微搭低代码从入门到精通09-数据容器
Posted 低代码布道师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微搭低代码从入门到精通09-数据容器相关的知识,希望对你有一定的参考价值。
我们已经用了两篇的篇幅介绍了微搭的布局组件,包括普通容器、文本、图片、轮播容器。
微搭中还有粗粒度的组件,今天介绍的数据容器就是粗粒度的组件。所谓粗粒度的组件,一般包括基础组件、样式还有默认的事件。数据容器一共包含三种分别是数据列表、数据详情和表单容器。
在我们传统开发中,我们将页面的基本功能拆分成增删改查。使用低码开发的时候我们用上述的三个组件就可以实现页面的基本功能。
01 数据列表
数据列表对应着我们页面中的列表查询功能,使用的时候先将组件拖入到编辑区

数据列表组件包括五种效果可供选择,分别是空白、简单列表、详细列表、图文列表、卡片列表。
不同模板对应着不同的场景。比如一般首页如果我们放一些动态信息的就可以放简单列表,如果你的动态配了图片的可以选择图文列表。卡片列表一般用在电商类小程序用来展示最新的商品。
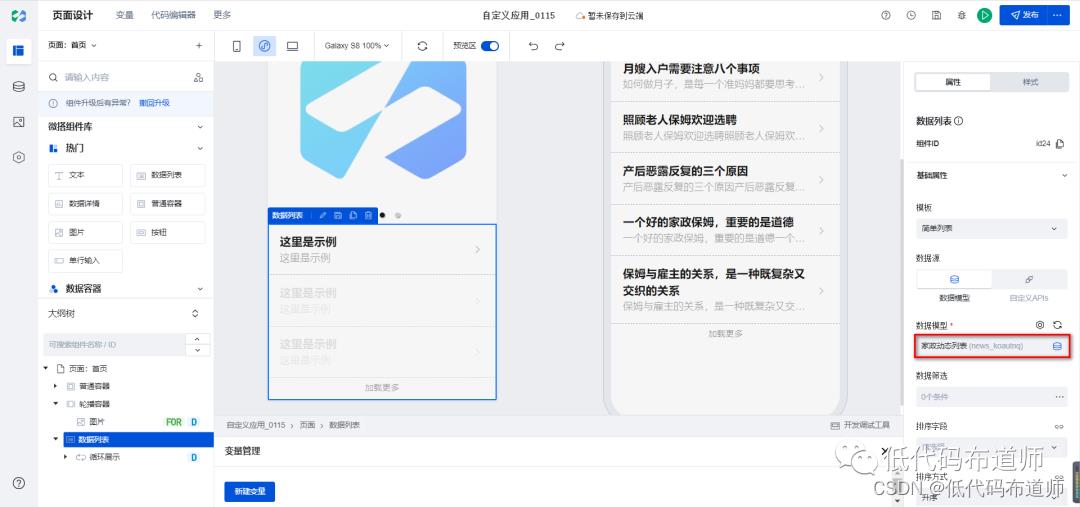
我们这里选择简单列表作为示例,选择了模板之后需要选择对应的数据源,组件会自动识别自动进行数据绑定

如果自动识别的字段不是你需要的,可以选择文本组件,重新绑定需要的内容

绑定的时候要从循环对象里选择需要的字段

02 数据详情
数据详情对应着我们小程序里查看详情的功能,一般的场景是从列表页点击某条数据,跳转到详情页然后进行展示。
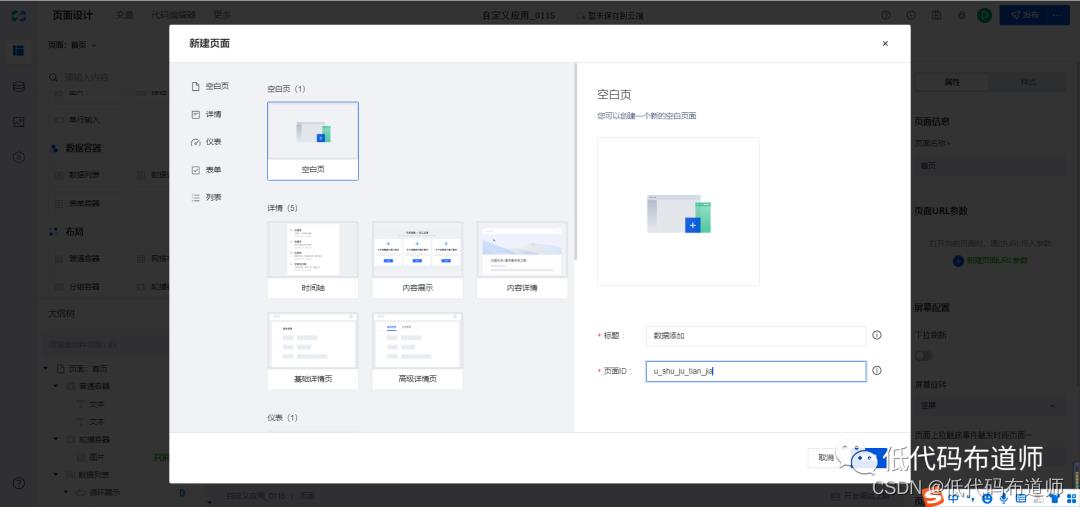
因为要进行页面跳转,我们需要先新建一个详情页。在页面区域点击+号,创建一个详情页。


在详情页,我们将数据详情组件拖入到编辑区

数据详情组件先需要选择需要的数据源

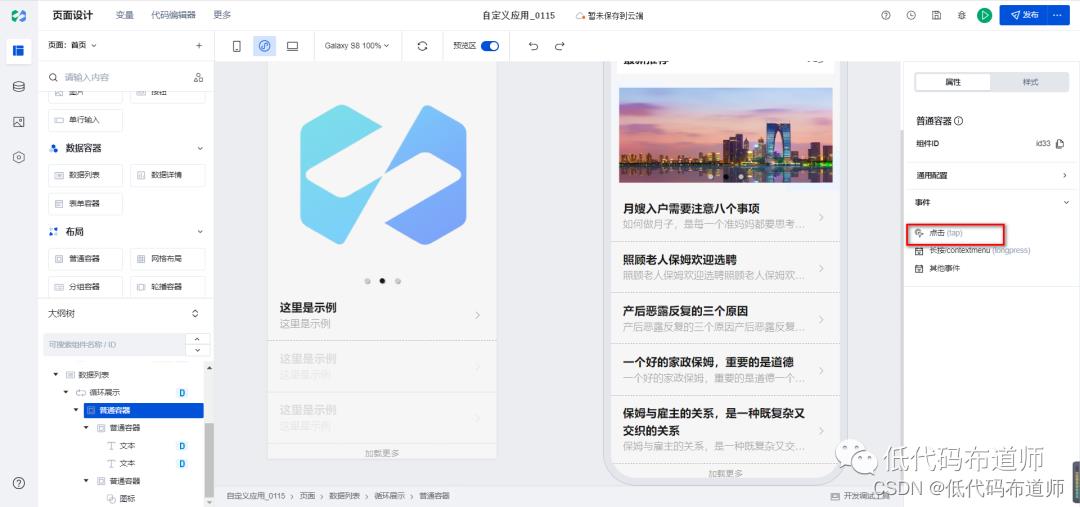
数据详情需要根据页面传入的数据标识来过滤数据,我们会到我们的列表页面,选中我们的组件,给组件定义点击事件,然后传入数据标识

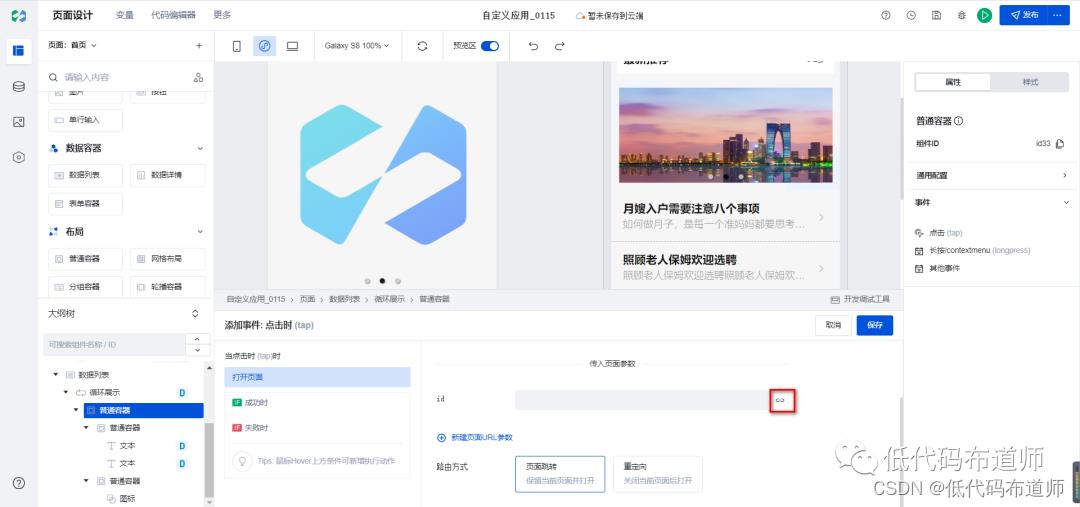
我们配置的动作是打开页面,选择我们的详情页

需要先新建一个页面URL参数

输入标识

参数建立了之后我们进行数据绑定

从循环对象里选择我们的_id绑定

列表页配置好之后,我们选择详情页,配置筛选条件,我们将数据标识配置成我们的参数


03 表单容器
表单容器一般用在我们的新增或者更新场景,先新建一个数据添加的页面

然后将表单容器组件添加到页面中

选择我们需要的数据源

表单容器会自动的识别字段的类型,生成对应的组件
总结
本篇我们介绍了我们小程序开发中经常会用的三种组件,数据列表、数据详情、表单容器的使用方法。掌握这些常用组件,就可以快速开发出页面来,打开你的微搭赶快试试吧。
以上是关于微搭低代码从入门到精通09-数据容器的主要内容,如果未能解决你的问题,请参考以下文章