利用微搭低代码实现搜索功能
Posted 低代码布道师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了利用微搭低代码实现搜索功能相关的知识,希望对你有一定的参考价值。
微搭小课堂是一门实战课,以商业的视角来思考究竟该开发什么样的功能。既有技术点的分解,又有产品功能的规划。以微搭为主线,顺滕摸瓜体验一下腾讯全家桶的各种各样的功能。愿景是做一百期,形式是以朋友圈九宫格为载体。其实武功主要是心法,心法会了招式可以自创。一起看看我们可以和微搭走多远。
日常在常见的电商app中,用的最多的就是搜索功能了。如果商家售卖的产品比较多,顾客想快速购买商品的时候如果需要一项项的查看,一个是效率不高,另外就是体验也不太好。
那我们就按照常规的app提供一个搜索功能,顾客可以输入查询条件,输入完毕后自动进行过滤。如果清除掉输入条件,那么又按照默认条件查询出所有数据来。
业务逻辑有了之后就需要考虑如何开发。低代码开发常见的开发步骤是:
- 搭建组件
- 定义变量
- 设置事件
- 变量绑定
我们就按照这几个步骤来开发一下搜索功能
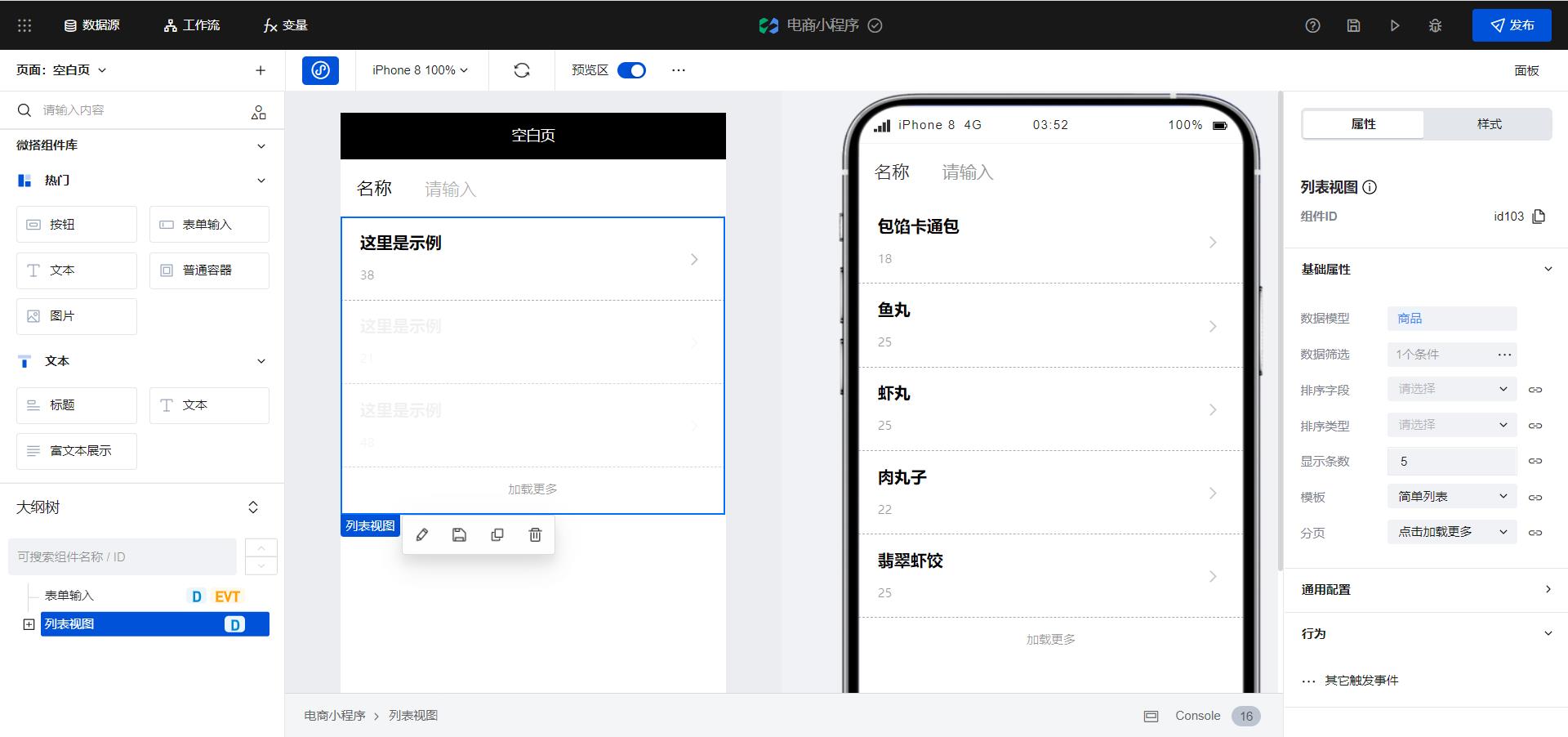
1 搭建组件
组件的话我们是需要两个,一个是表单输入组件,用来存放查询条件。一个是列表容器组件,用来展示查询的结果。

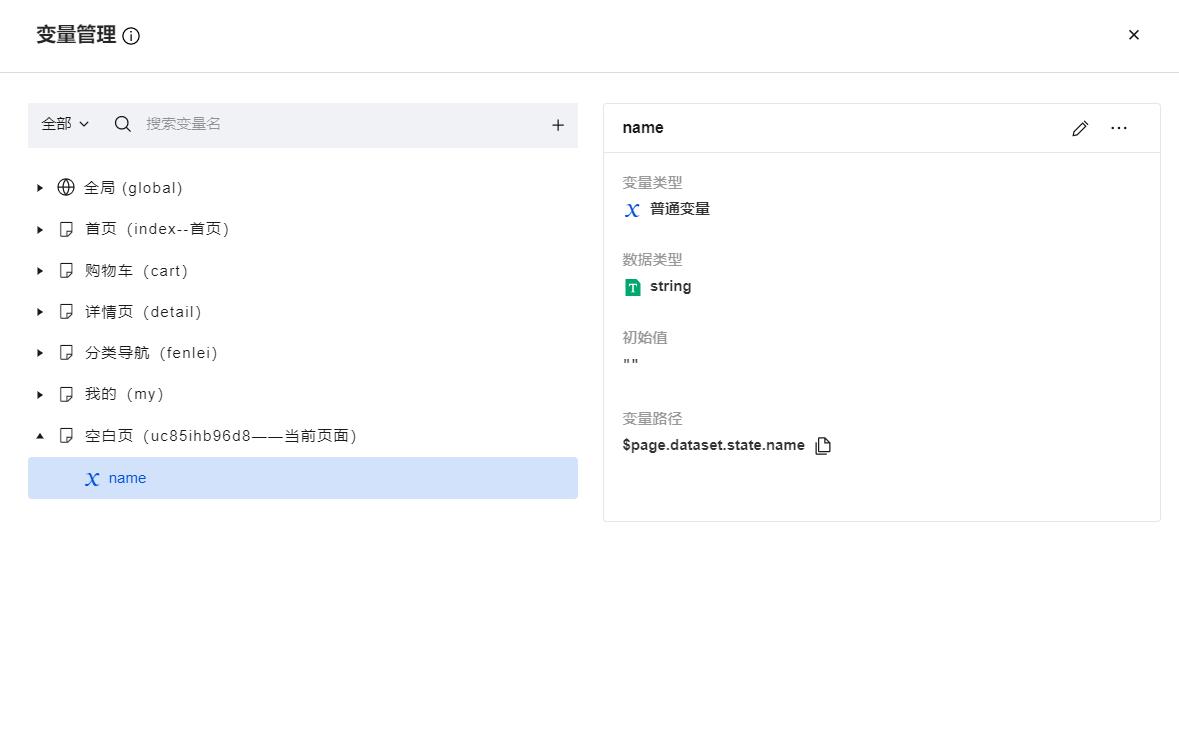
2 定义变量
我们创建一个变量用来存储查询条件

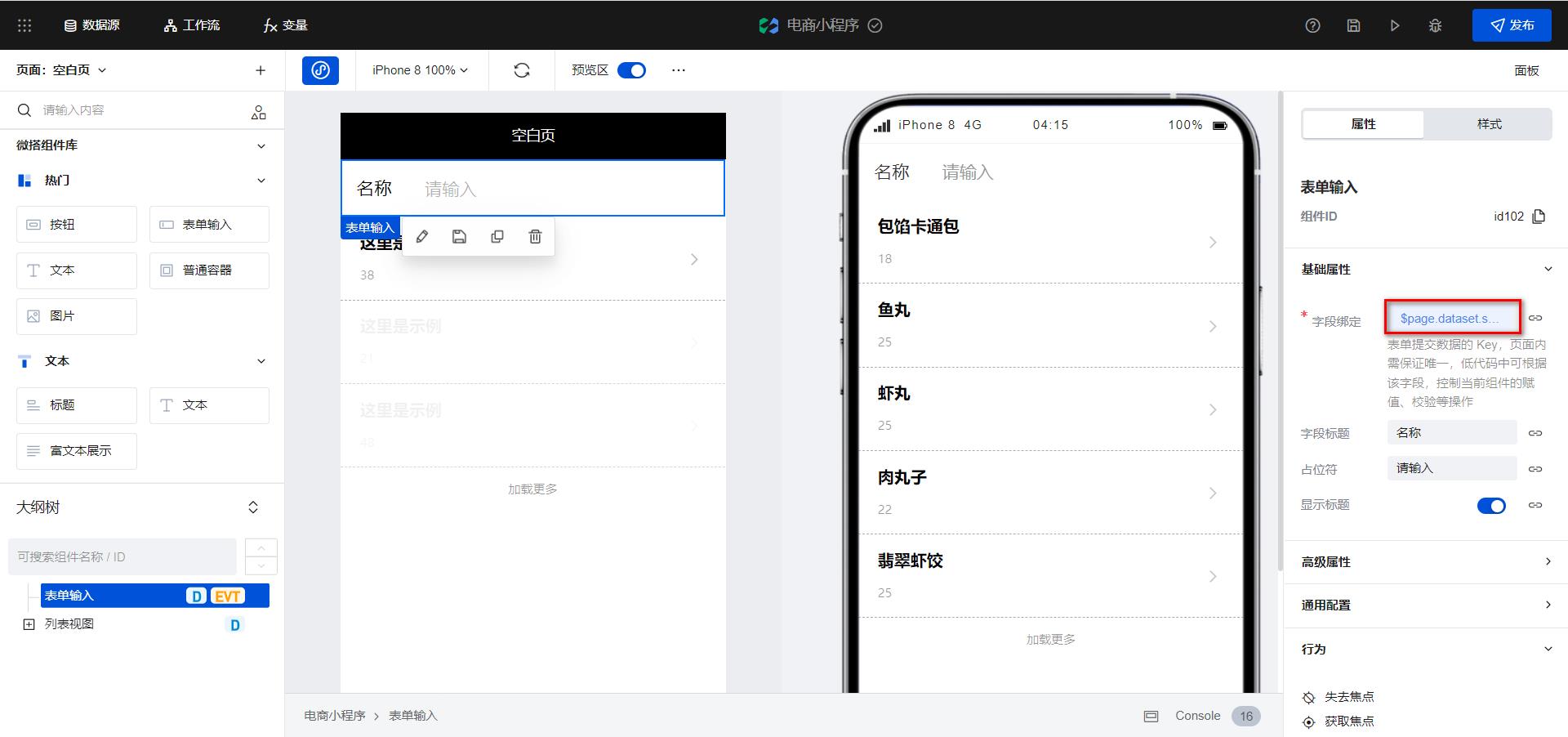
3 变量绑定
变量定义好之后就可以和表单输入组件进行绑定


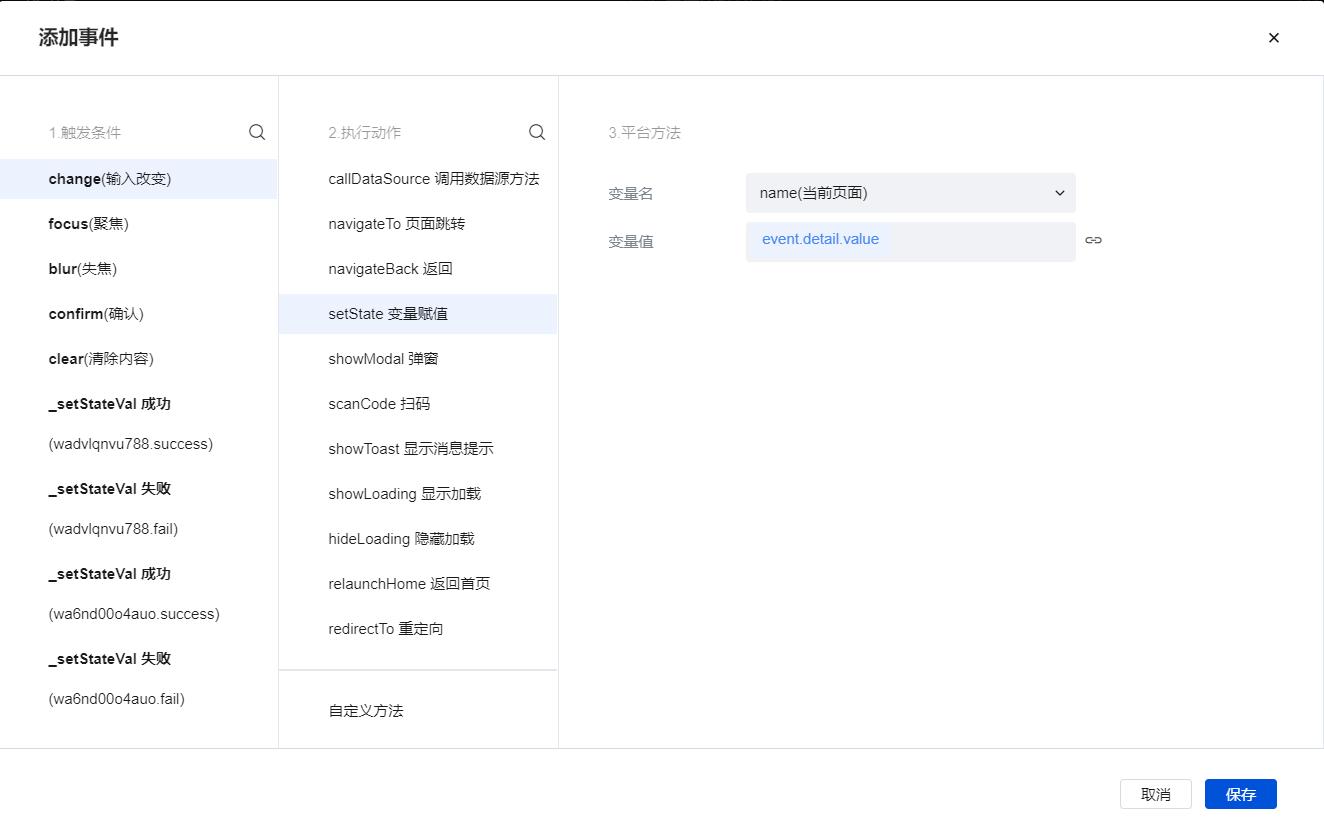
3 绑定行为
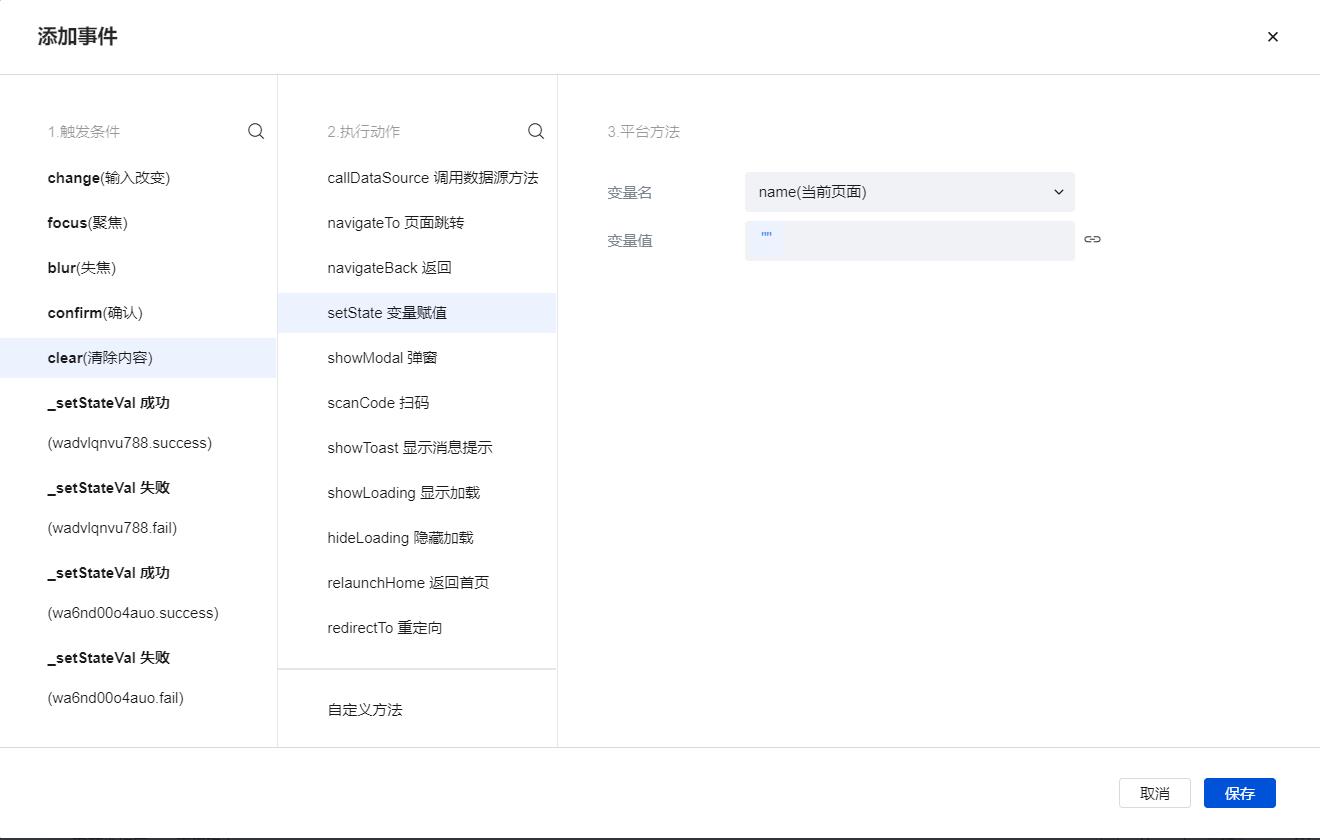
表单输入组件需要绑定两个事件,第一个是输入值改变时

第二个是清除内容时

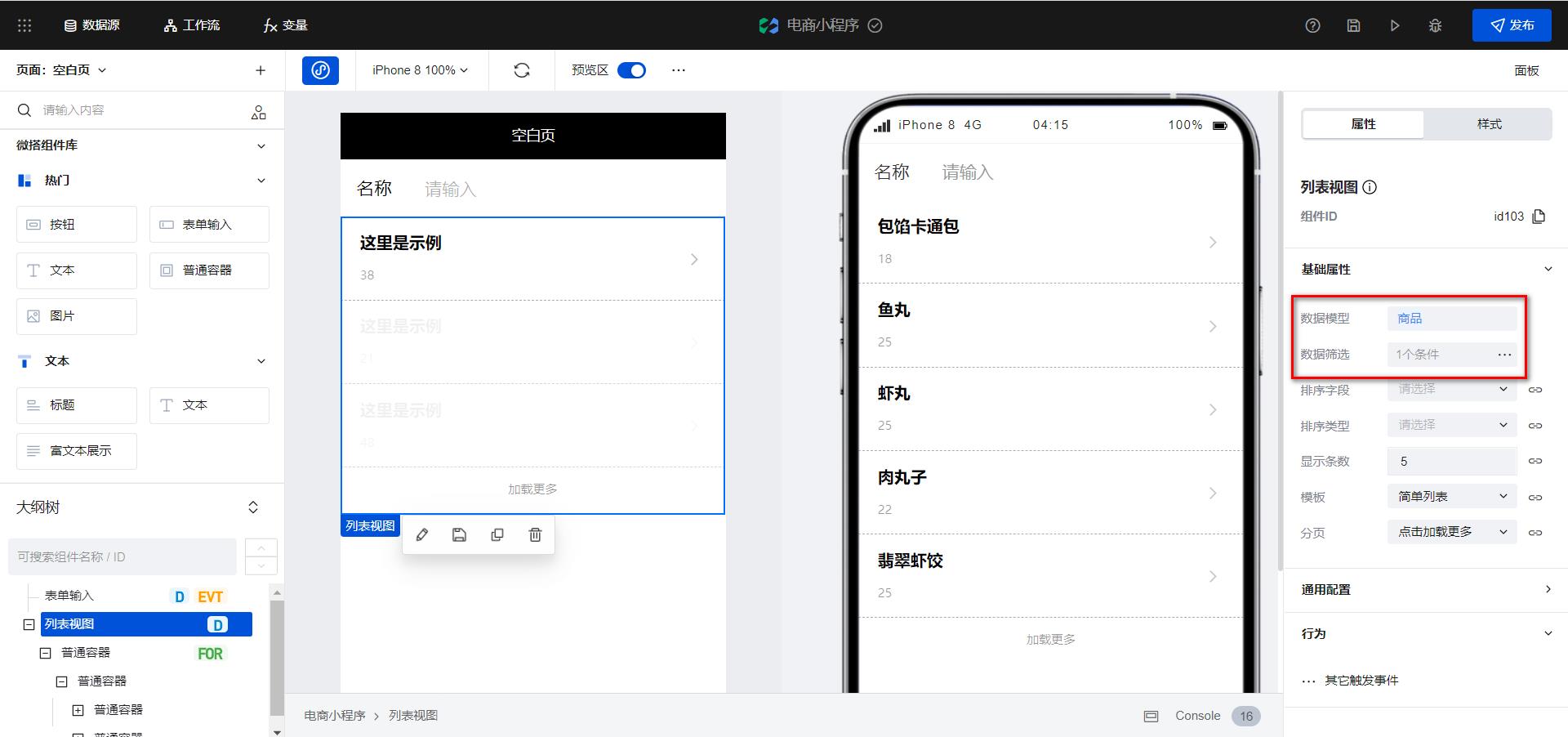
4 给列表容器设置数据源并且设置查询条件
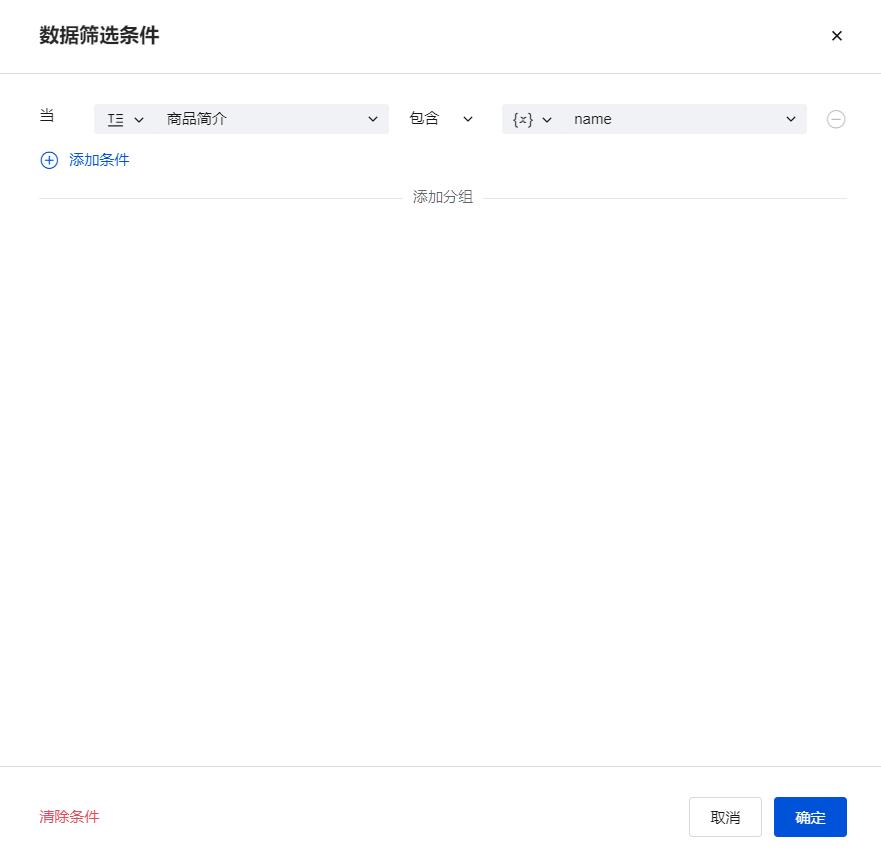
列表容器可以自动读取数据源的字段,这里选择商品数据源,并且需要设置查询条件,我们设置规则为模糊匹配

查询条件,先需要选择字段,然后选择模糊匹配,值得话选择变量并且绑定为我们的查询条件

最终效果
一切设置好之后就可以在预览区进行体验,我们可以先输入卡通包,输入完毕后数据自动完成了过滤。然后将输入的内容清除掉,就回到了初始的状态。
利用微搭低代码实现搜索功能
总结
初学低代码的同学,可能想实现一个功能时没有思路,那就照着我的教程一步步搭建一下吧。学习是个长久坚持的事情,每天学习一点,坚持的久了你就思路如泉涌了。
以上是关于利用微搭低代码实现搜索功能的主要内容,如果未能解决你的问题,请参考以下文章