使用微搭自定义组件实现搜索组件
Posted 低代码布道师
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用微搭自定义组件实现搜索组件相关的知识,希望对你有一定的参考价值。
微搭作为一款低代码开发平台,最大的特点是拖拽化开发,我们只需要拖选组件就可以快速的完成页面的搭建。但在实际的开发过程中,官方提供的组件可能和业务还有一定的距离,不少开发者担心官方组件库不够丰富限制了应用的开发。
如果只有官方组件库,那么开发者的担心是有一定道理的。作为一款在飞速发展的平台和工具,微搭早已考虑了开发者自己扩展组件的需求,目前微搭提供自定义组件的能力,支持低码组件和源码组件。低码组件可以应用官方的低码组件组装出适合自己的业务组件,源码组件支持代码上传这样就不限制开发人员自由发挥了。本文就利用低码组件来定义一个搜索的组件。总体的步骤为创建自定义组件库,创建自定义组件,在应用中使用几个步骤。
1 创建自定义组件库
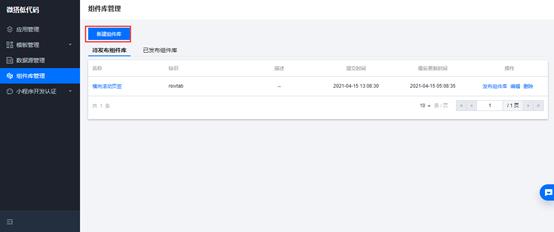
登录低码控制台,找到组件库管理菜单,点击【新建组件库】按钮,输入组件库的名称和标识



2 创建组件
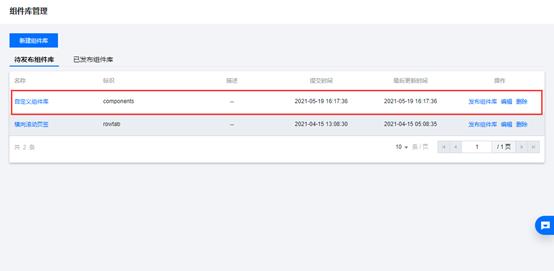
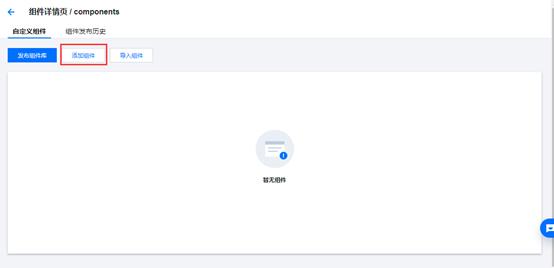
点击组件库的名称进入到自定义组件页面,点击【添加组件】按钮

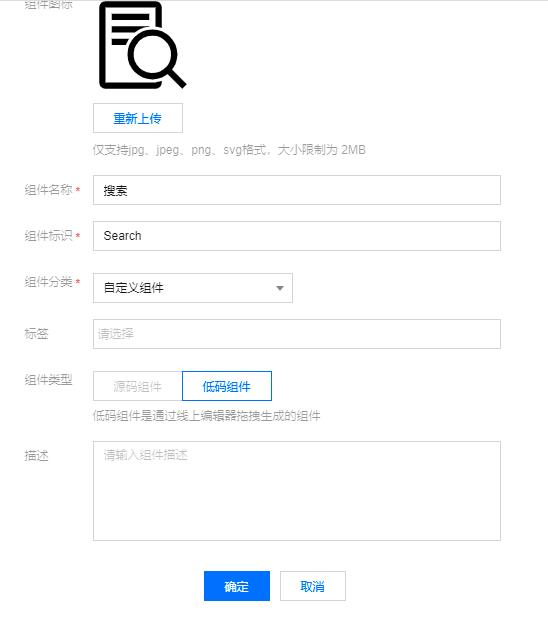
我们需要定义组件的名称、标识、分类,上传组件的图标,点击【确定】按钮


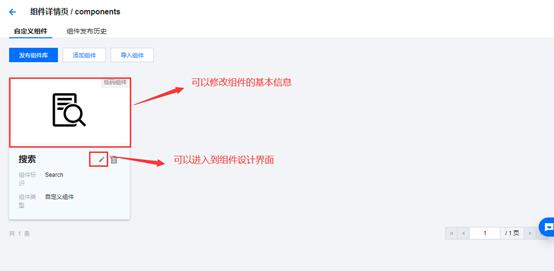
组件创建好后后续的操作需要说明一下,如果点击组件的图标可以修改刚才录入的信息,如果点击编辑按钮就进入到了设计界面

3 设计组件
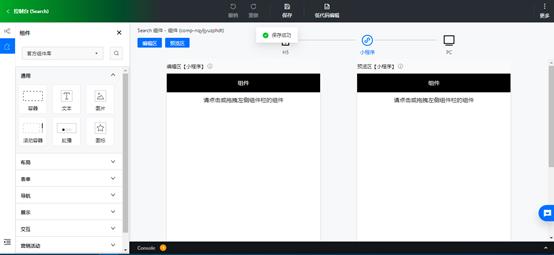
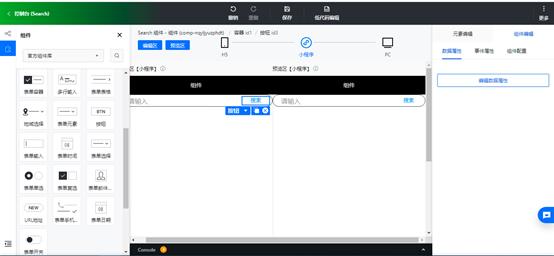
我们点击编辑按钮,进入到组件设计界面

我们先看一下我们本次实战要设计的组件的最终效果

我们是要实现一个搜索组件,可以输入关键词,可以点击搜索按钮。其实低码组件和我们在应用里搭建的思路是一样的,也是先放置容器,然后放置文本输入组件和按钮组件,下边我们一步步的实现一下。
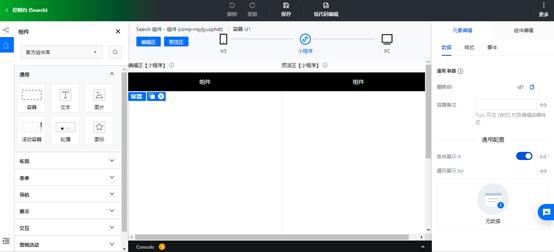
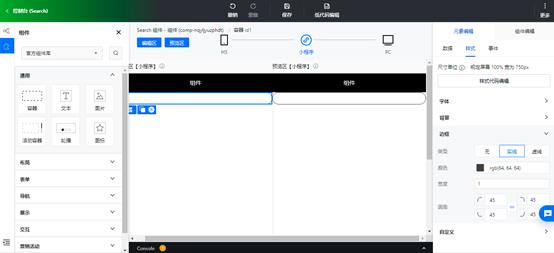
首先增加一个容器组件

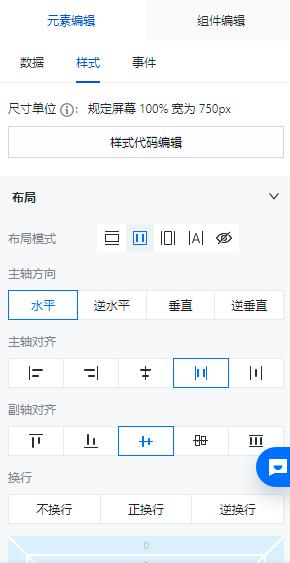
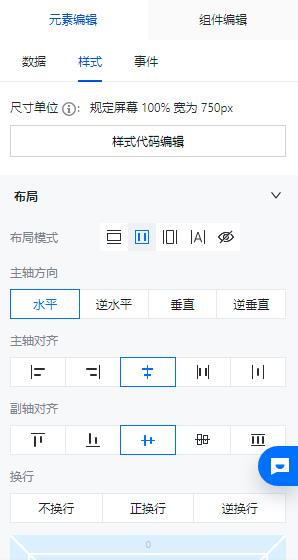
然后我们切换到样式页签,设置一下组件的高度、边框和布局



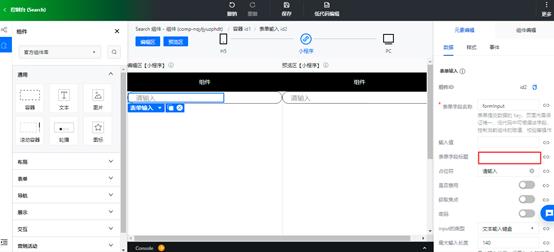
然后我们在容器里放置一个文本输入组件,把标题清除就可以

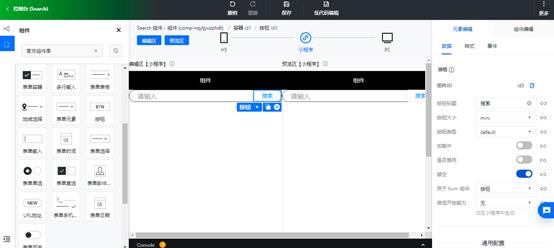
然后再增加一个按钮组件,我们需要依次设置一下按钮的标题、大小、显示效果

按钮还有一个默认的边框的颜色,我们把边框设置成白色就可以,设置一下按钮的布局、外边距和高度



这样组件的效果就做好了,一个自定义组件光有显示效果还不行,还需要可以绑定数据和对外暴露响应的事件,我们切换到组件编辑页签

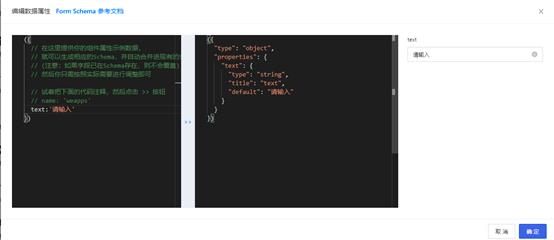
先设置组件可以绑定哪些数据,点击编辑数据属性按钮,我们接收一个文本信息,字段名称定义为text,给一个默认值,然后点击>>按钮,编辑器会自动生成代码

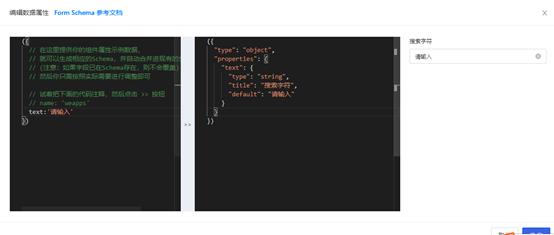
然后修改一下title,我们修改成中文

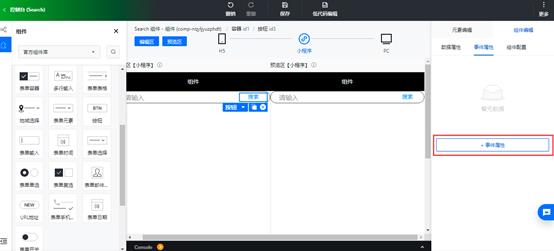
设置完点击确定就可以,接着切换到事件属性页签,点击事件属性按钮

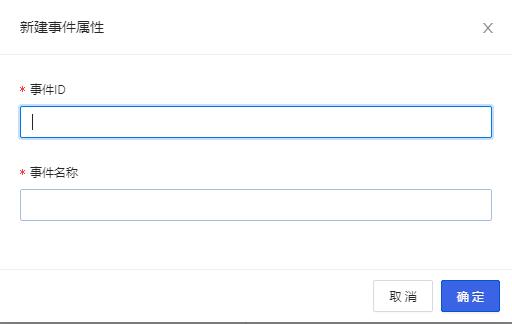
输入事件ID和事件名称点击确定按钮即可

这样数据和事件都定义好了
4 使用自定义组件
组件定义好后,我们先需要发布

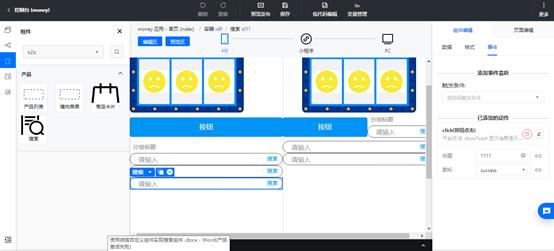
然后我们在应用管理就可以看到自己定义的组件了,是不是很方便呢,赶紧试试吧

以上是关于使用微搭自定义组件实现搜索组件的主要内容,如果未能解决你的问题,请参考以下文章