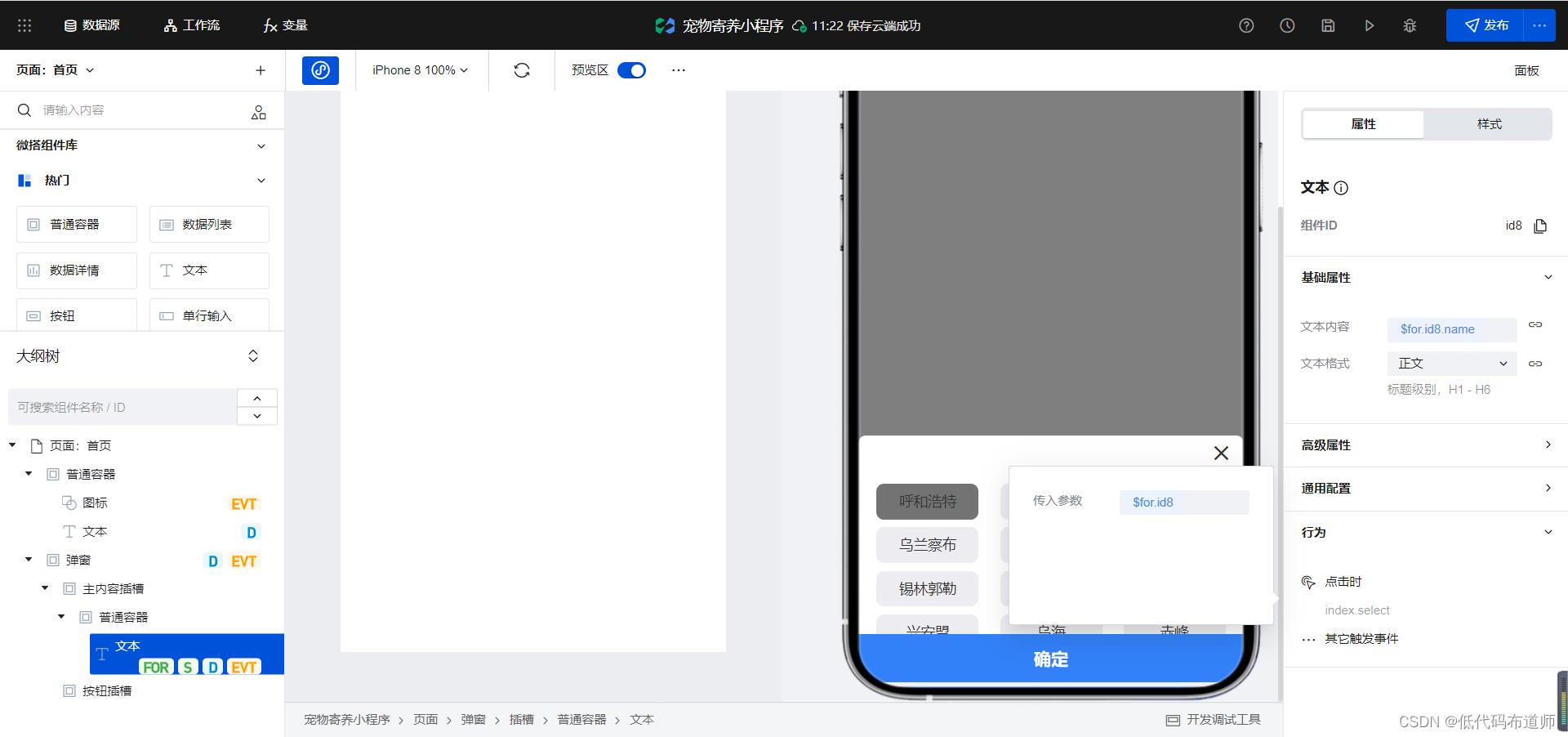
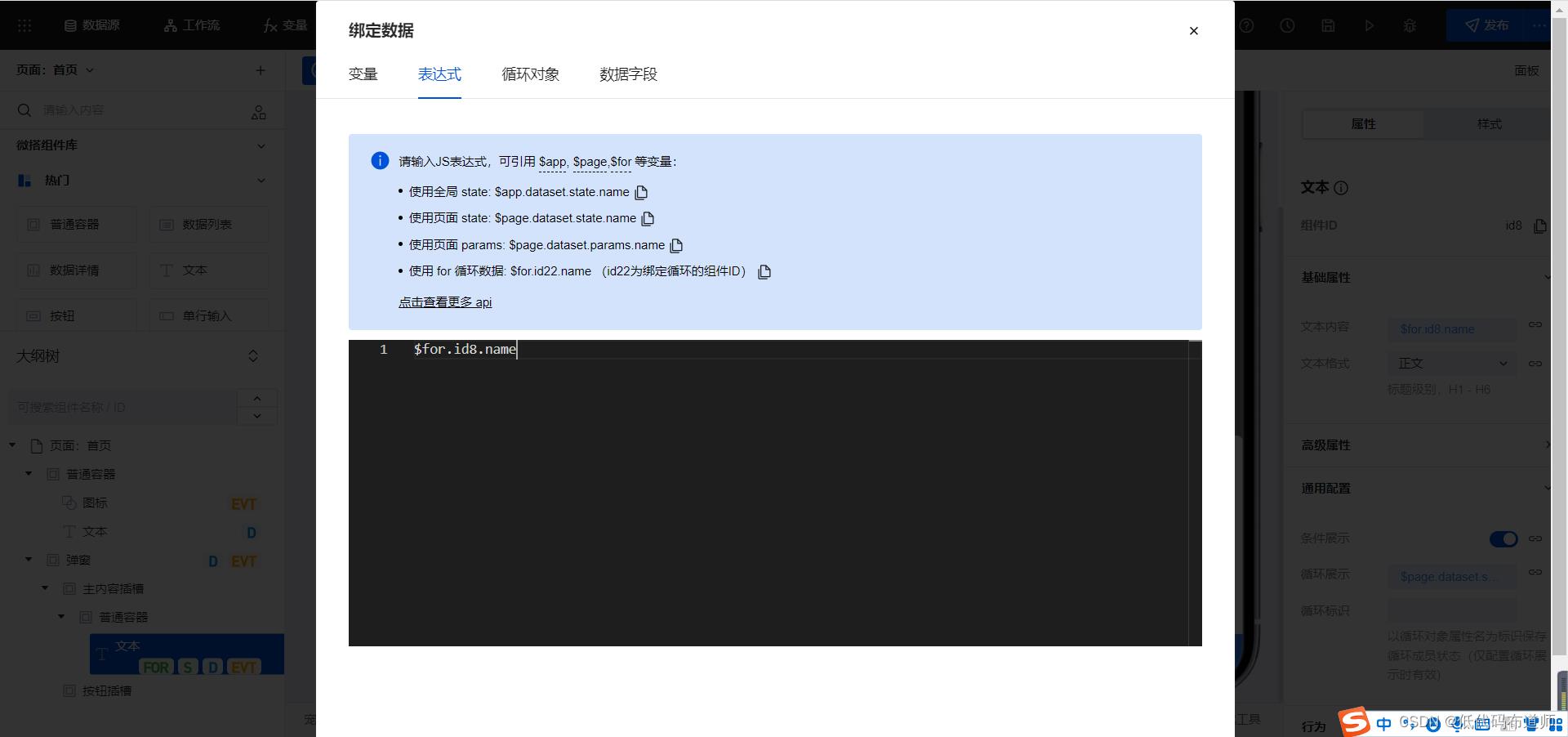
文本内容,使用表达式绑定,显示城市的名称


$for.id8.name
然后可以设置一下文本的样式,直接复制我的样式即可
self
width: 200px;
height: 70px;
margin-bottom: 15px;
display: inline-block;
line-height: 70;
text-align: center;
border-radius: 15px
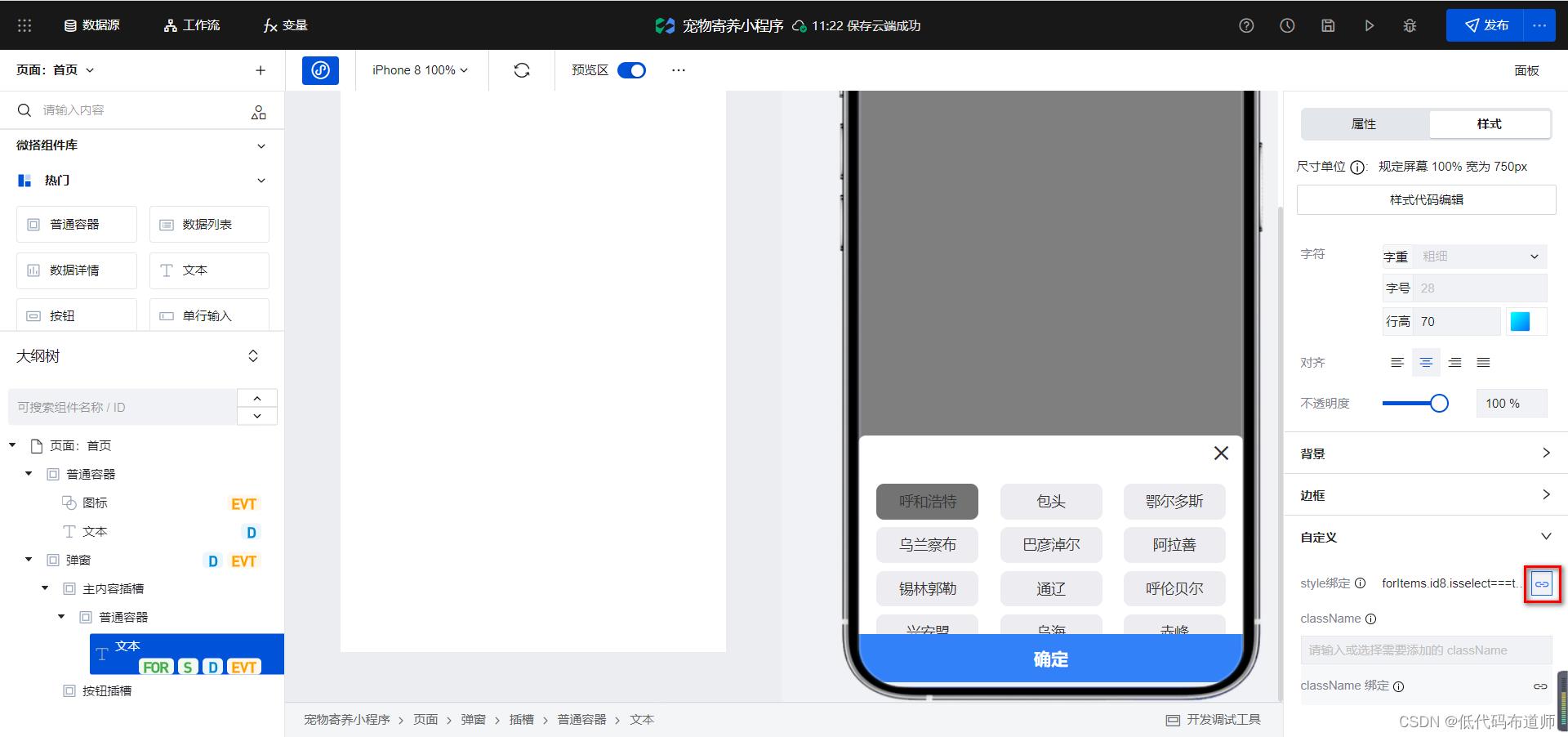
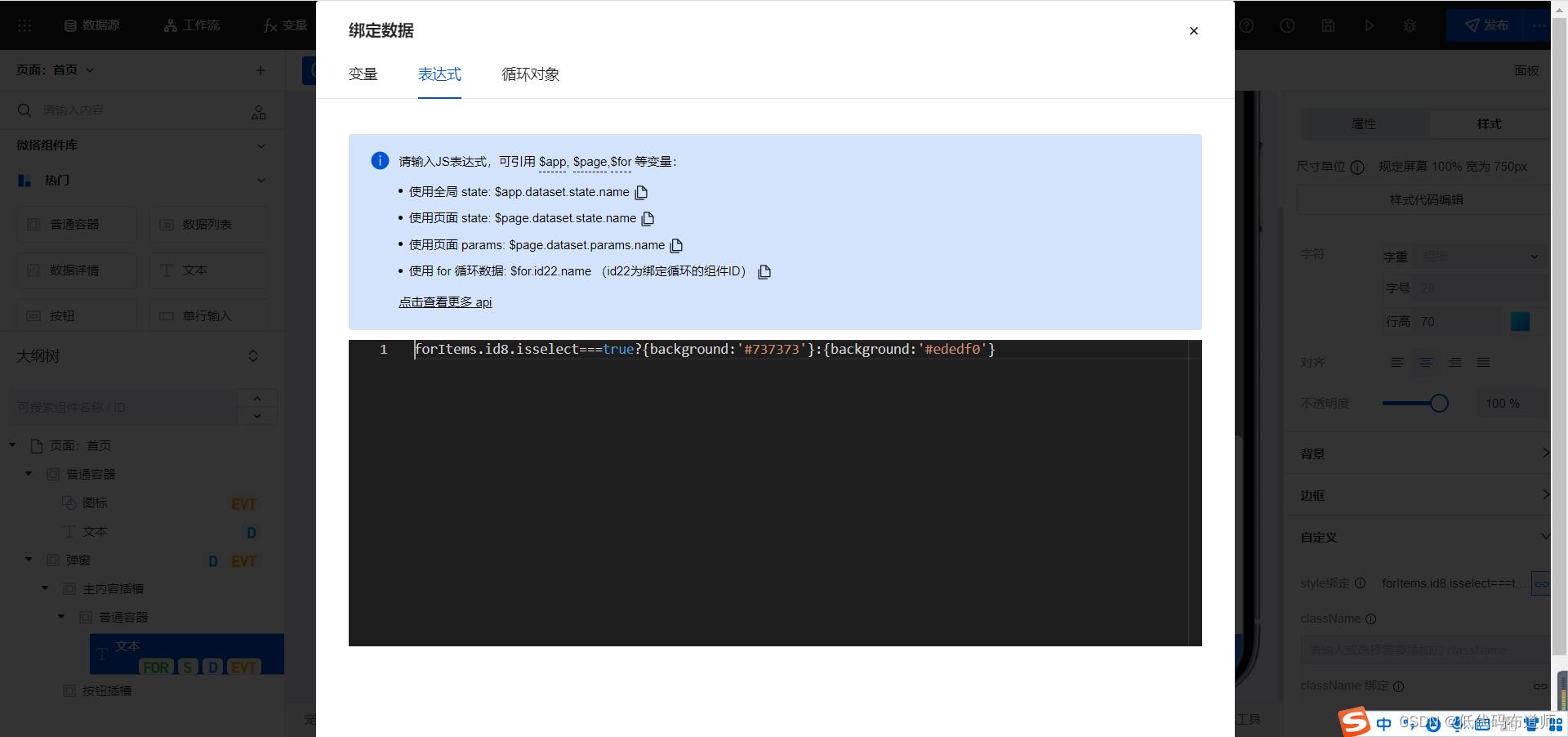
搭建好了之后,这里有个需求是选中的城市,背景色是深灰色,未选中是浅灰色,我们可以给绑定自定义样式


forItems.id8.isselect===true?background:'#737373':background:'#ededf0'
3 点击城市切换背景色并回填城市名称
初始化好城市的背景色之后,我们需要添加一个自定义方法,在点击城市的时候切换背景色并回填城市名称
export default function(event, data)
console.log(data)
$page.dataset.state.citys.map((item,index)=>
if(item.name===data.target.name)
item.isselect = true
else
item.isselect = false
)
$app.dataset.state.area=data.target.name
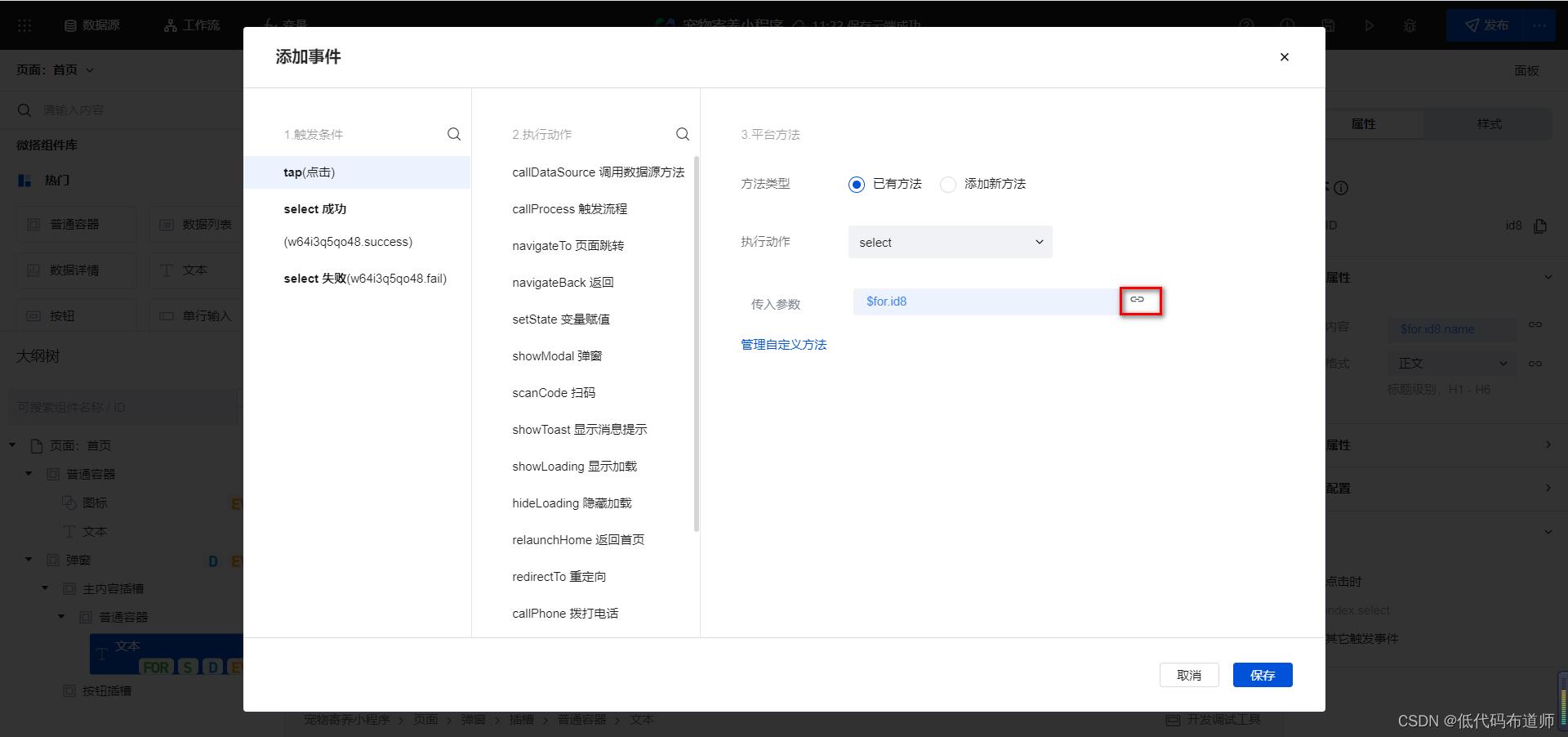
调用的时候需要把循环对象传入


这样所有功能就都设置好了
总结
要想动态的改变组件的背景色,核心的点是通过自定义样式来实现,关键还是靠自己亲自练习掌握,如果觉得有用,感觉练起来吧。
作者有15年IT从业经历,目前专注于低码布道,如果你是零基础,希望自己做应用,联系我吧。文末有联系方式
以上是关于微搭低代码小程序中利用弹窗组件实现城市切换选择的主要内容,如果未能解决你的问题,请参考以下文章