微搭低代码数据容器组件使用解析
Posted 低代码布道师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微搭低代码数据容器组件使用解析相关的知识,希望对你有一定的参考价值。
以前低代码要实现列表功能,需要通过基础组件结合变量定义及变量绑定实现。如果需要实现分页效果的,还需自己实现分页代码。对于初学者来说,要想把分页实现明白了也不容易。
为了降低使用难度,官方最近新上线了两个组件,列表视图组件及数据视图组件,来解决列表页搭建及详情页搭建的问题。通过熟练使用组件,来提高开发效率。本文就详细介绍一下这两个组件的用法。
列表视图组件
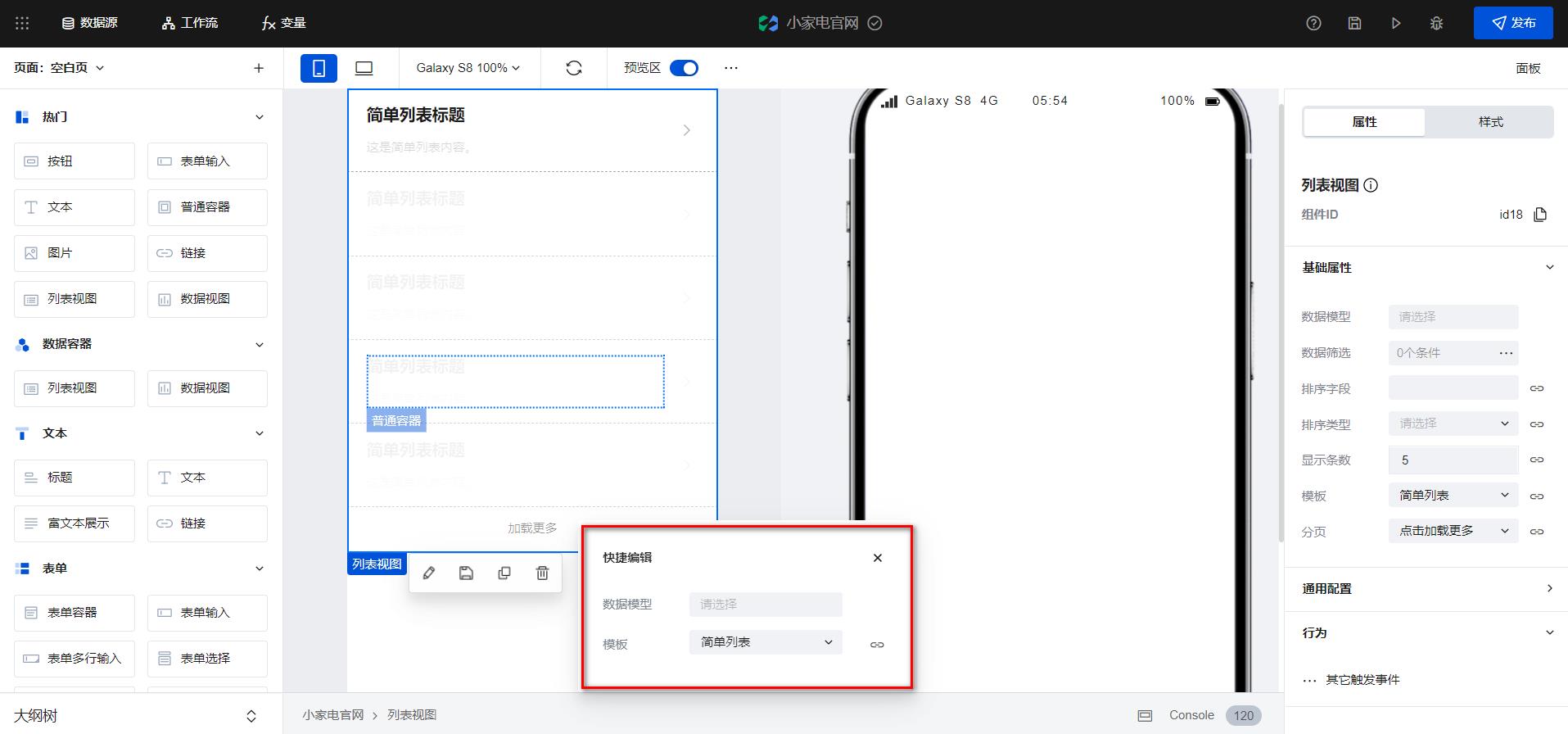
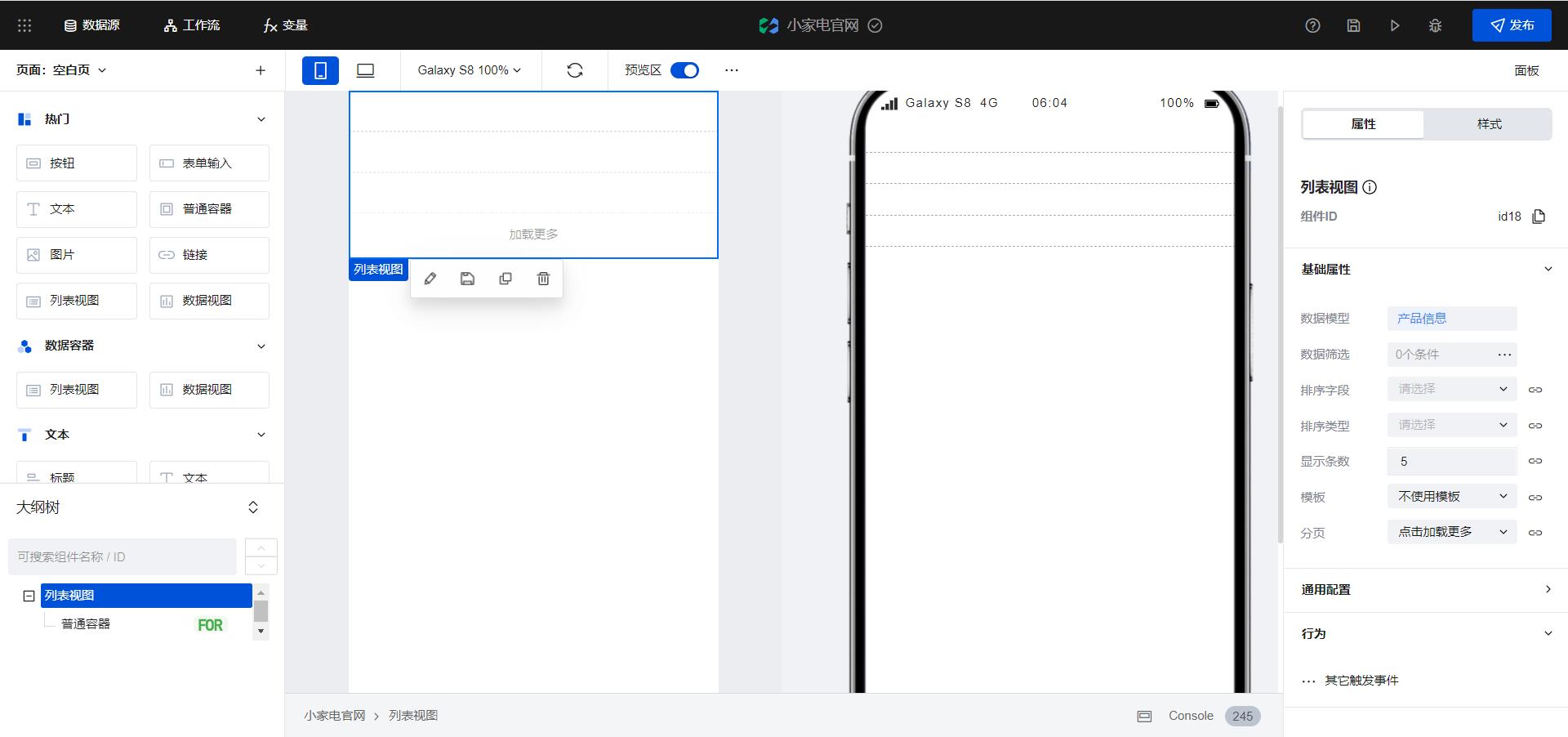
列表视图组件通过配置数据源,设置样式模板来快速创建列表页面。往编辑器中添加列表视图组件

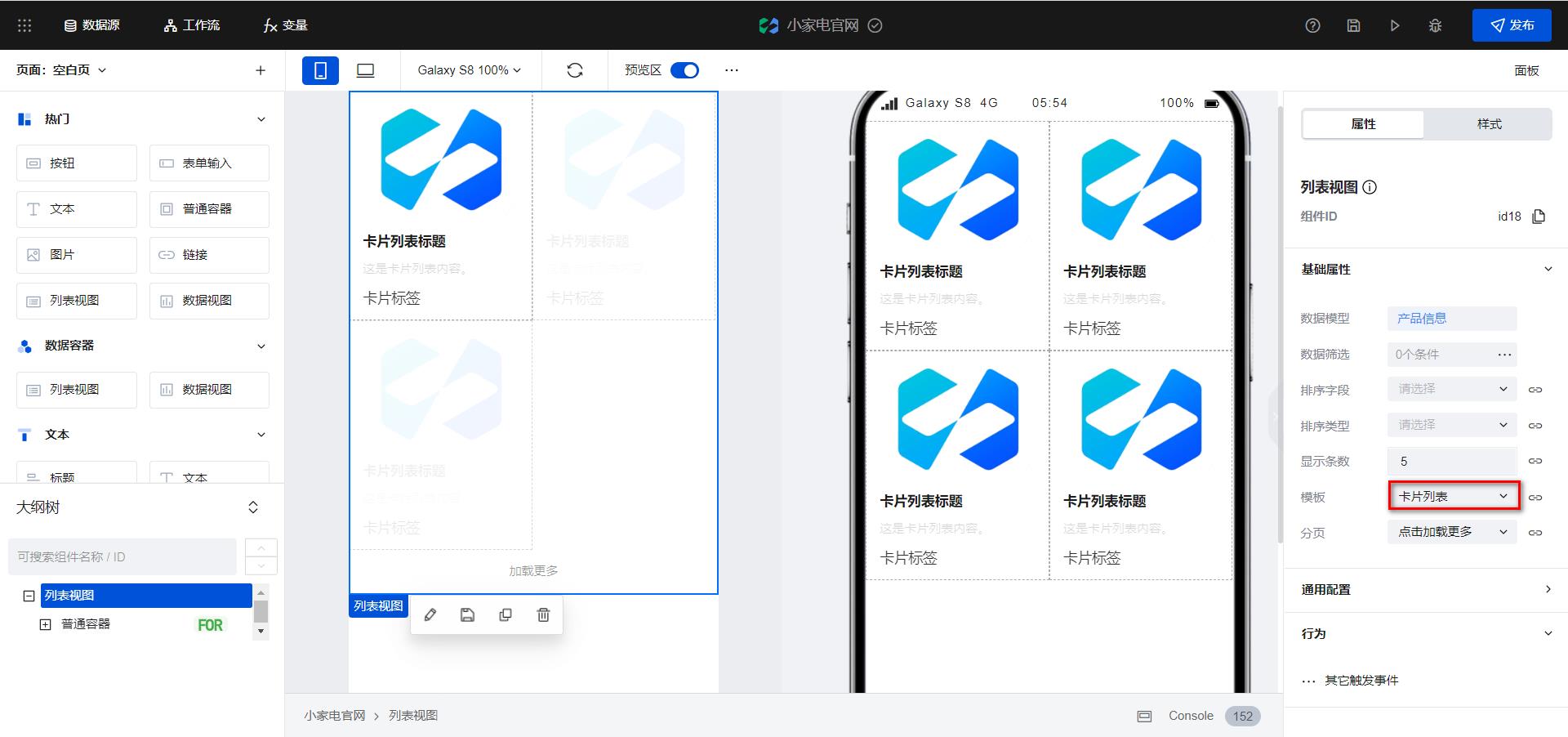
数据模型可以选择我们需要的数据源,模板可以选择我们需要的显示效果。如果是首页,需要卡片式效果的,可以选择卡片列表。

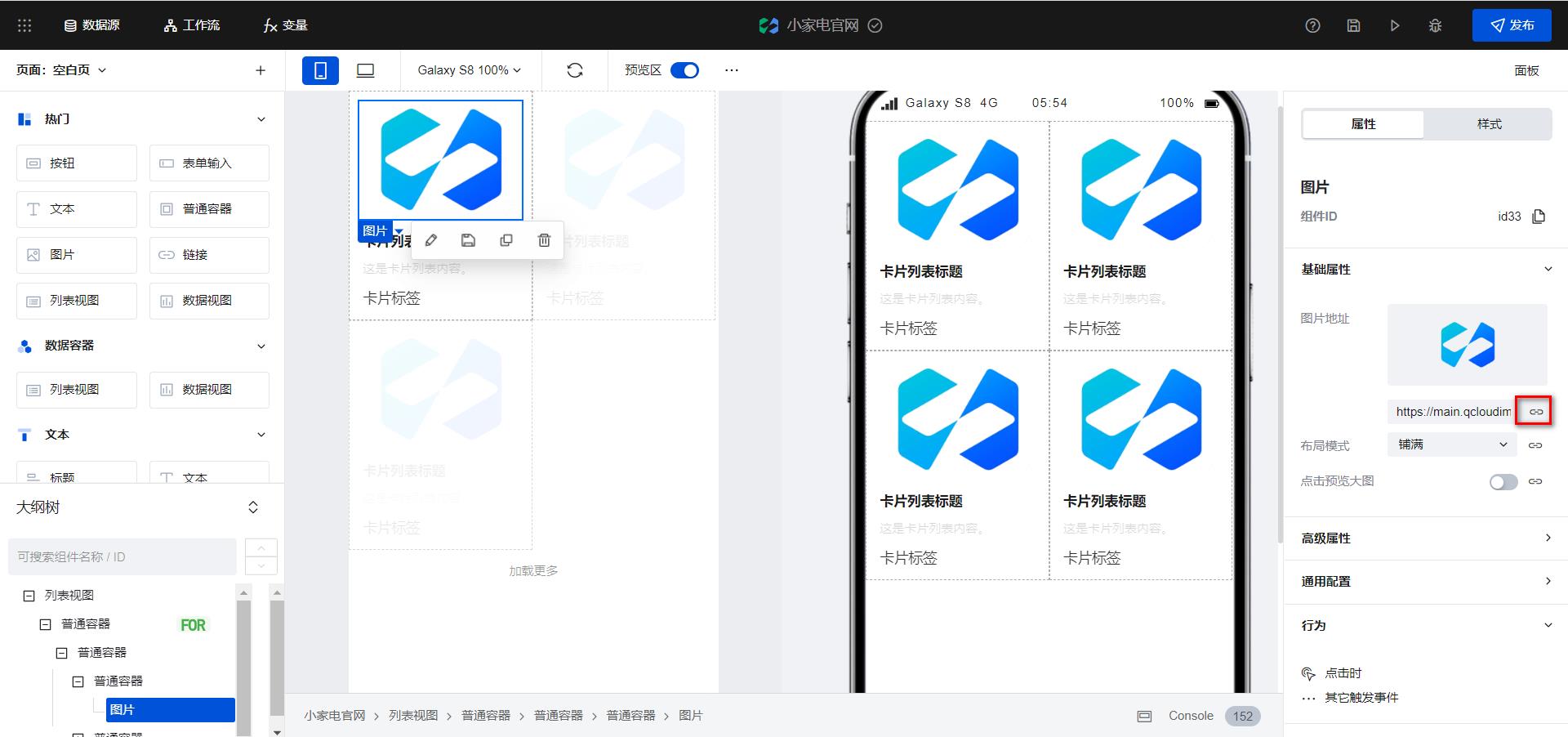
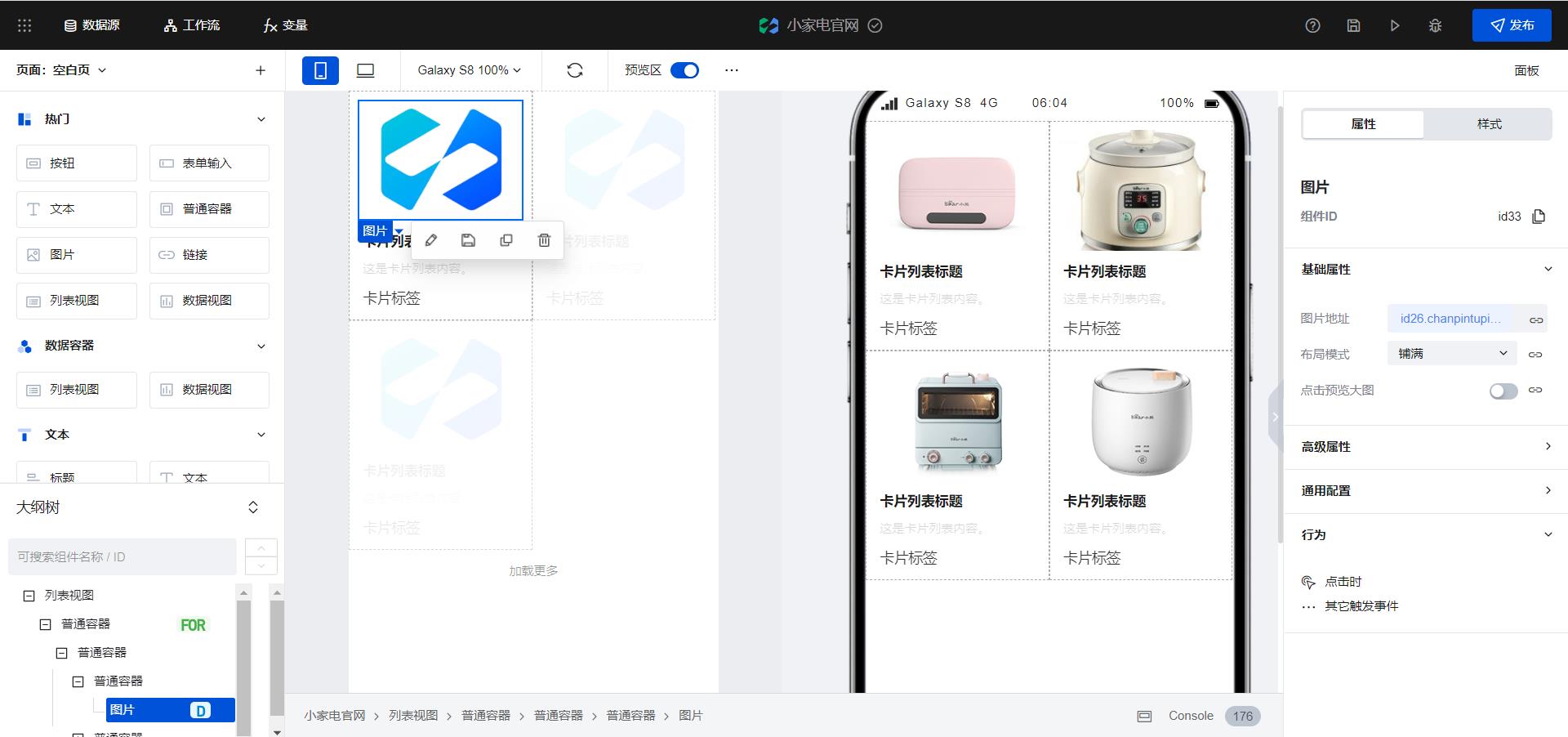
卡片列表加载的是默认数据,如果希望替换成具体的字段的,可以选择对应的组件,比如先选中图片组件,在属性面板上点击数据绑定

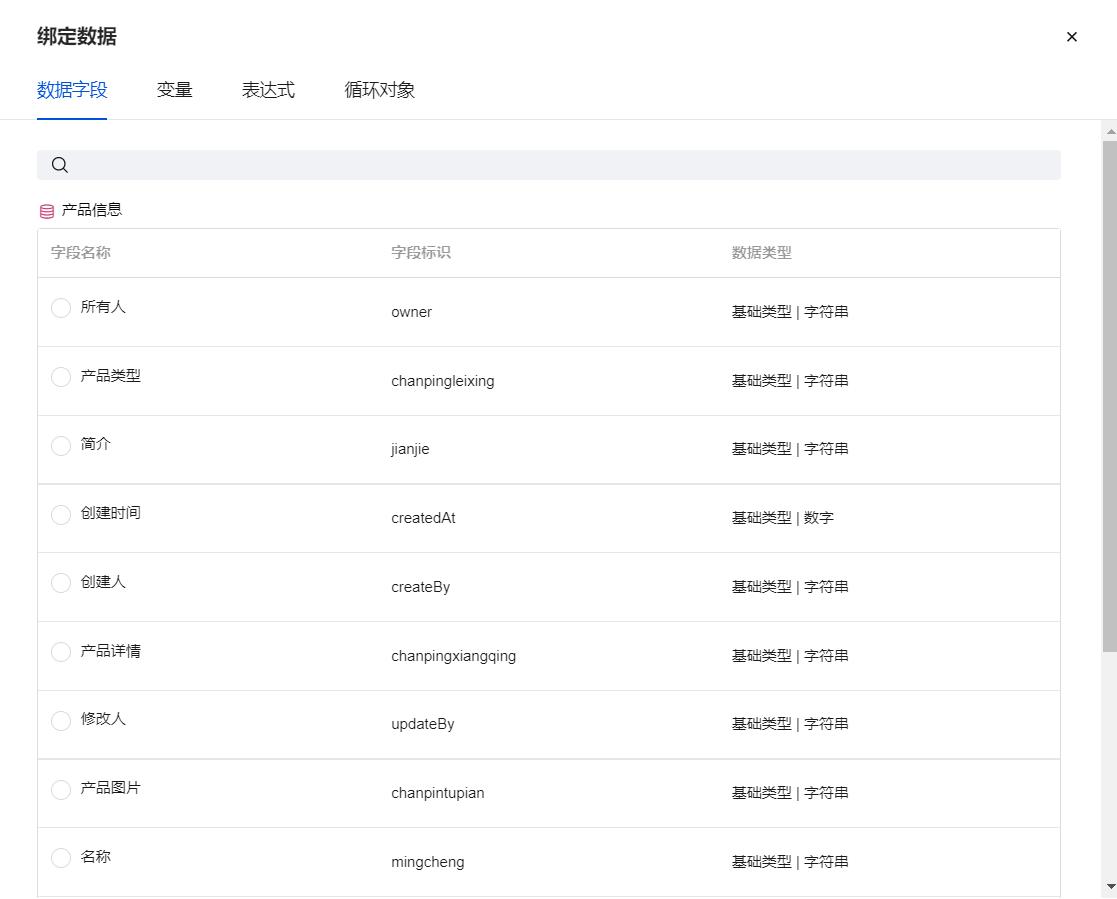
在弹出的页面里数据字段就是选中数据源的具体字段,我们可以根据需要进行选择

绑定好数据之后页面就可以看到真实的数据

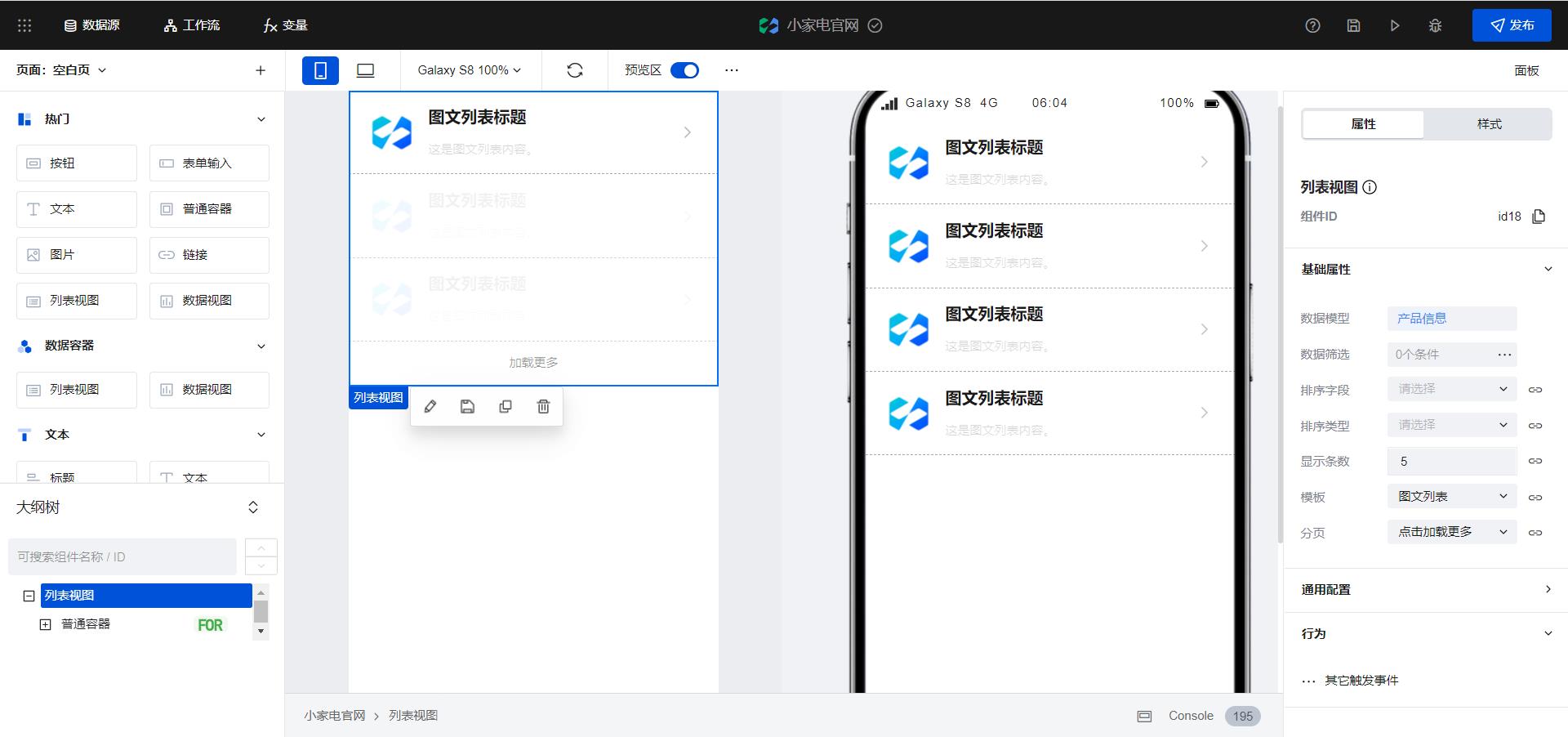
除了卡片式样式外,还有图文列表

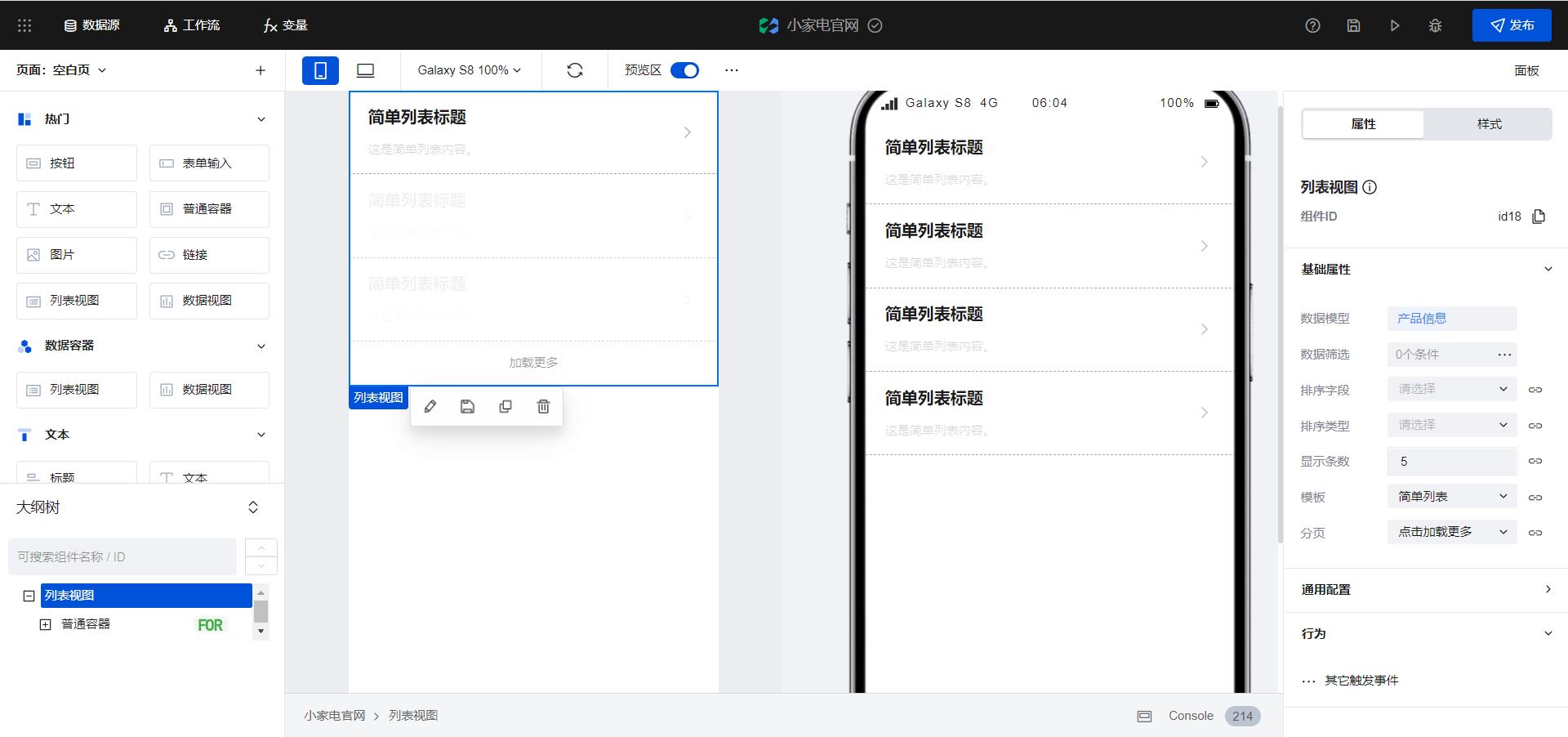
简单列表

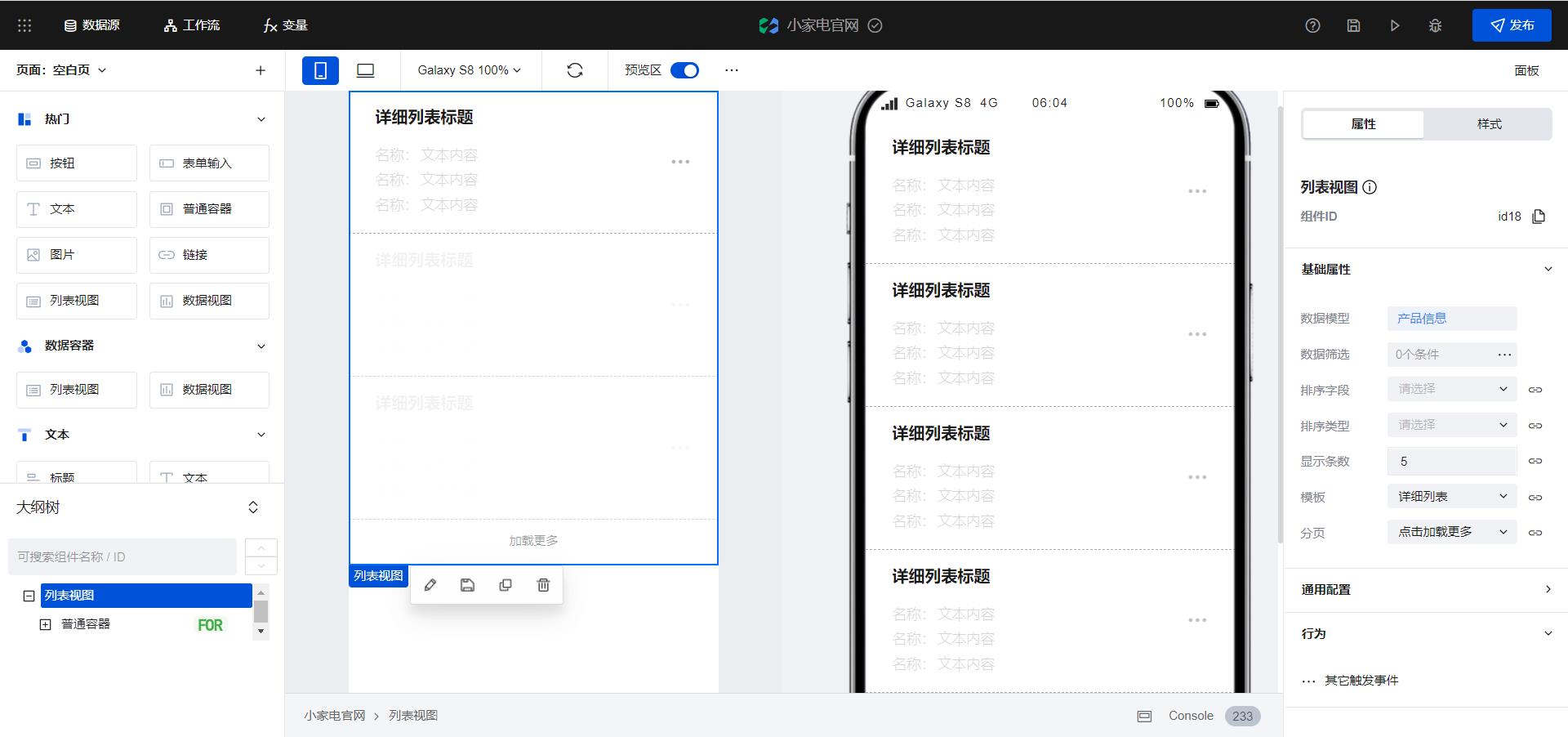
详细列表

等几种样式,如果觉得这些样式都不符合自己的要求,可以选择不使用模板

按照自己的需求进行组件的组装即可。
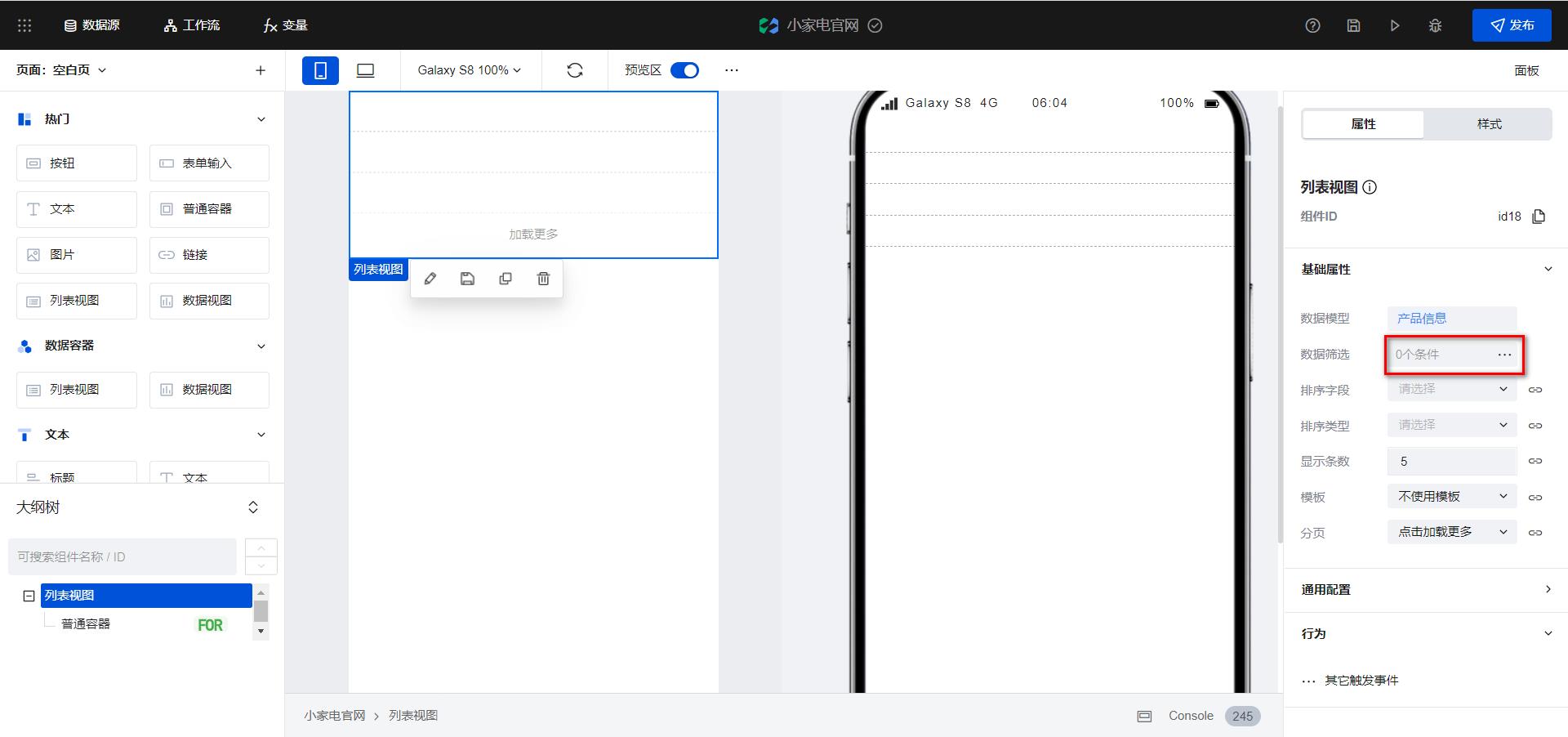
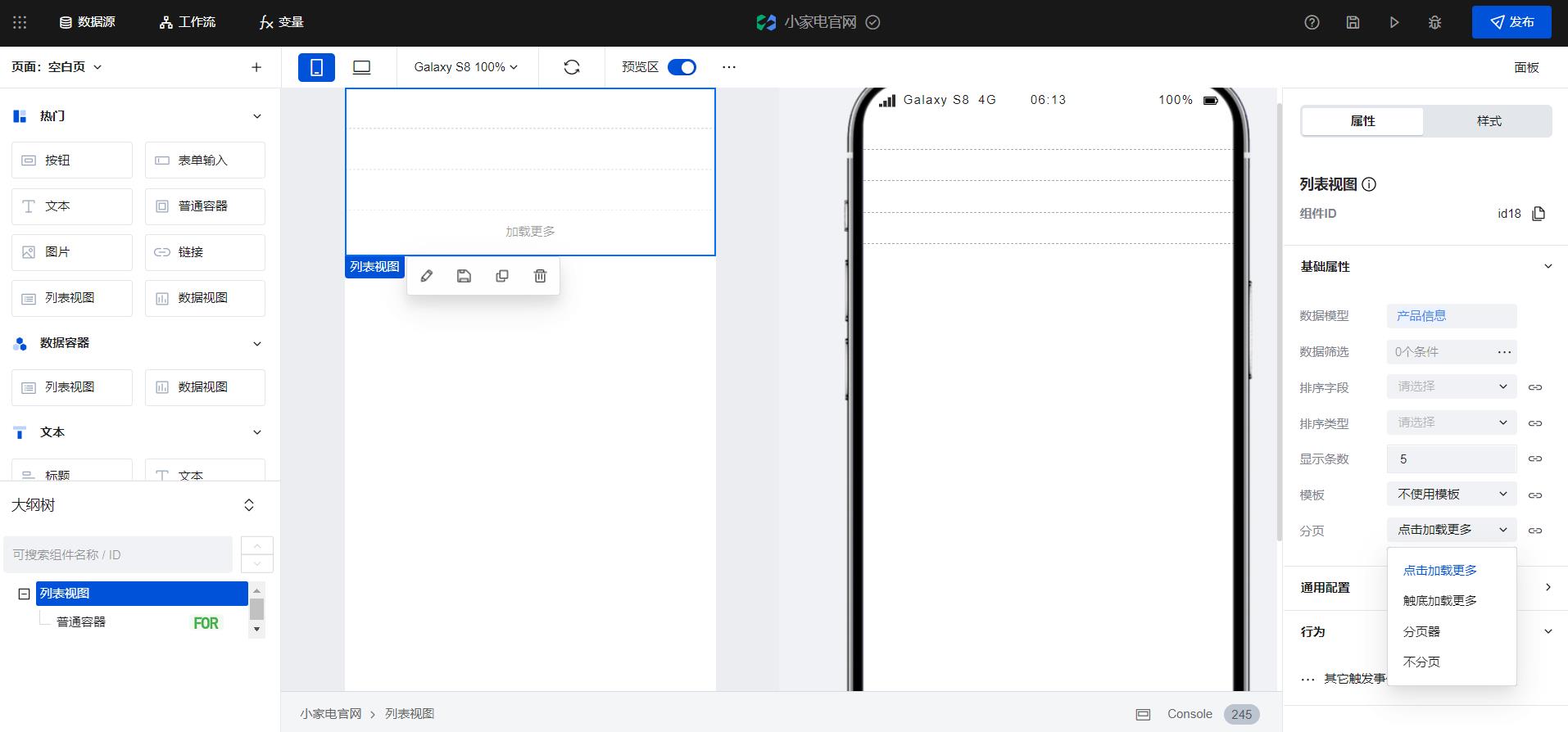
除了样式模板外,列表视图组件可以设置筛选条件

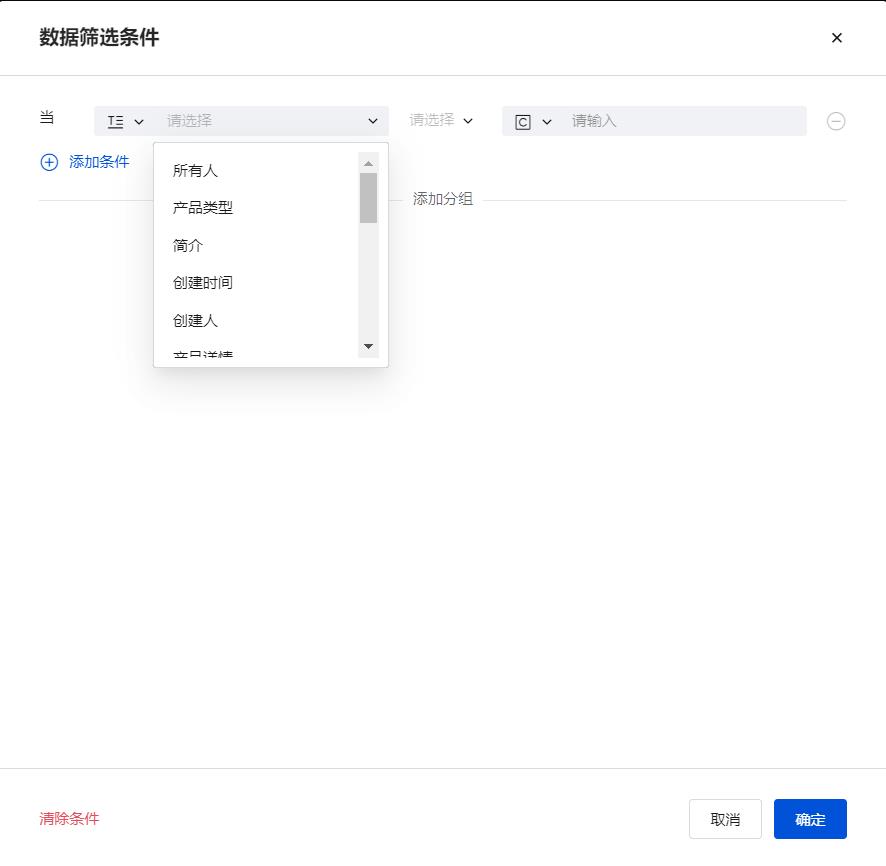
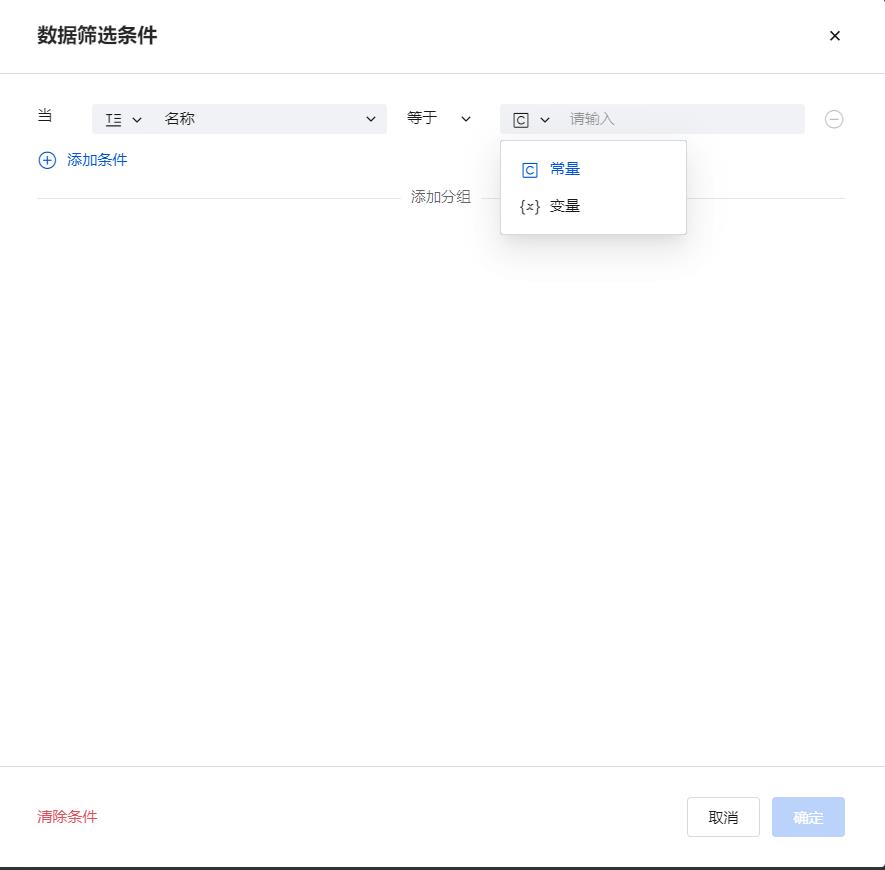
可行选择查询条件的字段

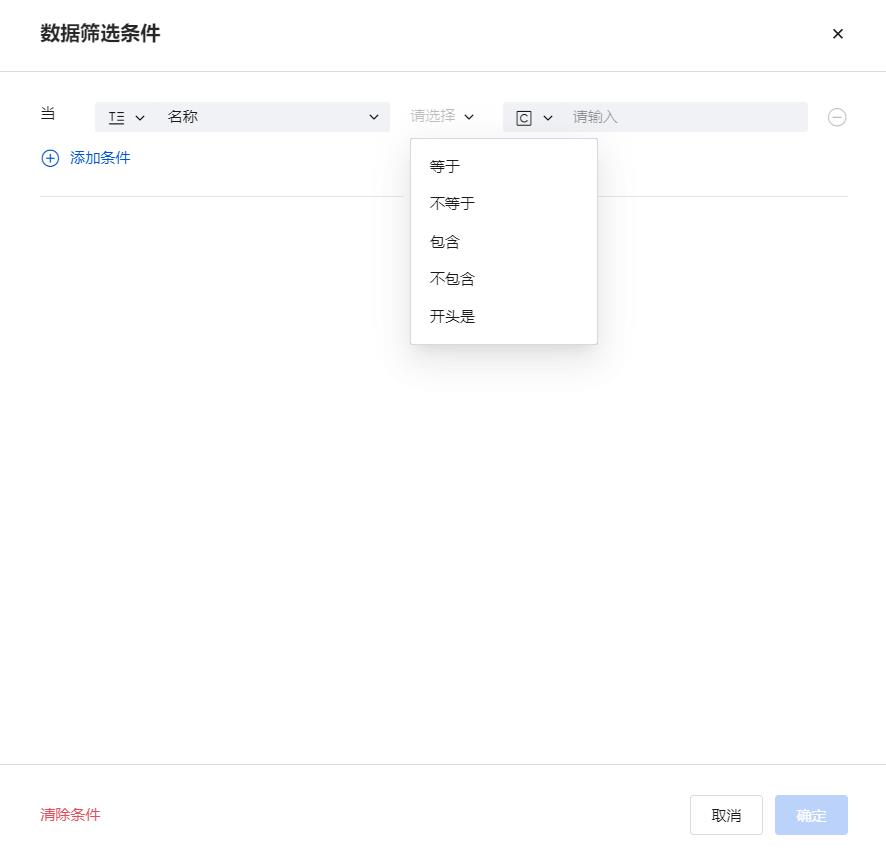
设置查询条件,是相等查询,还是不相等,包含等

具体的值可以选择是常量还是变量

除了设置查询条件还可以设置排序字段、排序类型、显示条数和分页方法

熟练配置属性就可以实现大部分页面上需要的效果,还是非常方便的。
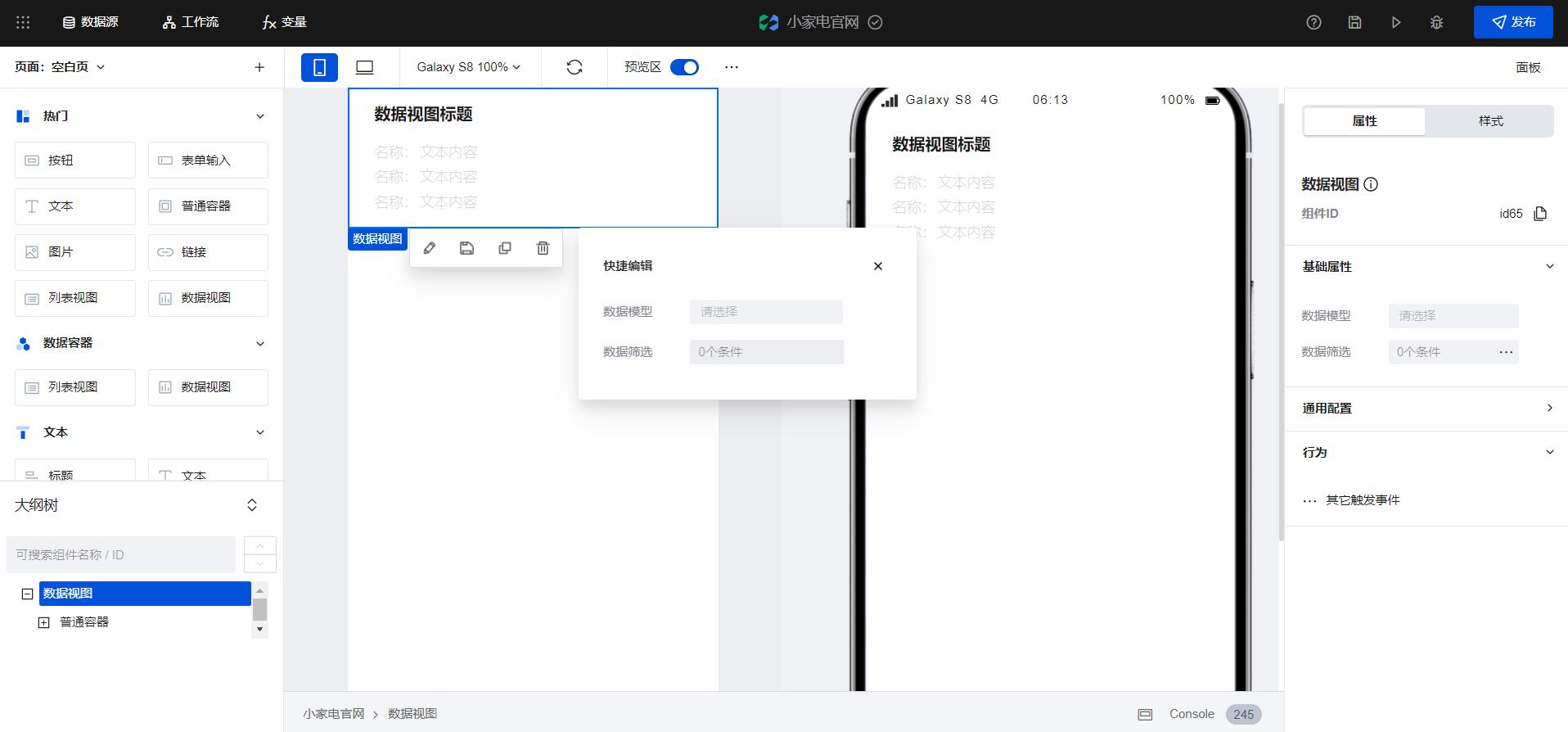
数据视图
数据视图一般用在详情页显示单条记录的具体字段信息

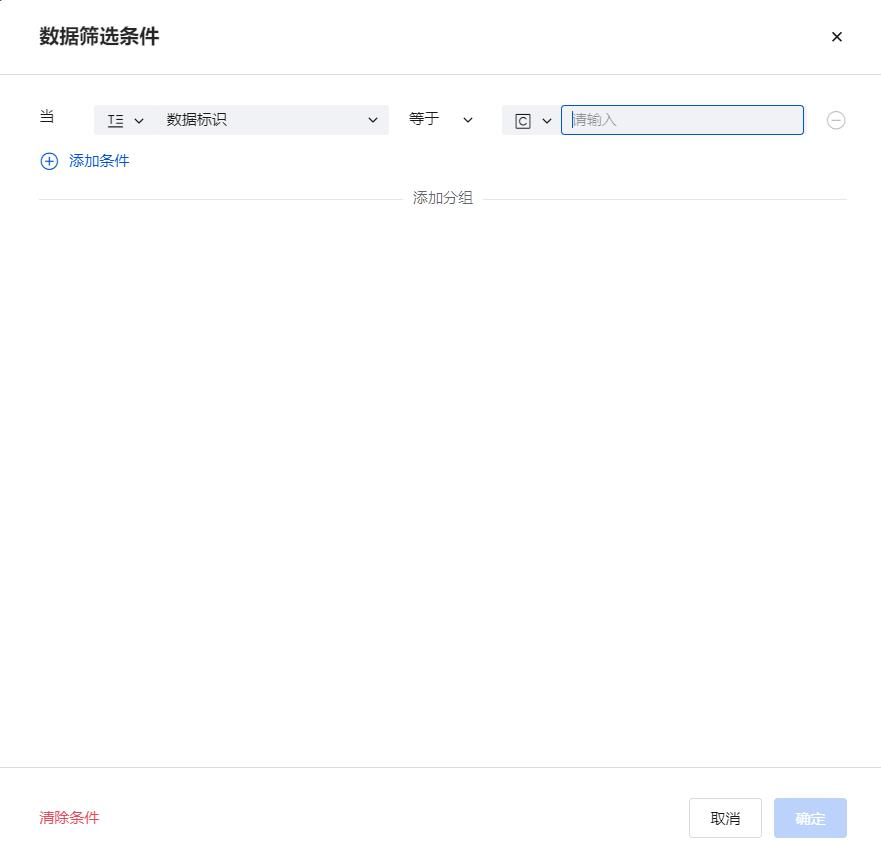
需要选择数据模型,筛选条件需要设置数据标识等于页面的传入参数

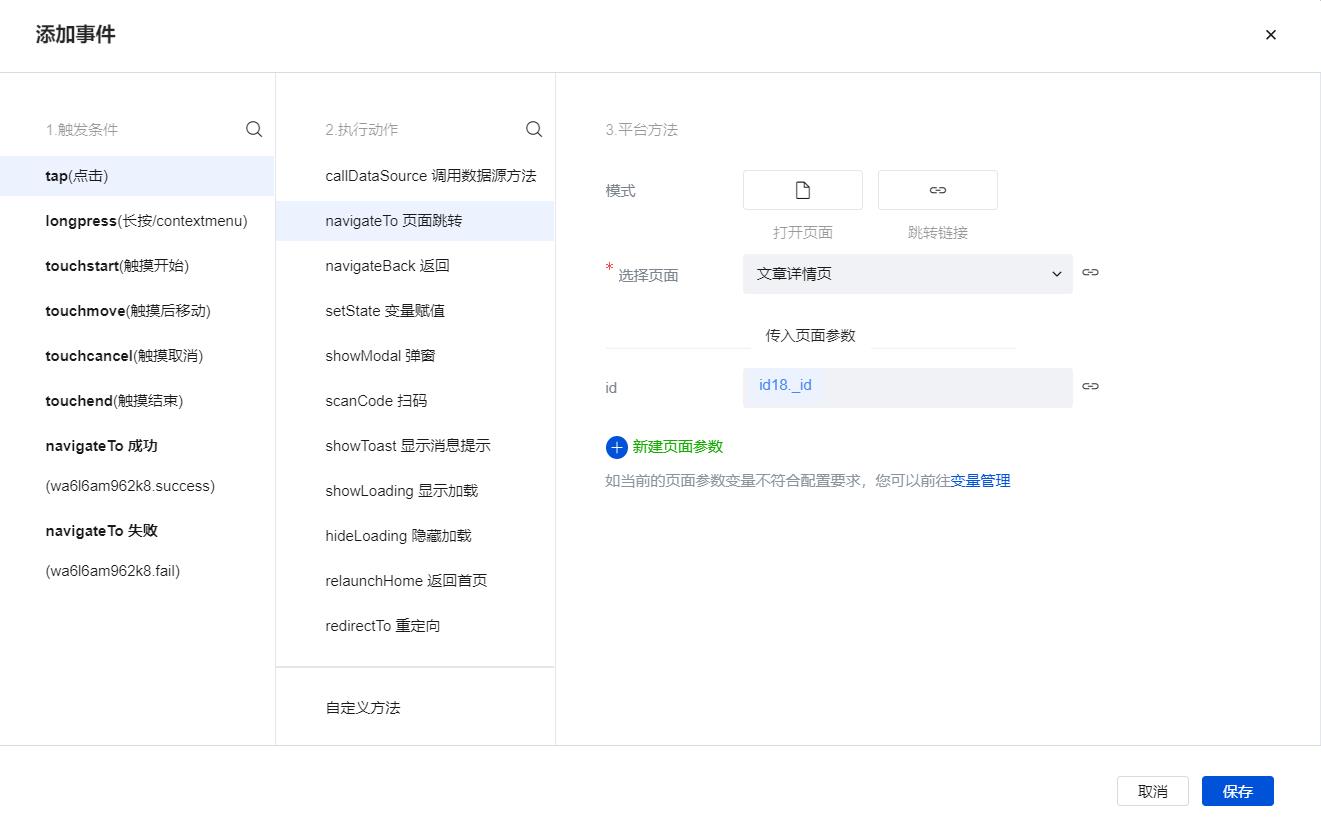
一般单独设置这块可能有点复杂,我们可以在列表页,设置列表字段的跳转方法

在列表页面将传入参数设置好,在详情页设置的时候直接选择参数即可
总结
低码产品也是在日新月异的发展,会逐步的将大家常用的场景提炼成组件,这样我们在开发页面的时候只需设置好数据源,做好数据绑定,并且定义好交互事件即可。至于组件的逻辑完全由低码平台承担,低码之所以可以提高开发效率就是平台承担了技术的复杂度,我们只需关注我们自身的业务逻辑即可,这也是低码最大的魅力所在。
当然了,要想学会低码开发,还是按照实际的业务不断的进行搭建,熟能生巧,慢慢的就开发效率就提高了。
以上是关于微搭低代码数据容器组件使用解析的主要内容,如果未能解决你的问题,请参考以下文章