微搭低代码小程序实现图片的上传和下载
Posted 低代码布道师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微搭低代码小程序实现图片的上传和下载相关的知识,希望对你有一定的参考价值。
目录
我们日常在使用低代码工具开发小程序的时候,总有图片上传和下载的需求。对于初学者,往往对图片上传和下载比较迷惑。我们本篇就介绍一下微搭中如何实现图片的上传和下载。
1 定义数据源
我们通常在上传图片的时候,使用的是表单容器这个组件。表单容器可以根据数据源的字段来自动的生成交互的页面。为了能够可以实现自动生成页面,我们先需要定义数据源。
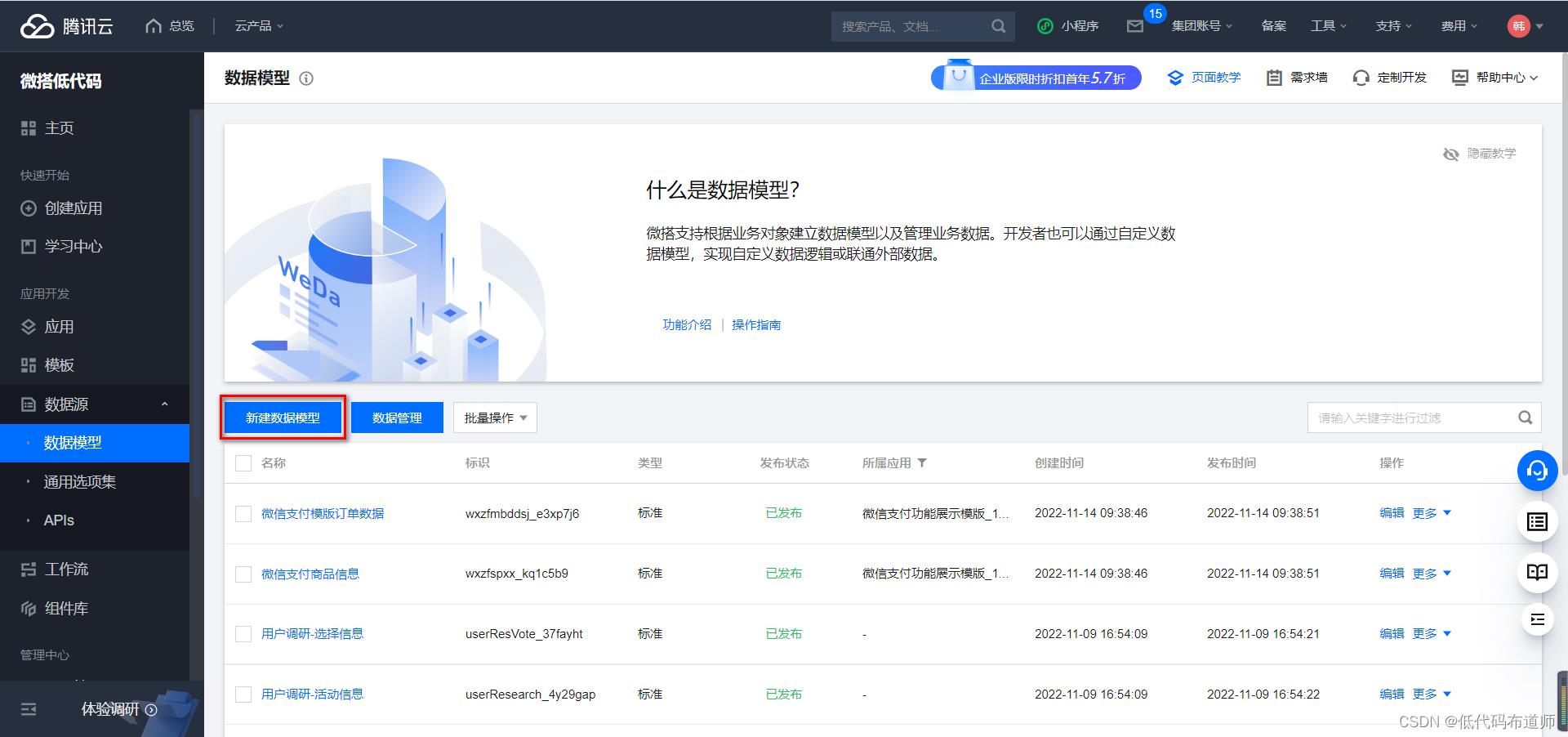
登录控制台,点击数据源,点击新建数据模型

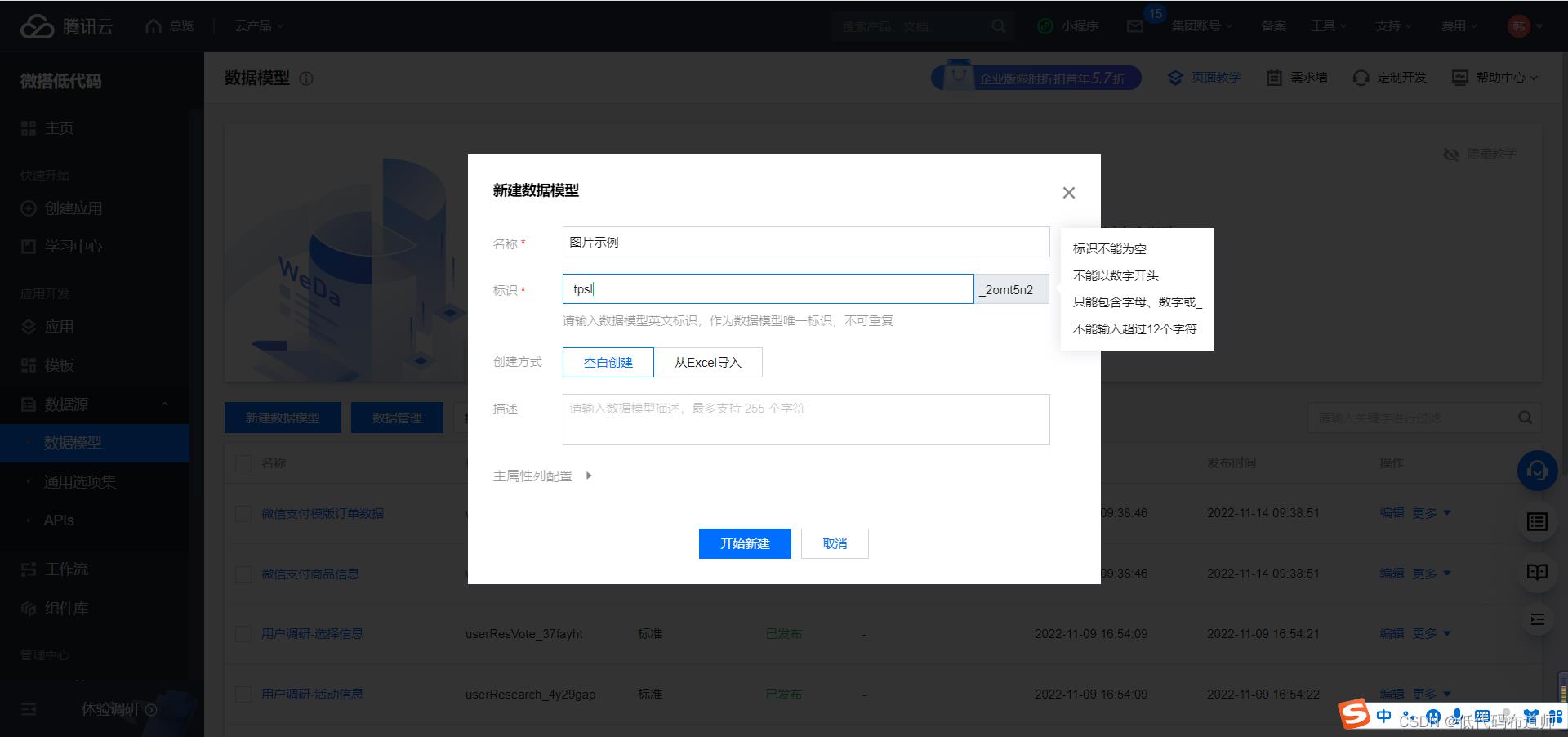
输入数据源的名称

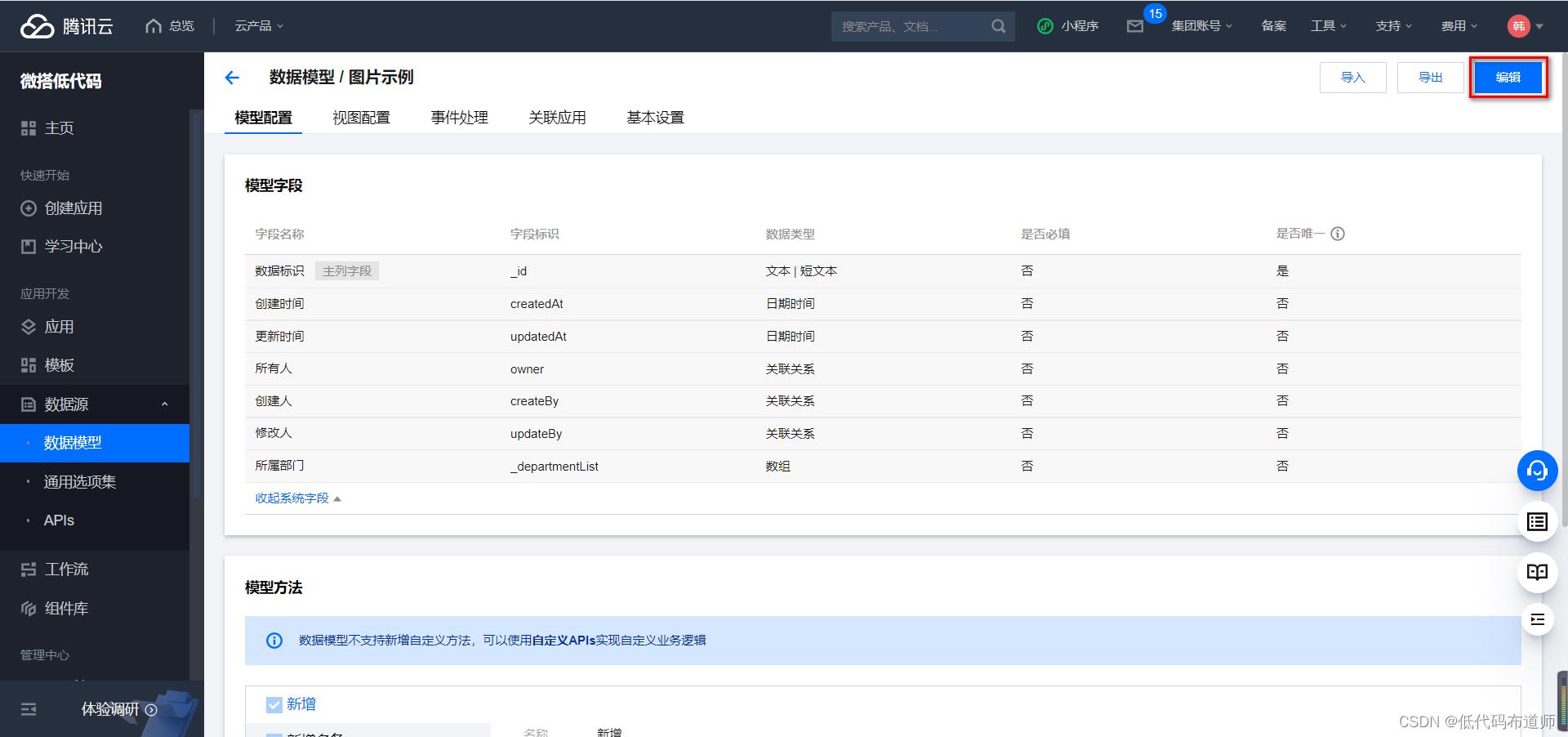
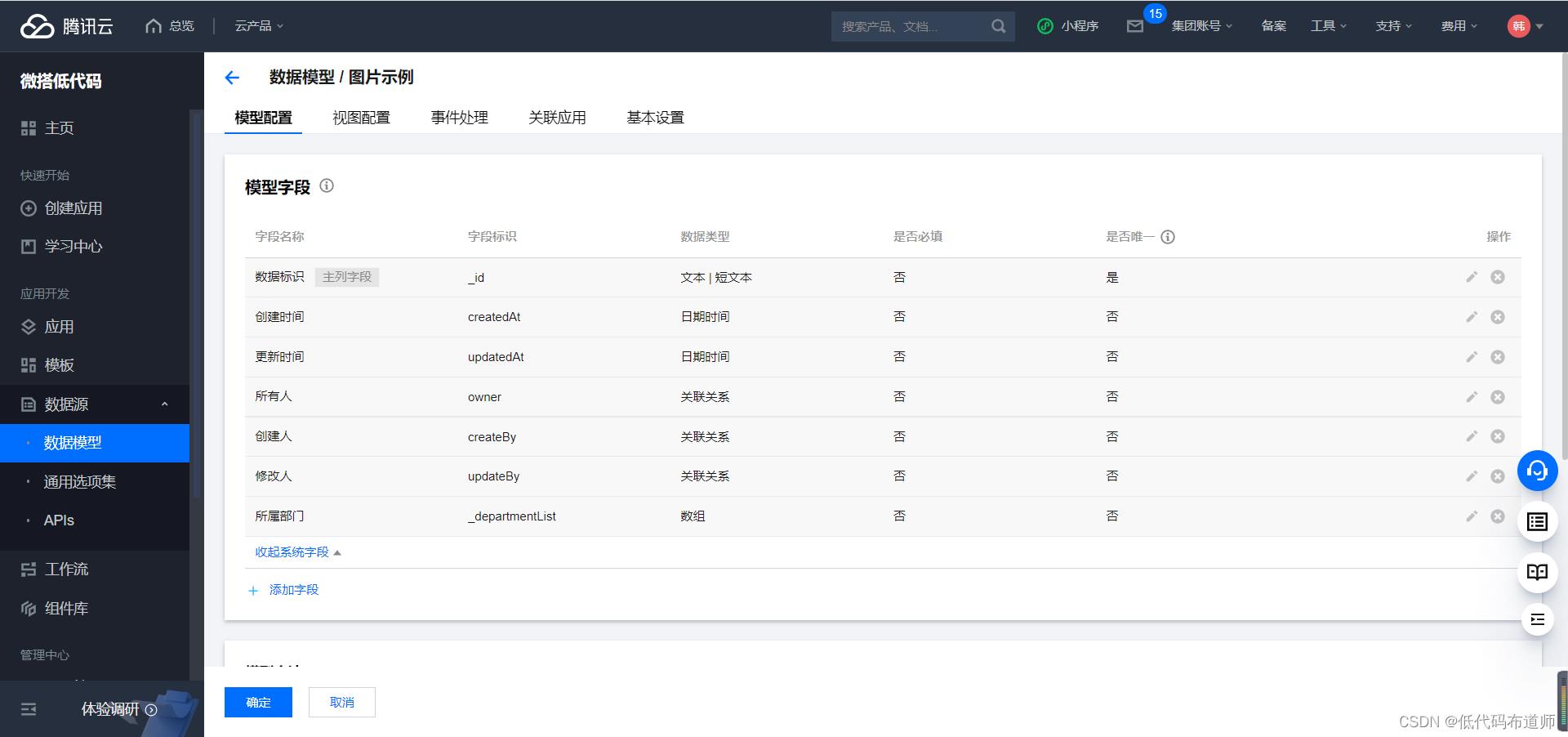
点击编辑按钮,添加字段


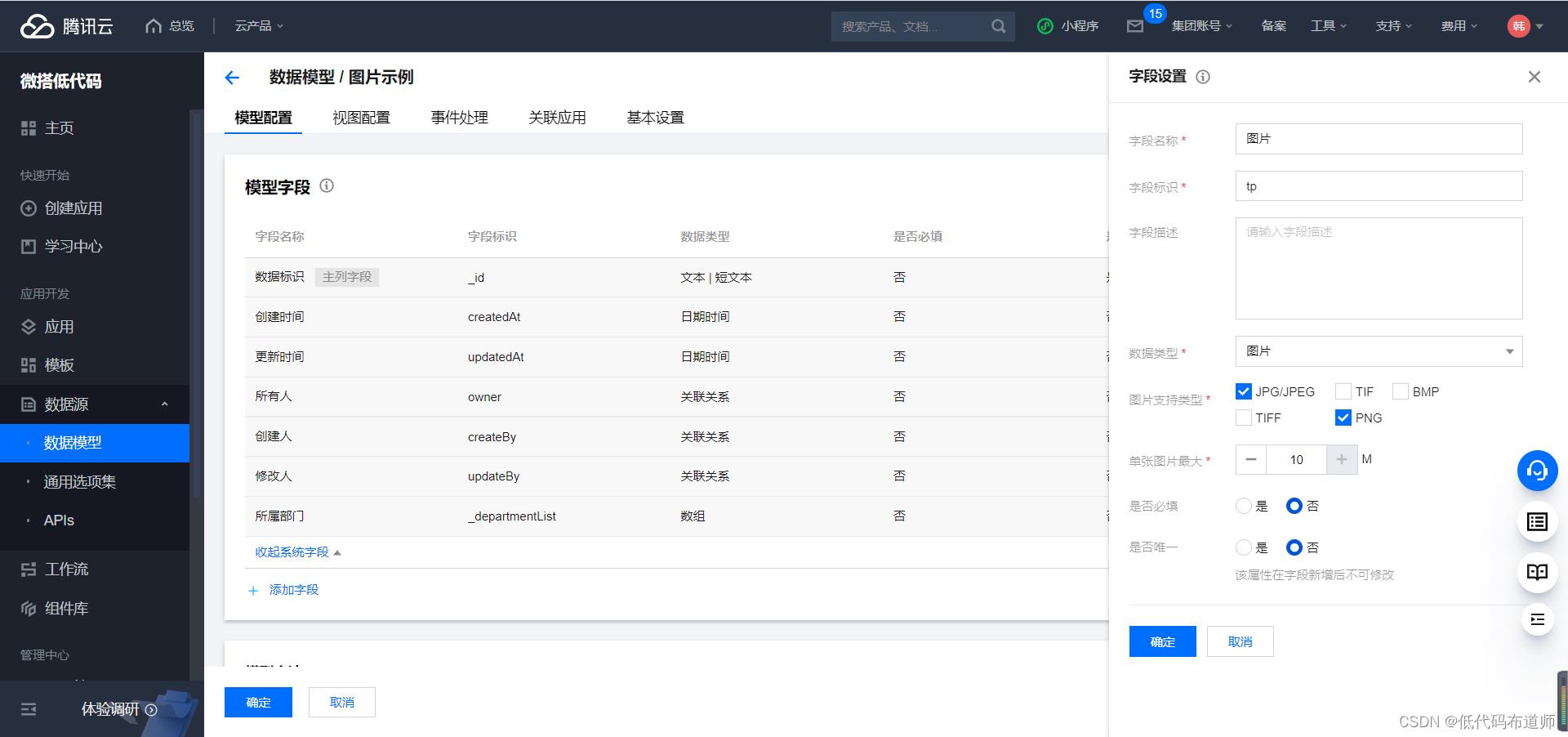
选择字段类型为图片,支持jpg和png格式的图片上传,允许大小为10MB

2 创建自定义应用
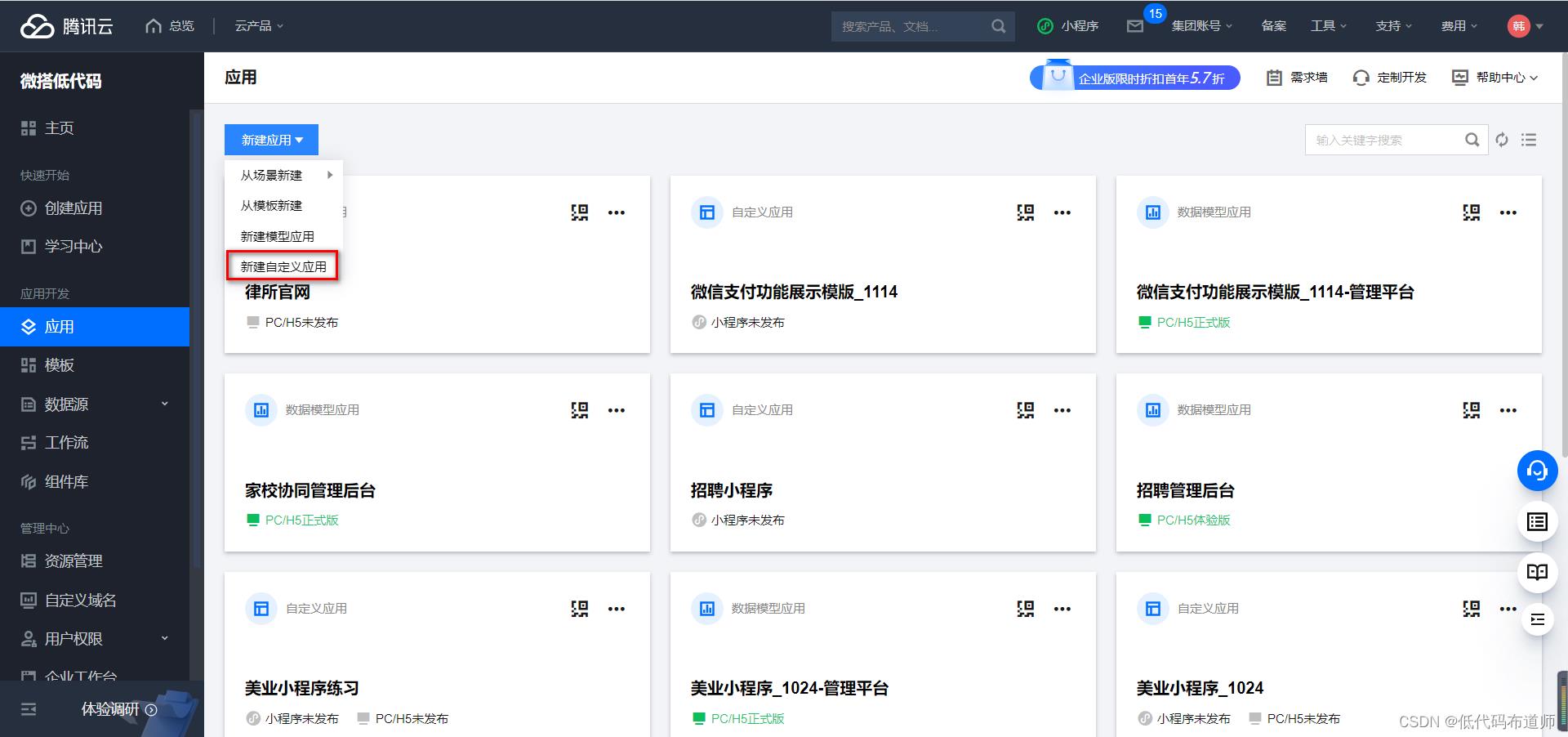
为了开发小程序,我们在数据源建立好之后需要创建应用,我们选择自定义应用

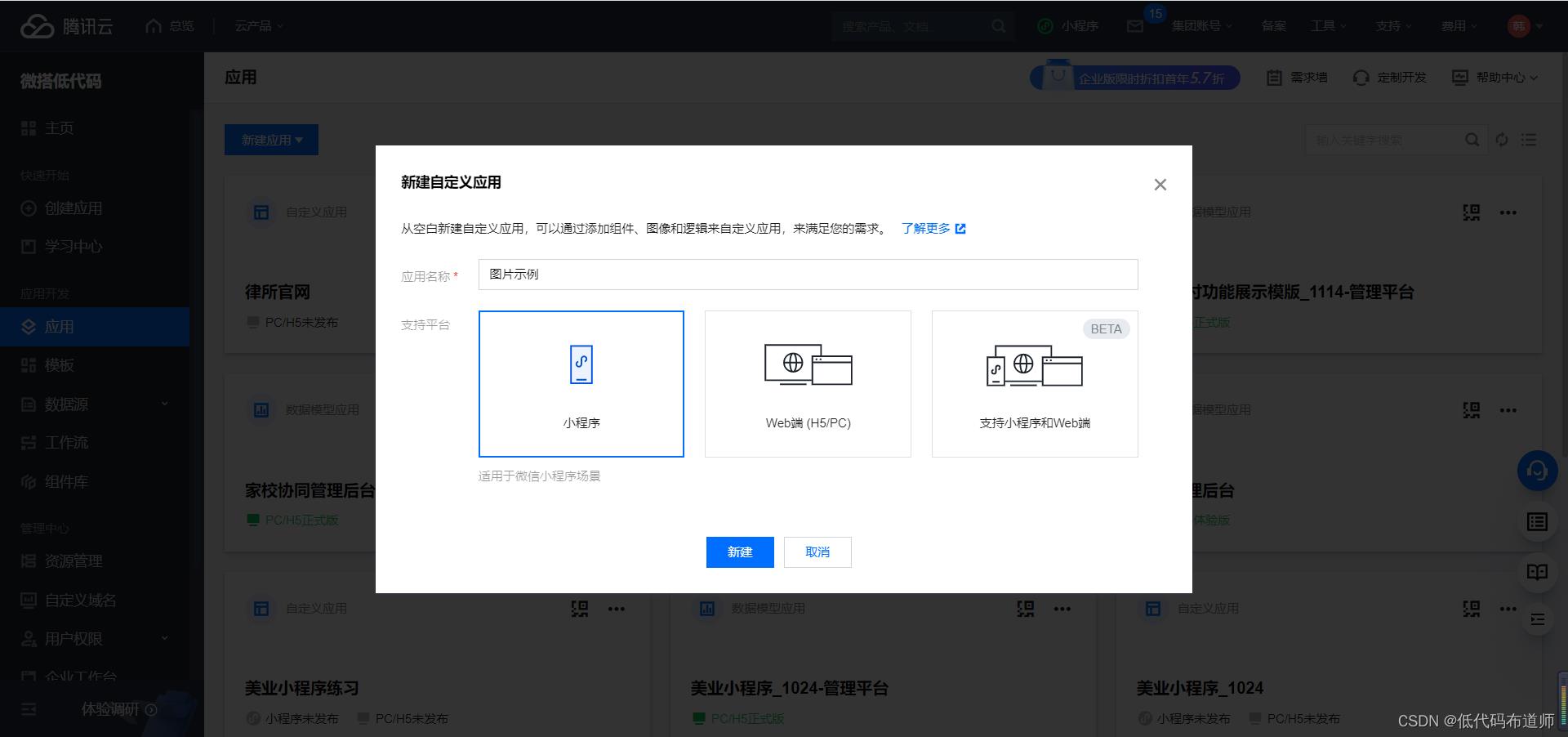
输入应用的名称,选择支持的平台为小程序

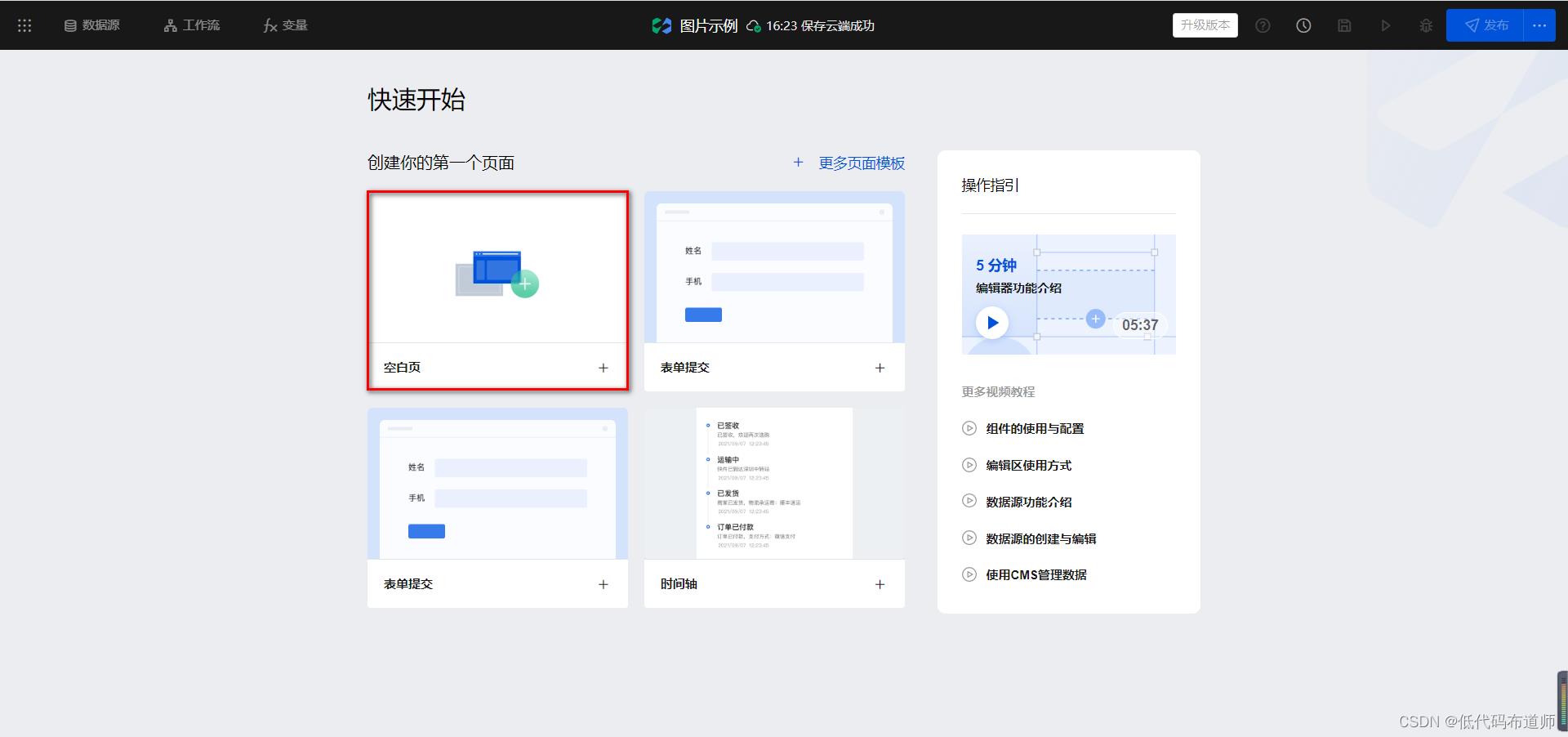
点击空白页完成应用的创建

3 创建页面
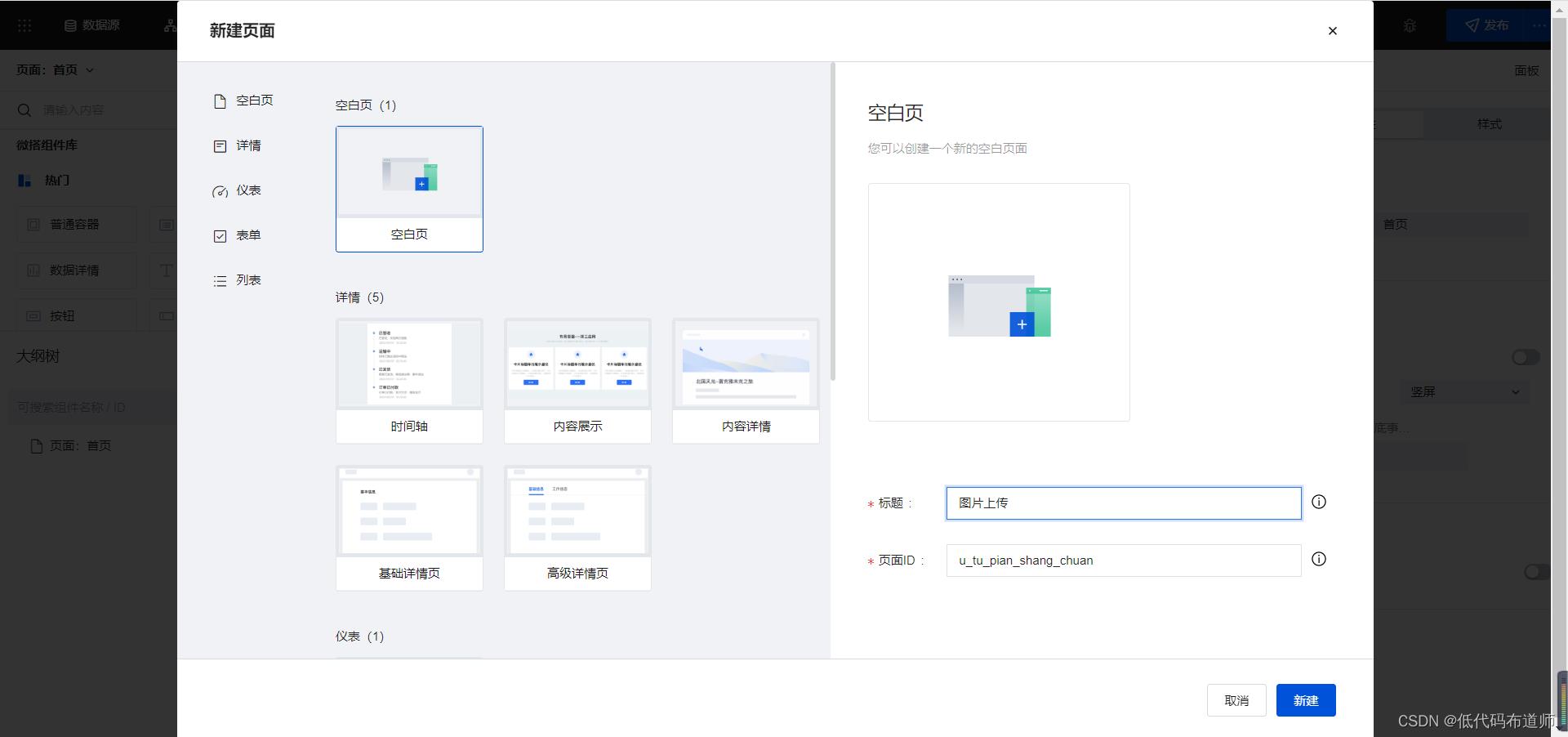
我们默认创建了首页,除了首页我们还需要一个图片上传的表单页面,点击页面旁边的+号,完成页面的创建


4 图片上传页面的搭建
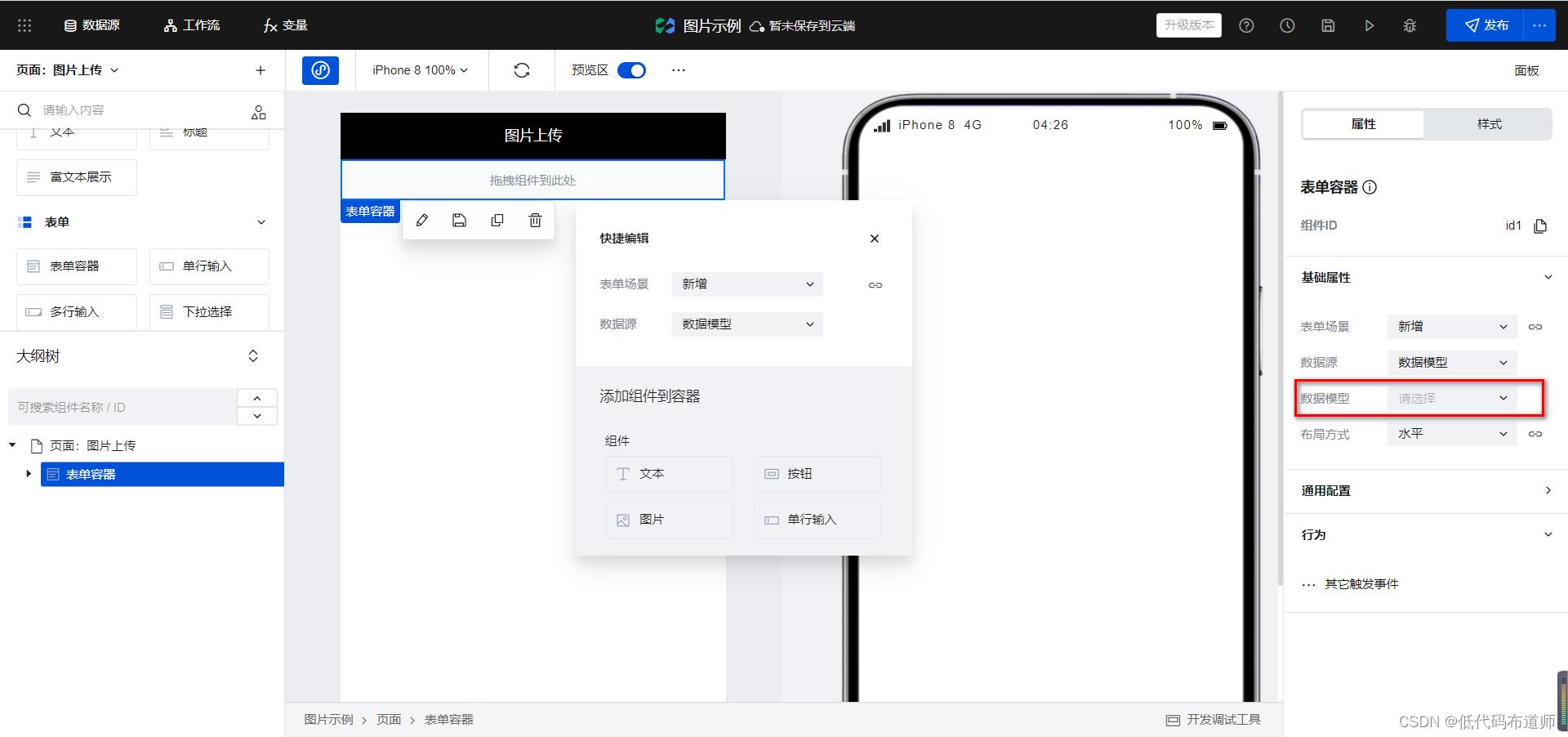
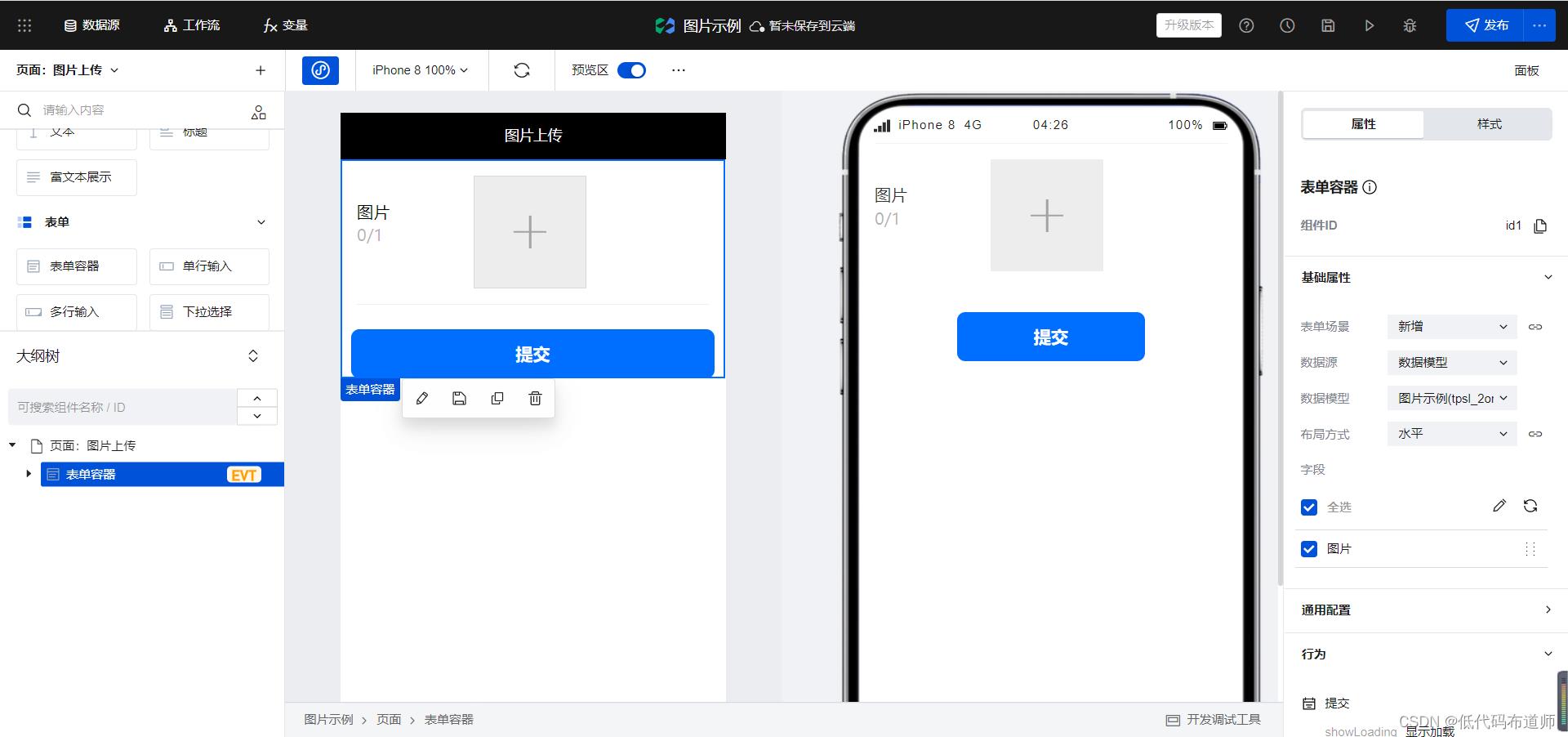
我们在一开始的时候创建了数据源,在图片上传页面可以使用表单容器来完成页面的自动生成,往页面拖入表单容器组件

在右侧的属性面板,我们选择数据模型,即可自动生成页面

5 首页的搭建
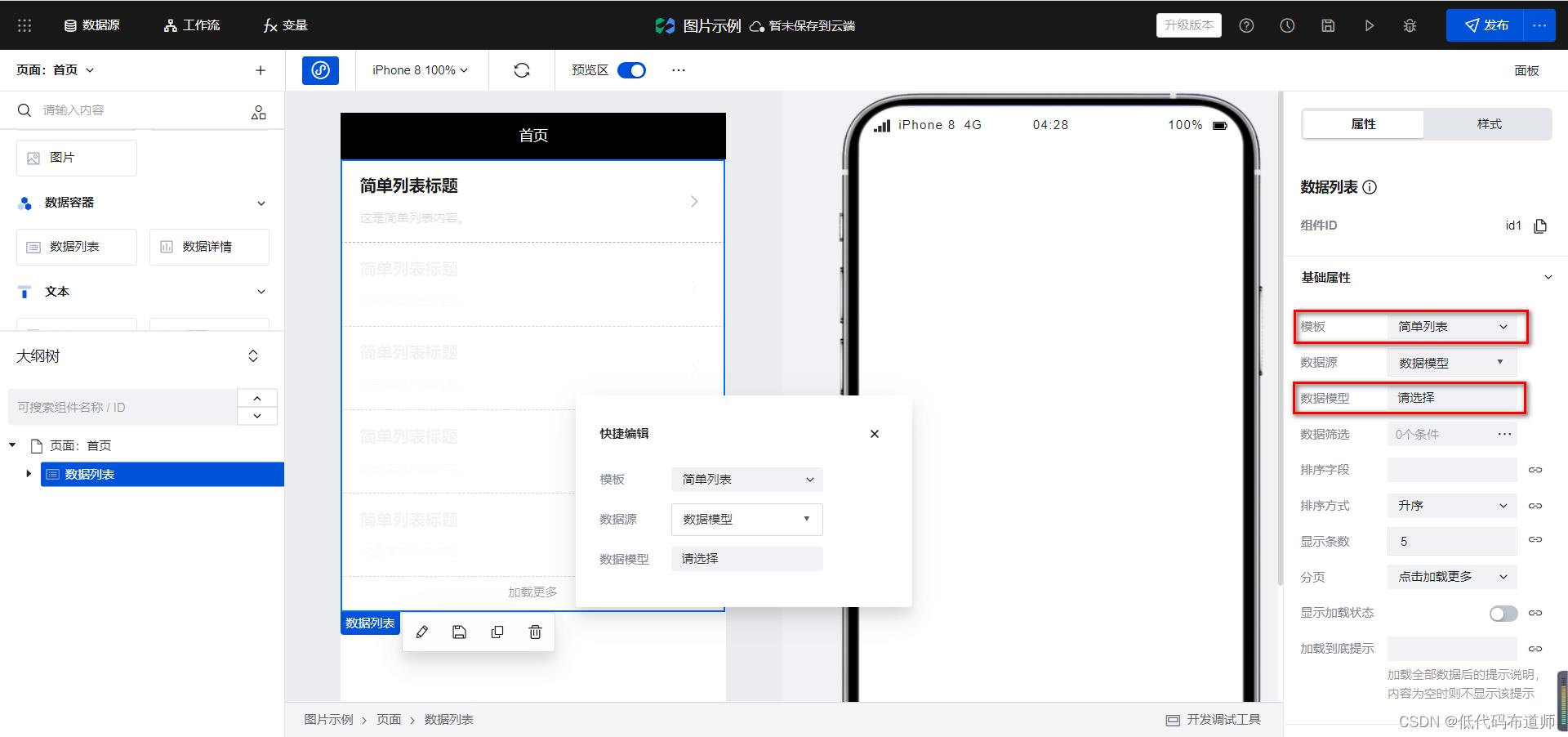
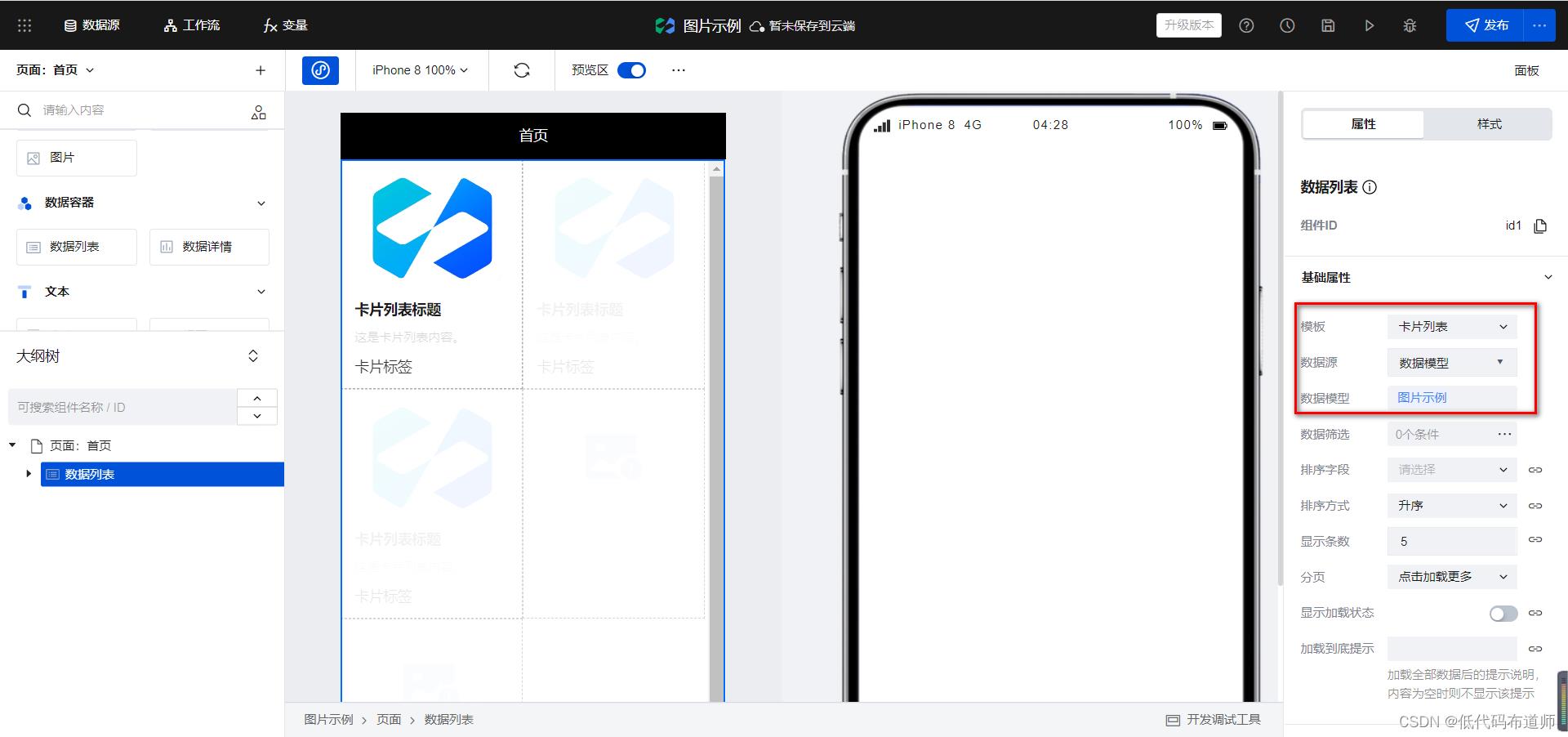
我们有了上传页面之后,还需要搭建首页展示上传的图片,往页面添加数据列表组件

模板选择卡片列表,选择数据模型

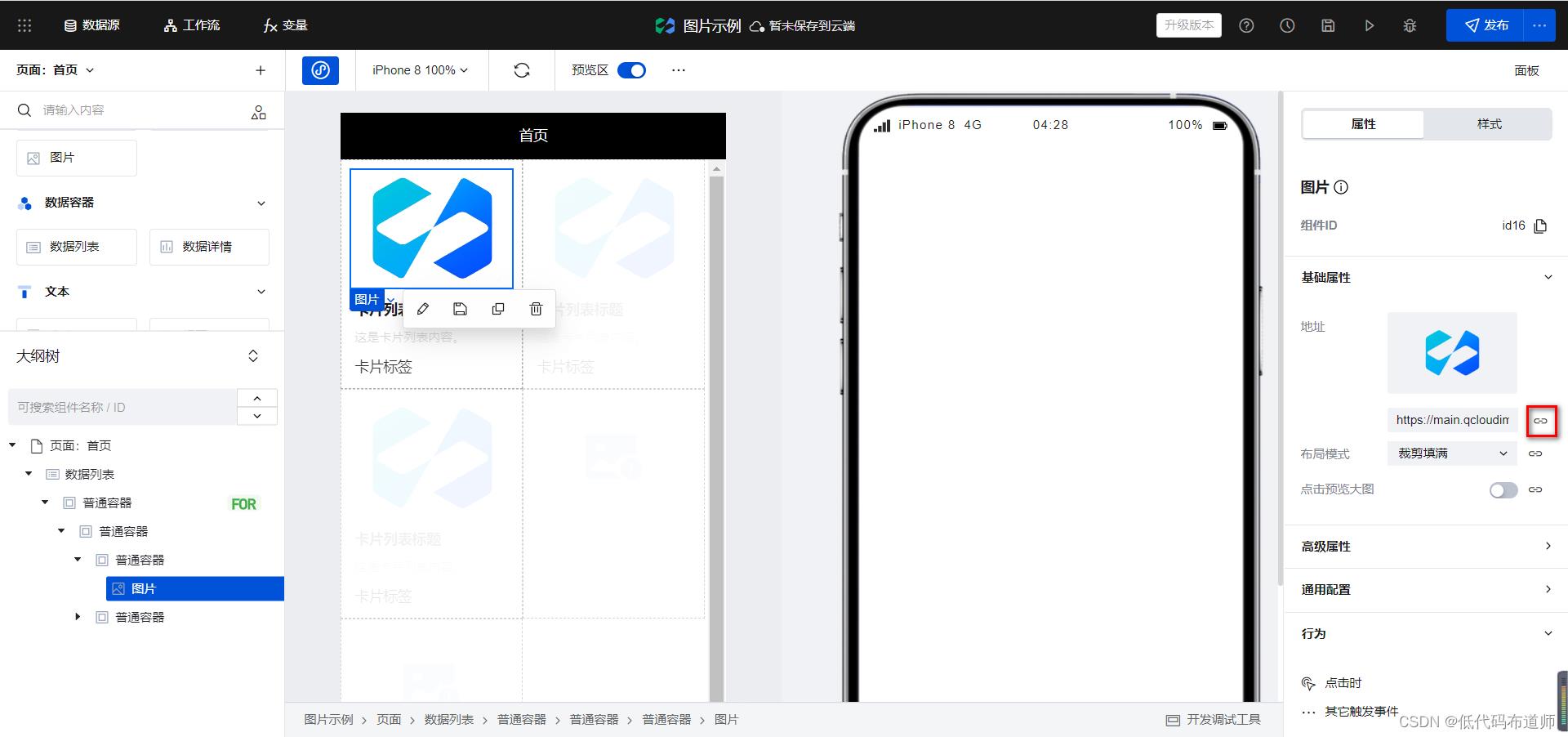
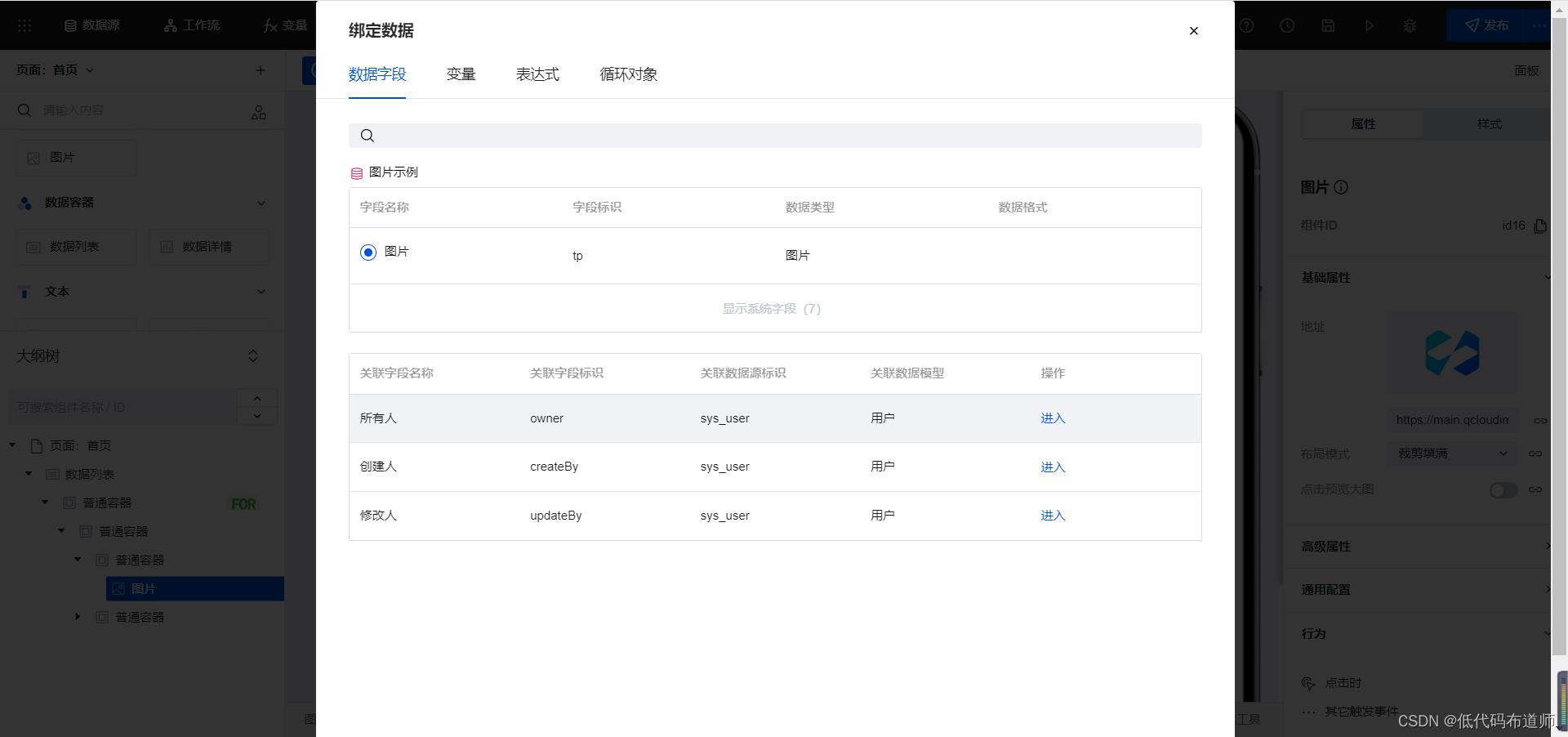
将图片的地址绑定为数据源的字段


6 创建API
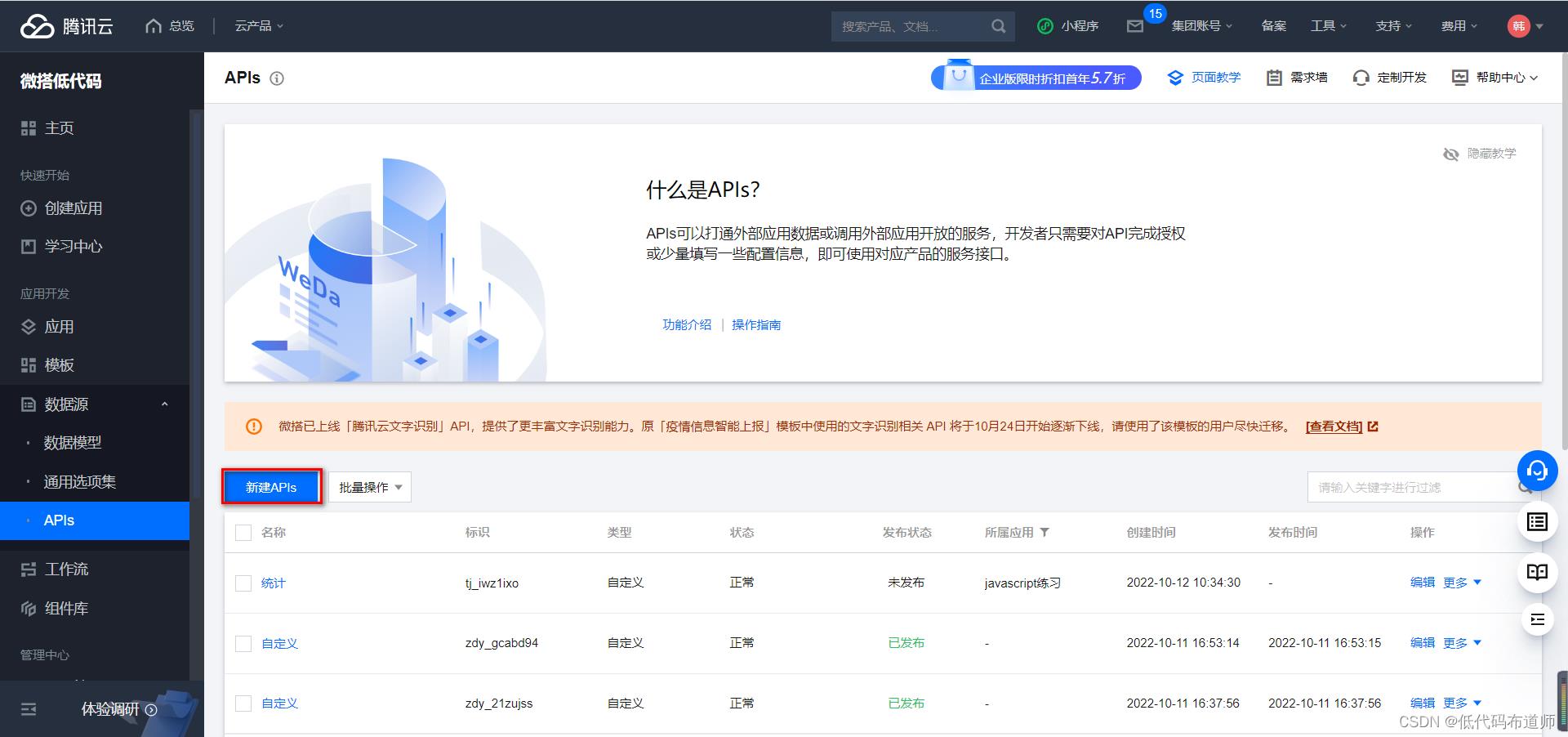
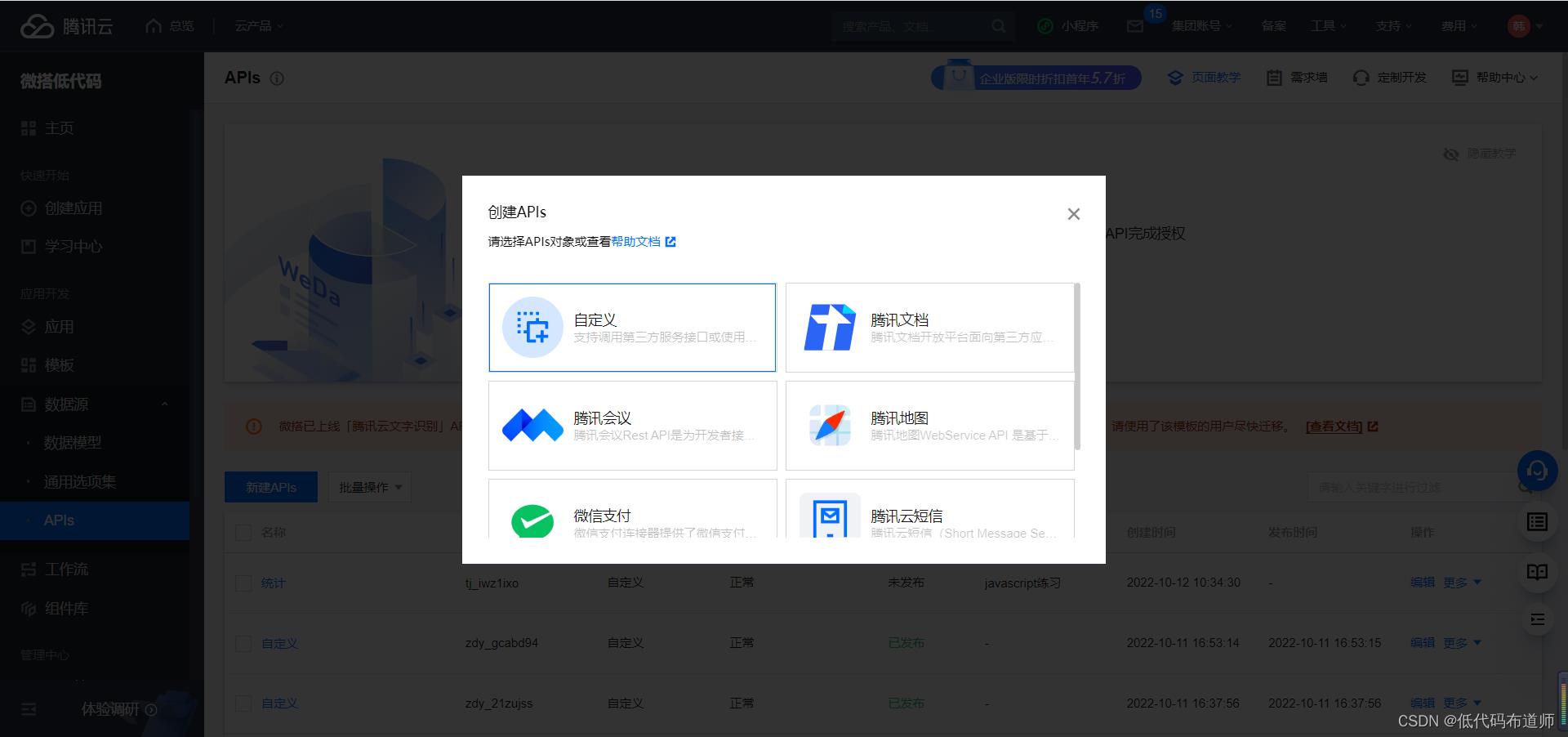
我们图片下载的逻辑是根据数据源存的fileID来换取图片的临时链接,因此需要创建一个api。在控制台中点击APIs,点击新建APIs

选择自定义

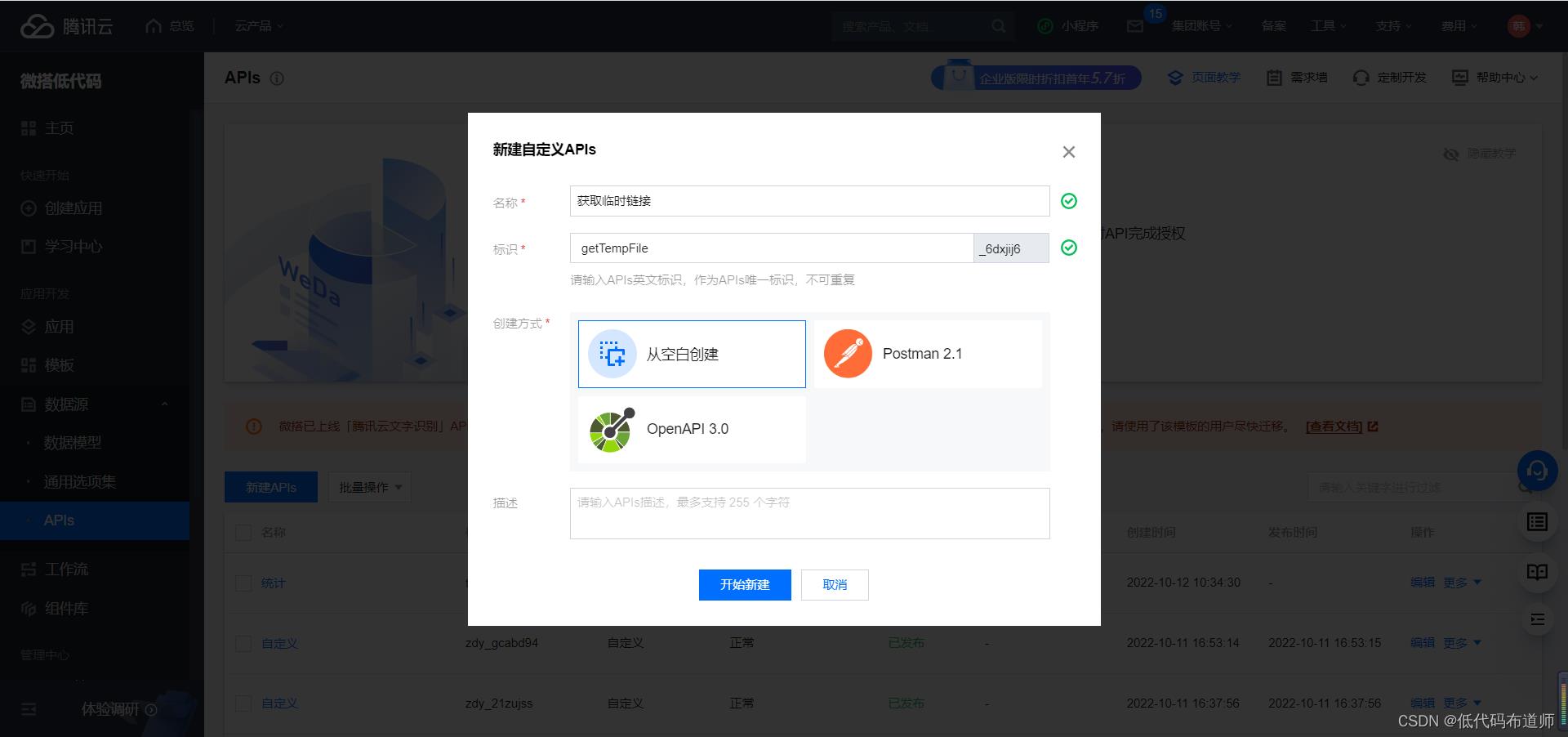
输入名称和标识

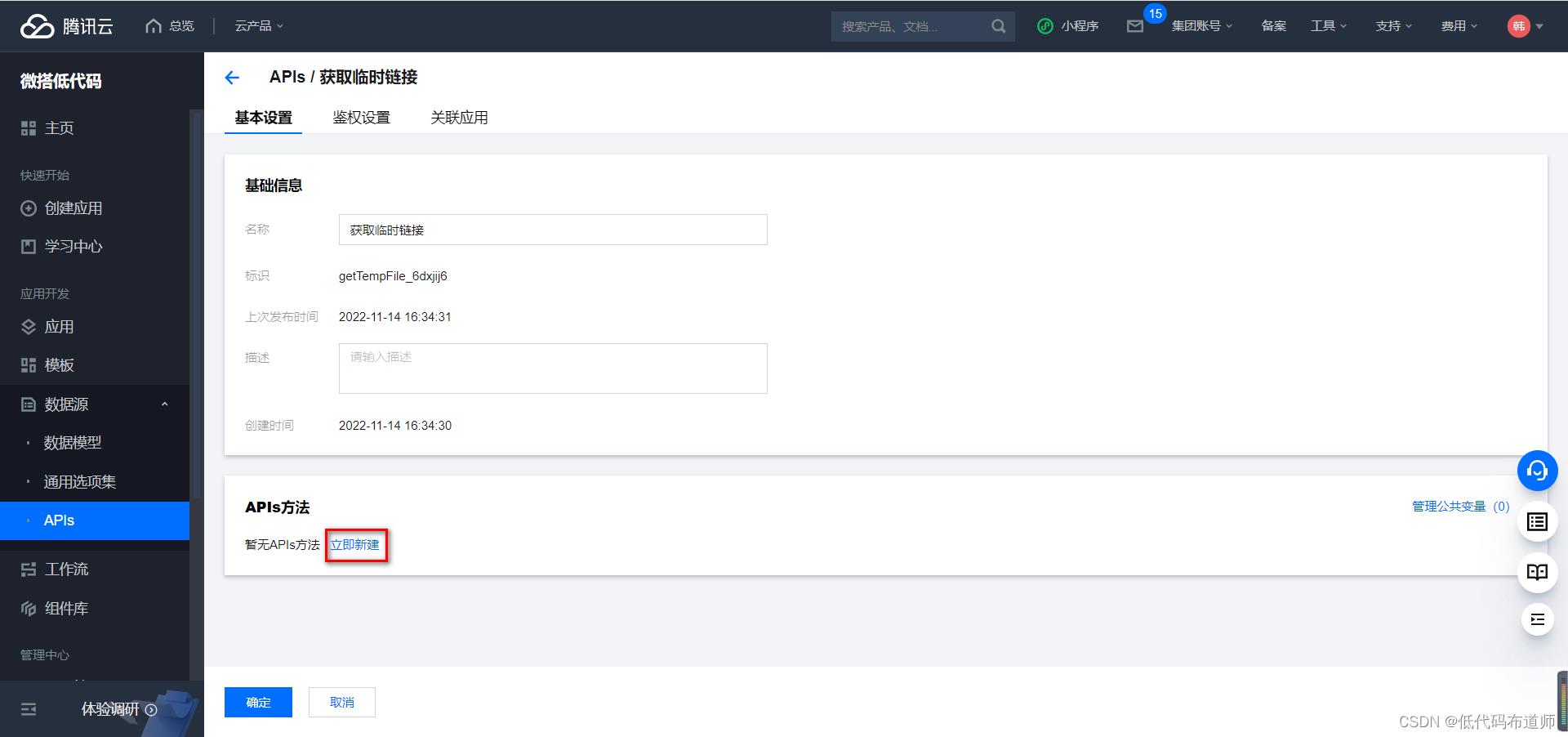
点击立即新建

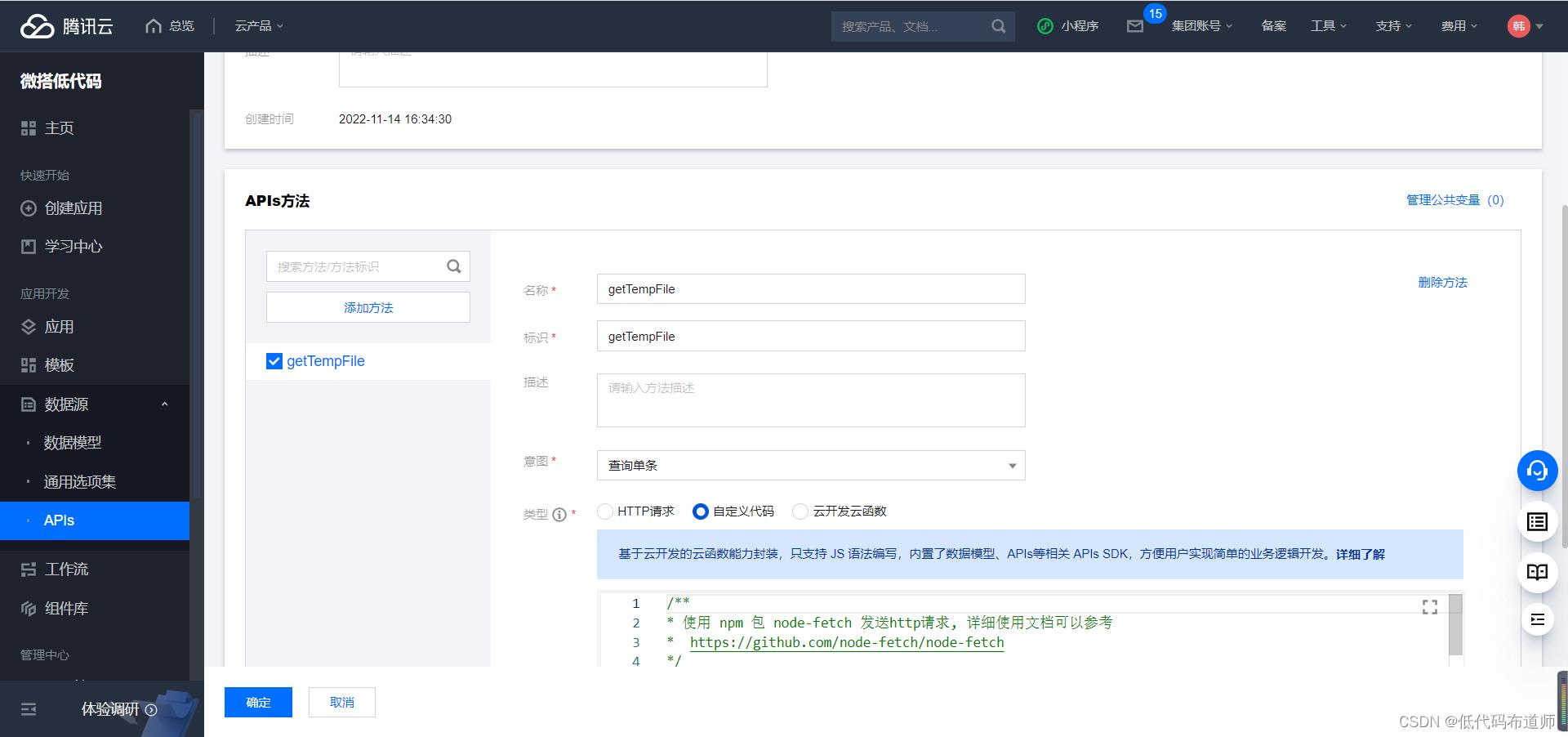
输入名称和标识,方法意图选择查询单条,类型选择自定义代码

输入如下代码
/**
* 使用 npm 包 node-fetch 发送http请求, 详细使用文档可以参考
* https://github.com/node-fetch/node-fetch
*/
const cloud = require('wx-server-sdk')
cloud.init(
env: cloud.DYNAMIC_CURRENT_ENV
)
module.exports = async function (params, context)
// 这里是方法入参
const fileList = [params.filedid]
const result = await cloud.getTempFileURL(
fileList: fileList,
)
return result.fileList
;
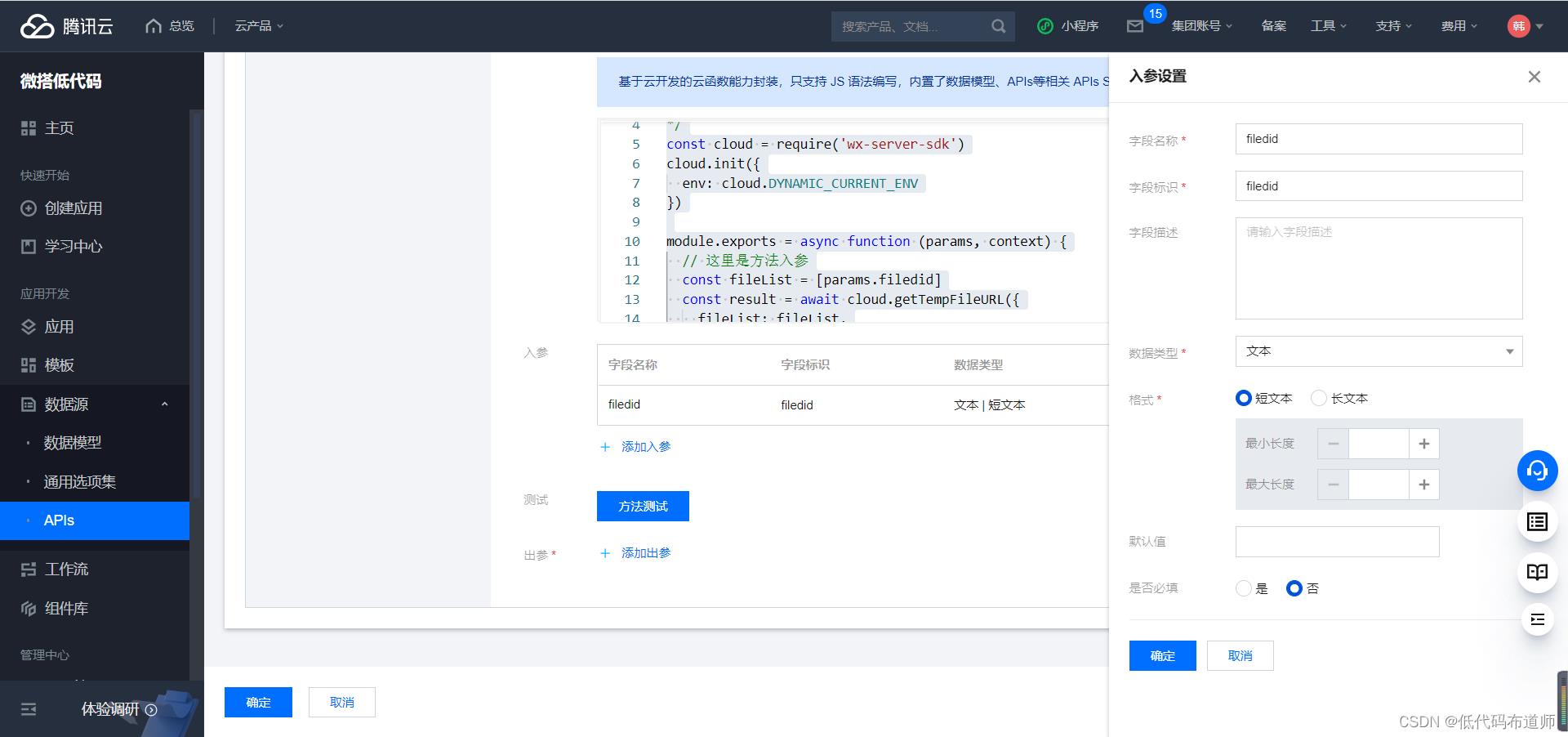
添加一个入参

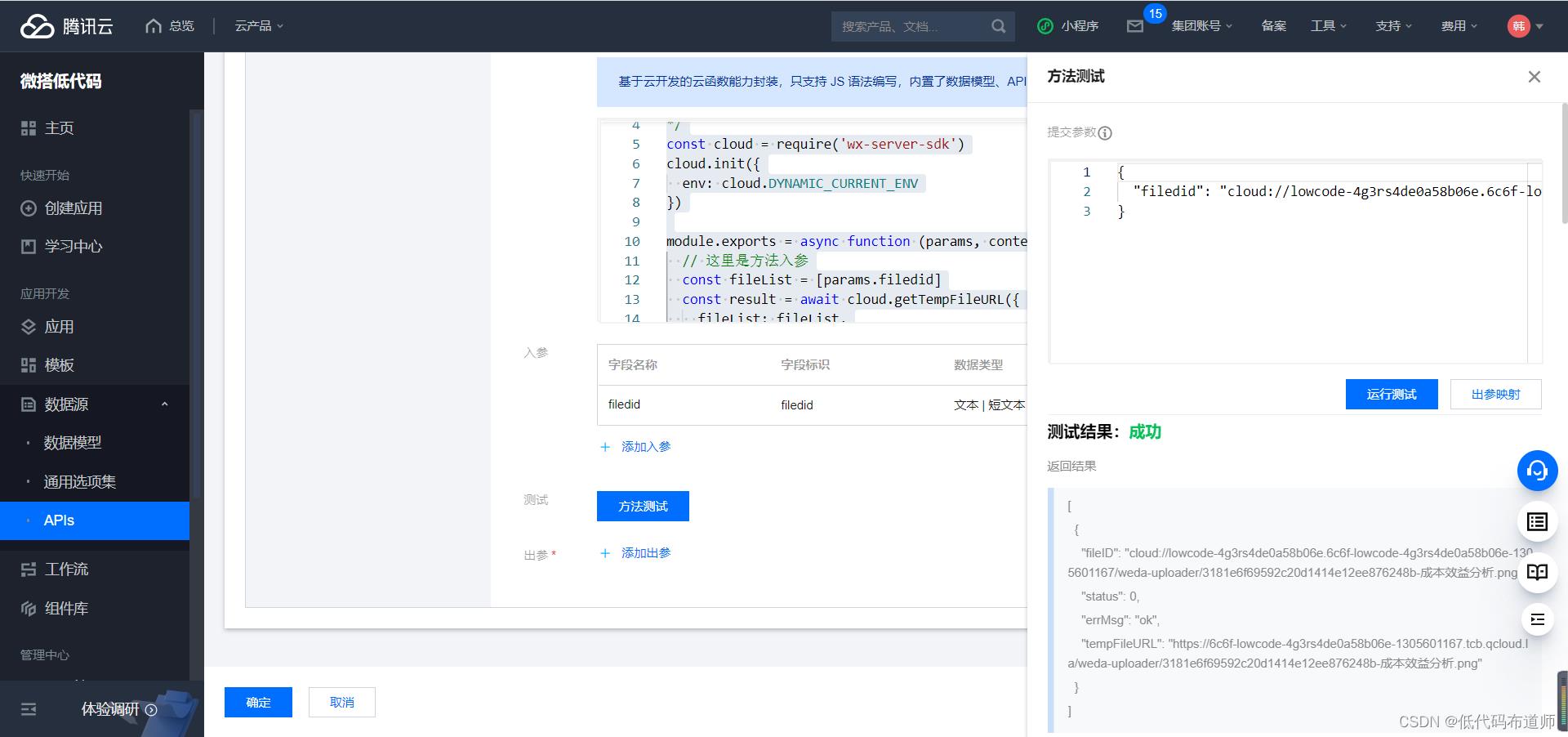
入参建立好之后,点击方法测试,输入fieldid,看到成功后点击出参映射即可

7 实现图片下载
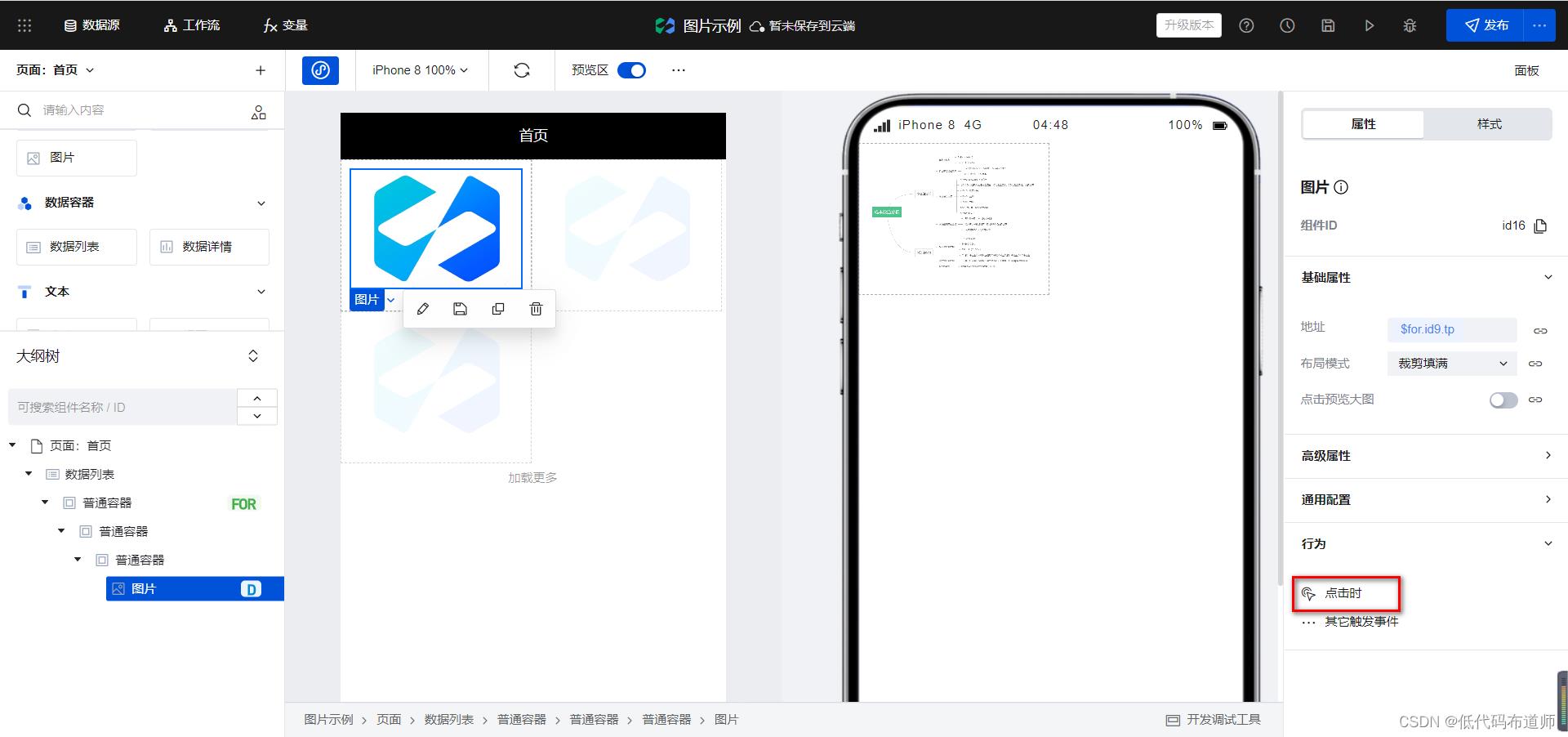
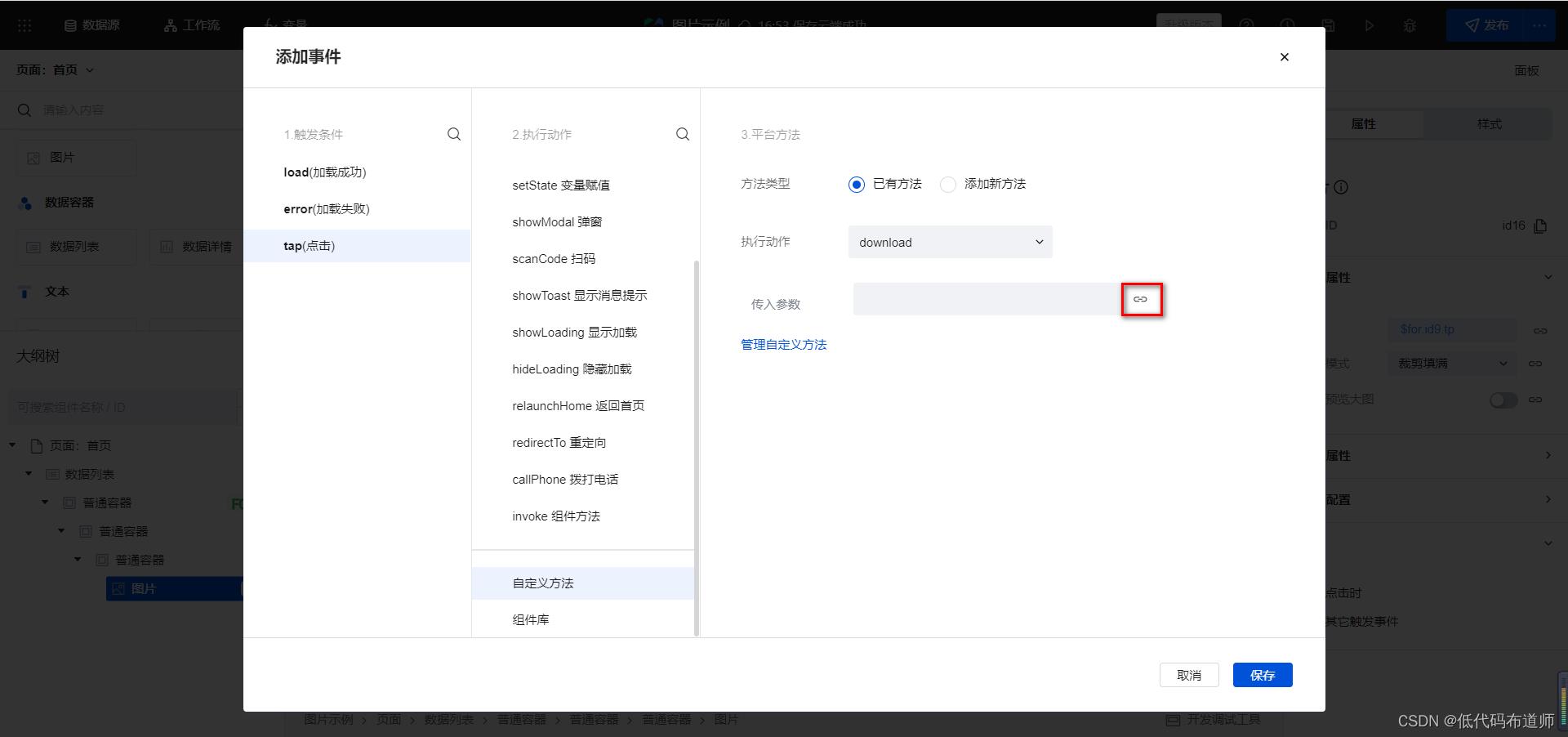
图片下载的话,我们先需要给图片添加一个点击事件

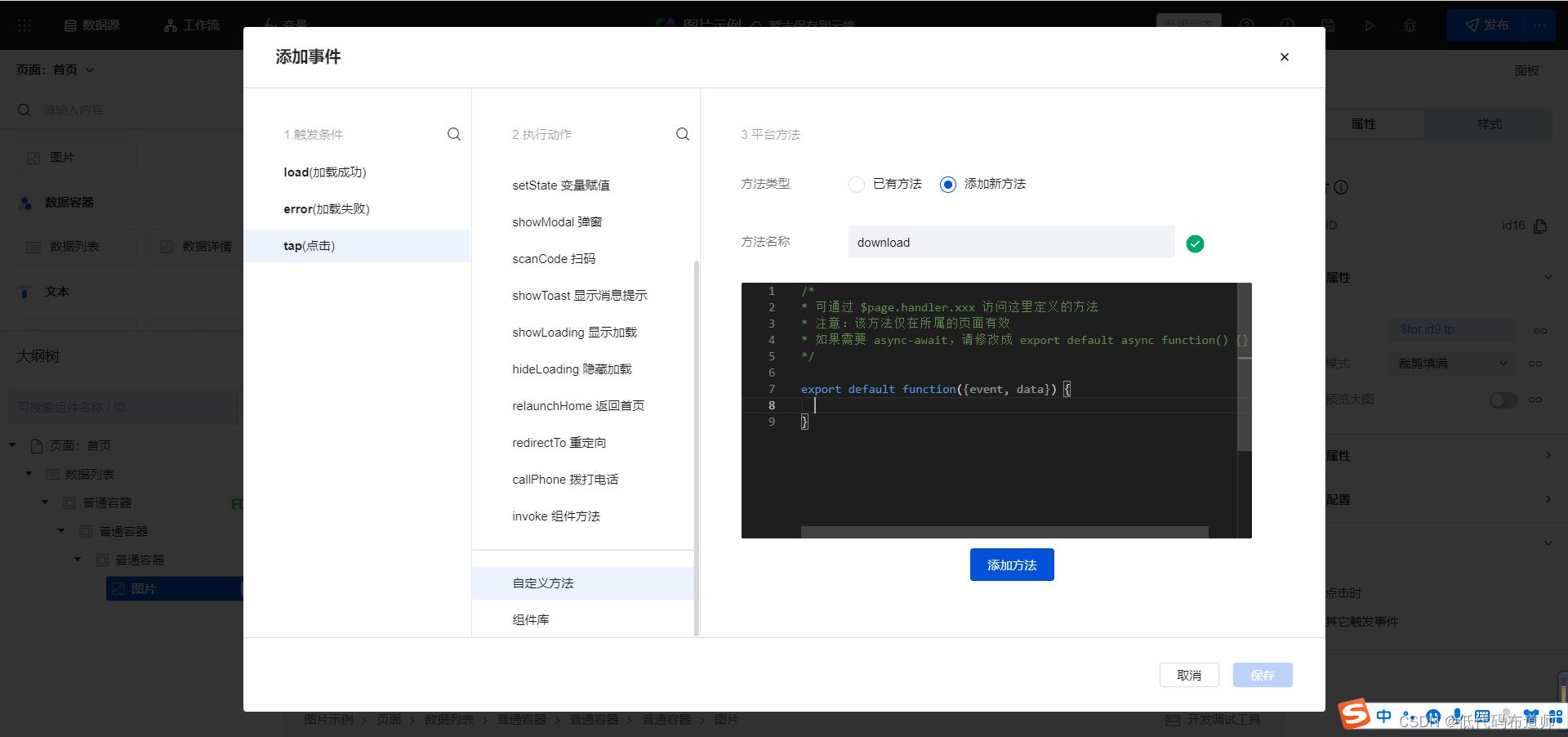
选择自定义方法,输入方法名称

输入如下代码
export default async function(event, data)
console.log(data.target)
const result = await app.cloud.callConnector(
name: 'getTempFile_6dxjij6',
methodName: 'getTempFile',
params:
filedid:data.target
, // 方法入参
);
console.log(result[0].tempFileURL)
wx.getImageInfo(
src: result[0].tempFileURL,
success: function (res)
console.log("wx.downloadFile");
console.log(res);
wx.saveImageToPhotosAlbum(
// res.path 为临时文件存储的位置
filePath: res.path,
success(res)
wx.showToast(
title: '保存成功',
icon: "success",
duration: 1000
)
)
)
在调用自定义方法的时候我们需要把图片的filedid传入,点击传入参数的数据绑定按钮,从数据字段里选择


总结
我们本篇介绍了图片上传和下载的方法,图片上传需要先建立数据源,然后使用表单容器组件来实现。图片下载需要我们先创建api实现图片互联网地址的获取,然后再调用微信的api来实现下载。还不会的同学按照教程去实现一下吧。
以上是关于微搭低代码小程序实现图片的上传和下载的主要内容,如果未能解决你的问题,请参考以下文章