微搭低代码实现查询功能
Posted 低代码布道师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微搭低代码实现查询功能相关的知识,希望对你有一定的参考价值。
我们上一节解决了用赋值变量的方法来实现条件查询,粉丝群里有小伙伴按照教程做不出来,还有的是想输入完条件,点击查询按钮再实现结果的过滤。针对上述需求,咱们就改一下,按照输入查询条件,点击按钮来实现一下功能。
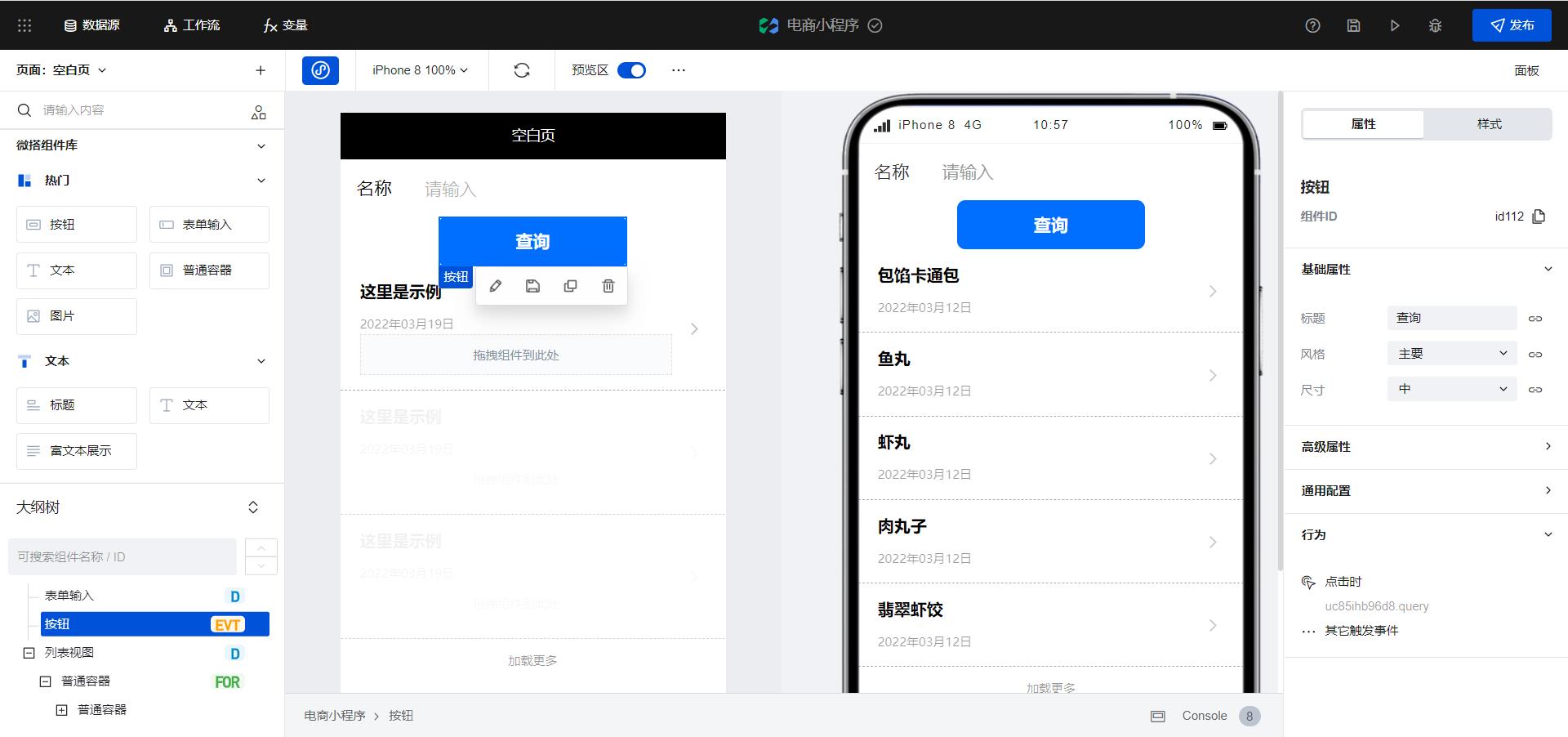
搭建组件
组件的话我们还是使用表单输入组件和列表容器组件实现

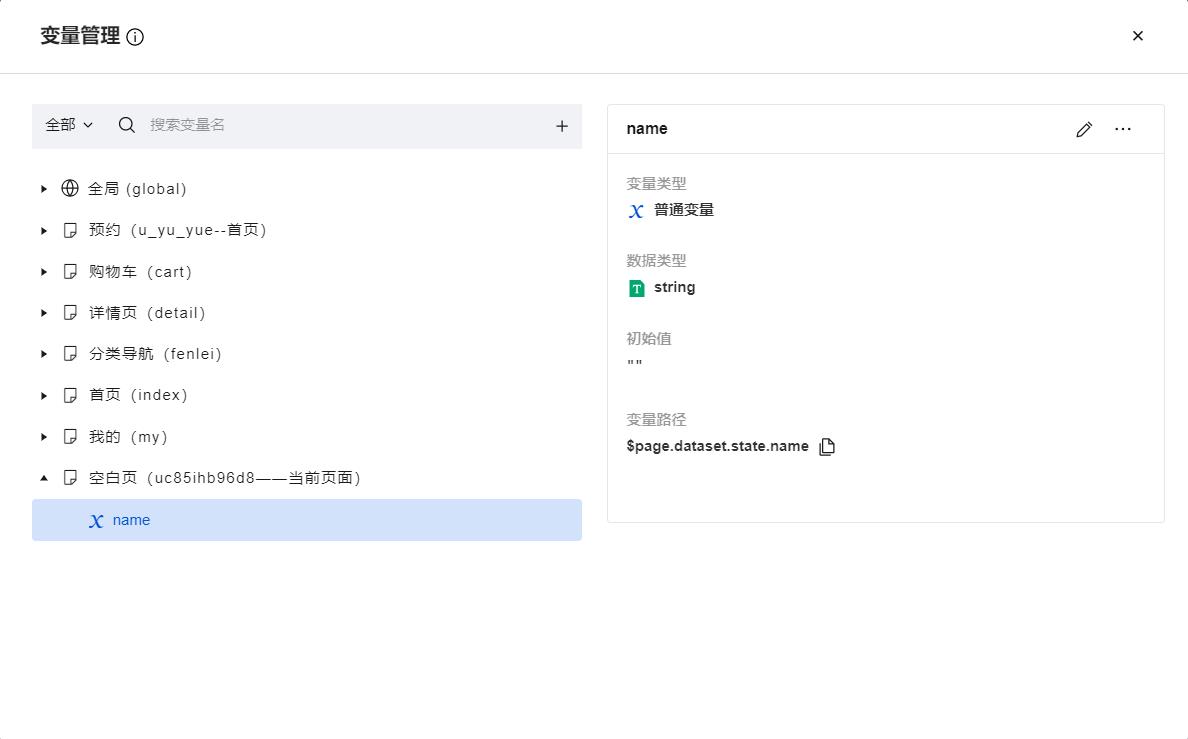
变量定义
我们创建一个变量用来存放页面上输入的查询条件

查询逻辑的实现
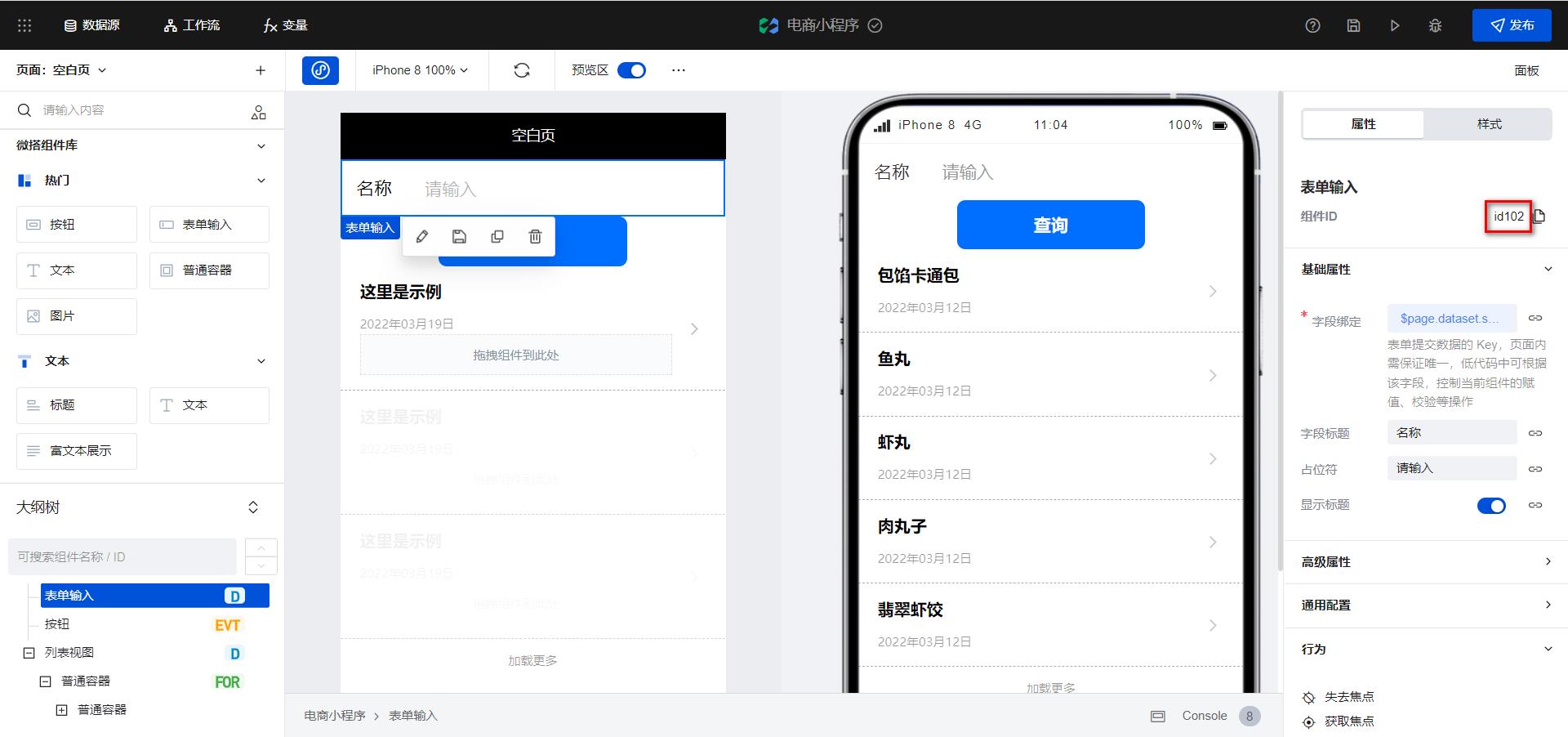
要想点击按钮就执行查询,需要获取表单里输入的值,然后将获取到的值赋值给变量
export default function(event, data)
let name = $page.widgets.id102.value
$page.dataset.state.name = name
这里唯一需要替换的就是id102这个值,它是你的表单输入组件的id

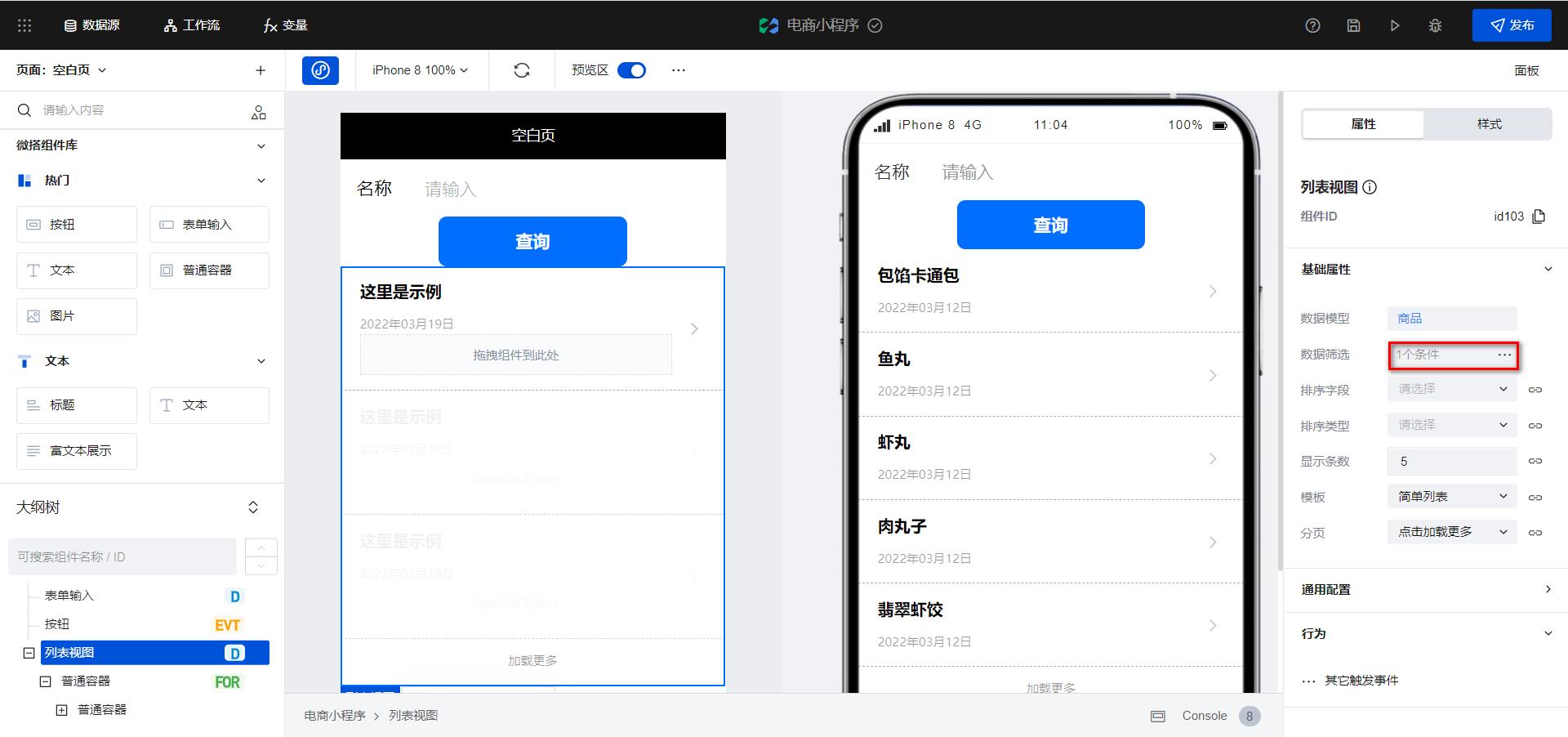
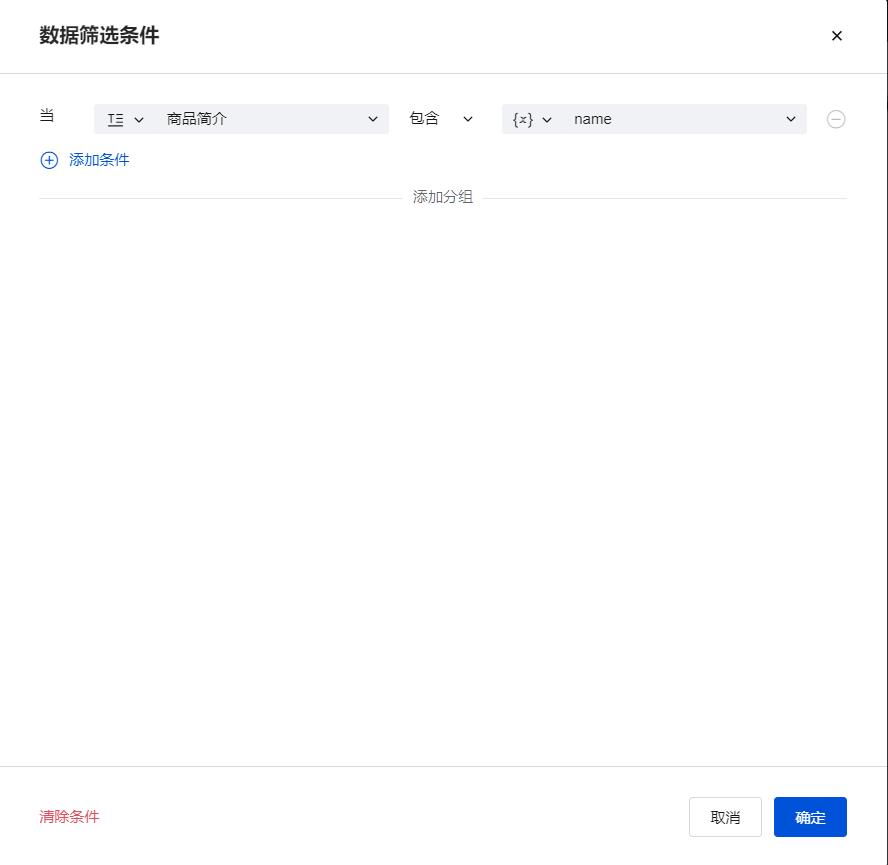
设置查询条件
列表容器支持查询条件的设置,按照变量绑定即可


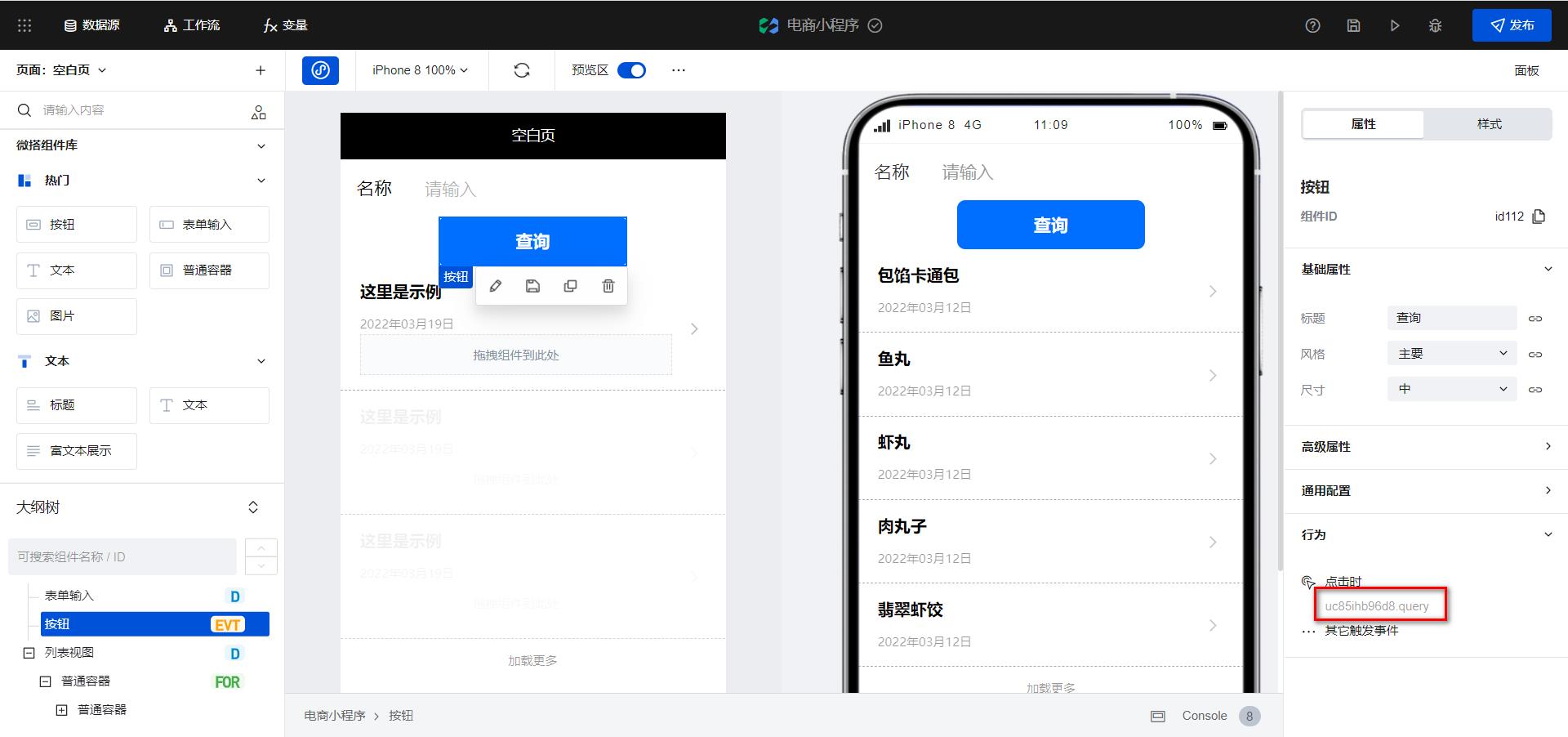
事件绑定
最后一步的操作就是给按钮绑定点击事件,选择设置好的低码方法


总结
如果使用平台方法实现不了自己要求的,就需要写代码来控制逻辑的实现。这个时候就需要具备前端的开发能力,随着应用的深入,写代码是不可避免的,这个也是低码产品和无码产品最大的不同。
以上是关于微搭低代码实现查询功能的主要内容,如果未能解决你的问题,请参考以下文章