利用微搭低代码实现附件的上传和下载
Posted 低代码布道师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了利用微搭低代码实现附件的上传和下载相关的知识,希望对你有一定的参考价值。
日常我们在开发小程序时,对于附件的上传和下载的需求还是比较普遍的。对于初学者来说,理解存储的概念,将附件上传到服务器指定位置,并从指定位置下载无疑都是困难的。
传统开发无疑需要写专门的代码来处理附件的上传和下载,低代码中是直接通过组件来实现附件的上传,通过微信api的调用来实现附件的下载。本文就介绍一下在微搭低代码中如何实现这个业务场景。
步骤一:创建数据源
我们要想将附件上传上去,一个是要有专门的存储空间用来存放附件,另外一个就是需要将附件的路径记录到数据源中,方便在列表页面获取并下载。
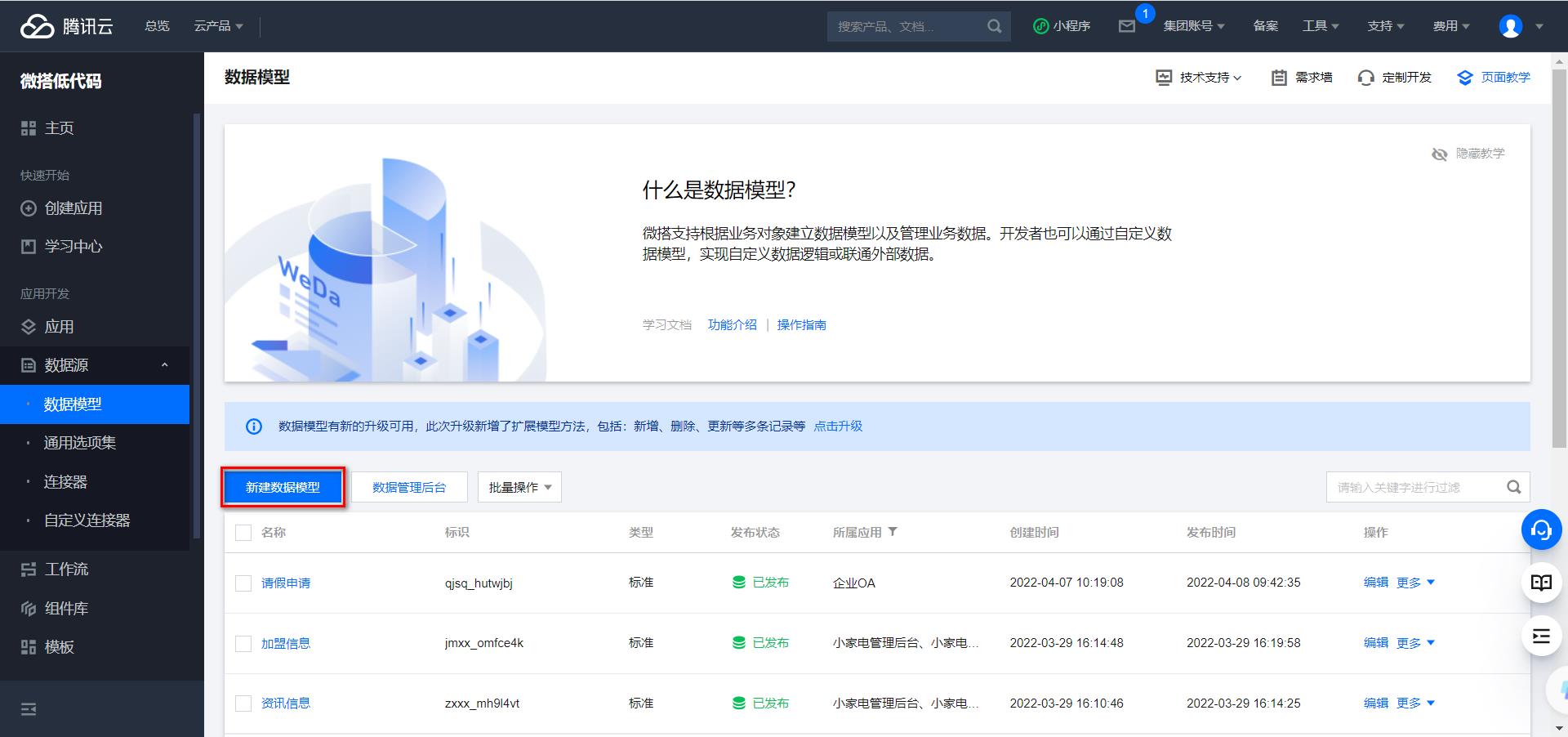
打开低码的控制台,找到数据模型,点击新建数据模型

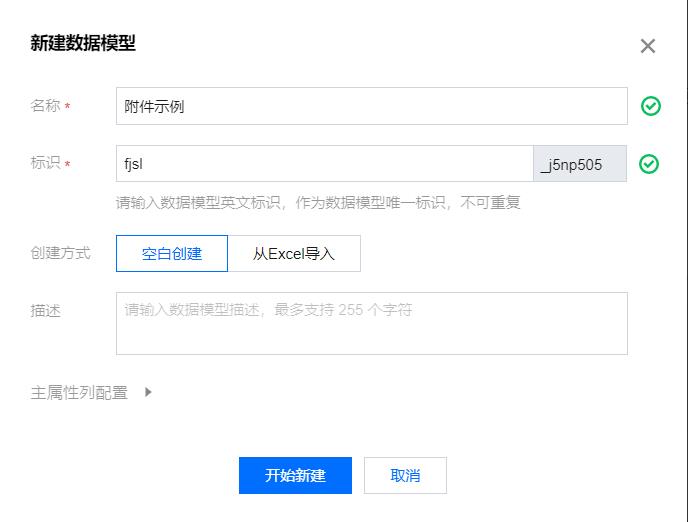
输入名称和标识

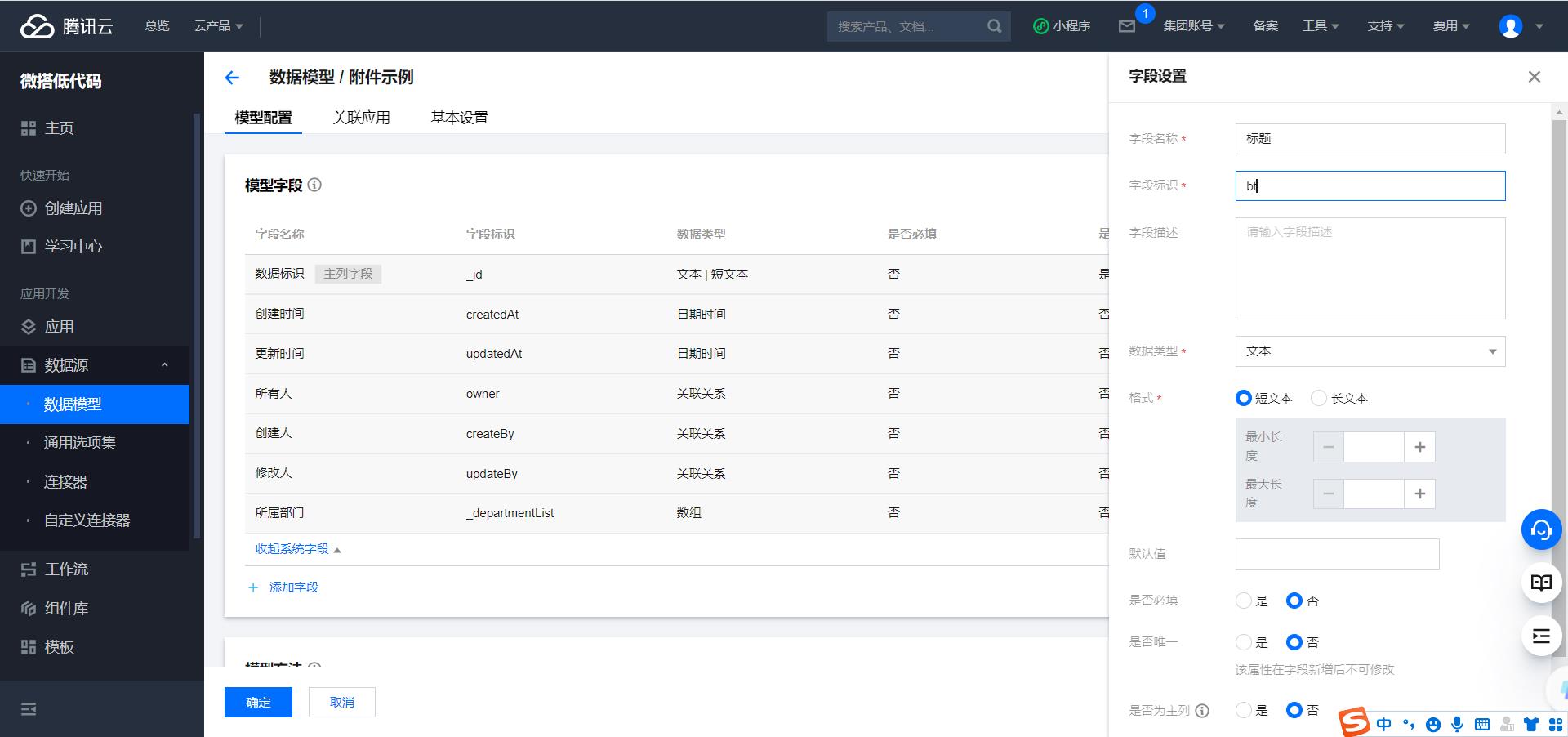
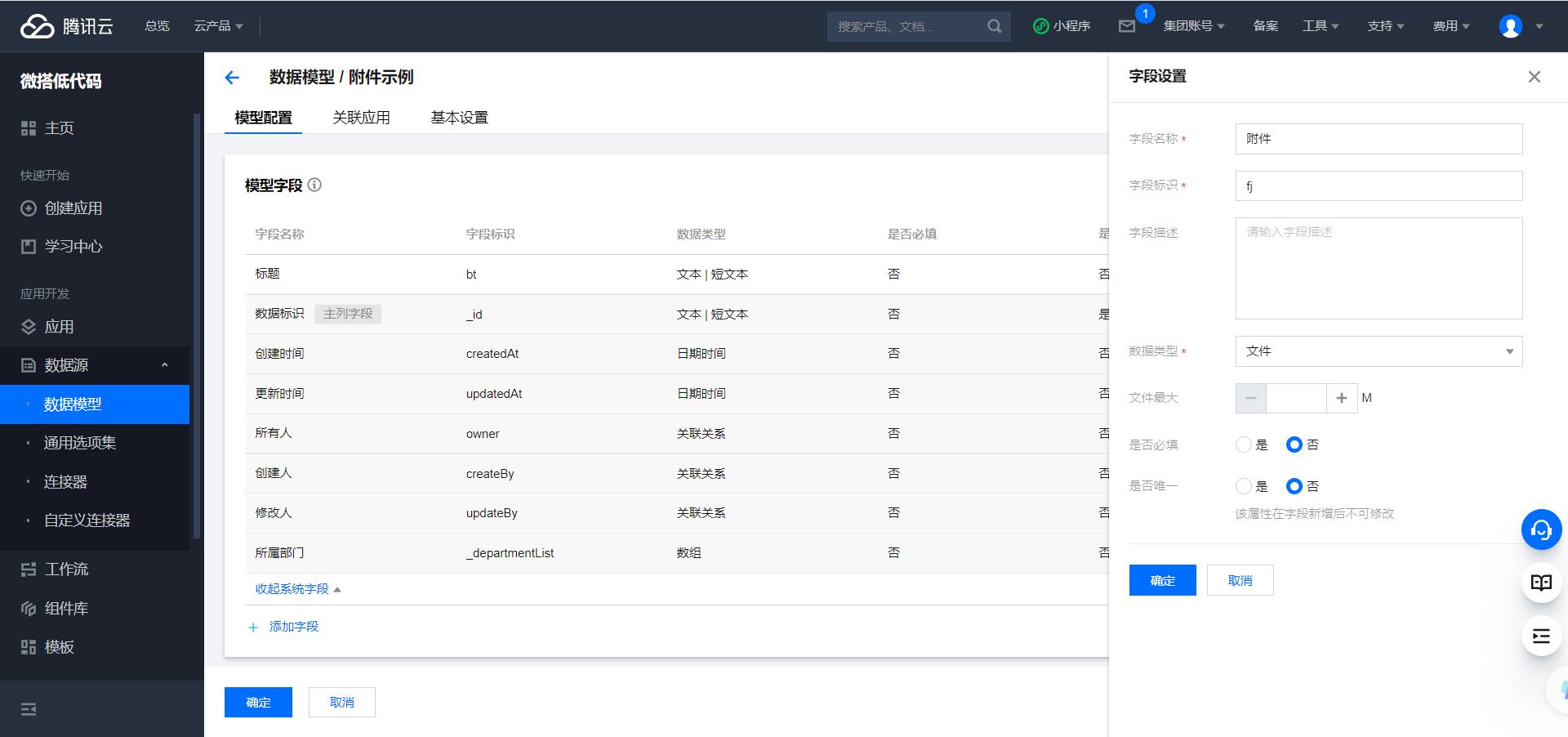
新建两个字段,标题和附件,标题选择文本类型,附件选择文件类型


步骤二 创建模型应用
我们附件上传的时候有两种形式一种是从PC端上传,一种是从移动端上传。我们先展示从PC端上传。
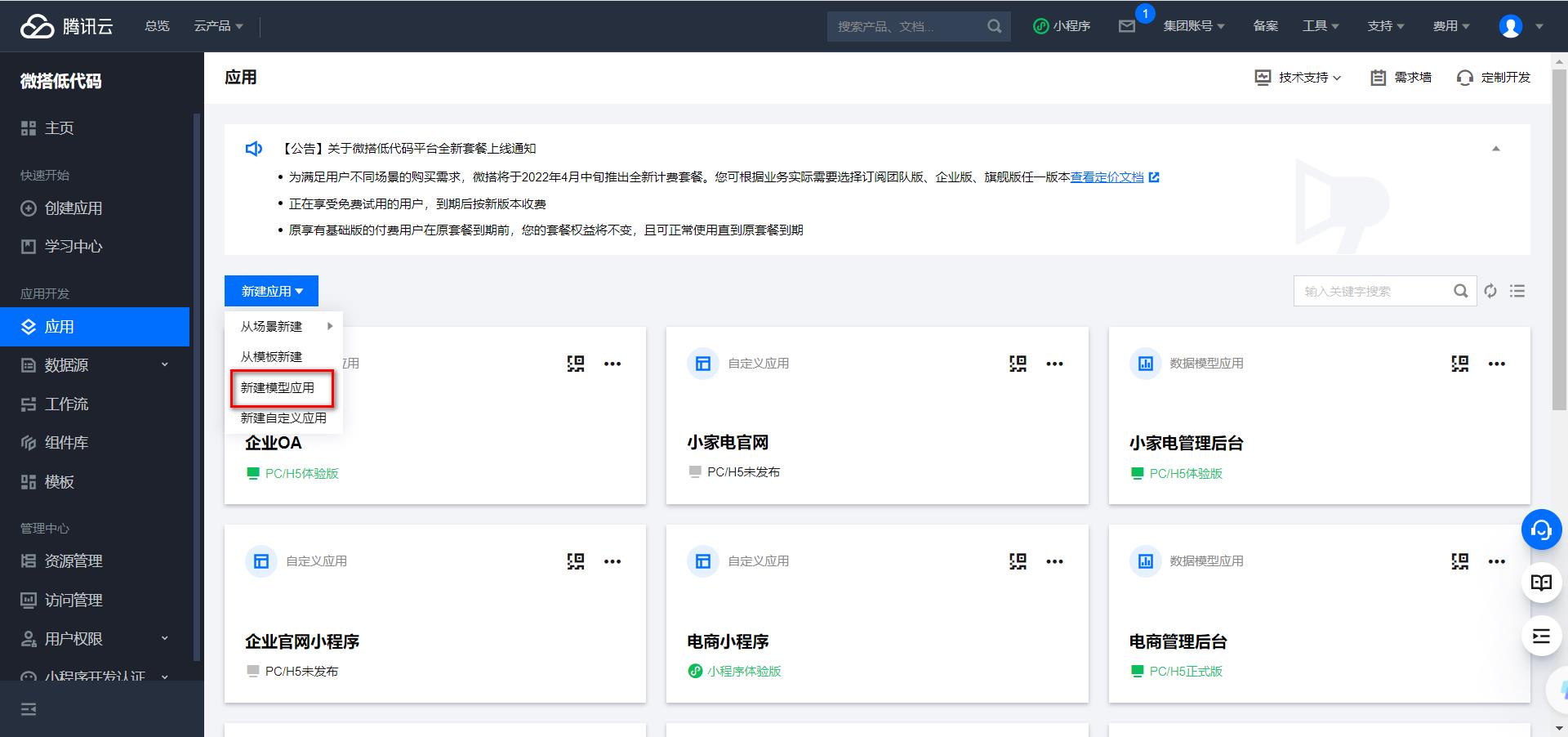
点击应用,点击新建模型应用

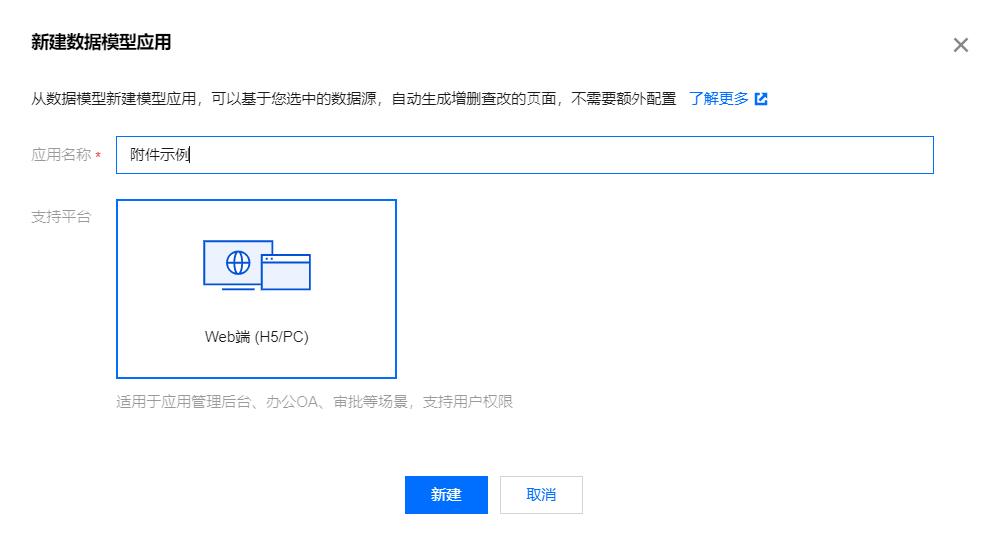
输入应用的名称

勾选数据源,创建页面

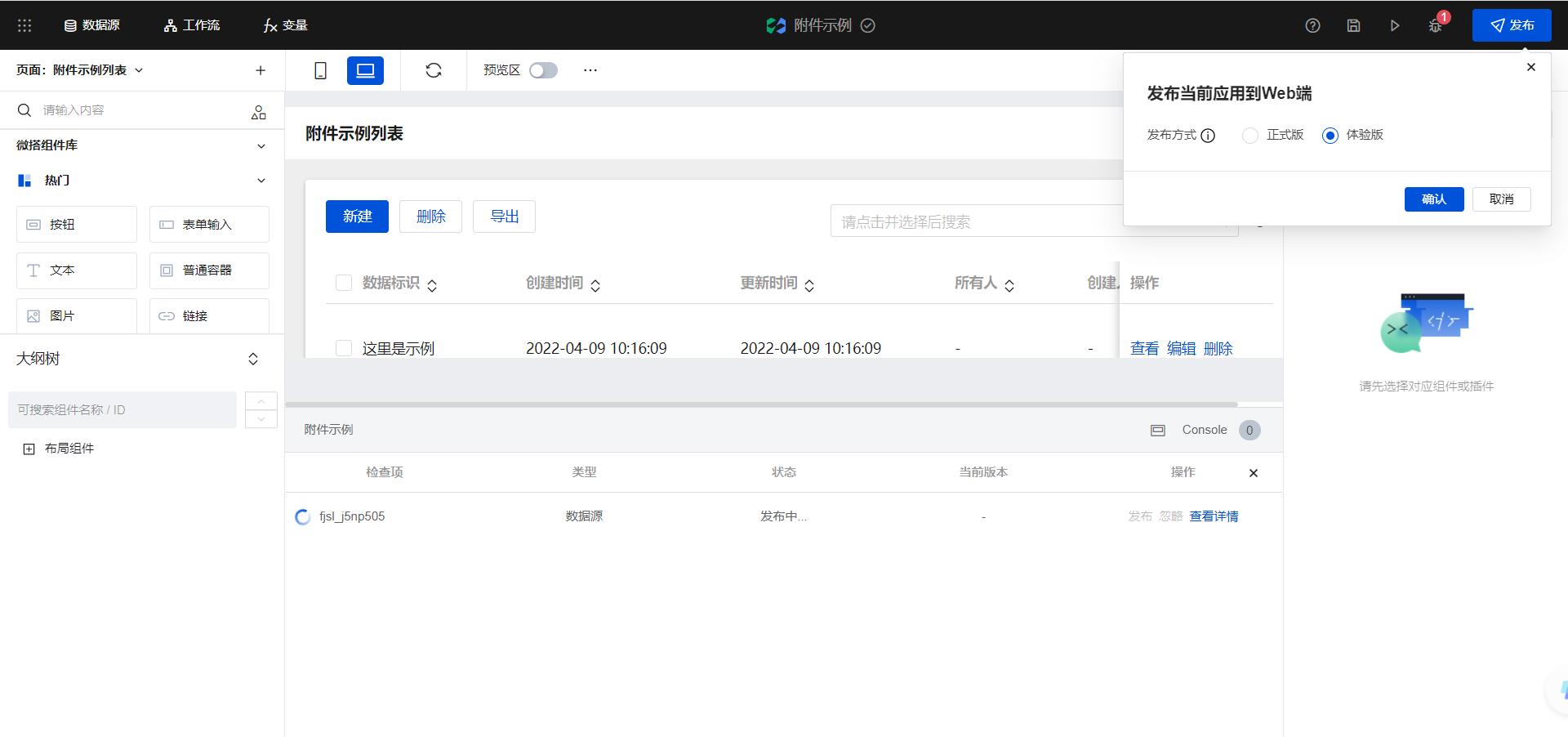
微搭会自动生成增删改查的页面,点击发布就可以在企业工作台里录入数据

我们在企业控制台录入一条数据,便于后续的下载功能演示

步骤3:创建自定义应用
PC端的数据录入好之后,我们就创建一个移动端的小程序来实现附件的下载。
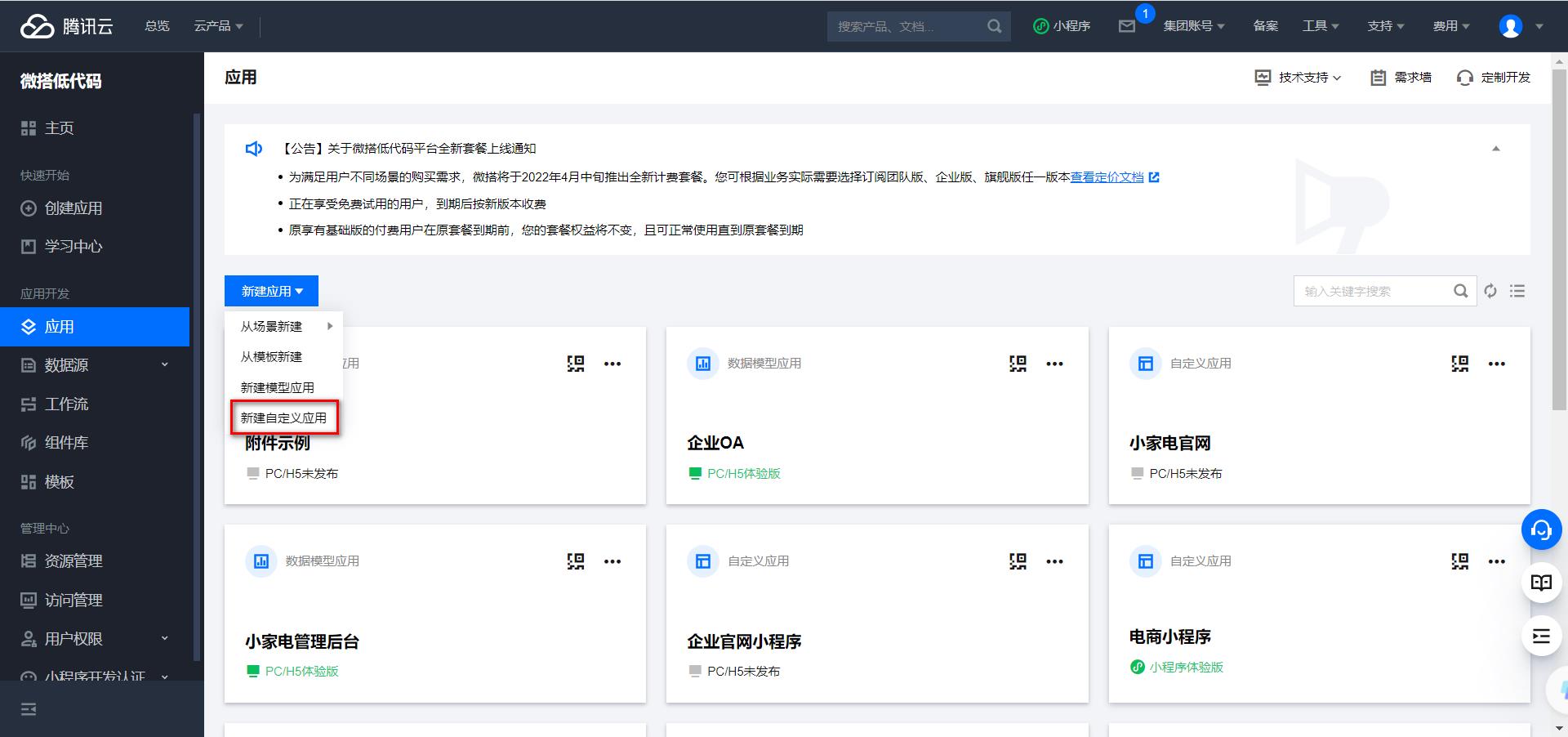
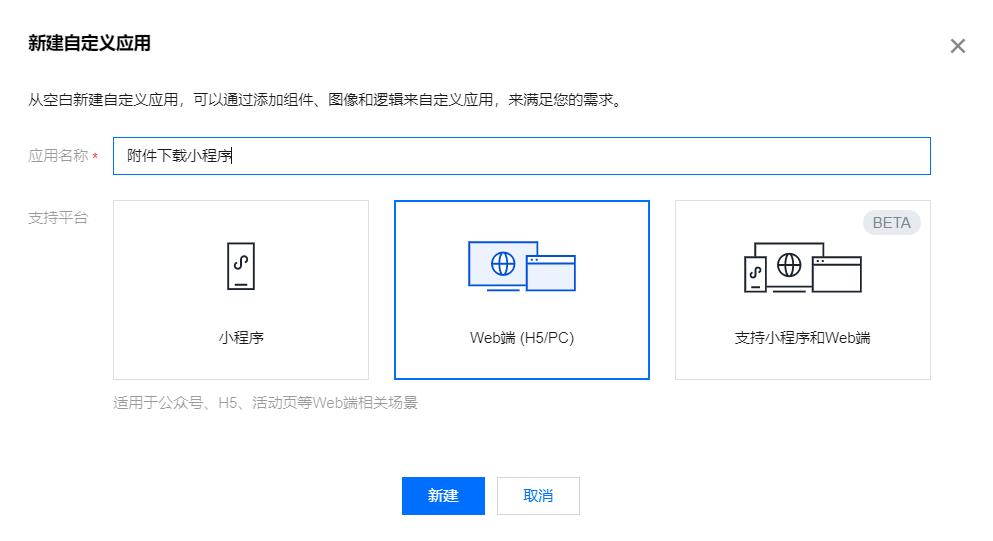
点击控制台的应用,新建自定义应用

输入应用的名称

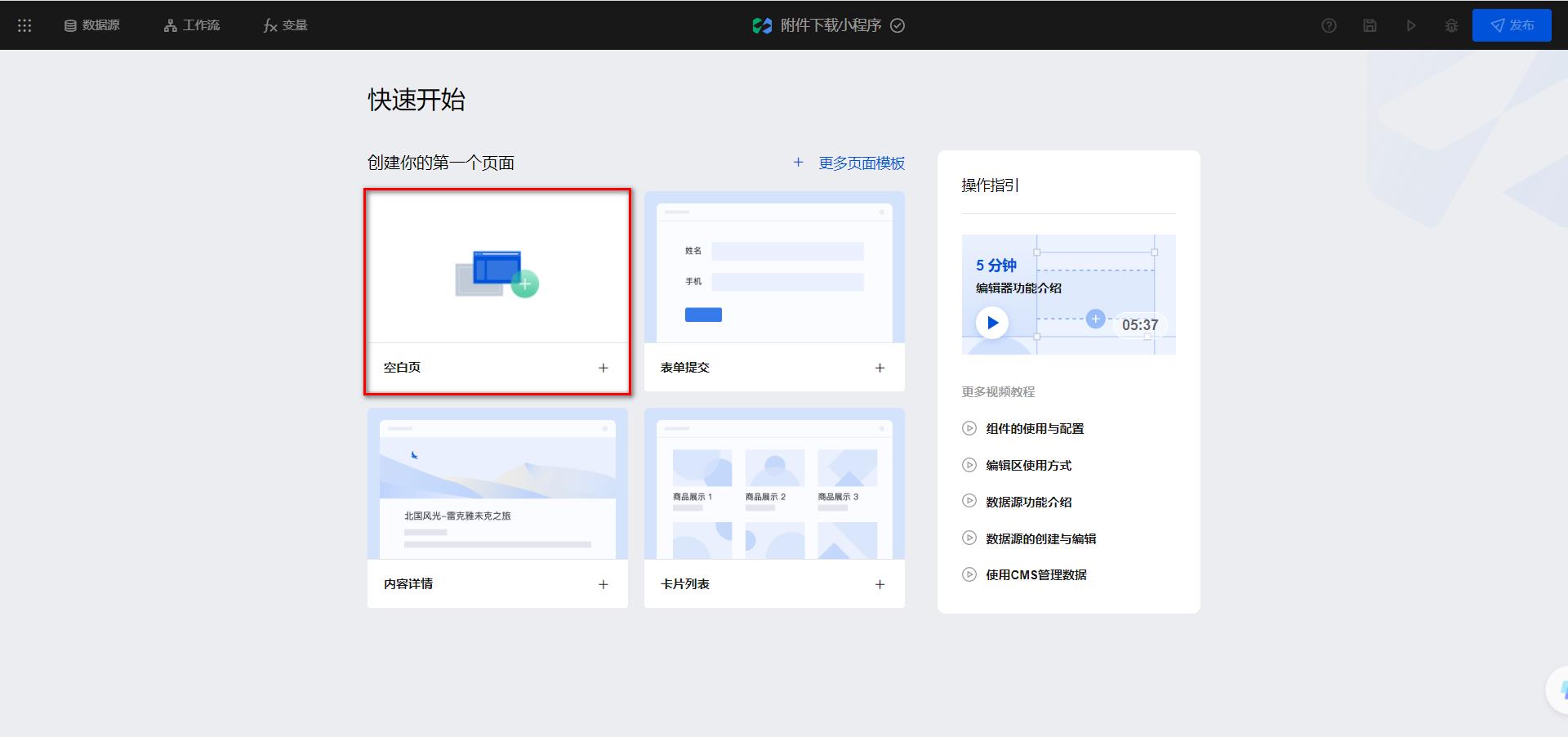
点击空白页面,进入应用的编辑器

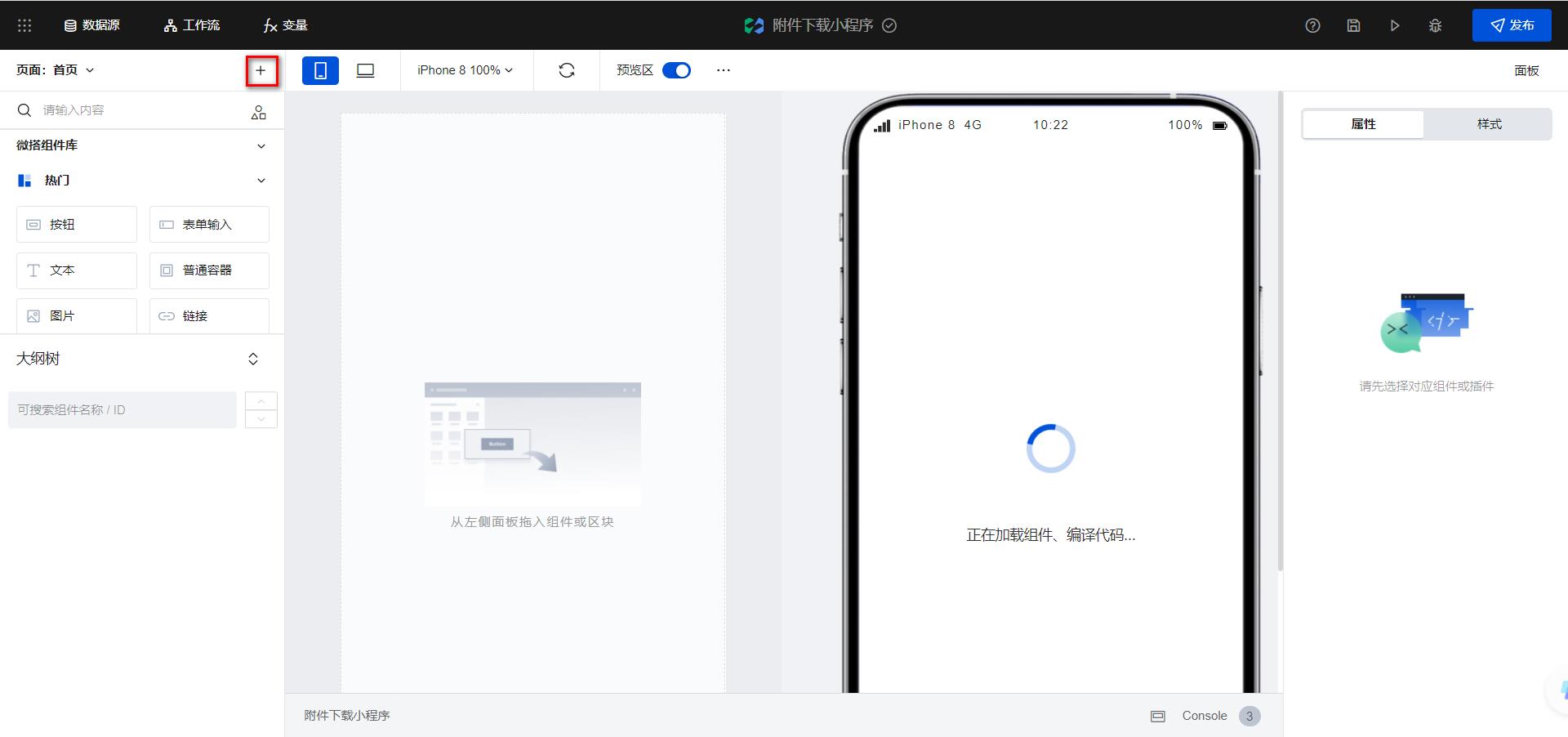
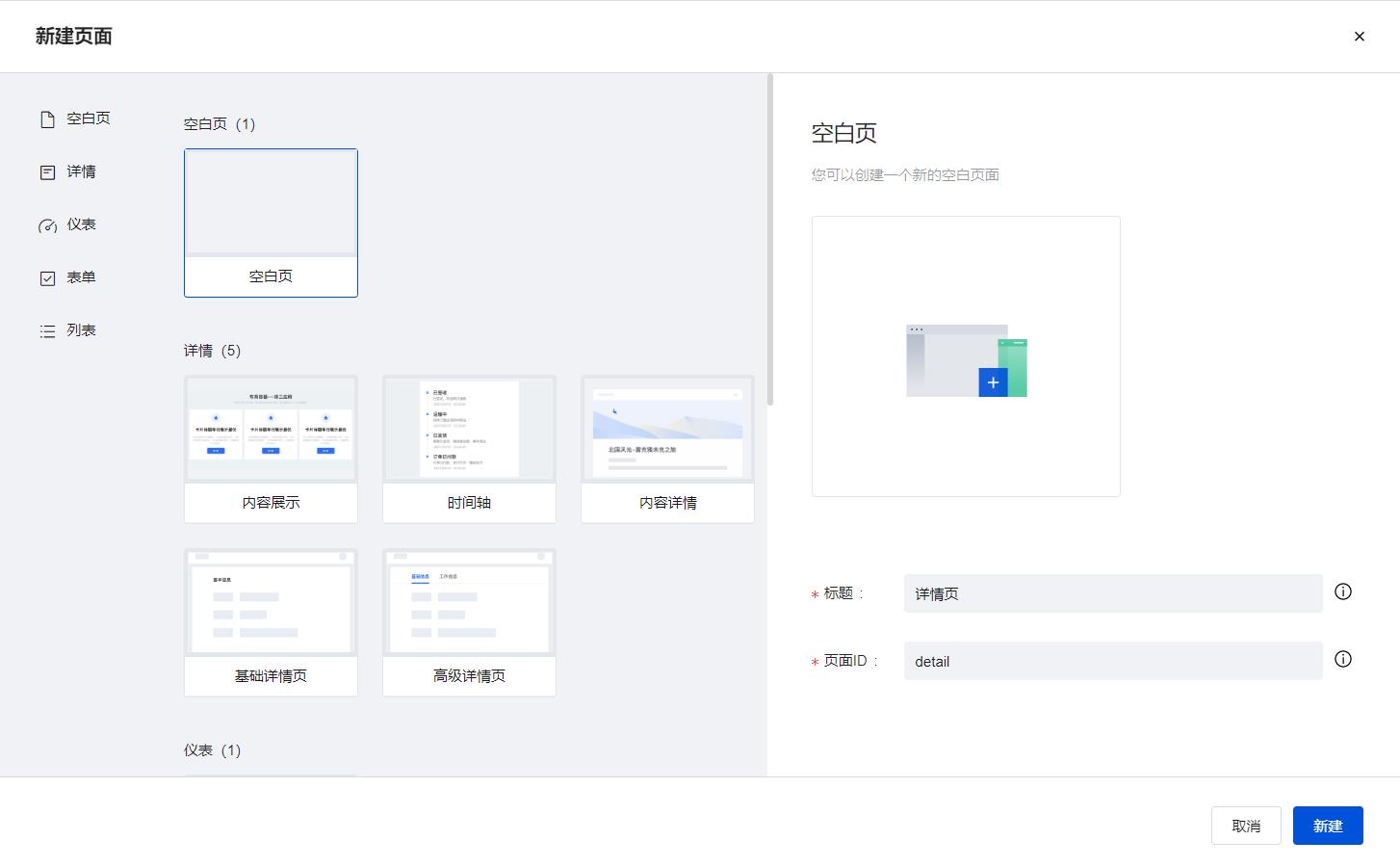
先创建一个详情页

输入页面的名称和标识

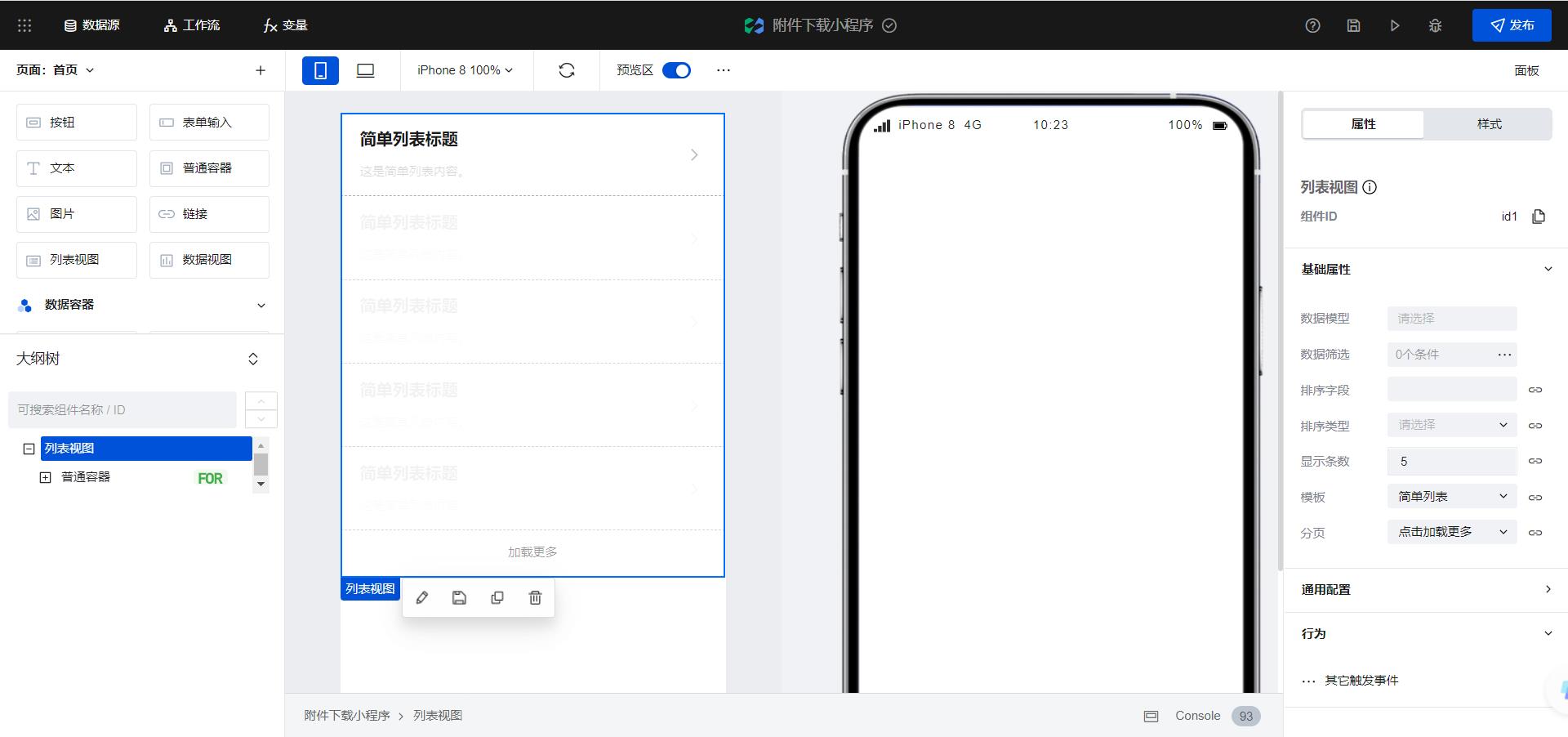
在首页上放置一个列表视图组件

选择数据模型,选择我们刚创建的数据源

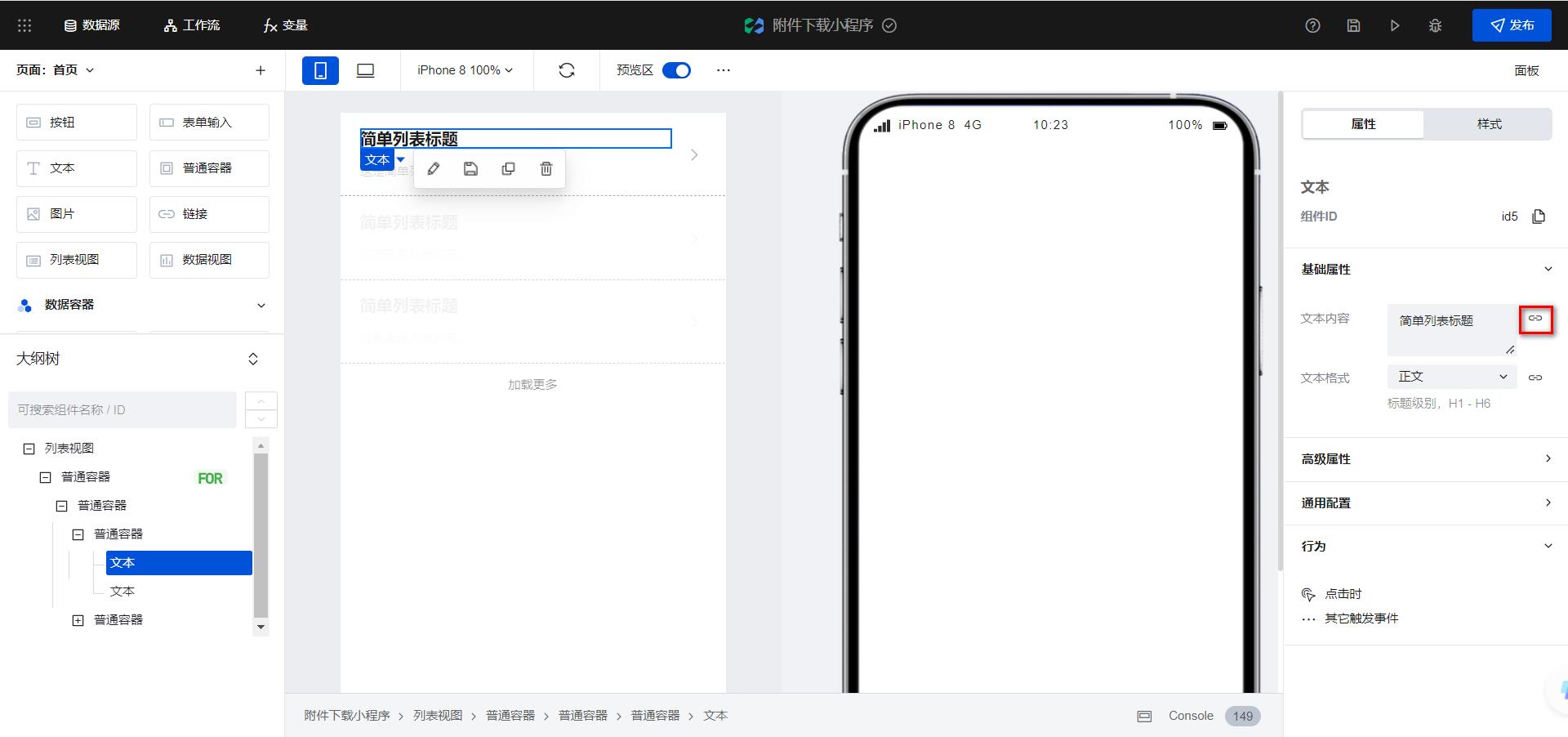
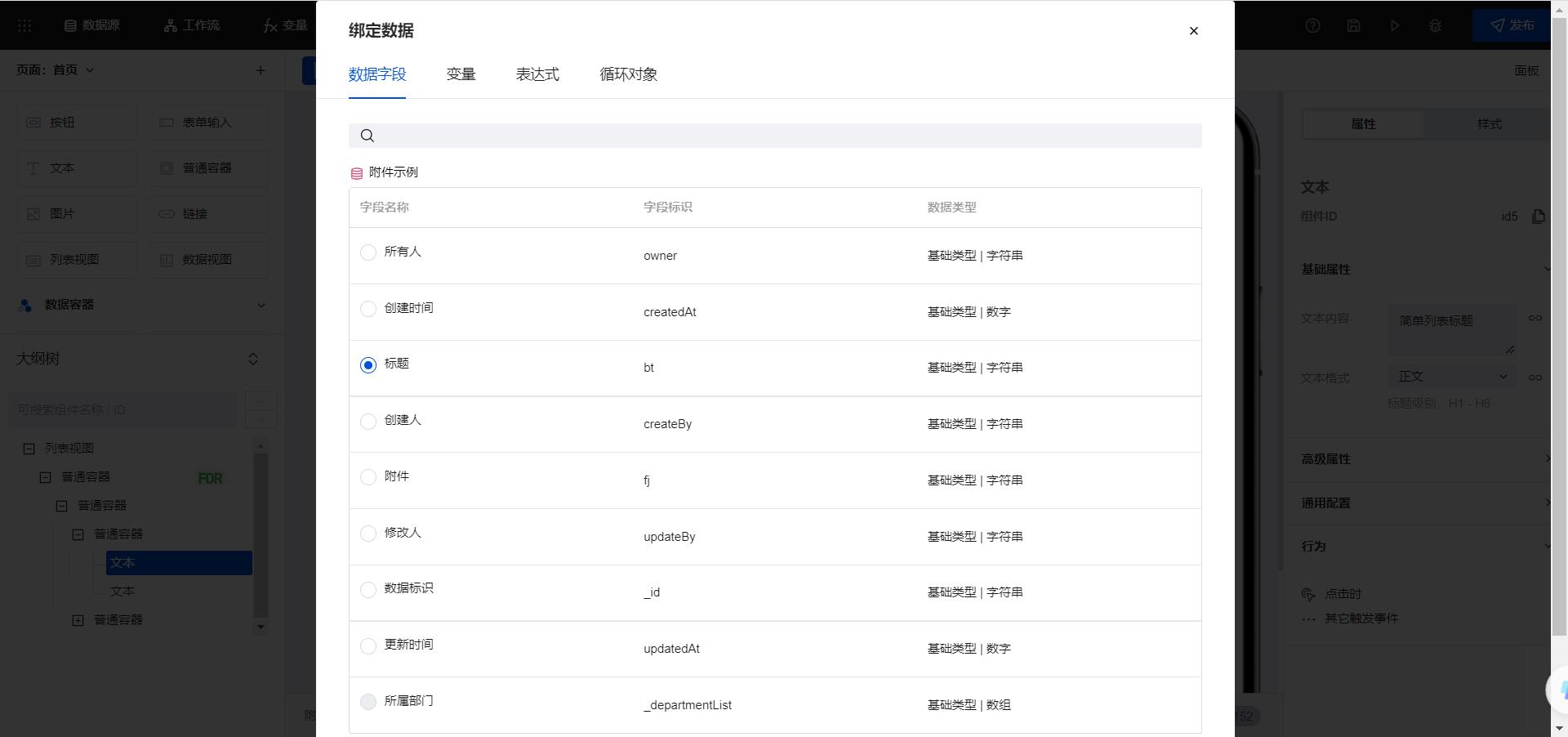
选中文本组件,绑定为数据源的标题字段


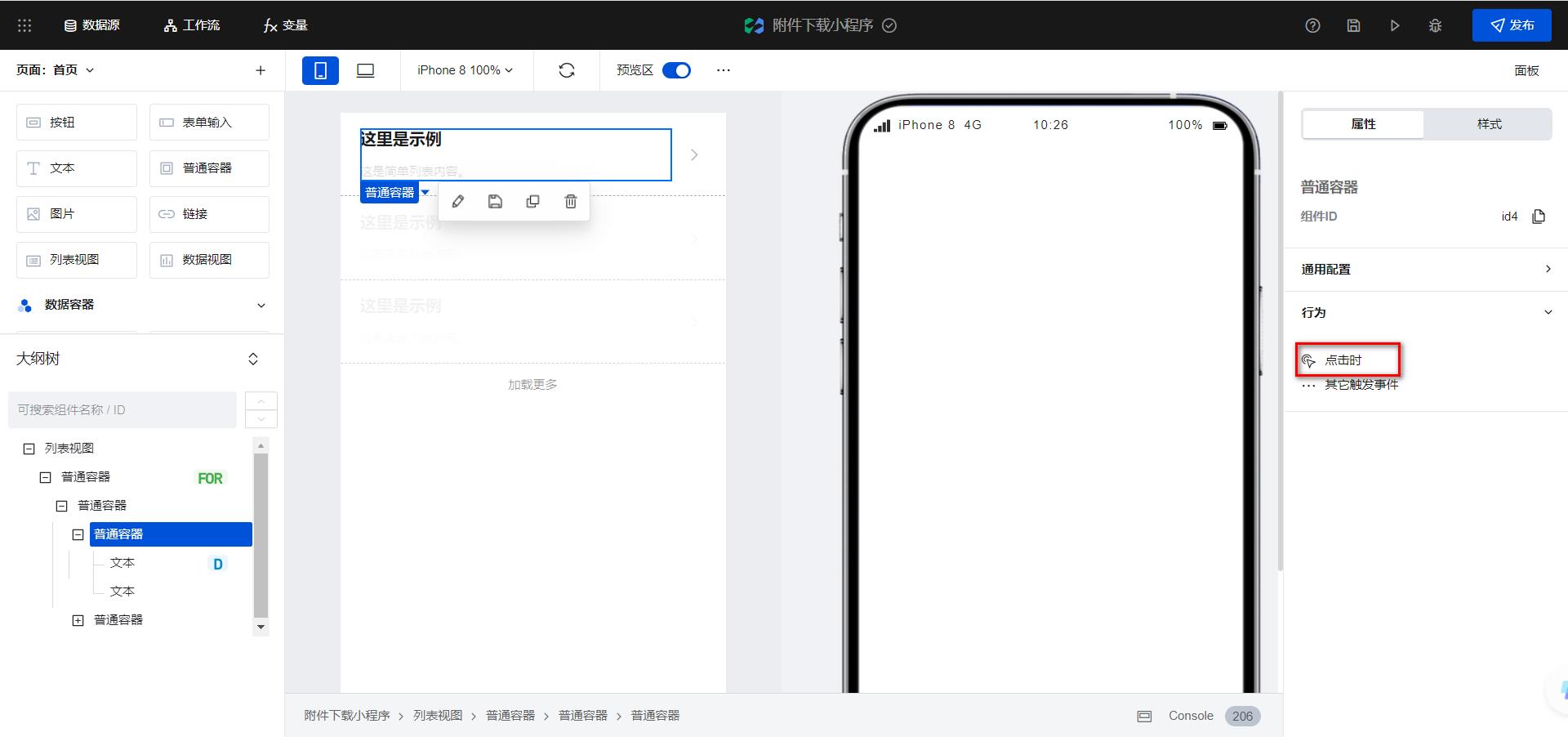
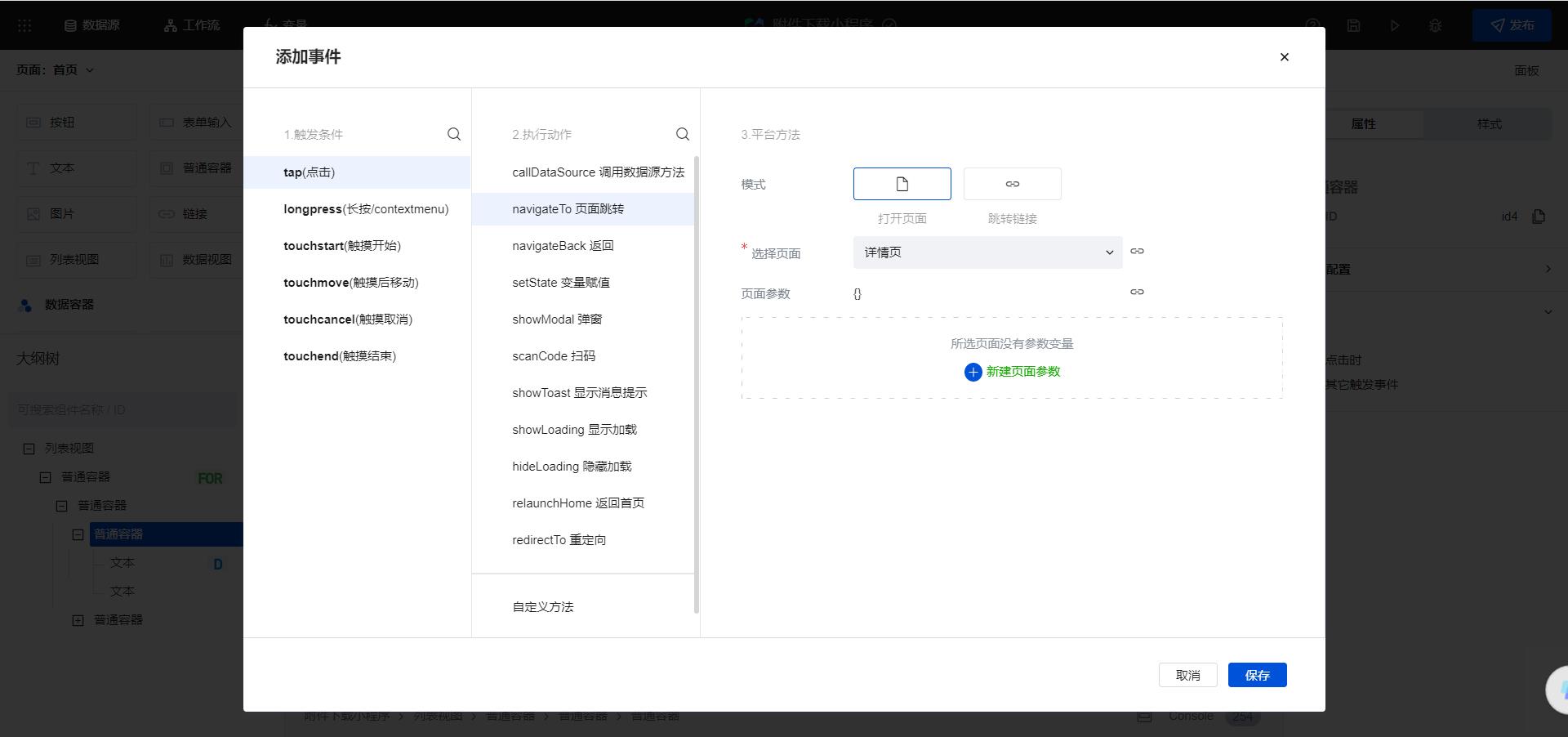
给标题设置点击事件,跳转到详情页


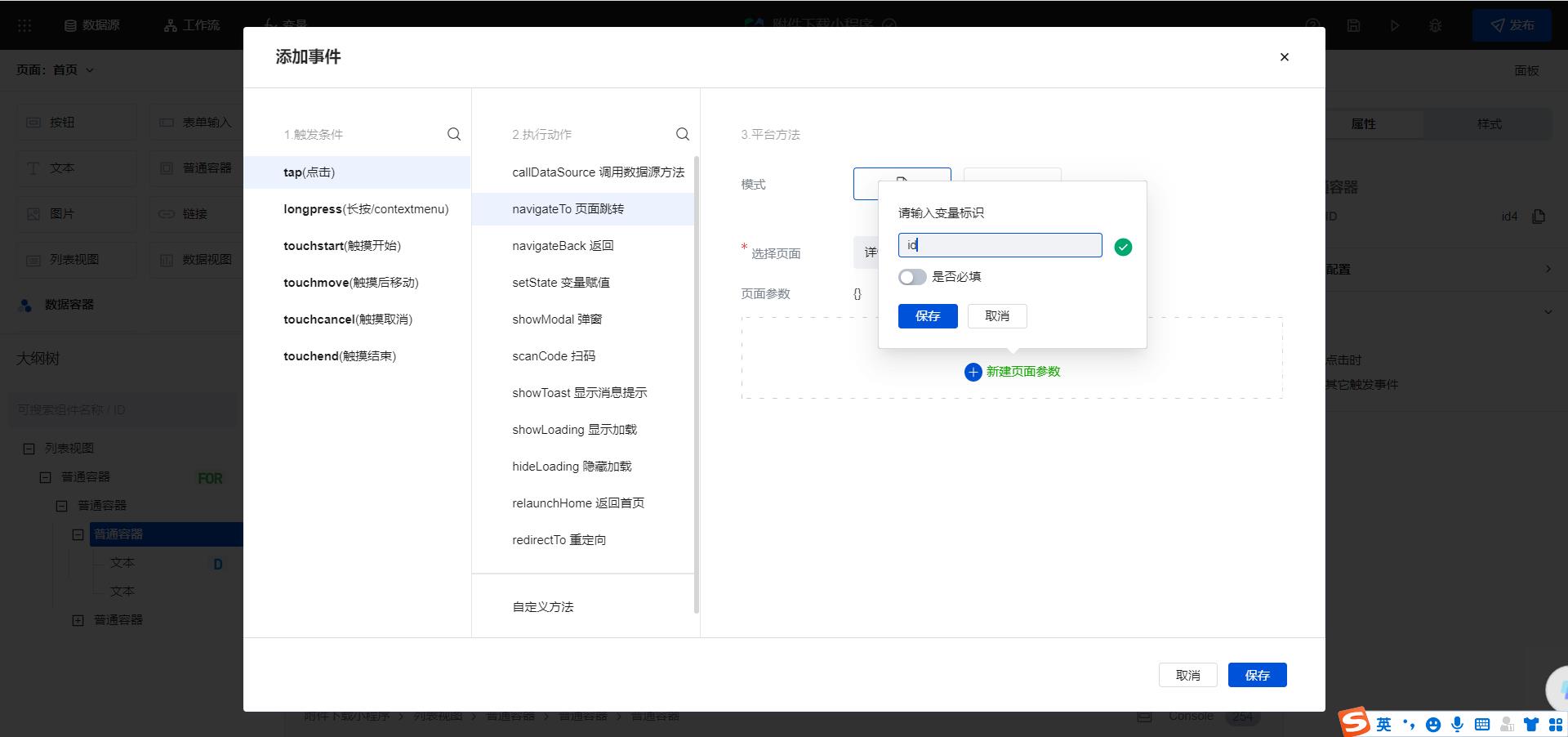
跳转的时候需要将数据标识传递过去,新建一个页面参数

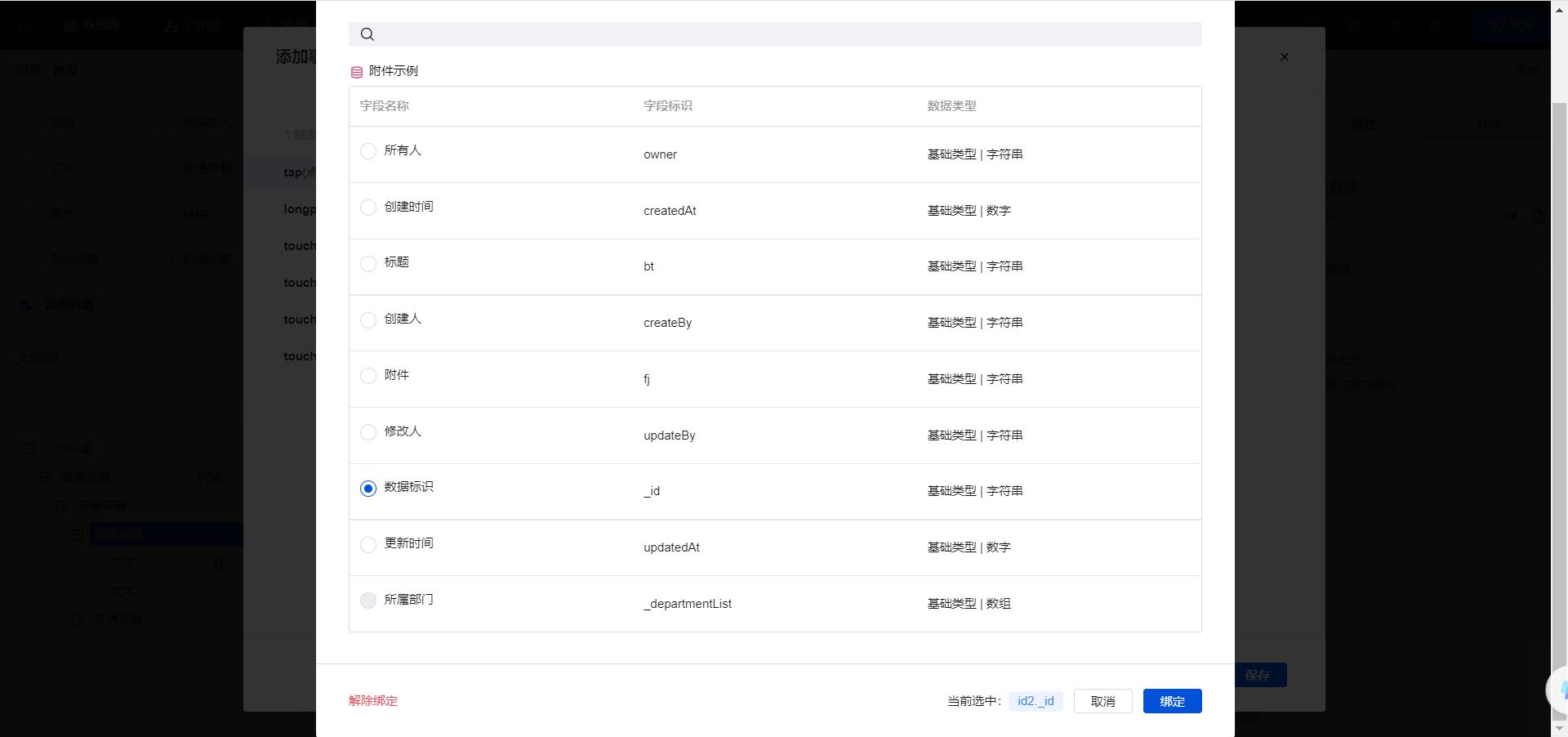
绑定为我们的数据标识

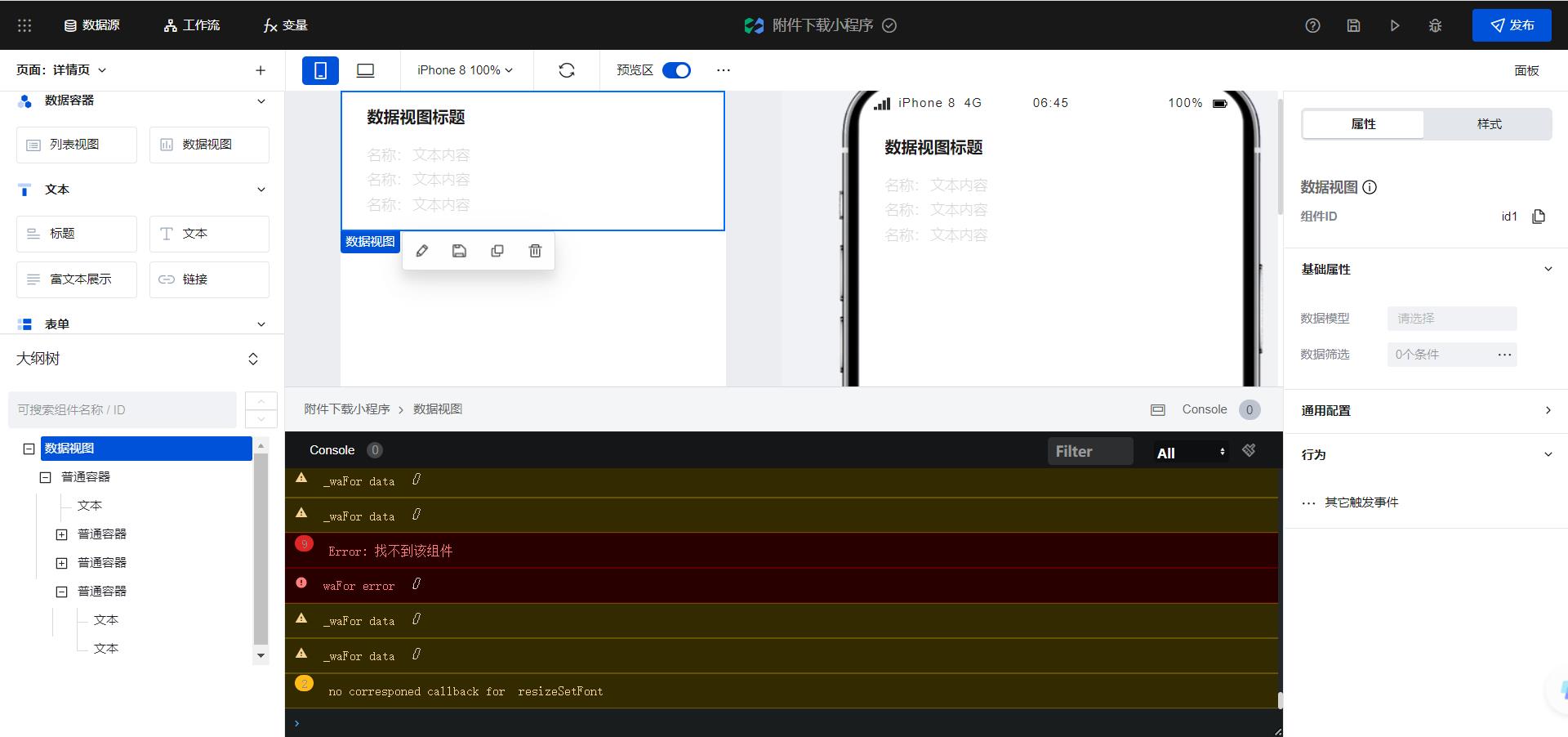
切换到详情页,给页面增加一个数据视图组件

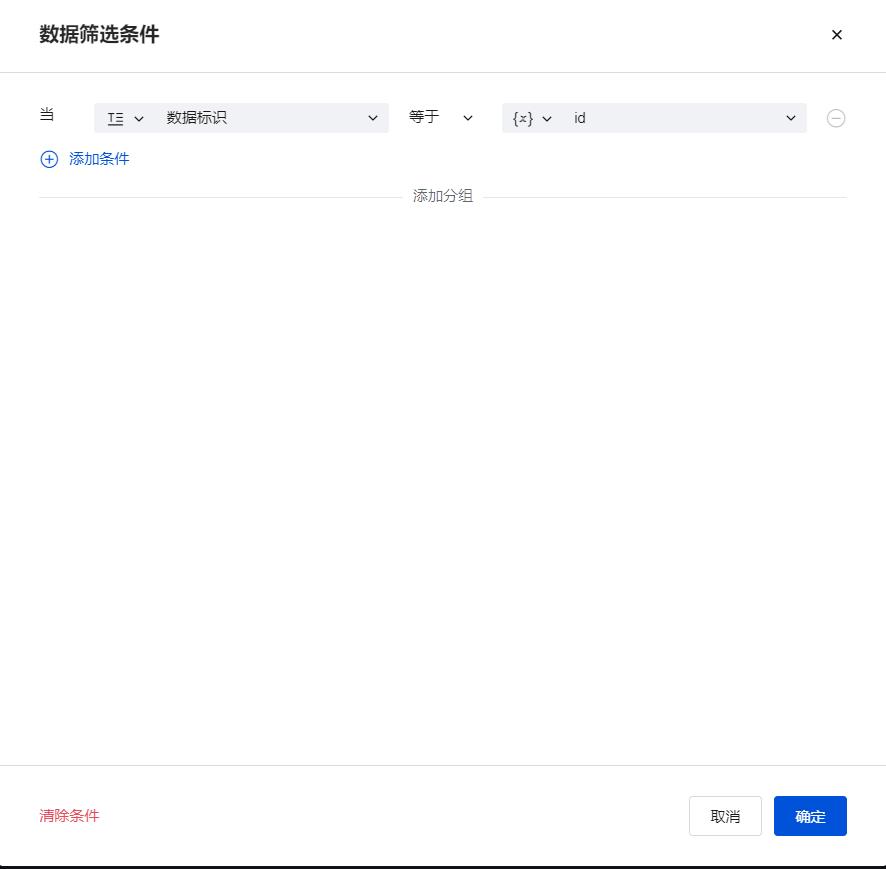
设置数据模型为上边创建的数据源,并且设置筛选条件,数据标识等于我们页面设置的参数变量

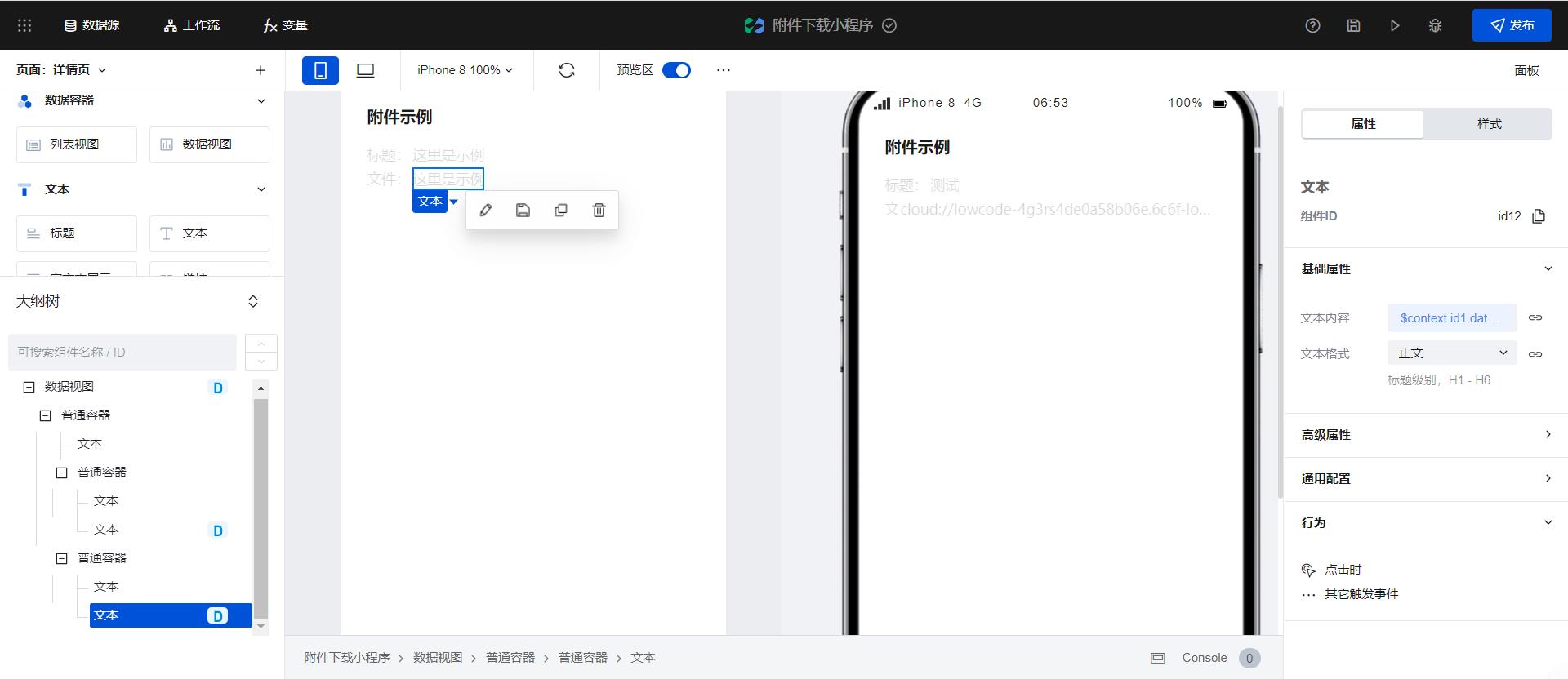
然后给里边的文本组件依次绑定对应的字段

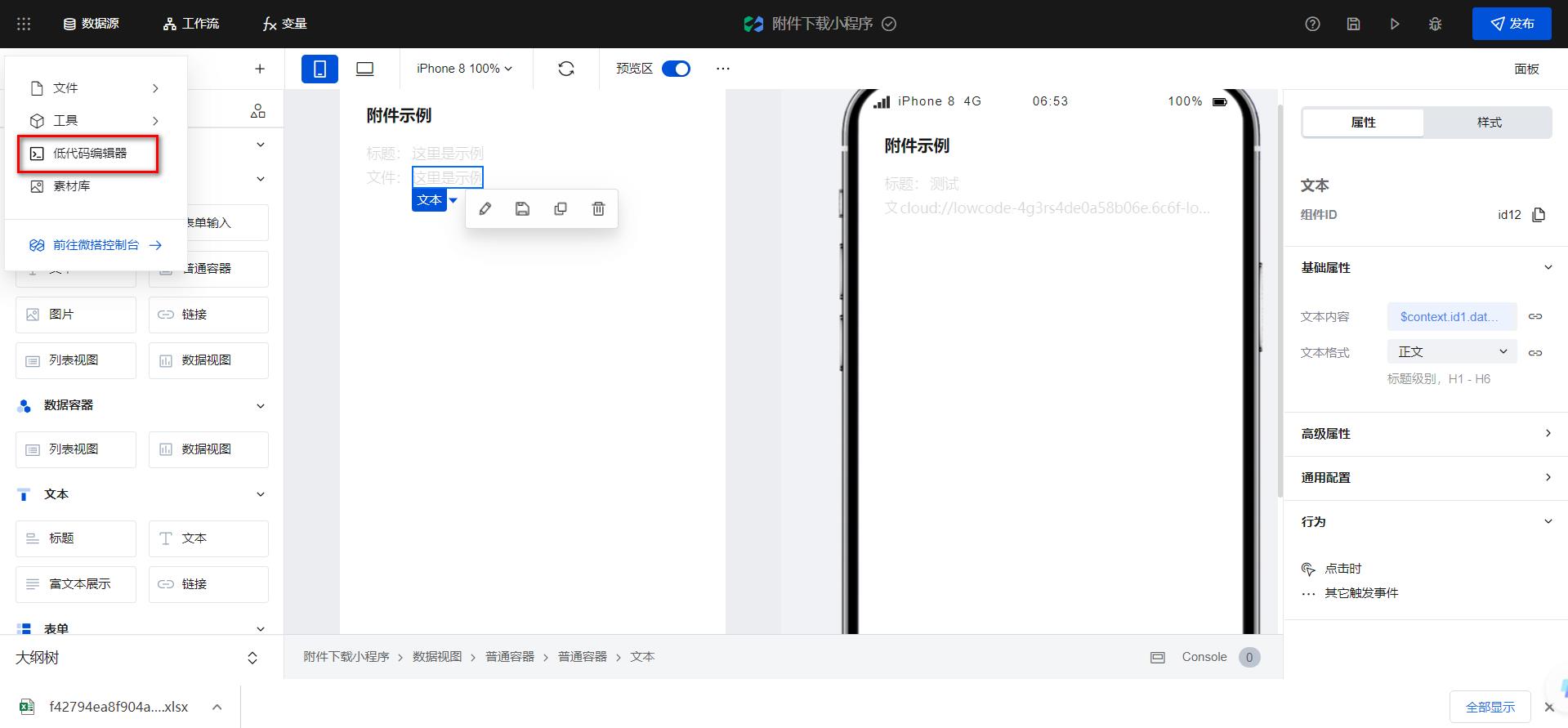
点击附件的时候如果希望打开附件,需要定义一个低代码方法,打开低代码编辑器

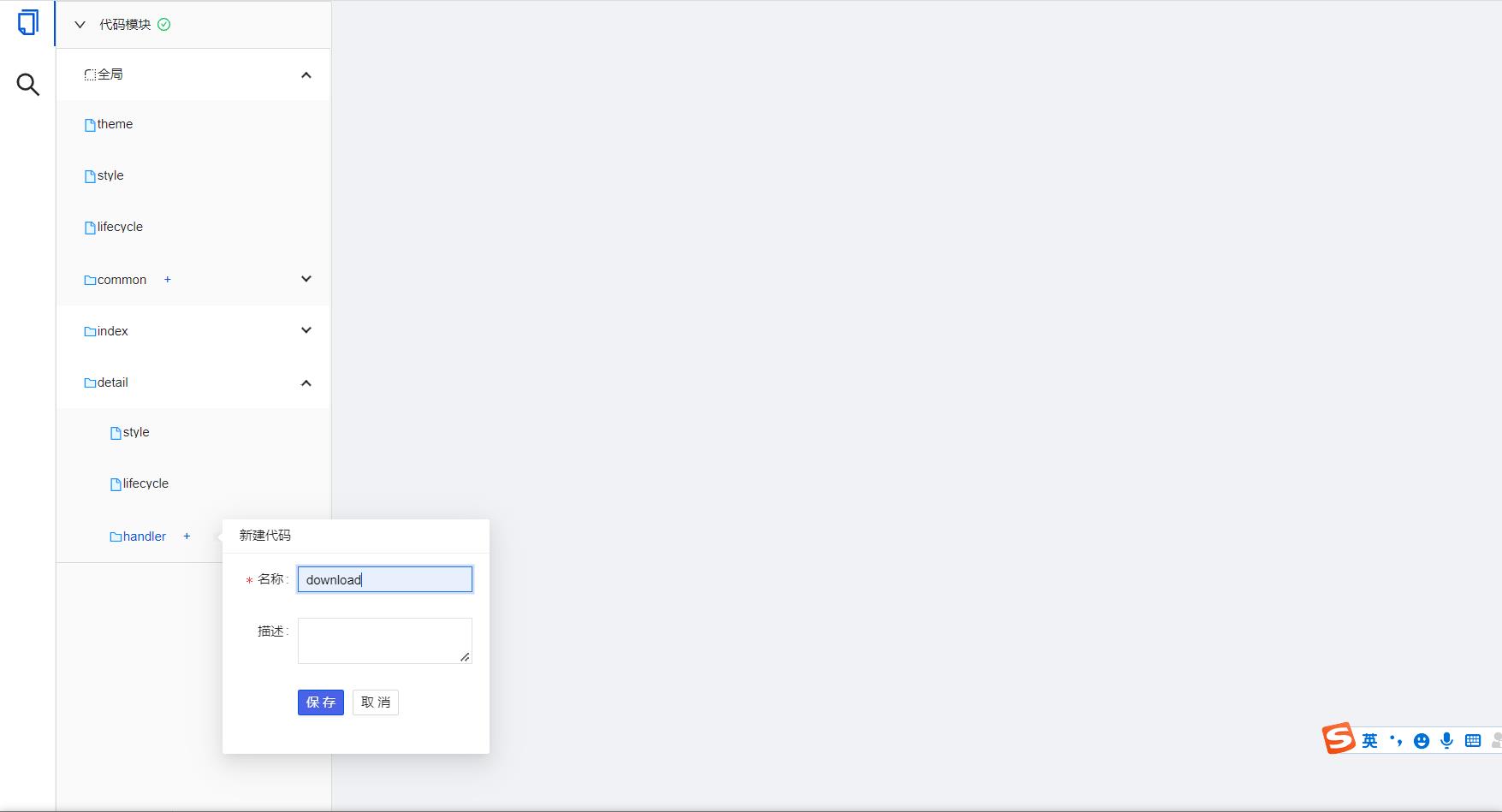
创建低码方法,输入如下代码

export default function ( event, data )
try
wx.cloud.downloadFile(
fileID: data.target, // 文件 ID
success: res =>
// 返回临时文件路径
console.log(res.tempFilePath)
let filePath = res.tempFilePath
wx.openDocument(
showMenu: true,
filePath: filePath,
success: function (res)
console.log('打开文档成功')
)
,
fail: console.error
)
catch (e)
console.log('错误代码', e.code, '错误信息', e.message);
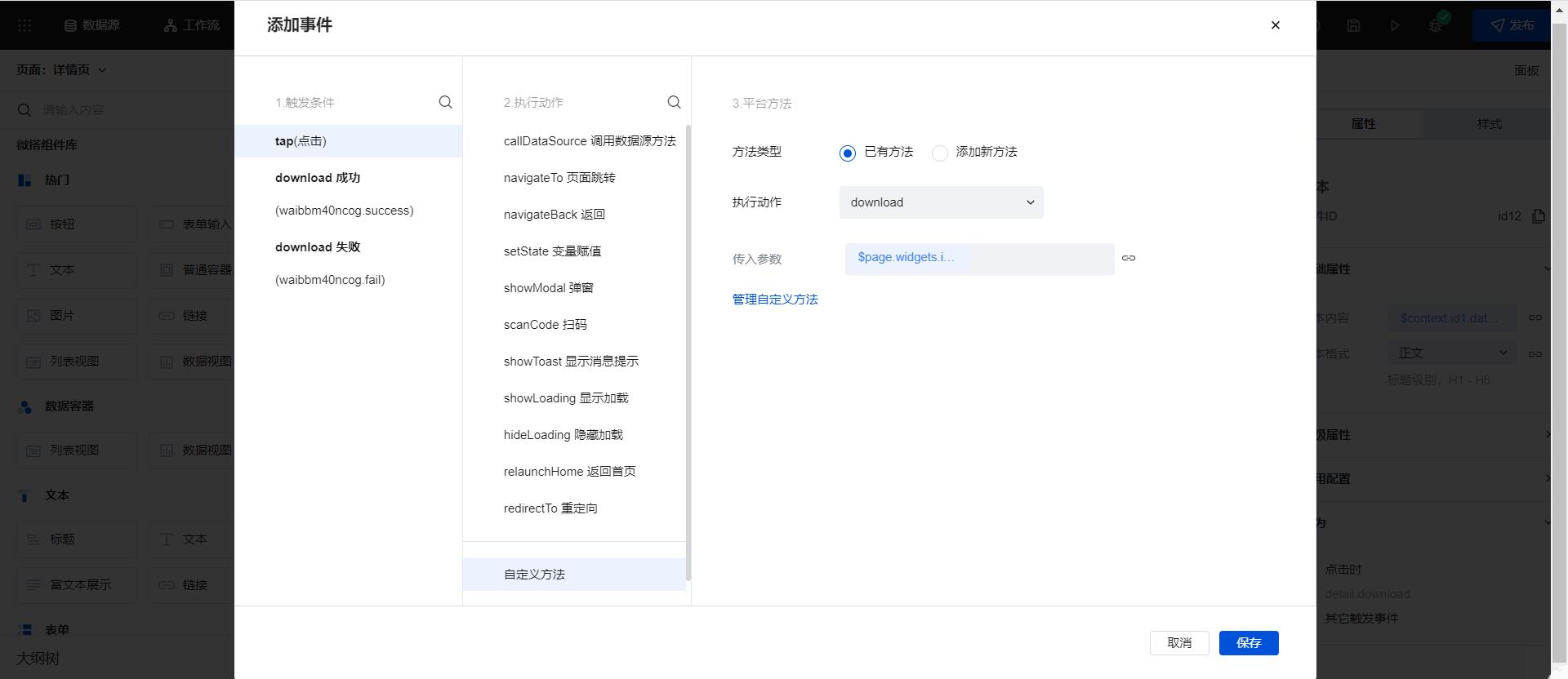
给文本定义点击事件,调用定义的低码方法,并且传参


定义好之后发布成小程序就可以体验功能了。
以上是关于利用微搭低代码实现附件的上传和下载的主要内容,如果未能解决你的问题,请参考以下文章